Jak utworzyć formularz rejestracyjny użytkownika za pomocą Elementor? [Pełna kontrola stylizacji]
Opublikowany: 2025-07-17Szukasz prostego (ale kreatywnego) sposobu utworzenia formularza rejestracji użytkownika za pomocą Elementor?
Tworzenie bezproblemowej rejestracji użytkowników ma kluczowe znaczenie dla każdej strony internetowej, która pozwala użytkownikom się zarejestrować, niezależnie od tego, czy jest to strona członkowska, sklep internetowy, czy platforma społeczności. Dobrze zaprojektowany formularz rejestracyjny nie tylko rejestruje niezbędne informacje o użytkowniku, ale także nadaje ton ogólnej wrażenia użytkownika.
Domyślnie WordPress oferuje podstawowy system rejestracji, ale brakuje mu elastyczności, opcji stylizacji i przyjaznych dla użytkownika funkcji nowoczesnych stron internetowych.
Właśnie tam pojawia się Elementor. Jako jeden z najpopularniejszych konstruktorów stron WordPress, Elementor pozwala budować niestandardowe układy stron za pomocą prostego interfejsu przeciągania i upuszczania, bez zapisywania jednego wiersza kodu.
Aby pójść o krok dalej, dodatki PowerPack dla Elementor rozszerzają możliwości Elementor o szeroką gamę zaawansowanych widżetów, w tym widget formularza rejestracyjnego, który sprawia, że niezwykle łatwe jest tworzenie niestandardowych formularzy rejestracji użytkownika dostosowane do specyficznych potrzeb Twojej witryny.
W tym samouczku przeprowadzimy Cię przez proces budowania w pełni funkcjonalnego, atrakcyjnego wizualnie i bezpiecznego formularza rejestracji użytkownika za pomocą Elementor i wtyczki PowerPack Addons.
Ale najpierw…
Po co używać niestandardowego formularza rejestracyjnego w WordPress?
Chociaż WordPress oferuje domyślną stronę rejestracyjną, jest bardzo ograniczona zarówno pod względem projektowania, jak i funkcjonalności. Oto dlaczego użycie niestandardowego formularza rejestracji jest lepszą opcją:
Korzyści z niestandardowego formularza rejestracyjnego
- Lepsza kontrola projektowania: Dostosuj wygląd swojego formularza, aby pasowały do marki witryny, kontrolując układ, kolory, odstępy i typografię za pomocą opcji stylizacji Elementor.
- Dodatkowe pola do gromadzenia danych użytkownika: Zbierz coś więcej niż tylko nazwę użytkownika i e -maila. Dodaj pola, takie jak pełna nazwa, numer telefonu, preferencje użytkownika, adres URL witryny, rozwijane i pola wyboru, aby zebrać szczegółowe informacje o użytkowniku.
- Ulepszone wrażenia użytkownika: Popraw użyteczność dzięki walidacji wbudowanej, przyjaznych komunikatach o błędach i logice warunkowej. Po udanej rejestracji możesz również przekierować użytkowników na stronę powitalną.
- Funkcje zapobiegania i walidacji spamu: Zintegruj Google Recaptcha, dodaj pola wyboru zgody i wykorzystaj niestandardowe reguły sprawdzania poprawności, aby zminimalizować spam i zapewnić rejestrację wysokiej jakości.
Powszechne przypadki użycia
Niestandardowe formularze rejestracyjne są idealne dla różnych typów witryn:
- Witryny członkostwa: umożliwiają użytkownikom rejestrację treści premium lub uzyskanie wyłącznego dostępu tylko do członka.
- Społeczności online: Włącz profile użytkowników, komentarze i uczestnictwo w grupie.
- Portale edukacyjne: zarejestruj studentów na kursy, seminaria internetowe lub programy.
- Podpisania wydarzeń: pozwól użytkownikom zarejestrować się na wydarzenia, warsztaty lub biuletyny.
Narzędzia, których potrzebujesz
Zanim zaczniesz budować formularz rejestracyjny, upewnij się, że masz zainstalowane i aktywowane następujące narzędzia na swojej stronie WordPress:
- ✅ Elementor (bezpłatny lub pro): Elementor jest wymagany do zbudowania i zaprojektowania strony, w której zostanie umieszczony formularz. Bezpłatna wersja jest wystarczająca do tego samouczka.
- ✅ PowerPack Dodatki dla Elementor (wersja pro): Widget formularza rejestracji jest częścią Pro Version of PowerPack. Ten widżet zapewnia wszystkie niezbędne narzędzia do budowy bezpiecznego i elastycznego formularza rejestracyjnego z niestandardowymi dziedzinami, opcjami stylizacji i przypisaniami do ról użytkownika.
Uwaga: jeśli nie masz zainstalowanego PowerPack Pro, możesz go zdobyć tutaj.
- ✅ Witryna WordPress z dostępem administratora: potrzebujesz dostępu na poziomie administratora, aby instalować wtyczki, konfigurować role użytkowników i narzędzia do edycji Elementor.
Jak utworzyć formularz rejestracyjny użytkownika za pomocą dodatków Elementor i PowerPack
Teraz, bez żadnych dalszych ADO, przejdźmy do pełnego procesu tworzenia niestandardowego formularza rejestracji użytkownika w Elementor przy użyciu widżetu formularza rejestracji PowerPack.
Ten samouczek obejmuje wszystko, od umieszczania widżetu po dostosowanie jego pól, stylizację formularza i konfigurowanie działań po rejestracji.
Krok 1: Zainstaluj i aktywuj dodatki PowerPack
Zanim zaczniesz, upewnij się, że dodatki PowerPack są instalowane i aktywowane na Twojej stronie. Ta wtyczka zwiększa możliwości Elementor, oferując potężne widżety, z których jednym jest widżet formularza rejestracyjnego , dostępny w wersji Pro.

Po zainstalowaniu możesz sprawdzić, czy wtyczka jest aktywna, nawigując do pulpitu WordPress. Przejdź do PowerPack >> Elementy i potwierdź, że widżet „Formularz rejestracyjny” jest włączony. Jeśli tak nie jest, przełącz go, abyś mógł uzyskać do niego dostęp do edytora Elementor.
Krok 2: Otwórz stronę w Elementor
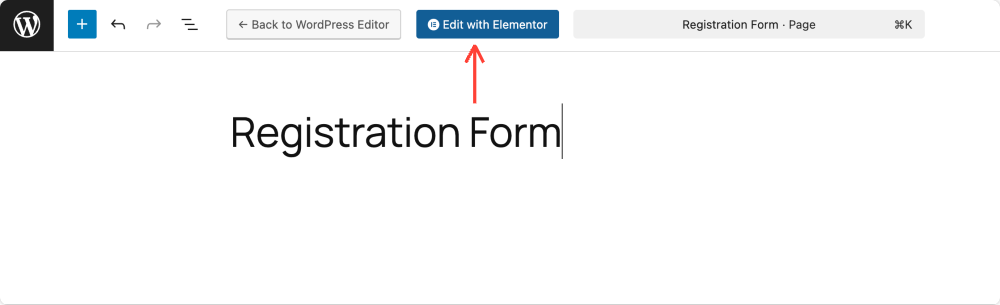
Teraz wybierz stronę, na której chcesz wyświetlić formularz rejestracyjny. Możesz utworzyć nową stronę z stron, dodać nową lub edytować istniejącą. Po przygotowaniu strony kliknij przycisk „Edytuj z Elementor”, aby uruchomić Elementor Visual Editor.

Krok 3: Włóż widżet formularza rejestracji
W edytorze Elementor:
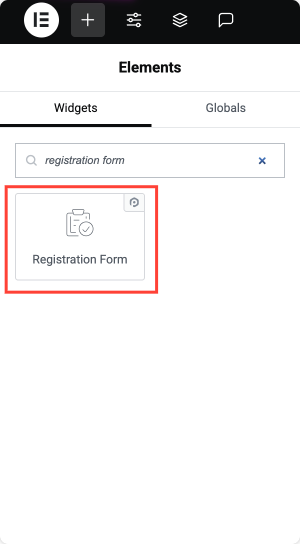
- Użyj paska wyszukiwania w panelu widżetów i wpisz „Formularz rejestracyjny” .
- Po zobaczeniu widżetu w kategorii PowerPack, przeciągnij go i upuść na płótnie strony.

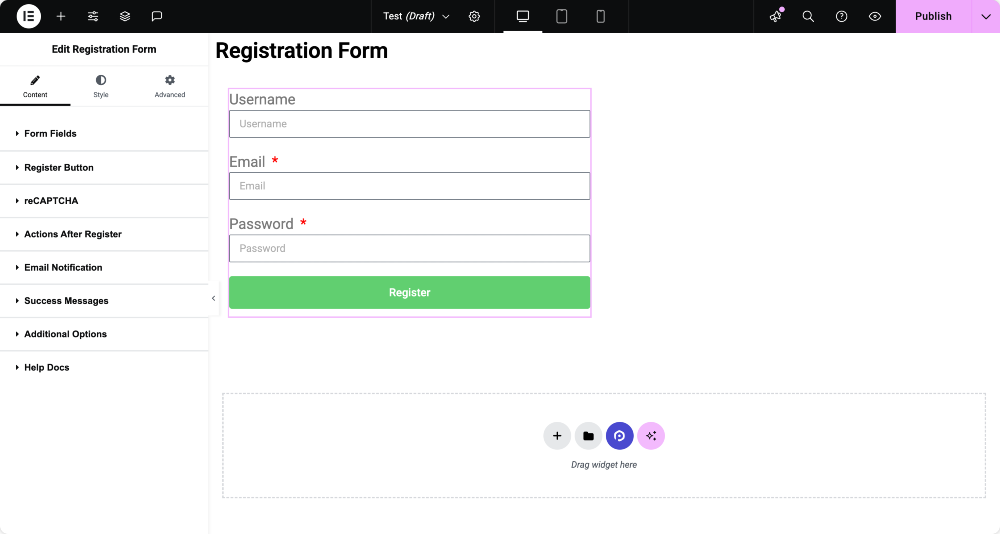
Teraz zobaczysz podstawową strukturę formularza rejestracyjnego na swojej stronie. Jak każdy widżet Elementor, ten jest podzielony na trzy zakładki: treść, styl i zaawansowany.
Przejrzyjmy opcje konfiguracji pod każdym.

Konfigurowanie formularza rejestracji
Dostosowywanie pól formularzy
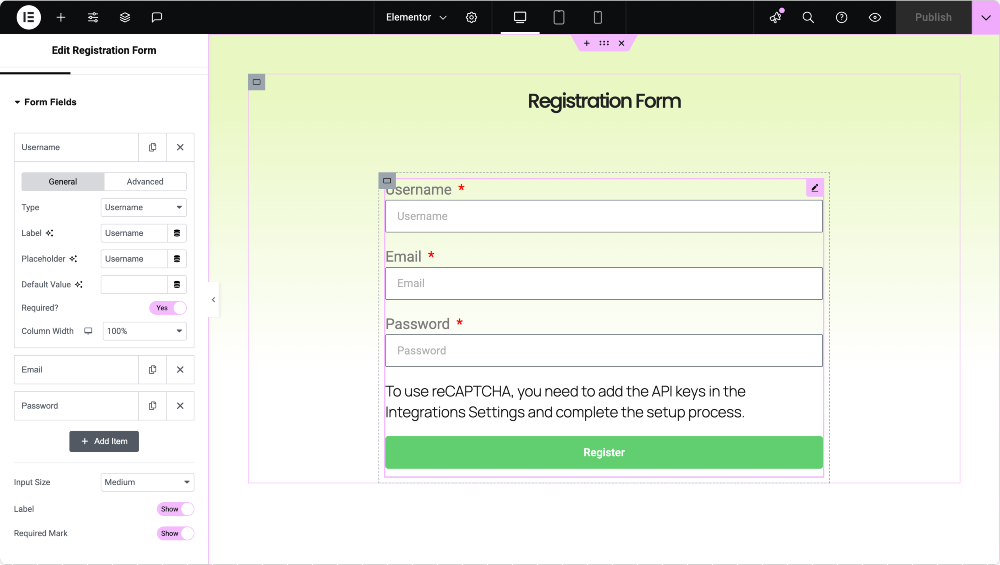
Na karcie Content pierwsza skonfigurowana sekcja to pola formularzy . W tym miejscu budujesz strukturę formularza, dodając pola wejściowe, takie jak nazwa, e -mail lub numer telefonu. Możesz kliknąć przycisk „Dodaj element” , aby dodać nowe pola i dostosować każde pole, klikając, aby rozwinąć jego ustawienia.
Dla każdego pola możesz zdefiniować jego typy, takie jak nazwa użytkownika, poczta e -mail, hasło, potwierdzenie hasła, nazwiska, nazwiska, strony internetowej , a nawet tekstu statycznego dla notatek lub zastrzeżeń.
Każde pole umożliwia ustawienie etykiety, tekstu zastępczego i wartości domyślnej, a także określenie, czy jest to wymagane. Możesz także dostosować szerokość kolumny, co jest przydatne, jeśli chcesz umieścić wiele pól w tym samym rzędzie.

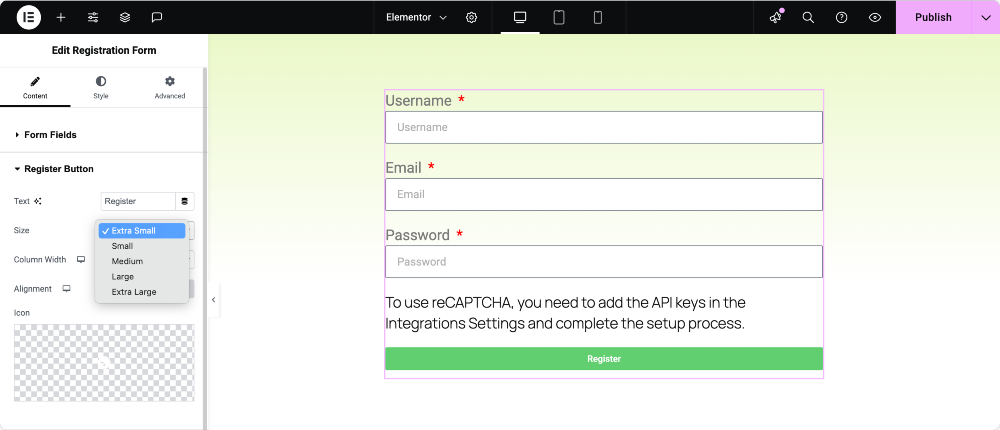
Ustawienia przycisku zarejestruj
Następnie możesz dostosować przycisk rejestru, który kontroluje sposób wyświetlania przycisku przesłania formularza. Tutaj możesz ustawić etykietę przycisku (taką jak „rejestr” lub „rejestracja”), jej rozmiar, wyrównanie, a nawet dodać ikonę, aby nadać mu bardziej nowoczesny wygląd.
Możesz także dostosować jego szerokość, aby upewnić się, że dobrze pasuje do układu.

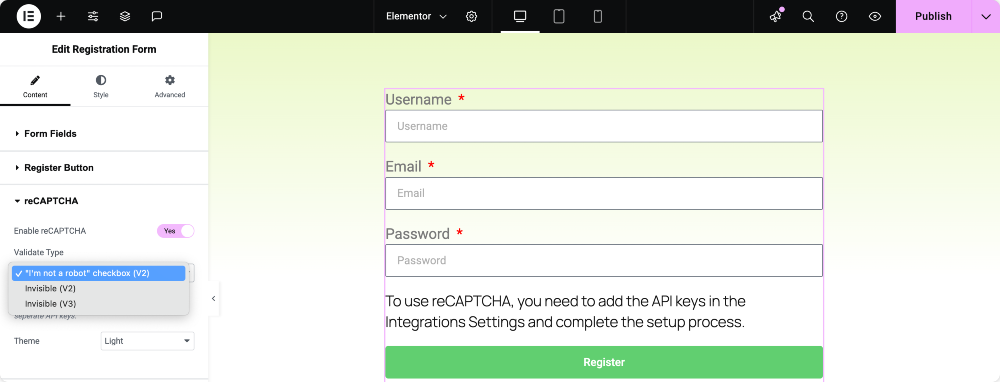
Recaptcha
Aby zapobiec rejestracji SPAM lub BOT, możesz zintegrować Google Recaptcha.
- Enable Recaptcha: Aktywuj ten przełącznik, aby zwiększyć bezpieczeństwo formularzy.
- Typ sprawdzania poprawności: Wybierz pomiędzy:
- Pole wyboru „I'm Not A Robot” (Recaptcha V2)
- Niewidzialny Recaptcha (v2)
- Niewidzialny Recaptcha (v3)
- Motyw: Wybierz „światło” lub „ciemne” na podstawie wyglądu i wyczucia witryny.

Upewnij się, że zarejestrowałeś swoją witrynę w Google Recaptcha, aby uzyskać wymagane klucze.
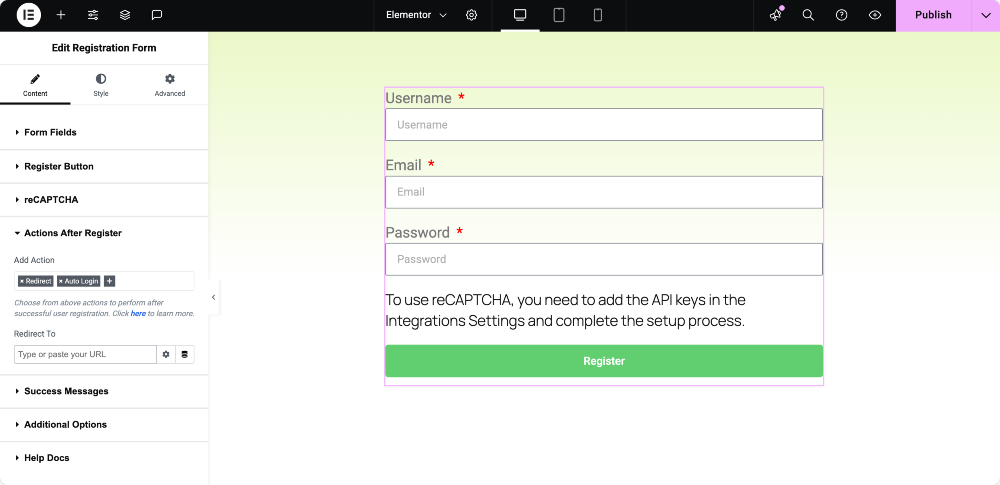
Ustaw działania po udanej rejestracji
Po rejestrach użytkowników możesz zdefiniować, co stanie się dalej, korzystając z sekcji akcji po rejestrze. Możesz przekierować użytkownika do strony powitalnej, wysłać mu wiadomość e -mail z potwierdzeniem lub zalogować się automatycznie.
Działania te można dodawać indywidualnie, każde z własnymi ustawieniami, takimi jak definiowanie adresu URL docelowego w celu przekierowania lub tworzenie treści wiadomości e -mail.

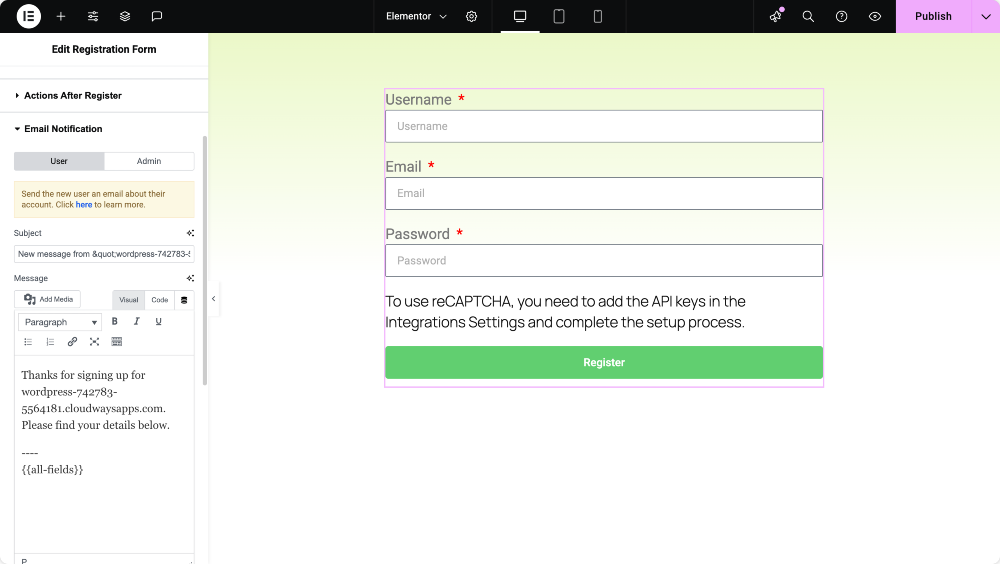
Powiadomienia e -mail dla użytkowników i administratorów
Ta sekcja umożliwia zarządzanie tym, kto jest powiadamiany, gdy ktoś wypełni formularz. Możesz włączyć powiadomienia e -mail dla użytkownika, które zawierają wiadomość powitalną lub instrukcje logowania. ”

Podobnie powiadomienia administracyjne mogą być włączone do informowania menedżerów witryn o nowych rejestracjach. Możesz dostosować wiersze tematyczne i treści dla obu typów e -maili i wysyłać powiadomienia administracyjne do wielu odbiorców w razie potrzeby.

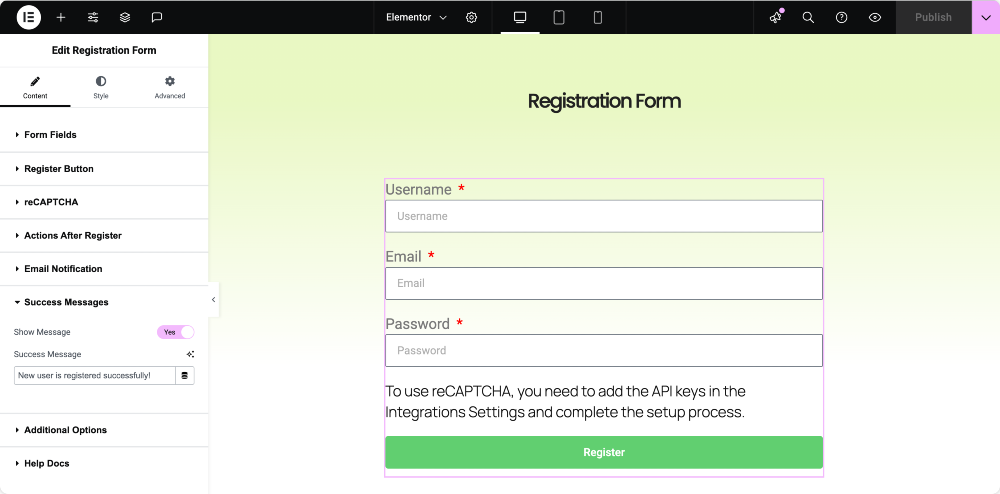
Dostosuj komunikaty sukcesu
Jeśli nie używasz przekierowania, możesz zamiast tego wyświetlić wiadomość sukcesu bezpośrednio na stronie. Jest to przydatne do utrzymania użytkownika na tej samej stronie, a jednocześnie potwierdzać, że jego rejestracja zakończyła się powodzeniem. Możesz wpisać dowolny niestandardowy komunikat, taki jak „nowy użytkownik jest pomyślnie zarejestrowany!”

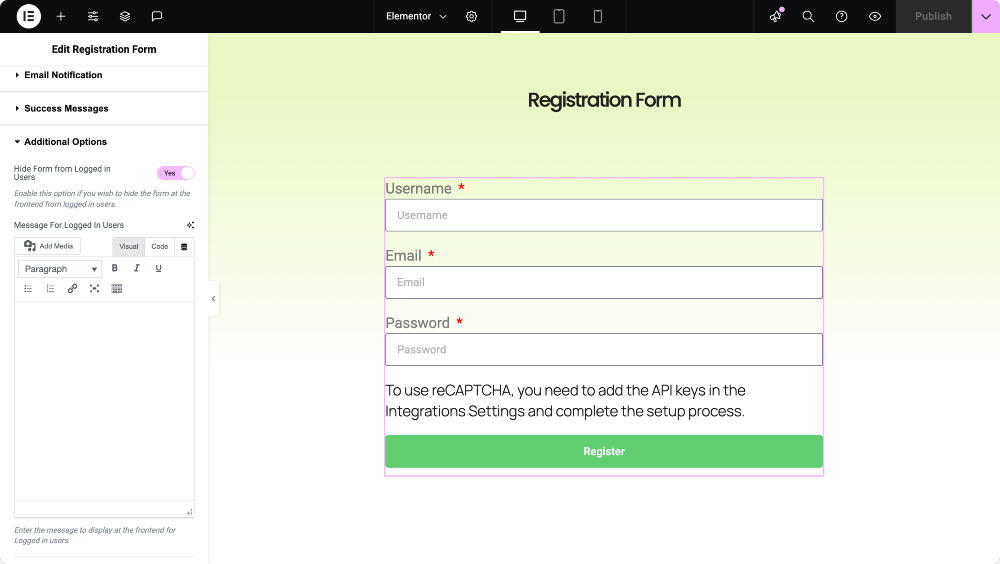
Kontroluj widoczność zalogowanych użytkowników
Aby poprawić wrażenia użytkownika, możesz ukryć formularz rejestracyjny przed zalogowanymi użytkownikami. Zapewnia to, że zarejestrowani członkowie nie widzą formularza, którego już nie potrzebują. Zamiast formularza możesz wyświetlić niestandardową wiadomość, na przykład „jesteś już zalogowany”. Jest to świetny sposób na utrzymanie frontend w czystości i istotnym dla każdego gościa.

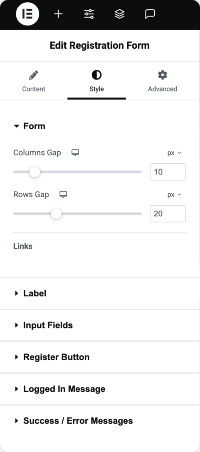
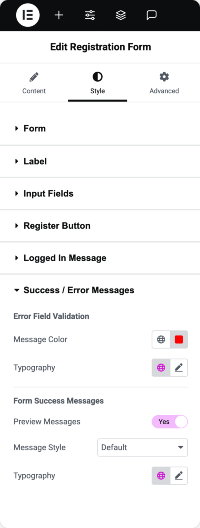
Stylowanie formularza rejestracyjnego
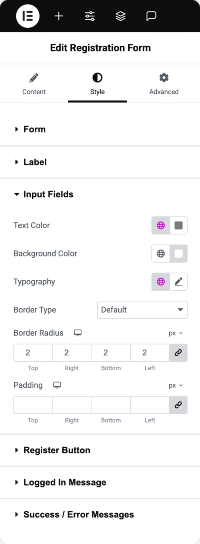
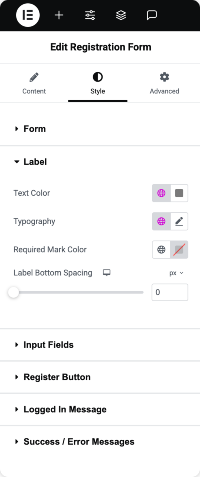
Gdy formularz będzie funkcjonalny, będziesz chciał dopasować jego wygląd do projektu witryny. Zakładka stylu w widżecie zapewnia pełną kontrolę nad wyglądem i wyczuciem każdego elementu w formie- nie potrzebne CSS.
Możesz dostosować odstępy między kolumnami i wierszami , dostosować typografię i kolor etykiet , a nawet stylizować wymaganą gwiazdkę dla pól obowiązkowych . Pola wejściowe mogą być stylizowane za pomocą kolorów tła, granic, wyściółki i innych, aby zapewnić one wizualnie dostosowanie się do Twojej marki.
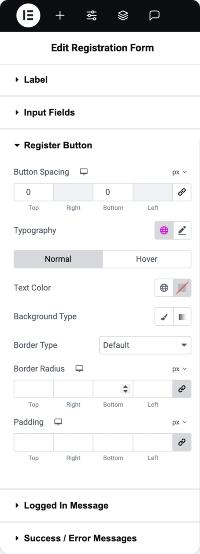
Przycisk rejestru jest wyposażony w własne opcje stylizacji typografii, koloru, odstępów i efektów na zawieszce. Możesz także osobno stylizować komunikaty o sukcesie i błędach, aby upewnić się, że są łatwe do odczytania i dopasowane do tonu witryny.
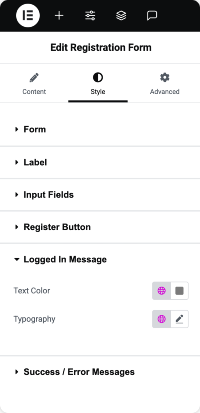
Nawet wiadomość pokazana dla użytkowników zalogowanych jest w pełni konfigurowalna, co oznacza, że twój projekt pozostanie dopracowany niezależnie od tego, kto przegląda stronę.






Wniosek
Korzystanie z Elementor z dodatkami PowerPack sprawia, że niezwykle łatwo jest zbudować w pełni dostosowany formularz rejestracyjny użytkownika, który wygląda profesjonalnie i działa płynnie. Otrzymujesz pełną kontrolę nad strukturą formularza, walidacją, działaniami po rejestracji, powiadomień e-mail i stylizacji, wszystko bez dotykania linii kodu.
Nie ma znaczenia, czy prowadzisz witrynę członkowską, portal e-learningowy, czy sklep internetowy; Dostosowany formularz rejestracyjny poprawia wrażenia użytkownika i pomaga zebrać dokładnie potrzebne informacje.
Gotowy do zbudowania formularza rejestracyjnego?
Zainstaluj dodatki PowerPack dla Elementor i odblokuj potężny widżet formularza rejestracyjnego. Czy jakieś pytania lub potrzebują pomocy w dostosowaniu formularza? Upuść komentarz poniżej lub skontaktuj się!
Więcej z bloga!
- Jak utworzyć formularz wieloetapowy w Elementor
- Jak dodać Recaptcha do formularza logowania za pomocą Elementor [Easy Guide]
- Jak zatrzymać elementor formularz kontaktowy spam [łatwy przewodnik]
- Jak dostosować formularz kontaktu 7 z Elementor [bez CSS]
- 5 najlepszych darmowych wtyczek formularza kontaktowego WordPress [2025]

Zostaw komentarz Odpowiedź Anuluj