Ibili如何在 WordPress 中添加工具提示
已發表: 2022-10-01在 WordPress 中添加工具提示是一種很好的方式,可以為您的讀者提供額外的信息,而不會弄亂您的帖子或頁面。 在 WordPress 中添加工具提示有幾種不同的方法,但我們將重點介紹兩種最流行的方法:使用插件或將工具提示代碼添加到您的主題中。 如果您不是開發人員或不習慣使用代碼,那麼使用插件是在 WordPress 中添加工具提示的最佳方式。 我們推薦 Simple Tooltips 插件,該插件可從 WordPress 插件存儲庫免費獲得。 安裝並激活插件後,您可以將工具提示添加到任何單詞或短語,方法是將其包裝在 [tooltip] 短代碼中。 例如,如果您想為單詞“WordPress”添加工具提示,您可以使用以下短代碼:[tooltip]WordPress[/tooltip] 當用戶將鼠標懸停在單詞“WordPress”上時,工具提示將出現。 您還可以將 HTML 添加到工具提示內容中,這對於添加鏈接或其他格式很有用。 如果您習慣使用代碼,您還可以將工具提示代碼添加到您的主題中。 首先,您需要將以下 CSS 添加到主題的樣式表中: .tooltip { position: relative; 顯示:內聯塊; border-bottom: 1px 虛線 #000; } .tooltip .tooltiptext { 可見性:隱藏; 寬度:120px; 背景顏色:#555; 顏色:#fff; 文本對齊:居中; 邊框半徑:6px; 填充:5px 0; 位置:絕對; z-index:1; 不透明度:0; 過渡:不透明度0.3s; } .tooltip .tooltiptext::after { 內容:“”; 位置:絕對; 最高:50%; 左:50%; 邊距頂部:-5px; 左邊距:-5px; 邊框寬度:5px; 邊框樣式:實心; border-color: #555 透明透明透明; } .tooltip: 懸停 .tooltiptext { 可見
工具提示是當您將鼠標懸停在 WordPress 上的某個區域時出現的額外小信息。 您可以手動添加工具提示,但也可以使用插件來添加。 內容可以是任何類型的媒體,包括圖像、視頻,甚至是二維碼。 內容應隱藏,容器大小不宜過大,以使讀者獲得最佳體驗。 儘管您可以添加其他樣式選項,例如背景顏色、邊框半徑或文本對齊,但用戶體驗應該始終是您的第一要務。 我們為工具提示編制了一份最佳 WordPress 插件列表。 您不必花錢安裝WordPress 工具提示。
工具提示可以添加到帖子和頁面的文本中,但也可以使用此插件添加到檔案、標籤、菜單項和標題中。 如果您選擇支付高級版本,您將獲得物有所值的優惠。 Tooltip CK 支持多種屏幕尺寸,非常適合所有設備。 儘管開發人員僅使用 CSS 效果來防止 CSS 效果加速頁面,但仍有許多自定義選項可供您使用。 該插件支持十種不同的位置、50 種不同的工具提示樣式、手頭和點擊效果、可調節的工具提示延遲和多媒體支持。 WordPress 工具提示可以是一種真正的樂趣,儘管它非常複雜。 通過從下拉菜單中選擇樣式、效果或設計,可以查看樣式、效果、動畫和設計。 Gravity Forms 和 Contact 7 是最流行的兩種形式,它們都帶有插件。 無需手動執行任何操作; 使用插件更容易。
要訪問工具提示,請轉到需要它們的塊編輯器頁面。 應從父文本中選擇 WordPress 工具提示。 在編輯中,單擊 HTML 選項。
該表單應連接到 Visual Studio 中的ToolTip 組件。 您可以選擇是否應在表單上顯示工具提示,也可以插入它。 在“屬性”窗口中,將 ToolTip on ToolTip1 的值設置為文本字符串。
在工具提示插件中,內容和標記是按需創建的,因此在大多數情況下,工具提示都留在觸發元素之後。
WordPress 中的工具提示在哪裡?
 信用:www.wppluginsforyou.com
信用:www.wppluginsforyou.comWordPress 中沒有工具提示。
這是一個簡單、輕量且功能強大的 WordPress jQuery 工具提示解決方案。 如果您需要包含 HTML 內容,例如 PDF 下載鏈接、視頻、音軌或社交鏈接,只需在 WordPress 平台上使用 WYSWYG 編輯器即可。 除了添加詞彙表之外,WordPress 工具提示還包括一個簡碼選項。 包含短語 [詞彙表] 的任何頁面或帖子。 因為 wordpress 工具提示插件能夠自動為工具提示術語添加工具提示效果,所以您不需要短代碼。 WYSWYG 插件允許您使用 WYSWYG 編輯器輕鬆地將 HTML 內容添加到您的 WordPress 頁面,並且您可以為每頁添加最多三種類型的工具提示。 可用的自定義選項允許您創建出色的工具提示。
使用工具提示時,您可以在前端查看和選擇高級自定義字段 (ACF) 字段的工具提示,或在後端查看和選擇圖像或視頻的工具提示。 您可以將視頻的工具提示目錄插入工具提示編輯器,而“將視頻插入工具提示”元框是一個更簡單的選項。 除了這些第三方插件之外,您還可以包含 WooCommerce 的 WooCommerce 產品規格、WooCommerce 產品包……等等。 WikiPedia Tooltip 可以使用 WikiPedia Tooltip 自動將 Wikipedia 內容引入到工具提示中。 通過支持多個工具提示,使添加彈出動畫效果變得簡單。 該插件會自動為每種 Polylang 語言添加工具提示,確保您的 Polylang 語言永遠不會有工具提示。 您可以使用 WPML 字符串翻譯功能將每個 WPML 工具提示設置翻譯成您的語言。
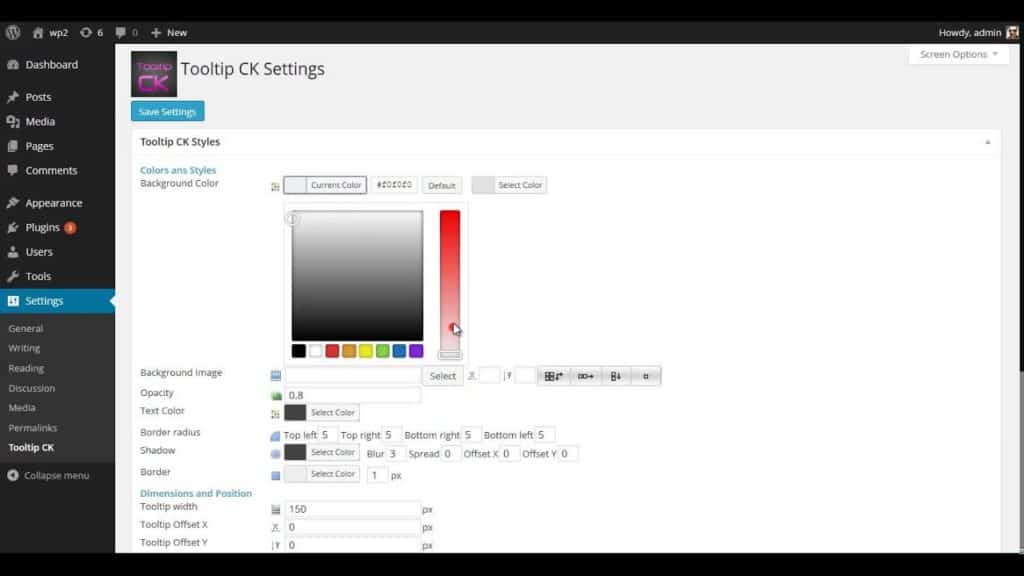
有七個預設樣式表和許多可愛的工具提示配色方案。 通過添加 WordPress 工具提示,您可以更好地使用其他 WordPress 插件的體驗。 其他插件能夠更改它們生成的內容。 您可以通過選擇框的背景、字體顏色和工具提示的邊框從顏色選擇器中選擇顏色。 您可以為特定頁面禁用或啟用特定的 wordpress.tooltips 。 您還可以選擇不自動將數據庫中的工具提示添加到帖子的內容中。 仍然可以使用簡碼 [工具提示] 手動添加工具提示。
此外,它還能夠集成其他令人驚嘆的主題/插件/平台,如維基百科、谷歌翻譯等。 如果您在填寫自定義樣式面板時忘記輸入顏色或寬度,我們的插件會檢測到; 如果您忘記輸入自定義樣式面板的顏色或寬度,我們的插件仍然會檢測到它。 Tooltips 是一個WordPress 工具提示插件,旨在適用於遵循標準 WordPress 語言的所有帖子類型和頁面,允許您在任何類型的帖子或頁面上使用 the_content API。 您可以在後端查看每個工具提示使用了多少個 hist,並且您將能夠判斷您網站上的哪些工具提示在用戶端最受歡迎。 您可以使用各種瀏覽器。 工具提示管理系統使添加新類別、為其分配工具提示以及在每個工具提示的每個類別中包含圖像、視頻、音頻、投票和鏈接變得簡單。 啟用高級 WordPress 工具提示短代碼模式的選項,以便用戶無需在 WordPress 編輯器中手動啟用啟用高級工具提示短代碼。
使用簡碼,您可以在頁面上顯示指定詞彙表類別的詞彙表,使用類別 ID 或使用特定詞彙表的標題。 詞彙表頁面可以使用簡碼 [tooltipstable] 以表格或列表樣式編寫,以創建一個包含左、右和內容顯示的兩列表。 如果您啟用/禁用小部件,您將無法在 WordPress 的標準搜索結果中看到詞彙表術語和工具提示術語。 因為它是 SEO 友好的,它可以幫助您在搜索引擎上獲得更高的排名。 您可以創建自己的語言字母表,也可以使用語言字母表生成器來創建。 每個詞彙表項目在網站上都有自己的頁面; 下面給出了每個項目的鏈接結構。 www.yourdomain.com/glossary/terms1 和 www.scribblefirefly.net 2013/01/29069072/Glossaries-Index-Page-Wordpress-Tooltip-Tooltips-Toolkits-Optimized-For-Size 您可以終身升級,獲得無限下載,並以一張的價格訪問票務支持。

工具提示可以幫助人們了解產品的工作原理。 可以提供更多的信息,可以找到更多的人,使用它們可以節省時間。 要創建工具提示,您必須先寫下它的標題。 工具提示會將此標題稱為顯示的文本。 必須將 TITLE 屬性添加到工具提示將用來突出顯示的鏈接或圖像。 單擊此鏈接後,您將看到工具提示中顯示的文本。 描述屬性也可用於指定鏈接或圖像的尺寸。 如果您使用此方法,您將獲得對鏈接或圖像的更長描述。 還需要創建一個工具提示文件。 您需要下載並保存此文件,其中包含工具提示的文本、圖像和 HTML。 您可以將文件放在與要包含在工具提示中的鏈接或圖像相同的文件夾中,也可以將文件放在另一個文件夾中。 標題、描述和工具提示文件屬性等允許您為您的產品創建最佳工具提示。
如何設置工具提示?
 信用:Qt
信用:Qt 這個問題沒有萬能的答案,因為設置工具提示的最佳方法將根據使用它的上下文而有所不同。 但是,有關如何設置有效且用戶友好的工具提示的一些提示包括:
– 使用清晰簡潔的語言,使工具提示內容簡短明了。
– 確保工具提示是由用戶操作觸發的,例如將鼠標懸停在元素上,以免造成乾擾或破壞性。
– 放置工具提示,使其可見且易於閱讀,而不會遮擋頁面上的任何重要內容。
當用戶與圖形用戶界面 (GUI) 中的元素交互時,屏幕上會出現一個工具提示。 在頁面上,您可以在任何活動元素(圖標、文本鏈接、按鈕等)上使用工具提示。 本文的目的是探索工具提示在桌面站點上的實用性。 它們是文本的小片段,旨在提供自給自足的內容來源。 如果您不知道要使用它來做什麼,則應避免包含工具提示。 僅在鼠標懸停時出現的工具提示不適用於依賴鍵盤的用戶。 確保您的工具提示使用鍵盤可見,並且您的設計具有包容性。
當沒有經驗的用戶無法理解某項功能時,他們經常無法使用工具。 由於工具提示不提供清晰的文本圖像,因此需要適度的對比度以確保用戶看到它。 閱讀帶有淺灰色工具提示的白頁尤其困難,因為對於有視力障礙的人來說,它們特別難以閱讀。
使用 Html 和 Jquery 創建工具提示
如前所述,我們將使用與懸停文本元素相同的基本 HTML 結構來創建工具提示文本。 在我們的例子中,我們將在 span 中放置一行文本,然後添加類工具提示。 在接下來的步驟中,我們將 id=tooltip-text 屬性添加到 span 並命名之前創建的 hover-text 元素。 為了在有人將鼠標懸停在我們的 hover-text 元素上時顯示工具提示,我們將使用 jQuery 插件的工具提示。 該插件將通過將元素的名稱作為參數來動態生成懸停文本元素的工具提示文本。 在我們已經添加它之後,我們將使用 jQuery 插件的 addTo() 方法將這個工具提示包含在我們的網站中。
如何在沒有插件的 WordPress 中添加工具提示
在沒有插件的情況下在 WordPress 中添加工具提示是一個簡單的過程。 首先,您需要創建一個函數來處理工具提示內容。 接下來,您需要將該函數加入 WordPress 主題中。 最後,您需要將工具提示內容添加到您的 WordPress 帖子或頁面中。
(添加 WordPress 工具提示的 2 種方法):免費插件或 CSS。 我們將演示如何在 Mac 和 Windows 上添加工具提示和插件。 懸停工具提示是在您按下菜單中特定元素上的按鈕時出現的浮動容器。 此外,它們可以為您提供通常無法從原始設計中獲得的信息。 一個新的插入簡碼按鈕將出現在現有塊的菜單上,然後選擇工具提示。 您現在可以通過選擇它來更改顯示在鼠標懸停元素頂部的工具提示的樣式。 工具提示也可以配置為在不單擊父元素的情況下顯示。
WordPress 定制器是將新的 CSS 類添加到您的主題的最直接的方法。 在主題中設置自定義 CSS 後,您可以從網站的任何頁面調用工具提示。 可以為所有其他站點元素自定義 CSS 懸停工具提示,具體取決於它們的外觀。 您可以使用兩種方法之一將CSS 工具提示添加到您的 WordPress 網站。
工具提示 WordPress Elementor
工具提示 wordpress elementor 是向您的網站添加額外信息的好方法。 這可用於提供有關產品或服務的更多信息,或簡單地向現有頁面添加一點額外信息。 工具提示 wordpress elementor 是一個非常通用的工具,可以以多種方式使用。
當用戶將鼠標懸停在網站中的某個元素上時,會顯示一個描述該元素的文本框。 ElementsKit 的高級工具提示模塊使您可以將 Elementor 工具提示放置在懸停和單擊上。 通過五個簡單的步驟,了解如何使用此模塊添加工具提示。 訪問者可以使用高級工具提示快速輕鬆地查看產品的詳細信息。 除了調整內容之外,子內容也可以改變。 進行所有更改後,單擊更新以將其全部保存。 您應該能夠按照以下說明正確使用 Elementor 工具提示。
如何在 WordPress 中添加懸停文本
如果你想將懸停文本添加到 wordpress 網站,你可以使用像 Hoverintent 這樣的插件。 這將允許您將懸停文本添加到您網站上的任何元素。
當用戶將鼠標懸停在帖子或頁面中的單詞或短語上時,文本懸停會顯示幫助文本。 過濾器包括帖子內容、帖子摘錄字段、小部件文本、評論和評論摘錄,所有這些都是默認設置的。 要更改此行為,請使用“c2c_text_hover_filters”過濾器。 可以以編程方式將文本懸停詞添加到已處理的過濾器列表中。 在“更多過濾器”設置中將 the_title(或其他過濾器的名稱)添加為一行的最簡單方法是將其作為單獨的行。 該插件可以與許多其他修改帖子和小部件文本的插件結合使用。 通過明確支持這些功能,可以將自定義字段和元素添加到內容區域。
如果您有自定義角色或具有自定義角色的自定義角色,則無法配置插件,因為您的兩種功能都不存在。 空格(空格之間)並不總是用於分詞(例如,中文、日文等)。 這是一種犧牲,但這是實現目標的必要條件。 Text Hover 軟件是免費和開源的。 它是由以下人員製作的。 在此版本中,安全性得到了改進,以限制可用作工具提示中懸停文本的 HTML 標記。 您可能必須重新鍵入單引號和雙引號才能完成此操作。
如何更改 WordPress 中的懸停文本?
懸停幾乎總是設置為匹配站點標題,無論它是否是主題驅動的站點。 博客儀表板允許您從主設置頁面更改網站的標題。 在您的博客管理頁面上,查找 Settings * General * Site Title 字段。
Woocommerce 工具提示
WooCommerce 是一個 WordPress 插件,可在 WordPress 網站上啟用電子商務功能。 它的功能之一是能夠向產品頁面添加工具提示。 這可用於提供有關產品的其他信息,例如其尺寸、材料或運輸信息。
Woocommerce 工具提示演示是 WordPress 工具提示的插件,可讓您將工具提示添加到您的 WooCommerce。 Woocomcommerce 的產品描述包括產品標題、簡短描述和產品詳細信息。 預計很快會添加其他功能,例如視頻和音頻工具提示。
