O informație despre structura de impresie a graficelor vectoriale scalabile (SVG).
Publicat: 2022-04-04Există doar o singură parte a web de care pur și simplu nu poți scăpa: imaginile. În primele zile ale rețelei, a fost o afacere solicitantă, doar text. Pe de altă parte, acum avem formate de imagine dedicate pentru a ne ajuta să arătăm imagini clare. Structura Scalable Vector Graphics (SVG) este unul dintre cele mai noi și mai flexibile tipuri oferite.
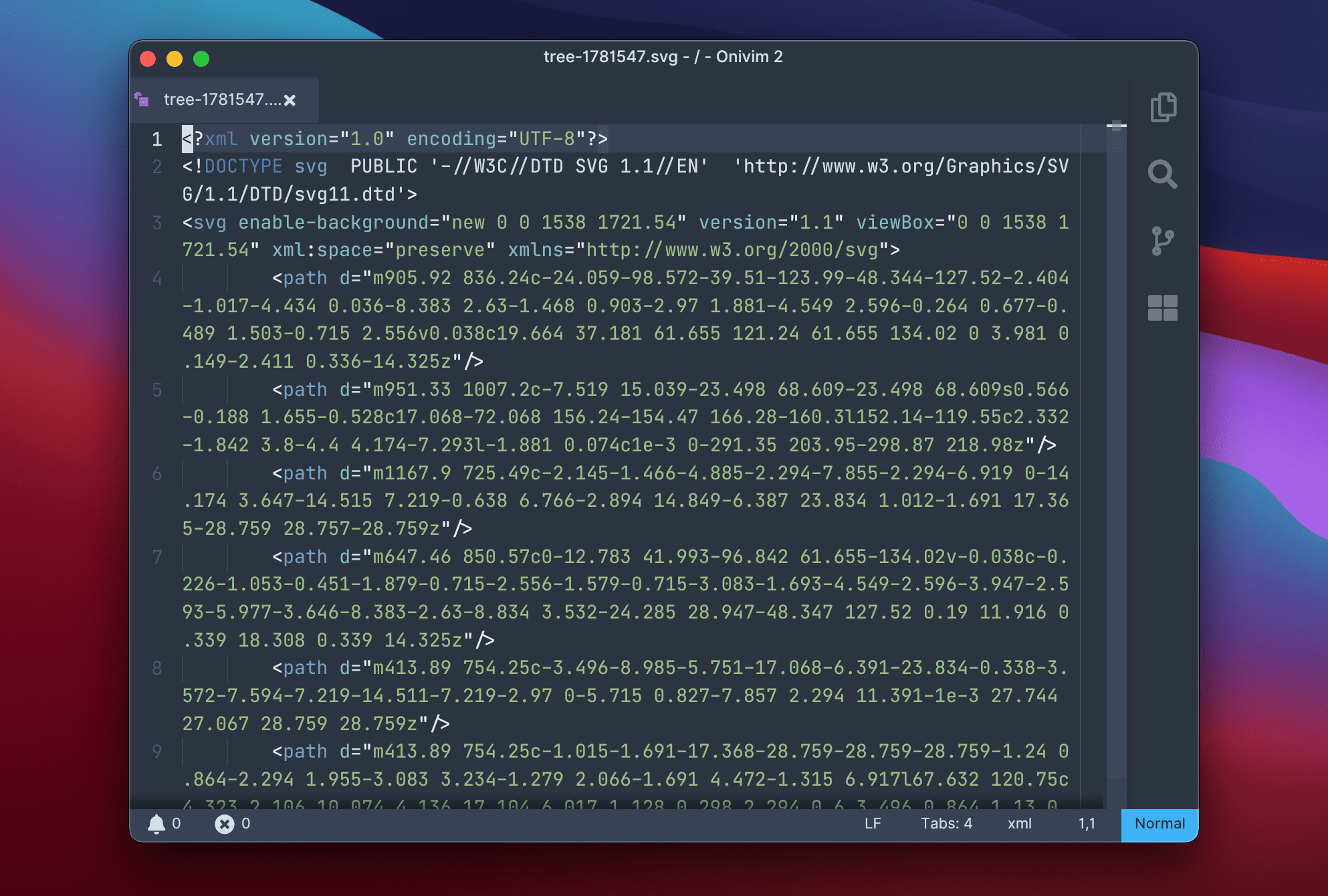
Vom dezvălui mult mai multe mai târziu, dar un SVG este o colecție de detalii care se prezintă sub formă de imagine la capătul intrării. Aceasta înseamnă că puteți utiliza Cascading StyleSheets (CSS) pentru a manipula imaginea. În plus, îl puteți redimensiona după cum este necesar, fără a fi nevoie de o pierdere a calității înalte.
Pentru acest articol, vom comunica mai multe despre graficele vectoriale scalabile și despre modul în care acestea vă pot sprijini. Vom discuta, de asemenea, cum să le reținem pe site-ul tău web WordPress.
O instrucție rapidă despre cele mai răspândite formate de impresii web
Chiar înainte de a trece la SVG-uri și cum să le folosim, merită să vorbim despre formatele cheie de imagine pe care le folosim pentru internet. Sunt 3 de reținut:
- Grupul comun de autorități fotografice (JPEG). După cum indică titlul, dacă doriți să afișați fotografii realizate cu o cameră electronică, aceasta este structura pentru dvs.
- Grafică de rețea transportabilă (PNG). Veți dori să utilizați structura PNG pentru a afișa orice grafică produsă, cum ar fi acei oameni de la Adobe Illustrator.
- Format de schimb grafic (GIF). Hei, fiecărei persoane îi plac clipurile amuzante ale expozițiilor TV pe care să le folosească ca răspuns pe rețelele sociale! GIF este cel mai bun format pentru grafica animată care este, de asemenea, transportabilă.
Deși unii vor alege indiferent de ce structură le place, aceasta nu va fi o tehnică excepțională. De exemplu, dacă alegeți să faceți fiecare imagine GIF, puteți vedea dimensiunile astronomice ale fișierului și imaginile de proastă calitate. În schimb, nu veți dori să utilizați JPEGS pentru grafică, în principal pentru că PNG este o structură mai excepțională.
Ce este structura grafică vectorială scalabilă
Veți dori să ne suportați în interiorul acestei părți, din cauza faptului că ne vom complica în unele zone. De asemenea, gândul la SVG-uri ar putea fi nedumerit.
Grafica vectorială scalabilă chiar nu există (un fel). În realitate, ele nu sunt deloc o grafică sau o impresie, ci un fel de Extensible Markup Language (XML). Pentru cei care nu știu, acesta este un frate apropiat de HTML, dar lipsit de unele dintre fațetele acelui limbaj (acestea ca etichete predefinite).

Ca o comparație pe care o puteți înțelege în prezent, luați în considerare modul în care puteți crea stiluri aplicând CSS. Acesta este un lucru despre care vom discuta suplimentar în curând. În mod efectiv, imaginați-vă acest CSS încorporat într-un pachet de documente pe care îl numiți pur și simplu folosind o structură și o construcție obișnuită a fișierelor ( impression.svg , de exemplu).
Este mai corect să spunem că, deoarece HTML prezintă un cadru pentru definirea antetelor, paragrafelor, secțiunilor, listelor și altele, SVG oferă cadrul pentru a determina forme de acest fel, precum cercuri și dreptunghiuri. Pe de altă parte, acest lucru nici acum nu demonstrează de ce avem (și uneori trebuie să avem) formatul SVG. Vom vorbi despre asta în viitor.
De ce avem SVG-uri
Chiar înainte de SVG, ați folosi PNG-uri pentru a afișa grafice. Imaginile timpurii de pe world-wide-web ar putea fi GIF-uri, dar în standard, PNG-urile sunt formatul de impresie dominant. Interogarea nu este atât de mare: „De ce avem SVG-uri?”, suplimentar „Ce lipsesc formatele de imagine actuale pe care un SVG o va rezolva?” Răspunsul este: dinamism.
Dacă vă uitați înapoi la formatele cheie de afișare de pe rețeaua mondială, două nu se potrivesc niciodată cu grafica realizată (JPEG și GIF). Acest lucru lasă PNG-urile să obțină presiune. Cu toate acestea, PNG-urile suferă câteva dificultăți care sunt evidente abia acum pentru site-ul web actual:
- Sunt statice, prin aceea că faceți imaginea offline și o exportați ca format unic. Acest lucru înseamnă de obicei că este destul de rigid.
- Prin extensie, pur și simplu nu puteți modifica „machiajul” graficului. Dacă avem o cantitate de unități pentru care să generați și să afișați, uneori va trebui să vă adaptați la „porturile de vizualizare” ale oamenilor. Doar faceți efortul pe care doriți să creați toate dimensiunile emblemei doar pentru dispozitivele desktop și pentru celula principală care lucrează cu PNG-uri.
- Chiar dacă PNG-urile pot fi ușoare, este responsabilitatea designerului și a proprietarului site-ului să facă optimizarea încrezătoare a impresiei în mod normal. Un PNG ar putea avea greutate, adesea aproximativ un megaoctet, fără a fi nevoie de nicio optimizare.
Mai mult, PNG-urile au umplut un element de gol într-un moment în care au existat un număr de selecții care ar putea oferi o imagine de înaltă calitate semnificativă și suficientă. La vremea respectivă, CSS era la început și nu aveam încă designul, stilul și domeniul de dezvoltare pe care le avem acum.
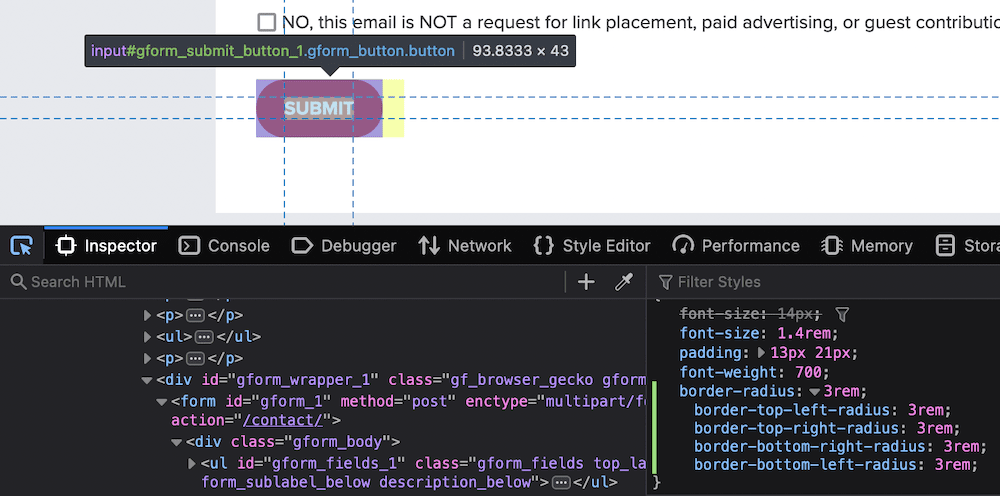
De exemplu, am fost gata să folosim elementele border-radius doar datorită faptului 2010. Acest lucru vă permite să conturați margini rotunjite și chiar cercuri. Îl vei vedea în mișcare pe butoane o afacere bună:

Veți folosi CSS pentru a realiza modele care se pot scala și se pot adapta la afișaj, dar Scalable Vector Graphics poate face suplimentar. De fapt, veți apela la SVG-uri acum în loc de CSS pentru a face acest lucru, în ciuda faptului că nu sunt un glonț magic ambele.
Profesioniștii graficii vectoriale scalabile
La fel ca fiecare structură individuală a imaginii, graficele vectoriale scalabile nu sunt grozave. Există o mulțime de aspecte pozitive, bineînțeles:
- Un SVG se potrivește cu proporțiile unui dispozitiv, de obicei lipsit de orice intervenție și mai mare asupra secțiunii dvs. Acest lucru reduce progresul sau timpul de generație.
- Fișierul implicat pentru o imagine este mic, deoarece veți avea nevoie doar de un singur SVG. În mod deosebit, un simbol PNG cere să ofere câteva dimensiuni și proporții diferite. Acest lucru necesită spațiu pe server.
- Ceea ce este mult mai mult, SVG-urile sunt mult mai performante decât PNG-urile, pentru că trebuie doar să încărcați un singur fișier cu o taxă de kiloocteți. Această ofertă de documente PNG ar putea fi în megaocteți, în funcție de calitatea înaltă, cantitatea și optimizarea acestora.
În general, puteți face mai multe cu SVG-urile decât cu orice alt format de imagine. Atât un dezvoltator, cât și un designer grafic pot crea SVG-uri – atât prin intermediul codului, cât și prin exportul unei dezvoltări tipice dintr-o aplicație de desen dedicată. Deoarece se leagă mult mai intens de îmbunătățirea internetului, adoptarea este în creștere.

Dezavantajele graficelor vectoriale scalabile
Chiar și așa, nu orice lucru mic este roz. Cu toate acestea, SVG-urile au câteva probleme pe care trebuie să le cunoașteți:
- Inovația tehnologică creează, spre deosebire de majoritatea celorlalte domenii de bază ale internetului. Întrucât mulți oameni din ziua de azi speră mult de la Scalable Vector Graphics, există un „decalaj” în ceea ce privește ceea ce poți face și ce vrei să faci.
- În timp ce asistența SVG primară este oferită în majoritatea browserelor, întregul set de atribute nici acum nu este disponibil în funcție de browserul pe care îl utilizați. Din nou, SVG-urile au probabilități suplimentare care nu sunt dar evidente: trebuie să avem îndrumări mult mai bune pentru browser pentru o funcționare mai dezvoltată pentru a vedea de ce este capabil formatul.
- În unele situații, este posibil să obțineți fotografii SVG mai puțin precise sau pur și simplu greșite. Acest lucru se datorează faptului că trebuie să vă bazați pe un site care se încarcă așa cum ați spera. Dacă puteți încerca să vă amintiți un moment în care ați experimentat pentru a reîncărca o pagină de rețea din cauza problemelor, imaginând că acest lucru are loc doar cu imaginile dvs. SVG.
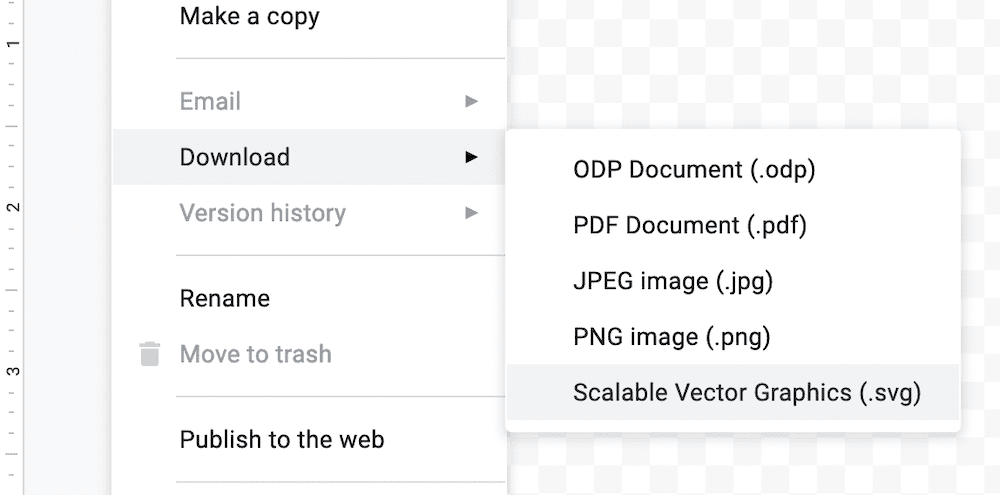
De asemenea, am spune că este mai greu să dezvoltați SVG-uri fără înțelegere a codificarii, de asemenea, în anumite circumstanțe. Există un ajutor mult mai mare în cursurile de grafică, cum ar fi Affinity Designer și Adobe Illustrator. Există, de asemenea, asistență pentru exportul SVG în aplicații de tipul Google Drawing:

Acesta este un loc în creștere, dar continuă să devină un pic mai puternic, spre deosebire de alte formate de imagine.
În ciuda acestor dezavantaje, le puteți atenua. Fără îndoială, pentru o utilizare esențială, le puteți aplica aproape imediat. De fapt, WordPress chiar prezintă această asistență oferită o serie de metode și vom trece peste acest viitor.
Cum să utilizați SVG-urile pe site-ul dvs. WordPress
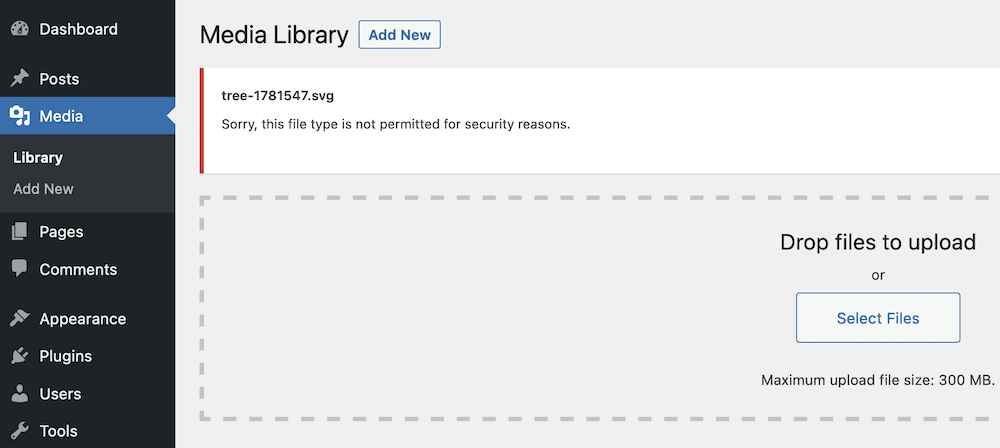
Vestea proastă este că, dacă doriți să încărcați un SVG pe WordPress fără ca vreunul să facă treaba, nu veți fi echipat. O problemă deosebită în exces cu ajutorul recent Scalable Vector Graphics este că WordPress nu vă permite să încărcați aceste fotografii în mod normal din motive de stabilitate:

Motivele bune depășesc scopul acestui articol. În mod limitat, deoarece formatul SVG este un document oarecum decât o impresie reală, un utilizator rău intenționat ar putea crea în eventualele atacuri de scripting. Aceasta înseamnă că va trebui să descoperiți o alternativă mai sigură.
În altă parte pe web, veți găsi îndrumări pentru a adăuga un cod la fișierul capabilities.php pentru a permite încărcările SVG. Cu toate acestea, nu vom trece prin această mișcare pentru că nu ne putem asigura că este sigură. Alternativ, puteți face ceea ce ați face în general cu WordPress: treceți la un plugin. Susținem ajutorul SVG:

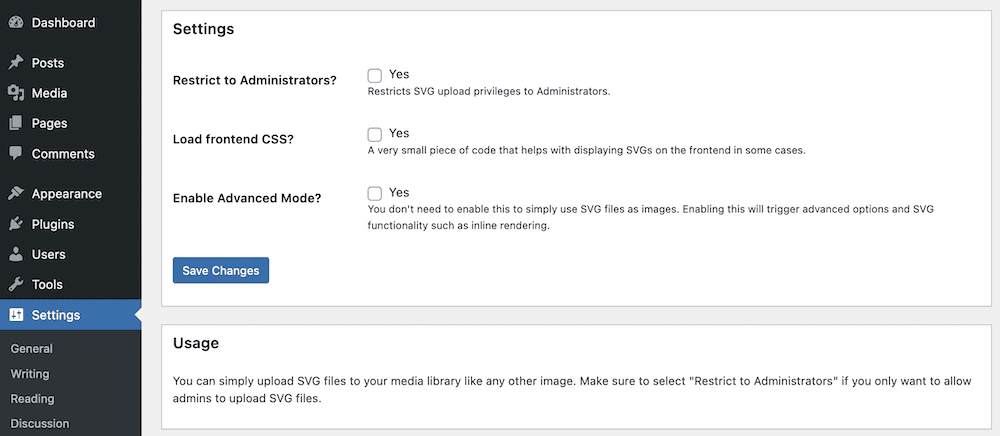
De îndată ce ați introdus și activați pluginul, mergeți la afișajul Configurații > Ghid SVG doar în WordPress. Acest lucru vă va afișa câteva ecrane, dar trebuie doar să bifați opțiunea Restricționați la administratori? caseta de selectare din panoul Configurații.

În mod implicit, pluginul va permite tuturor utilizatorilor finali să adauge SVG-uri. Aceasta ar putea fi informații nedorite bazate în principal pe problemele inerente de protecție și tocmai de aceea WordPress nu vă permite să adăugați fișierele de date ale acelor persoane în locația inițială. Cu toate acestea, dacă bifați această casetă, pluginul va interzice adăugarea numai la administratorii site-ului web, împreună cu crearea de lucru cu SVG-uri protejate suplimentar în mod normal.
În concluzie
Există o mulțime de strategii pentru a expune fotografii pe site, iar majoritatea oamenilor de astăzi nu se gândesc de două ori la structura pe care o folosesc. Chiar și așa, dacă vă faceți doar timp pentru a potrivi structura la nevoie, veți fi absent cu ilustrații sau fotografii aprofundate și clare care se întrezăresc uimitor pe toate ecranele.
În plus față de această prezentare, avem disponibile o mulțime de informații despre grafica vectorială scalabilă. Veți folosi CSS pentru a adapta impresia la cerințele dvs., iar sfera de manipulare este mult mai mare decât PNG-urile și JPEG-urile. De asemenea, sunt ușoare – deci, cele mai bune pentru ecrane mai mici și conexiuni la internet slabe.
Doriți să utilizați grafică vectorială scalabilă pe pagina dvs. web și, dacă da, vă va ajuta această postare? Faceți-ne cunoscut în segmentul de recenzii de mai jos!
Evaluare credit imagine: GDJ.
