可縮放矢量圖形 (SVG) 印象結構的信息
已發表: 2022-04-04網絡中只有一個部分是您根本無法擺脫的:視覺效果。 在網絡的早期,這是一個要求很高的、純文本的事情。 另一方面,我們現在有專門的圖片格式來幫助我們展示清晰的視覺效果。 可縮放矢量圖形 (SVG) 結構是最新且最靈活的一種。
我們稍後會透露更多信息,但 SVG 是在入口端呈現為圖像的細節集合。 這意味著您可以使用級聯樣式表 (CSS) 來操作圖像。 更重要的是,您可以根據需要調整它的大小,而無需損失高質量。
在本文中,我們將就可縮放矢量圖形以及它們如何為您提供支持進行更多交流。 我們還將討論如何將它們包含在您的 WordPress 網站上。
最廣泛的網絡印象格式的快速入門
在我們討論 SVG 以及如何使用它們之前,有必要談談我們用於互聯網的關鍵圖片格式。 有3個需要注意:
- 聯合攝影權威組 (JPEG)。 如標題所示,如果您想顯示用電子相機拍攝的照片,這就是您的結構。
- 可傳輸網絡圖形 (PNG)。 您將希望使用 PNG 結構來展示任何生成的圖形,這些圖形來自 Adobe Illustrator。
- 圖形交換格式 (GIF)。 嘿,每個人都喜歡有趣的電視節目片段作為社交媒體的回應! GIF 是可傳輸的動畫圖形的最佳格式。
儘管有些人會選擇不管他們喜歡什麼結構,但這並不是一項特殊的技術。 舉例來說,如果您選擇製作每張圖片 GIF,您可能會看到天文數字的文件尺寸和劣質的視覺效果。 相反,您不會希望將 JPEGS 用於圖形,主要是因為 PNG 是一種更特殊的結構。
什麼是可縮放矢量圖形結構
由於我們在某些方面會變得複雜,因此您將希望在這部分中忍受我們。 此外,SVG 的想法可能令人困惑。
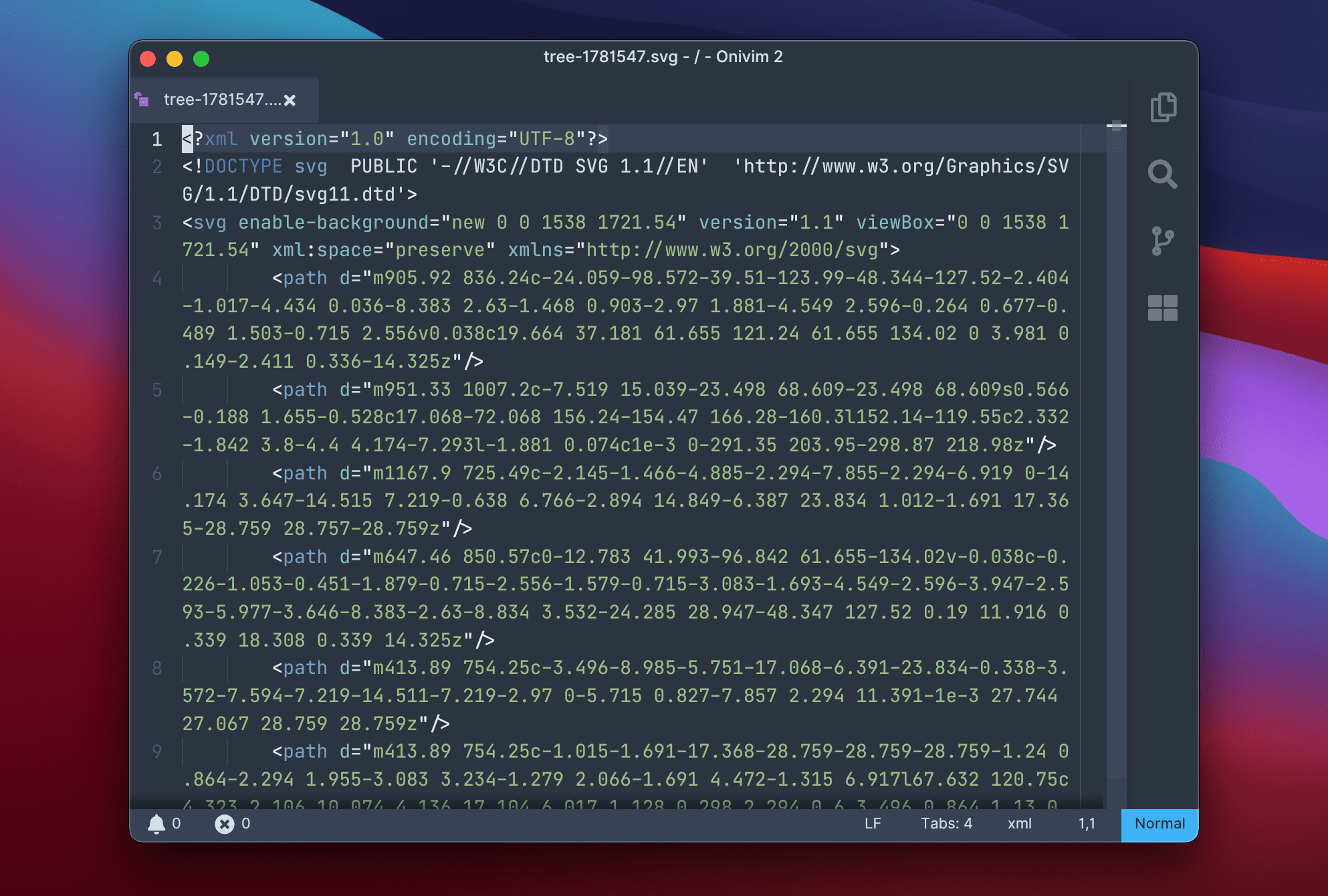
可縮放矢量圖形真的不存在(有點)。 實際上,它們根本不是圖形或印象,而是一種可擴展標記語言(XML)。 對於不知情的人,這是 HTML 的近親,但缺少該語言的某些方面(這些作為預定義標籤)。

作為您目前可能理解的比較,請考慮如何使用 CSS 製作樣式。 這是我們將在稍後討論的事情。 實際上,想像一下這個 CSS 烘焙到一個文檔包裝器中,您只需調用它即可使用常規文件結構和構造(例如, impression.svg )。
更正確的說法是,由於 HTML 提供了一個框架來定義標題、段落、部分、列表等,而 SVG 提供了一個框架來確定這些形狀為圓形和矩形。 另一方面,即使是現在,這也不能說明為什麼我們擁有(有時必須擁有)SVG 格式。 我們將談論這個即將到來的。
為什麼我們有 SVG
就在 SVG 之前,您將使用 PNG 來顯示圖形。 萬維網上的早期圖片可能是 GIF,但在標準情況下,PNG 是主要的印象格式。 查詢不是很多:“為什麼我們有 SVG?”,額外的“當今的圖片格式缺少 SVG 可以解決什麼問題?” 答案是:活力。
如果您回顧一下主要的萬維網印象格式,那麼有兩種格式從未真正適應製作的圖形(JPEG 和 GIF)。 這讓 PNG 承受著壓力。 然而,PNG 遇到了一些困難,這些困難對於當今的網站來說是顯而易見的:
- 它們是靜態的,因為您使圖像脫機,並將其導出為獨特的格式。 這通常意味著它相當嚴格。
- 通過擴展,您無法更改圖形的“化妝”。 假設我們有大量的單位要生成和顯示,你有時需要適應人們的“視口”。 只需努力為使用 PNG 的桌面和主要單元小工具創建所有標誌尺寸。
- 儘管 PNG 可能很輕,但設計師和網站所有者有責任確保印象優化通常佔用空間。 PNG 可能很重,通常約為 1 MB,無需任何優化。
此外,當有許多選擇可以提供足夠高的圖像質量時,PNG 填充了一個空白元素。 當時,CSS 還處於起步階段,我們還沒有我們現在所做的設計、樣式和改進範圍。
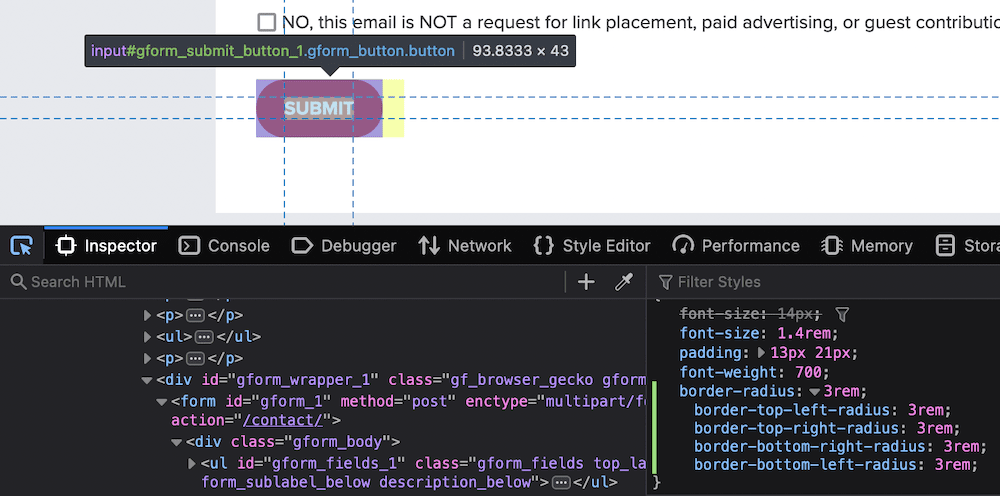
例如,由於 2010 年的事實,我們只准備使用border-radius資產。這可以讓您勾勒出圓形邊緣甚至圓形。 你會在按鈕上看到很多動作:

您將使用 CSS 製作可以縮放並適應顯示的設計,但可縮放矢量圖形可以做更多的事情。 實際上,您現在將轉向 SVG 而不是 CSS 來執行此操作,儘管事實上它們都不是靈丹妙藥。
可縮放矢量圖形的專業人士
與每個單獨的其他圖片結構非常相似,可縮放矢量圖形不是很好。 當然,有很多積極的方面:
- SVG 與設備的比例相匹配,通常不會對您的部分進行任何干預。 這會減少您的進度或生成時間。
- 圖片所涉及的文件很少,因為您只需要一個 SVG。 不同的是,PNG 符號需要提供幾種不同的尺寸和比例。 這需要服務器空間。
- 更重要的是,SVG 比 PNG 的性能要好得多,因為您只需要以千字節為單位加載一個文件。 取決於它們的質量、數量和優化,這些 PNG 文檔的數量可能以兆字節為單位。
總而言之,您可以使用 SVG 做的事情比任何其他圖像格式都多。 開發人員和圖形設計師都可以創建 SVG——無論是通過代碼還是從專用繪圖應用程序導出典型開發。 因為它們更緊密地與互聯網的增強聯繫在一起,所以採用正在升級。

可縮放矢量圖形的缺點
即便如此,也不是每一件小事都是美好的。 儘管如此,SVG 仍然存在一些您需要了解的問題:
- 與大多數其他核心互聯網領域相反,技術創新正在創造。 由於今天很多人都對 Scalable Vector Graphics 寄予厚望,因此在您可以做什麼和想要做什麼方面存在“差距”。
- 雖然大多數瀏覽器都提供了主要的 SVG 輔助,但根據您使用的瀏覽器,即使現在整個屬性集也不可用。 同樣,SVG 有額外的可能性,但不是很明顯:我們需要更好的瀏覽器指導,以便進行更高級的操作,以了解該格式的能力。
- 在某些情況下,您可能會獲得 SVG 照片不太精確或明顯的錯誤搜索。 這是因為您必須像您希望的那樣依賴網站加載。 如果您可以嘗試記住由於問題而重新加載網頁的時間,請僅使用您的 SVG 圖片來想像這發生的情況。
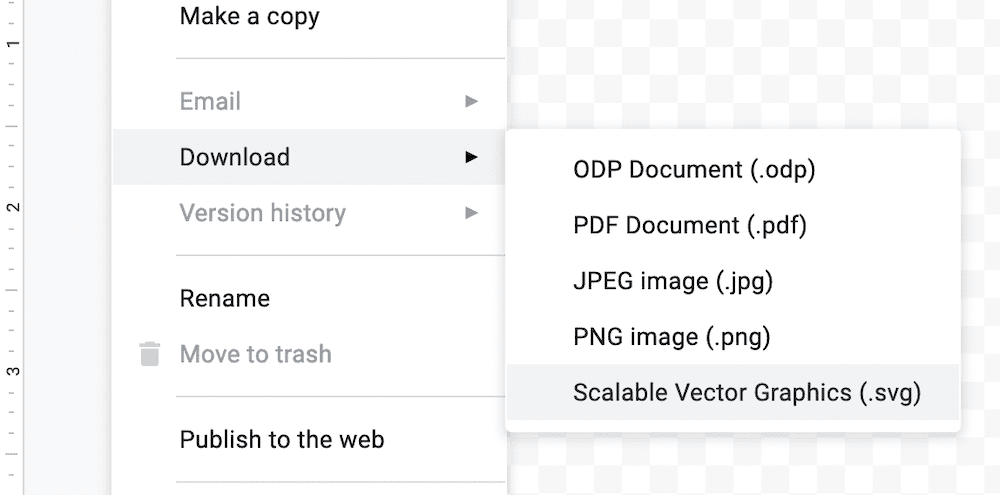
我們還要說,在某些情況下,在沒有編碼理解的情況下開發 SVG 也更加困難。 在 Affinity Designer 和 Adobe Illustrator 等圖形課程中有更多幫助。 在 Google 繪圖等應用程序中導出 SVG 也有幫助:

這是一個越來越多的地方,但與其他圖像格式相比,它繼續有點強大。
儘管有這些缺點,你可以減輕它們。 毫無疑問,對於必要的用途,您幾乎可以立即應用它們。 實際上,WordPress 甚至提供了多種方法來提供這種幫助,我們將在未來進行討論。
如何在您的 WordPress 網站上使用 SVG
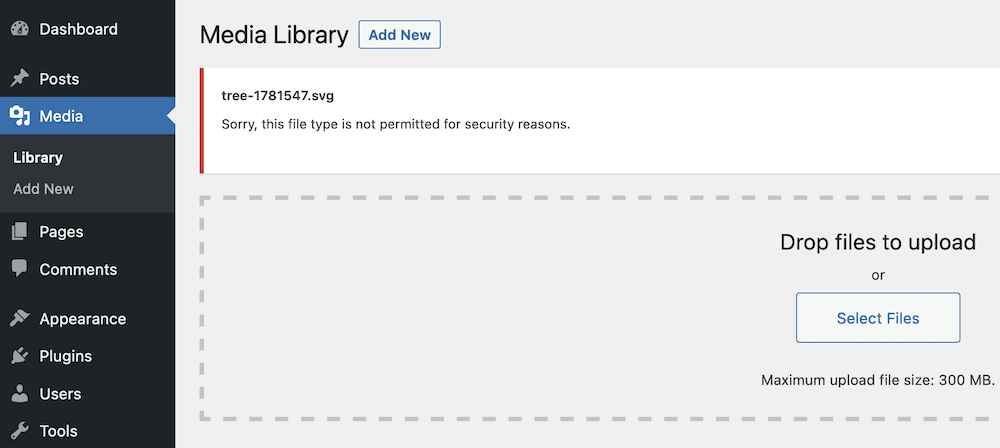
壞消息是,如果您想在沒有任何工作的情況下將 SVG 上傳到 WordPress,您將沒有能力這樣做。 最近 Scalable Vector Graphics 輔助工具的一個特別突出的問題是,出於穩定性原因,WordPress 不允許您正常上傳這些照片:

充分的理由超出了本文的範圍。 在有限的情況下,由於 SVG 格式是一個文檔而不是實際印象,惡意用戶可能會在預期的腳本攻擊中創建。 這意味著您將需要發現一個更安全的替代方案。
在網絡的其他地方,您將閱讀指南,將一些代碼添加到您的 capabilities.php 文件以支持 SVG 上傳。 但是,我們不會進行此操作,因為我們無法確保它是安全的。 或者,您可以執行您通常使用 WordPress 執行的操作:切換到插件。 我們支持 SVG 幫助:

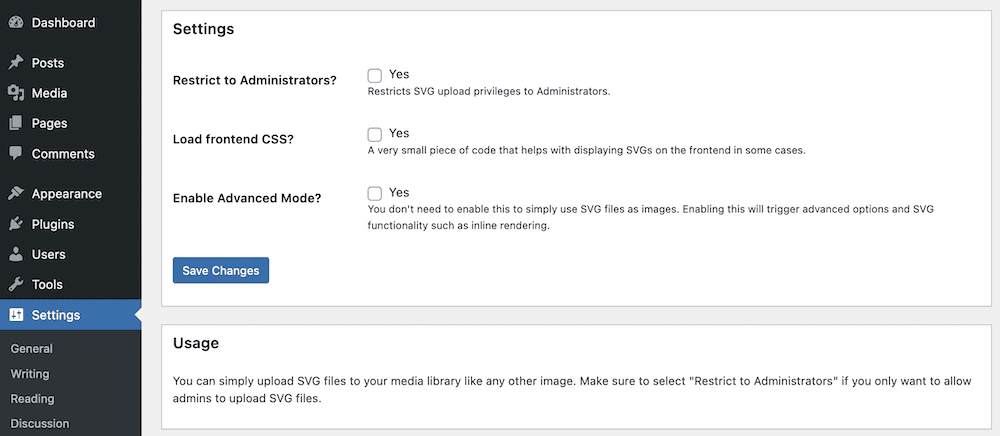
安裝並激活插件後,立即前往 WordPress 中的配置 > SVG 指南顯示。 這將顯示幾個屏幕,但您只需要勾選限制為管理員? 配置面板中的複選框。

默認情況下,該插件將允許所有最終用戶添加 SVG。 這可能是主要基於固有保護問題的不良信息,這正是 WordPress 不允許您在初始位置添加這些人員數據文件的原因。 不過,如果您勾選此框,該插件將僅禁止添加到網站管理員,同時創建使用 SVG 額外保護的正常工作。
總之
在網站上展示照片有很多策略,今天大多數人不會三思而後行他們使用的結構。 即便如此,如果您只是花時間將結構與需求相匹配,那麼您將無法在所有屏幕上看到令人驚嘆的深入而清晰的插圖或照片。
除此之外,我們還有大量關於可縮放矢量圖形的事實。 您將使用 CSS 來使印象適應您的要求,並且操作範圍比 PNG 和 JPEG 大得多。 此外,它們很輕——因此,最適合較小的屏幕和弱的萬維網連接。
你想在你的網頁上使用可縮放矢量圖形嗎?如果是這樣,這篇文章對你有幫助嗎? 在下面的評論部分讓我們知道!
圖片信用等級:GDJ。
