ข้อมูลไปยังโครงสร้างการแสดงผล Scalable Vector Graphics (SVG)
เผยแพร่แล้ว: 2022-04-04มีเพียงส่วนหนึ่งของเว็บที่คุณไม่สามารถหลีกเลี่ยงได้: ภาพ ในช่วงแรก ๆ ของอินเทอร์เน็ต มันเป็นเรื่องเรียกร้อง เฉพาะข้อความเท่านั้น ในทางกลับกัน ตอนนี้เรามีรูปแบบภาพเฉพาะเพื่อช่วยให้เราแสดงภาพที่คมชัด โครงสร้าง Scalable Vector Graphics (SVG) เป็นโครงสร้างใหม่ล่าสุดและยืดหยุ่นที่สุดประเภทหนึ่งที่มีให้
เราจะเปิดเผยเพิ่มเติมในภายหลัง แต่ SVG คือชุดของรายละเอียดที่แสดงเป็นรูปภาพที่ปลายทางเข้า ซึ่งหมายความว่าคุณสามารถใช้ Cascading StyleSheets (CSS) เพื่อจัดการรูปภาพได้ ยิ่งไปกว่านั้น คุณสามารถปรับขนาดได้ตามความจำเป็นโดยไม่จำเป็นต้องสูญเสียคุณภาพคุณภาพสูง
สำหรับบทความนี้ เราจะพูดถึงข้อมูลเพิ่มเติมเกี่ยวกับ Scalable Vector Graphics และวิธีการที่พวกเขาสนับสนุนคุณ เรายังจะพูดถึงวิธีการใส่ไว้ในเว็บไซต์ WordPress ของคุณ
ไพรเมอร์ด่วนบนรูปแบบการแสดงผลเว็บที่แพร่หลายที่สุด
ก่อนที่เราจะพูดถึง SVG และวิธีใช้งาน ควรพูดถึงรูปแบบรูปภาพหลักที่เราใช้สำหรับอินเทอร์เน็ต มี 3 อย่างที่ควรทราบ:
- กลุ่มเจ้าหน้าที่ถ่ายภาพร่วม (JPEG) ตามชื่อเรื่อง หากคุณต้องการแสดงภาพที่ถ่ายด้วยกล้องอิเล็กทรอนิกส์ นี่คือโครงสร้างสำหรับคุณ
- กราฟิกเครือข่ายที่เคลื่อนย้ายได้ (PNG) คุณจะต้องการใช้โครงสร้าง PNG เพื่อแสดงกราฟิกที่ผลิตขึ้น สิ่งเหล่านี้เป็นบุคคลจาก Adobe Illustrator
- รูปแบบการแลกเปลี่ยนกราฟิก (GIF) เฮ้ ทุกคนชอบคลิปตลกของรายการทีวีเพื่อใช้เป็นคำตอบบนโซเชียลมีเดีย! GIF เป็นรูปแบบที่ดีที่สุดสำหรับกราฟิกแอนิเมชั่นที่สามารถเคลื่อนย้ายได้เช่นกัน
แม้ว่าบางคนจะเลือกโดยไม่คำนึงถึงโครงสร้างที่พวกเขาชอบ แต่นี่ไม่ใช่เทคนิคพิเศษ สำหรับภาพประกอบ หากคุณเลือกที่จะสร้าง GIF ทุกภาพ คุณจะเห็นขนาดไฟล์ทางดาราศาสตร์และภาพที่มีคุณภาพไม่ดี ในทางตรงกันข้าม คุณไม่ต้องการใช้ JPEGS สำหรับกราฟิก เนื่องจาก PNG เป็นโครงสร้างที่พิเศษกว่า
โครงสร้างกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้คืออะไร
คุณจะต้องอดทนกับเราในส่วนนี้ เนื่องจากเราจะซับซ้อนในบางพื้นที่ นอกจากนี้ ความคิดเกี่ยวกับ SVG อาจทำให้สับสนได้
กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้นั้นไม่มีอยู่จริง (ประเภทเดียวกัน) อันที่จริงแล้ว สิ่งเหล่านี้ไม่ใช่กราฟิกหรือการแสดงผล แต่เป็น Extensible Markup Language (XML) ชนิดหนึ่ง สำหรับผู้ที่ไม่รู้ตัว นี่เป็นพี่น้องที่ใกล้ชิดกับ HTML แต่ไม่มีแง่มุมบางส่วนของภาษานั้น (สิ่งเหล่านี้เป็นแท็กที่กำหนดไว้ล่วงหน้า)

ในการเปรียบเทียบคุณอาจเข้าใจได้ในขณะนี้ ให้พิจารณาถึงวิธีสร้างสไตล์โดยใช้ CSS นี่คือสิ่งที่เราจะพูดคุยเพิ่มเติมในไม่ช้า ลองนึกภาพว่า CSS นี้อบลงในตัวตัดเอกสารที่คุณเรียกง่ายๆ ว่าโดยใช้โครงสร้างและการสร้างไฟล์ปกติ (เช่น Impression.svg เป็นต้น)
ถูกต้องกว่าที่จะบอกว่าเมื่อ HTML นำเสนอกรอบงานเพื่อกำหนดส่วนหัว ย่อหน้า ส่วน รายการ และอื่นๆ SVG นำเสนอกรอบงานเพื่อกำหนดรูปร่างประเภทเหล่านี้เป็นวงกลมและสี่เหลี่ยมผืนผ้า ในทางกลับกัน สิ่งนี้ไม่ได้แสดงให้เห็นว่าเหตุใดเราจึงมี (และบางครั้งก็ต้องมี) รูปแบบ SVG เราจะพูดเกี่ยวกับเรื่องนี้ที่จะเกิดขึ้น
ทำไมเราถึงมี SVG
ก่อน SVG คุณจะต้องใช้ PNG เพื่อแสดงกราฟิก ภาพแรกๆ บนเว็บทั่วโลกอาจเป็น GIF แต่ในรูปแบบมาตรฐาน PNG เป็นรูปแบบการแสดงผลที่โดดเด่น ข้อความค้นหาไม่มากนัก: "ทำไมเราถึงมี SVG" พิเศษ "รูปแบบรูปภาพในปัจจุบันที่ SVG แก้ไม่ได้คืออะไร" คำตอบคือ: พลวัต
หากคุณย้อนกลับไปดูรูปแบบการแสดงผลบนเว็บทั่วโลกที่สำคัญ สองรูปแบบไม่รองรับกราฟิกที่สร้างขึ้นอย่างแท้จริง (JPEG และ GIF) สิ่งนี้ทำให้ PNG ได้รับความกดดัน อย่างไรก็ตาม PNGs ประสบปัญหาสองสามอย่างที่เห็นได้ชัดเจนสำหรับเว็บไซต์ปัจจุบันเท่านั้น:
- สิ่งเหล่านี้เป็นแบบคงที่ โดยที่คุณทำให้รูปภาพเป็นแบบออฟไลน์ และส่งออกเป็นรูปแบบเฉพาะนั้น ซึ่งมักจะหมายความว่าค่อนข้างเข้มงวด
- โดยการขยาย คุณไม่สามารถเปลี่ยน 'การแต่งหน้า' ของกราฟิกได้ เมื่อเรามีจำนวนหน่วยที่จะสร้างและแสดงผล บางครั้งคุณจะต้องปรับให้เข้ากับ 'วิวพอร์ต' ของบุคคล เพียงใช้ความพยายามที่คุณต้องการสร้างขนาดตราสัญลักษณ์ทั้งหมดสำหรับเดสก์ท็อปและอุปกรณ์มือถือหลักที่ทำงานกับ PNG เท่านั้น
- แม้ว่า PNG จะมีน้ำหนักเบา แต่ก็เป็นความรับผิดชอบของนักออกแบบและเจ้าของไซต์ในการทำให้การเพิ่มประสิทธิภาพการแสดงผลเป็นไปอย่างมั่นใจโดยปกติต้องใช้พื้นที่ PNG อาจมีน้ำหนักมาก โดยมักมีขนาดประมาณ 1 เมกะไบต์ โดยไม่จำเป็นต้องเพิ่มประสิทธิภาพใดๆ
ยิ่งกว่านั้น PNG ได้ยัดองค์ประกอบของช่องว่างในขณะที่มีตัวเลือกจำนวนมากที่สามารถให้ภาพที่เพียงพอและมีคุณภาพสูง ในบางครั้ง CSS ยังอยู่ในช่วงเริ่มต้น และเรายังไม่มีขอบเขตการออกแบบ สไตล์ และความก้าวหน้าที่เราทำในตอนนี้
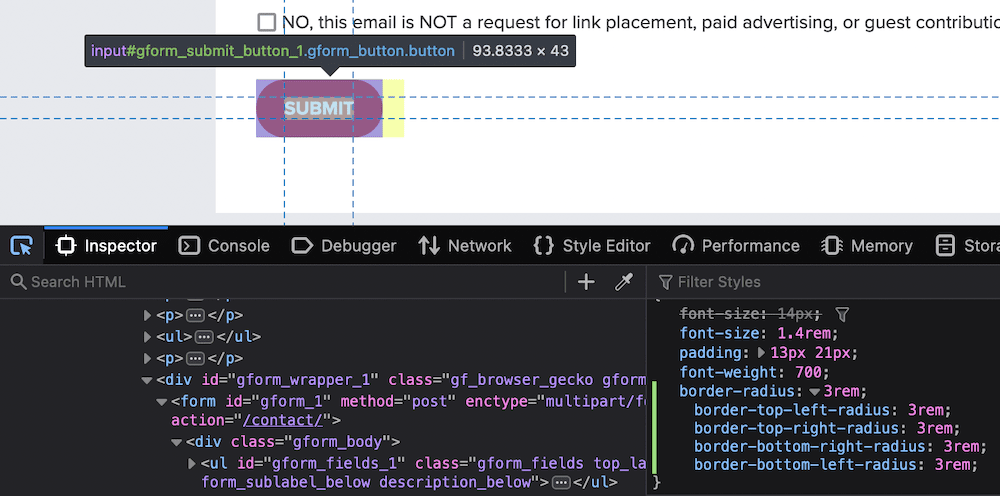
ตัวอย่างเช่น เราพร้อมที่จะใช้สินทรัพย์ border-radius เท่านั้นเนื่องจากข้อเท็จจริงปี 2010 ซึ่งช่วยให้คุณร่างขอบมนและวงกลมได้ คุณจะเห็นมันเคลื่อนไหวบนปุ่มต่างๆ มากมาย:

คุณจะใช้ CSS เพื่อสร้างการออกแบบที่สามารถปรับขนาดและปรับให้เข้ากับการแสดงผลได้ แต่กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้สามารถทำอะไรเพิ่มเติมได้ ในความเป็นจริง คุณจะหันไปใช้ SVG แทน CSS เพื่อทำสิ่งนี้ แม้ว่าจะไม่ใช่กระสุนวิเศษทั้งคู่ก็ตาม
ผู้เชี่ยวชาญด้านกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้
โครงสร้างภาพที่เหมือนกันทุกประการ Scalable Vector Graphics นั้นไม่ค่อยดีนัก มีข้อดีมากมายของหลักสูตรการศึกษา:
- SVG จะจับคู่กับสัดส่วนของอุปกรณ์ โดยทั่วไปแล้วจะไม่มีการแทรกแซงในส่วนของคุณมากกว่านี้ ซึ่งจะช่วยลดความก้าวหน้าหรือเวลาในการสร้างของคุณ
- ไฟล์ที่เกี่ยวข้องสำหรับรูปภาพมีน้อย เนื่องจากคุณจะต้องมี SVG เพียงไฟล์เดียว ในลักษณะที่แตกต่าง สัญลักษณ์ PNG ต้องการเสนอขนาดและสัดส่วนต่างๆ สองสามขนาด สิ่งนี้ต้องการพื้นที่เซิร์ฟเวอร์
- ยิ่งไปกว่านั้น SVG นั้นมีประสิทธิภาพมากกว่า PNG มาก เนื่องจากคุณจำเป็นต้องโหลดไฟล์เพียงไฟล์เดียวโดยคิดค่าบริการเป็นกิโลไบต์ เอกสาร PNG นั้นอาจมีหน่วยเป็นเมกะไบต์ขึ้นอยู่กับคุณภาพ ปริมาณ และการปรับให้เหมาะสมของเอกสารเหล่านั้น
คุณสามารถทำอะไรกับ SVG ได้มากกว่ารูปแบบภาพอื่นๆ ทั้งนักพัฒนาและนักออกแบบกราฟิกสามารถสร้าง SVG ได้ ทั้งโดยใช้โค้ดหรือส่งออกการพัฒนาทั่วไปจากแอปวาดภาพโดยเฉพาะ เนื่องจากพวกเขาเชื่อมโยงกับการปรับปรุงอินเทอร์เน็ตอย่างตั้งใจมากขึ้น การรับเลี้ยงบุตรบุญธรรมจึงทวีความรุนแรงขึ้น

ข้อเสียของกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้
ถึงกระนั้นไม่ใช่ทุกสิ่งเล็กน้อยที่เป็นสีดอกกุหลาบ SVG ยังคงมีปัญหาบางอย่างที่คุณต้องการทราบ:
- นวัตกรรมทางเทคโนโลยีกำลังสร้างขึ้น ซึ่งต่างจากพื้นที่อินเทอร์เน็ตหลักอื่นๆ ส่วนใหญ่ เนื่องจากผู้คนจำนวนมากในปัจจุบันมีความหวังอย่างมากจาก Scalable Vector Graphics จึงมี 'ช่องว่าง' เกี่ยวกับสิ่งที่คุณ ทำได้ และสิ่งที่คุณ ต้องการ จะทำ
- แม้ว่าตัวช่วย SVG หลักจะมีให้ในเบราว์เซอร์ส่วนใหญ่ แต่แอตทริบิวต์ทั้งหมดที่ตั้งไว้ตอนนี้ก็ใช้ไม่ได้ ทั้งนี้ขึ้นอยู่กับเบราว์เซอร์ที่คุณใช้ อีกครั้ง SVG มีความเป็นไปได้เพิ่มเติมที่ไม่ชัดเจน: เราจำเป็นต้องมีคำแนะนำเบราว์เซอร์ที่ดีกว่ามากสำหรับการทำงานที่ได้รับการพัฒนาในระดับสูง เพื่อดูว่ารูปแบบนั้นมีความสามารถอะไร
- ในบางสถานการณ์ คุณอาจได้รับรูปภาพ SVG ที่มีความแม่นยำน้อยกว่าหรือค้นหาผิดแบบธรรมดา เนื่องจากคุณต้องพึ่งพาการโหลดเว็บไซต์อย่างที่คุณหวัง หากคุณสามารถลองจำสถานที่ที่คุณพบในการโหลดหน้าเน็ตซ้ำเนื่องจากปัญหา ให้ลองนึกภาพสิ่งที่เกิดขึ้นด้วยภาพ SVG ของคุณเท่านั้น
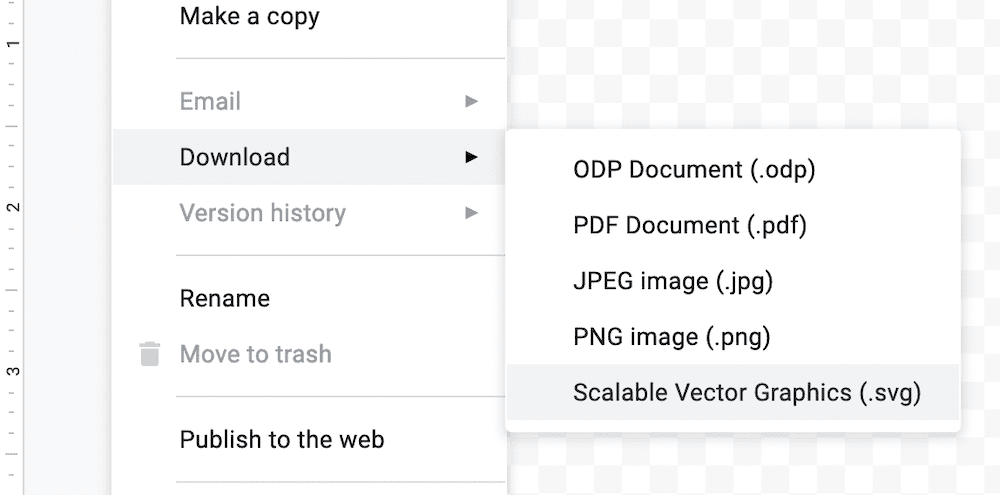
เรายังบอกด้วยว่ามันยากกว่าที่จะพัฒนา SVG โดยที่ไม่มีความเข้าใจในการเขียนโปรแกรมในบางสถานการณ์เช่นกัน มีความช่วยเหลืออีกมากมายในหลักสูตรกราฟิก เช่น Affinity Designer และ Adobe Illustrator นอกจากนี้ยังมีความช่วยเหลือสำหรับการส่งออก SVG ในแอปประเภทนี้ เช่น Google Drawing:

นี่เป็นสถานที่ที่เพิ่มขึ้น แต่ก็ยังมีกำลังเพิ่มขึ้นเล็กน้อยเมื่อเทียบกับรูปแบบภาพอื่นๆ
แม้จะมีข้อเสียเหล่านี้ คุณสามารถบรรเทาลงได้ สำหรับการใช้งานที่จำเป็น คุณสามารถทาได้ทันทีโดยไม่ต้องสงสัย ในความเป็นจริง WordPress ยังนำเสนอความช่วยเหลือนี้ด้วยวิธีการต่างๆ และเราจะดำเนินการต่อไปในอนาคต
วิธีใช้ SVG บนเว็บไซต์ WordPress ของคุณ
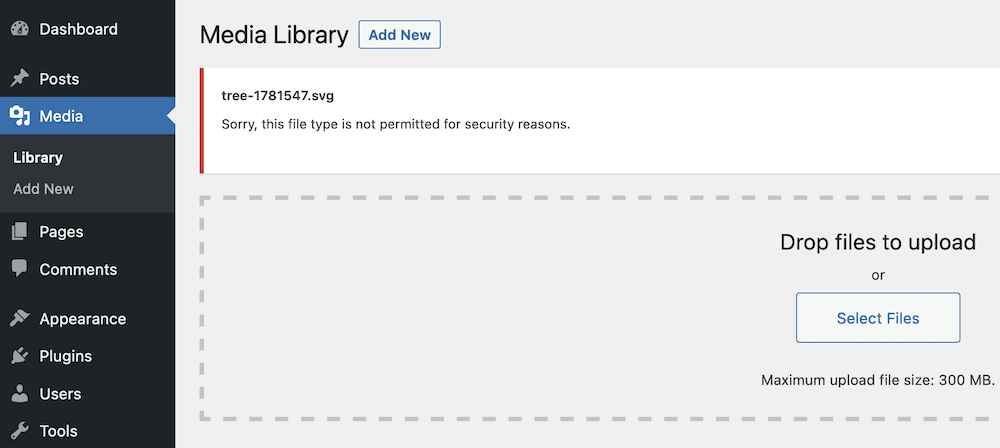
ข่าวร้ายก็คือ หากคุณต้องการอัปโหลด SVG ไปยัง WordPress โดยไม่ได้ทำอะไรเลย คุณจะไม่พร้อม ปัญหาส่วนเกินอย่างหนึ่งของตัวช่วย Scalable Vector Graphics ล่าสุดคือ WordPress ไม่อนุญาตให้คุณอัปโหลดรูปถ่ายเหล่านี้ตามปกติเพื่อความเสถียร:

เหตุผลที่ดีอยู่นอกเหนือขอบเขตของบทความนี้ มีข้อ จำกัด เนื่องจากรูปแบบ SVG เป็นเอกสารมากกว่าการแสดงผลจริง ผู้ใช้ที่ประสงค์ร้ายสามารถสร้างการโจมตีด้วยสคริปต์ที่คาดหวังได้ สิ่งนี้หมายความว่าคุณจะต้องค้นหาทางเลือกที่ปลอดภัยกว่า
ที่อื่นๆ บนเว็บ คุณจะต้องใช้หลักเกณฑ์ในการเพิ่มโค้ดลงในไฟล์ functions.php ของคุณ เพื่อเพิ่มขีดความสามารถในการอัปโหลด SVG อย่างไรก็ตาม เราจะไม่ดำเนินการใดๆ เนื่องจากเราไม่สามารถรับรองได้ว่าจะปลอดภัย อีกวิธีหนึ่ง คุณสามารถทำสิ่งที่คุณทำโดยทั่วไปกับ WordPress: เปลี่ยนไปใช้ปลั๊กอิน เรารับรองความช่วยเหลือ SVG:

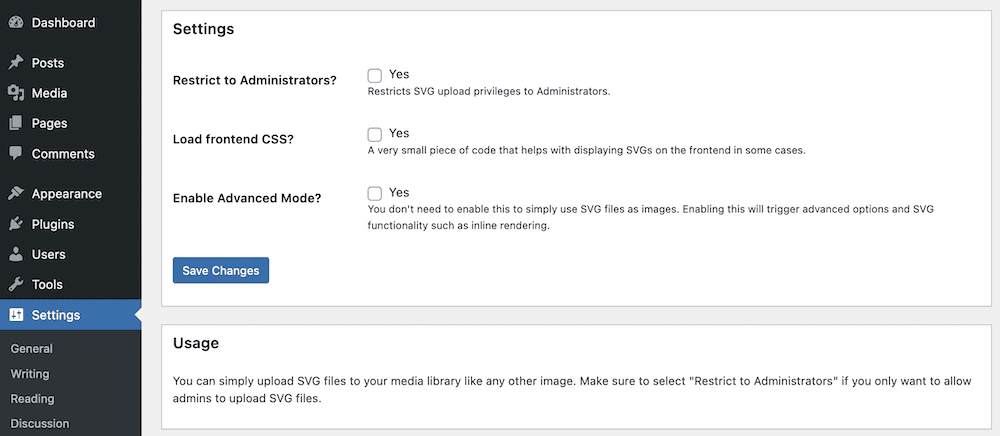
ทันทีที่คุณใส่และเปิดใช้งานปลั๊กอิน ให้ไปที่ส่วนกำหนดค่า > คำแนะนำ SVG ที่แสดงใน WordPress เท่านั้น นี่จะแสดงให้คุณเห็นสองสามหน้าจอ แต่คุณต้องติ๊กถูกที่ Restrict to Administrators เท่านั้น? ช่องทำเครื่องหมายในแผงการกำหนดค่า

โดยค่าเริ่มต้น ปลั๊กอินจะเปิดใช้งานผู้ใช้ปลายทางทั้งหมดเพิ่ม SVG นี่อาจเป็นข้อมูลที่ไม่พึงประสงค์โดยพิจารณาจากปัญหาการป้องกันโดยธรรมชาติเป็นส่วนใหญ่ และเป็นสาเหตุที่ WordPress ไม่อนุญาตให้คุณเพิ่มไฟล์ข้อมูลบุคคลเหล่านั้นในตำแหน่งเริ่มต้น อย่างไรก็ตาม หากคุณทำเครื่องหมายที่ช่องนี้ ปลั๊กอินจะห้ามไม่ให้เพิ่มเฉพาะผู้ดูแลเว็บไซต์เท่านั้น ควบคู่ไปกับการสร้างการทำงานกับ SVG ที่มีการป้องกันเพิ่มเติมตามปกติ
สรุป
มีกลยุทธ์มากมายในการแสดงภาพถ่ายบนเว็บไซต์ และคนส่วนใหญ่ในปัจจุบันไม่คิดมากเกี่ยวกับโครงสร้างที่พวกเขาใช้ ถึงกระนั้น หากคุณใช้เวลาเพียงเพื่อจัดโครงสร้างให้เข้ากับความต้องการ คุณก็จะไม่มีภาพประกอบที่ละเอียดและคมชัดหรือภาพถ่ายที่ดูน่าทึ่งบนทุกหน้าจอ
นอกเหนือจากนี้ เรามีข้อเท็จจริงมากมายเกี่ยวกับกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ คุณจะใช้ CSS เพื่อปรับการแสดงผลให้เข้ากับความต้องการของคุณ และขอบเขตสำหรับการจัดการนั้นยิ่งใหญ่กว่า PNG และ JPEG มาก นอกจากนี้ยังมีน้ำหนักเบา – ดังนั้น ดีที่สุดสำหรับหน้าจอขนาดเล็กและการเชื่อมต่อเวิลด์ไวด์เว็บที่อ่อนแอ
คุณต้องการใช้ Scalable Vector Graphics บนหน้าเว็บของคุณหรือไม่ และถ้าใช่ การโพสต์นี้จะช่วยคุณได้หรือไม่? ช่วยให้เรารู้ในส่วนบทวิจารณ์ด้านล่าง!
เครดิตภาพ : GDJ
