Uma informação para a estrutura de impressão Scalable Vector Graphics (SVG)
Publicados: 2022-04-04Há apenas uma parte da web da qual você simplesmente não pode fugir: recursos visuais. Nos primeiros dias da rede, era um assunto exigente, apenas de texto. Por outro lado, agora temos formatos de imagem dedicados para nos ajudar a mostrar visuais nítidos. A estrutura Scalable Vector Graphics (SVG) é um dos tipos mais recentes e flexíveis oferecidos.
Vamos revelar muito mais depois, mas um SVG é uma coleção de detalhes que se apresenta como uma imagem no final da entrada. Isso implica que você pode usar Cascading StyleSheets (CSS) para manipular a imagem. Além disso, você pode redimensioná-lo conforme necessário sem a necessidade de perda de alta qualidade.
Neste artigo, falaremos mais sobre os Scalable Vector Graphics e como eles podem oferecer suporte a você. Também discutiremos como contê-los em seu site WordPress.
Uma cartilha rápida sobre os formatos de impressão da Web mais difundidos
Antes de falarmos sobre SVGs e como usá-los, vale a pena falar sobre os principais formatos de imagem que usamos para a internet. Há 3 para estar ciente:
- Grupo Conjunto de Autoridades Fotográficas (JPEG). Como o título indica, se você deseja exibir fotografias tiradas com uma câmera eletrônica, esta é a estrutura para você.
- Gráficos de rede transportáveis (PNG). Você vai querer usar a estrutura PNG para exibir quaisquer gráficos produzidos, como aqueles do Adobe Illustrator.
- Formato de intercâmbio gráfico (GIF). Ei, toda pessoa gosta de clipes divertidos de programas de TV para usar como resposta nas mídias sociais! GIF é o melhor formato para gráficos animados que também são transportáveis.
Embora alguns vão escolher independentemente da estrutura que eles gostam, isso não vai ser uma técnica excepcional. Para ilustração, se você optar por fazer cada imagem GIF, poderá ver dimensões de arquivo astronômicas e visuais de má qualidade. Em contraste, você não vai querer usar JPEGS para gráficos, principalmente porque PNG é uma estrutura mais excepcional.
O que é a estrutura de gráficos vetoriais escaláveis
Você vai querer ter paciência conosco nesta parte, porque vamos ficar complexos em algumas áreas. Além disso, o pensamento de SVGs pode ser desconcertante.
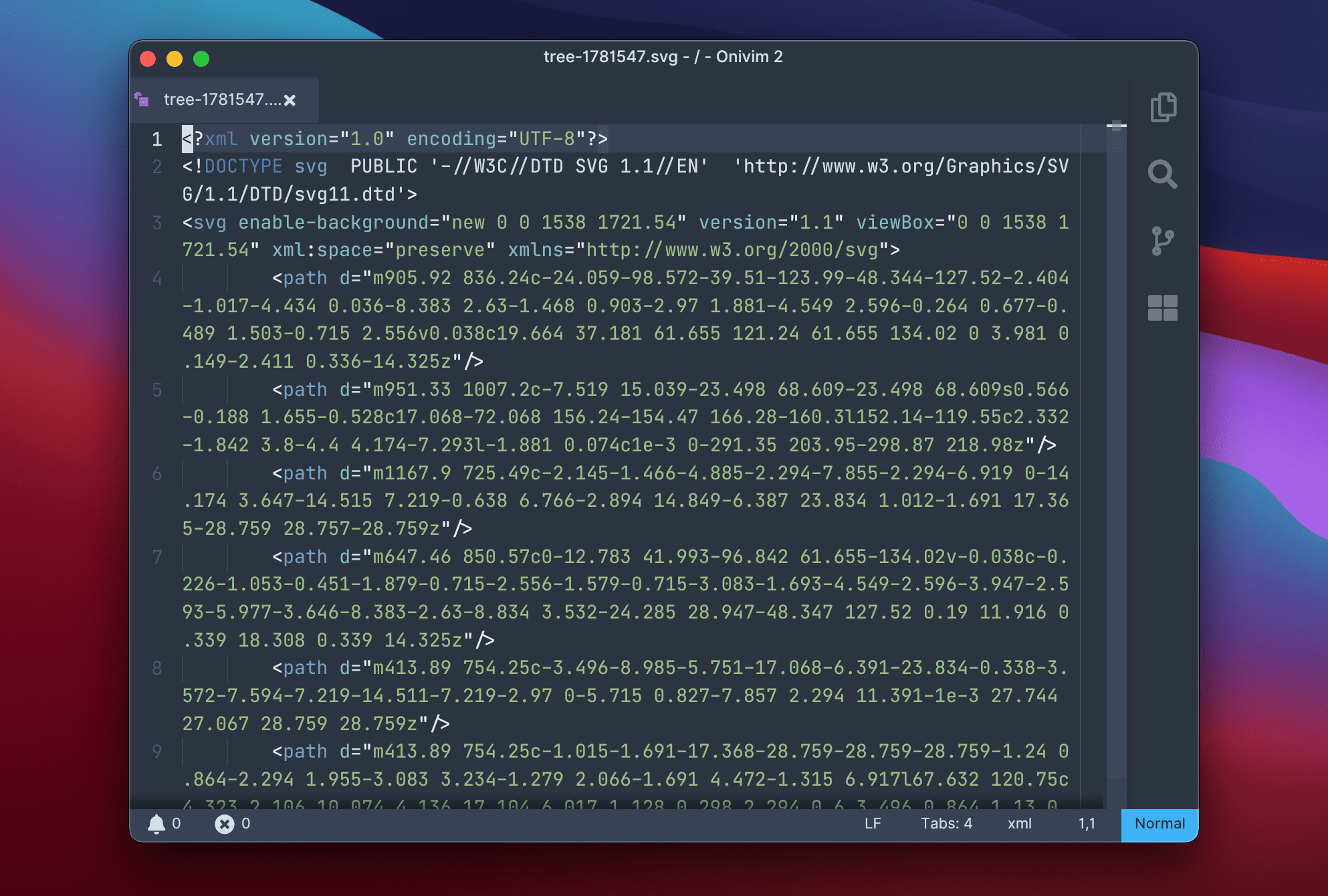
Gráficos vetoriais escaláveis realmente não existem (mais ou menos). Na verdade, eles não são um gráfico ou impressão, mas uma espécie de Extensible Markup Language (XML). Para quem não sabe, este é um irmão próximo do HTML, mas desprovido de algumas das facetas dessa linguagem (como tags predefinidas).

Como uma comparação que você pode entender agora, leve em consideração como você pode fazer estilos aplicando CSS. Isso é algo sobre o qual falaremos mais em breve. Efetivamente, imagine esse CSS embutido em um wrapper de documento que você simplesmente chama usando uma estrutura e construção de arquivo regular ( impression.svg , por exemplo).
É mais correto dizer que, como o HTML apresenta uma estrutura para definir cabeçalhos, parágrafos, seções, listas e outros, o SVG fornece a estrutura para determinar formas como círculos e retângulos. Por outro lado, isso ainda não demonstra por que temos (e às vezes temos que ter) o formato SVG. Falaremos sobre isso em breve.
Por que temos SVGs
Pouco antes dos SVGs, você usaria PNGs para exibir gráficos. As primeiras imagens na rede mundial de computadores podem ser GIFs, mas no padrão, os PNGs são o formato de impressão dominante. A pergunta não é tão grande: “Por que temos SVGs?”, mais “O que os formatos de imagem atuais não têm que um SVG resolva?” A resposta é: dinamismo.
Se você olhar de volta para os principais formatos de impressão da World Wide Web, dois nunca realmente acomodam gráficos feitos (JPEG e GIF). Isso deixa PNGs para obter a pressão. No entanto, os PNGs sofrem algumas dificuldades que só agora são óbvias para o site atual:
- Eles são estáticos, pois você torna a imagem offline e a exporta nesse formato exclusivo. Isso geralmente significa que é bastante rígido.
- Por extensão, você simplesmente não pode alterar a 'maquiagem' do gráfico. Contanto que tenhamos uma quantidade de unidades para gerar e exibir, às vezes você precisará se adaptar às 'viewports' das pessoas. Basta fazer o esforço que você deseja para criar todas as dimensões do emblema apenas para os gadgets da área de trabalho e da célula principal que trabalham com PNGs.
- Mesmo que os PNGs possam ser leves, é responsabilidade do designer e do proprietário do site fazer com que a otimização de impressão confiável normalmente ocorra. Um PNG pode ser pesado, geralmente cerca de um megabyte, sem a necessidade de qualquer otimização.
Além disso, os PNGs preencheram uma lacuna no momento em que houve um número de seleções que poderiam fornecer uma qualidade de imagem significativa o suficiente. Na época, o CSS estava em sua infância, e ainda não tínhamos o design, estilo e escopo de avanço que temos agora.
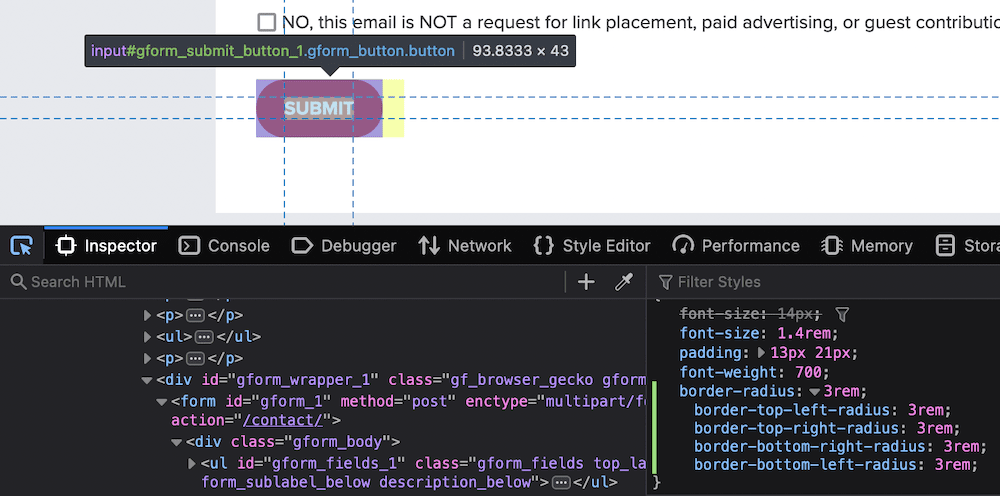
Por exemplo, só estamos prontos para usar os ativos border-radius desde 2010. Isso permite que você delineie bordas arredondadas e até círculos. Você o verá em movimento nos botões:

Você usará CSS para criar designs que podem ser dimensionados e adaptados à exibição, mas os Scalable Vector Graphics podem fazer mais. Na verdade, você usará SVGs agora em vez de CSS para fazer isso, apesar do fato de que eles não são uma bala mágica.
Os profissionais de gráficos vetoriais escaláveis
Assim como cada estrutura de imagem individual, os Scalable Vector Graphics não são ótimos. Há muitos pontos positivos, é claro:
- Um SVG corresponde às proporções de um dispositivo, normalmente sem qualquer intervenção ainda maior em sua seção. Isso reduz o seu progresso ou tempo de geração.
- O arquivo envolvido para uma imagem é pequeno, pois você só precisará de apenas um SVG. Em particular, um símbolo PNG precisa oferecer vários tamanhos e proporções. Isso requer espaço no servidor.
- O que é muito mais SVGs são muito mais eficientes do que PNGs, porque você só precisa carregar apenas um arquivo a um custo de kilobytes. Essa quantidade de documentos PNG pode estar em megabytes, dependendo da alta qualidade, quantidade e otimização deles.
Em geral, você pode fazer mais com SVGs do que com qualquer outro formato de imagem. Tanto um desenvolvedor quanto um designer gráfico podem criar SVGs – tanto por meio de código quanto exportando um desenvolvimento típico de um aplicativo de desenho dedicado. Como eles se relacionam com o aprimoramento da Internet com muito mais atenção, a adoção está aumentando.

As desvantagens dos gráficos vetoriais escaláveis
Mesmo assim, nem tudo é cor-de-rosa. Os SVGs, no entanto, têm alguns problemas que você deve conhecer:
- A inovação tecnológica está criando, ao contrário da maioria das outras áreas centrais da Internet. Como muitas pessoas hoje esperam muito dos Scalable Vector Graphics, há uma 'lacuna' sobre o que você pode fazer e o que deseja fazer.
- Embora o assistente SVG principal seja oferecido na maioria dos navegadores, todo o conjunto de atributos ainda não está disponível dependendo do navegador que você usa. Mais uma vez, os SVGs têm mais probabilidades que não são, mas evidentes: precisamos ter uma orientação muito melhor do navegador para uma operação mais desenvolvida para ver do que o formato é capaz.
- Em algumas situações, você pode obter fotos SVG menos precisas ou simples. Isso ocorre porque você precisa confiar no carregamento de um site como você espera. Se você pode tentar se lembrar de uma vez em que você experimentou para recarregar uma página da web por causa de problemas, imaginando isso acontecendo apenas com suas imagens SVG.
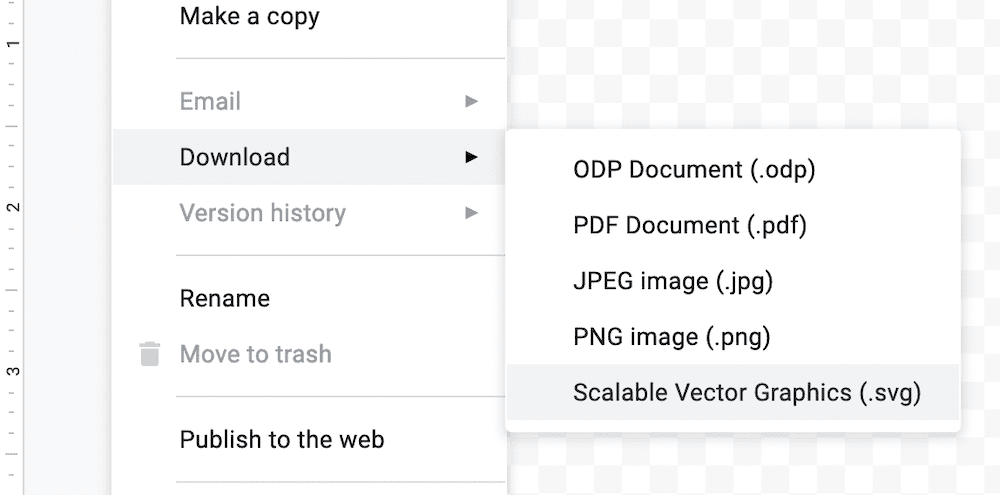
Também diríamos que é mais difícil desenvolver SVGs sem compreensão de codificação em algumas circunstâncias também. Há uma ajuda muito maior em cursos gráficos como Affinity Designer e Adobe Illustrator. Também há ajuda para exportar SVG em aplicativos como o Google Drawing:

Este é um lugar crescente, mas continua um pouco poderoso em oposição a outros formatos de imagem.
Apesar dessas desvantagens, você pode mitigá-las. Sem dúvida, para uso essencial, você pode aplicá-los quase imediatamente. Na verdade, o WordPress ainda oferece esse suporte oferecido de várias maneiras, e vamos falar sobre isso no futuro.
Como usar SVGs em seu site WordPress
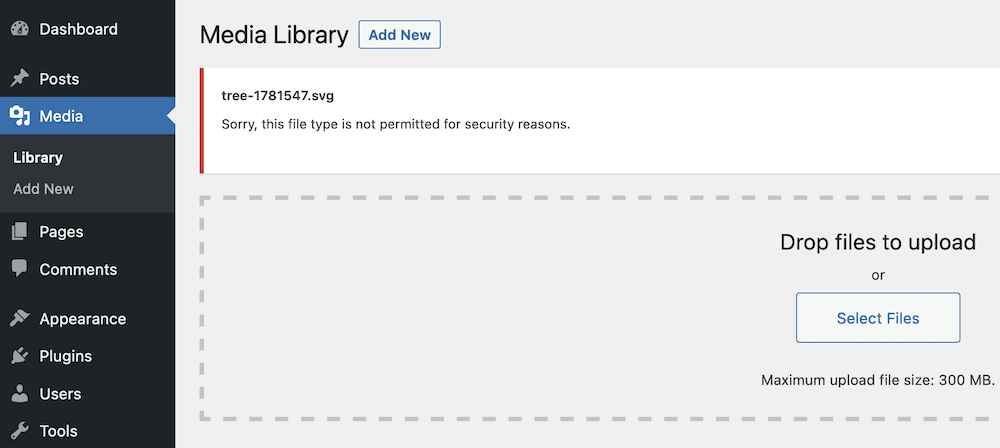
A má notícia é que, se você quiser enviar um SVG para o WordPress sem fazer o trabalho, você não estará equipado para isso. Um problema específico em excesso com o recente auxílio Scalable Vector Graphics é que o WordPress não permite que você carregue essas fotos normalmente por motivos de estabilidade:

As boas razões estão além do escopo deste artigo. De forma limitada, porque o formato SVG é um documento e não uma impressão real, um usuário mal-intencionado pode criar ataques de script em potencial. O que isso significa é que você precisará descobrir uma alternativa mais segura.
Em outros lugares na web, você encontrará diretrizes para adicionar algum código ao seu arquivo capabilities.php para capacitar os uploads SVG. No entanto, não vamos passar por essa mudança porque não podemos garantir que seja seguro. Alternativamente, você pode fazer o que normalmente faria com o WordPress: mudar para um plugin. Apoiamos a Ajuda SVG:

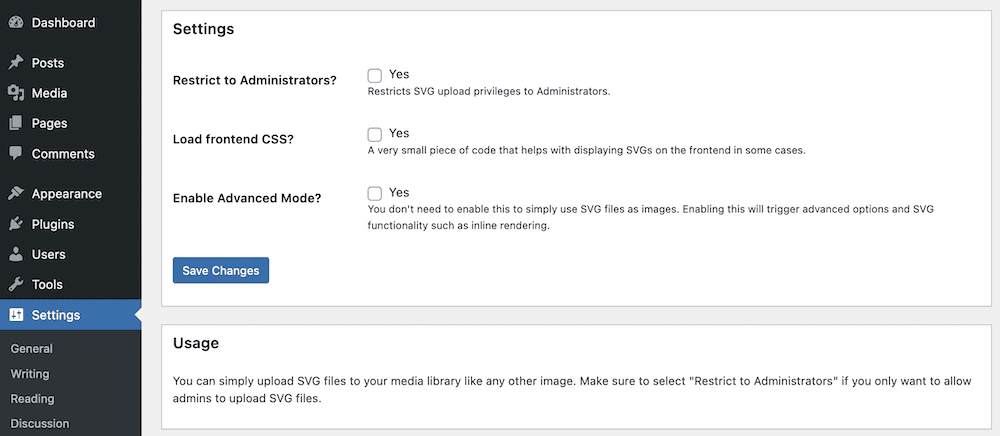
Assim que você colocar e ativar o plug-in, vá para a exibição Configurações> Orientação SVG apenas no WordPress. Isso exibirá algumas telas, mas você só precisa marcar a opção Restringir a administradores? caixa de seleção no painel Configurações.

Por padrão, o plug-in permitirá que todos os usuários finais adicionem SVGs. Isso pode ser uma informação indesejável com base principalmente nos problemas de proteção inerentes, e é exatamente por isso que o WordPress não permite que você adicione esses arquivos de dados de pessoas no local inicial. No entanto, se você marcar esta caixa, o plug-in proibirá adicionar apenas aos administradores do site, além de trabalhar com SVGs mais protegidos normalmente.
Em suma
Existem muitas estratégias para expor fotos no site, e a maioria das pessoas hoje não pensa duas vezes na estrutura que utiliza. No entanto, se você apenas tomar o tempo para combinar a estrutura com a necessidade, você vai ficar ausente com ilustrações ou fotos detalhadas e nítidas que vislumbram surpreendentes em todas as telas.
Além disso, temos disponíveis muitos fatos sobre gráficos vetoriais escaláveis. Você usará CSS para adaptar a impressão aos seus requisitos, e o escopo de manipulação é muito maior do que PNGs e JPEGs. Além disso, eles são leves – então, são melhores para telas menores e conexões fracas da Internet.
Você deseja usar Scalable Vector Graphics em sua página da Web e, em caso afirmativo, esta postagem o ajudará? Permita-nos saber no segmento de comentários abaixo!
Classificação de crédito da imagem: GDJ.
