SVG(Scalable Vector Graphics) 인상 구조에 대한 정보
게시 됨: 2022-04-04웹에서 절대 벗어날 수 없는 부분이 있습니다. 바로 비주얼입니다. 인터넷 초창기에는 텍스트로만 이루어진 까다로운 작업이었습니다. 반면에 선명한 영상을 표시하는 데 도움이 되는 전용 사진 형식이 있습니다. SVG(Scalable Vector Graphics) 구조는 제공되는 가장 유연한 최신 유형 중 하나입니다.
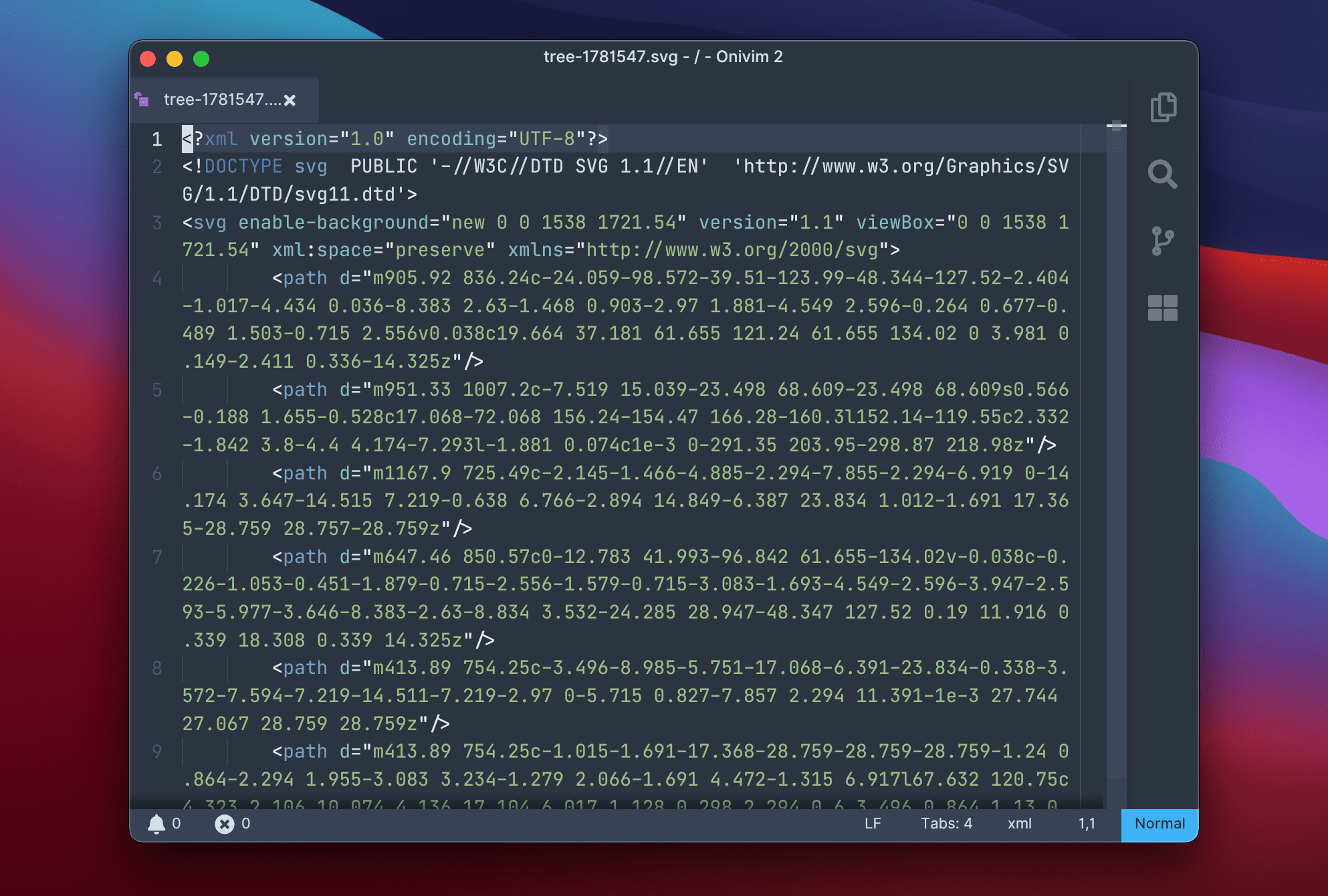
나중에 더 많은 것을 공개할 것이지만 SVG는 입구 끝에 이미지로 표시되는 세부 정보 모음입니다. 이것은 CSS(Cascading StyleSheets)를 사용하여 이미지를 조작할 수 있음을 의미합니다. 또한 고품질 손실 없이 필요에 따라 크기를 조정할 수 있습니다.
이 기사에서 우리는 Scalable Vector Graphics와 그것들이 당신을 어떻게 지원할 수 있는지에 대해 더 많이 이야기할 것입니다. 또한 WordPress 웹 사이트에 포함하는 방법에 대해서도 설명합니다.
가장 널리 퍼진 웹 노출 형식에 대한 빠른 입문서
SVG와 SVG를 사용하는 방법에 대해 알아보기 직전에 인터넷에 사용하는 주요 그림 형식에 대해 이야기할 가치가 있습니다. 주의할 사항은 3가지입니다.
- 합동 사진 당국 그룹(JPEG). 제목에서 알 수 있듯이 전자 카메라로 찍은 사진을 표시하고 싶다면 이것이 당신을 위한 구조입니다.
- 전송 가능한 네트워크 그래픽(PNG). PNG 구조를 사용하여 제작된 그래픽(Adobe Illustrator의 사람들)을 표시하려고 합니다.
- 그래픽 교환 형식(GIF). 이봐, 모든 사람은 소셜 미디어에 대한 응답으로 사용하기 위해 TV 전시회의 재미있는 클립을 좋아합니다! GIF는 전송 가능한 애니메이션 그래픽에 가장 적합한 형식입니다.
어떤 사람들은 그들이 어떤 구조를 좋아하는지에 관계없이 선택하겠지만, 이것은 예외적인 기술로 향하지 않습니다. 예를 들어, 모든 단일 이미지를 GIF로 선택하면 천문학적인 파일 크기와 나쁜 품질의 영상을 볼 수 있습니다. 대조적으로 PNG가 더 뛰어난 구조이기 때문에 그래픽에 JPEG를 사용하고 싶지 않을 것입니다.
확장 가능한 벡터 그래픽 구조란?
우리가 일부 영역에서 복잡해질 것이라는 사실 때문에 이 부분에서 우리와 함께 참기를 원할 것입니다. 또한 SVG에 대한 생각은 혼란스러울 수 있습니다.
Scalable Vector Graphics는 실제로 존재하지 않습니다. 실제로는 그래픽이나 인상이 전혀 아니라 일종의 XML(Extensible Markup Language)입니다. 모르는 사람을 위해 이것은 HTML과 가까운 형제이지만 해당 언어의 일부 측면이 없습니다(미리 정의된 태그).

현재 이해하고 있는 비교로 CSS를 적용하여 스타일을 만드는 방법을 고려하십시오. 이것은 우리가 곧 추가로 이야기할 것입니다. 효과적으로, 이 CSS가 일반 파일 구조 및 구성(예: 인상.svg )을 사용하여 호출하는 문서 래퍼로 구워졌다고 상상해 보십시오.
HTML이 헤더, 단락, 섹션, 목록 및 추가 항목을 정의하는 프레임워크를 제공하는 것처럼 SVG는 이러한 종류의 모양을 원 및 직사각형으로 결정하는 프레임워크를 제공한다고 말하는 것이 더 정확합니다. 반면에 이것은 우리가 SVG 형식을 가지고 있는(때로는 가져야 하는) 이유를 보여주지도 않습니다. 우리는 이것에 대해 이야기할 것입니다.
SVG가 있는 이유
SVG 이전에는 PNG를 사용하여 그래픽을 표시했습니다. 월드 와이드 웹의 초기 사진은 GIF일 수 있지만 표준에서는 PNG가 지배적인 인상 형식입니다. 쿼리는 그다지 많지 않습니다. "왜 SVG가 있습니까?", 추가로 "SVG가 해결할 수 있는 오늘날의 그림 형식 부재는 무엇입니까?" 응답은 다음과 같습니다. 역동성.
주요 월드 와이드 웹 인상 형식으로 돌아가 보면 두 가지 형식은 실제로 만들어진 그래픽(JPEG 및 GIF)을 수용할 수 없습니다. 이렇게 하면 PNG가 압력을 받게 됩니다. 그러나 PNG는 현재 웹사이트에서만 볼 수 있는 몇 가지 어려움을 겪고 있습니다.
- 이미지를 오프라인으로 만들고 고유한 형식으로 내보내는 점에서 정적입니다. 이것은 일반적으로 상당히 단단하다는 것을 의미합니다.
- 확장하면 그래픽의 '구성'을 변경할 수 없습니다. 생성하고 표시할 수 있는 단위가 제공되면 때때로 사람의 '뷰포트'에 적응해야 합니다. PNG로 작업하는 데스크탑 및 메인 셀 가제트만을 위한 모든 엠블럼 치수를 생성하려는 노력을 기울이십시오.
- PNG는 가벼울 수 있지만 일반적으로 영역이 차지하는 인상 최적화를 확신 있게 만드는 것은 디자이너와 사이트 소유자의 책임입니다. PNG는 최적화할 필요 없이 종종 메가바이트 정도의 무게가 될 수 있습니다.
더욱이, PNG는 갭의 요소를 채워 넣었을 때 상당한 고품질 이미지를 제공할 수 있는 선택 항목이 많았습니다. 당시 CSS는 초기 단계에 있었고 지금과 같은 디자인, 스타일 및 발전 범위가 아직 없었습니다.
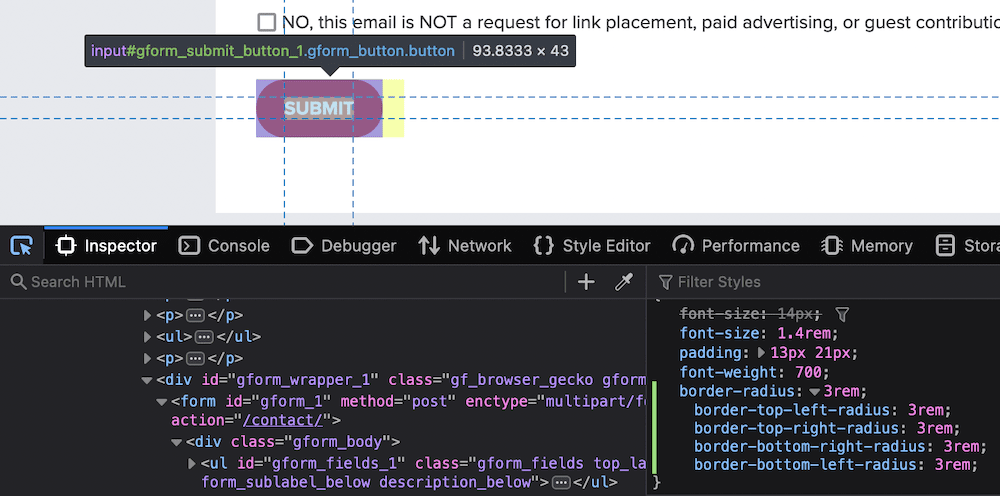
예를 들어 2010년으로 인해 border-radius 자산만 사용할 준비가 되었습니다. 이렇게 하면 둥근 모서리와 원의 윤곽을 그릴 수 있습니다. 버튼에서 움직이는 것을 볼 수 있습니다.

CSS를 사용하여 디스플레이에 맞게 조정하고 조정할 수 있는 디자인을 만들지만 Scalable Vector Graphics는 추가 작업을 수행할 수 있습니다. 실제로 SVG가 마법의 총알이 아니라는 사실에도 불구하고 이제 CSS 대신 SVG로 전환하여 이를 수행할 것입니다.
확장 가능한 벡터 그래픽 전문가
서로 다른 그림 구조와 마찬가지로 Scalable Vector Graphics는 좋지 않습니다. 물론 많은 긍정적 인 측면이 있습니다.
- SVG는 일반적으로 섹션에 더 이상의 개입이 없는 장치의 비율과 일치합니다. 이것은 진행 상황이나 생성 시간을 줄입니다.
- 하나의 SVG만 필요하기 때문에 그림에 관련된 파일은 거의 없습니다. 이와는 달리 PNG 기호는 몇 가지 다양한 크기와 비율을 제공해야 합니다. 이를 위해서는 서버 공간이 필요합니다.
- 훨씬 더 많은 SVG는 PNG보다 훨씬 더 성능이 좋습니다. 그 이유는 킬로바이트의 요금으로 하나의 파일만 로드하면 되기 때문입니다. PNG 문서의 해당 거래는 문서의 고품질, 양 및 최적화에 따라 메가바이트 단위가 될 수 있습니다.
전반적으로 SVG로 다른 이미지 형식보다 더 많은 작업을 수행할 수 있습니다. 개발자와 그래픽 디자이너 모두 코드를 사용하거나 전용 드로잉 앱에서 일반적인 개발을 내보내는 방식으로 SVG를 만들 수 있습니다. 그들은 인터넷의 향상에 훨씬 더 집중적으로 연결하기 때문에 채택이 확대되고 있습니다.

확장 가능한 벡터 그래픽의 단점
그럼에도 불구하고 모든 작은 것이 장밋빛이 아닙니다. 그럼에도 불구하고 SVG에는 다음과 같은 지식이 필요한 몇 가지 문제가 있습니다.
- 대부분의 다른 핵심 인터넷 영역과 달리 기술 혁신이 이루어지고 있습니다. 오늘날 많은 사람들이 Scalable Vector Graphics에서 많은 것을 희망하기 때문에 할 수 있는 것과 하고 싶은 것에 관한 '갭'이 있습니다.
- 기본 SVG 지원은 대부분의 브라우저에서 제공되지만 현재 사용하는 브라우저에 따라 전체 속성 집합을 사용할 수 없습니다. 다시 말하지만, SVG에는 분명하지 않은 추가 가능성이 있습니다. 형식이 가능한 것을 보려면 보다 고도로 개발된 작업에 대해 훨씬 더 나은 브라우저 지침이 필요합니다.
- 경우에 따라 SVG 사진이 덜 정확하거나 잘못된 탐색을 얻을 수 있습니다. 원하는 대로 웹사이트 로딩에 의존해야 하기 때문입니다. 문제로 인해 넷 페이지를 새로고침했던 시간을 기억할 수 있다면 SVG 사진만으로 이를 이미지화할 수 있습니다.
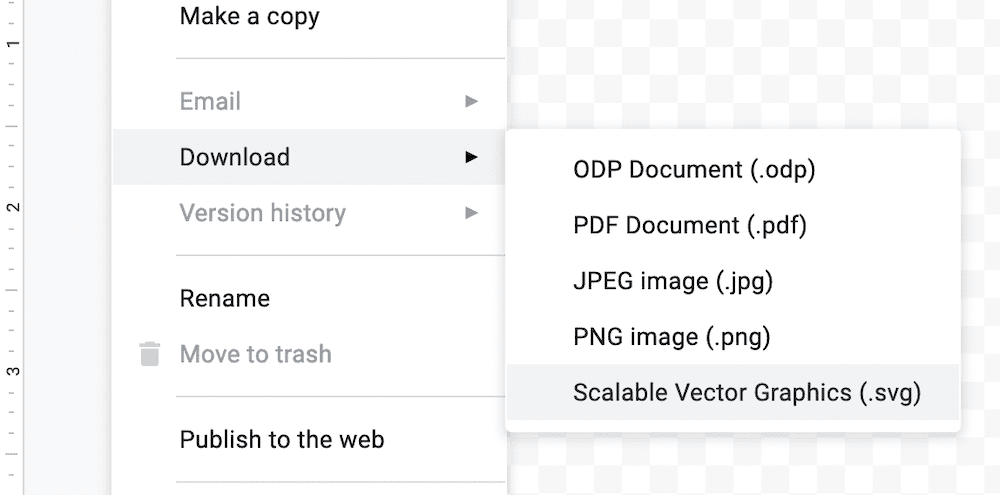
우리는 또한 어떤 상황에서는 코딩에 대한 이해 없이 SVG를 개발하는 것이 훨씬 더 어렵다고 말합니다. Affinity Designer 및 Adobe Illustrator와 같은 그래픽 코스에는 훨씬 더 많은 도움이 있습니다. Google 드로잉과 같은 종류의 앱에서 SVG 내보내기 지원도 있습니다.

이것은 증가하는 장소이지만 다른 이미지 형식과 달리 계속해서 약간 강력합니다.
이러한 단점에도 불구하고 이를 완화할 수 있습니다. 의심할 여지 없이 필수적인 용도의 경우 거의 즉시 적용할 수 있습니다. 실제로 WordPress는 여러 가지 방법을 제공하는 이 지원을 제공하며 이 미래에 대해 살펴볼 것입니다.
WordPress 웹사이트에서 SVG를 사용하는 방법
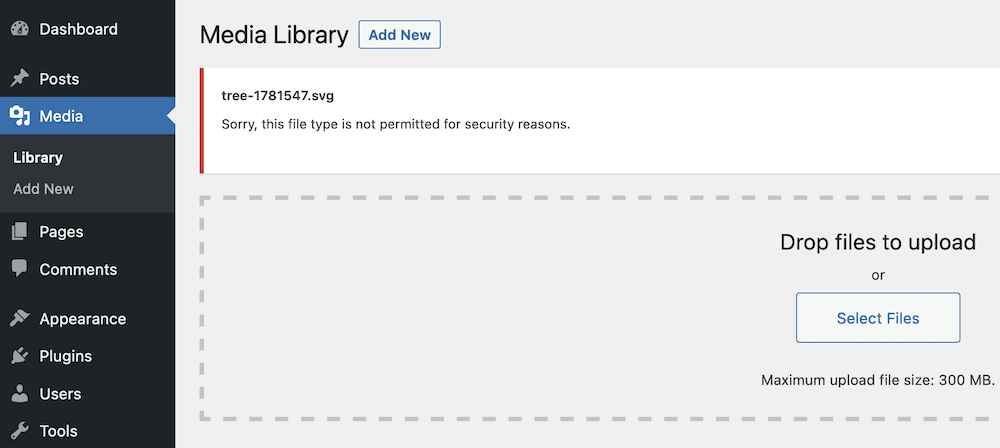
나쁜 소식은 SVG를 WordPress에 아무 작업도 수행하지 않고 업로드하려는 경우 준비되지 않는다는 것입니다. 최근 Scalable Vector Graphics 지원의 한 가지 과도한 문제는 WordPress에서 안정성을 위해 이러한 사진을 정상적으로 업로드할 수 없다는 것입니다.

좋은 이유는 이 글의 범위를 벗어납니다. 제한적으로 SVG 형식은 실제 인상보다 다소 문서이기 때문에 악의적인 사용자가 잠재적인 스크립팅 공격을 만들 수 있습니다. 이것이 의미하는 바는 더 안전한 대안을 찾아야 한다는 것입니다.
웹의 다른 곳에서는 SVG 업로드를 강화하기 위해 귀하의 capability.php 파일에 일부 코드를 추가하기 위한 지침 전체를 보게 될 것입니다. 그러나 보안을 보장할 수 없기 때문에 이 이동을 진행하지 않을 것입니다. 또는 WordPress에서 일반적으로 수행하는 작업을 수행할 수 있습니다. 플러그인으로 전환합니다. SVG 도움말:

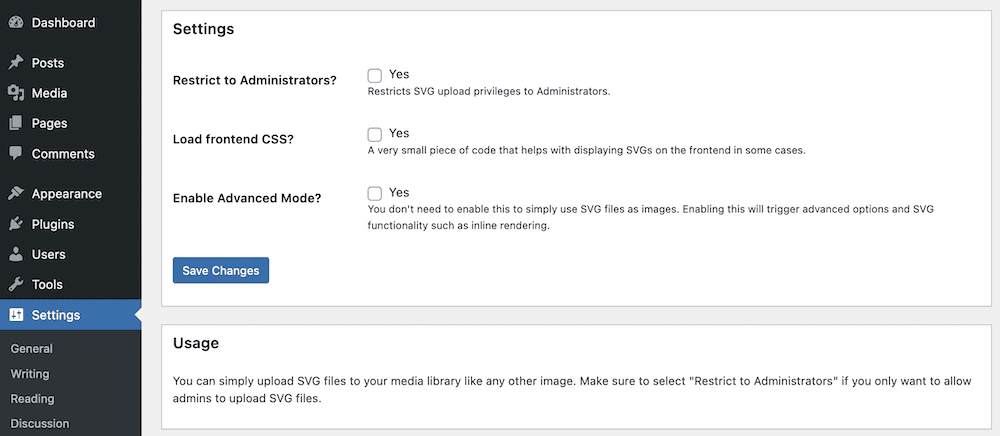
플러그인을 삽입하고 활성화하는 즉시 WordPress의 구성 > SVG 안내 디스플레이로 이동합니다. 이렇게 하면 몇 개의 화면이 표시되지만 관리자로 제한을 선택하기만 하면 됩니다. 구성 패널의 확인란을 선택합니다.

기본적으로 플러그인은 모든 최종 사용자가 SVG를 추가할 수 있도록 합니다. 이것은 대부분 고유한 보호 문제를 기반으로 하는 바람직하지 않은 정보일 수 있으며, 이것이 바로 WordPress가 초기 위치에 해당 인물 데이터 파일을 추가하는 것을 허용하지 않는 이유입니다. 그럼에도 불구하고 이 상자를 선택하면 플러그인은 웹 사이트 관리자에게만 추가하는 것을 금지하고 정상적으로 추가로 보호되는 SVG 작업을 생성합니다.
요약해서 말하자면
웹사이트에 사진을 전시하기 위한 많은 전략이 있으며 오늘날 대부분의 사람들은 그들이 사용하는 구조에 대해 두 번 생각하지 않습니다. 그럼에도 불구하고 구조를 필요에 맞게 맞추는 데만 시간을 들이면 모든 화면에서 엿볼 수 있는 심도 있고 또렷한 삽화나 사진과 함께 부재가 발생하게 될 것입니다.
이 외에도 Scalable Vector Graphics에 대한 정보가 많이 있습니다. CSS를 사용하여 요구 사항에 맞게 인상을 조정하고 조작 범위는 PNG 및 JPEG보다 훨씬 큽니다. 또한 가볍기 때문에 작은 화면과 약한 월드 와이드 웹 연결에 가장 적합합니다.
웹 페이지에서 Scalable Vector Graphics를 사용하고 싶습니까? 그렇다면 이 게시물이 도움이 될까요? 아래의 리뷰 부분에서 저희에게 알려주세요!
이미지 신용 등급: GDJ.
