Información sobre la estructura de impresión de gráficos vectoriales escalables (SVG)
Publicado: 2022-04-04Solo hay una parte de la web de la que simplemente no puedes escapar: las imágenes. En los primeros días de la red, era un asunto exigente, solo de texto. Por otro lado, ahora tenemos formatos de imagen dedicados para ayudarnos a mostrar imágenes nítidas. La estructura Scalable Vector Graphics (SVG) es una de las últimas y más flexibles formas disponibles.
Revelaremos mucho más más adelante, pero un SVG es una colección de detalles que se presenta como una imagen en el extremo de la entrada. Esto implica que puede usar hojas de estilo en cascada (CSS) para manipular la imagen. Además, puede cambiar su tamaño según sea necesario sin perder calidad.
Para este artículo, vamos a comunicar más sobre los gráficos vectoriales escalables y cómo pueden ayudarlo. También discutiremos cómo contenerlos en su sitio web de WordPress.
Una introducción rápida a los formatos de impresión web más extendidos
Justo antes de pasar a los SVG y cómo usarlos, vale la pena hablar sobre los formatos de imagen clave que usamos para Internet. Hay 3 a tener en cuenta:
- Grupo Conjunto de Autoridades Fotográficas (JPEG). Como indica el título, si quieres mostrar fotografías tomadas con una cámara electrónica, esta es la estructura para ti.
- Gráficos de red transportables (PNG). Querrá utilizar la estructura PNG para exhibir cualquier gráfico producido, como los de Adobe Illustrator.
- Formato de intercambio de gráficos (GIF). ¡Oye, a todos les gustan los videos divertidos de programas de televisión para usar como respuesta en las redes sociales! GIF es el mejor formato para gráficos animados que además son transportables.
Aunque algunos elegirán independientemente de la estructura que les guste, esto no va a ser una técnica excepcional. Por ejemplo, si opta por hacer que cada imagen sea GIF, podría ver tamaños de archivo astronómicos e imágenes de mala calidad. Por el contrario, no querrá usar JPEGS para gráficos, principalmente porque PNG es una estructura más excepcional.
Qué es la estructura de gráficos vectoriales escalables
Deberá tener paciencia con nosotros en esta parte, porque seremos complejos en algunas áreas. Además, la idea de los SVG podría resultar desconcertante.
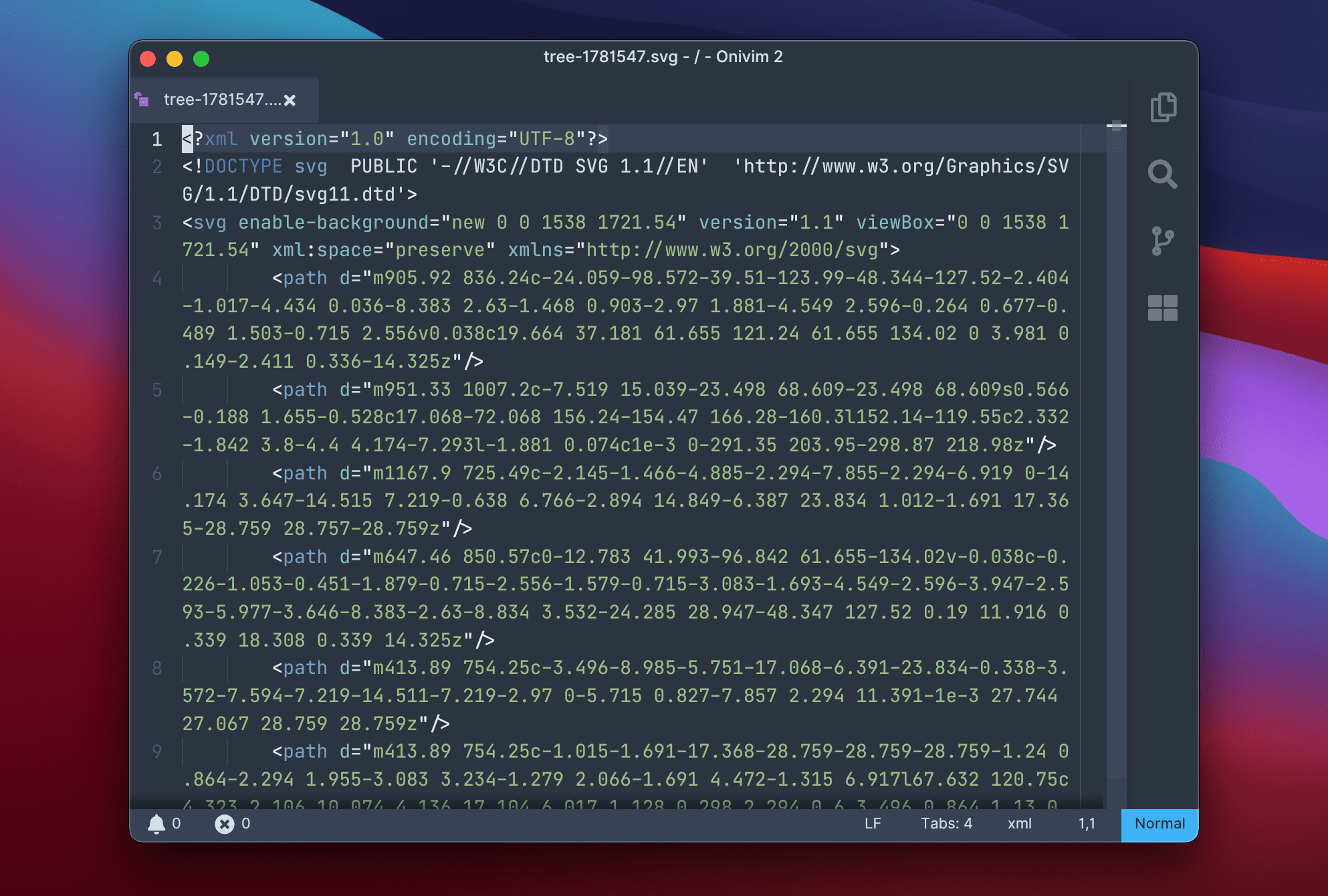
Los gráficos vectoriales escalables realmente no existen (más o menos). En realidad, no son un gráfico o una impresión en absoluto, sino una especie de Lenguaje de marcado extensible (XML). Para los que no lo saben, este es un hermano cercano de HTML pero sin algunas de las facetas de ese lenguaje (estas como etiquetas predefinidas).

Como comparación que ahora puede entender, considere cómo puede hacer estilos usando CSS. Esto es algo de lo que hablaremos más en breve. Efectivamente, imagine este CSS incorporado en un contenedor de documentos al que simplemente llama haciendo uso de una estructura y construcción de archivos regulares ( impresion.svg , por ejemplo).
Es más correcto decir que como HTML presenta un marco para definir encabezados, párrafos, secciones, listas y más, SVG ofrece el marco para determinar formas como círculos y rectángulos. Por otro lado, esto incluso ahora no demuestra por qué tenemos (ya veces tenemos que tener) el formato SVG. Hablaremos de este próximo.
Por qué tenemos SVG
Justo antes de los SVG, usaría PNG para mostrar gráficos. Las primeras imágenes en la red mundial podrían ser GIF, pero en estándar, los PNG son el formato de impresión dominante. La pregunta no es tanto: "¿Por qué tenemos SVG?", Más "¿Qué faltan en los formatos de imagen actuales que pueda resolver un SVG?" La respuesta es: dinamismo.
Si echa un vistazo a los principales formatos de impresión de Internet, dos nunca se adaptan realmente a los gráficos creados (JPEG y GIF). Esto deja PNGs para obtener la presión. Sin embargo, los PNG sufren un par de dificultades que solo ahora son obvias para el sitio web actual:
- Son estáticos, en el sentido de que usted hace que la imagen esté fuera de línea y la exporta como ese formato único. Esto generalmente significa que es bastante rígido.
- Por extensión, simplemente no puede alterar la 'composición' del gráfico. Siempre que tengamos una cantidad de unidades para generar y mostrar, a veces tendrá que adaptarse a las "ventanas de visualización" de las personas. Simplemente haga el esfuerzo que desee para crear todas las dimensiones del emblema solo para dispositivos móviles de escritorio y principales que funcionan con PNG.
- Aunque los PNG pueden ser ligeros, es responsabilidad del diseñador y del propietario del sitio hacer que la optimización de impresiones segura normalmente se lleve a cabo. Un PNG puede ser pesado, a menudo alrededor de un megabyte, sin necesidad de ninguna optimización.
Además, los PNG llenaron la parte de un espacio en un momento en que había varias selecciones que podrían proporcionar una calidad de imagen lo suficientemente significativa. En ese momento, CSS estaba en su infancia, y aún no teníamos el diseño, el estilo y el alcance de avance que tenemos ahora.
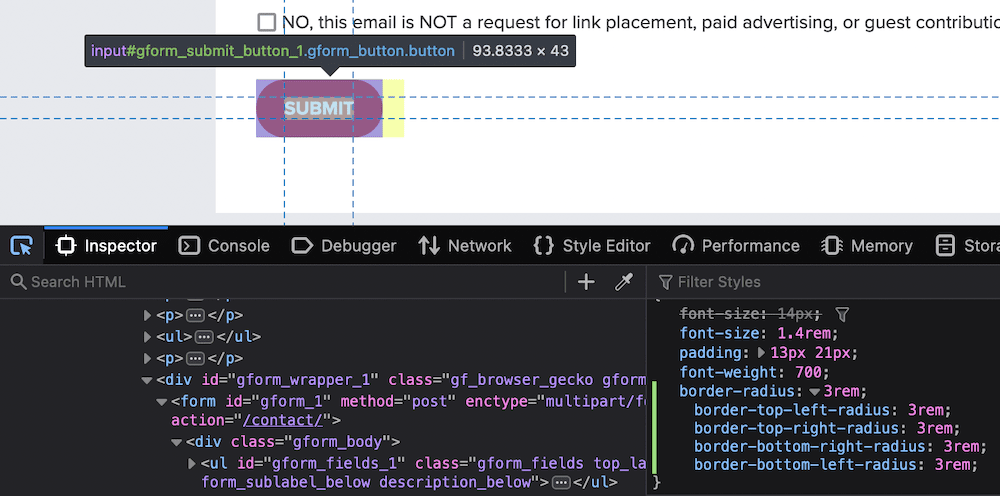
Por ejemplo, solo hemos estado listos para usar los activos border-radius desde 2010. Esto le permite delinear bordes redondeados e incluso círculos. Lo verás en movimiento en los botones mucho:

Utilizará CSS para hacer diseños que puedan escalar y adaptarse a la pantalla, pero los gráficos vectoriales escalables pueden hacer más. En realidad, ahora recurrirá a SVG en lugar de CSS para hacer esto, a pesar de que tampoco son una bala mágica.
Los profesionales de los gráficos vectoriales escalables
Al igual que cada estructura de imagen, los gráficos vectoriales escalables no son buenos. Hay muchos aspectos positivos, por supuesto:
- Un SVG coincide con las proporciones de un dispositivo, por lo general sin más intervención en su sección. Esto reduce su progreso o tiempo de generación.
- El archivo involucrado para una imagen es pequeño, ya que solo necesitará un SVG. En cambio, un símbolo PNG exige ofrecer un par de tamaños y proporciones diferentes. Esto requiere espacio en el servidor.
- Lo que es más, los SVG tienen un rendimiento mucho mayor que los PNG, ya que solo necesita cargar un archivo por kilobytes. Esa cantidad de documentos PNG podría ser de megabytes, dependiendo de la calidad, la cantidad y la optimización de los mismos.
En general, puede hacer más con SVG que con cualquier otro formato de imagen. Tanto un desarrollador como un diseñador gráfico pueden crear SVG, ya sea mediante código o exportando un desarrollo típico desde una aplicación de dibujo dedicada. Debido a que se relacionan mucho más intensamente con la mejora de Internet, la adopción está aumentando.

Las desventajas de los gráficos vectoriales escalables
Aun así, no todo es color de rosa. No obstante, los SVG tienen algunos problemas que querrá conocer:
- La innovación tecnológica está creando, a diferencia de la mayoría de las otras áreas centrales de Internet. Dado que mucha gente hoy en día espera mucho de los gráficos vectoriales escalables, existe una "brecha" con respecto a lo que puede hacer y lo que quiere hacer.
- Si bien la asistencia principal de SVG se ofrece en la mayoría de los navegadores, el conjunto de atributos completo incluso ahora no está disponible según el navegador que utilice. Una vez más, los SVG tienen más posibilidades que aún no son evidentes: necesitamos una mejor guía del navegador para un funcionamiento más avanzado para ver de qué es capaz el formato.
- En algunas situaciones, es posible que las fotos SVG sean menos precisas o que simplemente no se busquen bien. Esto se debe a que debe confiar en que un sitio web se cargue como espera. Si puede tratar de recordar un momento en el que experimentó recargar una página web debido a problemas, imagine que esto sucede solo con sus imágenes SVG.
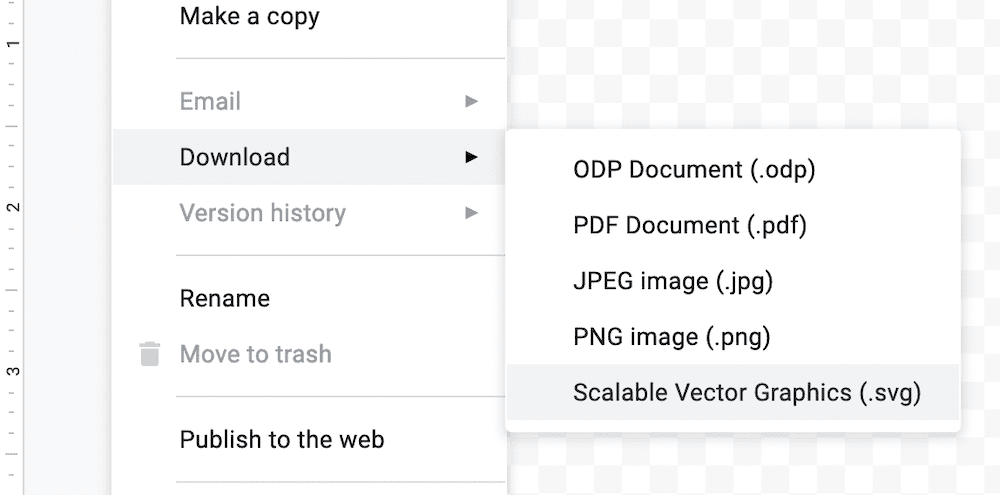
También diríamos que es más difícil desarrollar SVG sin conocimientos de codificación en algunas circunstancias. Hay mucha más ayuda en los cursos de gráficos como Affinity Designer y Adobe Illustrator. También hay soporte para exportar SVG en aplicaciones como Google Drawing:

Este es un lugar cada vez mayor, pero sigue siendo un poco potente en comparación con otros formatos de imagen.
A pesar de estos inconvenientes, puede mitigarlos. Sin duda, para un uso esencial, puedes aplicarlos casi de inmediato. De hecho, WordPress incluso presenta este soporte que ofrece varios métodos, y repasaremos este futuro.
Cómo usar SVG en su sitio web de WordPress
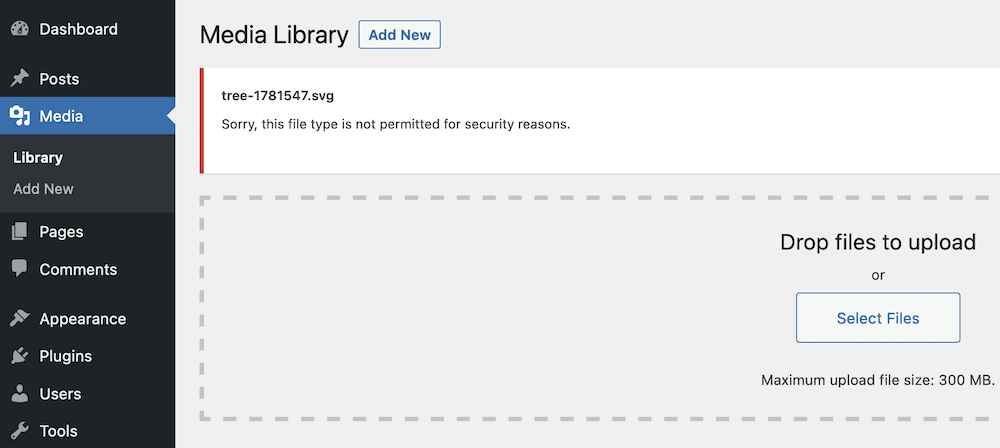
La mala noticia es que si desea cargar un SVG a WordPress sin que ninguno haga el trabajo, no estará equipado para hacerlo. Un problema particular con la ayuda reciente de Scalable Vector Graphics es que WordPress no le permite cargar estas fotos normalmente por razones de estabilidad:

Las buenas razones están más allá del alcance de este artículo. En forma limitada, debido a que el formato SVG es un documento en lugar de una impresión real, un usuario malintencionado podría crear posibles ataques de secuencias de comandos. Lo que esto significa es que necesitará encontrar una alternativa más segura.
En otras partes de la web, encontrará pautas para agregar código a su archivo de capacidades.php para habilitar las cargas SVG. Sin embargo, no vamos a realizar este movimiento porque no podemos garantizar que sea seguro. Alternativamente, puede hacer lo que generalmente haría con WordPress: cambiar a un complemento. Apoyamos la ayuda de SVG:

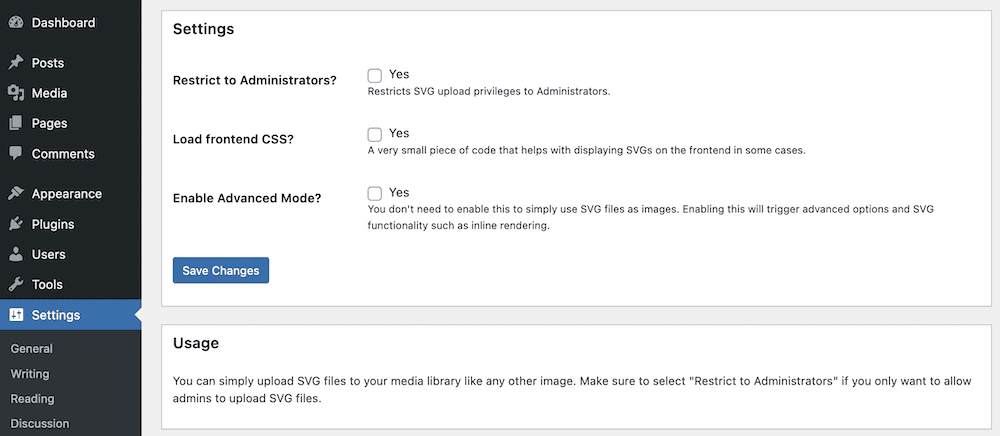
Tan pronto como instale y active el complemento, diríjase a la pantalla Configuraciones> Orientación SVG en solo WordPress. Esto le mostrará un par de pantallas, pero solo necesita marcar la opción ¿Restringir a los administradores? casilla de verificación en el panel Configuraciones.

De forma predeterminada, el complemento permitirá que todos los usuarios finales agreguen SVG. Esta podría ser información no deseada basada principalmente en los problemas de seguridad inherentes, y es exactamente por eso que WordPress no le permite agregar esos archivos de datos de personas en la ubicación inicial. Sin embargo, si marca esta casilla, el complemento prohibirá agregar solo a los administradores del sitio web, además de trabajar con SVG más protegidos como de costumbre.
En resumen
Hay muchas estrategias para exhibir fotos en el sitio web, y la mayoría de las personas hoy en día no piensan dos veces sobre la estructura que utilizan. Aun así, si solo se toma el tiempo para hacer coincidir el diseño con la necesidad, se perderá con ilustraciones o fotos detalladas y nítidas que se ven increíbles en todas las pantallas.
Además de esta publicación, tenemos muchos datos disponibles sobre gráficos vectoriales escalables. Utilizará CSS para adaptar la impresión a sus requisitos, y el alcance de la manipulación es mucho mayor que los PNG y los JPEG. Además, son livianos, por lo que son mejores para pantallas más pequeñas y conexiones débiles a la red mundial.
¿Desea utilizar gráficos vectoriales escalables en su página web? Si es así, ¿le ayudará esta publicación? ¡Háganos saber en la sección de reseñas a continuación!
Crédito de la imagen: GDJ.
