معلومات لبنية ظهور الرسومات المتجهة القابلة للتطوير (SVG)
نشرت: 2022-04-04هناك جزء واحد فقط من الويب لا يمكنك الابتعاد عنه: المرئيات. في الأيام الأولى للشبكة ، كان الأمر يتطلب الكثير من النصوص فقط. من ناحية أخرى ، خصصنا الآن تنسيقات صور لمساعدتنا على إظهار صور واضحة. هيكل Scalable Vector Graphics (SVG) هو واحد من أحدث الأنواع وأكثرها مرونة.
سنكشف المزيد لاحقًا ، لكن SVG عبارة عن مجموعة من التفاصيل تُعرض كصورة في نهاية المدخل. هذا يعني أنه يمكنك استخدام Cascading StyleSheets (CSS) لمعالجة الصورة. علاوة على ذلك ، يمكنك تغيير حجمه حسب الضرورة دون الحاجة إلى فقدان الجودة العالية.
في هذه المقالة ، سوف نتواصل أكثر حول Scalable Vector Graphics وكيف يمكنها دعمك. سنناقش أيضًا كيفية احتوائها على موقع الويب الخاص بك على WordPress.
برايمر سريع على تنسيقات الانطباع الأكثر انتشارًا على الويب
قبل الانتقال إلى SVGs وكيفية استخدامها ، يجدر التحدث عن تنسيقات الصور الرئيسية التي نستخدمها للإنترنت. هناك 3 يجب أن تكون على دراية:
- مجموعة سلطات التصوير المشتركة (JPEG). كما يشير العنوان ، إذا كنت تريد عرض الصور الملتقطة بكاميرا إلكترونية ، فهذا هو الهيكل المناسب لك.
- رسومات الشبكة القابلة للنقل (PNG). سترغب في استخدام بنية PNG لعرض أي رسومات منتجة ، مثل هؤلاء الأشخاص من Adobe Illustrator.
- تنسيق تبادل الرسومات (GIF). مرحبًا ، كل شخص يحب المقاطع المسلية للمعارض التلفزيونية لاستخدامها كرد على وسائل التواصل الاجتماعي! GIF هو أفضل تنسيق للرسومات المتحركة التي يمكن نقلها أيضًا.
على الرغم من أن البعض سيختار بغض النظر عن الهيكل الذي يعجبهم ، إلا أن هذا لا يتجه إلى أن يكون أسلوبًا استثنائيًا. للتوضيح ، إذا اخترت إنشاء كل صورة بتنسيق GIF ، فيمكنك رؤية أبعاد ملف فلكية وصور ذات جودة سيئة. في المقابل ، لن ترغب في استخدام JPEGS للرسومات ، ويرجع ذلك أساسًا إلى أن PNG بنية استثنائية أكثر.
ما هي بنية الرسومات المتجهة القابلة للتحجيم
ستريد أن تتحمل معنا داخل هذا الجزء ، نظرًا لحقيقة أننا سنصبح معقدة في بعض المجالات. أيضًا ، قد يكون التفكير في SVGs محيرًا.
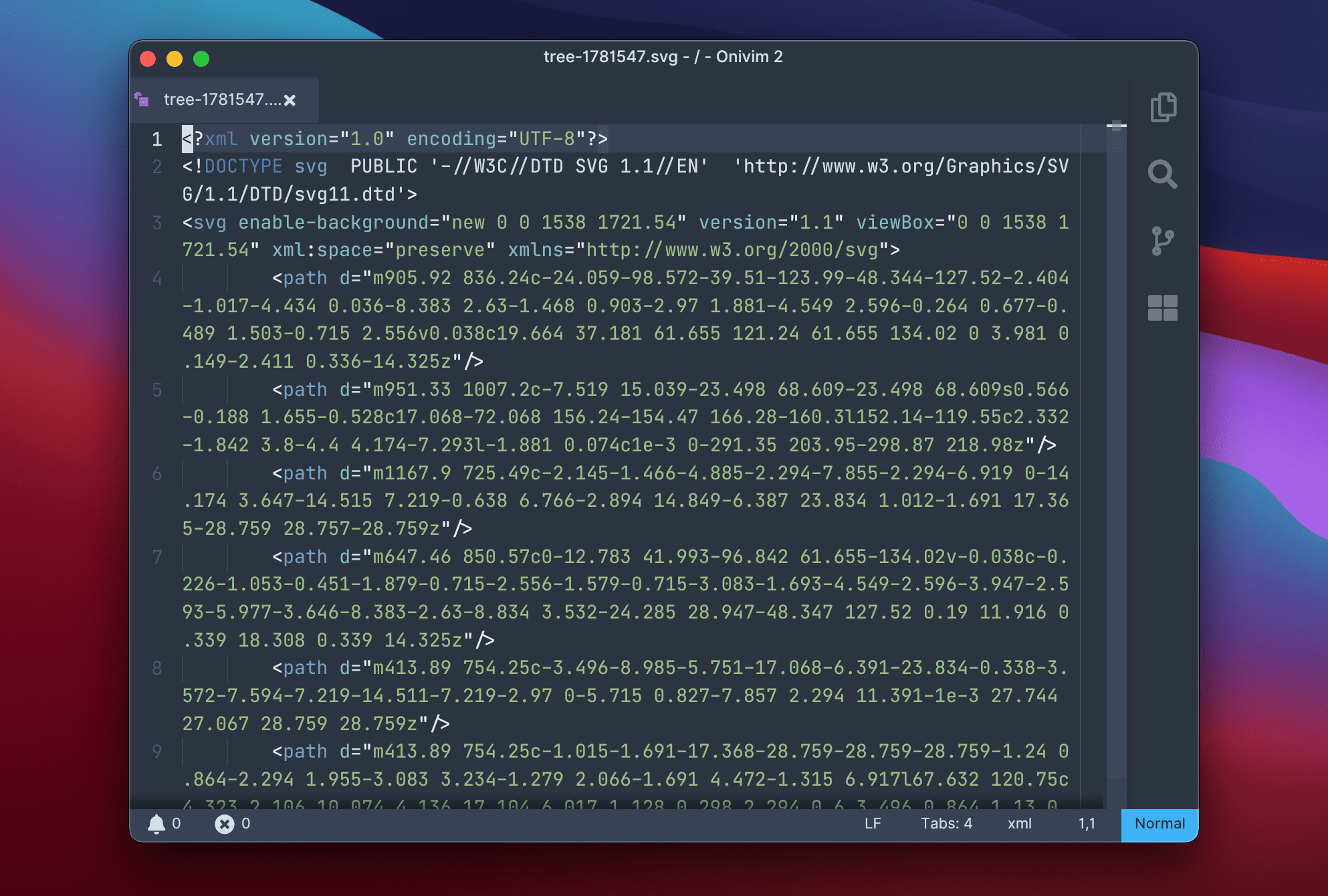
لا توجد رسومات متجهة قابلة للتطوير (نوعًا ما). في الواقع ، فهي ليست رسمًا أو انطباعًا على الإطلاق ، ولكنها نوع من لغة التوصيف الموسعة (XML). بالنسبة لغير المدركين ، يعد هذا شقيقًا قريبًا من HTML ولكنه يخلو من بعض جوانب تلك اللغة (هذه علامات محددة مسبقًا).

كمقارنة قد تفهمها حاليًا ، ضع في اعتبارك كيف يمكنك إنشاء أنماط تطبق CSS. هذا شيء سنتحدث عنه كثيرًا بعد قليل. على نحو فعال ، تخيل أن CSS مخبوزة في غلاف مستند يمكنك ببساطة تسميته باستخدام بنية وبنية ملف عادية ( impression.svg ، على سبيل المثال).
من الأصح القول أنه نظرًا لأن HTML يقدم إطارًا لتحديد الرؤوس والفقرات والأقسام والقوائم والمزيد ، فإن SVG يقدم إطارًا لتحديد الأشكال مثل الدوائر والمستطيلات. من ناحية أخرى ، هذا حتى الآن لا يوضح لماذا لدينا (وأحيانًا يجب أن يكون لدينا) تنسيق SVG. سنتحدث عن هذا القادم.
لماذا لدينا SVGs
قبل استخدام SVGs مباشرة ، يمكنك استخدام PNGs لعرض الرسومات. يمكن أن تكون الصور المبكرة على شبكة الويب العالمية عبارة عن صور GIF ، ولكن في المعيار ، تكون PNGs هي تنسيق الانطباع السائد. الاستعلام ليس كثيرًا: "لماذا لدينا SVGs؟" ، إضافيًا "ما الذي تفتقر إليه تنسيقات الصور الحالية والذي ستحله SVG؟" الجواب: دينامية.
إذا لمحت إلى الوراء إلى تنسيقات الانطباع الرئيسية في جميع أنحاء العالم ، فإن تنسيقين لا يتلاءمان أبدًا مع الرسومات المصممة (JPEG و GIF). هذا يترك PNGs للحصول على الضغط. ومع ذلك ، فإن PNGs تعاني من بعض الصعوبات التي أصبحت واضحة الآن فقط لموقع الويب الحالي:
- إنها ثابتة ، حيث تجعل الصورة في وضع عدم الاتصال ، وتقوم بتصديرها بهذا التنسيق الفريد. هذا يعني عادة أنها جامدة إلى حد ما.
- بالامتداد ، لا يمكنك تغيير "ماكياج" الرسم. نظرًا لأن لدينا عددًا من الوحدات التي يجب إنشاؤها وعرضها ، فستحتاج أحيانًا إلى التكيف مع "إطارات العرض" للأشخاص. ما عليك سوى بذل الجهد الذي تريده لإنشاء جميع أبعاد الشعار فقط لأجهزة سطح المكتب والخلية الرئيسية التي تعمل مع ملفات PNG.
- على الرغم من أن ملفات PNG يمكن أن تكون خفيفة ، إلا أن المصمم ومالك الموقع يتحملان مسؤولية تحسين الانطباع الواثق في العادة. يمكن أن تكون PNG ذات وزن ، غالبًا حوالي ميغا بايت ، دون الحاجة إلى أي تحسين.
علاوة على ذلك ، حشو PNGs عنصر فجوة في وقت كان هناك عدد من التحديدات التي يمكن أن توفر جودة صورة عالية وكافية. في ذلك الوقت ، كانت CSS في مهدها ، ولم يكن لدينا نطاق التصميم والأسلوب والتقدم الذي نمتلكه الآن.
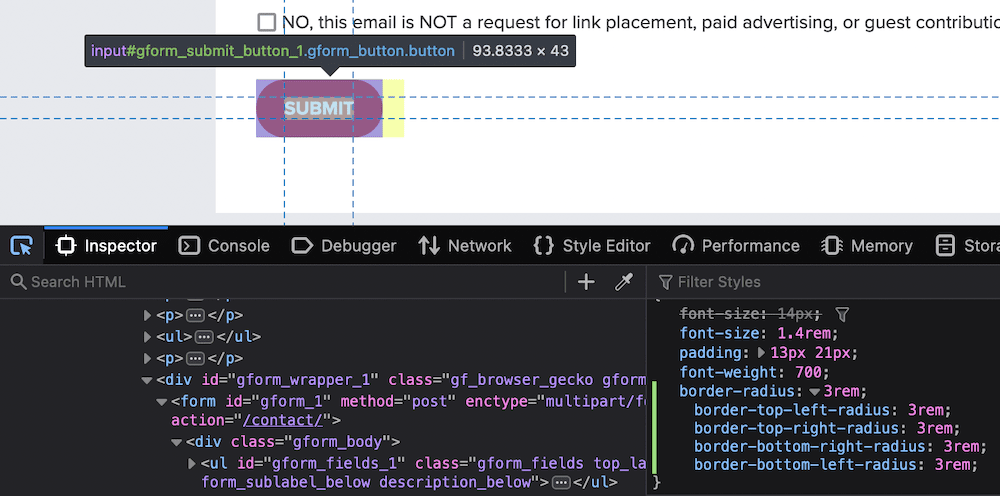
على سبيل المثال ، كنا مستعدين فقط لاستخدام أصول border-radius بسبب حقيقة عام 2010. يتيح لك ذلك تحديد الحواف المستديرة وحتى الدوائر. سترى أنها تتحرك على الأزرار صفقة جيدة:

ستستخدم CSS لإنشاء تصميمات يمكن أن تتكيف مع العرض ، ولكن Scalable Vector Graphics يمكن أن تفعل المزيد. في الواقع ، ستنتقل إلى SVGs الآن بدلاً من CSS للقيام بذلك ، على الرغم من حقيقة أنها ليست رصاصة سحرية على حد سواء.
محترفو رسومات المتجهات القابلة للتطوير
إلى حد كبير مثل كل بنية صورة فردية أخرى ، فإن Scalable Vector Graphics ليست رائعة. هناك الكثير من الإيجابيات في الدورة الدراسية:
- يتطابق SVG مع نسب الجهاز ، وعادةً ما يخلو من أي تدخل إضافي في القسم الخاص بك. هذا يقلل من تقدمك أو وقت الجيل.
- الملف المضمن للصورة قليل ، لأنك ستحتاج فقط إلى SVG واحد. على سبيل التمييز ، يتطلب رمز PNG تقديم عدد من الأحجام والنسب المختلفة. هذا يتطلب مساحة الخادم.
- ما هو أكثر بكثير من SVGs هو أكثر أداء بكثير من PNG ، لأنك تحتاج فقط إلى تحميل ملف واحد فقط بتكلفة كيلو بايت. يمكن أن تكون صفقة مستندات PNG بالميغابايت اعتمادًا على الجودة العالية والكمية وتحسينها.
من جميع النواحي ، يمكنك فعل المزيد باستخدام SVGs أكثر مما تفعله في أي تنسيق صورة آخر. يمكن لكل من المطورين ومصمم الرسوم إنشاء SVGs - سواء عن طريق الكود أو تصدير تطوير نموذجي من تطبيق رسم مخصص. نظرًا لأنهم يرتبطون بتعزيز الإنترنت بشكل أكثر تركيزًا ، فإن التبني يتصاعد.

مساوئ رسومات المتجهات القابلة للتحجيم
ومع ذلك ، فليس كل شيء صغير وردية. مع ذلك ، تواجه SVGs بعض المشكلات التي تريد أن تكون على دراية بها:
- يتم إنشاء الابتكار التكنولوجي ، على عكس معظم مجالات الإنترنت الأساسية الأخرى. نظرًا لأن الكثير من الناس اليوم يأملون كثيرًا من Scalable Vector Graphics ، فهناك "فجوة" تتعلق بما يمكنك القيام به وما تريد القيام به.
- بينما يتم تقديم مساعدة SVG الأساسية في معظم المتصفحات ، فإن مجموعة السمات بالكامل غير متاحة حتى الآن اعتمادًا على المتصفح الذي تستخدمه. مرة أخرى ، تحتوي SVGs على احتمالية إضافية ليست واضحة تمامًا: نحن بحاجة إلى إرشادات متصفح أفضل بكثير من أجل عملية أكثر تطورًا لمعرفة ما يمكن للتنسيق القيام به.
- في بعض المواقف ، قد تحصل على صور SVG تكون أقل دقة أو أنها مجرد بحث خاطئ. هذا لأنه يتعين عليك الاعتماد على موقع ويب يتم تحميله كما تتمنى. إذا كان بإمكانك محاولة تذكر وقت المكان الذي اختبرته لإعادة تحميل صفحة على الشبكة بسبب المشاكل ، فقم بتصوير ذلك باستخدام صور SVG فقط.
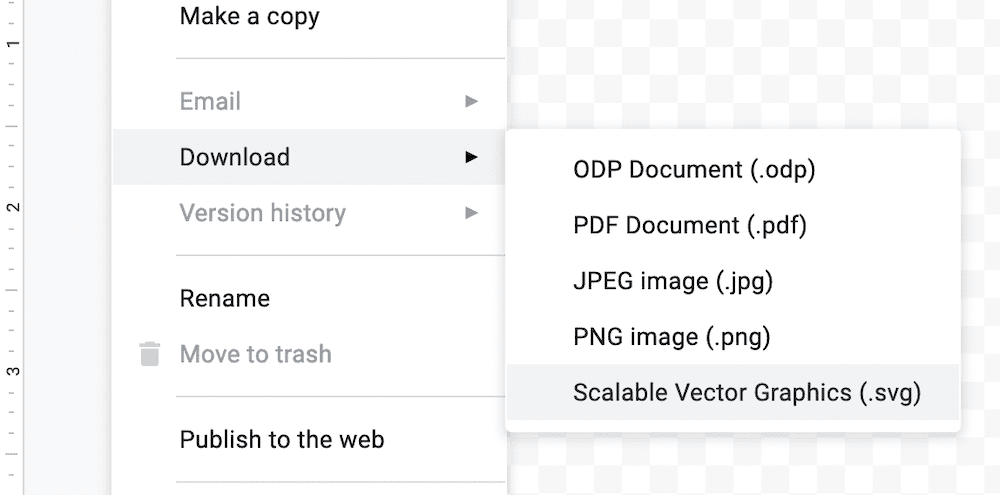
قد نقول أيضًا أنه من الصعب تطوير SVGs مع عدم فهم الترميز في بعض الظروف أيضًا. هناك الكثير من المساعدة في دورات الرسومات مثل Affinity Designer و Adobe Illustrator. هناك أيضًا مساعدة لتصدير SVG في التطبيقات مثل رسم Google:

هذا مكان متزايد ، لكنه يستمر في التشغيل قليلاً على عكس تنسيقات الصور الأخرى.
على الرغم من هذه الجوانب السلبية ، يمكنك التخفيف منها. مما لا شك فيه ، للاستخدام الأساسي ، يمكنك تطبيقها على الفور تقريبًا. في الواقع ، يقدم WordPress هذه المساعدة التي قدمت عددًا من الطرق ، وسنستعرض هذا المستقبل.
كيفية استخدام SVGs على موقع WordPress الخاص بك
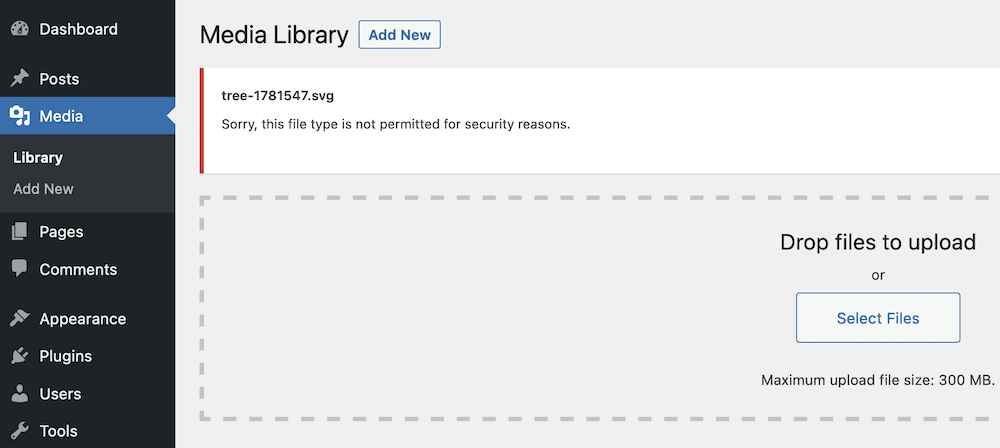
النبأ السيئ هو أنه إذا كنت تريد تحميل SVG إلى WordPress دون القيام بالمهمة ، فلن تكون مجهزًا لذلك. تتمثل إحدى المشكلات الزائدة في أداة Scalable Vector Graphics الحديثة في أن WordPress لا يسمح لك بتحميل هذه الصور كالمعتاد لأسباب تتعلق بالاستقرار:

الأسباب الوجيهة خارج نطاق هذه الكتابة. بشكل محدود ، نظرًا لأن تنسيق SVG هو مستند إلى حد ما وليس انطباعًا حقيقيًا ، يمكن لمستخدم ضار إنشاء هجمات البرمجة النصية المحتملة. ما يعنيه هذا أنك ستحتاج إلى اكتشاف بديل أكثر أمانًا.
في مكان آخر على الويب ، ستأتي عبر الإرشادات لإضافة بعض التعليمات البرمجية إلى ملف إمكانياتك. php لتمكين تحميلات SVG. ومع ذلك ، لن نمر بهذه الخطوة لأننا لا نستطيع التأكد من أنها آمنة. بدلاً من ذلك ، يمكنك فعل ما تفعله بشكل عام باستخدام WordPress: قم بالتبديل إلى مكون إضافي. نحن نصادق على مساعدة SVG:

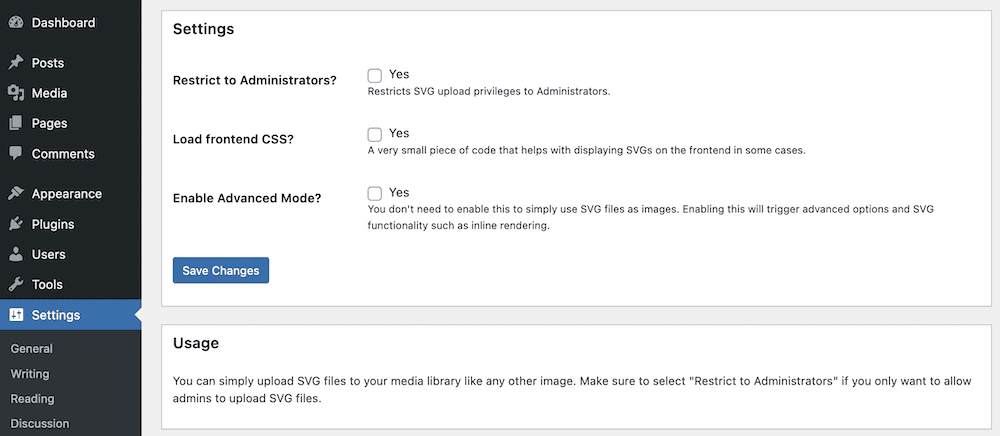
بمجرد إدخال وتنشيط المكون الإضافي ، توجه إلى التكوينات> عرض إرشادات SVG في WordPress فقط. سيعرض لك هذا شاشتين ، لكنك تحتاج فقط إلى تحديد خيار التقييد للمسؤولين؟ مربع الاختيار في لوحة التكوينات.

بشكل افتراضي ، سيمكن المكون الإضافي جميع المستخدمين النهائيين من إضافة صور SVG. قد تكون هذه معلومات غير مرغوب فيها تعتمد في الغالب على مشاكل الحماية الكامنة ، وهذا هو بالضبط سبب عدم سماح WordPress لك بإضافة ملفات بيانات هؤلاء الأشخاص في الموقع الأولي. ومع ذلك ، إذا قمت بتحديد هذا المربع ، فسيحظر المكون الإضافي الإضافة إلى مسؤولي موقع الويب فقط ، جنبًا إلى جنب مع إنشاء عمل مع SVGs محمية إضافية كالمعتاد.
في تلخيص
هناك الكثير من الإستراتيجيات لعرض الصور على موقع الويب ، ولا يفكر معظم الناس اليوم مليًا في البنية التي يستخدمونها. ومع ذلك ، إذا كنت تأخذ الوقت الكافي لمطابقة الهيكل مع الحاجة ، فسوف تتغيب عن الرسوم التوضيحية المتعمقة والنقية أو الصور التي تبدو مذهلة على جميع الشاشات.
بالإضافة إلى هذا العرض ، لدينا الكثير من الحقائق المتاحة حول Scalable Vector Graphics. ستستخدم CSS لتكييف الانطباع مع متطلباتك ، ونطاق التلاعب أكبر بكثير من ملفات PNG و JPEG. كما أنها خفيفة الوزن - لذا فهي الأفضل للشاشات الأصغر واتصالات الويب الضعيفة في جميع أنحاء العالم.
هل تريد استخدام Scalable Vector Graphics على صفحة الويب الخاصة بك ، وإذا كان الأمر كذلك ، فهل سيساعدك هذا المنشور؟ تمكننا من معرفة في قسم المراجعات أدناه!
تصنيف ائتمان الصورة: GDJ.
