Ölçeklenebilir Vektör Grafikleri (SVG) Gösterim Yapısına İlişkin Bilgi
Yayınlanan: 2022-04-04Web'in kaçamayacağınız tek bir parçası var: görseller. İnternetin ilk zamanlarında, talepkar, salt metin içeren bir işti. Öte yandan, artık net görseller göstermemize yardımcı olmak için resim formatlarını ayırdık. Ölçeklenebilir Vektör Grafikleri (SVG) yapısı, sunulan en son ve en esnek türlerden biridir.
Daha sonra çok daha fazlasını açıklayacağız, ancak bir SVG, giriş ucunda bir resim olarak sunulan bir ayrıntılar koleksiyonudur. Bu, görüntüyü işlemek için Basamaklı Stil Sayfalarını (CSS) kullanabileceğiniz anlamına gelir. Üstelik, yüksek kalitede bir kayba gerek kalmadan gerektiği gibi yeniden boyutlandırabilirsiniz.
Bu makale için, Ölçeklenebilir Vektör Grafikleri ve sizi nasıl destekleyebilecekleri hakkında daha fazla iletişim kuracağız. Bunları WordPress web sitenize nasıl dahil edeceğinizi de tartışacağız.
En Yaygın Web Gösterim Formatlarında Hızlı Bir Astar
SVG'lere ve bunların nasıl kullanılacağına geçmeden hemen önce, internet için kullandığımız temel resim formatlarından bahsetmeye değer. Dikkat edilmesi gereken 3 tane var:
- Ortak Fotoğraf Otoriteleri Grubu (JPEG). Başlıktan da anlaşılacağı gibi, elektronik kamera ile çekilmiş fotoğrafları görüntülemek istiyorsanız, bu yapı tam size göre.
- Taşınabilir Ağ Grafikleri (PNG). Üretilen herhangi bir grafiği sergilemek için PNG yapısını kullanmak isteyeceksiniz, bunlar Adobe Illustrator'dan gelen kişilerdir.
- Grafik Değişim Formatı (GIF). Hey, herkes sosyal medyada yanıt olarak kullanmak için TV şovlarının eğlenceli kliplerini sever! GIF, aynı zamanda taşınabilir olan animasyonlu grafikler için en iyi formattır.
Bazıları hangi yapıyı sevdiklerine bakılmaksızın seçecek olsa da, bu istisnai bir teknik olmayacak. Örnek olarak, her bir görüntüyü GIF yapmayı seçerseniz, astronomik dosya boyutları ve düşük kaliteli görseller görebilirsiniz. Buna karşılık, esas olarak PNG daha istisnai bir yapı olduğu için, grafikler için JPEGS kullanmak istemeyeceksiniz.
Ölçeklenebilir Vektör Grafik Yapısı Nedir?
Bazı alanlarda karmaşıklaşacağımız için bu bölümde bizimle birlikte olmak isteyeceksiniz. Ayrıca, SVG'lerin düşüncesi kafa karıştırıcı olabilir.
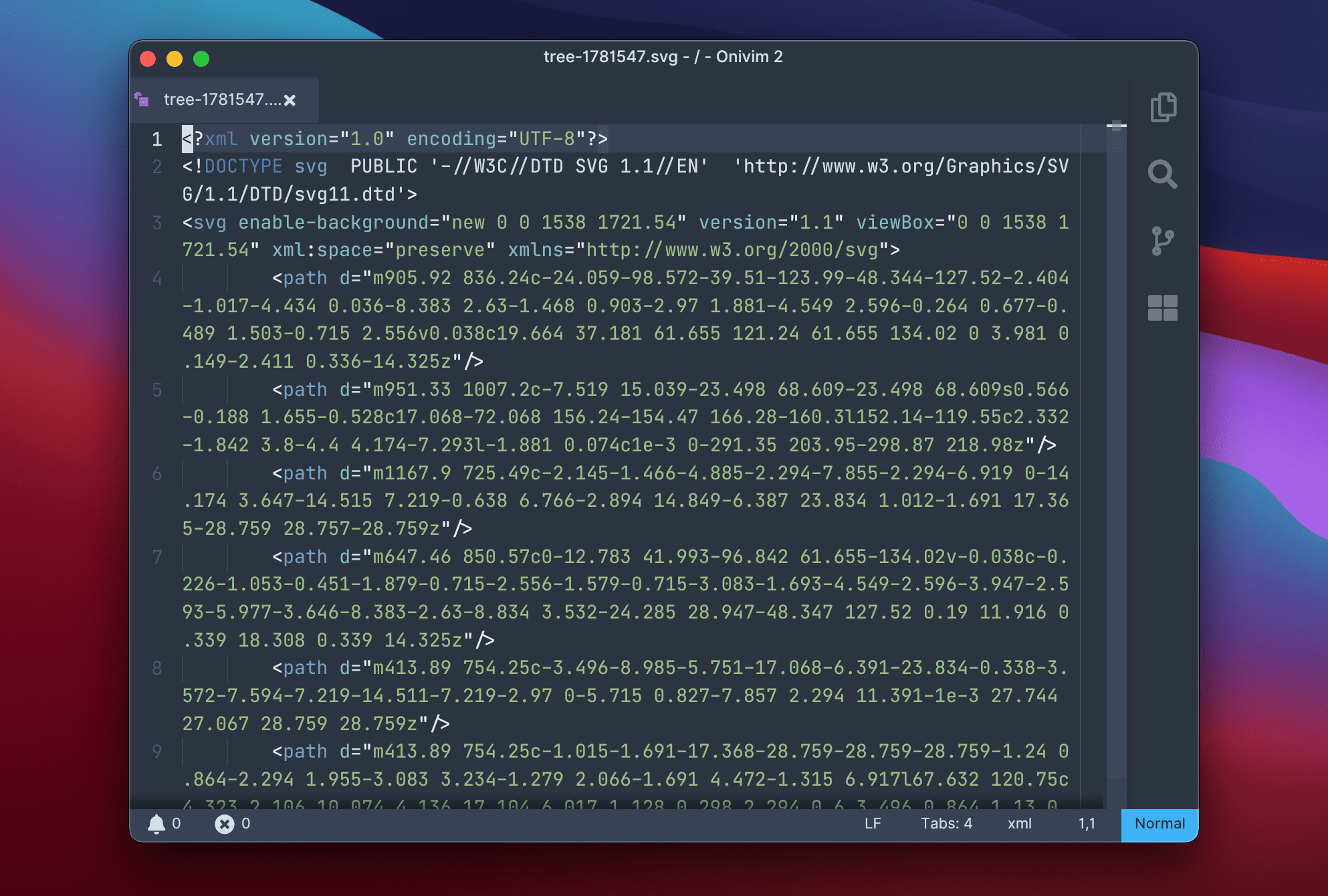
Ölçeklenebilir Vektör Grafikleri gerçekten mevcut değil (bir tür). Gerçekte, bunlar bir grafik veya izlenim değil, bir tür Genişletilebilir İşaretleme Dili (XML). Farkında olmayanlar için bu, HTML'nin yakın bir kardeşidir, ancak o dilin bazı yönlerinden yoksundur (bunlar önceden tanımlanmış etiketlerdir).

Şu anda anlayabileceğiniz bir karşılaştırma olarak, CSS uygulayarak stilleri nasıl oluşturabileceğinizi göz önünde bulundurun. Bu, birazdan fazladan konuşacağımız bir şey. Etkili bir şekilde, bu CSS'nin normal bir dosya yapısı ve yapısından (örneğin, gösterim.svg ) yararlanarak basitçe adlandırdığınız bir belge sarmalayıcıda pişirildiğini hayal edin.
HTML başlıkları, paragrafları, bölümleri, listeleri ve daha fazlasını tanımlamak için bir çerçeve sunduğundan, SVG'nin bu tür şekilleri daire ve dikdörtgen olarak belirlemek için çerçeve sağladığını söylemek daha doğrudur. Öte yandan, bu şimdi bile neden SVG formatına sahip olduğumuzu (ve bazen olması gerektiğini) göstermiyor. Bu gelecek hakkında konuşacağız.
Neden SVG'lerimiz Var?
SVG'lerden hemen önce, grafikleri görüntülemek için PNG'leri kullanırdınız. Dünya çapında web'deki ilk resimler GIF olabilir, ancak standart olarak PNG'ler baskın gösterim biçimidir. Sorgu çok fazla değil: “Neden SVG'lerimiz var?”, ekstra “Bir SVG'nin çözeceği günümüz resim biçimlerinin eksikliği nedir?” Cevap: dinamizm.
Dünya çapındaki önemli web gösterim biçimlerine bir göz atarsanız, ikisi hiçbir zaman oluşturulmuş grafiklere tam olarak uymaz (JPEG ve GIF). Bu, baskıyı almak için PNG'leri bırakır. Bununla birlikte, PNG'ler, yalnızca günümüz web sitesi için artık bariz olan birkaç zorlukla karşı karşıyadır:
- Statiktirler, görüntüyü çevrimdışı yapar ve bu benzersiz biçim olarak dışa aktarırsınız. Bu genellikle oldukça katı olduğu anlamına gelir.
- Ek olarak, grafiğin 'yapısını' değiştiremezsiniz. Üretilecek ve görüntülenecek bir miktar birimimiz olduğu sürece, bazen insanların 'görüntü pencerelerine' uyum sağlamanız gerekecektir. PNG'lerle çalışan masaüstü ve ana hücre aygıtları için tüm amblem boyutlarını oluşturmak için istediğiniz çabayı gösterin.
- PNG'ler hafif olabilse de, izlenim optimizasyonunun normalde alan kapladığından emin olmak tasarımcının ve site sahibinin sorumluluğundadır. Bir PNG, herhangi bir optimizasyona ihtiyaç duymadan, genellikle bir megabayt kadar ağır olabilir.
Ayrıca, PNG'ler, önemli ölçüde yeterli bir yüksek görüntü kalitesi sağlayabilecek çok sayıda seçimin olduğu bir zamanda bir boşluğu doldurdu. O zamanlar CSS emekleme dönemindeydi ve şu anda sahip olduğumuz tasarım, stil ve ilerleme kapsamına henüz sahip değildik.
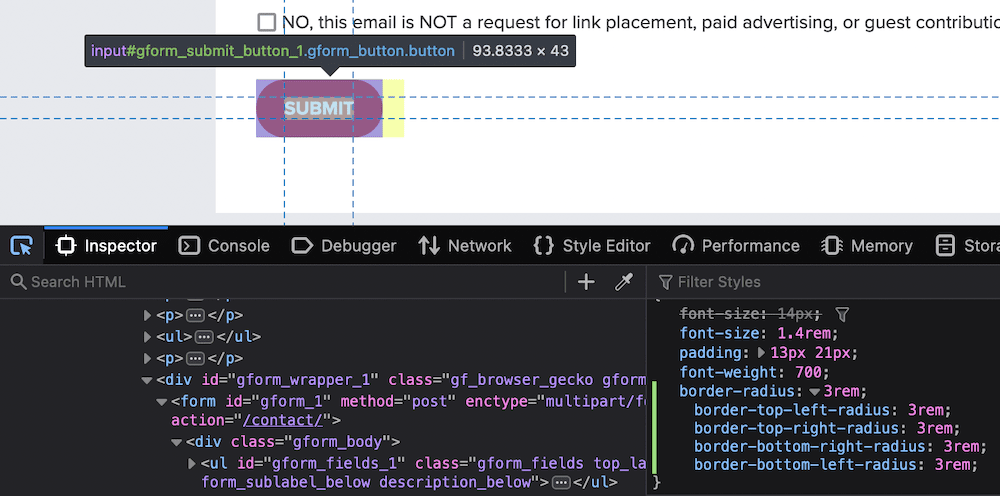
Örneğin, 2010 gerçeğinden dolayı sadece border-radius varlıklarını kullanmaya hazırdık. Bu, yuvarlak kenarları ve hatta daireleri çizmenizi sağlar. Düğmelerde hareket halinde olduğunu göreceksiniz:

Ekrana ölçeklenebilen ve uyarlanabilen tasarımlar yapmak için CSS kullanacaksınız, ancak Ölçeklenebilir Vektör Grafikleri ek yapabilir. Aslında, her ikisi de sihirli değnek olmasalar da, bunu yapmak için şimdi CSS yerine SVG'lere başvuracaksınız.
Ölçeklenebilir Vektör Grafiklerinin Profesyonelleri
Birbirine çok benzeyen resim yapısı, Ölçeklenebilir Vektör Grafikleri harika değil. Çalışma kursunun birçok pozitif yönü var:
- Bir SVG, bir cihazın oranlarıyla eşleşir ve genellikle bölümünüze daha fazla müdahaleden yoksundur. Bu, ilerlemenizi veya üretim sürenizi kısaltır.
- Yalnızca bir SVG'ye ihtiyacınız olacağından, bir resim için ilgili dosya azdır. Farklı olarak, bir PNG sembolü birkaç farklı boyut ve orantı sunmayı talep eder. Bu, sunucu alanı gerektirir.
- Çok daha fazla SVG, PNG'lerden çok daha performanslıdır, çünkü kilobaytlık bir ücret karşılığında yalnızca bir dosya yüklemeniz yeterlidir. PNG belgelerinin bu anlaşması, bunların yüksek kalitesine, miktarına ve optimizasyonuna bağlı olarak megabaytlarda olabilir.
Genel olarak, SVG'lerle diğer görüntü formatlarından daha fazlasını yapabilirsiniz. Hem geliştirici hem de grafik tasarımcı, hem kod yoluyla hem de özel bir çizim uygulamasından tipik bir geliştirmeyi dışa aktararak SVG'ler oluşturabilir. İnternetin geliştirilmesine çok daha dikkatli bağlandıkları için, benimseme artıyor.

Ölçeklenebilir Vektör Grafiklerinin Dezavantajları
Öyle olsa bile, her küçük şey pembe değildir. Yine de SVG'lerin bilgi sahibi olmak isteyeceğiniz bazı sorunları vardır:
- Teknolojik yenilik, diğer temel internet alanlarının çoğunun aksine yaratıyor. Bugün birçok insan Ölçeklenebilir Vektör Grafiklerinden çok şey umduğundan, neler yapabileceğiniz ve ne yapmak istediğiniz konusunda bir 'boşluk' var.
- Çoğu tarayıcıda birincil SVG yardımı sunulsa da, kullandığınız tarayıcıya bağlı olarak ayarlanan özniteliğin tamamı şimdi bile mevcut değildir. Yine, SVG'lerin, ancak belirgin olmayan ek olasılıkları vardır: Formatın neler yapabileceğini görmek için daha gelişmiş operasyonlar için çok daha iyi tarayıcı rehberliğine ihtiyacımız var.
- Bazı durumlarda, SVG fotoğraflarının daha az kesin veya açıkça yanlış arama olduğunu elde edebilirsiniz. Bunun nedeni, umduğunuz gibi yüklenen bir web sitesine güvenmeniz gerektiğidir. Sorunlar nedeniyle bir net sayfasını yeniden yüklemek için deneyimlediğiniz bir yeri hatırlamaya çalışabilirseniz, bunun sadece SVG resimlerinizle gerçekleştiğini hayal edin.
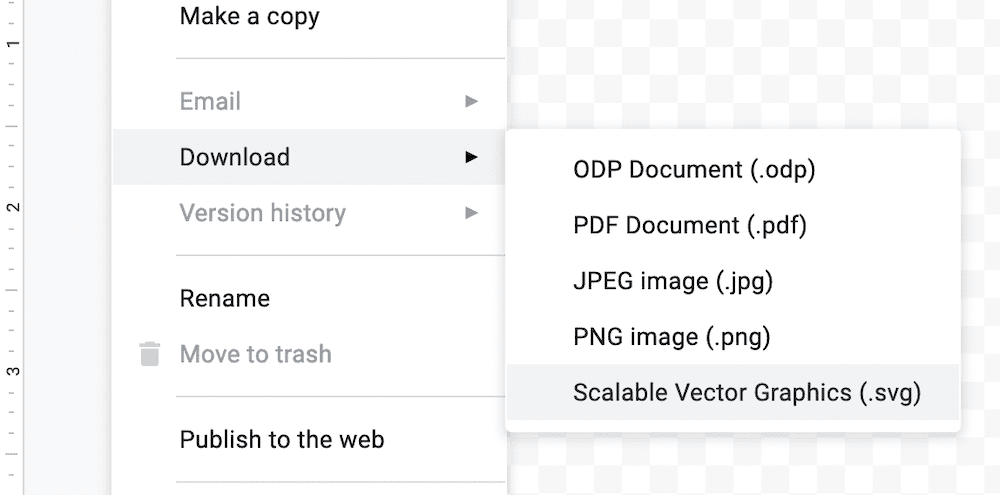
Ayrıca, bazı durumlarda kodlama anlayışı olmayan SVG'ler geliştirmenin daha zor olduğunu da söyleyebiliriz. Affinity Designer ve Adobe Illustrator gibi grafik kurslarında çok daha fazla yardım var. Ayrıca, Google Çizim gibi bu tür uygulamalarda SVG dışa aktarma desteği de vardır:

Bu artan bir yer, ancak diğer görüntü formatlarının aksine biraz güçlenmeye devam ediyor.
Bu olumsuzluklara rağmen, onlara karşı azaltabilirsiniz. Kuşkusuz, temel kullanım için bunları neredeyse hemen uygulayabilirsiniz. Gerçekte, WordPress bir dizi yöntem sunan bu yardımı bile sunuyor ve biz bu geleceği gözden geçireceğiz.
WordPress Web Sitenizde SVG'ler Nasıl Kullanılır?
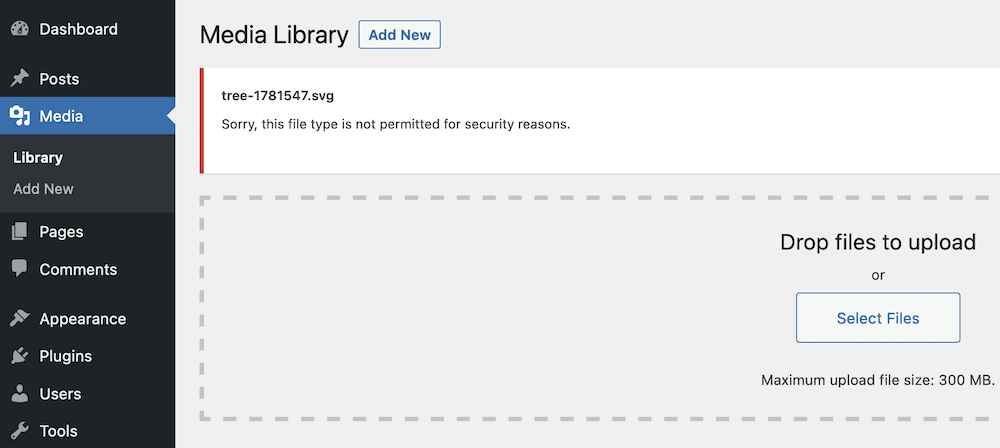
Kötü haber şu ki, herhangi bir işi yapmadan WordPress'e bir SVG yüklemek istiyorsanız, donanımlı olmayacaksınız. En son Ölçeklenebilir Vektör Grafikleri yardımı ile ilgili özel bir aşırı sorun, WordPress'in kararlılık nedenleriyle bu fotoğrafları normal şekilde yüklemenize izin vermemesidir:

İyi nedenler bu yazının kapsamı dışındadır. Sınırlı olarak, SVG formatı gerçek bir izlenimden biraz daha fazla bir belge olduğundan, kötü niyetli bir kullanıcı olası komut dosyası saldırılarında oluşturabilir. Bunun anlamı, daha güvenli bir alternatif keşfetmeniz gerekecek.
Web'in başka bir yerinde, SVG yüklemelerini güçlendirmek için Ability.php dosyanıza bazı kodlar eklemek için yönergeleri gözden geçireceksiniz. Ancak, güvenli olduğundan emin olamadığımız için bu hamleyi gerçekleştirmeyeceğiz. Alternatif olarak, WordPress ile genel olarak yaptığınız şeyi yapabilirsiniz: bir eklentiye geçin. SVG Help'i onaylıyoruz:

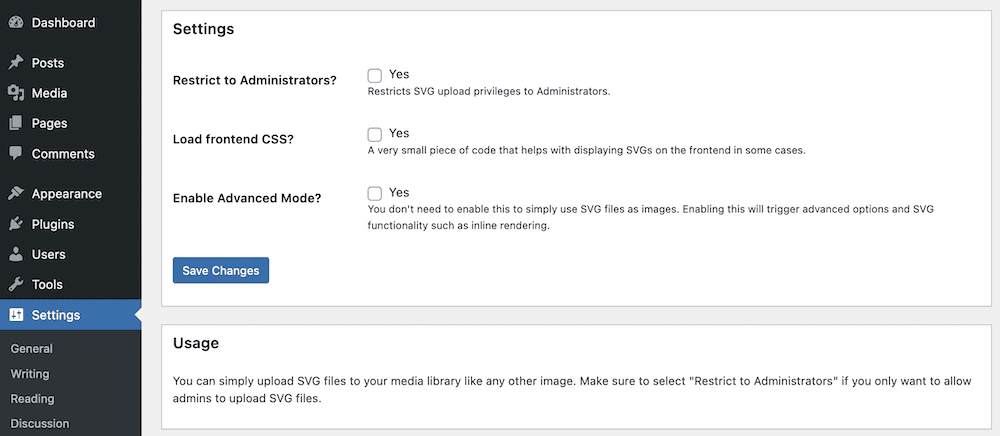
Eklentiyi yerleştirip etkinleştirir etkinleştirmez, yalnızca WordPress'te Yapılandırmalar > SVG Kılavuzu ekranına gidin. Bu size birkaç ekran gösterecek, ancak yalnızca Yöneticilerle Kısıtla'yı işaretlemeniz mi gerekiyor? Yapılandırmalar panelindeki onay kutusu.

Varsayılan olarak eklenti, tüm son kullanıcıların SVG eklemesini sağlar. Bu, çoğunlukla doğal koruma sorunlarına dayanan istenmeyen bilgiler olabilir ve WordPress'in bu kişilerin veri dosyalarını ilk konuma eklemenize tam olarak neden izin vermemesinin nedeni budur. Bununla birlikte, bu kutuyu işaretlerseniz, eklenti, normal olarak ek korumalı SVG'ler oluşturmanın yanı sıra, yalnızca web sitesi yöneticilerine eklemeyi yasaklayacaktır.
Özetle
Web sitesinde fotoğraf sergilemek için pek çok strateji var ve günümüzde çoğu insan kullandıkları yapı hakkında iki kez düşünmüyor. Buna rağmen, yapıyı ihtiyaca uydurmak için zaman ayırırsanız, tüm ekranlarda harika görünen derinlemesine ve net çizimler veya fotoğraflarla eksik kalacaksınız.
Bunun ötesinde, Ölçeklenebilir Vektör Grafikleri hakkında elimizde bir sürü gerçek var. Gösterimi gereksinimlerinize uyarlamak için CSS kullanacaksınız ve manipülasyon kapsamı PNG'lerden ve JPEG'lerden çok daha büyük. Ayrıca hafiftirler - bu nedenle daha küçük ekranlar ve zayıf dünya çapında web bağlantıları için en iyisidir.
Web sayfanızda Ölçeklenebilir Vektör Grafikleri kullanmak istiyor musunuz ve eğer öyleyse bu gönderi size yardımcı olacak mı? Aşağıdaki incelemeler bölümünde bizi haberdar edin!
İmaj kredi notu: GDJ.
