スケーラブルベクターグラフィックス(SVG)インプレッション構造への情報
公開: 2022-04-04あなたが単に逃げることができないウェブのほんの一部があります:ビジュアル。 ネットの初期の頃は、それは要求の厳しい、テキストのみの事件でした。 一方、私たちは今、鮮明なビジュアルを表示するのに役立つ画像フォーマットに専念しています。 スケーラブルベクターグラフィックス(SVG)構造は、提供されている最新かつ最も柔軟な種類の1つです。
後で詳しく説明しますが、SVGは、入り口の端に画像として表示される詳細のコレクションです。 これは、カスケードスタイルシート(CSS)を使用して画像を操作できることを意味します。 さらに、高品質を損なうことなく、必要に応じてサイズを変更できます。
この記事では、Scalable Vector Graphicsと、それらがどのようにあなたをサポートできるかについて詳しく説明します。 また、WordPressWebサイトにそれらを含める方法についても説明します。
最も普及しているWebインプレッションフォーマットのクイック入門書
SVGとその使用方法に進む直前に、インターネットで使用する主要な画像形式について説明する価値があります。 注意すべき3つがあります:
- 合同写真当局グループ(JPEG)。 タイトルが示すように、電子カメラで撮った写真を表示したい場合は、これがあなたのための構造です。
- トランスポータブルネットワークグラフィックス(PNG)。 PNG構造を使用して、AdobeIllustratorの人々のように作成されたグラフィックを表示する必要があります。
- グラフィック交換フォーマット(GIF)。 ねえ、誰もがソーシャルメディアでの応答として使用するためにテレビの展示の面白いクリップが好きです! GIFは、移動可能なアニメーショングラフィックスに最適な形式です。
好きな構造に関係なく選ぶ人もいますが、これは例外的なテクニックではありません。 説明のために、すべての画像をGIFにすることを選択すると、天文学的なファイルのサイズと質の悪いビジュアルが表示される可能性があります。 対照的に、主にPNGはより例外的な構造であるため、グラフィックスにJPEGを使用することは望ましくありません。
スケーラブルベクターグラフィックス構造とは
いくつかの領域で複雑になるという事実のために、この部分の中で私たちと一緒に耐えたいと思うでしょう。 また、SVGの考えは当惑する可能性があります。
スケーラブルベクターグラフィックスは実際には存在しません(一種)。 実際には、それらはグラフィックや印象ではなく、一種のExtensible Markup Language(XML)です。 知らない人にとっては、これはHTMLに近い兄弟ですが、その言語のいくつかの側面(これらは事前定義されたタグとして)を欠いています。

現在理解している比較として、CSSを適用してスタイルを作成する方法を考慮してください。 これについては、まもなくお話しします。 事実上、このCSSがドキュメントラッパーに組み込まれていると想像してください。このラッパーは、通常のファイル構造と構造(たとえば、 impression.svg )を使用して呼び出すだけです。
HTMLはヘッダー、段落、セクション、リストなどを定義するためのフレームワークを提供するため、SVGはこれらの種類の円や長方形の形状を決定するためのフレームワークを提供すると言った方が正しいです。 一方、これは今でも、SVG形式を使用している(場合によっては使用しなければならない)理由を示していません。 これについてお話します。
SVGがある理由
SVGの直前では、PNGを使用してグラフィックを表示していました。 ワールドワイドウェブ上の初期の写真はGIFである可能性がありますが、標準では、PNGが主要な印象形式です。 質問はそれほど多くありません:「なぜSVGがあるのですか?」、余分な「SVGが解決する現在の画像フォーマットの欠如は何ですか?」 応答は次のとおりです。ダイナミズム。
主要なワールドワイドウェブのインプレッションフォーマットを垣間見ると、2つは作成されたグラフィックス(JPEGとGIF)に真に対応することは決してありません。 これにより、PNGはプレッシャーを感じることになります。 ただし、PNGにはいくつかの問題があり、現在のWebサイトでのみ明らかです。
- これらは静的であり、画像をオフラインにして、その固有の形式としてエクスポートします。 これは通常、かなり堅いことを意味します。
- ひいては、グラフィックの「構成」を変更することはできません。 生成および表示するユニットの数があれば、人々の「ビューポート」に適応する必要がある場合があります。 PNGで動作するデスクトップおよびメインセルガジェットのためだけに、すべてのエンブレム寸法を作成したいという努力をしてください。
- PNGは軽量である可能性がありますが、通常、印象の最適化が確実に行われるようにするのは、設計者とサイト所有者の責任です。 PNGは、最適化を必要とせずに、多くの場合約1メガバイトの重量になる可能性があります。
さらに、PNGは、十分な高品質の画像を提供できる選択が多数あったときに、ギャップの要素を詰め込みました。 当時、CSSはまだ揺籃期にあり、現在のようなデザイン、スタイル、進歩の範囲はまだありませんでした。
たとえば、2010年の事実により、 border-radiusアセットのみを使用する準備ができています。これにより、丸いエッジや円の輪郭を描くことができます。 あなたはそれがボタン上でかなり動いているのを見るでしょう:
![Webページで強調表示されたボタン。CSSが[検査]パネルに表示され、境界線の半径が表示されます。](/uploads/article/6295/xowwGAxgJIIZw7Kn.png)
CSSを使用して、表示に合わせて拡大縮小できるデザインを作成しますが、ScalableVectorGraphicsはそれ以上のことを行うことができます。 実際には、CSSではなくSVGを使用してこれを実行しますが、SVGは両方とも魔法の弾丸ではありません。
スケーラブルベクターグラフィックスの専門家
他の個々の画像構造と非常によく似ていますが、ScalableVectorGraphicsは優れていません。 学習コースには多くの良い点があります。
- SVGはデバイスの比率に一致し、通常、セクションへの介入はこれ以上ありません。 これにより、進行状況や生成時間が短縮されます。
- 必要なSVGは1つだけなので、画像に関連するファイルはほとんどありません。 区別して、PNGシンボルは、いくつかのさまざまなサイズと比率を提供することを要求します。 これにはサーバースペースが必要です。
- キロバイトの料金で1つのファイルをロードするだけでよいため、SVGの方がPNGよりもはるかにパフォーマンスが高くなります。 PNGドキュメントのその取引は、それらの高品質、量、および最適化に応じてメガバイト単位になる可能性があります。
全体的に見て、SVGを使用すると、他のどの画像形式よりも多くのことができます。 これらの開発者とグラフィックデザイナーはどちらも、コードを使用するか、専用の描画アプリから一般的な開発をエクスポートすることで、SVGを作成できます。 彼らはインターネットの強化にはるかに熱心に結びついているので、採用はエスカレートしています。

スケーラブルベクターグラフィックスのデメリット
それでも、すべての小さなものがバラ色であるわけではありません。 それにもかかわらず、SVGには、知識を深めたいと思ういくつかの問題があります。
- 他のほとんどのコアインターネットエリアとは対照的に、技術革新が生み出しています。 今日、多くの人々がスケーラブルベクターグラフィックスに多くのことを望んでいるので、あなたができることとあなたがしたいことに関して「ギャップ」があります。
- プライマリSVGアシストはほとんどのブラウザで提供されていますが、使用しているブラウザによっては、現在でも属性セット全体を使用することはできません。 繰り返しになりますが、SVGには明らかではないが追加の可能性があります。フォーマットが何を可能にするかを確認するには、より高度に開発された操作のためにはるかに優れたブラウザーガイダンスが必要です。
- 状況によっては、SVG写真の精度が低いか、明らかに間違っている場合があります。 これは、希望どおりにWebサイトの読み込みに依存する必要があるためです。 問題のためにネットページをリロードするために経験した場所を思い出すことができる場合は、SVG写真だけでこれが行われていることをイメージしてください。
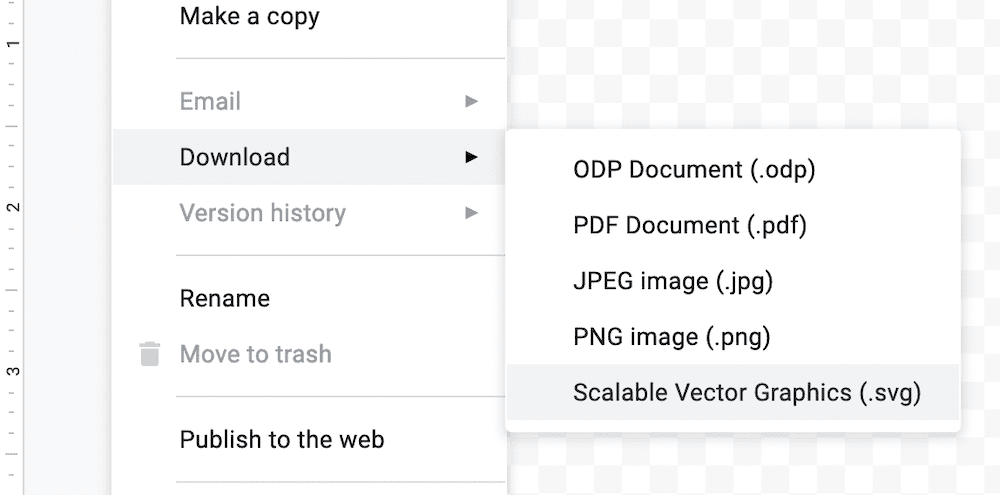
また、状況によっては、コーディングを理解していないSVGを開発するのも難しいと言えます。 AffinityDesignerやAdobeIllustratorなどのグラフィックコースには、さらに多くの支援があります。 Google描画のようなアプリでのSVGエクスポートの支援もあります。

これはますます増えている場所ですが、他の画像形式とは対照的に、少し力を入れ続けています。
これらの欠点にもかかわらず、あなたはそれらに向かって軽減することができます。 間違いなく、本質的な使用のために、あなたはそれらをほとんどすぐに適用することができます。 実際には、WordPressは、このアシストが提供するいくつかの方法を提示します。この将来について説明します。
WordPressWebサイトでSVGを使用する方法
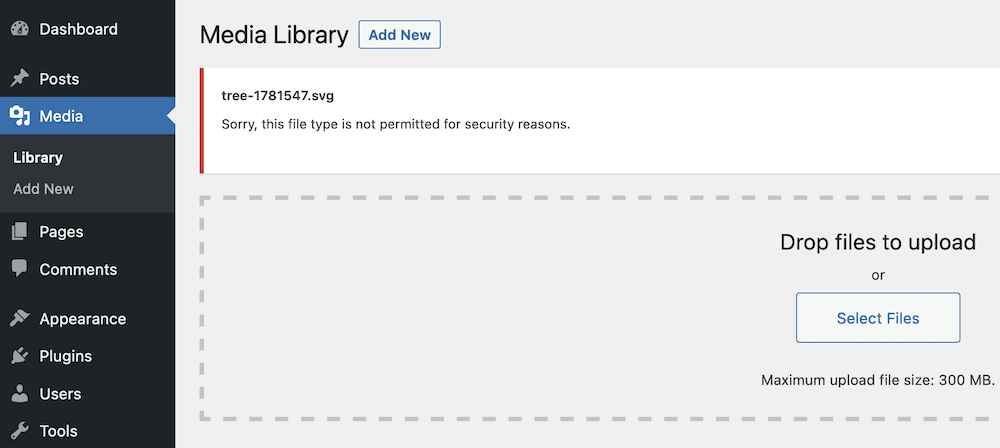
悪いニュースは、仕事をせずにSVGをWordPressにアップロードしたい場合、準備ができていないということです。 最近のScalableVectorGraphicsの支援に関する特に過剰な問題の1つは、WordPressでは、安定性のためにこれらの写真を通常どおりアップロードできないことです。

正当な理由は、この記事の範囲を超えています。 限られた範囲では、SVG形式は実際の印象ではなくドキュメントであるため、悪意のあるユーザーが将来のスクリプト攻撃で作成する可能性があります。 これが意味するのは、より安全な代替案を見つける必要があるということです。
Webの他の場所では、SVGアップロードを強化するためにcapabilities.phpファイルにコードを追加するためのガイドラインに目を通します。 ただし、安全性を確保できないため、この移動は行いません。 または、WordPressで一般的に行うことを行うことができます。プラグインに切り替えます。 SVGヘルプを推奨します:

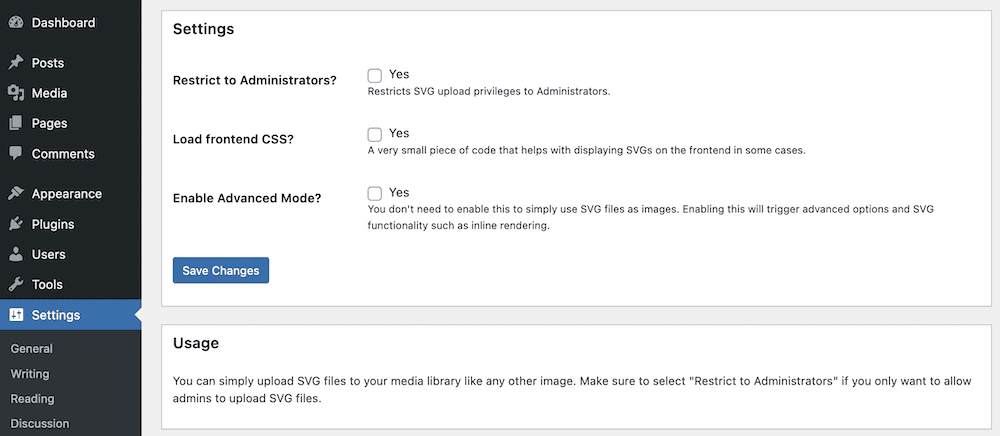
プラグインを挿入してアクティブ化したらすぐに、WordPressだけで[構成]>[SVGガイダンス]画面に移動します。 これにより、いくつかの画面が表示されますが、[管理者に制限]にチェックマークを付けるだけで済みますか? [構成]パネルのチェックボックス。

デフォルトでは、プラグインはすべてのエンドユーザーがSVGを追加できるようにします。 これは、主に固有の保護の問題に基づく望ましくない情報である可能性があり、WordPressがそれらの人々のデータファイルを最初の場所に追加することを許可しないのはまさにそのためです。 それでも、このボックスにチェックマークを付けると、プラグインはWebサイト管理者への追加のみを禁止し、通常どおり追加で保護されたSVGでの作業を作成します。
要約すれば
ウェブサイトに写真を展示するための戦略はたくさんあり、今日のほとんどの人は彼らが使用する構造について二度と考えません。 それでも、時間をかけて必要に応じて構造を合わせると、すべての画面で驚くほどの詳細で鮮明なイラストや写真が表示されなくなります。
これを超えて、ScalableVectorGraphicsに関する多くの事実があります。 CSSを使用して印象を要件に適合させ、操作の範囲はPNGやJPEGよりもはるかに大きくなります。 また、軽量であるため、画面が小さく、ワールドワイドウェブ接続が弱い場合に最適です。
WebページでScalableVectorGraphicsを使用しますか?使用する場合、この投稿は役に立ちますか? 下のレビューセグメントで私たちに知らせてください!
画像の信用格付け:GDJ。
