A Informationen zur Impressionsstruktur von Scalable Vector Graphics (SVG).
Veröffentlicht: 2022-04-04Es gibt nur einen Teil des Webs, von dem Sie einfach nicht wegkommen: Visuals. In den frühen Tagen des Internets war es eine anspruchsvolle, reine Textangelegenheit. Auf der anderen Seite haben wir jetzt spezielle Bildformate, die uns dabei helfen, gestochen scharfe Bilder zu zeigen. Die Scalable Vector Graphics (SVG)-Struktur ist eine der neuesten und flexibelsten Arten, die angeboten werden.
Wir werden später viel mehr enthüllen, aber ein SVG ist eine Sammlung von Details, die als Bild auf der Eingangsseite dargestellt werden. Dies bedeutet, dass Sie Cascading StyleSheets (CSS) verwenden können, um das Bild zu manipulieren. Darüber hinaus können Sie die Größe nach Bedarf ändern, ohne dass die Qualität beeinträchtigt wird.
In diesem Artikel werden wir mehr über skalierbare Vektorgrafiken und wie sie Sie unterstützen können, kommunizieren. Wir besprechen auch, wie Sie sie auf Ihrer WordPress-Website enthalten können.
Eine kurze Einführung in die am weitesten verbreiteten Web-Impressionsformate
Bevor wir uns mit SVGs und ihrer Verwendung befassen, lohnt es sich, über die wichtigsten Bildformate zu sprechen, die wir für das Internet verwenden. Es gibt 3 zu beachten:
- Joint Photographic Authorities Group (JPEG). Wie der Titel schon sagt, wenn Sie mit einer elektronischen Kamera aufgenommene Fotos anzeigen möchten, ist dies die richtige Struktur für Sie.
- Transportable Network Graphics (PNG). Sie sollten die PNG-Struktur verwenden, um alle erstellten Grafiken anzuzeigen, z. B. die von Adobe Illustrator.
- Graphics Interchange Format (GIF). Hey, jeder Mensch mag amüsante Clips von Fernsehsendungen, um sie als Antwort in sozialen Medien zu verwenden! GIF ist das beste Format für animierte Grafiken, die auch transportabel sind.
Obwohl einige auswählen werden, welche Struktur sie mögen, ist dies keine herausragende Technik. Zur Veranschaulichung: Wenn Sie sich entscheiden, jedes einzelne Bild als GIF zu erstellen, könnten Sie astronomische Dateiabmessungen und Bilder von schlechter Qualität sehen. Im Gegensatz dazu werden Sie JPEGS nicht für Grafiken verwenden wollen, hauptsächlich weil PNG eine außergewöhnliche Struktur ist.
Was die skalierbare Vektorgrafikstruktur ist
Sie sollten sich in diesem Teil mit uns in Verbindung setzen, da wir in einigen Bereichen komplex werden. Auch der Gedanke an SVGs könnte verwirrend sein.
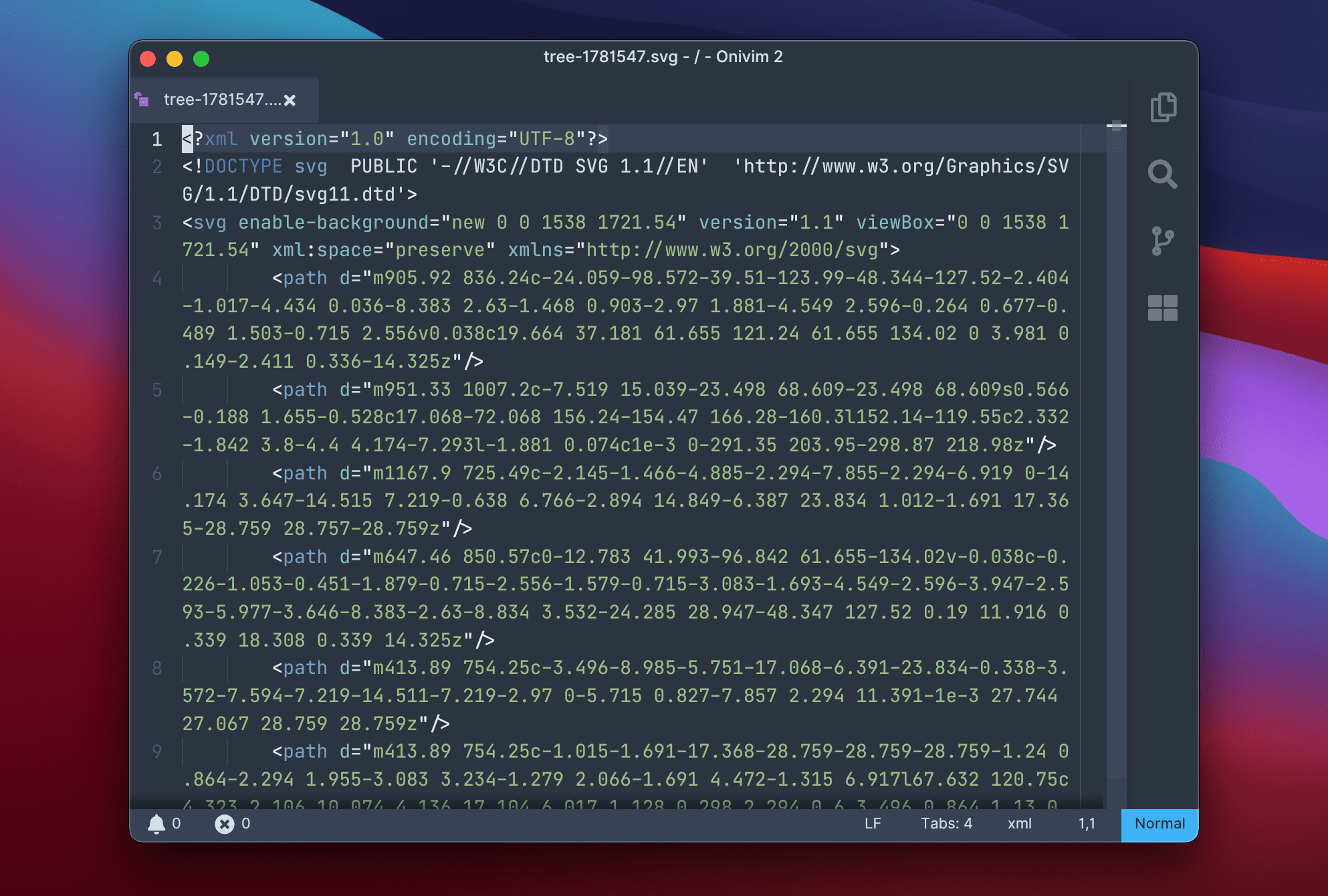
Skalierbare Vektorgrafiken gibt es wirklich nicht (irgendwie). Eigentlich sind sie gar keine Grafik oder Impression, sondern eine Art Extensible Markup Language (XML). Für die Unwissenden ist dies ein enger Verwandter von HTML, aber ohne einige der Facetten dieser Sprache (diese als vordefinierte Tags).

Als Vergleich, den Sie vielleicht jetzt verstehen, überlegen Sie, wie Sie Stile mit CSS erstellen können. Dies ist eine Sache, über die wir uns in Kürze extra unterhalten werden. Stellen Sie sich effektiv vor, dass dieses CSS in einen Dokument-Wrapper eingebettet ist, den Sie einfach aufrufen, indem Sie eine reguläre Dateistruktur und -konstruktion verwenden (z. B. impression.svg ).
Es ist richtiger zu sagen, dass, während HTML ein Framework zum Definieren von Überschriften, Absätzen, Abschnitten, Listen und mehr darstellt, SVG das Framework zum Definieren von Formen wie Kreisen und Rechtecken bereitstellt. Andererseits zeigt dies auch jetzt noch nicht, warum wir das SVG-Format haben (und manchmal haben müssen). Wir werden darüber in Kürze sprechen.
Warum wir SVGs haben
Kurz vor SVGs würden Sie PNGs verwenden, um Grafiken anzuzeigen. Frühe Bilder im World Wide Web könnten GIFs sein, aber standardmäßig sind PNGs das vorherrschende Impressionsformat. Die Frage ist nicht so sehr: „Warum haben wir SVGs?“, sondern „Was fehlt den heutigen Bildformaten, die ein SVG lösen wird?“ Die Antwort lautet: Dynamik.
Wenn Sie auf die wichtigsten Internet-Bildformate zurückblicken, passen zwei nie wirklich zu erstellten Grafiken (JPEG und GIF). Dies lässt PNGs übrig, um den Druck zu erhalten. PNGs leiden jedoch unter einigen Schwierigkeiten, die für die heutige Website erst jetzt offensichtlich sind:
- Sie sind statisch, da Sie das Bild offline machen und es in diesem einzigartigen Format exportieren. Dies bedeutet normalerweise, dass es ziemlich starr ist.
- Als Erweiterung können Sie das 'Makeup' der Grafik einfach nicht ändern. Vorausgesetzt, wir haben eine Menge Einheiten, die generiert und angezeigt werden müssen, müssen Sie sich manchmal an die "Ansichtsfenster" von Personen anpassen. Nehmen Sie sich einfach die Mühe, alle Emblemabmessungen nur für Desktop- und Hauptzellen-Gadgets zu erstellen, die mit PNGs arbeiten.
- Auch wenn PNGs leicht sein können, liegt es in der Verantwortung des Designers und Website-Eigentümers, dafür zu sorgen, dass die Impression-Optimierung normalerweise Raum nimmt. Ein PNG könnte schwer sein, oft etwa ein Megabyte, ohne dass eine Optimierung erforderlich wäre.
Darüber hinaus füllten PNGs ein Element einer Lücke zu einer Zeit, als es eine Reihe von Auswahlmöglichkeiten gab, die eine signifikant ausreichende Bildqualität liefern konnten. Damals steckte CSS noch in den Kinderschuhen, und wir hatten noch nicht das Design, den Stil und den Weiterentwicklungsspielraum, den wir jetzt haben.
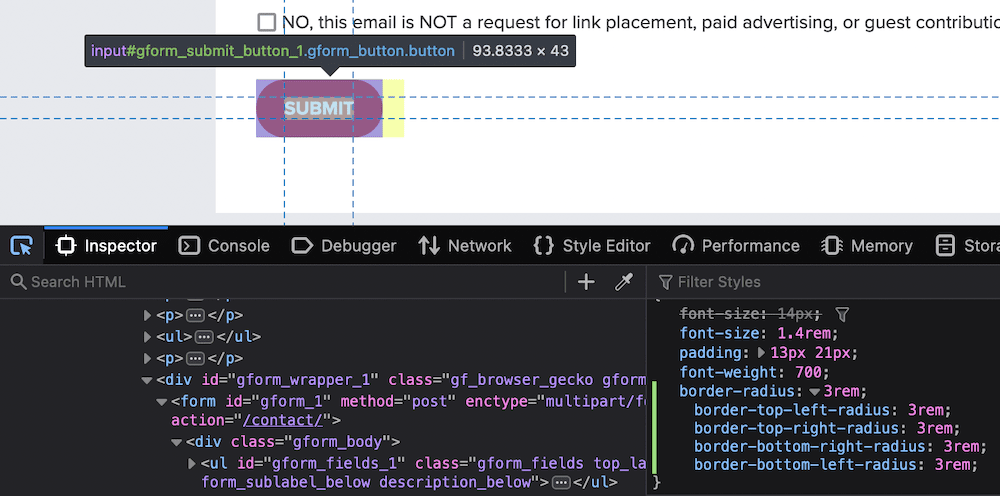
Zum Beispiel sind wir erst seit 2010 bereit, die border-radius Assets zu verwenden. Damit können Sie runde Kanten und sogar Kreise skizzieren. Sie werden es häufig auf Knöpfen in Bewegung sehen:

Sie werden CSS verwenden, um Designs zu erstellen, die skaliert und an die Anzeige angepasst werden können, aber skalierbare Vektorgrafiken können noch mehr leisten. Tatsächlich werden Sie sich dafür jetzt SVGs statt CSS zuwenden, obwohl beides keine Wundermittel sind.
Die Profis für skalierbare Vektorgrafiken
Ähnlich wie jede andere Bildstruktur sind skalierbare Vektorgrafiken nicht großartig. Es gibt viel Positives, natürlich Studiengang:
- Ein SVG passt zu den Proportionen eines Geräts, normalerweise ohne noch mehr Eingriff in Ihren Bereich. Dies verkürzt Ihren Fortschritt oder Ihre Generierungszeit.
- Die benötigte Datei für ein Bild ist gering, da Sie nur eine SVG benötigen. Im Gegensatz dazu muss ein PNG-Symbol mehrere verschiedene Größen und Proportionen bieten. Dies erfordert Platz auf dem Server.
- Darüber hinaus sind SVGs weitaus performanter als PNGs, da Sie nur eine Datei mit mehreren Kilobyte laden müssen. Diese Menge an PNG-Dokumenten kann je nach Qualität, Menge und Optimierung mehrere Megabyte betragen.
Alles in allem können Sie mit SVG mehr machen als mit jedem anderen Bildformat. Sowohl ein Entwickler als auch ein Grafikdesigner können SVGs erstellen – sowohl mithilfe von Code als auch durch Exportieren einer typischen Entwicklung aus einer dedizierten Zeichen-App. Da sie viel intensiver in die Verbesserung des Internets eingebunden sind, eskaliert die Akzeptanz.

Die Nachteile skalierbarer Vektorgrafiken
Trotzdem ist nicht jede Kleinigkeit rosig. SVGs haben dennoch einige Probleme, die Sie kennen sollten:
- Die technologische Innovation schafft, im Gegensatz zu den meisten anderen Internet-Kernbereichen. Da viele Menschen heute sehr viel von Scalable Vector Graphics erwarten, gibt es eine „Lücke“ bezüglich dessen, was Sie tun können und was Sie tun möchten .
- Während die primäre SVG-Unterstützung in den meisten Browsern angeboten wird, ist der gesamte Attributsatz je nach verwendetem Browser auch jetzt noch nicht verfügbar. Auch hier haben SVGs eine zusätzliche Wahrscheinlichkeit, die nicht offensichtlich ist: Wir brauchen eine viel bessere Browserführung für einen ausgereifteren Betrieb, um zu sehen, was das Format kann.
- In einigen Situationen erhalten Sie möglicherweise SVG-Fotos, die weniger genau sind oder einfach falsch suchen. Dies liegt daran, dass Sie sich darauf verlassen müssen, dass eine Website so geladen wird, wie Sie es sich erhoffen. Wenn Sie versuchen können, sich an eine Zeit zu erinnern, in der Sie aufgrund von Problemen eine Seite neu geladen haben, stellen Sie sich vor, dass dies nur mit Ihren SVG-Bildern geschah.
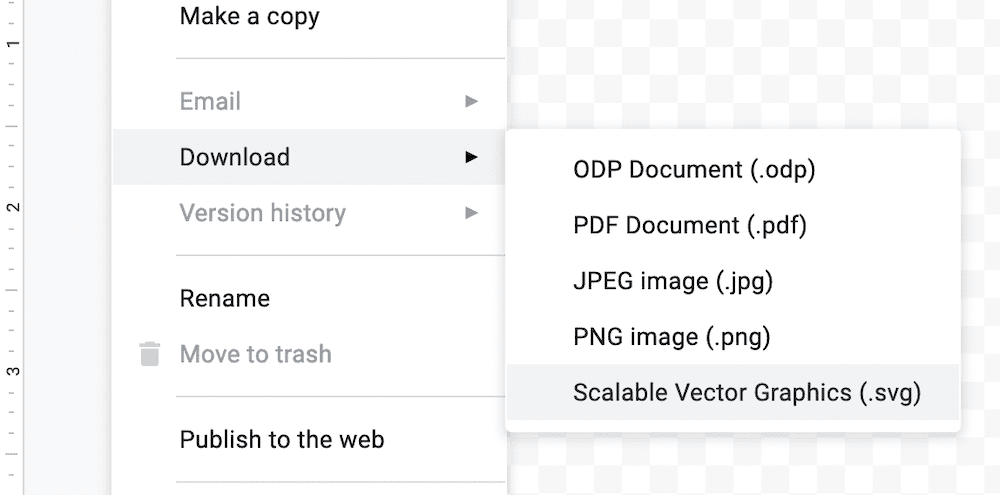
Wir würden auch sagen, dass es unter Umständen auch viel schwieriger ist, SVGs ohne Programmierkenntnisse zu entwickeln. Eine viel größere Hilfestellung bieten Grafikkurse wie Affinity Designer und Adobe Illustrator. Es gibt auch Unterstützung für den SVG-Export in Apps wie Google Drawing:

Dies ist ein zunehmender Ort, aber im Gegensatz zu anderen Bildformaten ist es immer noch ein bisschen leistungsstärker.
Trotz dieser Nachteile können Sie ihnen entgegenwirken. Zweifellos können Sie sie für den wesentlichen Gebrauch fast sofort anwenden. Tatsächlich bietet WordPress sogar diese Unterstützung mit mehreren Methoden an, und wir werden diese Zukunft durchgehen.
So verwenden Sie SVGs auf Ihrer WordPress-Website
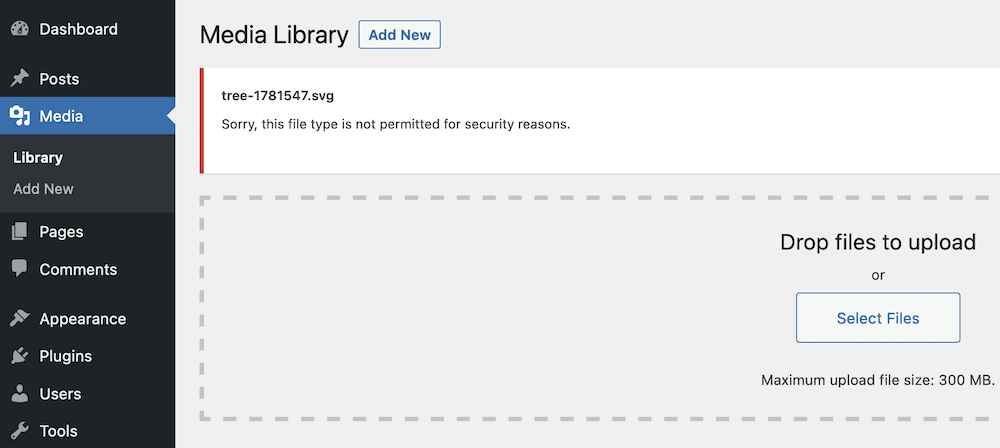
Die schlechte Nachricht ist, dass Sie nicht dafür ausgestattet sind, wenn Sie ein SVG in WordPress hochladen möchten, ohne die Arbeit zu erledigen. Ein besonderes übermäßiges Problem mit der jüngsten Scalable Vector Graphics-Hilfe ist, dass WordPress es Ihnen aus Stabilitätsgründen nicht erlaubt, diese Fotos wie gewohnt hochzuladen:

Die guten Gründe sprengen den Rahmen dieser Beschreibung. In begrenztem Maße, da das SVG-Format eher ein Dokument als ein tatsächlicher Eindruck ist, könnte ein böswilliger Benutzer potenzielle Skriptangriffe erstellen. Das bedeutet, dass Sie eine sicherere Alternative finden müssen.
An anderer Stelle im Internet werden Sie Richtlinien durchgehen, um Code zu Ihrer Capabilities.php-Datei hinzuzufügen, um SVG-Uploads zu ermöglichen. Wir werden diesen Schritt jedoch nicht durchführen, da wir nicht gewährleisten können, dass er sicher ist. Alternativ können Sie das tun, was Sie normalerweise mit WordPress tun würden: zu einem Plugin wechseln. Wir unterstützen die SVG-Hilfe:

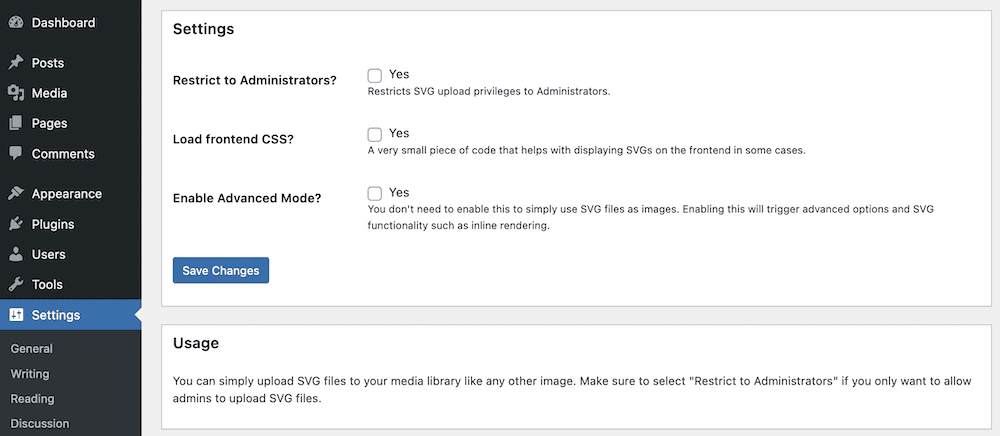
Sobald Sie das Plugin installiert und aktiviert haben, gehen Sie in WordPress zur Anzeige Konfigurationen > SVG-Anleitung. Dadurch werden Ihnen einige Bildschirme angezeigt, aber Sie müssen nur das Kontrollkästchen Auf Administratoren beschränken? Kontrollkästchen im Konfigurationsfenster.

Standardmäßig ermöglicht das Plugin allen Endbenutzern das Hinzufügen von SVGs. Dies können unerwünschte Informationen sein, die hauptsächlich auf den inhärenten Schutzproblemen beruhen, und genau aus diesem Grund erlaubt WordPress es Ihnen nicht, diese Personendatendateien am ursprünglichen Speicherort hinzuzufügen. Wenn Sie dieses Kontrollkästchen aktivieren, verbietet das Plugin jedoch nur das Hinzufügen zu Website-Administratoren und das Erstellen von SVGs, die wie gewohnt zusätzlich geschützt sind.
Zusammenfassend
Es gibt viele Strategien, um Fotos auf der Website zu zeigen, und die meisten Menschen denken heute nicht zweimal über die Struktur nach, die sie verwenden. Wenn Sie sich jedoch nur die Zeit nehmen, die Struktur an die Bedürfnisse anzupassen, werden Sie mit detaillierten und gestochen scharfen Illustrationen oder Fotos, die auf allen Bildschirmen fantastisch aussehen, abwesend erscheinen.
Darüber hinaus haben wir jede Menge Fakten über skalierbare Vektorgrafiken zur Verfügung. Mit CSS passen Sie den Eindruck an Ihre Anforderungen an, und der Spielraum für Manipulationen ist viel größer als bei PNGs und JPEGs. Außerdem sind sie leicht – also am besten für kleinere Bildschirme und schwache Internetverbindungen.
Möchten Sie skalierbare Vektorgrafiken auf Ihrer Webseite verwenden, und wenn ja, wird Ihnen dieser Beitrag helfen? Lassen Sie es uns im Bewertungssegment unten wissen!
Kreditwürdigkeit des Bildes: GDJ.
