كيفية إنشاء نموذج تسجيل المستخدم باستخدام Elementor؟ [التحكم الكامل في التصميم]
نشرت: 2025-07-17هل تبحث عن طريقة بسيطة (ولكن إبداعية) لإنشاء نموذج تسجيل المستخدم باستخدام Elementor؟
يعد إنشاء تجربة تسجيل مستخدم سلسة أمرًا ضروريًا لأي موقع ويب يسمح للمستخدمين بالتسجيل ، سواء كان موقع عضوية أو متجر عبر الإنترنت أو منصة مجتمعية. لا يلتقط نموذج التسجيل المصمم جيدًا معلومات المستخدم الأساسية فحسب ، بل يضع أيضًا نغمة تجربة المستخدم الإجمالية.
بشكل افتراضي ، يوفر WordPress نظام تسجيل أساسي ، لكنه يفتقر إلى المرونة وخيارات التصميم والميزات السهلة للاستخدام التي طلبها مواقع الويب الحديثة.
هذا هو المكان الذي يأتي فيه Elementor. كواحد من أكثر بناة صفحات WordPress شعبية ، يتيح لك Elementor إنشاء تخطيطات صفحات مخصصة باستخدام واجهة السحب والإفلات البسيطة ، دون كتابة سطر واحد من التعليمات البرمجية.
لأخذ الأمور خطوة إلى الأمام ، يوسع إضافات PowerPack لـ Elementor إمكانات Elementor من خلال مجموعة واسعة من الأدوات المصغرة المتقدمة ، بما في ذلك عنصر واجهة المستخدم نموذج التسجيل ، مما يجعل من السهل للغاية إنشاء نماذج تسجيل مستخدم مخصصة مصممة خصيصًا لاحتياجات موقع الويب الخاص بك.
في هذا البرنامج التعليمي ، سنتخيلك خلال عملية إنشاء نموذج تسجيل مستخدم يعمل بشكل كامل وجذاب بصريًا وآمنًا باستخدام Elementor و PowerPack Addons.
لكن أولا ...
لماذا تستخدم نموذج تسجيل مخصص في WordPress؟
على الرغم من أن WordPress تقدم صفحة تسجيل افتراضية ، إلا أنها محدودة للغاية في كل من التصميم والوظائف. إليك سبب وجود نموذج تسجيل مخصص هو خيار أفضل:
فوائد نموذج التسجيل المخصص
- تحكم أفضل في التصميم: تخصيص مظهر ومظهر النموذج الخاص بك لمطابقة العلامة التجارية لموقع الويب الخاص بك من خلال التحكم في التصميم والألوان والتباعد والطباعة باستخدام خيارات تصميم Elementor.
- حقول إضافية لجمع بيانات المستخدم: جمع أكثر من مجرد اسم مستخدم والبريد الإلكتروني. إضافة حقول مثل الاسم الكامل ورقم الهاتف وتفضيلات المستخدم وعنوان URL ومواقع الويب والمنسدلة ومربعات الاختيار لجمع معلومات المستخدم التفصيلية.
- تجربة المستخدم المحسّنة: تحسين قابلية الاستخدام مع التحقق المضمّن ، ورسائل الخطأ الودية ، والمنطق الشرطي. يمكنك أيضًا إعادة توجيه المستخدمين إلى صفحة ترحيب بعد تسجيل ناجح.
- ميزات الوقاية من الرسائل غير المرغوب فيها والتحقق منها: دمج Google Recaptcha ، وإضافة مربعات الاختيار موافقة ، واستخدم قواعد التحقق المخصصة لتقليل البريد العشوائي وضمان الاشتراكات عالية الجودة.
حالات الاستخدام الشائعة
تعتبر نماذج التسجيل المخصصة مثالية لمجموعة متنوعة من أنواع المواقع:
- مواقع العضوية: تمكين المستخدمين من الاشتراك في المحتوى المتميز أو الحصول على وصول حصري للأعضاء فقط.
- المجتمعات عبر الإنترنت: تمكين ملفات تعريف المستخدم والتعليقات والمشاركة الجماعية.
- البوابات التعليمية: تسجيل الطلاب للدورات التدريبية أو الندوات أو البرامج.
- تسجيلات الأحداث: دع المستخدمين يسجلون للأحداث أو ورش العمل أو النشرات الإخبارية.
الأدوات التي ستحتاجها
قبل البدء في إنشاء نموذج التسجيل الخاص بك ، تأكد من تثبيت الأدوات التالية وتفعيلها على موقع WordPress الخاص بك:
- ✅ elementor (مجاني أو محترف): مطلوب Elementor لإنشاء وتصميم الصفحة التي سيتم فيها وضع النموذج. النسخة المجانية كافية لهذا البرنامج التعليمي.
- ✅ إضافات PowerPack لـ Elementor (Pro Prose): عنصر واجهة المستخدم نموذج التسجيل جزء من الإصدار Pro PowerPack. يوفر هذه القطعة جميع الأدوات اللازمة لإنشاء نموذج تسجيل آمن ومرن مع حقول مخصصة وخيارات التصميم وتعيينات دور المستخدم.
ملاحظة: إذا لم يكن لديك PowerPack Pro مثبتًا ، فيمكنك الحصول عليها هنا.
- ✅ موقع ويب WordPress مع وصول المسؤول: ستحتاج إلى الوصول إلى مستوى المسؤول لتثبيت المكونات الإضافية وتكوين أدوار المستخدم وأدوات تحرير Access Elementor.
كيفية إنشاء نموذج تسجيل مستخدم باستخدام elementor و powerpack addons
الآن ، دون أي ADO إضافي ، دعنا نسير خلال العملية الكاملة لإنشاء نموذج تسجيل مستخدم مخصص في Elementor باستخدام عنصر واجهة المستخدم لتسجيل PowerPack.
يغطي هذا البرنامج التعليمي كل شيء من وضع عنصر واجهة المستخدم إلى تخصيص حقوله ، وتصميم النموذج ، وتكوين الإجراءات بعد التسجيل.
الخطوة 1: تثبيت وتنشيط إضافات PowerPack
قبل البدء ، تأكد من تثبيت addons PowerPack وتفعيله على موقعك. يعزز هذا البرنامج المساعد إمكانيات Elementor من خلال تقديم أجهزة توجيهي قوية ، أحدها عنصر تطبيق نموذج التسجيل ، المتوفر في الإصدار Pro.

بمجرد التثبيت ، يمكنك التحقق من أن المكون الإضافي نشط من خلال التنقل إلى لوحة معلومات WordPress الخاصة بك. انتقل إلى PowerPack >> عناصر وتأكد من تمكين أداة "نموذج التسجيل". إذا لم يكن الأمر كذلك ، فقم بتبديله حتى تتمكن من الوصول إليه داخل محرر Elementor.
الخطوة 2: افتح الصفحة في Elementor
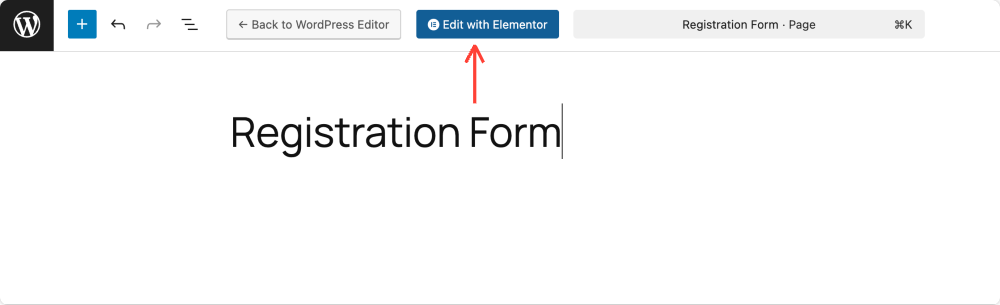
الآن ، اختر الصفحة التي ترغب في عرض نموذج التسجيل الخاص بك. يمكنك إما إنشاء صفحة جديدة من الصفحات أو إضافة صفحة جديدة أو تحرير صفحة موجودة. بمجرد أن تكون الصفحة جاهزة ، انقر فوق الزر "تحرير مع Elementor" لبدء تشغيل Elementor Visual Editor.

الخطوة 3: أدخل عنصر واجهة المستخدم نموذج التسجيل
في محرر Elementor:
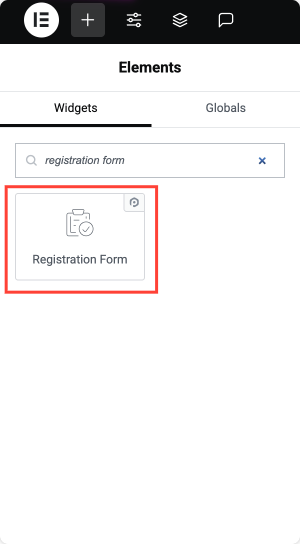
- استخدم شريط البحث في لوحة الأدوات واكتب "نموذج التسجيل" .
- بمجرد رؤية القطعة تحت فئة PowerPack ، اسحبها وإسقاطها على قماش صفحتك.

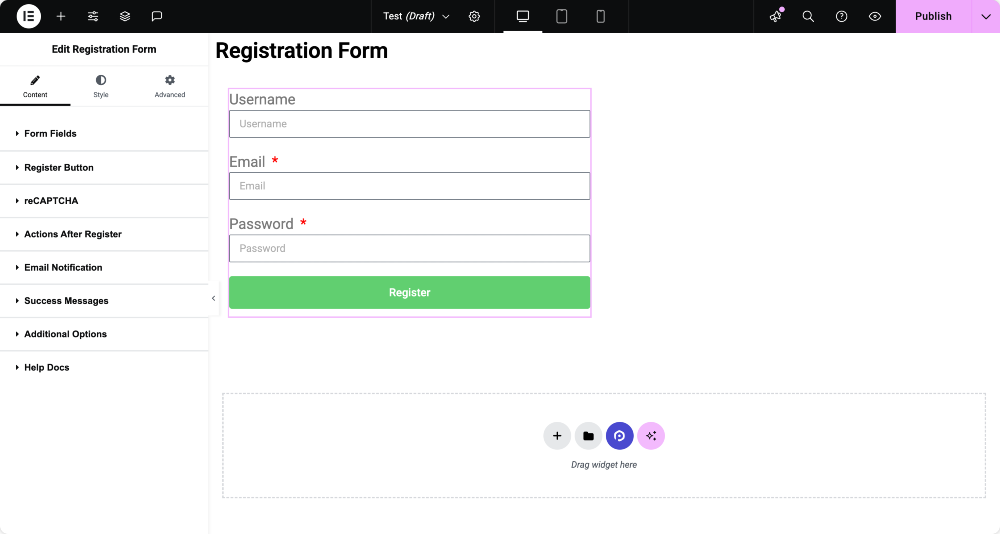
سترى الآن هيكل نموذج التسجيل الأساسي على صفحتك. مثل أي عنصر واجهة عنصر ، يتم تقسيم هذا العلامة إلى ثلاث علامات تبويب: المحتوى والأناقة والمتقدمة.
دعنا نذهب من خلال خيارات التكوين تحت كل.

تكوين نموذج التسجيل
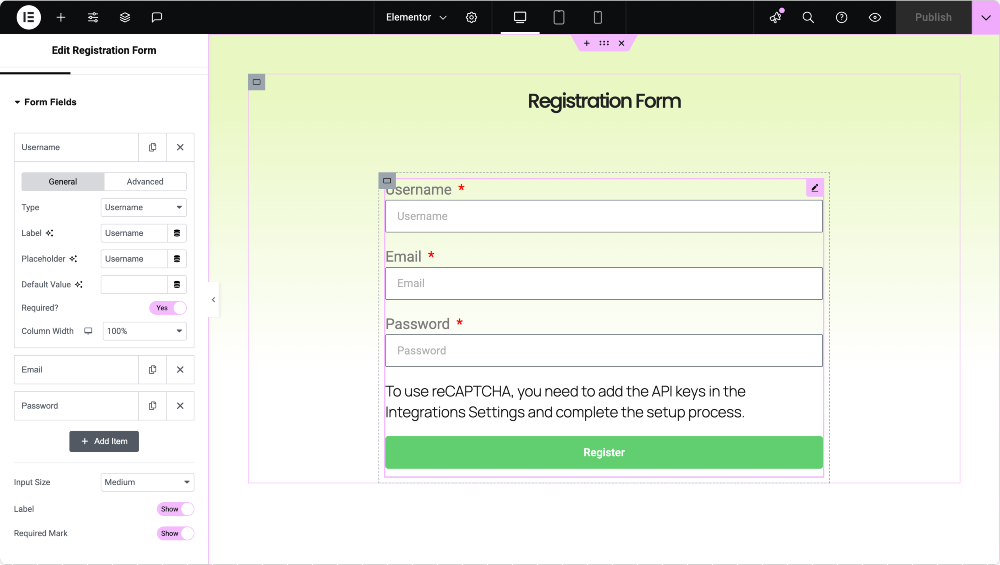
تخصيص حقول النموذج
في علامة تبويب المحتوى ، فإن القسم الأول الذي ستقوم بتكوينه هو حقول النماذج . هذا هو المكان الذي تقوم فيه بإنشاء بنية النموذج الخاص بك عن طريق إضافة حقول الإدخال ، مثل الاسم أو البريد الإلكتروني أو رقم الهاتف. يمكنك النقر فوق الزر "إضافة عنصر" لإضافة حقول جديدة وتخصيص كل حقل من خلال النقر لتوسيع إعداداته.
لكل حقل ، يمكنك تحديد أنواعه ، مثل اسم المستخدم أو البريد الإلكتروني أو كلمة المرور أو تأكيد كلمة المرور أو الاسم الأول أو الاسم الأخير أو موقع الويب أو حتى نص ثابت للملاحظات أو إخلاء المسئولية.
يسمح لك كل حقل بتعيين تسمية ونص عنصري وقيمة افتراضية ، وكذلك تحديد ما إذا كان ذلك مطلوبًا. يمكنك أيضًا ضبط عرض العمود ، وهو أمر مفيد إذا كنت ترغب في وضع حقول متعددة على نفس الصف.

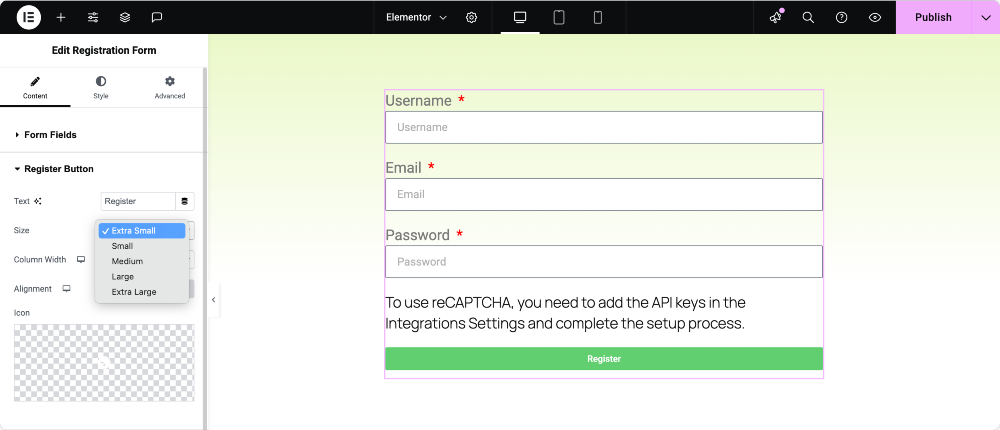
إعدادات زر التسجيل
بعد ذلك ، يمكنك تخصيص زر التسجيل ، والذي يتحكم في كيفية ظهور زر إرسال النموذج. هنا ، يمكنك تعيين ملصق الزر (مثل "التسجيل" أو "التسجيل") ، وحجمه ، ومحاذاة ، وحتى إضافة أيقونة لمنحه نظرة أكثر حداثة.
يمكنك أيضًا ضبط عرضه للتأكد من أنه يناسبها بشكل جيد داخل التصميم.

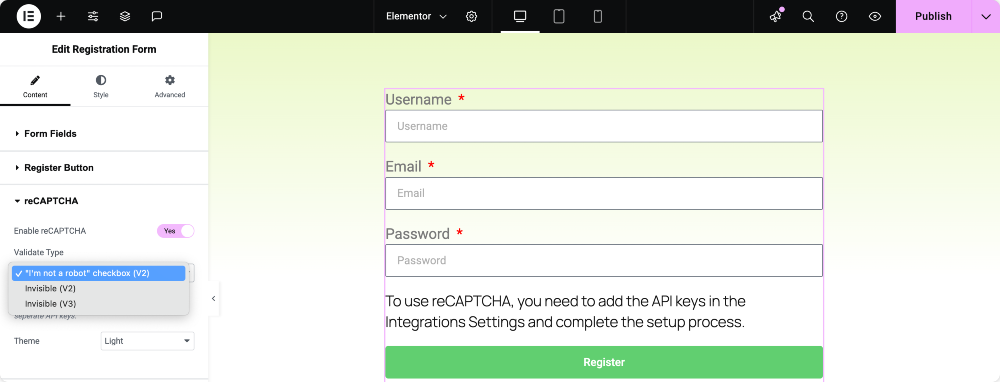
recaptcha
لمنع التسجيلات غير المرغوب فيها أو الروبوتات ، يمكنك دمج Google Recaptcha.
- تمكين recaptcha: قم بتفعيل هذا التبديل لتعزيز أمان النموذج.
- نوع التحقق من الصحة: اختر بين:
- "أنا لست روبوتًا" مربع اختيار (Recaptcha V2)
- RESAPTCHA غير مرئي (V2)
- RESAPTCHA غير مرئي (V3)
- السمة: حدد إما "الضوء" أو "الظلام" بناءً على مظهر ومظهر موقعك.

تأكد من تسجيل موقعك مع Google Recaptcha للحصول على المفاتيح المطلوبة.
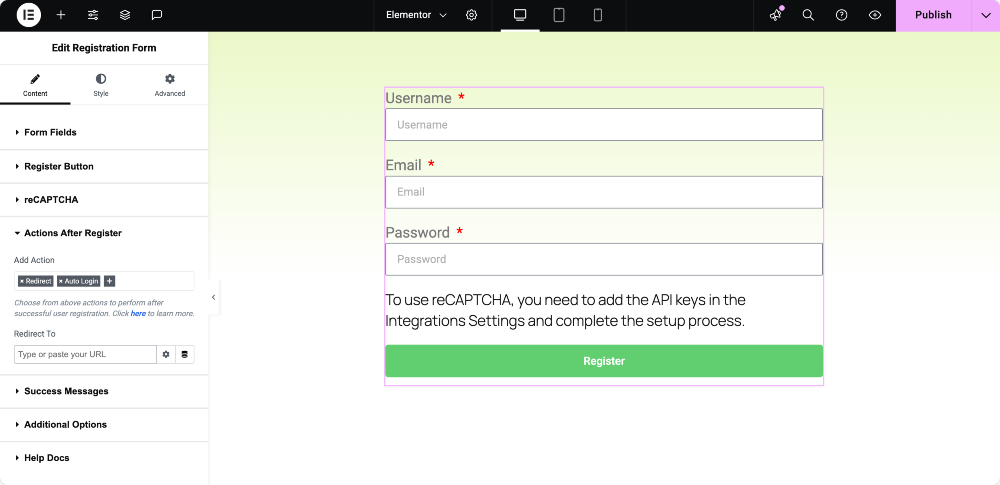
وضع الإجراءات بعد التسجيل الناجح
بعد سجلات المستخدم ، يمكنك تحديد ما يحدث بعد ذلك باستخدام قسم الإجراءات بعد التسجيل. قد ترغب في إعادة توجيه المستخدم إلى صفحة ترحيب ، أو إرسال بريد إلكتروني للتأكيد عليهم ، أو تسجيلها تلقائيًا.
يمكن إضافة هذه الإجراءات بشكل فردي ، ولكل منها إعداداتها الخاصة ، مثل تحديد عنوان URL الوجهة لإعادة توجيه أو صياغة محتوى رسالة البريد الإلكتروني.

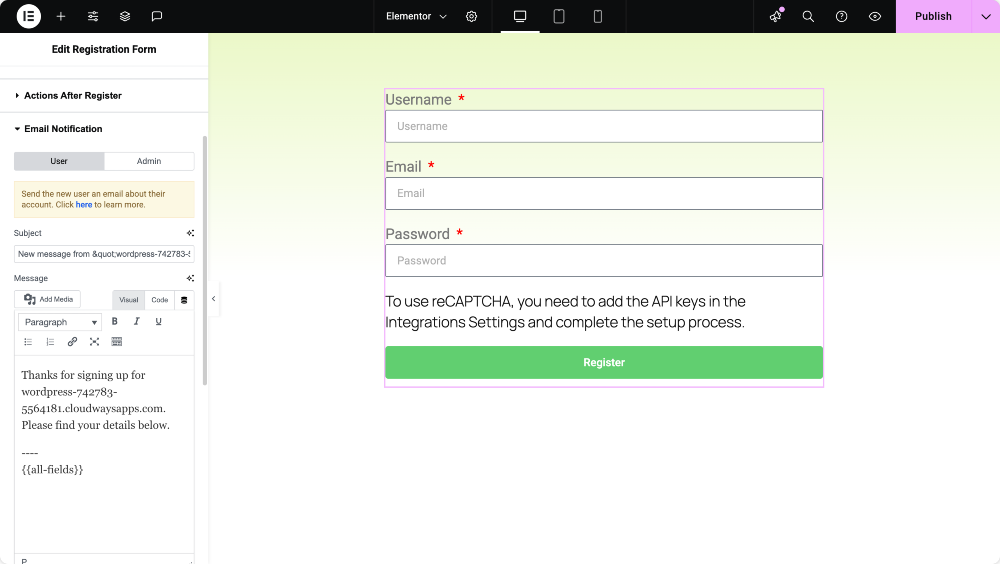
إشعارات البريد الإلكتروني للمستخدمين والمساعدين
يمكّنك هذا القسم من إدارة من يتم إخطاره عندما يكمل شخص ما النموذج. يمكنك تمكين إخطارات البريد الإلكتروني للمستخدم ، والتي تتضمن رسالة ترحيب أو تعليمات تسجيل الدخول.
وبالمثل ، يمكن تمكين إشعارات المسؤول لإبقاء مديري المواقع على اطلاع بالتسجيلات الجديدة. يمكنك تخصيص خطوط الموضوع والمحتوى لكلا النوعين من رسائل البريد الإلكتروني وإرسال تنبيهات المسؤول إلى العديد من المستلمين إذا لزم الأمر.


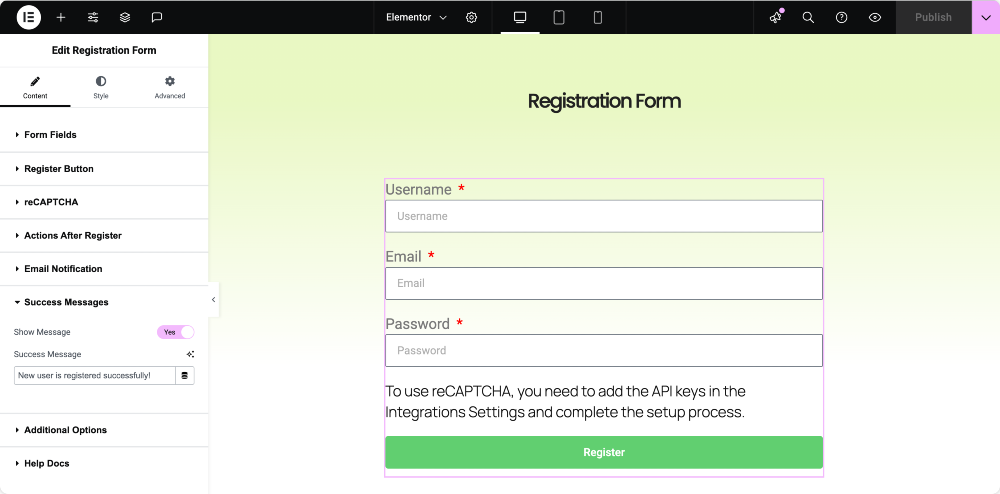
تخصيص رسائل النجاح
إذا كنت لا تستخدم إعادة توجيه ، يمكنك بدلاً من ذلك إظهار رسالة نجاح مباشرة على الصفحة. يعد هذا مفيدًا لإبقاء المستخدم على نفس الصفحة مع التأكيد على أن تسجيله كان ناجحًا. يمكنك كتابة أي رسالة مخصصة مثل "المستخدم الجديد مسجل بنجاح!"

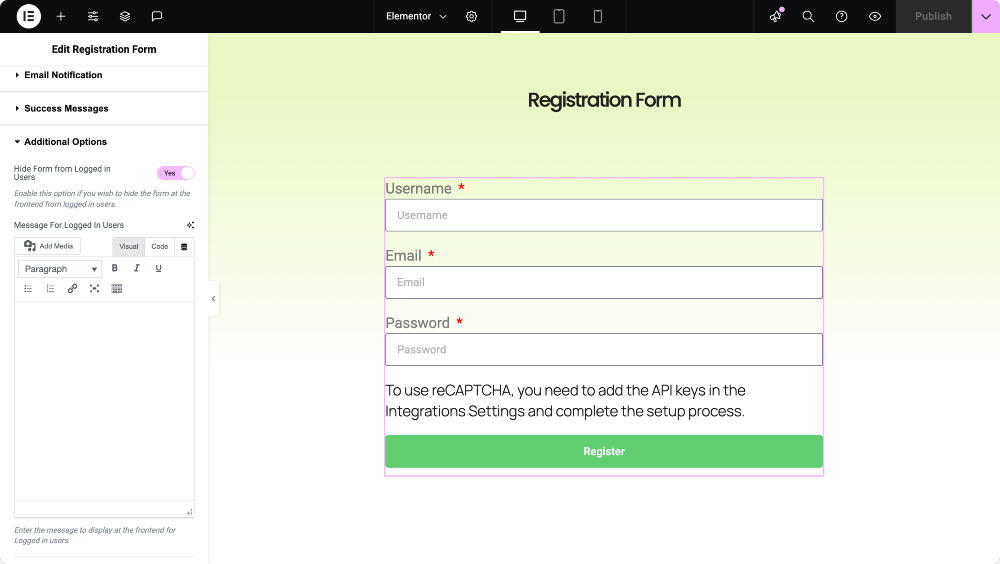
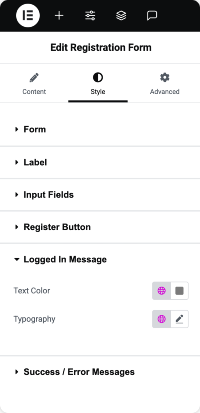
رؤية النموذج الرؤية للمستخدمين المسجلين
لتعزيز تجربة المستخدم ، يمكنك اختيار إخفاء نموذج التسجيل من المستخدمين الذين تم تسجيل الدخول. هذا يضمن ألا يرى الأعضاء المسجلون نموذجًا لم يعد يحتاجهم. بدلاً من النموذج ، يمكنك عرض رسالة مخصصة ، مثل "لقد قمت بالفعل بتسجيل الدخول". هذه طريقة رائعة للحفاظ على الواجهة الأمامية نظيفة وذات صلة لكل زائر.

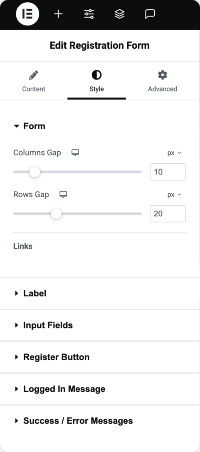
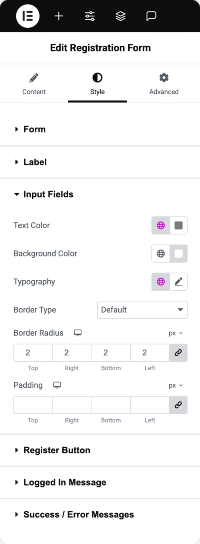
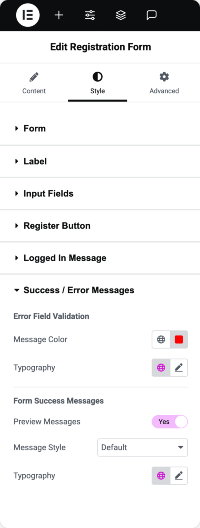
تصميم نموذج التسجيل
بمجرد أن يكون النموذج وظيفيًا ، ستحتاج إلى مطابقة مظهره مع تصميم موقع الويب الخاص بك. تمنحك علامة التبويب النمط في عنصر واجهة المستخدم تحكمًا كاملاً في مظهر ومظهر كل عنصر في النموذج المطلوب.
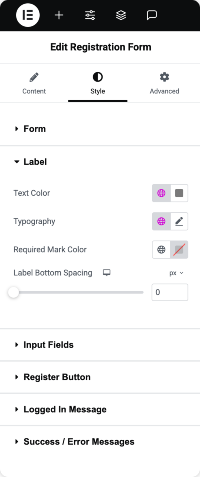
يمكنك ضبط التباعد بين الأعمدة والصفوف ، وتخصيص طباعة الملصقات ولونها ، وحتى نمط النجمة المطلوبة للحقول الإلزامية . يمكن تصميم حقول الإدخال بألوان الخلفية والحدود والحشو والمزيد لضمان توافقها بصريًا مع علامتك التجارية.
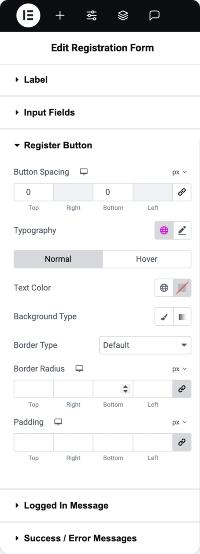
يأتي زر التسجيل مع خيارات التصميم الخاصة به للطباعة واللون والتباعد وآثار التحوم. يمكنك أيضًا تصميم رسائل النجاح والخطأ بشكل منفصل للتأكد من سهلة القراءة والتناسب مع لهجة موقعك.
حتى الرسالة التي يتم عرضها على المستخدمين الذين يسجلون مصلحة بالكامل قابلة للتخصيص ، مما يعني أن التصميم الخاص بك سيظل مصقولًا بغض النظر عمن يعرض الصفحة.






خاتمة
إن استخدام Elementor with PowerPack Addons يجعل من السهل للغاية إنشاء نموذج تسجيل مستخدم مخصص بالكامل يبدو مهنيًا ووظائف بسلاسة. يمكنك السيطرة الكاملة على بنية النموذج ، والتحقق من صحة ، وإجراءات ما بعد التسجيل ، وإخطارات البريد الإلكتروني ، والتصميم ، كل ذلك دون لمس خط رمز.
لا يهم ما إذا كنت تدير موقع عضوية أو بوابة للتعلم الإلكتروني أو متجر عبر الإنترنت ؛ يحسن نموذج التسجيل المصمم تجربة المستخدم ويساعدك على جمع المعلومات التي تحتاجها بالضبط.
هل أنت مستعد لبناء نموذج التسجيل الخاص بك؟
قم بتثبيت إضافات PowerPack لـ Elementor وإلغاء تأمين عنصر واجهة المستخدم القوية لتسجيل. هل لديك أي أسئلة أو تحتاج إلى مساعدة في تخصيص النموذج الخاص بك؟ إسقاط تعليق أدناه أو تواصل!
المزيد من المدونة!
- كيفية إنشاء شكل متعدد الخطوات في Elementor
- كيفية إضافة recaptcha في نموذج تسجيل الدخول باستخدام Elementor [Easy Guide]
- كيفية إيقاف نموذج الاتصال بالملابس العشوائية [دليل سهل]
- كيفية تخصيص نموذج الاتصال 7 مع Elementor [بدون CSS]
- 5 أفضل مكونات ملحقات اتصال WordPress مجانية [2025]

اترك تعليق إلغاء الرد