Информация для структуры представления масштабируемой векторной графики (SVG)
Опубликовано: 2022-04-04Есть только одна часть Интернета, от которой вы просто не можете отказаться: визуальные эффекты. В первые дни сети это было требовательным, только текстовым делом. С другой стороны, теперь у нас есть специальные форматы изображений, которые помогают нам показывать четкие визуальные эффекты. Структура Scalable Vector Graphics (SVG) — одна из последних и наиболее гибких предлагаемых моделей.
Мы раскроем гораздо больше позже, но SVG — это набор деталей, который представлен в виде изображения на входе. Это означает, что вы можете использовать каскадные таблицы стилей (CSS) для управления изображением. Более того, вы можете изменить его размер по мере необходимости без потери качества.
В этой статье мы расскажем больше о масштабируемой векторной графике и о том, как они могут вам помочь. Мы также обсудим, как разместить их на вашем веб-сайте WordPress.
Краткий обзор наиболее распространенных форматов веб-отпечатков
Прежде чем мы перейдем к SVG и тому, как их использовать, стоит поговорить об основных форматах изображений, которые мы используем для Интернета. Есть 3, чтобы знать:
- Объединенная группа фотографов (JPEG). Как видно из названия, если вы хотите отображать фотографии, сделанные электронной камерой, эта структура для вас.
- Переносимая сетевая графика (PNG). Вы захотите использовать структуру PNG для демонстрации любой созданной графики, например, людей из Adobe Illustrator.
- Формат обмена графикой (GIF). Эй, всем нравятся забавные ролики с телешоу, которые можно использовать в качестве ответа в социальных сетях! GIF — это лучший формат для анимированной графики, которую также можно транспортировать.
Хотя некоторые будут выбирать независимо от того, какая структура им нравится, это не будет исключительной техникой. Например, если вы решите сделать каждое отдельное изображение GIF, вы можете увидеть астрономические размеры файла и визуальные эффекты плохого качества. Напротив, вы не захотите использовать JPEGS для графики, главным образом потому, что PNG является более исключительной структурой.
Что такое структура масштабируемой векторной графики
Вы захотите потерпеть с нами внутри этой части, потому что мы будем сложными в некоторых областях. Кроме того, мысль о SVG может вызывать недоумение.
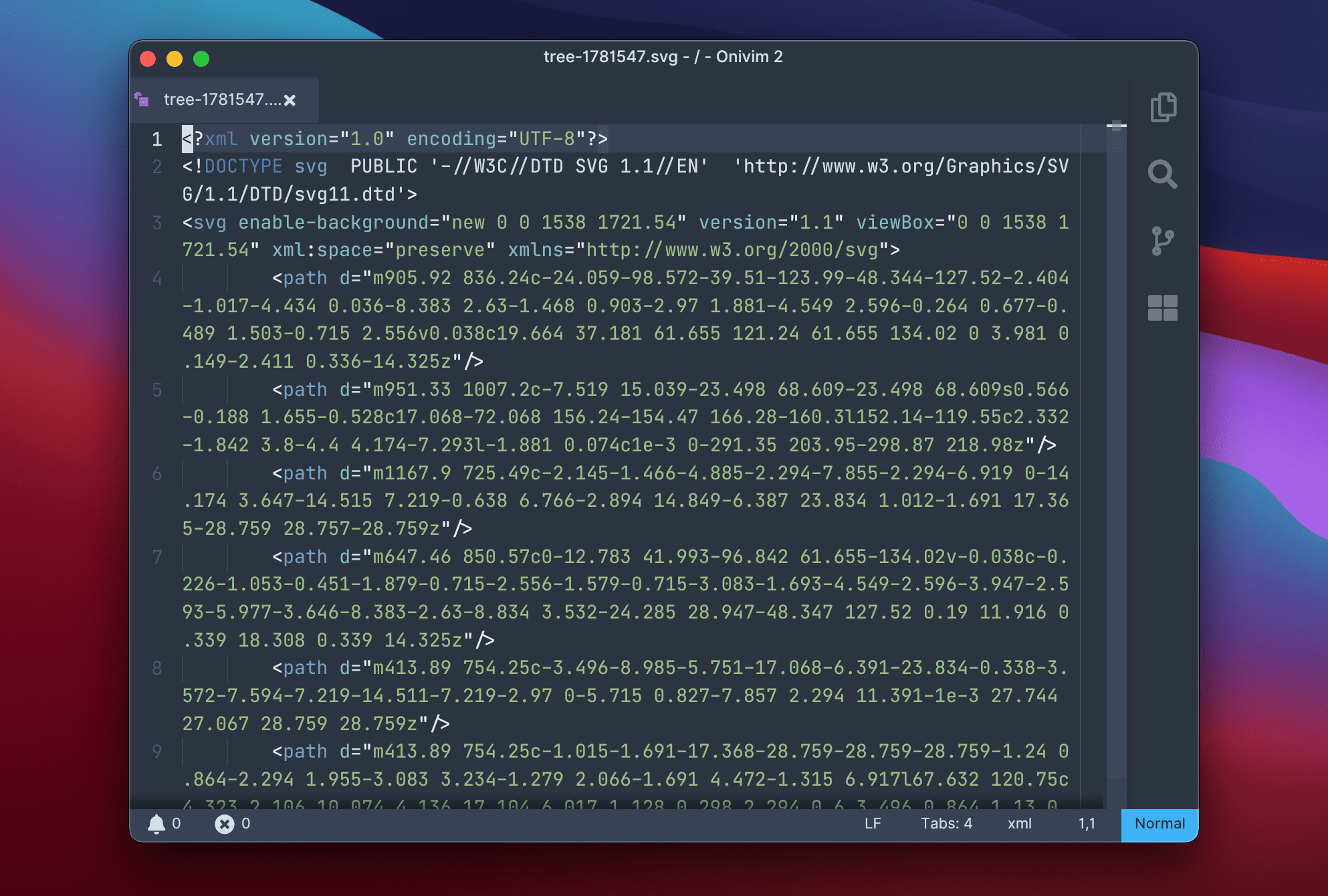
Масштабируемой векторной графики на самом деле не существует (вроде). На самом деле это вовсе не графика и не оттиск, а разновидность расширяемого языка разметки (XML). Для тех, кто не знает, это близкий брат HTML, но лишенный некоторых аспектов этого языка (в виде предопределенных тегов).

В качестве сравнения, которое вы сейчас понимаете, примите во внимание, как вы можете создавать стили с помощью CSS. Это то, о чем мы поговорим в ближайшее время. По сути, представьте, что этот CSS запечен в оболочке документа, которую вы просто вызываете, используя обычную файловую структуру и конструкцию (например, impression.svg ).
Правильнее будет сказать, что, поскольку HTML представляет собой структуру для определения заголовков, абзацев, разделов, списков и т. д., SVG предоставляет основу для определения таких форм, как круги и прямоугольники. С другой стороны, это даже сейчас не демонстрирует, почему у нас есть (а иногда и должен быть) формат SVG. Мы поговорим об этом в ближайшее время.
Почему у нас есть SVG
Непосредственно перед SVG вы использовали PNG для отображения графики. Ранние изображения во всемирной паутине могли быть в формате GIF, но в стандарте преобладающим форматом отпечатков является PNG. Запросов не так уж и много: «Зачем нам SVG?», дополнительный «Что такое отсутствие современных форматов изображений, что решит SVG?» Ответ: динамизм.
Если вы вернетесь к ключевым форматам изображений всемирной паутины, два из них никогда не будут по-настоящему соответствовать готовой графике (JPEG и GIF). Это оставляет PNG, чтобы получить давление. Тем не менее, PNG имеют несколько проблем, которые только сейчас стали очевидны для современного веб-сайта:
- Они статичны, поскольку вы делаете изображение автономным и экспортируете его в этом уникальном формате. Обычно это означает, что он достаточно жесткий.
- Кроме того, вы просто не можете изменить «макияж» графики. При условии, что у нас есть количество единиц для создания и отображения, вам иногда нужно будет адаптироваться к «окнам просмотра» людей. Просто приложите усилия, чтобы создать все размеры эмблемы только для настольных и мобильных гаджетов, работающих с PNG.
- Несмотря на то, что PNG могут быть легкими, дизайнер и владелец сайта несут ответственность за то, чтобы оптимальная оптимизация впечатлений обычно выполнялась. PNG может быть весомым, часто около мегабайта, без необходимости какой-либо оптимизации.
Более того, PNG заполнили элемент пробела в то время, когда было сделано несколько выборок, которые могли бы обеспечить значительное достаточно высокое качество изображения. В то время CSS был в зачаточном состоянии, и у нас еще не было дизайна, стиля и масштабов продвижения, которые есть сейчас.
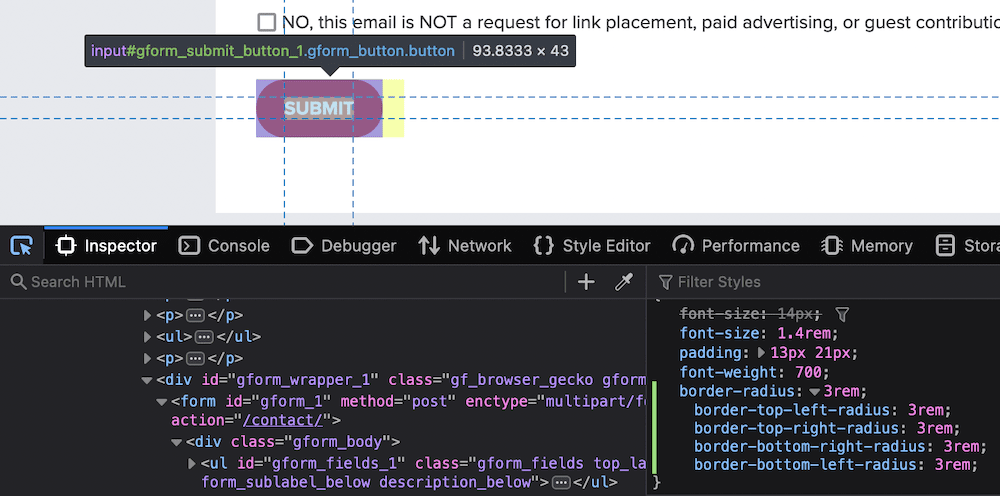
Например, мы были готовы использовать активы border-radius только из-за 2010 года. Это позволяет вам обводить круглые края и даже круги. Вы часто увидите его в движении на кнопках:

Вы будете использовать CSS для создания дизайнов, которые можно масштабировать и адаптировать к дисплею, но масштабируемая векторная графика может выполнять дополнительные функции. На самом деле, теперь вы будете использовать SVG, а не CSS, чтобы сделать это, несмотря на то, что они оба не являются волшебным средством.
Профессионалы масштабируемой векторной графики
Как и любая другая структура изображения, масштабируемая векторная графика не очень хороша. Положительных моментов в учебе много:
- SVG соответствует пропорциям устройства, как правило, без какого-либо вмешательства в ваш раздел. Это сокращает ваш прогресс или время генерации.
- Используемый файл для изображения небольшой, так как вам понадобится только один SVG. В отличие от символа PNG, требуется несколько разных размеров и пропорций. Это требует места на сервере.
- Более того, SVG гораздо более эффективны, чем PNG, потому что вам нужно загрузить только один файл за килобайты. Эта сумма документов PNG может составлять мегабайты в зависимости от их качества, количества и оптимизации.
В целом, с SVG вы можете сделать больше, чем с любым другим форматом изображения. И разработчик, и графический дизайнер могут создавать SVG — как с помощью кода, так и путем экспорта типичной разработки из специального приложения для рисования. Поскольку они гораздо более тесно связаны с улучшением Интернета, распространение растет.

Недостатки масштабируемой векторной графики
Тем не менее, не каждая мелочь радужна. Тем не менее, у SVG есть некоторые проблемы, о которых вам следует знать:
- Технологические инновации создают, в отличие от большинства других основных областей Интернета. Поскольку сегодня многие люди возлагают большие надежды на масштабируемую векторную графику, существует «пробел» в отношении того, что вы можете сделать и что вы хотите сделать.
- В то время как основная помощь SVG предлагается в большинстве браузеров, даже сейчас весь набор атрибутов недоступен в зависимости от используемого вами браузера. Опять же, у SVG есть дополнительная вероятность, которая неочевидна: нам нужно иметь гораздо лучшее руководство браузера для более сложной работы, чтобы увидеть, на что способен формат.
- В некоторых ситуациях вы можете получить фотографии SVG менее точными или просто ошибочными. Это потому, что вы должны полагаться на загрузку веб-сайта, как вы надеетесь. Если вы можете попытаться вспомнить время, когда вам приходилось перезагружать сетевую страницу из-за проблем, представьте, что это происходит только с вашими изображениями SVG.
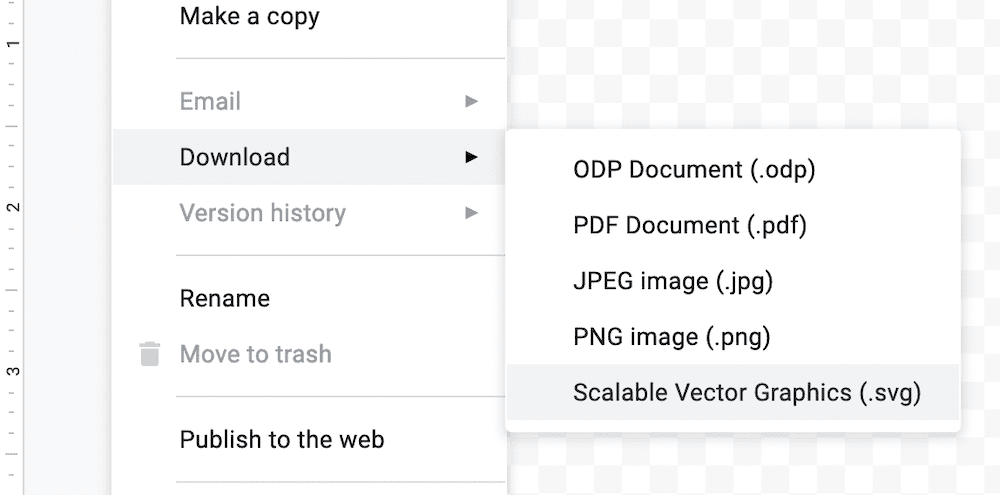
Мы бы также сказали, что в некоторых случаях сложнее разрабатывать SVG без понимания кода. Курсы графики, такие как Affinity Designer и Adobe Illustrator, оказывают гораздо большую помощь. Существует также поддержка экспорта SVG в таких приложениях, как Google Drawing:

Это растущее место, но оно по-прежнему немного мощнее, чем другие форматы изображений.
Несмотря на эти недостатки, вы можете смягчить их. Несомненно, для необходимого использования вы можете применить их почти сразу. На самом деле, WordPress даже предлагает эту помощь несколькими способами, и мы рассмотрим это в будущем.
Как использовать SVG на вашем сайте WordPress
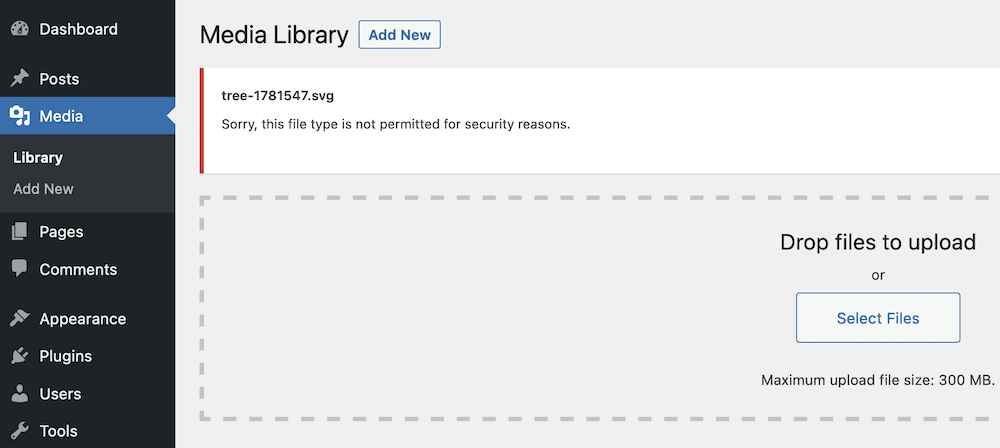
Плохая новость заключается в том, что если вы хотите загрузить SVG в WordPress без каких-либо действий, у вас не будет для этого возможности. Одна из особых проблем с недавним помощником Scalable Vector Graphics заключается в том, что WordPress не позволяет загружать эти фотографии как обычно по причинам стабильности:

Веские причины выходят за рамки этой статьи. В некоторых случаях, поскольку формат SVG представляет собой документ, а не реальное представление, злоумышленник может создать потенциальные атаки с использованием сценариев. Это означает, что вам нужно найти более безопасную альтернативу.
В других местах в Интернете вы найдете рекомендации по добавлению кода в файл возможностей.php, чтобы расширить возможности загрузки SVG. Однако мы не собираемся выполнять этот шаг, потому что не можем гарантировать его безопасность. Кроме того, вы можете сделать то, что обычно делаете с WordPress: переключиться на плагин. Мы одобряем справку SVG:

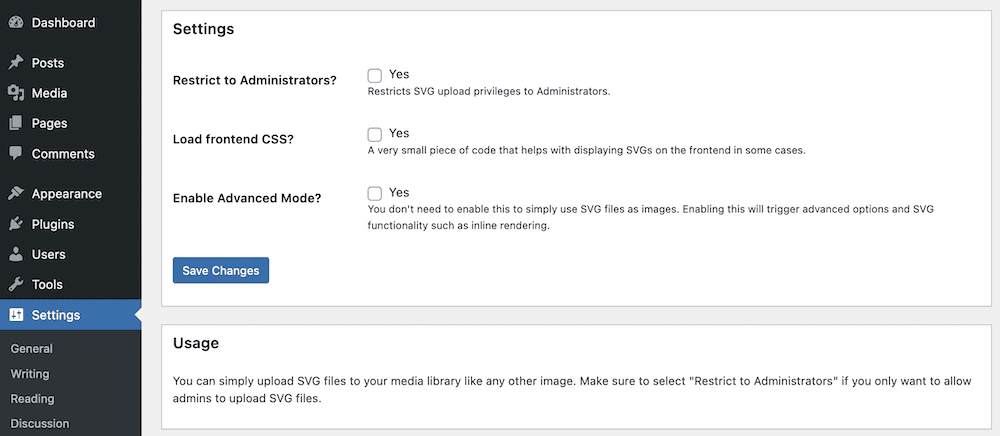
Как только вы установите и активируете плагин, перейдите в меню «Конфигурации» > «SVG Guidance» только в WordPress. Это отобразит вам пару экранов, но вам нужно только поставить галочку « Ограничить администраторами? ». флажок на панели «Конфигурации».

По умолчанию плагин позволяет всем конечным пользователям добавлять SVG. Это может быть нежелательной информацией, основанной главным образом на проблемах с внутренней защитой, и именно поэтому WordPress не позволяет вам добавлять файлы данных этих людей в исходное местоположение. Тем не менее, если вы поставите галочку в этом поле, плагин запретит добавлять только администраторам сайта, а также создаст дополнительную защиту для работы с SVG в обычном режиме.
В итоге
Существует множество способов размещения фотографий на веб-сайте, и большинство людей сегодня не задумываются над структурой, которую они используют. Тем не менее, если вы просто потратите время на то, чтобы привести структуру в соответствие с потребностями, вы будете отсутствовать с подробными и четкими иллюстрациями или фотографиями, которые выглядят потрясающе на всех экранах.
Помимо этого, у нас есть множество фактов о масштабируемой векторной графике. Вы будете использовать CSS, чтобы адаптировать впечатление к вашим требованиям, и возможности для манипуляций намного шире, чем PNG и JPEG. Кроме того, они легкие, поэтому лучше всего подходят для небольших экранов и слабых интернет-соединений.
Хотите ли вы использовать масштабируемую векторную графику на своей веб-странице, и если да, поможет ли вам это сообщение? Дайте нам знать в сегменте отзывов ниже!
Кредитный рейтинг изображения: GDJ.
