IbiliWordPress'te Araç İpucu Nasıl Eklenir
Yayınlanan: 2022-10-01WordPress'e bir araç ipucu eklemek, yazınızı veya sayfanızı karıştırmadan okuyucularınıza ek bilgi sağlamanın harika bir yoludur. WordPress'te araç ipucu eklemenin birkaç farklı yolu vardır, ancak en popüler yöntemlerden ikisine odaklanacağız: bir eklenti kullanmak veya araç ipucu kodunu temanıza eklemek. Bir geliştirici değilseniz veya kodla rahat çalışmıyorsanız, WordPress'e araç ipucu eklemenin en iyi yolu bir eklenti kullanmaktır. WordPress eklenti deposunda ücretsiz olarak bulunan Basit Araç İpuçları eklentisini öneriyoruz. Eklentiyi kurup etkinleştirdikten sonra, [araç ipucu] kısa koduna sararak herhangi bir kelime veya kelime öbeğine bir araç ipucu ekleyebilirsiniz. Örneğin, "WordPress" kelimesine bir araç ipucu eklemek isterseniz, aşağıdaki kısa kodu kullanırsınız: [tooltip]WordPress[/tooltip] Kullanıcı "WordPress" kelimesinin üzerine geldiğinde araç ipucu görünecektir. Ayrıca araç ipucu içeriğine HTML de ekleyebilirsiniz; bu, bağlantılar veya başka biçimlendirmeler eklemek için yararlı olabilir. Kodla çalışmak konusunda rahatsanız, araç ipucu kodunu da temanıza ekleyebilirsiniz. İlk olarak, temanızın stil sayfasına aşağıdaki CSS'yi eklemeniz gerekecek: .tooltip { position: göreceli; ekran: satır içi blok; kenarlık-alt: 1 piksel noktalı #000; } .tooltip .tooltiptext { görünürlük: gizli; genişlik: 120 piksel; arka plan rengi: #555; renk: #fff; metin hizalama: merkez; sınır yarıçapı: 6 piksel; dolgu: 5 piksel 0; pozisyon: mutlak; z-endeksi: 1; opaklık: 0; geçiş: opaklık 0.3s; } .tooltip .tooltiptext::sonra { içerik: “”; pozisyon: mutlak; üst: %50; sol: %50; üst kenar boşluğu: -5 piksel; sol kenar boşluğu: -5px; sınır genişliği: 5 piksel; kenarlık stili: katı; border-color: #555 şeffaf şeffaf şeffaf; } .tooltip:hover .tooltiptext { görsel
araç ipuçları, farenizi WordPress'te bir alanın üzerine getirdiğinizde görünen küçük ekstra bilgi parçalarıdır. Araç ipuçlarını manuel olarak ekleyebilirsiniz, ancak bunu yapmak için eklentileri de kullanabilirsiniz. İçerik, resimler, videolar ve hatta QR kodları dahil olmak üzere herhangi bir medya türü olabilir. Okuyucunun en iyi deneyimi elde etmesi için içerik gizlenmeli ve kapsayıcı boyutu çok büyük olmamalıdır. Arka plan rengi, kenarlık yarıçapı veya metin hizalama gibi diğer stil seçeneklerini ekleyebilseniz de, kullanıcı deneyimi her zaman bir numaralı önceliğiniz olmalıdır. Araç ipuçları için en iyi WordPress eklentilerinin bir listesini derledik. WordPress araç ipuçlarının yüklü olması için para harcamanıza gerek yok.
Gönderilerin ve sayfaların metnine bir araç ipucu eklenebilir, ancak bu eklenti kullanılarak arşivlere, etiketlere, menü öğelerine ve başlıklara da eklenebilir. Premium sürümü ödemeyi seçerseniz, paranızın karşılığını iyi bir şekilde alacaksınız. Tooltip CK, çeşitli ekran boyutlarını destekleyerek tüm cihazlar için ideal hale getirir. Geliştiricilerin, CSS efektlerinin sayfayı hızlandırmasını önlemek için yalnızca CSS efektleri kullanmasına rağmen, kullanabileceğiniz çok sayıda özelleştirme seçeneği vardır. Eklenti, on farklı konumu, 50 farklı araç ipucu stilini, el ve tıklama efektlerini, ayarlanabilir bir araç ipucu gecikmesini ve multimedya desteğini destekler. Bir WordPress araç ipucu, muazzam karmaşıklığına rağmen gerçek bir zevk olabilir. Stiller, efektler, animasyonlar ve tasarımlar, açılır menülerden bir stil, efekt veya tasarım seçilerek görüntülenebilir. Gravity Forms ve Contact 7, her ikisi de eklentilerle birlikte gelen en popüler formlardan ikisidir. Manuel olarak herhangi bir şey yapmanıza gerek yoktur; eklentilerle daha da kolay.
Araç ipuçlarına erişmek için, gerekli oldukları Blok Düzenleyici sayfasına gidin. WordPress araç ipucu, ana metinden seçilmelidir. Düzenle'de HTML seçeneğini tıklayın.
Form, Visual Studio'daki ToolTip bileşenine eklenmelidir. Araç İpucu'nun formda görüntülenip görüntülenmeyeceğini seçebilir veya ekleyebilirsiniz. Özellikler penceresindeyken, ToolTip1 on ToolTip değerini bir metin dizisine ayarlayın.
Araç ipucu eklentisinde içerik ve işaretleme isteğe bağlı olarak oluşturulur, bu nedenle çoğu durumda araç ipuçları tetikleyici öğelerden sonra bırakılır.
Araç İpucu WordPress'te Nerede?
 Kredi: www.wppluginsforyou.com
Kredi: www.wppluginsforyou.comWordPress'te araç ipucu yoktur.
Bu, WordPress için basit, hafif ve güçlü bir jQuery araç ipucu çözümüdür. PDF indirme bağlantısı, video, ses parçası veya sosyal bağlantı gibi HTML içeriği eklemeniz gerekiyorsa, WordPress platformunuzdaki WYSWYG düzenleyicisini kullanmanız yeterlidir. Bir sözlük eklemeye ek olarak, WordPress Araç İpucu bir kısa kod seçeneği içerir. [Sözlük] ifadesini içeren herhangi bir sayfa veya gönderi. Wordpress araç ipuçları eklentileri, araç ipucu terimleri için otomatik olarak araç ipucu efektleri ekleyebildiğinden, bir kısa kodunuz olması gerekmez. WYSWYG eklentileri, WYSWYG düzenleyicisini kullanarak WordPress sayfanıza kolayca HTML içeriği eklemenize olanak tanır ve sayfa başına en fazla üç tür araç ipucu ekleyebilirsiniz. Mevcut özelleştirme seçenekleri, olağanüstü araç ipuçları oluşturmanıza olanak tanır.
Araç ipuçlarını kullanırken, ön uçta Gelişmiş Özel Alanlar (ACF) alanı için bir araç ipucu veya arka uçta bir görüntü veya video için bir araç ipucu görüntüleyebilir ve seçebilirsiniz. Videoların araç ipucu dizinini araç ipuçları düzenleyicisine ekleyebilirsiniz, oysa 'videoyu araç ipuçlarına ekle' meta kutusu daha basit bir seçenektir. Bu üçüncü taraf eklentilere ek olarak, WooCommerce için WooCommerce Ürün Spesifikasyonlarını, WooCommerce Ürün Paketlerini… ve daha fazlasını dahil edebilirsiniz. WikiPedia Araç İpucu, WikiPedia Araç İpucu'nu kullanarak Wikipedia içeriğini otomatik olarak araç ipuçlarına sokabilir. Birden çok araç ipucunu destekleyerek açılır pencere animasyon efektleri eklemeyi kolaylaştırın. Bu eklenti, her Polylang diline otomatik olarak araç ipuçları ekleyerek Polylang dilinizin hiçbir zaman bir araç ipucuna sahip olmamasını sağlar. WPML Dize Çevirisi özelliğini kullanarak her WPML araç ipucu ayarını kendi dilinize çevirebilirsiniz.
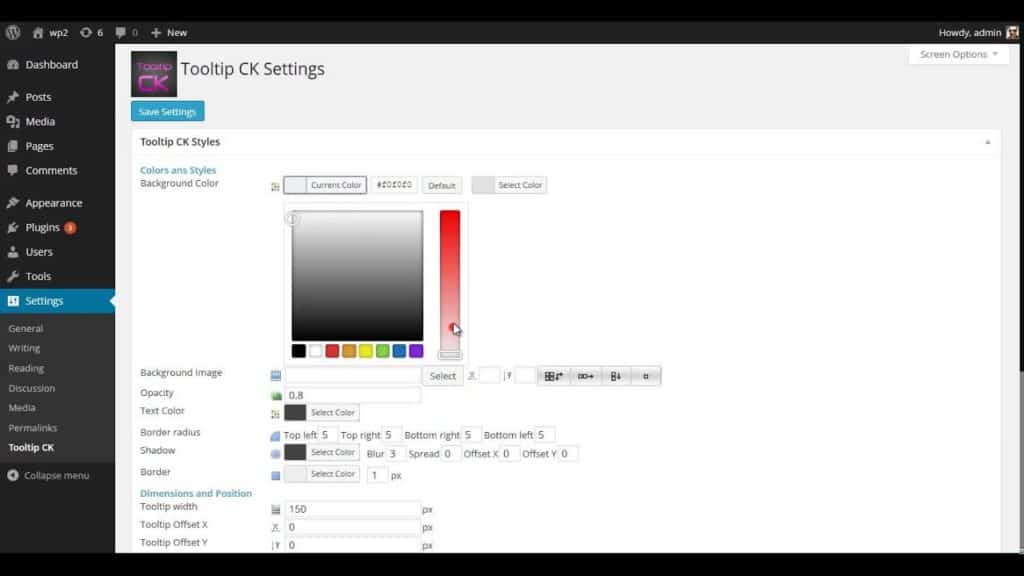
Yedi önceden ayarlanmış stil sayfası ve çok sayıda güzel araç ipucu renk şeması vardır. WordPress araç ipuçları ekleyerek, diğer WordPress eklentilerini kullanma deneyimini daha iyi hale getirebilirsiniz. Diğer eklentiler, kendileri tarafından oluşturulan içeriği değiştirme yeteneğine sahiptir. Kutunun arka planını, yazı tipi rengini ve araç ipucunun kenarlığını seçerek renk seçiciden rengi seçebilirsiniz. Belirli sayfalar için belirli wordpress.tooltiplerini devre dışı bırakabilir veya etkinleştirebilirsiniz. Ayrıca veri tabanından gönderi içeriğine otomatik olarak araç ipuçları eklememeyi de seçebilirsiniz. Kısa kod [araç ipuçları] ile manuel olarak araç ipuçları eklemek hala mümkündür.
Ayrıca, Wikipedia, Google Translate vb. gibi diğer harika temaları/eklentileri/platformları entegre etme yeteneğine sahiptir. Stil özelleştirme panelini doldururken renk veya genişlik girmeyi unutursanız, eklentimiz bunu algılayacaktır; Stil özelleştirme panelinin rengini veya genişliğini girmeyi unuttuysanız, eklentimiz bunu algılayacaktır. Bir WordPress araç ipuçları eklentisi olan Araç İpuçları, standart WordPress dilini takip eden tüm gönderi türleri ve sayfalarda çalışacak şekilde tasarlanmıştır ve her tür gönderi veya sayfada the_content API'sini kullanmanıza olanak tanır. Arka uçta her bir araç ipucu için kaç hist kullanıldığını görebilir ve sitenizdeki hangi araç ipuçlarının kullanıcı tarafında en popüler olduğunu söyleyebilirsiniz. Çeşitli tarayıcılar kullanabilirsiniz. Araç ipucu yönetim sistemi, yeni kategoriler eklemeyi, bunlara araç ipuçları atamayı ve her bir araç ipucu için her kategoriye resim, video, ses, anket ve bağlantılar eklemeyi kolaylaştırır. Gelişmiş WordPress araç ipucu kısa kod modunu etkinleştirme seçenekleri, böylece kullanıcıların WordPress düzenleyicide gelişmiş araç ipucu kısa kodunu manuel olarak etkinleştirmesine gerek kalmaz.
Bir kısa kod kullanarak, bir kategori kimliği kullanarak veya belirli bir sözlüğün başlığını kullanarak sayfada belirtilen sözlük kategorilerinin bir sözlüğünü görüntüleyebilirsiniz. Bir Sözlük Sayfası, sol, sağ ve görüntülenen içerik ile iki sütunlu bir tablo oluşturmak için kısa kod [tooltipstable] kullanılarak bir tablo veya liste stilinde yazılabilir. Widget'ı etkinleştirir / devre dışı bırakırsanız, WordPress'in standart arama sonuçlarında sözlük terimlerini ve araç ipuçları terimlerini göremezsiniz. SEO dostu olduğu için arama motorlarında daha üst sıralarda yer almanıza yardımcı olabilir. Kendi dil alfabenizi oluşturabilir veya bunu yapmak için bir dil alfabesi oluşturucu kullanabilirsiniz. Her sözlük öğesinin web sitesinde kendi sayfası vardır; her öğe için bir bağlantı yapısı aşağıda verilmiştir. www.yourdomain.com/glossary/terms1 ve www.scribblefirefly.net 2013/01/29069072/Glossaries-Index-Page-Wordpress-Tooltip-Tooltips-Toolkits-Optimized-For-Size Bir ömür boyu yükseltme yapabilir, sınırsız kazanabilirsiniz indirebilir ve Bilet Desteğine tek bir ücret karşılığında erişebilirsiniz.

Araç ipuçları, insanların bir ürünün nasıl çalıştığına dair bir fikir edinmelerine yardımcı olabilir. Bunları kullanarak daha fazla bilgi sağlanabilir, daha fazla kişi bulunabilir ve zamandan tasarruf edilebilir. Bir araç ipucu oluşturmak için önce başlığını yazmalısınız. Araç ipucu, görünen metin olarak bu başlığa atıfta bulunacaktır. TITLE özelliği, araç ipucunun vurgulamak için kullanacağı bağlantıya veya resme eklenmelidir. Bu bağlantıyı tıkladıktan sonra araç ipucunda görünen metni göreceksiniz. DESCRIPTION özelliği, bağlantının veya görüntünün boyutlarını belirtmek için de kullanılabilir. Bu yöntemi kullanırsanız, bağlantı veya görüntünün daha uzun bir açıklamasını alırsınız. Ayrıca bir araç ipucu dosyası oluşturmak da gereklidir. Araç ipucu için metin, resimler ve HTML içeren bu dosyayı indirmeniz ve kaydetmeniz gerekecektir. Dosyayı araç ipucuna eklemek istediğiniz bağlantı veya görüntü ile aynı klasöre yerleştirebilir veya dosyayı başka bir klasöre yerleştirebilirsiniz. Diğer şeylerin yanı sıra başlık, açıklama ve araç ipucu dosyası öznitelikleri, ürününüz için en iyi araç ipucunu oluşturmanıza olanak tanır.
Araç İpucunu Nasıl Ayarlayabilirim?
 Kredi: Qt
Kredi: Qt Bir araç ipucu oluşturmanın en iyi yolu, kullanılacağı bağlama göre değişeceğinden, bu sorunun herkese uyan tek bir yanıtı yoktur. Ancak, hem etkili hem de kullanıcı dostu bir araç ipucunun nasıl kurulacağına ilişkin bazı ipuçları şunları içerir:
– Açık ve özlü bir dil kullanarak araç ipucu içeriğini kısa ve öz tutun.
– Araç ipucunun, müdahaleci veya rahatsız edici olmaması için bir öğenin üzerine gelmek gibi bir kullanıcı eylemiyle tetiklendiğinden emin olun.
– Araç ipucunu, sayfadaki herhangi bir önemli içeriği gizlemeden görünür ve okunması kolay olacak şekilde konumlandırın.
Bir kullanıcı, bir grafik kullanıcı arabirimindeki (GUI) bir öğeyle etkileşime girdiğinde, ekranda bir araç ipucu belirecektir. Bir sayfada, herhangi bir aktif öğede (simgeler, metin bağlantıları, düğmeler vb.) araç ipuçlarını kullanabilirsiniz. Bu makalenin amacı, masaüstü sitelerinde araç ipuçlarının faydasını araştırmaktır. Kendi kendine yeterli bir içerik kaynağı sağlamayı amaçlayan küçük metin parçalarıdır. Ne için kullanmak istediğinizi bilmiyorsanız, bir araç ipucu eklemekten kaçınmalısınız. Yalnızca fareyle üzerine gelindiğinde görünen araç ipuçları, klavye kullanan kullanıcılar tarafından kullanılamaz. Araç ipuçlarınızın klavyeler kullanılarak görünür olduğundan ve tasarımınızın kapsayıcı olduğundan emin olun.
Deneyimsiz bir kullanıcı bir özelliği anlayamadığında, genellikle araçları kullanmakta başarısız olur. Araç ipuçları metnin net bir görüntüsünü sağlamadığından, kullanıcının görmesini sağlamak için orta düzeyde bir kontrast gerekir. Açık gri araç ipuçlarına sahip beyaz bir sayfayı okumak özellikle zordur çünkü görme bozukluğu olanlar için okumaları özellikle zordur.
Html ve Jquery ile Araç İpucu Oluşturma
Daha önce belirtildiği gibi, araç ipucu metnini oluşturmak için vurgulu metin öğesi için yaptığımızla aynı temel HTML yapısını kullanacağız. Bizim durumumuzda, yayılma alanına bir metin satırı koyacağız ve ardından sınıf araç ipucu eklenecektir. Bir sonraki adımda, yayılma alanına id=tooltip-text niteliğini ekleyeceğiz ve daha önce oluşturulan vurgulu metin öğesini adlandıracağız. Birisi vurgulu metin öğemizin üzerine geldiğinde araç ipucunu görüntülemek için jQuery eklentisinin araç ipucunu kullanacağız. Eklenti, öğenin adını argüman olarak alarak vurgulu metin öğesinin araç ipucu metnini dinamik olarak oluşturur. Bu ipucunu, zaten ekledikten sonra jQuery eklentisinin addTo() yöntemini kullanarak web sitemize ekleyeceğiz.
Eklenti Olmadan WordPress'te Araç İpucu Nasıl Eklenir
Eklenti olmadan WordPress'e araç ipucu eklemek basit bir işlemdir. İlk olarak, araç ipucu içeriğini işlemek için bir işlev oluşturmanız gerekir. Ardından, WordPress temanızdaki işlevi sıraya koymanız gerekir. Son olarak, araç ipucu içeriğini WordPress yayınlarınıza veya sayfalarınıza eklemeniz gerekir.
(WordPress Araç İpucu Eklemenin 2 Yolu): ücretsiz bir eklenti veya CSS. Hem Mac'lerde hem de Windows'ta eklentilerin yanı sıra araç ipuçlarının nasıl ekleneceğini göstereceğiz. Fareyle üzerine gelme araç ipuçları , bir menüdeki belirli öğeler üzerinde bir düğmeye bastığınızda görünen yüzen kaplardır. Ayrıca, orijinal tasarımdan normalde elde edemeyeceğiniz bilgileri size sağlayabilirler. Mevcut bir bloğun menüsünde yeni bir Kısa Kod Ekle düğmesi görünecek ve Araç İpucu'nu seçin. Artık, fareyle üzerine geldiğiniz öğenin üstünde görünen araç ipucunun stilini seçerek değiştirebilirsiniz. Bir araç ipucu, üst öğe tıklanmadan görünecek şekilde de yapılandırılabilir.
WordPress Özelleştirici, temanıza yeni CSS sınıfları eklemenin en basit yoludur. Temanızda özel bir CSS ayarladıktan sonra web sitenizdeki herhangi bir sayfadan araç ipuçlarını çağırabilirsiniz. CSS vurgulu araç ipuçları, nasıl göründüklerine bağlı olarak diğer tüm site öğeleri için özelleştirilebilir. WordPress sitenize CSS araç ipuçları eklemek için iki yöntemden birini kullanabilirsiniz.
Araç İpucu WordPress Elementor
Araç ipucu wordpress öğesi, web sitenize ekstra bilgi eklemenin harika bir yoludur. Bu, bir ürün veya hizmet hakkında daha fazla bilgi sağlamak veya mevcut bir sayfaya biraz fazladan bilgi eklemek için kullanılabilir. Araç ipucu wordpress elementor, çeşitli şekillerde kullanılabilen çok yönlü bir araçtır.
Bir kullanıcı bir web sitesindeki bir öğenin üzerine geldiğinde, o öğeyi açıklayan bir metin kutusu görüntülenir. ElementsKit'in Gelişmiş Araç İpucu Modülü , Elementor araç ipucunu hem fareyle üzerine gelme hem de tıklama üzerine yerleştirmenizi sağlar. Beş basit adımda, araç ipuçları eklemek için bu modülü nasıl kullanacağınızı öğrenin. Ziyaretçiler, gelişmiş bir araç ipucu kullanarak bir ürünün ayrıntılarını hızlı ve kolay bir şekilde görebilir. İçeriğin ayarlanmasına ek olarak alt içerik de değiştirilebilir. Tüm değişikliklerinizi yaptıktan sonra, hepsini kaydetmek için güncellemeye tıklayın. Aşağıdaki talimatları izleyerek Elementor Araç İpucunuzu doğru şekilde kullanabilmelisiniz.
WordPress'te Vurgulu Metin Nasıl Eklenir
Bir wordpress sitesine vurgulu metin eklemek istiyorsanız, Hoverintent gibi bir eklenti kullanabilirsiniz. Bu, sitenizdeki herhangi bir öğeye vurgulu metin eklemenize olanak tanır.
Bir kullanıcı faresini bir gönderi veya sayfadaki bir kelimenin veya ifadenin üzerine getirdiğinde, Metin Hover yardım metnini görüntüler. Filtreler, tümü varsayılan olarak ayarlanan gönderi içeriği, gönderi alıntı alanları, widget metni, yorumlar ve yorum alıntılarını içerir. Bu davranışı değiştirmek için 'c2c_text_hover_filters' filtresini kullanın. İşlenmiş filtreler listesine programlı olarak metin vurgulu terimleri eklemek mümkündür. the_title (veya başka bir filtrenin adını) Diğer filtreler ayarında bir satır olarak eklemenin en basit yolu, bunu ayrı bir satır olarak yapmaktır. Bu eklenti, gönderi ve widget metnini değiştiren bir dizi başka eklenti ile birlikte kullanılabilir. Bu özellikler için açık destekle içerik alanına özel alanlar ve öğeler eklenebilir.
Özel bir rolünüz veya özelleştirilmiş rollere sahip özel bir rolünüz varsa, her iki özelliğiniz de mevcut olmadığı için eklenti yapılandırılamaz. Boş alanlar (boşluklar arasında) her zaman sözcük ayrımı için kullanılmaz (örneğin, Çince, Japonca vb.). Bu bir fedakarlıktır, ancak hedefe ulaşmak için gereklidir. Text Hover yazılımı ücretsiz ve açık kaynaklıdır. Aşağıdaki kişiler tarafından yapılmıştır. Bu sürümde, araç ipuçlarında fareyle üzerine gelinen metin olarak kullanılabilecek HTML etiketlerini kısıtlamak için güvenlik geliştirildi. Bunu başarmak için tek ve çift tırnak işaretlerini yeniden yazmanız gerekebilir.
WordPress'te Vurgulu Metni Nasıl Değiştiririm?
Tema odaklı bir site olsun ya da olmasın, fareyle üzerine gelme hemen hemen her zaman site başlığıyla eşleşecek şekilde ayarlanacaktır. Blog panosu, ana ayarlar sayfasından web sitenizin başlığını değiştirmenize olanak tanır. Blog yönetici sayfalarınızda Ayarlar * Genel * Site Başlığı alanını arayın.
WooCommerce İpucu
WooCommerce, bir WordPress web sitesinde e-Ticaret özelliklerini etkinleştiren bir WordPress eklentisidir. Özelliklerinden biri, ürün sayfalarına araç ipuçları ekleme yeteneğidir. Bu, bir ürün hakkında boyutları, malzemeleri veya nakliye bilgileri gibi ek bilgiler sağlamak için kullanılabilir.
WooCommerce Araç İpucu demosu, WooCommerce'inize araç ipuçları eklemenize olanak tanıyan bir WordPress Araç İpuçları eklentisidir. Woocomcommerce'in ürün açıklamaları, ürün başlığını, kısa açıklamayı ve ürün ayrıntılarını içerir. Video ve ses ipuçları gibi diğer özelliklerin de yakında eklenmesi bekleniyor.
