Comment créer un formulaire d'enregistrement des utilisateurs à l'aide d'Elementor? [Contrôle complet du style]
Publié: 2025-07-17Vous cherchez un moyen simple (mais créatif) de créer un formulaire d'enregistrement des utilisateurs à l'aide d'Elementor?
La création d'une expérience d'enregistrement des utilisateurs transparente est cruciale pour tout site Web qui permet aux utilisateurs de s'inscrire, qu'il s'agisse d'un site d'adhésion, d'une boutique en ligne ou d'une plate-forme communautaire. Un formulaire d'enregistrement bien conçu capture non seulement les informations utilisateur essentielles, mais donne également le ton à l'expérience utilisateur globale.
Par défaut, WordPress propose un système d'enregistrement de base, mais il n'a pas la flexibilité, les options de style et les fonctionnalités conviviales de la demande de sites Web modernes.
C'est là que Elementor entre en jeu. En tant que l'un des constructeurs de page WordPress les plus populaires, Elementor vous permet de créer des dispositions de page personnalisées à l'aide d'une interface simple glisser-déposer, sans écrire une seule ligne de code.
Pour aller plus loin, PowerPack Addons for Elementor étend les capacités de l'élémentor avec une large gamme de widgets avancés, y compris le widget du formulaire d'enregistrement, ce qui facilite la création de formulaires d'enregistrement d'utilisateurs personnalisés adaptés aux besoins spécifiques de votre site Web.
Dans ce tutoriel, nous vous guiderons à travers le processus de création d'un formulaire d'enregistrement des utilisateurs entièrement fonctionnel, visuellement et sécurisé à l'aide d'Elementor et du plugin PowerPack Addons.
Mais d'abord…
Pourquoi utiliser un formulaire d'inscription personnalisé dans WordPress?
Bien que WordPress propose une page d'enregistrement par défaut, il est très limité à la fois dans la conception et la fonctionnalité. Voici pourquoi l'utilisation d'un formulaire d'inscription personnalisé est une meilleure option:
Avantages d'un formulaire d'inscription personnalisé
- Meilleur contrôle de conception: personnalisez l'apparence de votre formulaire pour correspondre à la marque de votre site Web en contrôlant la disposition, les couleurs, l'espacement et la typographie en utilisant les options de style d'Elementor.
- Champs supplémentaires pour la collecte de données utilisateur: collectez plus qu'un simple nom d'utilisateur et e-mail. Ajoutez des champs comme le nom complet, le numéro de téléphone, les préférences des utilisateurs, l'URL du site Web, les listes déroulantes et les cases à cocher pour recueillir des informations utilisateur détaillées.
- Expérience utilisateur améliorée: améliore la convivialité avec la validation en ligne, les messages d'erreur amicaux et la logique conditionnelle. Vous pouvez également rediriger les utilisateurs vers une page de bienvenue après une inscription réussie.
- Caractéristiques de prévention et de validation des spams: intégrer Google Recaptcha, ajouter des cases à cocher le consentement et utiliser des règles de validation personnalisées pour minimiser le spam et assurer des inscriptions de haute qualité.
Cas d'utilisation courants
Les formulaires d'inscription personnalisés sont idéaux pour une variété de types de sites Web:
- Sites d'adhésion: permettez aux utilisateurs de s'inscrire à un contenu premium ou d'obtenir un accès exclusif uniquement aux membres.
- Communautés en ligne: activer les profils des utilisateurs, les commentaires et la participation de groupe.
- Portails éducatifs: enregistrez les étudiants pour les cours, les webinaires ou les programmes.
- Inscriptions d'événements: permettez aux utilisateurs de s'inscrire à des événements, des ateliers ou des newsletters.
Outils dont vous avez besoin
Avant de commencer à créer votre formulaire d'inscription, assurez-vous que les outils suivants ont installé et activé sur votre site Web WordPress:
- ✅ Elementor (gratuit ou pro): Elementor est nécessaire pour construire et concevoir la page où le formulaire sera placé. La version gratuite est suffisante pour ce tutoriel.
- ✅ Addons PowerPack pour Elementor (Version Pro): le widget de formulaire d'enregistrement fait partie de la version Pro de PowerPack. Ce widget fournit tous les outils nécessaires pour créer un formulaire d'enregistrement sécurisé et flexible avec des champs personnalisés, des options de style et des affectations de rôle utilisateur.
Remarque: Si vous n'avez pas installé PowerPack Pro, vous pouvez l'obtenir ici.
- ✅ Un site Web WordPress avec accès administrateur: Vous aurez besoin d'accès au niveau de l'administration pour installer des plugins, configurer les rôles utilisateur et accéder aux outils d'édition de l'élémentor.
Comment créer un formulaire d'enregistrement des utilisateurs à l'aide d'addons Elementor et PowerPack
Désormais, sans autre ADO, parcourons le processus complet de création d'un formulaire d'enregistrement d'utilisateur personnalisé dans Elementor à l'aide du widget de formulaire d'enregistrement PowerPack.
Ce didacticiel couvre tout, de la mise en place du widget à la personnalisation de ses champs, à la conduite du formulaire et à la configuration des actions après l'enregistrement.
Étape 1: Installez et activez les addons PowerPack
Avant de commencer, assurez-vous que les addons PowerPack sont installés et activés sur votre site. Ce plugin améliore les capacités de l'élémentor en offrant des widgets puissants, dont le widget de formulaire d'enregistrement , disponible dans la version Pro.

Une fois installé, vous pouvez vérifier que le plugin est actif en naviguant vers votre tableau de bord WordPress. Accédez aux éléments PowerPack >> et confirmez que le widget «Formulaire d'enregistrement» est activé. Si ce n'est pas le cas, basculez-le afin que vous puissiez y accéder dans l'éditeur Elementor.
Étape 2: Ouvrez la page dans Elementor
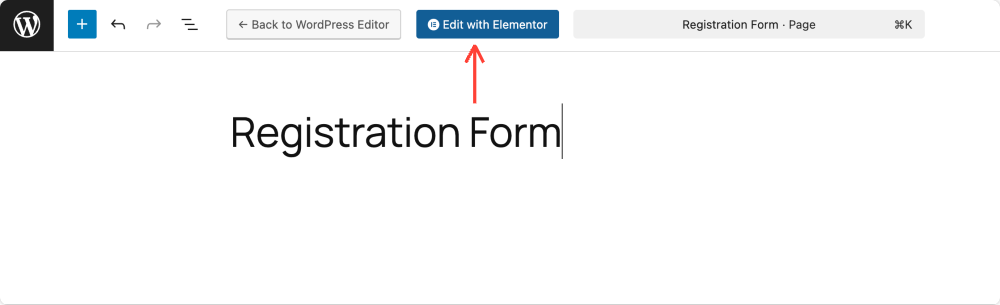
Maintenant, choisissez la page où vous souhaitez afficher votre formulaire d'inscription. Vous pouvez soit créer une nouvelle page à partir des pages, en ajouter une nouvelle ou en modifier une existante. Une fois la page prête, cliquez sur le bouton «Modifier avec Elementor» pour lancer l'éditeur Visual Elementor.

Étape 3: Insérez le widget du formulaire d'enregistrement
Dans l'éditeur Elementor:
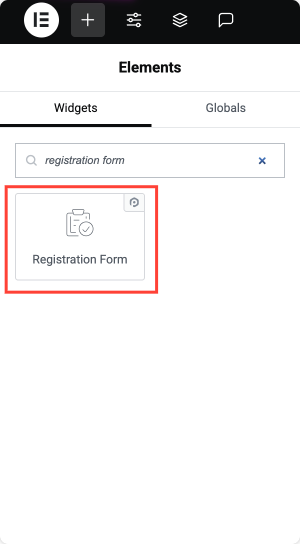
- Utilisez la barre de recherche dans le panneau Widgets et tapez «Formulaire d'enregistrement» .
- Une fois que vous voyez le widget dans la catégorie PowerPack, faites-le glisser et déposez-le sur votre toile de page.

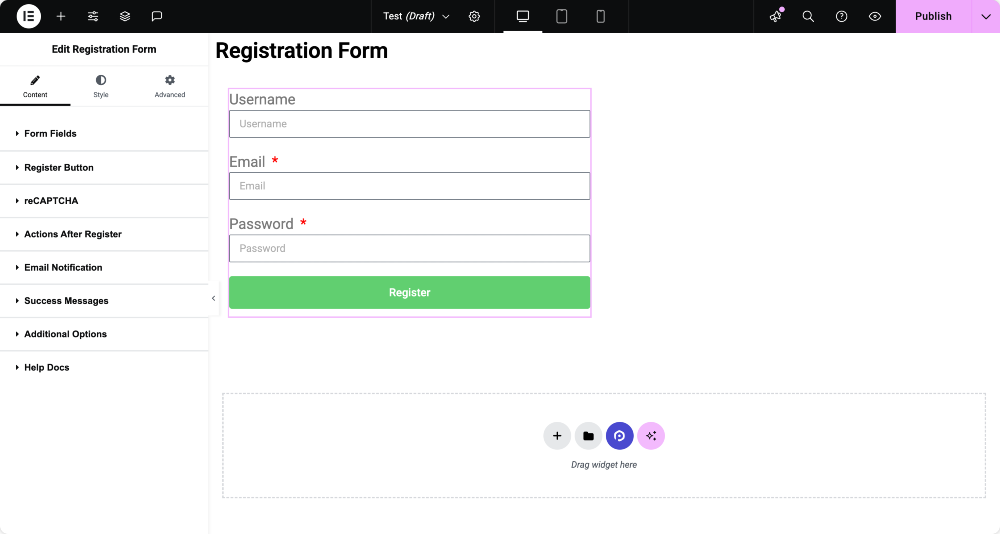
Vous verrez maintenant une structure de formulaire d'enregistrement de base sur votre page. Comme tout widget Elementor, celui-ci est divisé en trois onglets: contenu, style et avancé.
Passons par les options de configuration sous chacune.

Configuration du formulaire d'inscription
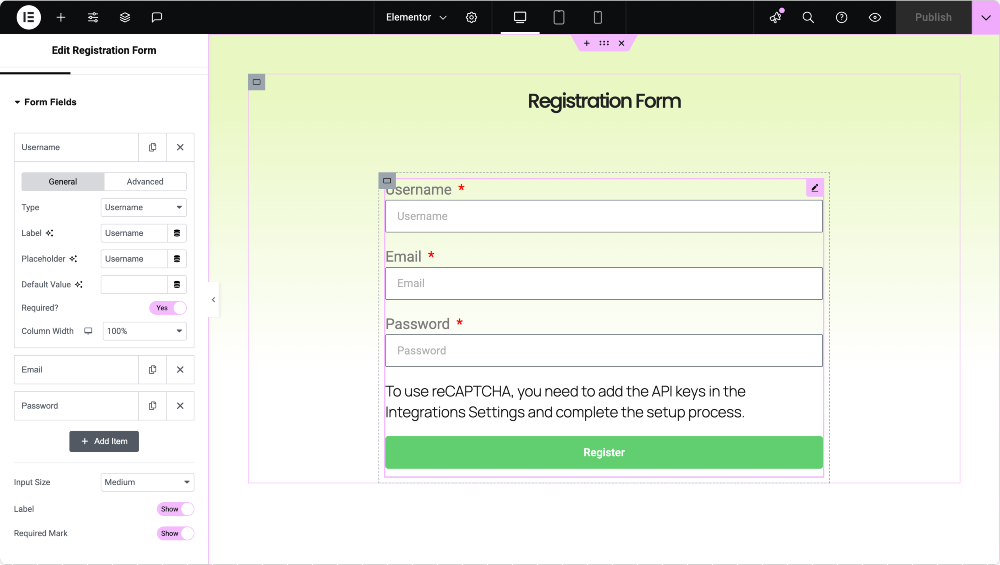
Personnalisation des champs de formulaire
Dans l'onglet Contenu, la première section que vous configurez est les champs de formulaire . C'est là que vous construisez la structure de votre formulaire en ajoutant des champs d'entrée, tels que le nom, le courrier électronique ou le numéro de téléphone. Vous pouvez cliquer sur le bouton «Ajouter un élément» pour ajouter de nouveaux champs et personnaliser chaque champ en cliquant pour étendre ses paramètres.
Pour chaque champ, vous pouvez définir ses types, tels que le nom d'utilisateur, le courrier électronique, le mot de passe, confirmer le mot de passe, le prénom, le nom de famille, le site Web ou même le texte statique pour des notes ou des avertissements.
Chaque champ vous permet de définir une étiquette, un texte d'espace réservé et une valeur par défaut, ainsi que de spécifier s'il est nécessaire. Vous pouvez également ajuster la largeur de la colonne, ce qui est utile si vous souhaitez placer plusieurs champs sur la même ligne.

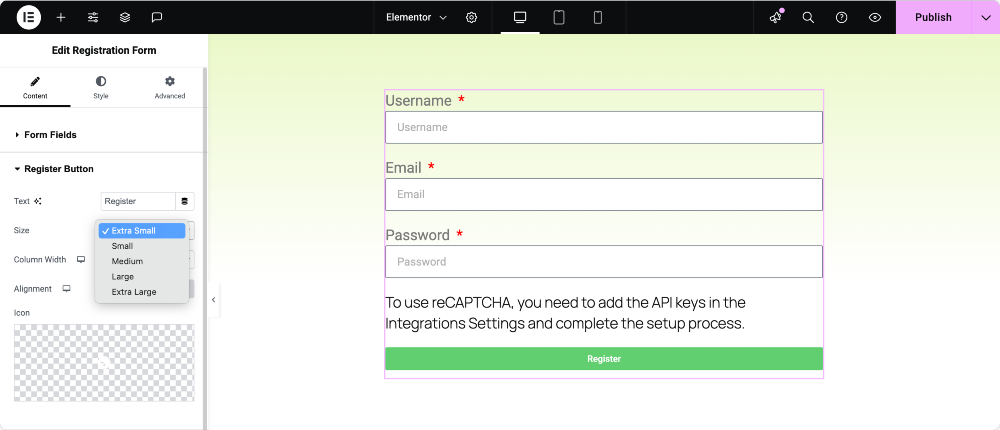
Enregistrer les paramètres des bouton
Ensuite, vous pouvez personnaliser le bouton Registre, qui contrôle comment le bouton Soumettre du formulaire apparaît. Ici, vous pouvez définir l'étiquette du bouton (tel que «enregistrer» ou «inscrire»), sa taille, son alignement et même ajouter une icône pour lui donner un look plus moderne.
Vous pouvez également ajuster sa largeur pour vous assurer qu'il s'intègre bien dans votre disposition.

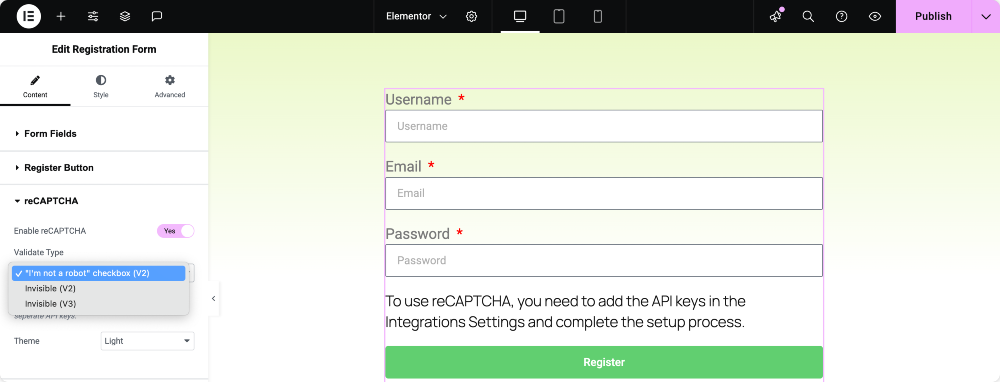
recaptcha
Pour éviter les enregistrements de spam ou de bot, vous pouvez intégrer Google recaptcha.
- Activez RecaptCha: activez cette bascule pour améliorer la sécurité du formulaire.
- Type de validation: choisissez entre:
- Box de cocher "Je ne suis pas un robot" (Recaptcha v2)
- Recaptcha invisible (V2)
- Recaptcha invisible (V3)
- Thème: Sélectionnez «Light» ou «Dark» en fonction de l'aspect et de la sensation de votre site.

Assurez-vous que vous avez enregistré votre site avec Google Recaptcha pour obtenir les clés requises.
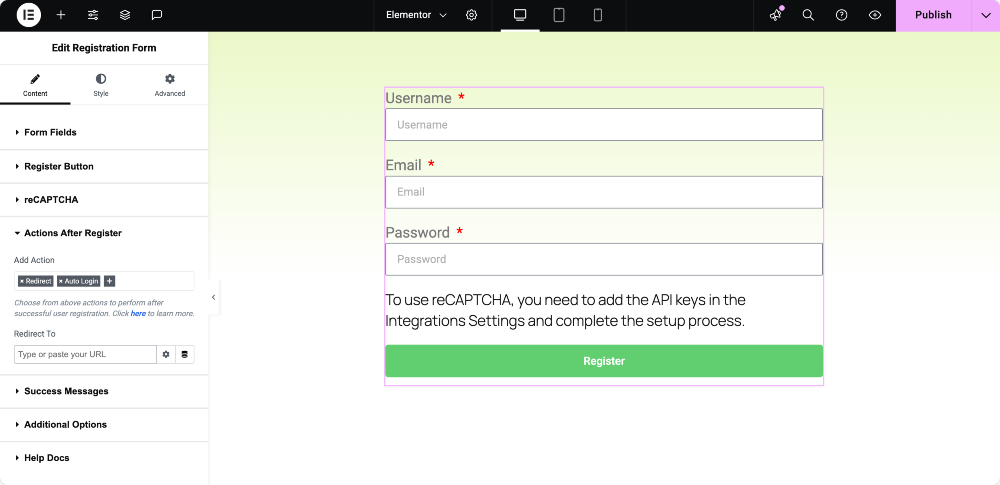
Définir des actions après une inscription réussie
Une fois qu'un utilisateur enregistre, vous pouvez définir ce qui se passe ensuite en utilisant la section Actions après le registre. Vous voudrez peut-être rediriger l'utilisateur vers une page d'accueil, leur envoyer un e-mail de confirmation ou les enregistrer automatiquement.
Ces actions peuvent être ajoutées individuellement, chacune avec ses propres paramètres, telles que la définition de l'URL de destination pour une redirection ou l'élaboration du contenu d'un e-mail.


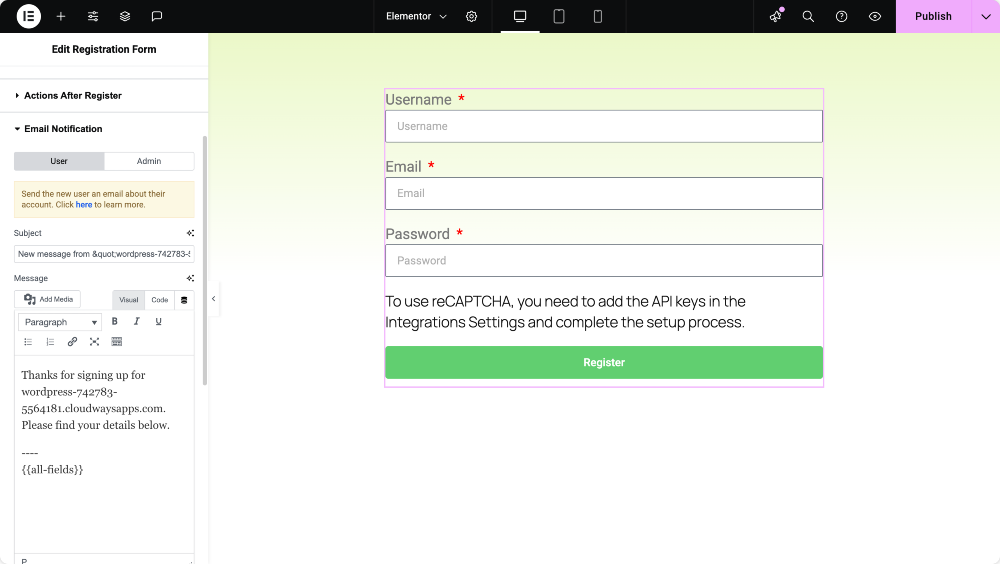
Notifications par e-mail pour les utilisateurs et les administrateurs
Cette section vous permet de gérer qui est informé lorsque quelqu'un remplit le formulaire. Vous pouvez activer les notifications par e-mail pour l'utilisateur, qui incluent un message de bienvenue ou des instructions de connexion.
De même, les notifications administratives peuvent être activées pour tenir les gestionnaires de sites informés des nouvelles inscriptions. Vous pouvez personnaliser les lignes d'objet et le contenu des deux types d'e-mails et envoyer des alertes d'administration à plusieurs destinataires si nécessaire.

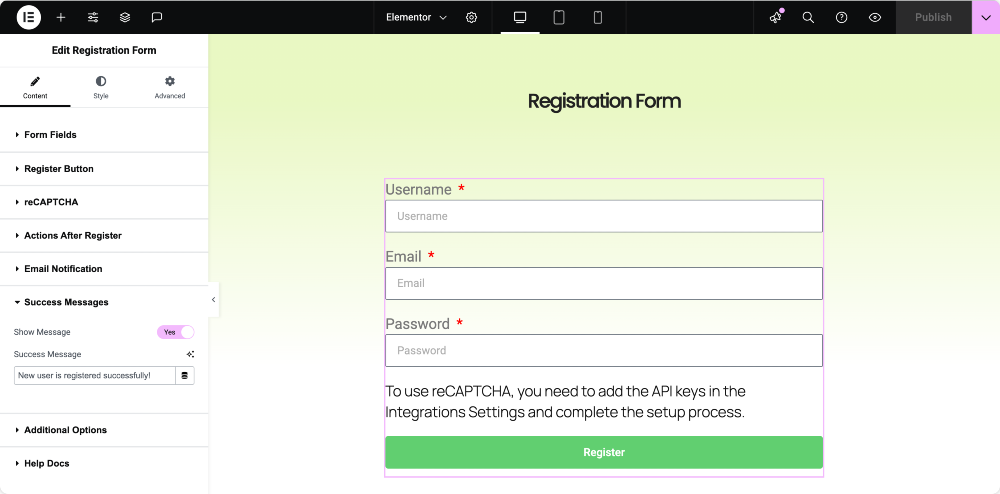
Personnaliser les messages de réussite
Si vous n'utilisez pas de redirection, vous pouvez à la place afficher un message de réussite directement sur la page. Ceci est utile pour garder l'utilisateur sur la même longueur d'onde tout en confirmant que son enregistrement a réussi. Vous pouvez saisir n'importe quel message personnalisé comme «le nouvel utilisateur est enregistré avec succès!»

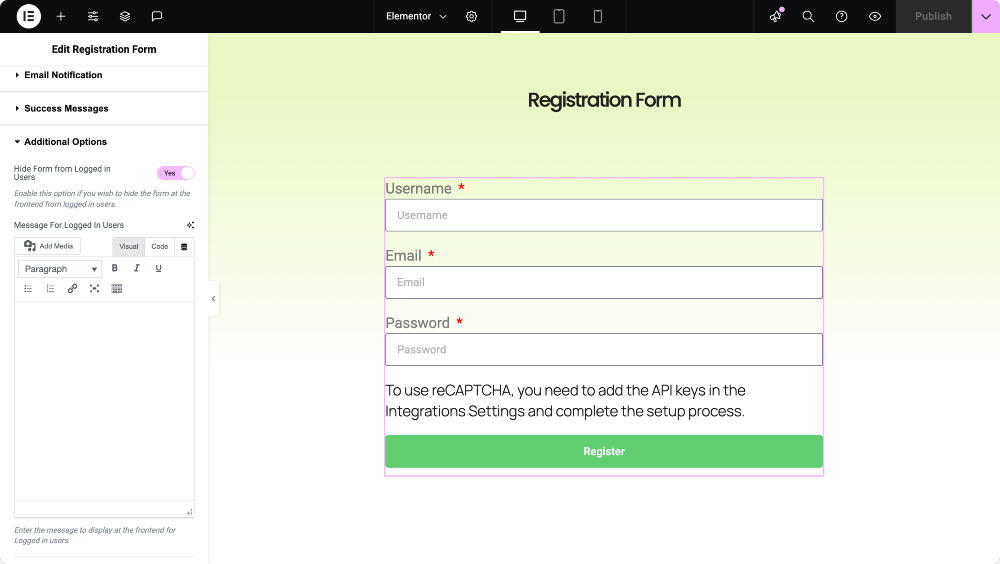
Contrôler le formulaire de visibilité pour les utilisateurs connectés
Pour améliorer l'expérience utilisateur, vous pouvez choisir de masquer le formulaire d'enregistrement aux utilisateurs connectés. Cela garantit que les membres enregistrés ne voient pas un formulaire dont ils n'ont plus besoin. Au lieu du formulaire, vous pouvez afficher un message personnalisé, tel que «vous êtes déjà connecté». C'est un excellent moyen de garder votre frontend propre et pertinent pour chaque visiteur.

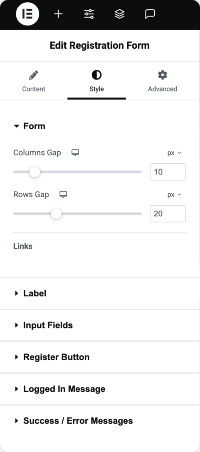
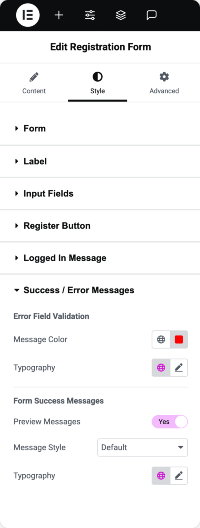
Styliser le formulaire d'inscription
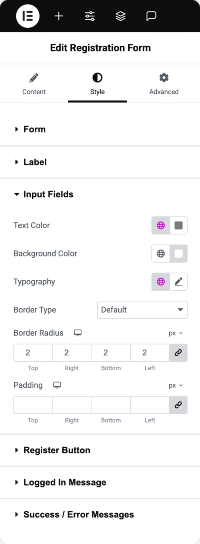
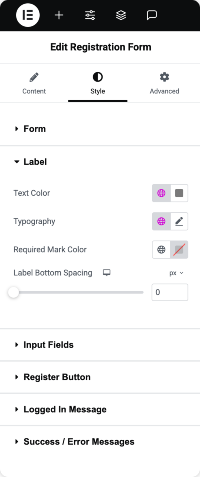
Une fois le formulaire fonctionnel, vous voudrez correspondre à son apparence à la conception de votre site Web. L'onglet Style dans le widget vous donne un contrôle total sur l'apparence et la sensation de chaque élément du formulaire - aucun CSS nécessaire.
Vous pouvez ajuster l'espacement entre les colonnes et les lignes , personnaliser la typographie et la couleur des étiquettes , et même styliser l'astérisque requis pour les champs obligatoires . Les champs d'entrée peuvent être stylés avec des couleurs d'arrière-plan, des bordures, un rembourrage et plus encore pour s'assurer qu'ils s'alignent visuellement avec votre marque.
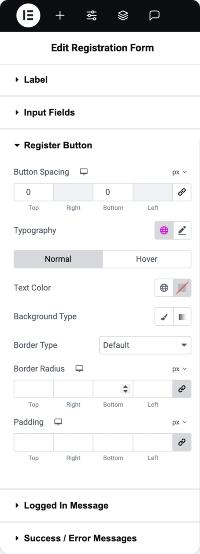
Le bouton Registre est livré avec ses propres options de style pour la typographie, la couleur, l'espacement et les effets de survol. Vous pouvez également styliser séparément le succès et les messages d'erreur pour vous assurer qu'ils sont faciles à lire et à intégrer dans le ton de votre site.
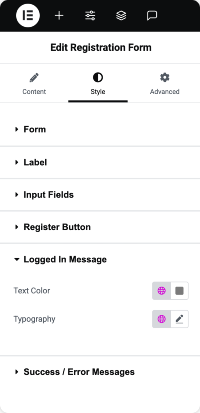
Même le message indiqué aux utilisateurs connectés est entièrement personnalisable, ce qui signifie que votre conception restera poli, peu importe qui consulte la page.






Conclusion
L'utilisation d'Elementor avec PowerPack Addons rend incroyablement facile de créer un formulaire d'enregistrement d'utilisateur entièrement personnalisé qui semble professionnel et fonctionne en douceur. Vous obtenez un contrôle complet sur la structure du formulaire, la validation, les actions de post-inscription, les notifications par e-mail et le style, le tout sans toucher une ligne de code.
Peu importe que vous dirigeiez un site d'adhésion, un portail d'apprentissage en ligne ou une boutique en ligne; Un formulaire d'inscription sur mesure améliore l'expérience utilisateur et vous aide à collecter exactement les informations dont vous avez besoin.
Prêt à construire votre formulaire d'inscription?
Installez les addons PowerPack pour Elementor et déverrouillez le puissant widget de formulaire d'enregistrement. Vous avez des questions ou des besoins d'aide pour personnaliser votre formulaire? Déposez un commentaire ci-dessous ou tendez la main!
Plus du blog!
- Comment créer une forme en plusieurs étapes dans Elementor
- Comment ajouter RecaptCha sous forme de connexion à l'aide de Elementor [Easy Guide]
- Comment arrêter le formulaire de contact Elementor Spam [Guide facile]
- Comment personnaliser le formulaire de contact 7 avec Elementor [sans CSS]
- 5 meilleurs plugins de formulaire de contact WordPress gratuits [2025]

Laissez un commentaire Annuler la réponse