A Informazioni sulla struttura dell'impronta SVG (Scalable Vector Graphics).
Pubblicato: 2022-04-04C'è solo una parte del web da cui semplicemente non puoi scappare: le immagini. Agli albori della rete, era una faccenda impegnativa, di solo testo. D'altra parte, ora abbiamo formati immagine dedicati per aiutarci a mostrare immagini nitide. La struttura Scalable Vector Graphics (SVG) è uno dei tipi più recenti e flessibili offerti.
Riveleremo molto di più in seguito, ma un SVG è una raccolta di dettagli che si presenta come un'immagine all'estremità dell'ingresso. Ciò implica che puoi utilizzare Cascading StyleSheets (CSS) per manipolare l'immagine. Inoltre, puoi ridimensionarlo secondo necessità senza la necessità di una perdita di alta qualità.
Per questo articolo, comunicheremo di più sulla grafica vettoriale scalabile e su come possono supportarti. Discuteremo anche come contenerli sul tuo sito Web WordPress.
Una rapida introduzione ai formati di impressione Web più diffusi
Poco prima di passare agli SVG e a come usarli, vale la pena parlare dei principali formati di immagine che utilizziamo per Internet. Ce ne sono 3 da tenere presente:
- Gruppo di autorità fotografiche congiunte (JPEG). Come indica il titolo, se vuoi visualizzare fotografie scattate con una fotocamera elettronica, questa è la struttura che fa per te.
- Grafica di rete trasportabile (PNG). Ti consigliamo di utilizzare la struttura PNG per mostrare qualsiasi grafica prodotta, come quelle persone di Adobe Illustrator.
- Graphics Interchange Format (GIF). Ehi, a tutti piacciono clip divertenti di programmi TV da utilizzare come risposta sui social media! GIF è il miglior formato per la grafica animata che sia anche trasportabile.
Anche se alcuni sceglieranno indipendentemente dalla struttura che preferiscono, questa non sarà una tecnica eccezionale. Ad esempio, se scegli di creare GIF per ogni singola immagine, potresti vedere dimensioni del file astronomiche e immagini di scarsa qualità. Al contrario, non vorrai utilizzare JPEGS per la grafica, principalmente perché PNG è una struttura più eccezionale.
Che cos'è la struttura grafica vettoriale scalabile
Avrai voglia di sopportare con noi all'interno di questa parte, perché diventeremo complessi in alcune aree. Inoltre, il pensiero degli SVG potrebbe lasciare perplessi.
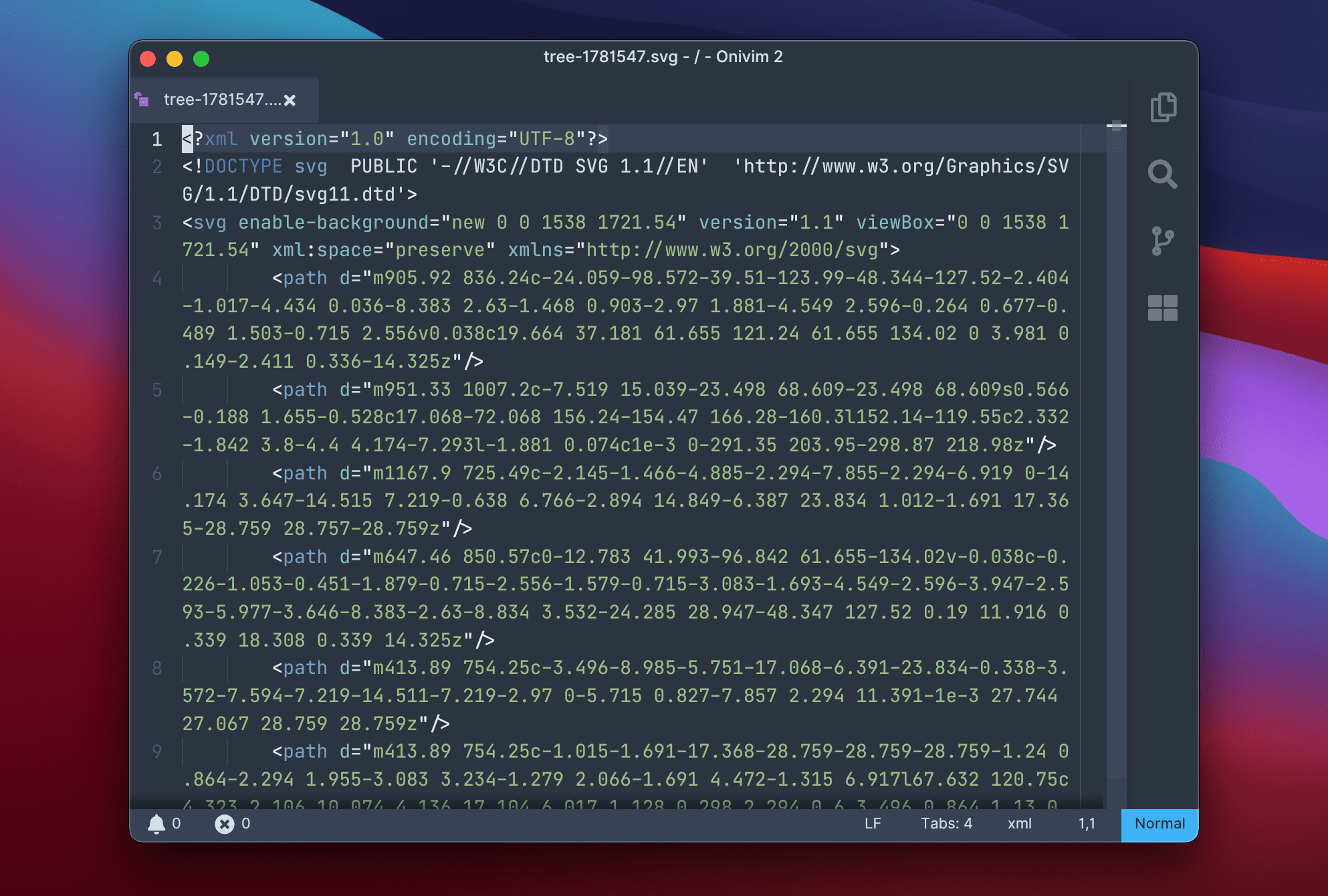
La grafica vettoriale scalabile non esiste davvero (una specie di). In realtà, non sono affatto una grafica o un'impressione, ma una sorta di Extensible Markup Language (XML). Per chi non lo sapesse, questo è un parente stretto dell'HTML ma privo di alcune delle sfaccettature di quel linguaggio (questi come tag predefiniti).

A titolo di confronto che potresti attualmente capire, prendi in considerazione come puoi creare stili applicando CSS. Questa è una cosa di cui parleremo in più a breve. In effetti, immagina questo CSS inserito in un wrapper di documenti che chiami semplicemente utilizzando una struttura e una costruzione di file regolari ( impression.svg , ad esempio).
È più corretto dire che poiché HTML presenta un framework per definire intestazioni, paragrafi, sezioni, elenchi ed extra, SVG fornisce il framework per determinare forme come cerchi e rettangoli. D'altra parte, questo anche adesso non dimostra perché abbiamo (e talvolta dobbiamo avere) il formato SVG. Parleremo di questo imminente.
Perché abbiamo SVG
Poco prima degli SVG, useresti i PNG per visualizzare la grafica. Le prime immagini sul World Wide Web potrebbero essere GIF, ma in standard, i PNG sono il formato di impressione dominante. La domanda non è così grande: "Perché abbiamo gli SVG?", Extra "Che cos'è l'assenza dei formati di immagine odierni che risolverà un SVG?" La risposta è: dinamismo.
Se guardi indietro ai principali formati di impressione del Web mondiale, due non sono mai veramente adatti alla grafica realizzata (JPEG e GIF). Questo lascia i PNG ad avere la pressione. Tuttavia, i PNG soffrono di un paio di difficoltà che sono ovvie solo ora per il sito Web di oggi:
- Sono statici, in quanto rendi l'immagine offline e la esporti in quel formato unico. Questo di solito significa che è abbastanza rigido.
- Per estensione, non puoi semplicemente alterare il "trucco" della grafica. A condizione che abbiamo una quantità di unità da generare e visualizzare, a volte dovrai adattarti ai "viewport" delle persone. Fai solo lo sforzo che desideri per creare tutte le dimensioni dell'emblema solo per i gadget desktop e per le celle principali che funzionano con i PNG.
- Anche se i PNG possono essere leggeri, è responsabilità del designer e del proprietario del sito fare in modo che l'ottimizzazione dell'impressione sicura occupi normalmente area. Un PNG potrebbe essere pesante, spesso circa un megabyte, senza la necessità di alcuna ottimizzazione.
Inoltre, i PNG hanno riempito l'elemento di una lacuna in un momento in cui c'erano un numero di selezioni che potevano fornire un'immagine di alta qualità sufficiente e significativa. A quel tempo, i CSS erano agli albori e non avevamo ancora il design, lo stile e lo scopo di avanzamento che abbiamo ora.
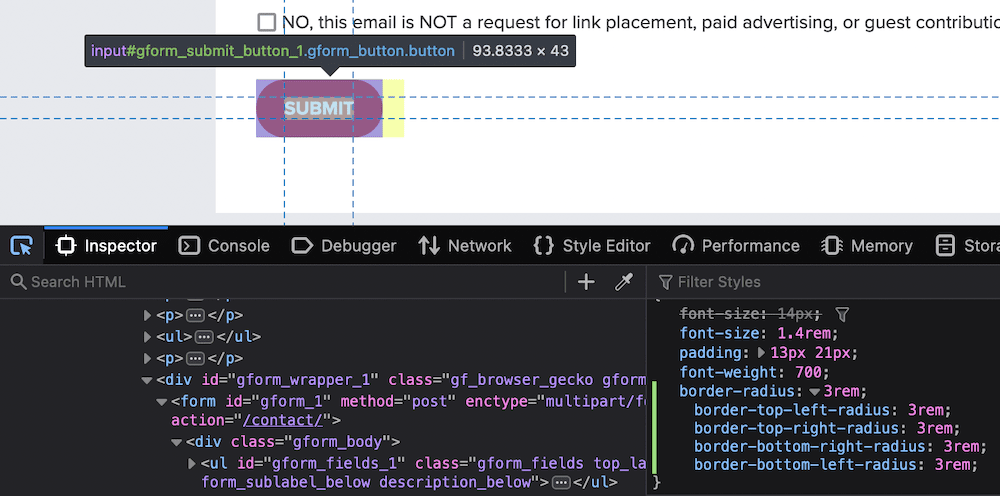
Ad esempio, siamo stati pronti per utilizzare le risorse border-radius causa del 2010. Ciò consente di delineare bordi arrotondati e persino cerchi. Lo vedrai in movimento sui pulsanti un buon affare:

Utilizzerai i CSS per creare progetti che possono ridimensionarsi e adattarsi al display, ma la grafica vettoriale scalabile può fare di più. In realtà, per farlo ora ti rivolgerai agli SVG invece che ai CSS, nonostante non siano entrambi un proiettile magico.
I professionisti della grafica vettoriale scalabile
Molto simile a ogni altra struttura dell'immagine, la grafica vettoriale scalabile non è eccezionale. Ci sono molti aspetti positivi, ovviamente:
- Un SVG corrisponde alle proporzioni di un dispositivo, in genere prive di qualsiasi ulteriore intervento sulla tua sezione. Questo riduce i tuoi progressi o il tempo di generazione.
- Il file coinvolto per un'immagine è piccolo, poiché avrai solo bisogno di un solo SVG. A differenza, un simbolo PNG richiede di offrire un paio di dimensioni e proporzioni diverse. Ciò richiede spazio sul server.
- Inoltre, gli SVG sono molto più performanti dei PNG, per il motivo che devi solo caricare un solo file con un costo di kilobyte. Quella quantità di documenti PNG potrebbe essere nei megabyte a seconda dell'alta qualità, della quantità e dell'ottimizzazione degli stessi.
A tutto tondo, puoi fare di più con gli SVG di quanto tu possa fare con qualsiasi altro formato di immagine. Sia uno sviluppatore che un grafico possono creare SVG, sia tramite codice che esportando uno sviluppo tipico da un'app di disegno dedicata. Poiché si collegano al miglioramento di Internet in modo molto più intenso, l'adozione sta aumentando.

Gli svantaggi della grafica vettoriale scalabile
Anche così, non tutte le piccole cose sono rosee. Gli SVG hanno comunque alcuni problemi di cui vorrai essere a conoscenza:
- L'innovazione tecnologica sta creando, al contrario della maggior parte delle altre aree principali di Internet. Dal momento che molte persone oggi sperano molto dalla grafica vettoriale scalabile, c'è un "vuoto" riguardo a ciò che puoi fare e ciò che vuoi fare.
- Sebbene l'assistenza SVG primaria sia offerta nella maggior parte dei browser, l'intero set di attributi anche ora non è disponibile a seconda del browser utilizzato. Ancora una volta, gli SVG hanno ulteriori probabili che non sono ma evidenti: abbiamo bisogno di una guida del browser molto migliore per operazioni più sviluppate per vedere di cosa è capace il formato.
- In alcune situazioni, potresti ottenere foto SVG meno precise o semplicemente sbagliate. Questo perché devi fare affidamento sul caricamento di un sito Web come speri. Se puoi provare a ricordare un momento in cui hai provato a ricaricare una pagina di rete a causa di problemi, immagina che ciò avvenga solo con le tue immagini SVG.
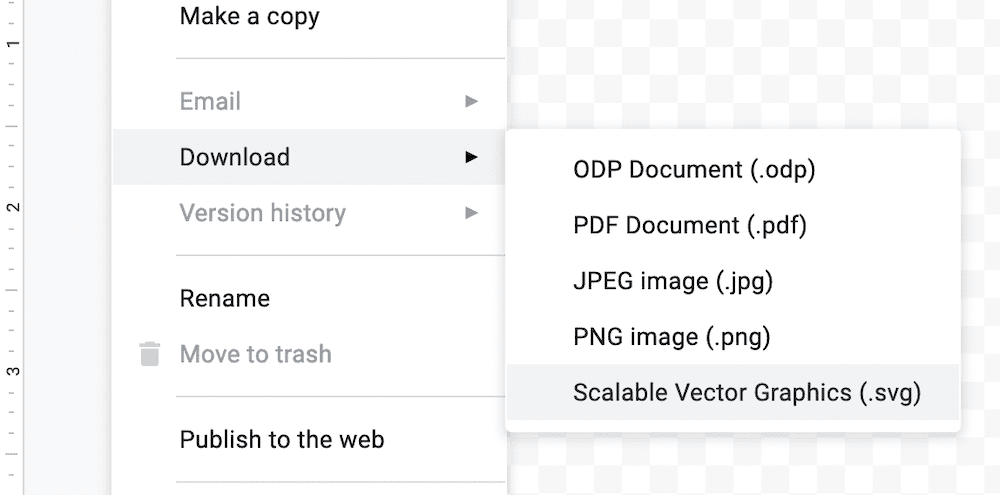
Diciamo anche che è più difficile sviluppare SVG senza alcuna comprensione del codice in alcune circostanze. C'è un aiuto molto maggiore nei corsi di grafica come Affinity Designer e Adobe Illustrator. C'è anche assistenza per l'esportazione SVG in app di questo tipo come Google Drawing:

Questo è un posto in aumento, ma continua a essere un po' più potente rispetto ad altri formati di immagine.
Nonostante questi aspetti negativi, puoi mitigarli. Indubbiamente, per un uso essenziale, puoi applicarli quasi subito. In realtà, WordPress presenta anche questo aiuto offerto una serie di metodi e analizzeremo questo futuro.
Come utilizzare gli SVG sul tuo sito Web WordPress
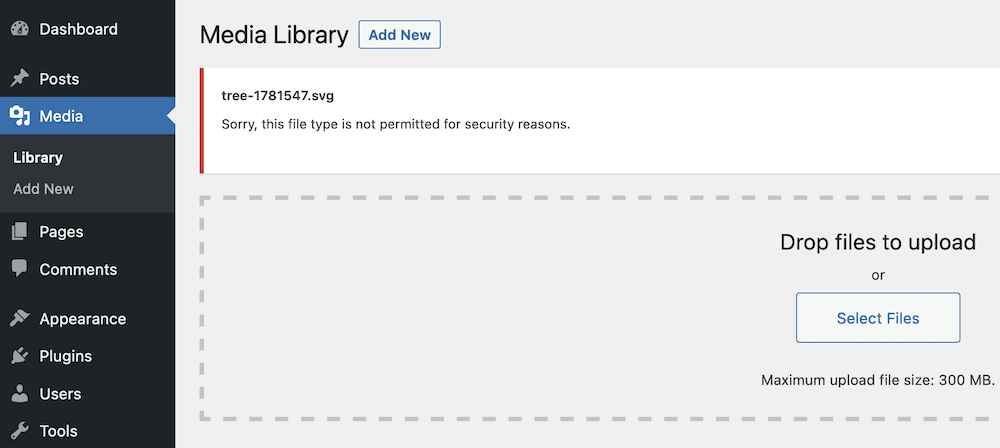
La cattiva notizia è che se vuoi caricare un SVG su WordPress senza che nessuno faccia il lavoro, non sarai attrezzato per farlo. Un particolare problema in eccesso con il recente aiuto per la grafica vettoriale scalabile è che WordPress non ti consente di caricare queste fotografie come di consueto per motivi di stabilità:

Le buone ragioni esulano dallo scopo di questo articolo. In modo limitato, poiché il formato SVG è un documento piuttosto che un'impressione reale, un utente malintenzionato potrebbe creare potenziali attacchi di scripting. Ciò significa che dovrai scoprire un'alternativa più sicura.
Altrove sul Web, troverai delle linee guida per aggiungere del codice al tuo file functions.php per potenziare i caricamenti SVG. Tuttavia, non passeremo attraverso questa mossa perché non possiamo garantire che sia sicura. In alternativa, puoi fare ciò che generalmente faresti con WordPress: passare a un plug-in. Sosteniamo l'Aiuto SVG:

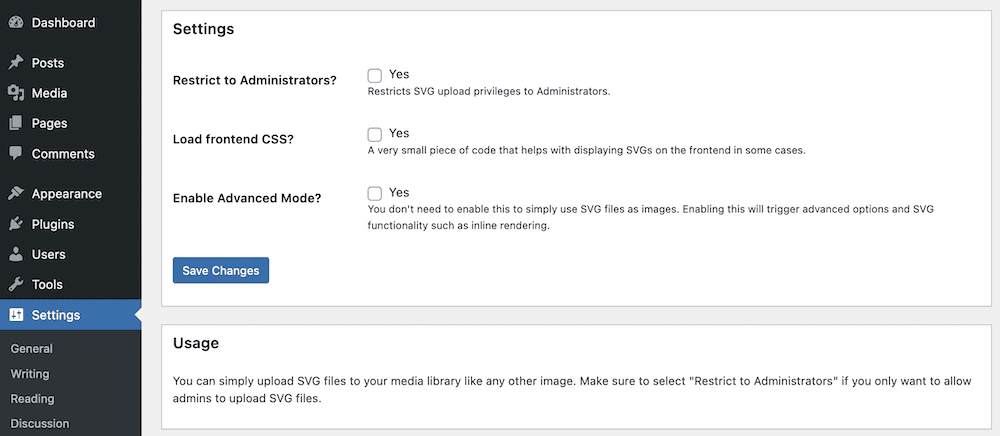
Non appena inserisci e attivi il plug-in, vai su Configurazioni> Guida SVG display solo in WordPress. Questo ti mostrerà un paio di schermate, ma devi solo spuntare il Limita agli amministratori? casella di controllo nel pannello Configurazioni.

Per impostazione predefinita, il plug-in consentirà a tutti gli utenti finali di aggiungere SVG. Queste potrebbero essere informazioni indesiderabili basate principalmente sui problemi di protezione intrinseci, ed è esattamente il motivo per cui WordPress non ti consente di aggiungere file di dati di quelle persone nella posizione iniziale. Tuttavia, se si seleziona questa casella, il plug-in vieterà l'aggiunta solo agli amministratori del sito Web, oltre a creare operazioni con SVG protetti come al solito.
In sintesi
Esistono molte strategie per esporre le foto sul sito Web e la maggior parte delle persone oggi non ci pensa due volte alla struttura che utilizza. Anche così, se ti prendi il tempo per adattare la struttura alle necessità, ti ritroverai assente con illustrazioni o foto dettagliate e nitide che sembrano sorprendenti su tutti gli schermi.
Oltre a questo contenuto, abbiamo a disposizione un sacco di informazioni sulla grafica vettoriale scalabile. Utilizzerai i CSS per adattare l'impressione alle tue esigenze e l'ambito di manipolazione è molto più ampio di PNG e JPEG. Inoltre, sono leggeri, quindi ideali per schermi più piccoli e connessioni Web deboli.
Vuoi utilizzare la grafica vettoriale scalabile sulla tua pagina web e, in tal caso, questo post ti aiuterà? Facci sapere nel segmento delle recensioni sotto!
Valutazione del credito dell'immagine: GDJ.
