可缩放矢量图形 (SVG) 印象结构的信息
已发表: 2022-04-04网络中只有一个部分是您根本无法摆脱的:视觉效果。 在网络的早期,这是一个要求很高的、纯文本的事情。 另一方面,我们现在有专门的图片格式来帮助我们展示清晰的视觉效果。 可缩放矢量图形 (SVG) 结构是最新且最灵活的一种。
我们稍后会透露更多信息,但 SVG 是在入口端呈现为图像的细节集合。 这意味着您可以使用级联样式表 (CSS) 来操作图像。 更重要的是,您可以根据需要调整它的大小,而无需损失高质量。
在本文中,我们将就可缩放矢量图形以及它们如何为您提供支持进行更多交流。 我们还将讨论如何将它们包含在您的 WordPress 网站上。
最广泛的网络印象格式的快速入门
在我们讨论 SVG 以及如何使用它们之前,有必要谈谈我们用于互联网的关键图片格式。 有3个需要注意:
- 联合摄影权威组 (JPEG)。 如标题所示,如果您想显示用电子相机拍摄的照片,这就是您的结构。
- 可传输网络图形 (PNG)。 您将希望使用 PNG 结构来展示任何生成的图形,这些图形来自 Adobe Illustrator。
- 图形交换格式 (GIF)。 嘿,每个人都喜欢有趣的电视节目片段作为社交媒体的回应! GIF 是可传输的动画图形的最佳格式。
尽管有些人会选择不管他们喜欢什么结构,但这并不是一项特殊的技术。 举例来说,如果您选择制作每张图片 GIF,您可能会看到天文数字的文件尺寸和劣质的视觉效果。 相反,您不会希望将 JPEGS 用于图形,主要是因为 PNG 是一种更特殊的结构。
什么是可缩放矢量图形结构
由于我们在某些方面会变得复杂,因此您将希望在这部分中忍受我们。 此外,SVG 的想法可能令人困惑。
可缩放矢量图形真的不存在(有点)。 实际上,它们根本不是图形或印象,而是一种可扩展标记语言(XML)。 对于不知情的人,这是 HTML 的近亲,但缺少该语言的某些方面(这些作为预定义标签)。

作为您目前可能理解的比较,请考虑如何使用 CSS 制作样式。 这是我们将在稍后讨论的事情。 实际上,想象一下这个 CSS 烘焙到一个文档包装器中,您只需调用它即可使用常规文件结构和构造(例如, impression.svg )。
更正确的说法是,由于 HTML 提供了一个框架来定义标题、段落、部分、列表等,SVG 提供了一个框架来确定这些类型的形状,如圆形和矩形。 另一方面,即使是现在,这也不能说明为什么我们拥有(有时必须拥有)SVG 格式。 我们将谈论这个即将到来的。
为什么我们有 SVG
就在 SVG 之前,您将使用 PNG 来显示图形。 万维网上的早期图片可能是 GIF,但在标准情况下,PNG 是主要的印象格式。 查询不是很多:“为什么我们有 SVG?”,额外的“当今的图片格式缺少 SVG 可以解决什么问题?” 答案是:活力。
如果您回顾一下主要的万维网印象格式,那么有两种格式从未真正适应制作的图形(JPEG 和 GIF)。 这让 PNG 承受着压力。 然而,PNG 遇到了一些困难,这些困难对于当今的网站来说是显而易见的:
- 它们是静态的,因为您使图像脱机,并将其导出为独特的格式。 这通常意味着它相当严格。
- 通过扩展,您无法更改图形的“化妆”。 假设我们有大量的单位要生成和显示,你有时需要适应人们的“视口”。 只需努力为使用 PNG 的桌面和主要单元小工具创建所有标志尺寸。
- 尽管 PNG 可能很轻,但设计师和网站所有者有责任确保印象优化通常占用空间。 PNG 可能很重,通常约为 1 MB,无需任何优化。
此外,当有许多选择可以提供足够高的图像质量时,PNG 填充了一个空白元素。 当时,CSS 还处于起步阶段,我们还没有我们现在所做的设计、样式和改进范围。
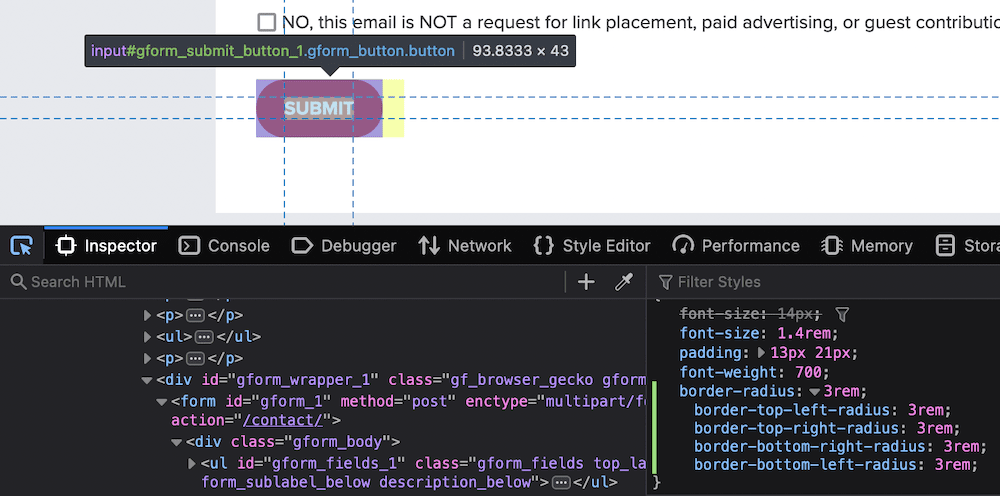
例如,由于 2010 年的事实,我们只准备使用border-radius资产。这可以让您勾勒出圆形边缘甚至圆形。 你会在按钮上看到很多动作:

您将使用 CSS 制作可以缩放并适应显示的设计,但可缩放矢量图形可以做更多的事情。 实际上,您现在将转向 SVG 而不是 CSS 来执行此操作,尽管事实上它们都不是灵丹妙药。
可缩放矢量图形的专业人士
与每个单独的其他图片结构非常相似,可缩放矢量图形不是很好。 当然,有很多积极的方面:
- SVG 与设备的比例相匹配,通常不会对您的部分进行任何干预。 这会减少您的进度或生成时间。
- 图片所涉及的文件很少,因为您只需要一个 SVG。 不同的是,PNG 符号需要提供几种不同的尺寸和比例。 这需要服务器空间。
- 更重要的是,SVG 比 PNG 的性能要好得多,因为您只需要以千字节为单位加载一个文件。 取决于它们的质量、数量和优化,这些 PNG 文档的数量可能以兆字节为单位。
总而言之,您可以使用 SVG 做的事情比任何其他图像格式都多。 开发人员和图形设计师都可以创建 SVG——无论是通过代码还是从专用绘图应用程序导出典型开发。 因为它们更紧密地与互联网的增强联系在一起,所以采用正在升级。

可缩放矢量图形的缺点
即便如此,也不是每一件小事都是美好的。 尽管如此,SVG 仍然存在一些您需要了解的问题:
- 与大多数其他核心互联网领域相反,技术创新正在创造。 由于今天很多人都对 Scalable Vector Graphics 寄予厚望,因此在您可以做什么和想要做什么方面存在“差距”。
- 虽然大多数浏览器都提供了主要的 SVG 辅助,但根据您使用的浏览器,即使现在整个属性集也不可用。 同样,SVG 有额外的可能性,但不是很明显:我们需要更好的浏览器指导,以便进行更高级的操作,以了解该格式的能力。
- 在某些情况下,您可能会获得 SVG 照片不太精确或明显的错误搜索。 这是因为您必须像您希望的那样依赖网站加载。 如果您可以尝试记住由于问题而重新加载网页的时间,请仅使用您的 SVG 图片来想象这发生的情况。
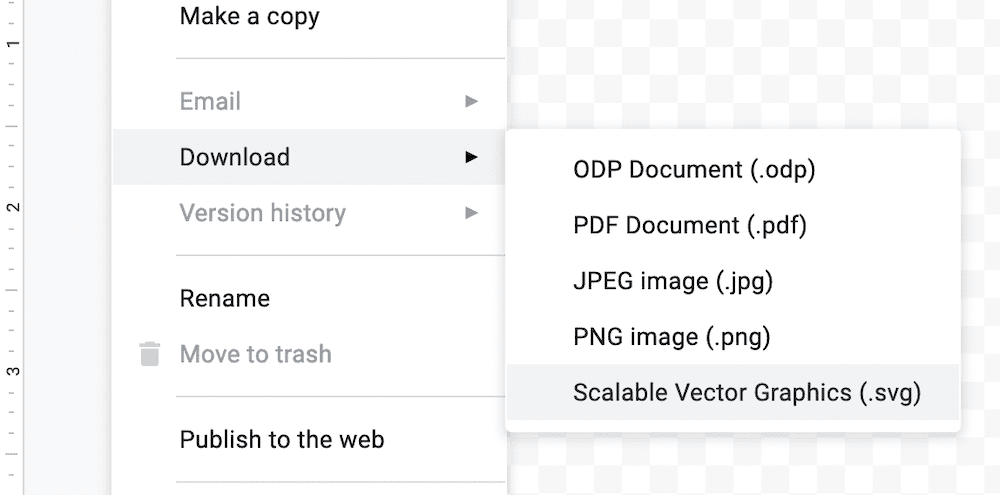
我们还要说,在某些情况下,在没有编码理解的情况下开发 SVG 也更加困难。 在 Affinity Designer 和 Adobe Illustrator 等图形课程中有更多帮助。 在 Google 绘图等应用程序中导出 SVG 也有帮助:

这是一个越来越多的地方,但与其他图像格式相比,它继续有点强大。
尽管有这些缺点,你可以减轻它们。 毫无疑问,对于必要的用途,您几乎可以立即应用它们。 实际上,WordPress 甚至提供了多种方法来提供这种帮助,我们将在未来进行讨论。
如何在您的 WordPress 网站上使用 SVG
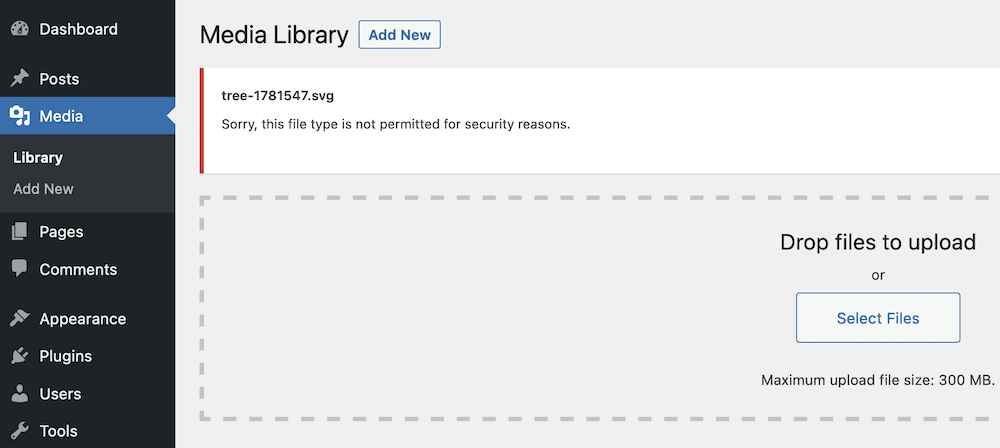
坏消息是,如果您想在没有任何工作的情况下将 SVG 上传到 WordPress,您将没有能力这样做。 最近 Scalable Vector Graphics 辅助工具的一个特别突出的问题是,出于稳定性原因,WordPress 不允许您正常上传这些照片:

充分的理由超出了本文的范围。 在有限的情况下,由于 SVG 格式是一个文档而不是实际印象,恶意用户可能会在预期的脚本攻击中创建。 这意味着您将需要发现一个更安全的替代方案。
在网络的其他地方,您将阅读指南,将一些代码添加到您的 capabilities.php 文件以支持 SVG 上传。 但是,我们不会进行此操作,因为我们无法确保它是安全的。 或者,您可以执行您通常使用 WordPress 执行的操作:切换到插件。 我们支持 SVG 帮助:

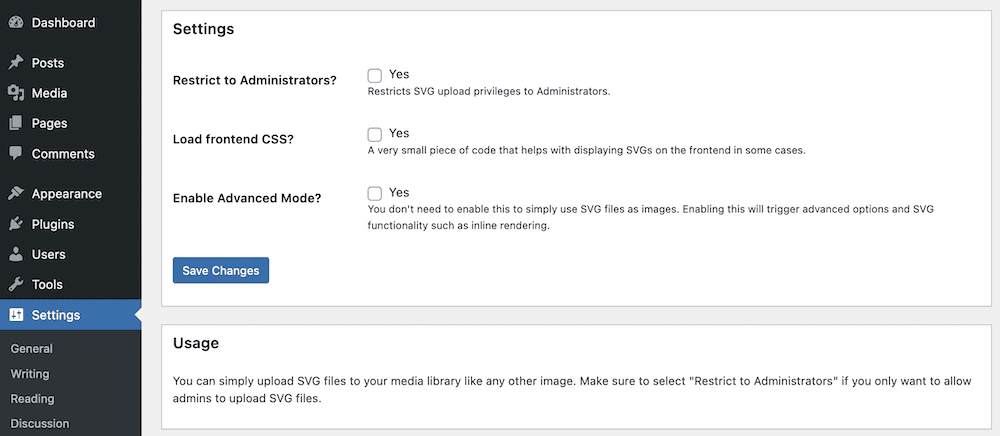
安装并激活插件后,立即前往 WordPress 中的配置 > SVG 指南显示。 这将显示几个屏幕,但您只需要勾选限制为管理员? 配置面板中的复选框。

默认情况下,该插件将允许所有最终用户添加 SVG。 这可能是主要基于固有保护问题的不良信息,这正是 WordPress 不允许您在初始位置添加这些人员数据文件的原因。 不过,如果您勾选此框,该插件将仅禁止添加到网站管理员,同时创建使用 SVG 额外保护的正常工作。
总之
在网站上展示照片有很多策略,今天大多数人不会三思而后行他们使用的结构。 即便如此,如果您只是花时间将结构与需求相匹配,那么您将无法在所有屏幕上看到令人惊叹的深入而清晰的插图或照片。
除此之外,我们还有大量关于可缩放矢量图形的事实。 您将使用 CSS 来使印象适应您的要求,并且操作范围比 PNG 和 JPEG 大得多。 此外,它们很轻——因此,最适合较小的屏幕和弱的万维网连接。
你想在你的网页上使用可缩放矢量图形吗?如果是这样,这篇文章对你有帮助吗? 在下面的评论部分让我们知道!
图片信用等级:GDJ。
