A Informations sur la structure d'impression Scalable Vector Graphics (SVG)
Publié: 2022-04-04Il n'y a qu'une seule partie du Web dont vous ne pouvez tout simplement pas vous passer : les visuels. Au début du net, c'était une affaire exigeante, uniquement textuelle. D'autre part, nous avons maintenant des formats d'image dédiés pour nous aider à afficher des visuels nets. La structure Scalable Vector Graphics (SVG) est l'un des types les plus récents et les plus flexibles disponibles.
Nous en révélerons beaucoup plus plus tard, mais un SVG est une collection de détails qui se présente sous la forme d'une image à l'entrée. Cela implique que vous pouvez utiliser Cascading StyleSheets (CSS) pour manipuler l'image. De plus, vous pouvez le redimensionner si nécessaire sans perdre en haute qualité.
Pour cet article, nous allons vous en dire plus sur les graphiques vectoriels évolutifs et sur la manière dont ils peuvent vous aider. Nous discuterons également de la manière de les contenir sur votre site Web WordPress.
Une introduction rapide aux formats d'impression Web les plus répandus
Juste avant de passer aux SVG et à leur utilisation, il convient de parler des principaux formats d'image que nous utilisons pour Internet. Il y en a 3 à savoir :
- Groupe conjoint des autorités photographiques (JPEG). Comme le titre l'indique, si vous souhaitez afficher des photos prises avec un appareil photo électronique, c'est la structure qu'il vous faut.
- Graphiques réseau transportables (PNG). Vous voudrez utiliser la structure PNG pour afficher tous les graphiques produits, tels que ceux d'Adobe Illustrator.
- Format d'échange graphique (GIF). Hé, tout le monde aime les clips amusants d'émissions de télévision à utiliser comme réponse sur les réseaux sociaux ! GIF est le meilleur format pour les graphiques animés qui sont également transportables.
Bien que certains choisissent quelle que soit la structure qu'ils aiment, ce n'est pas une technique exceptionnelle. Par exemple, si vous choisissez de créer chaque image GIF, vous pourriez voir des dimensions de fichier astronomiques et des visuels de mauvaise qualité. En revanche, vous ne voudrez pas utiliser JPEGS pour les graphiques, principalement parce que PNG est une structure plus exceptionnelle.
Qu'est-ce que la structure graphique vectorielle évolutive
Vous voudrez être patient avec nous dans cette partie, car nous deviendrons complexes dans certains domaines. De plus, la pensée des SVG pourrait être déconcertante.
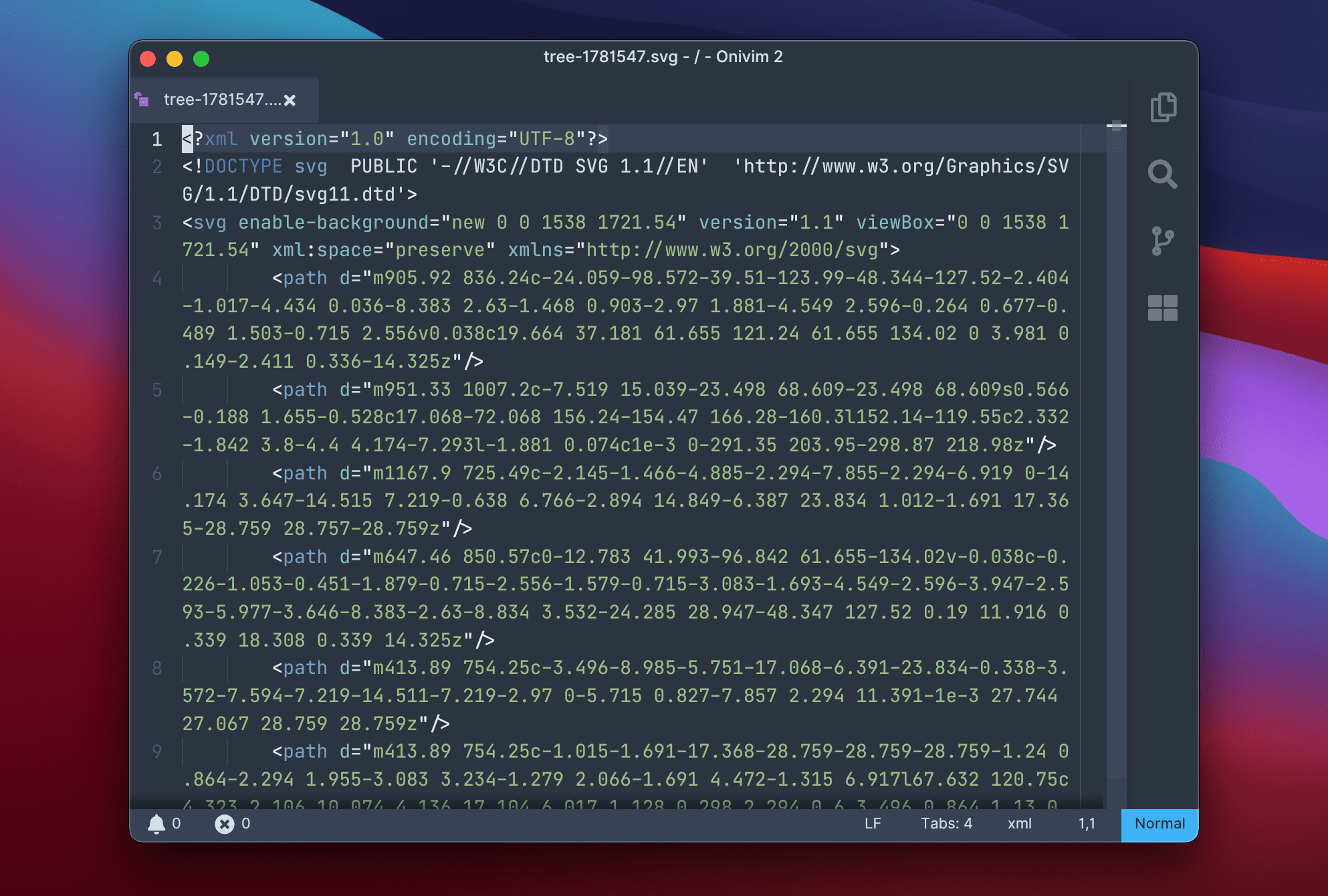
Les graphiques vectoriels évolutifs n'existent vraiment pas (en quelque sorte). En réalité, il ne s'agit pas du tout d'un graphique ou d'une impression, mais d'une sorte de langage de balisage extensible (XML). Pour ceux qui ne le savent pas, il s'agit d'un frère proche du HTML mais dépourvu de certaines des facettes de ce langage (celles-ci sous forme de balises prédéfinies).

À titre de comparaison, vous pouvez maintenant comprendre, considérez comment vous pouvez créer des styles en appliquant CSS. C'est une chose dont nous parlerons plus prochainement. Eh bien, imaginez ce CSS intégré dans un wrapper de document que vous appelez simplement en utilisant une structure et une construction de fichier régulières ( impression.svg , par exemple).
Il est plus juste de dire que, comme HTML offre un cadre pour définir les en-têtes, les paragraphes, les sections, les listes, etc., SVG fournit le cadre pour définir des formes telles que des cercles et des rectangles. D'un autre côté, cela ne démontre même pas pourquoi nous avons (et devons parfois avoir) le format SVG. Nous parlerons de ce prochain.
Pourquoi nous avons des SVG
Juste avant les SVG, vous utiliseriez les PNG pour afficher des graphiques. Les premières images sur le Web pourraient être des GIF, mais en standard, les PNG sont le format d'impression dominant. La question n'est pas si grande : "Pourquoi avons-nous des SVG ?", plus "Qu'est-ce que les formats d'image actuels manquent qu'un SVG résoudra ?" La réponse est : dynamisme.
Si vous revenez aux principaux formats d'impression du Web, deux ne prennent jamais vraiment en charge les graphiques créés (JPEG et GIF). Cela laisse les PNG pour obtenir la pression. Cependant, les PNG souffrent de quelques difficultés qui ne sont évidentes que maintenant pour le site Web actuel :
- Ils sont statiques, en ce sens que vous rendez l'image hors ligne et que vous l'exportez sous ce format unique. Cela signifie généralement qu'il est assez rigide.
- Par extension, vous ne pouvez tout simplement pas modifier le "maquillage" du graphique. À condition que nous ayons un certain nombre d'unités à générer et à afficher, vous devrez parfois vous adapter aux "fenêtres" des utilisateurs. Prenez simplement l'effort que vous souhaitez pour créer toutes les dimensions de l'emblème uniquement pour les gadgets de bureau et de cellule principale fonctionnant avec des PNG.
- Même si les PNG peuvent être légers, il incombe au concepteur et au propriétaire du site de s'assurer que l'optimisation de l'impression prend normalement place. Un PNG peut être lourd, souvent d'environ un mégaoctet, sans nécessiter aucune optimisation.
De plus, les PNG ont rempli une partie de l'écart à un moment où il y avait un certain nombre de sélections qui pourraient fournir une qualité d'image suffisante. À l'époque, CSS en était à ses balbutiements et nous n'avions pas encore la conception, le style et la portée d'avancement que nous avons maintenant.
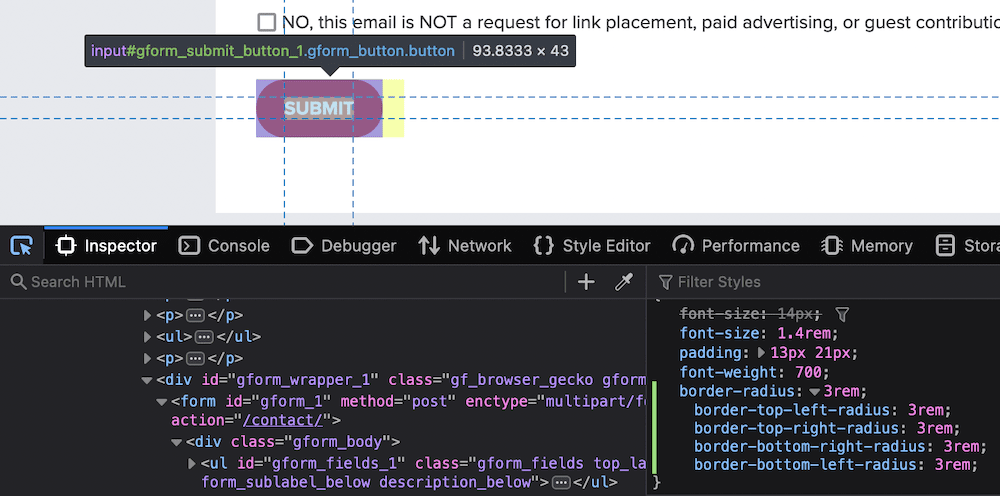
Par exemple, nous n'avons été prêts à utiliser les éléments border-radius que depuis 2010. Cela vous permet de tracer des bords arrondis et même des cercles. Vous le verrez beaucoup en mouvement sur les boutons :

Vous utiliserez CSS pour créer des conceptions qui peuvent être mises à l'échelle et s'adapter à l'affichage, mais les graphiques vectoriels évolutifs peuvent faire plus. En réalité, vous vous tournerez maintenant vers les SVG plutôt que vers les CSS pour ce faire, malgré le fait qu'ils ne sont pas non plus une solution miracle.
Les professionnels des graphiques vectoriels évolutifs
Tout comme les autres structures d'image, les graphiques vectoriels évolutifs ne sont pas géniaux. Il y a beaucoup de points positifs, bien sûr:
- Un SVG correspond aux proportions d'un appareil, généralement dépourvu de toute intervention supplémentaire sur votre section. Cela réduit votre progression ou votre temps de génération.
- Le fichier impliqué pour une image est peu, puisque vous n'aurez besoin que d'un seul SVG. À la différence, un symbole PNG doit offrir plusieurs tailles et proportions différentes. Cela nécessite de l'espace serveur.
- De plus, les SVG sont beaucoup plus performants que les PNG, car vous n'avez qu'à charger un seul fichier pour une charge de kilo-octets. Cette quantité de documents PNG pourrait atteindre les mégaoctets en fonction de leur qualité, de leur quantité et de leur optimisation.
Dans l'ensemble, vous pouvez faire plus avec les SVG que n'importe quel autre format d'image. Un développeur et un graphiste peuvent tous deux créer des SVG - à la fois au moyen de code ou en exportant un développement typique à partir d'une application de dessin dédiée. Parce qu'ils sont beaucoup plus étroitement liés à l'amélioration d'Internet, l'adoption s'intensifie.

Les inconvénients des graphiques vectoriels évolutifs
Même ainsi, tout n'est pas rose. Les SVG ont néanmoins quelques problèmes que vous voudrez connaître :
- L'innovation technologique est en train de créer, contrairement à la plupart des autres domaines Internet de base. Étant donné que beaucoup de gens espèrent aujourd'hui beaucoup des graphiques vectoriels évolutifs, il existe un "écart" entre ce que vous pouvez faire et ce que vous voulez faire.
- Bien que l'assistance SVG principale soit proposée dans la plupart des navigateurs, l'ensemble complet d'attributs n'est pas encore disponible selon le navigateur que vous utilisez. Encore une fois, les SVG ont d'autres possibilités qui ne sont pas encore évidentes : nous avons besoin d'un meilleur guidage du navigateur pour un fonctionnement plus avancé afin de voir de quoi le format est capable.
- Dans certaines situations, vous pouvez obtenir des photos SVG moins précises ou tout simplement fausses. C'est parce que vous devez vous fier au chargement d'un site Web comme vous l'espérez. Si vous pouvez essayer de vous souvenir d'un moment où vous avez dû recharger une page Web en raison de problèmes, imaginez que cela se produise uniquement avec vos images SVG.
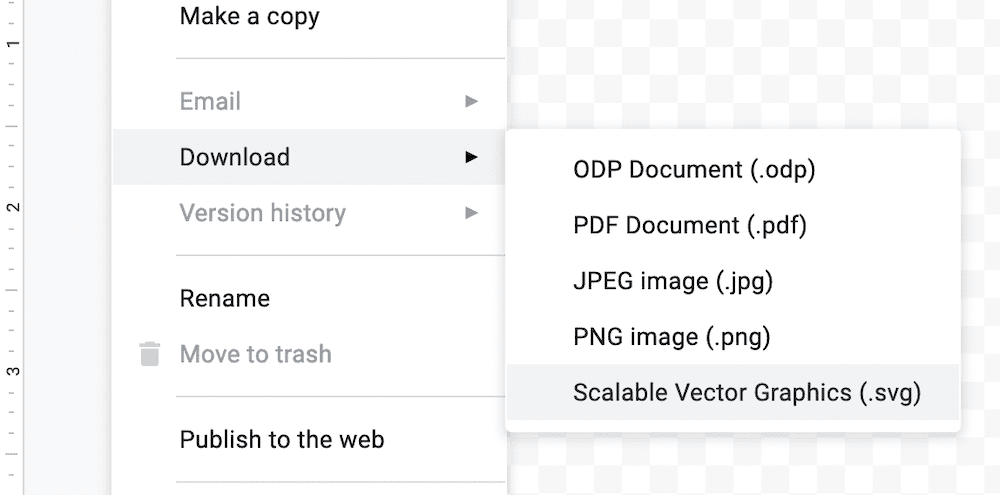
Nous dirions également qu'il est également plus difficile de développer des SVG sans aucune compréhension du codage dans certaines circonstances. Il y a beaucoup plus d'aide dans les cours de graphisme tels que Affinity Designer et Adobe Illustrator. Il existe également une assistance pour l'exportation SVG dans des applications telles que Google Drawing :

C'est une place croissante, mais cela continue à alimenter un peu par rapport aux autres formats d'image.
Malgré ces inconvénients, vous pouvez les atténuer. Sans aucun doute, pour une utilisation essentielle, vous pouvez les appliquer presque immédiatement. En fait, WordPress présente même cette assistance proposée par plusieurs méthodes, et nous passerons en revue cet avenir.
Comment utiliser les SVG sur votre site WordPress
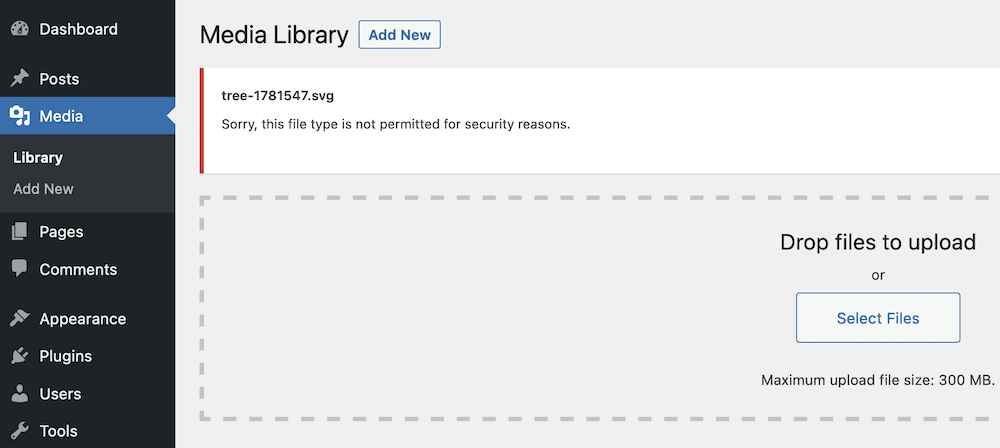
La mauvaise nouvelle est que si vous souhaitez télécharger un SVG sur WordPress sans faire le travail, vous ne serez pas équipé pour le faire. Un problème supplémentaire particulier avec la récente aide Scalable Vector Graphics est que WordPress ne vous permet pas de télécharger ces photos normalement pour des raisons de stabilité :

Les bonnes raisons dépassent le cadre de cet article. Dans certains cas, étant donné que le format SVG est un document plutôt qu'une impression réelle, un utilisateur malveillant pourrait créer des attaques de script potentielles. Cela signifie que vous allez devoir trouver une alternative plus sûre.
Ailleurs sur le Web, vous trouverez des instructions pour ajouter du code à votre fichierabilities.php afin de permettre les téléchargements SVG. Cependant, nous n'allons pas passer par ce déménagement car nous ne pouvons pas garantir qu'il est sécurisé. Alternativement, vous pouvez faire ce que vous feriez généralement avec WordPress : passer à un plugin. Nous approuvons l'aide SVG :

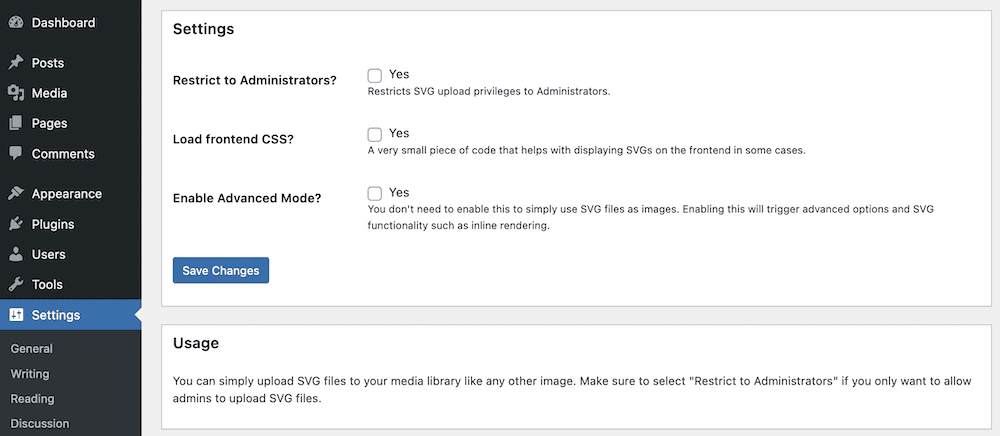
Dès que vous avez installé et activé le plugin, dirigez-vous vers l'affichage Configurations > SVG Guidance dans WordPress uniquement. Cela vous affichera quelques écrans, mais vous n'aurez qu'à cocher la case Restreindre aux administrateurs ? case à cocher dans le panneau Configurations.

Par défaut, le plugin permettra à tous les utilisateurs finaux d'ajouter des SVG. Il peut s'agir d'informations indésirables basées principalement sur les problèmes de protection inhérents, et c'est exactement pourquoi WordPress ne vous permet pas d'ajouter ces fichiers de données de personnes à l'emplacement initial. Néanmoins, si vous cochez cette case, le plug-in interdira l'ajout aux administrateurs du site Web uniquement, ainsi que la création de travaux avec des SVG supplémentaires protégés comme d'habitude.
En résumé
Il existe de nombreuses stratégies pour exposer des photos sur le site Web, et la plupart des gens aujourd'hui ne réfléchissent pas à la structure qu'ils utilisent. Même ainsi, si vous prenez juste le temps d'adapter la structure au besoin, vous vous retrouverez avec des illustrations ou des photos détaillées et nettes qui apparaissent étonnantes sur tous les écrans.
En plus de cet article, nous disposons de nombreuses informations sur les graphiques vectoriels évolutifs. Vous utiliserez CSS pour adapter l'impression à vos besoins, et les possibilités de manipulation sont bien plus grandes que les PNG et JPEG. De plus, ils sont légers, donc mieux adaptés aux petits écrans et aux faibles connexions Internet.
Voulez-vous utiliser des graphiques vectoriels évolutifs sur votre page Web, et si oui, cette publication vous aidera-t-elle ? Faites-nous savoir dans le segment des critiques ci-dessous!
Crédit image : GJJ.
