จะสร้างแบบฟอร์มการลงทะเบียนผู้ใช้โดยใช้ Elementor ได้อย่างไร? [การควบคุมสไตล์ที่สมบูรณ์]
เผยแพร่แล้ว: 2025-07-17กำลังมองหาวิธีที่เรียบง่าย (แต่สร้างสรรค์) ในการสร้างแบบฟอร์มการลงทะเบียนผู้ใช้โดยใช้ Elementor หรือไม่?
การสร้างประสบการณ์การลงทะเบียนผู้ใช้ที่ราบรื่นเป็นสิ่งสำคัญสำหรับเว็บไซต์ใด ๆ ที่อนุญาตให้ผู้ใช้สมัครใช้งานไม่ว่าจะเป็นเว็บไซต์สมาชิกร้านค้าออนไลน์หรือแพลตฟอร์มชุมชน แบบฟอร์มการลงทะเบียนที่ออกแบบมาอย่างดีไม่เพียง แต่จับข้อมูลผู้ใช้ที่จำเป็น แต่ยังตั้งค่าเสียงสำหรับประสบการณ์ผู้ใช้โดยรวม
โดยค่าเริ่มต้น WordPress เสนอระบบการลงทะเบียนพื้นฐาน แต่ไม่มีความยืดหยุ่นตัวเลือกการจัดแต่งทรงผมและคุณสมบัติที่ใช้งานง่ายเว็บไซต์ที่ทันสมัยต้องการ
นั่นคือสิ่งที่ Elementor เข้ามาในฐานะหนึ่งในผู้สร้างหน้า WordPress ที่ได้รับความนิยมมากที่สุด Elementor ช่วยให้คุณสร้างเค้าโครงหน้าแบบกำหนดเองโดยใช้อินเทอร์เฟซลากและวางอย่างง่ายโดยไม่ต้องเขียนรหัสบรรทัดเดียว
ในการก้าวไปอีกขั้นหนึ่ง Powerpack Addons สำหรับ Elementor ขยายขีดความสามารถของ Elementor ด้วยวิดเจ็ตขั้นสูงที่หลากหลายรวมถึงวิดเจ็ตแบบฟอร์มการลงทะเบียนซึ่งทำให้ง่ายต่อการสร้างแบบฟอร์มการลงทะเบียนผู้ใช้ที่กำหนดเองตามความต้องการเฉพาะของเว็บไซต์ของคุณ
ในบทช่วยสอนนี้เราจะนำคุณผ่านขั้นตอนการสร้างแบบฟอร์มการลงทะเบียนผู้ใช้ที่ใช้งานได้อย่างสมบูรณ์ดึงดูดสายตาและปลอดภัยโดยใช้ Elementor และปลั๊กอิน Powerpack Addons
แต่ก่อน…
ทำไมต้องใช้แบบฟอร์มการลงทะเบียนที่กำหนดเองใน WordPress?
ในขณะที่ WordPress เสนอหน้าลงทะเบียนเริ่มต้น แต่ก็มีข้อ จำกัด มากทั้งในการออกแบบและการใช้งาน นี่คือเหตุผลที่การใช้แบบฟอร์มการลงทะเบียนแบบกำหนดเองเป็นตัวเลือกที่ดีกว่า:
ประโยชน์ของแบบฟอร์มการลงทะเบียนที่กำหนดเอง
- การควบคุมการออกแบบที่ดีขึ้น: ปรับแต่งรูปลักษณ์และความรู้สึกของแบบฟอร์มของคุณเพื่อให้ตรงกับการสร้างแบรนด์ของเว็บไซต์ของคุณโดยการควบคุมเค้าโครงสีระยะห่างและตัวอักษรโดยใช้ตัวเลือกการจัดแต่งทรงผมของ Elementor
- ฟิลด์เพิ่มเติมสำหรับการรวบรวมข้อมูลผู้ใช้: รวบรวมมากกว่าชื่อผู้ใช้และอีเมล เพิ่มฟิลด์เช่นชื่อเต็มหมายเลขโทรศัพท์การตั้งค่าผู้ใช้ URL เว็บไซต์ดรอปดาวน์และช่องทำเครื่องหมายเพื่อรวบรวมข้อมูลผู้ใช้โดยละเอียด
- ประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุง: ปรับปรุงการใช้งานด้วยการตรวจสอบแบบอินไลน์ข้อความแสดงข้อผิดพลาดที่เป็นมิตรและตรรกะตามเงื่อนไข นอกจากนี้คุณยังสามารถเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าต้อนรับหลังจากการลงทะเบียนที่ประสบความสำเร็จ
- คุณสมบัติการป้องกันและการตรวจสอบสแปม: รวม Google Recaptcha เพิ่มช่องทำเครื่องหมายยินยอมและใช้กฎการตรวจสอบความถูกต้องที่กำหนดเองเพื่อลดสแปมและตรวจสอบให้แน่ใจว่ามีการลงทะเบียนคุณภาพสูง
กรณีการใช้งานทั่วไป
แบบฟอร์มการลงทะเบียนที่กำหนดเองเหมาะสำหรับประเภทเว็บไซต์ที่หลากหลาย:
- เว็บไซต์สมาชิก: ช่วยให้ผู้ใช้สามารถลงทะเบียนสำหรับเนื้อหาพรีเมี่ยมหรือรับการเข้าถึงสมาชิกแบบเอกสิทธิ์เฉพาะบุคคลเท่านั้น
- ชุมชนออนไลน์: เปิดใช้งานโปรไฟล์ผู้ใช้ความคิดเห็นและการมีส่วนร่วมของกลุ่ม
- พอร์ทัลการศึกษา: ลงทะเบียนนักเรียนสำหรับหลักสูตรการสัมมนาผ่านเว็บหรือโปรแกรม
- การลงทะเบียนกิจกรรม: ให้ผู้ใช้ลงทะเบียนสำหรับกิจกรรมการประชุมเชิงปฏิบัติการหรือจดหมายข่าว
เครื่องมือที่คุณต้องการ
ก่อนที่คุณจะเริ่มสร้างแบบฟอร์มลงทะเบียนของคุณตรวจสอบให้แน่ใจว่าคุณมีเครื่องมือต่อไปนี้ติดตั้งและเปิดใช้งานบนเว็บไซต์ WordPress ของคุณ:
- ✅ Elementor (ฟรีหรือ Pro): จำเป็นต้องมี Elementor เพื่อสร้างและออกแบบหน้าเว็บที่จะวางแบบฟอร์ม เวอร์ชันฟรีเพียงพอสำหรับบทช่วยสอนนี้
- adder Powerpack Addons สำหรับ Elementor (รุ่น Pro): วิดเจ็ตแบบฟอร์มการลงทะเบียน เป็นส่วนหนึ่งของ PowerPack รุ่น Pro วิดเจ็ตนี้มีเครื่องมือที่จำเป็นทั้งหมดในการสร้างแบบฟอร์มการลงทะเบียนที่ปลอดภัยและยืดหยุ่นพร้อมฟิลด์ที่กำหนดเองตัวเลือกการออกแบบและการกำหนดบทบาทผู้ใช้
หมายเหตุ: หากคุณไม่ได้ติดตั้ง PowerPack Pro คุณสามารถรับได้ ที่นี่
- ✅ เว็บไซต์ WordPress ที่มีการเข้าถึงผู้ดูแลระบบ: คุณจะต้องใช้การเข้าถึงระดับผู้ดูแลระบบเพื่อติดตั้งปลั๊กอินกำหนดค่าบทบาทผู้ใช้และเครื่องมือแก้ไขของ Excess Elementor
วิธีสร้างแบบฟอร์มการลงทะเบียนผู้ใช้โดยใช้ Elementor และ Powerpack Addons
ตอนนี้หากไม่มีความกังวลใจใด ๆ ให้เดินผ่านกระบวนการที่สมบูรณ์ในการสร้างแบบฟอร์มการลงทะเบียนผู้ใช้ที่กำหนดเองใน Elementor โดยใช้วิดเจ็ตแบบฟอร์มการลงทะเบียน PowerPack
บทช่วยสอนนี้ครอบคลุมทุกอย่างตั้งแต่การวางวิดเจ็ตไปจนถึงการปรับแต่งฟิลด์กำหนดรูปแบบแบบฟอร์มและการกำหนดค่าการกระทำหลังจากการลงทะเบียน
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน Addons Powerpack
ก่อนที่คุณจะเริ่มต้นตรวจสอบให้แน่ใจว่ามีการติดตั้งและเปิดใช้งาน Addons PowerPack บนเว็บไซต์ของคุณ ปลั๊กอินนี้ช่วยเพิ่มความสามารถของ Elementor โดยนำเสนอวิดเจ็ตที่ทรงพลังซึ่งหนึ่งในนั้นคือ วิดเจ็ตแบบฟอร์มการลงทะเบียน ที่มีอยู่ในรุ่น Pro

เมื่อติดตั้งแล้วคุณสามารถตรวจสอบว่าปลั๊กอินจะทำงานได้โดยการนำทางไปยังแผงควบคุม WordPress ของคุณ ไปที่ PowerPack >> องค์ประกอบ และยืนยันว่าเปิดใช้งานวิดเจ็ต“ แบบฟอร์มลงทะเบียน” หากไม่ใช่ให้สลับมันเพื่อให้คุณสามารถเข้าถึงได้ภายในตัวแก้ไข Elementor
ขั้นตอนที่ 2: เปิดหน้าใน Elementor
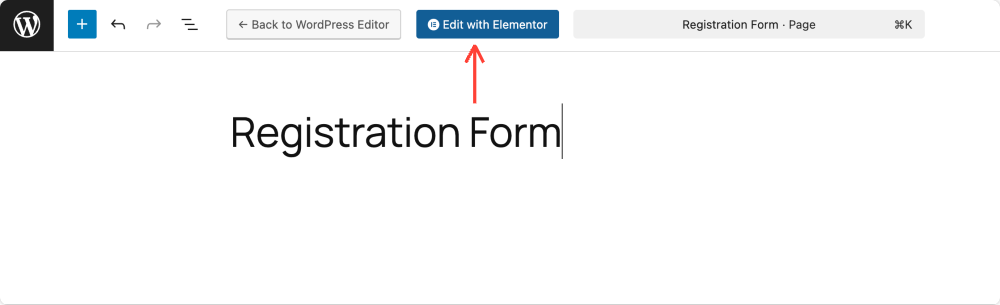
ตอนนี้เลือกหน้าเว็บที่คุณต้องการแสดงแบบฟอร์มการลงทะเบียนของคุณ คุณสามารถสร้างหน้าใหม่จากหน้าเพิ่มหน้าใหม่หรือแก้ไขหน้ามีอยู่ เมื่อหน้าพร้อมแล้วให้คลิกปุ่ม “ แก้ไขด้วย Elementor” เพื่อเปิดตัวแก้ไข Visual Elementor

ขั้นตอนที่ 3: ใส่วิดเจ็ตแบบฟอร์มลงทะเบียน
ในตัวแก้ไข Elementor:
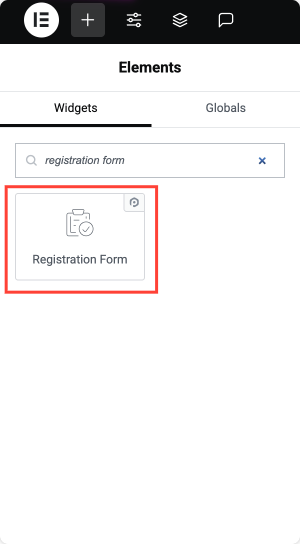
- ใช้แถบค้นหาในแผงวิดเจ็ตและพิมพ์ “ แบบฟอร์มลงทะเบียน”
- เมื่อคุณเห็นวิดเจ็ตภายใต้หมวดหมู่ PowerPack แล้วให้ลากและวางลงบนผืนผ้าใบหน้าของคุณ

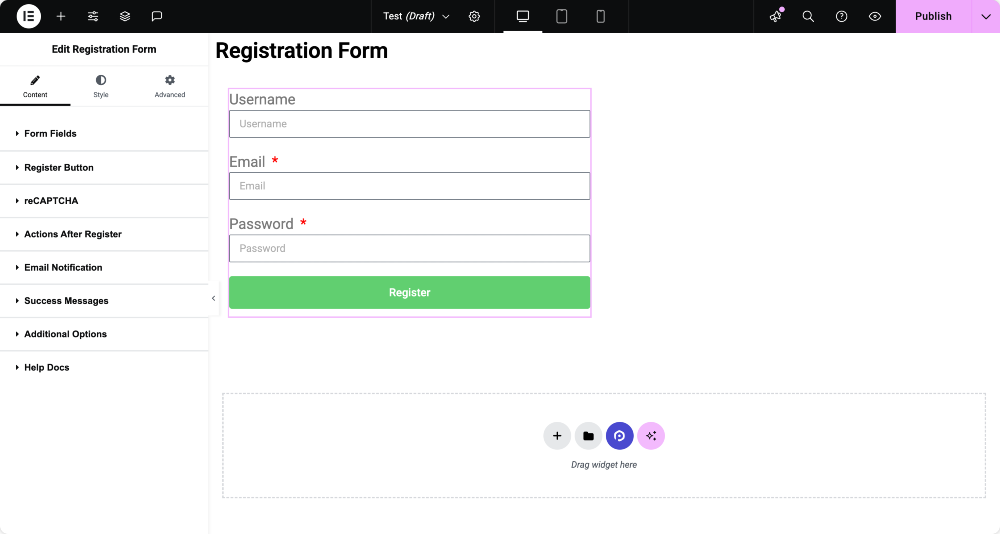
ตอนนี้คุณจะเห็นโครงสร้างแบบฟอร์มการลงทะเบียนพื้นฐานในหน้าของคุณ เช่นเดียวกับวิดเจ็ต Elementor ใด ๆ อันนี้แบ่งออกเป็นสามแท็บ: เนื้อหาสไตล์และขั้นสูง
ลองผ่านตัวเลือกการกำหนดค่าภายใต้แต่ละตัว

การกำหนดค่าแบบฟอร์มการลงทะเบียน
การปรับแต่งฟิลด์ฟิลด์
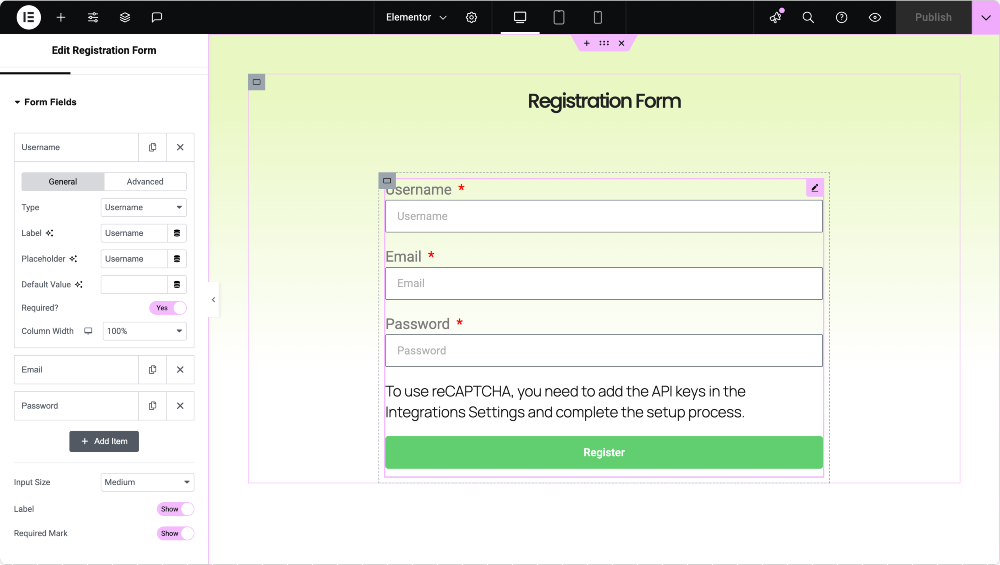
ในแท็บเนื้อหาส่วนแรกที่คุณจะกำหนดค่าคือ ฟิลด์ฟอร์ม นี่คือที่ที่คุณสร้างโครงสร้างของแบบฟอร์มของคุณโดยการเพิ่มฟิลด์อินพุตเช่นชื่ออีเมลหรือหมายเลขโทรศัพท์ คุณสามารถคลิกปุ่ม “ เพิ่มรายการ” เพื่อเพิ่มฟิลด์ใหม่และปรับแต่งแต่ละฟิลด์โดยคลิกเพื่อขยายการตั้งค่า
สำหรับแต่ละฟิลด์คุณสามารถกำหนดประเภทของมันเช่น ชื่อผู้ใช้อีเมลรหัสผ่านยืนยันรหัสผ่านชื่อนามสกุลเว็บไซต์ หรือแม้แต่ ข้อความคงที่ สำหรับโน้ตหรือข้อจำกัดความรับผิดชอบ
แต่ละฟิลด์อนุญาตให้คุณตั้งค่าป้ายกำกับข้อความตัวยึดและค่าเริ่มต้นรวมถึงระบุว่าจำเป็นหรือไม่ นอกจากนี้คุณยังสามารถปรับความกว้างของคอลัมน์ซึ่งมีประโยชน์หากคุณต้องการวางหลายฟิลด์ในแถวเดียวกัน

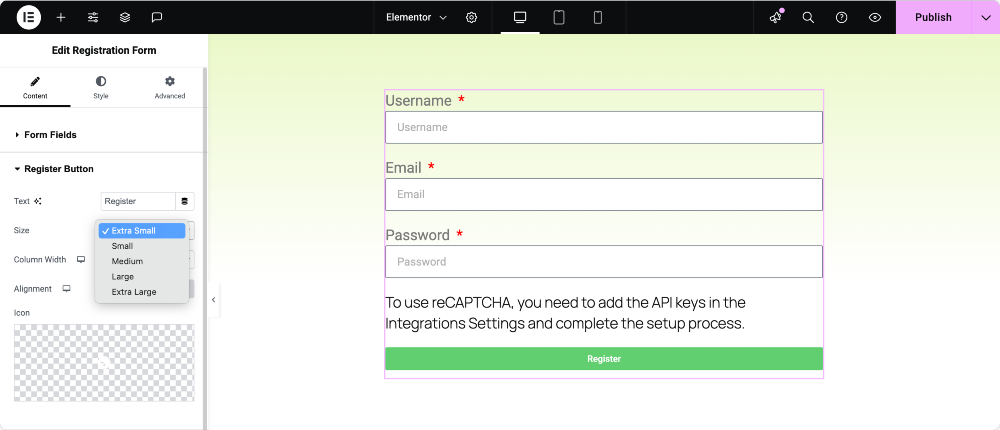
การตั้งค่าปุ่มลงทะเบียน
ถัดไปคุณสามารถปรับแต่งปุ่มลงทะเบียนซึ่งควบคุมว่าปุ่มส่งของแบบฟอร์มจะปรากฏขึ้นอย่างไร ที่นี่คุณสามารถตั้งค่าฉลากของปุ่ม (เช่น "ลงทะเบียน" หรือ "ลงทะเบียน") ขนาดการจัดตำแหน่งและเพิ่มไอคอนเพื่อให้ดูทันสมัยยิ่งขึ้น
นอกจากนี้คุณยังสามารถปรับความกว้างเพื่อให้แน่ใจว่าพอดีภายในเค้าโครงของคุณ

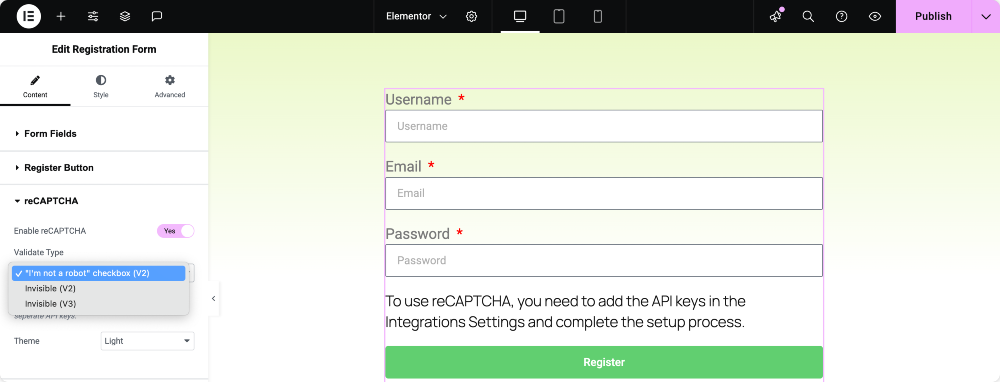
recaptcha
เพื่อป้องกันการลงทะเบียนสแปมหรือบอทคุณสามารถรวม Google Recaptcha เข้าด้วยกัน
- เปิดใช้งาน Recaptcha: เปิดใช้งานสลับนี้เพื่อปรับปรุงความปลอดภัยของฟอร์ม
- ประเภทการตรวจสอบ: เลือกระหว่าง:
- ช่องทำเครื่องหมาย“ ฉันไม่ใช่หุ่นยนต์” (Recaptcha v2)
- Invisible Recaptcha (v2)
- Invisible Recaptcha (v3)
- ชุดรูปแบบ: เลือก 'แสง' หรือ 'มืด' ตามรูปลักษณ์และความรู้สึกของเว็บไซต์ของคุณ

ตรวจสอบให้แน่ใจว่าคุณได้ลงทะเบียนเว็บไซต์ของคุณด้วย Google Recaptcha เพื่อรับกุญแจที่จำเป็น
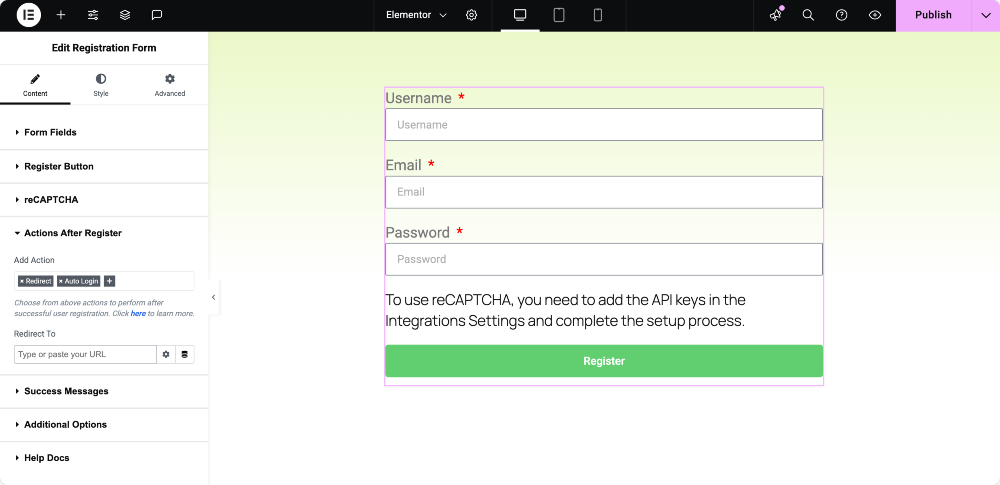
ตั้งค่าการกระทำหลังจากการลงทะเบียนที่ประสบความสำเร็จ
หลังจากการลงทะเบียนผู้ใช้คุณสามารถกำหนดสิ่งที่เกิดขึ้นต่อไปโดยใช้การกระทำหลังการลงทะเบียน คุณอาจต้องการเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าต้อนรับส่งอีเมลยืนยันหรือเข้าสู่ระบบโดยอัตโนมัติ
การกระทำเหล่านี้สามารถเพิ่มเป็นรายบุคคลแต่ละครั้งมีการตั้งค่าของตัวเองเช่นการกำหนด URL ปลายทางสำหรับการเปลี่ยนเส้นทางหรือสร้างเนื้อหาของข้อความอีเมล

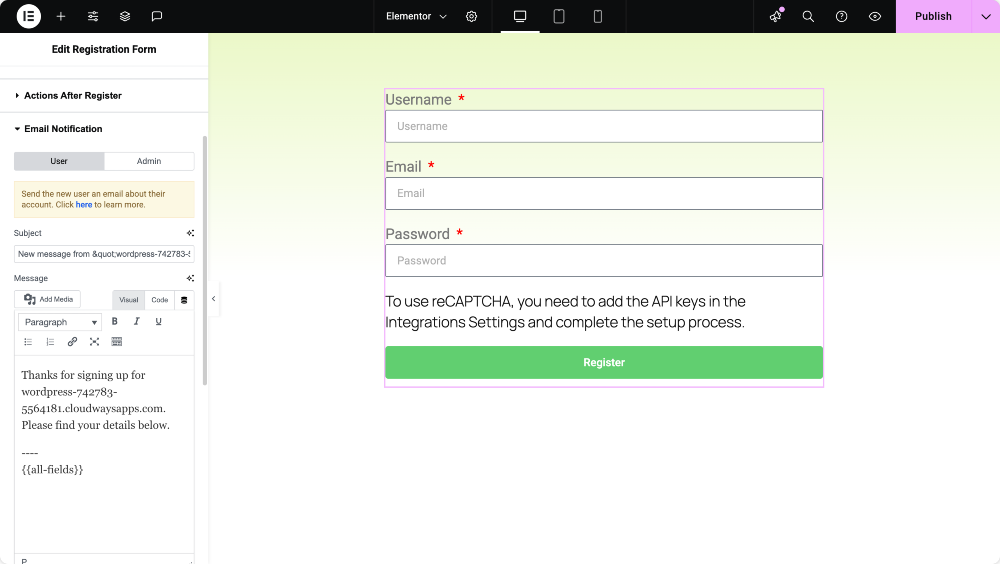
การแจ้งเตือนทางอีเมลสำหรับผู้ใช้และผู้ดูแลระบบ
ส่วนนี้ช่วยให้คุณสามารถจัดการผู้ที่ได้รับแจ้งเมื่อมีคนกรอกแบบฟอร์ม คุณสามารถเปิดใช้งานการแจ้งเตือนทางอีเมลสำหรับผู้ใช้ซึ่งรวมถึงข้อความต้อนรับหรือคำแนะนำในการเข้าสู่ระบบ '
ในทำนองเดียวกันการแจ้งเตือนของผู้ดูแลระบบสามารถเปิดใช้งานเพื่อแจ้งให้ผู้จัดการไซต์ทราบถึงการสมัครใหม่ คุณสามารถปรับแต่งบรรทัดหัวเรื่องและเนื้อหาสำหรับอีเมลทั้งสองประเภทและส่งการแจ้งเตือนผู้ดูแลระบบไปยังผู้รับหลายรายหากจำเป็น


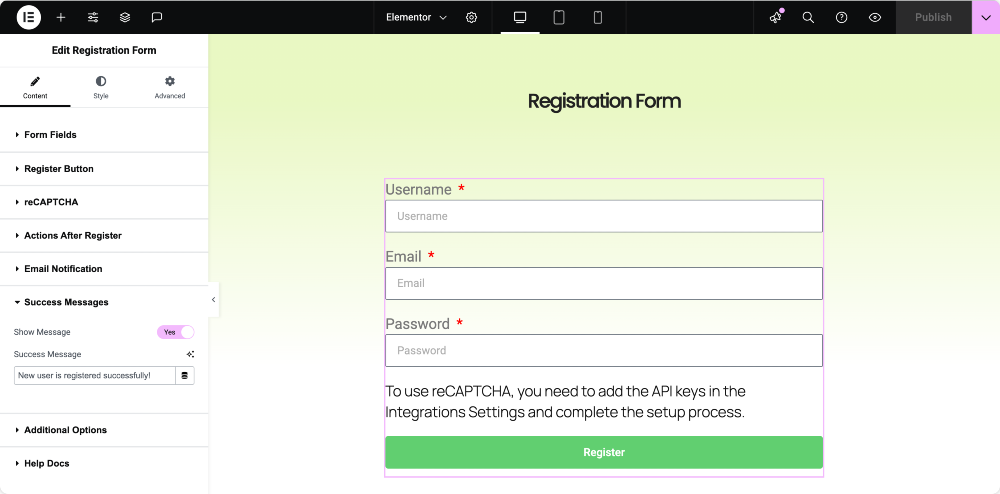
ปรับแต่งข้อความความสำเร็จ
หากคุณไม่ได้ใช้การเปลี่ยนเส้นทางคุณสามารถแสดงข้อความความสำเร็จได้โดยตรงบนหน้าเว็บ สิ่งนี้มีประโยชน์สำหรับการรักษาผู้ใช้ในหน้าเดียวกันในขณะที่ยังคงยืนยันว่าการลงทะเบียนของพวกเขาประสบความสำเร็จ คุณสามารถพิมพ์ข้อความที่กำหนดเองใด ๆ เช่น“ ผู้ใช้ใหม่ได้ลงทะเบียนเรียบร้อยแล้ว!”

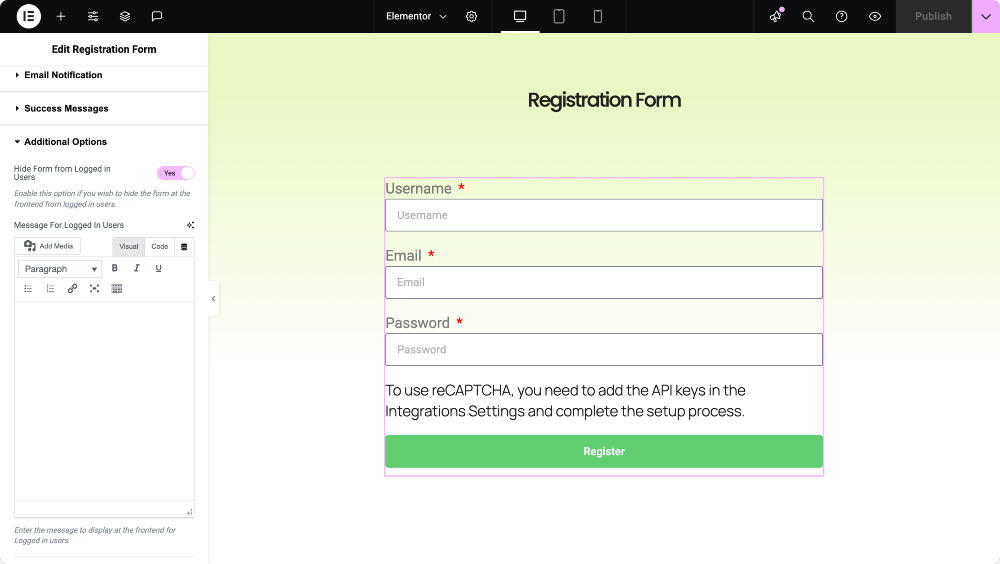
การมองเห็นแบบฟอร์มควบคุมสำหรับผู้ใช้ที่เข้าสู่ระบบ
เพื่อปรับปรุงประสบการณ์ผู้ใช้คุณสามารถเลือกที่จะซ่อนแบบฟอร์มการลงทะเบียนจากผู้ใช้ที่เข้าสู่ระบบ สิ่งนี้ทำให้มั่นใจได้ว่าสมาชิกที่ลงทะเบียนจะไม่เห็นแบบฟอร์มที่พวกเขาไม่ต้องการอีกต่อไป แทนที่จะเป็นแบบฟอร์มคุณสามารถแสดงข้อความที่กำหนดเองเช่น“ คุณเข้าสู่ระบบแล้ว” นี่เป็นวิธีที่ดีในการรักษาส่วนหน้าของคุณให้สะอาดและเกี่ยวข้องกับผู้เข้าชมแต่ละคน

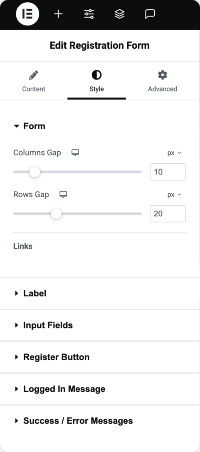
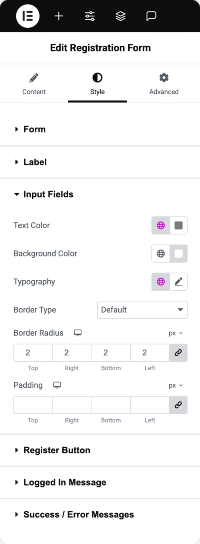
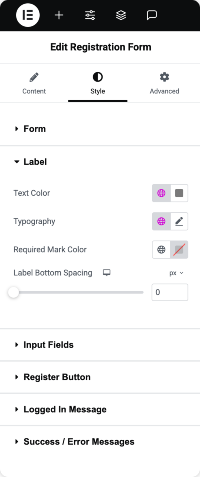
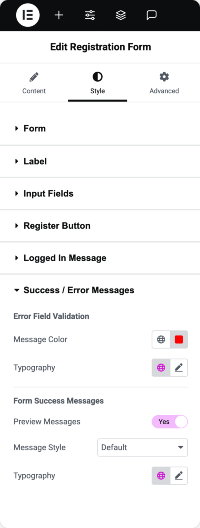
จัดแต่งทรงผมแบบฟอร์มการลงทะเบียน
เมื่อแบบฟอร์มใช้งานได้คุณจะต้องจับคู่การปรากฏตัวกับการออกแบบของเว็บไซต์ของคุณ แท็บสไตล์ในวิดเจ็ตช่วยให้คุณสามารถควบคุมรูปลักษณ์และความรู้สึกของแต่ละองค์ประกอบในรูปแบบ - ไม่จำเป็นต้องใช้ CSS
คุณสามารถ ปรับระยะห่างระหว่างคอลัมน์และแถว ปรับแต่งการพิมพ์และสีของฉลาก และแม้กระทั่ง สไตล์เครื่องหมายดอกจันที่จำเป็นสำหรับเขตข้อมูลบังคับ ฟิลด์อินพุตสามารถจัดสไตล์ด้วยสีพื้นหลังเส้นขอบช่องว่างภายในและอื่น ๆ เพื่อให้แน่ใจว่าพวกเขาสอดคล้องกับแบรนด์ของคุณ
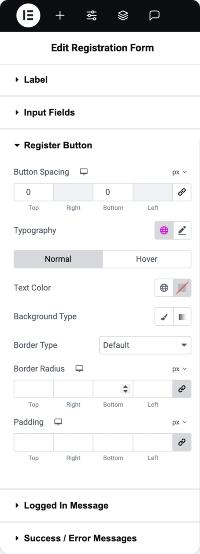
ปุ่มลงทะเบียนมาพร้อมกับตัวเลือกการจัดแต่งทรงผมของตัวเองสำหรับ การพิมพ์สีสีระยะห่างและเอฟเฟกต์โฮเวอร์ นอกจากนี้คุณยังสามารถแยกสไตล์ความสำเร็จและข้อความแสดงข้อผิดพลาดเพื่อให้แน่ใจว่าพวกเขาอ่านง่ายและพอดีภายในน้ำเสียงของเว็บไซต์ของคุณ
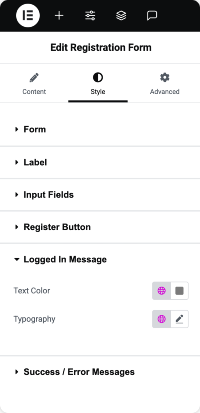
แม้แต่ข้อความที่แสดงให้ผู้ใช้เข้าสู่ระบบสามารถปรับแต่งได้อย่างสมบูรณ์ซึ่งหมายความว่าการออกแบบของคุณจะยังคงขัดเงาโดยไม่คำนึงว่าใครกำลังดูหน้าเว็บ






บทสรุป
การใช้ Elementor กับ Powerpack Addons ทำให้ง่ายต่อการสร้างแบบฟอร์มการลงทะเบียนผู้ใช้ที่กำหนดเองอย่างสมบูรณ์ซึ่งดูเป็นมืออาชีพและฟังก์ชั่นได้อย่างราบรื่น คุณสามารถควบคุมโครงสร้างแบบฟอร์มได้อย่างสมบูรณ์การตรวจสอบการกระทำหลังการลงทะเบียนการแจ้งเตือนทางอีเมลและการจัดแต่งทรงผมทั้งหมดโดยไม่ต้องสัมผัสกับรหัส
ไม่สำคัญว่าคุณจะใช้เว็บไซต์สมาชิก, พอร์ทัล e-learning หรือร้านค้าออนไลน์ แบบฟอร์มการลงทะเบียนที่ปรับแต่งช่วยปรับปรุงประสบการณ์ผู้ใช้และช่วยให้คุณรวบรวมข้อมูลที่คุณต้องการ
พร้อมที่จะสร้างแบบฟอร์มลงทะเบียนของคุณหรือยัง?
ติดตั้ง Addons Powerpack สำหรับ Elementor และปลดล็อกวิดเจ็ตแบบฟอร์มการลงทะเบียนที่มีประสิทธิภาพ มีคำถามหรือต้องการความช่วยเหลือในการปรับแต่งแบบฟอร์มของคุณหรือไม่? แสดงความคิดเห็นด้านล่างหรือเอื้อมมือออกไป!
เพิ่มเติมจากบล็อก!
- วิธีสร้างแบบฟอร์มหลายขั้นตอนใน Elementor
- วิธีเพิ่ม Recaptcha ในรูปแบบการเข้าสู่ระบบโดยใช้ Elementor [Easy Guide]
- วิธีหยุดแบบฟอร์มการติดต่อ Elementor สแปม [Easy Guide]
- วิธีปรับแต่งแบบฟอร์มการติดต่อ 7 ด้วย Elementor [ไม่มี CSS]
- 5 ปลั๊กอินแบบฟอร์มการติดต่อ WordPress ฟรีที่ดีที่สุด [2025]

แสดงความคิดเห็น ยกเลิกการตอบกลับ