Ibili如何在 WordPress 中添加工具提示
已发表: 2022-10-01在 WordPress 中添加工具提示是一种很好的方式,可以为您的读者提供额外的信息,而不会弄乱您的帖子或页面。 在 WordPress 中添加工具提示有几种不同的方法,但我们将重点介绍两种最流行的方法:使用插件或将工具提示代码添加到您的主题中。 如果您不是开发人员或不习惯使用代码,那么使用插件是在 WordPress 中添加工具提示的最佳方式。 我们推荐 Simple Tooltips 插件,该插件可从 WordPress 插件存储库免费获得。 安装并激活插件后,您可以将工具提示添加到任何单词或短语,方法是将其包装在 [tooltip] 短代码中。 例如,如果您想为单词“WordPress”添加工具提示,您可以使用以下短代码:[tooltip]WordPress[/tooltip] 当用户将鼠标悬停在单词“WordPress”上时,工具提示将出现。 您还可以将 HTML 添加到工具提示内容中,这对于添加链接或其他格式很有用。 如果您习惯使用代码,您还可以将工具提示代码添加到您的主题中。 首先,您需要将以下 CSS 添加到主题的样式表中: .tooltip { position: relative; 显示:内联块; border-bottom: 1px 虚线 #000; } .tooltip .tooltiptext { 可见性:隐藏; 宽度:120px; 背景颜色:#555; 颜色:#fff; 文本对齐:居中; 边框半径:6px; 填充:5px 0; 位置:绝对; z-index:1; 不透明度:0; 过渡:不透明度0.3s; } .tooltip .tooltiptext::after { 内容:“”; 位置:绝对; 最高:50%; 左:50%; 边距顶部:-5px; 左边距:-5px; 边框宽度:5px; 边框样式:实心; border-color: #555 透明透明透明; } .tooltip: 悬停 .tooltiptext { 可见
工具提示是当您将鼠标悬停在 WordPress 上的某个区域时出现的额外小信息。 您可以手动添加工具提示,但也可以使用插件来添加。 内容可以是任何类型的媒体,包括图像、视频,甚至是二维码。 内容应隐藏,容器大小不宜过大,以使读者获得最佳体验。 尽管您可以添加其他样式选项,例如背景颜色、边框半径或文本对齐,但用户体验应该始终是您的第一要务。 我们为工具提示编制了一份最佳 WordPress 插件列表。 您不必花钱安装WordPress 工具提示。
工具提示可以添加到帖子和页面的文本中,但也可以使用此插件添加到档案、标签、菜单项和标题中。 如果您选择支付高级版本,您将获得物有所值的优惠。 Tooltip CK 支持多种屏幕尺寸,非常适合所有设备。 尽管开发人员仅使用 CSS 效果来防止 CSS 效果加速页面,但仍有许多自定义选项可供您使用。 该插件支持十种不同的位置、50 种不同的工具提示样式、手头和点击效果、可调节的工具提示延迟和多媒体支持。 WordPress 工具提示可以是一种真正的乐趣,尽管它非常复杂。 通过从下拉菜单中选择样式、效果或设计,可以查看样式、效果、动画和设计。 Gravity Forms 和 Contact 7 是最流行的两种形式,它们都带有插件。 无需手动执行任何操作; 使用插件更容易。
要访问工具提示,请转到需要它们的块编辑器页面。 应从父文本中选择 WordPress 工具提示。 在编辑中,单击 HTML 选项。
该表单应连接到 Visual Studio 中的ToolTip 组件。 您可以选择是否应在表单上显示工具提示,也可以插入它。 在“属性”窗口中,将 ToolTip on ToolTip1 的值设置为文本字符串。
在工具提示插件中,内容和标记是按需创建的,因此在大多数情况下,工具提示都留在触发元素之后。
WordPress 中的工具提示在哪里?
 信用:www.wppluginsforyou.com
信用:www.wppluginsforyou.comWordPress 中没有工具提示。
这是一个简单、轻量且功能强大的 WordPress jQuery 工具提示解决方案。 如果您需要包含 HTML 内容,例如 PDF 下载链接、视频、音轨或社交链接,只需在 WordPress 平台上使用 WYSWYG 编辑器即可。 除了添加词汇表之外,WordPress 工具提示还包括一个简码选项。 包含短语 [词汇表] 的任何页面或帖子。 因为 wordpress 工具提示插件能够自动为工具提示术语添加工具提示效果,所以您不需要短代码。 WYSWYG 插件允许您使用 WYSWYG 编辑器轻松地将 HTML 内容添加到您的 WordPress 页面,并且您可以为每页添加最多三种类型的工具提示。 可用的自定义选项允许您创建出色的工具提示。
使用工具提示时,您可以在前端查看和选择高级自定义字段 (ACF) 字段的工具提示,或在后端查看和选择图像或视频的工具提示。 您可以将视频的工具提示目录插入工具提示编辑器,而“将视频插入工具提示”元框是一个更简单的选项。 除了这些第三方插件之外,您还可以包含 WooCommerce 的 WooCommerce 产品规格、WooCommerce 产品包……等等。 WikiPedia Tooltip 可以使用 WikiPedia Tooltip 自动将 Wikipedia 内容引入到工具提示中。 通过支持多个工具提示,使添加弹出动画效果变得简单。 该插件会自动为每种 Polylang 语言添加工具提示,确保您的 Polylang 语言永远不会有工具提示。 您可以使用 WPML 字符串翻译功能将每个 WPML 工具提示设置翻译成您的语言。
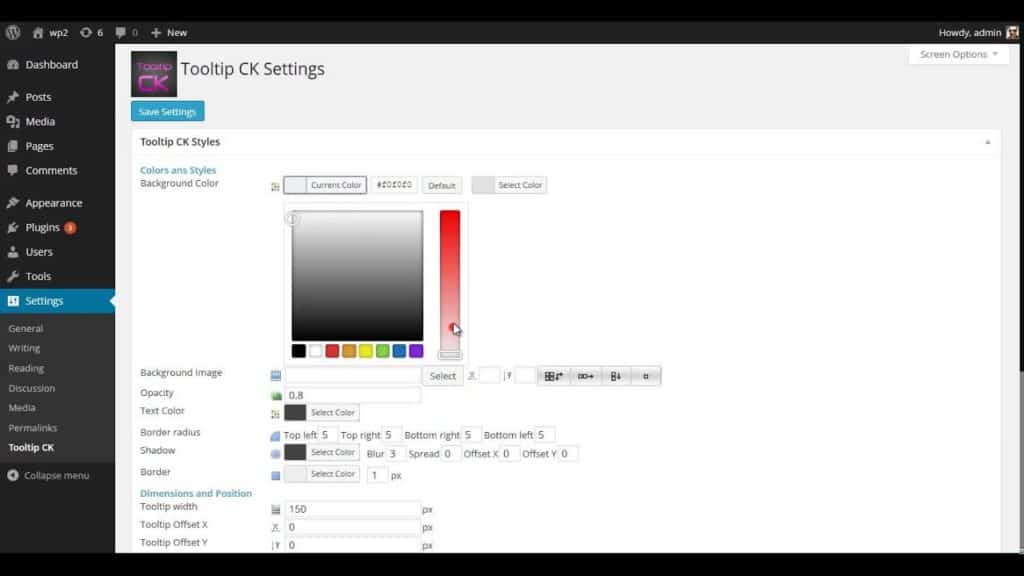
有七个预设样式表和许多可爱的工具提示配色方案。 通过添加 WordPress 工具提示,您可以更好地使用其他 WordPress 插件的体验。 其他插件能够更改它们生成的内容。 您可以通过选择框的背景、字体颜色和工具提示的边框从颜色选择器中选择颜色。 您可以为特定页面禁用或启用特定的 wordpress.tooltips 。 您还可以选择不自动将数据库中的工具提示添加到帖子的内容中。 仍然可以使用简码 [工具提示] 手动添加工具提示。
此外,它还能够集成其他令人惊叹的主题/插件/平台,如维基百科、谷歌翻译等。 如果您在填写自定义样式面板时忘记输入颜色或宽度,我们的插件会检测到; 如果您忘记输入自定义样式面板的颜色或宽度,我们的插件仍然会检测到它。 Tooltips 是一个WordPress 工具提示插件,旨在适用于遵循标准 WordPress 语言的所有帖子类型和页面,允许您在任何类型的帖子或页面上使用 the_content API。 您可以在后端查看每个工具提示使用了多少个 hist,并且您将能够判断您网站上的哪些工具提示在用户端最受欢迎。 您可以使用各种浏览器。 工具提示管理系统使添加新类别、为其分配工具提示以及在每个工具提示的每个类别中包含图像、视频、音频、投票和链接变得简单。 启用高级 WordPress 工具提示短代码模式的选项,以便用户无需在 WordPress 编辑器中手动启用启用高级工具提示短代码。
使用简码,您可以在页面上显示指定词汇表类别的词汇表,使用类别 ID 或使用特定词汇表的标题。 词汇表页面可以使用简码 [tooltipstable] 以表格或列表样式编写,以创建一个包含左、右和内容显示的两列表。 如果您启用/禁用小部件,您将无法在 WordPress 的标准搜索结果中看到词汇表术语和工具提示术语。 因为它是 SEO 友好的,它可以帮助您在搜索引擎上获得更高的排名。 您可以创建自己的语言字母表,也可以使用语言字母表生成器来创建。 每个词汇表项目在网站上都有自己的页面; 下面给出了每个项目的链接结构。 www.yourdomain.com/glossary/terms1 和 www.scribblefirefly.net 2013/01/29069072/Glossaries-Index-Page-Wordpress-Tooltip-Tooltips-Toolkits-Optimized-For-Size 您可以终身升级,获得无限下载,并以一张的价格访问票务支持。

工具提示可以帮助人们了解产品的工作原理。 可以提供更多的信息,可以找到更多的人,使用它们可以节省时间。 要创建工具提示,您必须先写下它的标题。 工具提示会将此标题称为显示的文本。 必须将 TITLE 属性添加到工具提示将用来突出显示的链接或图像。 单击此链接后,您将看到工具提示中显示的文本。 描述属性也可用于指定链接或图像的尺寸。 如果您使用此方法,您将获得对链接或图像的更长描述。 还需要创建一个工具提示文件。 您需要下载并保存此文件,其中包含工具提示的文本、图像和 HTML。 您可以将文件放在与要包含在工具提示中的链接或图像相同的文件夹中,也可以将文件放在另一个文件夹中。 标题、描述和工具提示文件属性等允许您为您的产品创建最佳工具提示。
如何设置工具提示?
 信用:Qt
信用:Qt 这个问题没有万能的答案,因为设置工具提示的最佳方法将根据使用它的上下文而有所不同。 但是,有关如何设置有效且用户友好的工具提示的一些提示包括:
– 使用清晰简洁的语言,使工具提示内容简短明了。
– 确保工具提示是由用户操作触发的,例如将鼠标悬停在元素上,以免造成干扰或破坏性。
– 放置工具提示,使其可见且易于阅读,而不会遮挡页面上的任何重要内容。
当用户与图形用户界面 (GUI) 中的元素交互时,屏幕上会出现一个工具提示。 在页面上,您可以在任何活动元素(图标、文本链接、按钮等)上使用工具提示。 本文的目的是探索工具提示在桌面站点上的实用性。 它们是文本的小片段,旨在提供自给自足的内容来源。 如果您不知道要使用它来做什么,则应避免包含工具提示。 仅在鼠标悬停时出现的工具提示不适用于依赖键盘的用户。 确保您的工具提示使用键盘可见,并且您的设计具有包容性。
当没有经验的用户无法理解某项功能时,他们经常无法使用工具。 由于工具提示不提供清晰的文本图像,因此需要适度的对比度以确保用户看到它。 阅读带有浅灰色工具提示的白页尤其困难,因为对于有视力障碍的人来说,它们特别难以阅读。
使用 Html 和 Jquery 创建工具提示
如前所述,我们将使用与悬停文本元素相同的基本 HTML 结构来创建工具提示文本。 在我们的例子中,我们将在 span 中放置一行文本,然后添加类工具提示。 在接下来的步骤中,我们将 id=tooltip-text 属性添加到 span 并命名之前创建的 hover-text 元素。 为了在有人将鼠标悬停在我们的 hover-text 元素上时显示工具提示,我们将使用 jQuery 插件的工具提示。 该插件将通过将元素的名称作为参数来动态生成悬停文本元素的工具提示文本。 在我们已经添加它之后,我们将使用 jQuery 插件的 addTo() 方法将这个工具提示包含在我们的网站中。
如何在没有插件的 WordPress 中添加工具提示
在没有插件的情况下在 WordPress 中添加工具提示是一个简单的过程。 首先,您需要创建一个函数来处理工具提示内容。 接下来,您需要将该函数加入 WordPress 主题中。 最后,您需要将工具提示内容添加到您的 WordPress 帖子或页面中。
(添加 WordPress 工具提示的 2 种方法):免费插件或 CSS。 我们将演示如何在 Mac 和 Windows 上添加工具提示和插件。 悬停工具提示是在您按下菜单中特定元素上的按钮时出现的浮动容器。 此外,它们可以为您提供通常无法从原始设计中获得的信息。 一个新的插入简码按钮将出现在现有块的菜单上,然后选择工具提示。 您现在可以通过选择它来更改显示在鼠标悬停元素顶部的工具提示的样式。 工具提示也可以配置为在不单击父元素的情况下显示。
WordPress 定制器是将新的 CSS 类添加到您的主题的最直接的方法。 在主题中设置自定义 CSS 后,您可以从网站的任何页面调用工具提示。 可以为所有其他站点元素自定义 CSS 悬停工具提示,具体取决于它们的外观。 您可以使用两种方法之一将CSS 工具提示添加到您的 WordPress 网站。
工具提示 WordPress Elementor
工具提示 wordpress elementor 是向您的网站添加额外信息的好方法。 这可用于提供有关产品或服务的更多信息,或简单地向现有页面添加一点额外信息。 工具提示 wordpress elementor 是一个非常通用的工具,可以以多种方式使用。
当用户将鼠标悬停在网站中的某个元素上时,会显示一个描述该元素的文本框。 ElementsKit 的高级工具提示模块使您可以将 Elementor 工具提示放置在悬停和单击上。 通过五个简单的步骤,了解如何使用此模块添加工具提示。 访问者可以使用高级工具提示快速轻松地查看产品的详细信息。 除了调整内容之外,子内容也可以改变。 进行所有更改后,单击更新以将其全部保存。 您应该能够按照以下说明正确使用 Elementor 工具提示。
如何在 WordPress 中添加悬停文本
如果你想将悬停文本添加到 wordpress 网站,你可以使用像 Hoverintent 这样的插件。 这将允许您将悬停文本添加到您网站上的任何元素。
当用户将鼠标悬停在帖子或页面中的单词或短语上时,文本悬停会显示帮助文本。 过滤器包括帖子内容、帖子摘录字段、小部件文本、评论和评论摘录,所有这些都是默认设置的。 要更改此行为,请使用“c2c_text_hover_filters”过滤器。 可以以编程方式将文本悬停词添加到已处理的过滤器列表中。 在“更多过滤器”设置中将 the_title(或其他过滤器的名称)添加为一行的最简单方法是将其作为单独的行。 该插件可以与许多其他修改帖子和小部件文本的插件结合使用。 通过明确支持这些功能,可以将自定义字段和元素添加到内容区域。
如果您有自定义角色或具有自定义角色的自定义角色,则无法配置插件,因为您的两种功能都不存在。 空格(空格之间)并不总是用于分词(例如,中文、日文等)。 这是一种牺牲,但这是实现目标的必要条件。 Text Hover 软件是免费和开源的。 它是由以下人员制作的。 在此版本中,安全性得到了改进,以限制可用作工具提示中悬停文本的 HTML 标记。 您可能必须重新键入单引号和双引号才能完成此操作。
如何更改 WordPress 中的悬停文本?
悬停几乎总是设置为匹配站点标题,无论它是否是主题驱动的站点。 博客仪表板允许您从主设置页面更改网站的标题。 在您的博客管理页面上,查找 Settings * General * Site Title 字段。
Woocommerce 工具提示
WooCommerce 是一个 WordPress 插件,可在 WordPress 网站上启用电子商务功能。 它的功能之一是能够向产品页面添加工具提示。 这可用于提供有关产品的其他信息,例如其尺寸、材料或运输信息。
Woocommerce 工具提示演示是 WordPress 工具提示的插件,可让您将工具提示添加到您的 WooCommerce。 Woocomcommerce 的产品描述包括产品标题、简短描述和产品详细信息。 预计很快会添加其他功能,例如视频和音频工具提示。
