Informasi tentang Struktur Kesan Scalable Vector Graphics (SVG)
Diterbitkan: 2022-04-04Hanya ada satu bagian dari web yang tidak bisa Anda hindari: visual. Pada hari-hari awal internet, itu adalah urusan yang menuntut dan hanya teks. Di sisi lain, kami sekarang memiliki format gambar khusus untuk membantu kami menampilkan visual yang tajam. Struktur Scalable Vector Graphics (SVG) adalah salah satu dari jenis terbaru dan paling fleksibel yang ditawarkan.
Kami akan mengungkapkan lebih banyak nanti, tetapi SVG adalah kumpulan detail yang ditampilkan sebagai gambar di ujung pintu masuk. Ini berarti Anda dapat menggunakan Cascading StyleSheets (CSS) untuk memanipulasi gambar. Terlebih lagi, Anda dapat mengubah ukurannya sesuai kebutuhan tanpa perlu kehilangan kualitas tinggi.
Untuk artikel ini, kami akan mengomunikasikan lebih banyak tentang Grafik Vektor yang Dapat Diskalakan dan bagaimana mereka dapat mendukung Anda. Kami juga akan membahas cara memuatnya di situs web WordPress Anda.
Panduan Singkat Tentang Format Tayangan Web Terluas
Tepat sebelum kita masuk ke SVG dan bagaimana menggunakannya, ada baiknya membicarakan tentang format gambar utama yang kita gunakan untuk internet. Ada 3 yang harus diperhatikan:
- Kelompok Otoritas Fotografi Bersama (JPEG). Seperti yang ditunjukkan oleh judulnya, jika Anda ingin menampilkan foto yang diambil dengan kamera elektronik, inilah strukturnya untuk Anda.
- Grafik Jaringan yang Dapat Diangkut (PNG). Anda akan ingin menggunakan struktur PNG untuk menampilkan grafik yang dihasilkan, seperti orang-orang dari Adobe Illustrator.
- Format Pertukaran Grafik (GIF). Hei, setiap orang suka klip lucu dari acara TV untuk digunakan sebagai tanggapan di media sosial! GIF adalah format terbaik untuk grafik animasi yang juga dapat dipindahkan.
Meskipun beberapa akan memilih apa pun struktur yang mereka sukai, ini tidak akan menjadi teknik yang luar biasa. Sebagai ilustrasi, jika Anda memilih untuk membuat setiap gambar GIF, Anda dapat melihat dimensi file astronomis dan kualitas visual yang buruk. Sebaliknya, Anda tidak akan ingin menggunakan JPEGS untuk grafik, terutama karena PNG adalah struktur yang lebih luar biasa.
Apa itu Struktur Grafis Vektor yang Dapat Diskalakan?
Anda akan ingin menanggung bersama kami di bagian ini, karena kami akan menjadi rumit di beberapa area. Juga, pemikiran tentang SVG bisa membingungkan.
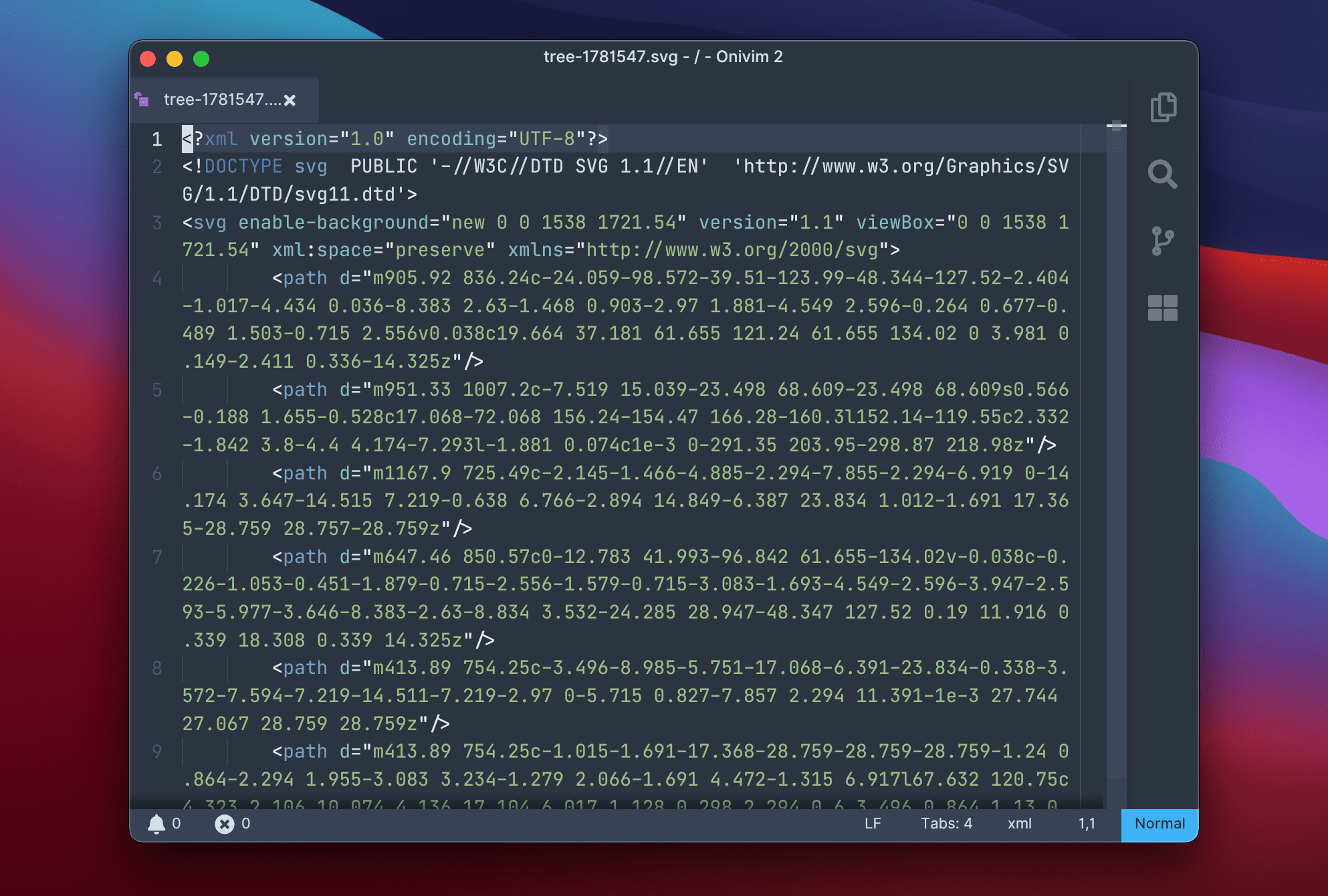
Grafik Vektor Scalable benar-benar tidak ada (semacam). Sebenarnya, itu sama sekali bukan grafik atau kesan, tetapi semacam Extensible Markup Language (XML). Untuk yang tidak sadar, ini adalah saudara dekat dengan HTML tetapi tanpa beberapa aspek dari bahasa itu (ini sebagai tag yang telah ditentukan sebelumnya).

Sebagai perbandingan yang mungkin sudah Anda pahami, pertimbangkan bagaimana Anda dapat membuat gaya menggunakan CSS. Ini adalah hal yang akan kita bicarakan lebih lanjut segera. Secara efektif, bayangkan CSS ini dimasukkan ke dalam pembungkus dokumen yang Anda sebut menggunakan struktur dan konstruksi file biasa ( impression.svg , misalnya).
Lebih tepat untuk mengatakan bahwa karena HTML menyajikan kerangka kerja untuk mendefinisikan header, paragraf, bagian, daftar, dan lainnya, SVG menyediakan kerangka kerja untuk menentukan bentuk seperti lingkaran dan persegi panjang. Di sisi lain, ini bahkan sekarang tidak menunjukkan mengapa kita memiliki (dan terkadang harus memiliki) format SVG. Kami akan berbicara tentang ini yang akan datang.
Mengapa Kami Memiliki SVG
Tepat sebelum SVG, Anda akan menggunakan PNG untuk menampilkan grafik. Gambar awal di world-wide-web dapat berupa GIF, tetapi dalam standar, PNG adalah format tayangan yang dominan. Pertanyaannya tidak terlalu banyak: “Mengapa kita memiliki SVG?”, tambahan “Apa yang tidak ada format gambar saat ini yang akan dipecahkan oleh SVG?” Jawabannya adalah: dinamisme.
Jika Anda melihat sekilas kembali ke format tayangan web di seluruh dunia, dua tidak pernah benar-benar mengakomodasi grafik yang dibuat (JPEG dan GIF). Ini meninggalkan PNG untuk mendapatkan tekanan. Namun, PNG mengalami beberapa kesulitan yang baru terlihat jelas untuk situs web saat ini:
- Mereka statis, di mana Anda membuat gambar offline, dan mengekspornya sebagai format unik itu. Ini biasanya berarti cukup kaku.
- Dengan ekstensi, Anda tidak dapat mengubah 'makeup' grafik. Asalkan kami memiliki sejumlah unit untuk dibuat dan ditampilkan, terkadang Anda perlu beradaptasi dengan 'area pandang' orang. Cukup lakukan upaya yang Anda inginkan untuk membuat semua dimensi lambang hanya untuk desktop dan gadget seluler utama yang bekerja dengan PNG.
- Meskipun PNG bisa ringan, itu adalah tanggung jawab perancang dan pemilik situs untuk membuat pengoptimalan kesan percaya diri biasanya membutuhkan area. PNG bisa berbobot, seringkali sekitar satu megabita, tanpa perlu pengoptimalan apa pun.
Selain itu, PNG mengisi elemen celah pada saat ada beberapa pilihan yang dapat memberikan kualitas gambar yang cukup signifikan. Pada saat itu, CSS masih dalam masa pertumbuhan, dan kami belum memiliki desain dan gaya serta ruang lingkup kemajuan yang kami lakukan sekarang.
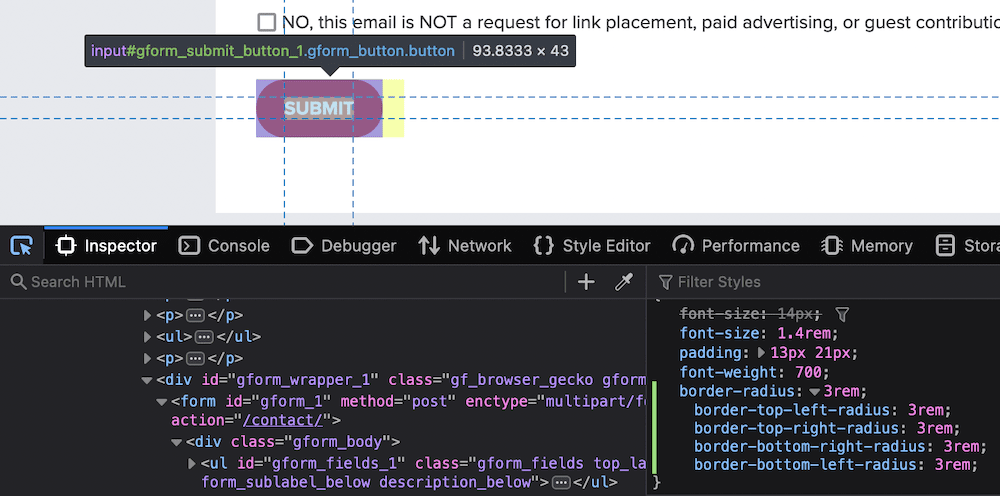
Misalnya, kami hanya siap untuk menggunakan aset border-radius karena fakta 2010. Ini memungkinkan Anda menguraikan tepi bulat dan bahkan lingkaran. Anda akan sering melihatnya bergerak pada tombol:

Anda akan menggunakan CSS untuk membuat desain yang dapat diskalakan dan beradaptasi dengan tampilan, tetapi Grafik Vektor Scalable dapat melakukan tambahan. Pada kenyataannya, Anda akan beralih ke SVG sekarang daripada CSS untuk melakukan ini, meskipun faktanya keduanya bukan peluru ajaib.
Profesional Grafik Vektor yang Dapat Diskalakan
Sama seperti struktur gambar satu sama lain, Scalable Vector Graphics tidak bagus. Ada banyak hal positif, tentu saja studi:
- SVG cocok dengan proporsi perangkat, biasanya tanpa intervensi lebih lanjut di bagian Anda. Ini mengurangi waktu kemajuan atau generasi Anda.
- File yang terlibat untuk sebuah gambar kecil, karena Anda hanya perlu satu SVG. Sebaliknya, simbol PNG menuntut untuk menawarkan beberapa ukuran dan proporsi yang berbeda. Ini membutuhkan ruang server.
- Apa lagi SVG jauh lebih berperforma daripada PNG, karena Anda hanya perlu memuat hanya satu file dengan biaya kilobyte. Kesepakatan dokumen PNG itu bisa dalam megabita tergantung pada kualitas tinggi, jumlah, dan pengoptimalannya.
Secara keseluruhan, Anda dapat melakukan lebih banyak hal dengan SVG daripada format gambar lainnya. Baik pengembang dan desainer grafis dapat membuat SVG – baik melalui kode atau mengekspor pengembangan khas dari aplikasi menggambar khusus. Karena mereka mengikat peningkatan internet jauh lebih erat, adopsi meningkat.

Kekurangan Grafik Vektor yang Dapat Diskalakan
Meski begitu, tidak setiap hal kecil itu menyenangkan. SVG tetap memiliki beberapa masalah yang ingin Anda ketahui:
- Inovasi teknologi sedang berkembang, berbeda dengan sebagian besar area internet inti lainnya. Karena banyak orang saat ini berharap banyak dari Scalable Vector Graphics, ada 'celah' mengenai apa yang dapat Anda lakukan dan apa yang ingin Anda lakukan.
- Meskipun bantuan SVG utama ditawarkan di sebagian besar browser, seluruh set atribut bahkan sekarang tidak tersedia tergantung pada browser yang Anda gunakan. Sekali lagi, SVG memiliki kemungkinan tambahan yang tidak tetapi terbukti: Kita perlu memiliki panduan browser yang jauh lebih baik untuk operasi yang lebih maju untuk melihat kemampuan format.
- Dalam beberapa situasi, Anda mungkin mendapatkan foto SVG yang kurang tepat atau biasa-biasa saja. Ini karena Anda harus mengandalkan pemuatan situs web seperti yang Anda harapkan. Jika Anda dapat mencoba mengingat-ingat suatu waktu di mana Anda mengalami untuk memuat ulang halaman web karena masalah, pencitraan ini terjadi hanya dengan gambar SVG Anda.
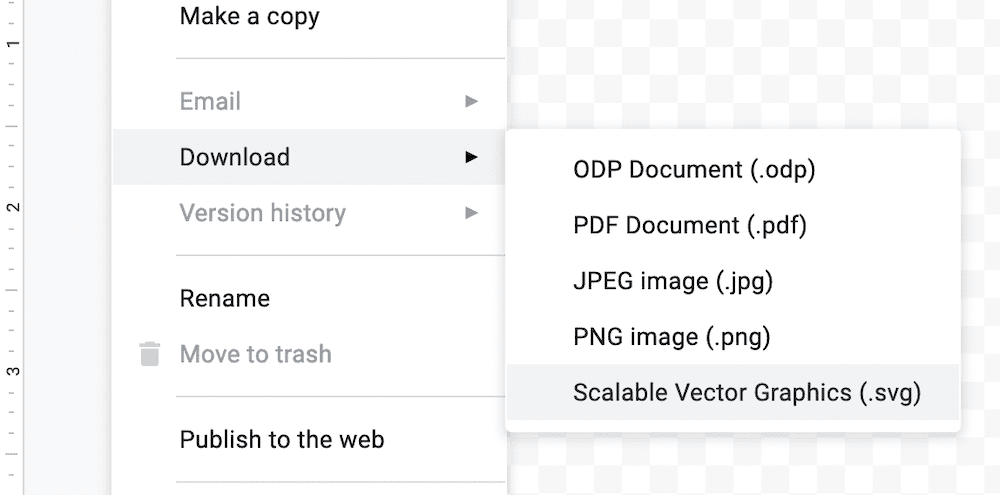
Kami juga akan mengatakan bahwa lebih sulit untuk mengembangkan SVG tanpa pemahaman pengkodean dalam beberapa keadaan juga. Ada banyak bantuan yang lebih besar dalam kursus grafis seperti Affinity Designer dan Adobe Illustrator. Ada juga bantuan untuk mengekspor SVG di aplikasi seperti Google Drawing:

Ini adalah tempat yang meningkat, tetapi terus sedikit lebih kuat dibandingkan dengan format gambar lainnya.
Terlepas dari kelemahan ini, Anda dapat menguranginya. Tidak diragukan lagi, untuk penggunaan penting, Anda dapat langsung mengaplikasikannya. Sebenarnya, WordPress bahkan menawarkan bantuan ini menawarkan beberapa metode, dan kami akan membahasnya nanti.
Cara Menggunakan SVG di Situs WordPress Anda
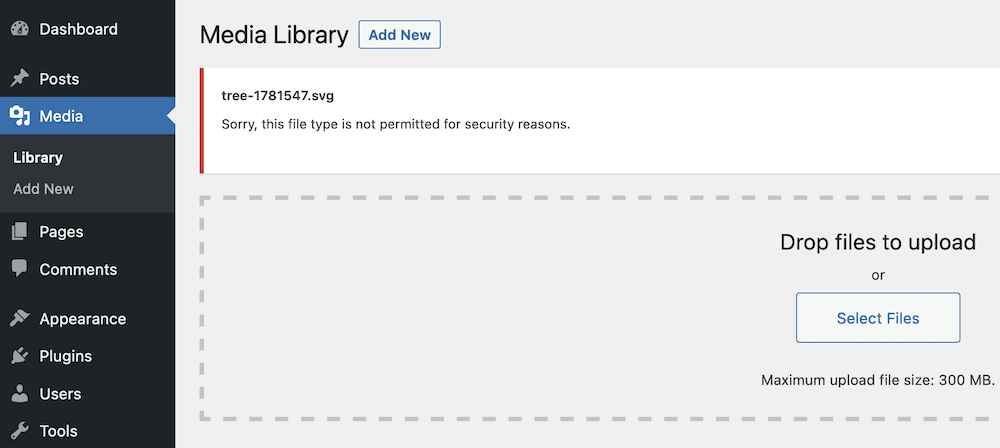
Berita buruknya adalah jika Anda ingin mengunggah SVG ke WordPress tanpa melakukan pekerjaan apa pun, Anda tidak akan diperlengkapi. Satu kelebihan masalah khusus dengan bantuan Grafik Vektor Scalable baru-baru ini adalah bahwa WordPress tidak mengizinkan Anda mengunggah foto-foto ini seperti biasa untuk alasan stabilitas:

Alasan bagus berada di luar cakupan penulisan ini. Secara terbatas, karena format SVG lebih merupakan dokumen daripada kesan sebenarnya, pengguna jahat dapat membuat serangan skrip prospektif. Artinya, Anda perlu menemukan alternatif yang lebih aman.
Di tempat lain di web, Anda akan menemukan panduan untuk menambahkan beberapa kode ke file ability.php Anda untuk memberdayakan unggahan SVG. Namun, kami tidak akan melakukan langkah ini karena kami tidak dapat memastikan bahwa itu aman. Atau, Anda dapat melakukan apa yang biasanya Anda lakukan dengan WordPress: beralih ke plugin. Kami mendukung Bantuan SVG:

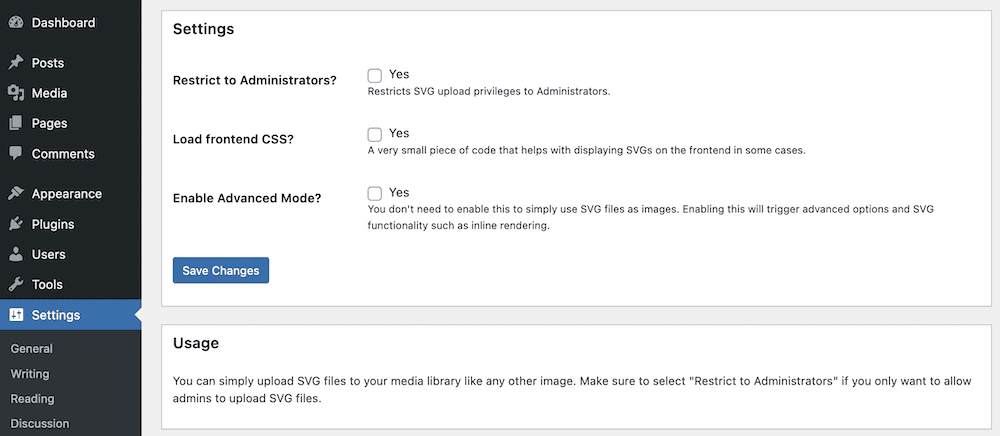
Segera setelah Anda memasukkan dan mengaktifkan plugin, buka tampilan Configurations > SVG Guidance hanya di WordPress. Ini akan menampilkan beberapa layar, tetapi Anda hanya perlu mencentang Restrict to Administrators? kotak centang di panel Konfigurasi.

Secara default, plugin akan memungkinkan semua pengguna akhir menambahkan SVG. Ini bisa menjadi informasi yang tidak diinginkan sebagian besar didasarkan pada masalah perlindungan yang melekat, dan itulah mengapa WordPress tidak mengizinkan Anda menambahkan file data orang tersebut di lokasi awal. Namun, jika Anda mencentang kotak ini, plugin akan melarang menambahkan ke admin situs web saja, selain membuat bekerja dengan SVG lebih terlindungi seperti biasa.
Kesimpulan
Ada banyak strategi untuk memamerkan foto di situs web, dan kebanyakan orang saat ini tidak berpikir dua kali tentang struktur yang mereka gunakan. Meski begitu, jika Anda hanya meluangkan waktu untuk menyesuaikan struktur dengan kebutuhan, Anda akan absen dengan ilustrasi atau foto yang mendalam dan tajam yang terlihat menakjubkan di semua layar.
Lebih dari itu, kami memiliki banyak fakta tentang Grafik Vektor yang Dapat Diskalakan. Anda akan menggunakan CSS untuk menyesuaikan kesan dengan kebutuhan Anda, dan cakupan manipulasi jauh lebih besar daripada PNG dan JPEG. Selain itu, mereka ringan – jadi, paling baik untuk layar yang lebih kecil dan koneksi world wide web yang lemah.
Apakah Anda ingin menggunakan Grafik Vektor Scalable di halaman web Anda, dan jika demikian, apakah postingan ini akan membantu Anda? Beri tahu kami di segmen ulasan di bawah!
Peringkat kredit gambar: GDJ.
