Informacje dotyczące struktury wycisków w skalowalnej grafice wektorowej (SVG)
Opublikowany: 2022-04-04Jest tylko jedna część sieci, od której po prostu nie możesz uciec: wizualizacje. Na początku istnienia sieci była to wymagająca, tylko tekstowa sprawa. Z drugiej strony mamy teraz dedykowane formaty obrazu, które pomogą nam pokazać wyraźne obrazy. Struktura Scalable Vector Graphics (SVG) to jeden z najnowszych i najbardziej elastycznych oferowanych rodzajów.
O wiele więcej zdradzimy później, ale SVG to zbiór szczegółów, który przedstawia się jako obraz na końcu wejścia. Oznacza to, że możesz użyć kaskadowych arkuszy stylów (CSS) do manipulowania obrazem. Co więcej, możesz zmienić jego rozmiar w razie potrzeby bez konieczności utraty wysokiej jakości.
W tym artykule zamierzamy przekazać więcej informacji o skalowalnej grafice wektorowej i o tym, jak mogą one Cię wspierać. Omówimy również, jak je umieścić w witrynie WordPress.
Szybki podkład do najbardziej rozpowszechnionych formatów wyświetleń w sieci Web
Zanim przejdziemy do SVG i jak z nich korzystać, warto porozmawiać o kluczowych formatach obrazu, których używamy w Internecie. Należy pamiętać o 3:
- Wspólna Grupa Władz Fotograficznych (JPEG). Jak wskazuje tytuł, jeśli chcesz wyświetlać zdjęcia zrobione aparatem elektronicznym, jest to konstrukcja dla Ciebie.
- Przenośna grafika sieciowa (PNG). Będziesz chciał użyć struktury PNG, aby pokazać każdą wyprodukowaną grafikę, taką jak ludzie z Adobe Illustrator.
- Format wymiany grafiki (GIF). Hej, każda osoba lubi zabawne fragmenty programów telewizyjnych, które można wykorzystać jako odpowiedź w mediach społecznościowych! GIF to najlepszy format grafiki animowanej, którą można również przenosić.
Chociaż niektórzy wybiorą niezależnie od tego, jaką strukturę lubią, nie jest to wyjątkowa technika. Na przykład, jeśli zdecydujesz się na tworzenie każdego GIF-a z obrazem, zobaczysz astronomiczne wymiary pliku i kiepską jakość grafiki. W przeciwieństwie do tego, nie będziesz chciał używać JPEGS do grafiki, głównie dlatego, że PNG jest bardziej wyjątkową strukturą.
Czym jest struktura skalowalnej grafiki wektorowej
Będziesz chciał z nami wytrzymać w tej części, ponieważ w niektórych obszarach będziemy się komplikować. Również myśl o SVG może być kłopotliwa.
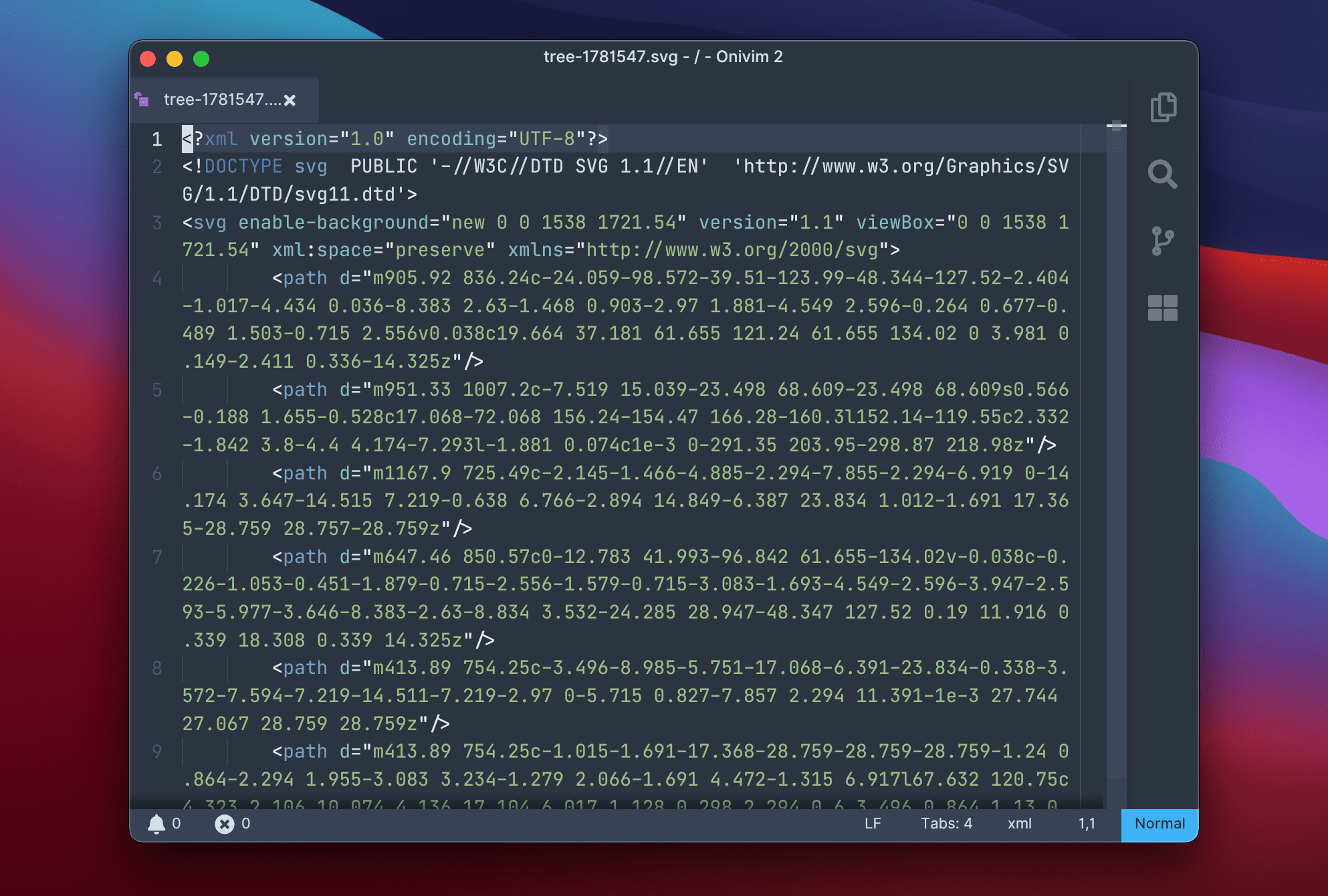
Skalowalna grafika wektorowa naprawdę nie istnieje (tak jakby). W rzeczywistości nie są one wcale grafiką ani wrażeniem, ale rodzajem Extensible Markup Language (XML). Dla nieświadomych jest to bliski brat HTML, ale pozbawiony niektórych aspektów tego języka (są to predefiniowane znaczniki).

Dla porównania, które możesz obecnie zrozumieć, weź pod uwagę, jak tworzyć style przy użyciu CSS. O tym porozmawiamy wkrótce. W efekcie wyobraź sobie, że ten kod CSS jest wtopiony w opakowanie dokumentów, które po prostu wywołujesz, korzystając ze zwykłej struktury i konstrukcji pliku (na przykład impression.svg ).
Bardziej poprawne jest stwierdzenie, że skoro HTML przedstawia strukturę do definiowania nagłówków, akapitów, sekcji, list i innych elementów, SVG dostarcza strukturę do określania kształtów takich jak koła i prostokąty. Z drugiej strony, to nawet teraz nie pokazuje, dlaczego mamy (a czasami musimy mieć) format SVG. Porozmawiamy o tym nadchodzącym.
Dlaczego mamy pliki SVG
Tuż przed SVG używałbyś PNG do wyświetlania grafiki. Wczesne obrazy w sieci WWW mogły być GIF-ami, ale w standardzie dominującym formatem impresji są PNG. Zapytanie nie jest tak duże: „Dlaczego mamy SVG?”, dodatkowe „Co to za brak obecnych formatów graficznych, które SVG rozwiąże?” Odpowiedź brzmi: dynamizm.
Jeśli spojrzysz z powrotem na kluczowe formaty wyświetleń na całym świecie, dwa nigdy nie są w stanie obsłużyć stworzonej grafiki (JPEG i GIF). Pozostawia to PNG, aby uzyskać presję. Jednak pliki PNG mają kilka trudności, które są widoczne dopiero teraz dla dzisiejszej witryny internetowej:
- Są statyczne, ponieważ tworzysz obraz w trybie offline i eksportujesz go jako ten unikalny format. Zwykle oznacza to, że jest dość sztywny.
- Co za tym idzie, po prostu nie możesz zmienić „makijażu” grafiki. Zakładając, że mamy liczbę jednostek do wygenerowania i wyświetlenia, czasami będziesz musiał dostosować się do „obszarów ekranu” ludzi. Po prostu podejmij wysiłek, aby stworzyć wszystkie wymiary emblematu tylko dla gadżetów pulpitu i głównych komórek pracujących z plikami PNG.
- Mimo że pliki PNG mogą być lekkie, projektant i właściciel witryny są odpowiedzialni za zapewnienie, że optymalizacja wyświetleń zajmuje zwykle obszar. PNG może być ciężki, często około megabajta, bez potrzeby jakiejkolwiek optymalizacji.
Co więcej, pliki PNG wypełniły element luki w czasie, gdy istniało wiele selekcji, które mogłyby zapewnić wystarczająco wysoką jakość obrazu. W tamtym czasie CSS był w powijakach, a my nie mieliśmy jeszcze takiego projektu, stylu i zakresu zaawansowania, jaki mamy teraz.
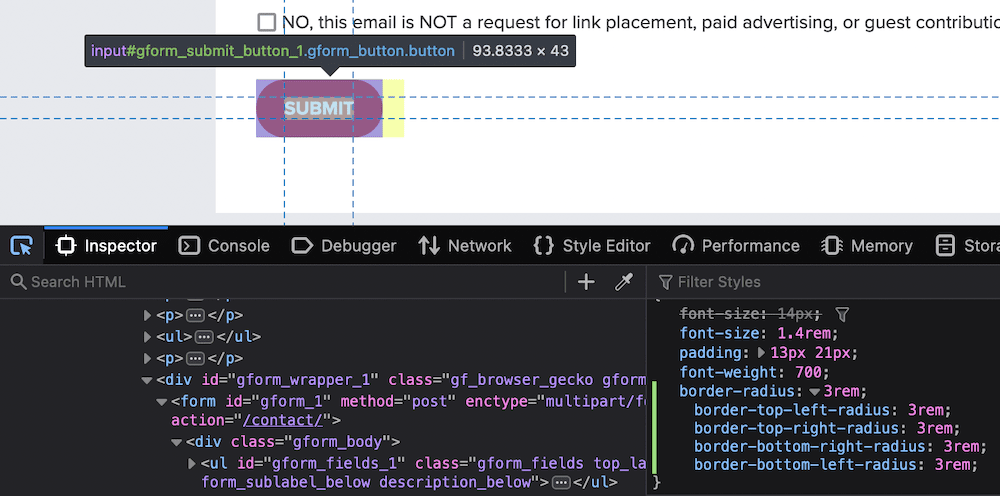
Na przykład byliśmy gotowi do użycia zasobów border-radius tylko ze względu na fakt, że 2010. Pozwala to zarysować zaokrąglone krawędzie, a nawet okręgi. Zobaczysz to w ruchu na przyciskach:

Będziesz używać CSS do tworzenia projektów, które można skalować i dostosowywać do wyświetlacza, ale skalowalna grafika wektorowa może zrobić więcej. W rzeczywistości zwrócisz się teraz do SVG zamiast CSS, aby to zrobić, pomimo faktu, że nie są one jednocześnie magiczną kulą.
Specjaliści od skalowalnej grafiki wektorowej
Skalowalna grafika wektorowa nie jest świetna, podobnie jak każda inna struktura obrazu. Jest wiele pozytywów kursu studiów:
- SVG dopasowuje się do proporcji urządzenia, zwykle pozbawione jakiejkolwiek jeszcze większej ingerencji w twoją sekcję. To skróci twój postęp lub czas generacji.
- Zaangażowany plik obrazu jest niewielki, ponieważ potrzebujesz tylko jednego SVG. W odróżnieniu od tego symbol PNG wymaga oferowania kilku różnych rozmiarów i proporcji. Wymaga to miejsca na serwerze.
- Co więcej, pliki SVG są znacznie wydajniejsze niż pliki PNG, ponieważ wystarczy załadować tylko jeden plik po naładowaniu kilobajtów. Ta oferta dokumentów PNG może być w megabajtach, w zależności od ich wysokiej jakości, ilości i optymalizacji.
Ogólnie rzecz biorąc, możesz zrobić więcej z plikami SVG niż z jakimkolwiek innym formatem obrazu. Zarówno programista, jak i grafik mogą tworzyć SVG – zarówno za pomocą kodu, jak i eksportując typowy program z dedykowanej aplikacji do rysowania. Ponieważ znacznie silniej wiążą się z ulepszaniem Internetu, adopcja się nasila.

Wady skalowalnej grafiki wektorowej
Mimo to nie wszystko jest różowe. Mimo to pliki SVG mają pewne problemy, o których będziesz chciał się zapoznać:
- Tworzy się innowacja technologiczna, w przeciwieństwie do większości innych podstawowych obszarów internetowych. Ponieważ wiele osób ma dziś nadzieję, że Scalable Vector Graphics ma duże znaczenie, istnieje „luka” dotycząca tego, co możesz zrobić i co chcesz zrobić.
- Chociaż podstawowa pomoc SVG jest oferowana w większości przeglądarek, cały zestaw atrybutów nawet teraz nie jest dostępny w zależności od używanej przeglądarki. Ponownie, formaty SVG mają dodatkowe prawdopodobieństwo, które nie jest, ale oczywiste: potrzebujemy znacznie lepszych wskazówek dla przeglądarek, aby uzyskać bardziej rozwinięte operacje, aby zobaczyć, do czego zdolny jest format.
- W niektórych sytuacjach możesz uzyskać zdjęcia SVG, które są mniej precyzyjne lub zwyczajnie źle szukają. Dzieje się tak, ponieważ musisz polegać na ładowaniu strony internetowej, jak chcesz. Jeśli możesz spróbować zapamiętać czas, w którym doświadczyłeś ponownego załadowania strony sieciowej z powodu problemów, wyobraź sobie, że ma to miejsce tylko ze swoimi obrazami SVG.
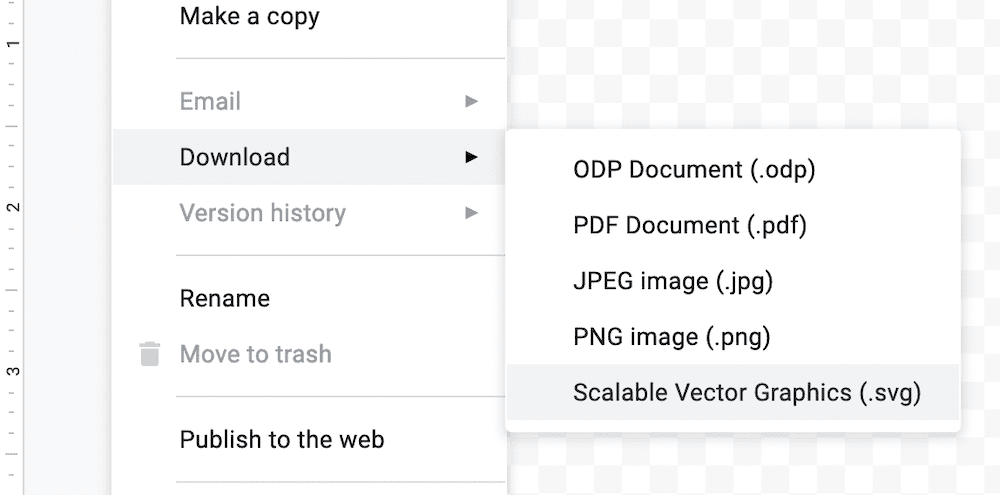
Powiedzielibyśmy również, że w niektórych okolicznościach trudniej jest tworzyć SVG bez zrozumienia kodu. Dużo większą pomoc można znaleźć w kursach graficznych, takich jak Affinity Designer i Adobe Illustrator. Istnieje również pomoc w eksporcie SVG w aplikacjach takich jak Google Drawing:

Jest to coraz częstsze miejsce, ale w przeciwieństwie do innych formatów graficznych nadal jest nieco mocniejsze.
Pomimo tych wad, możesz je złagodzić. Niewątpliwie do podstawowego użytku można je nakładać niemal od razu. W rzeczywistości WordPress przedstawia nawet tę pomoc oferowaną na wiele sposobów, a my zajmiemy się tą przyszłością.
Jak korzystać z SVG w witrynie WordPress?
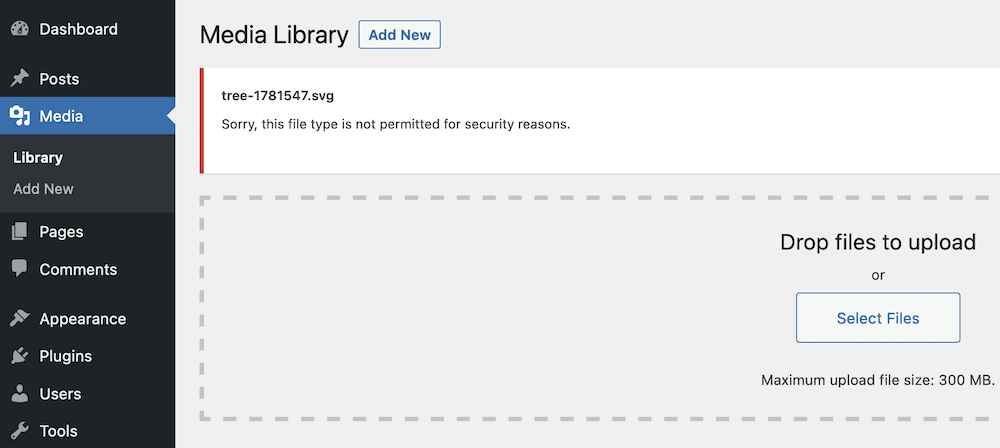
Zła wiadomość jest taka, że jeśli chcesz przesłać SVG do WordPressa bez wykonywania pracy, nie będziesz do tego przygotowany. Jednym ze szczególnych nadmiernych problemów z niedawną pomocą w zakresie skalowalnej grafiki wektorowej jest to, że WordPress nie pozwala na normalne przesyłanie tych zdjęć ze względu na stabilność:

Dobre powody wykraczają poza zakres tego opisu. Ograniczone, ponieważ format SVG jest dokumentem, a nie faktycznym wrażeniem, złośliwy użytkownik może stworzyć potencjalne ataki skryptowe. Oznacza to, że będziesz musiał znaleźć bezpieczniejszą alternatywę.
W innym miejscu w sieci znajdziesz wskazówki, jak dodać kod do pliku functions.php, aby umożliwić przesyłanie SVG. Nie zamierzamy jednak przechodzić przez ten ruch, ponieważ nie możemy zapewnić, że jest bezpieczny. Alternatywnie możesz zrobić to, co zwykle robisz z WordPress: przełącz się na wtyczkę. Popieramy Pomoc SVG:

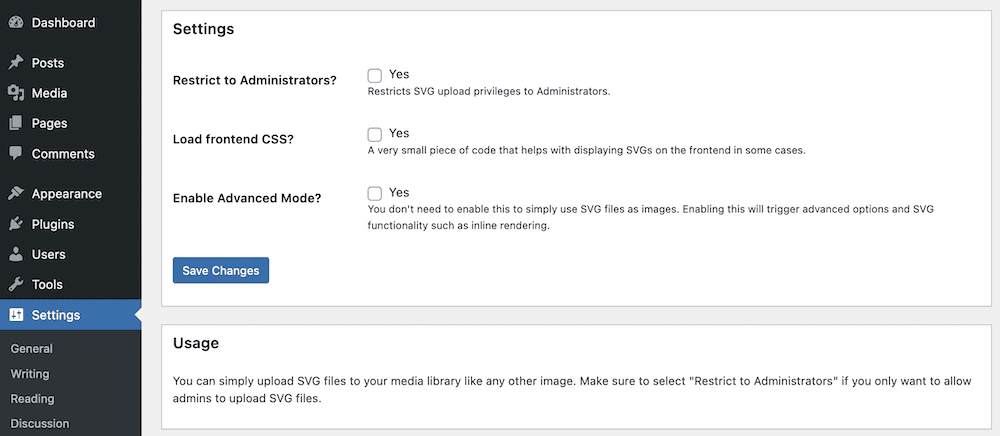
Jak tylko włożysz i aktywujesz wtyczkę, przejdź do ekranu Konfiguracje> Wskazówki SVG tylko w WordPress. Spowoduje to wyświetlenie kilku ekranów, ale wystarczy zaznaczyć opcję Ograniczyć dla administratorów? pole wyboru w panelu Konfiguracje.

Domyślnie wtyczka umożliwi wszystkim użytkownikom końcowym dodawanie plików SVG. Może to być niepożądana informacja oparta głównie na nieodłącznych problemach z ochroną i właśnie dlatego WordPress nie pozwala na dodawanie tych plików danych osób w początkowej lokalizacji. Niemniej jednak, jeśli zaznaczysz to pole, wtyczka zabroni tylko dodawania do administratorów strony internetowej, wraz z tworzeniem pracy z plikami SVG, dodatkowo chronionymi jak zwykle.
W podsumowaniu
Istnieje wiele strategii wystawiania zdjęć na stronie internetowej, a większość ludzi nie zastanawia się dwa razy nad strukturą, której używają. Mimo to, jeśli poświęcisz trochę czasu, aby dopasować strukturę do potrzeb, będziesz nieobecny z dogłębnymi i wyraźnymi ilustracjami lub zdjęciami, które wyglądają niesamowicie na wszystkich ekranach.
Oprócz tego mamy dostępne mnóstwo faktów na temat Skalowalnej Grafiki Wektorowej. Użyjesz CSS, aby dostosować wrażenie do swoich wymagań, a zakres manipulacji jest znacznie większy niż w przypadku plików PNG i JPEG. Ponadto są lekkie – więc najlepiej nadają się do mniejszych ekranów i słabych połączeń internetowych.
Czy chcesz używać skalowalnej grafiki wektorowej na swojej stronie internetowej, a jeśli tak, czy ta wiadomość Ci pomoże? Daj nam znać w segmencie recenzji poniżej!
Ocena zdolności kredytowej obrazu: GDJ.
