IbiliCara Menambahkan Tooltip Di WordPress
Diterbitkan: 2022-10-01Menambahkan tooltip di WordPress adalah cara yang bagus untuk memberikan informasi tambahan kepada pembaca Anda tanpa mengacaukan posting atau halaman Anda. Ada beberapa cara berbeda untuk menambahkan tooltip di WordPress, tetapi kami akan fokus pada dua metode paling populer: menggunakan plugin atau menambahkan kode tooltip ke tema Anda. Jika Anda bukan pengembang atau nyaman bekerja dengan kode, maka menggunakan plugin adalah cara terbaik untuk menambahkan tooltip di WordPress. Kami merekomendasikan plugin Simple Tooltips, yang tersedia gratis dari repositori plugin WordPress. Setelah Anda menginstal dan mengaktifkan plugin, Anda dapat menambahkan tooltip ke kata atau frasa apa pun dengan membungkusnya dalam kode pendek [tooltip]. Misalnya, jika Anda ingin menambahkan tooltip ke kata “WordPress”, Anda akan menggunakan shortcode berikut: [tooltip]WordPress[/tooltip] Tooltip akan muncul ketika pengguna mengarahkan kursor ke kata “WordPress”. Anda juga dapat menambahkan HTML ke konten tooltip , yang dapat berguna untuk menambahkan tautan atau pemformatan lainnya. Jika Anda merasa nyaman bekerja dengan kode, Anda juga dapat menambahkan kode tooltip ke tema Anda. Pertama, Anda harus menambahkan CSS berikut ke lembar gaya tema Anda: .tooltip { position: relative; tampilan: blok sebaris; border-bottom: 1px bertitik #000; } .tooltip .tooltiptext { visibilitas: tersembunyi; lebar: 120 piksel; warna-latar belakang: #555; warna: #ff; perataan teks: tengah; batas-radius: 6px; bantalan: 5 piksel 0; posisi: mutlak; indeks-z: 1; opasitas: 0; transisi: opacity 0.3s; } .tooltip .tooltiptext::after { konten: “"; posisi: mutlak; atas: 50%; kiri: 50%; margin-atas: -5px; margin-kiri: -5px; lebar batas: 5px; gaya perbatasan: padat; border-color: #555 transparan transparan transparan; } .tooltip:hover .tooltiptext { vis
tooltips adalah sedikit informasi tambahan yang muncul saat Anda mengarahkan mouse ke suatu area di WordPress. Anda dapat menambahkan tooltips secara manual, tetapi Anda juga dapat menggunakan plugin untuk melakukannya. Konten dapat berupa semua jenis media, termasuk gambar, video, dan bahkan kode QR. Konten harus disembunyikan dan ukuran wadah tidak boleh terlalu besar agar pembaca mendapatkan pengalaman terbaik. Meskipun Anda dapat menambahkan opsi gaya lainnya, seperti warna latar belakang, radius batas, atau perataan teks, pengalaman pengguna harus selalu menjadi prioritas nomor satu Anda. Kami telah menyusun daftar plugin WordPress terbaik untuk tooltips. Anda tidak perlu mengeluarkan uang untuk menginstal tooltips WordPress .
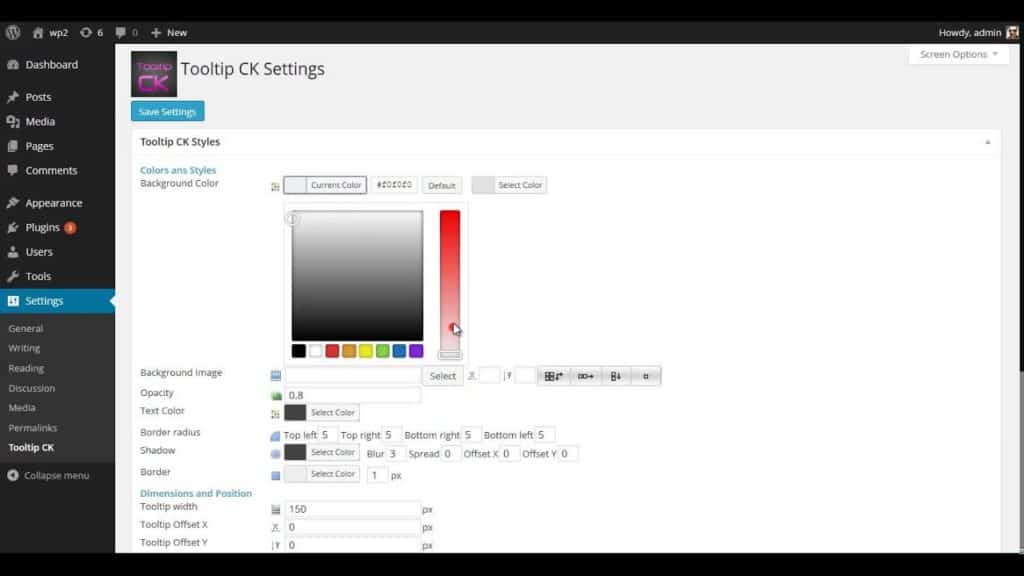
Tooltip dapat ditambahkan ke teks posting dan halaman, tetapi juga dapat ditambahkan ke arsip, tag, item menu, dan judul menggunakan plugin ini. Anda akan mendapatkan banyak uang Anda jika Anda memilih untuk membayar versi premium. Tooltip CK mendukung berbagai ukuran layar, sehingga ideal untuk semua perangkat. Terlepas dari kenyataan bahwa pengembang hanya menggunakan efek CSS untuk mencegah efek CSS mempercepat halaman, ada banyak opsi penyesuaian yang tersedia untuk Anda. Plugin ini mendukung sepuluh posisi berbeda, 50 gaya tooltip yang berbeda, efek on-hand dan on-click, penundaan tooltip yang dapat disesuaikan, dan dukungan multimedia. Tooltip WordPress bisa sangat menyenangkan, terlepas dari kerumitannya yang luar biasa. Gaya, efek, animasi, dan desain dapat dilihat dengan memilih gaya, efek, atau desain dari menu tarik-turun. Gravity Forms dan Contact 7 adalah dua dari form yang paling populer, keduanya datang dengan plugin. Tidak perlu melakukan apa pun secara manual; bahkan lebih mudah dengan plugin.
Untuk mengakses tooltips, buka halaman Block Editor di mana mereka diperlukan. Tooltip WordPress harus dipilih dari teks induk. Di Edit, klik opsi HTML.
Formulir harus digabungkan ke komponen ToolTip di Visual Studio. Anda dapat memilih apakah ToolTip akan ditampilkan pada formulir, atau Anda dapat menyisipkannya. Saat Anda berada di jendela Properties, atur nilai ToolTip pada ToolTip1 ke string teks.
Di plugin tooltip , konten dan markup dibuat sesuai permintaan, jadi dalam kebanyakan kasus, tooltips dibiarkan setelah elemen pemicu.
Di mana Tooltip Di WordPress?
 Kredit: www.wppluginsforyou.com
Kredit: www.wppluginsforyou.comTidak ada tooltip di WordPress.
Ini adalah solusi tooltip jQuery yang sederhana, ringan, dan kuat untuk WordPress. Jika Anda perlu menyertakan konten HTML, seperti tautan unduhan PDF, video, trek audio, atau tautan sosial, cukup gunakan editor WYSWYG di platform WordPress Anda. Selain menambahkan glosarium, Tooltip WordPress menyertakan opsi kode pendek. Halaman atau postingan apa pun yang berisi frasa [glosarium]. Karena plugin tooltips wordpress mampu secara otomatis menambahkan efek tooltips untuk istilah tooltip, Anda tidak perlu memiliki kode pendek. Plugin WYSWYG memungkinkan Anda untuk dengan mudah menambahkan konten HTML ke halaman WordPress Anda menggunakan editor WYSWYG, dan Anda dapat menambahkan hingga tiga jenis tooltips per halaman. Opsi penyesuaian yang tersedia memungkinkan Anda membuat tooltips yang luar biasa.
Saat menggunakan tooltips, Anda dapat melihat dan memilih tooltip untuk bidang Advanced Custom Fields (ACF) di bagian depan, atau tooltip untuk gambar atau video di bagian belakang. Anda dapat memasukkan direktori tooltip video ke dalam editor tooltips, sedangkan metabox 'memasukkan video ke tooltips' adalah opsi yang lebih sederhana. Selain plugin pihak ketiga ini, Anda dapat menyertakan Spesifikasi Produk WooCommerce untuk WooCommerce, Bundel Produk WooCommerce… dan banyak lagi. WikiPedia Tooltip dapat secara otomatis memasukkan konten Wikipedia ke dalam tooltips menggunakan WikiPedia Tooltip. Buatlah mudah untuk menambahkan efek animasi popup dengan mendukung beberapa tooltips. Plugin ini akan secara otomatis menambahkan tooltips ke setiap bahasa Polylang, memastikan bahwa bahasa Polylang Anda tidak pernah memiliki tooltip. Anda dapat menerjemahkan setiap pengaturan tooltip WPML ke dalam bahasa Anda menggunakan fitur WPML String Translation.
Ada tujuh lembar gaya prasetel dan banyak skema warna tooltip yang indah. Dengan menambahkan tooltips WordPress, Anda dapat membuat pengalaman menggunakan plugin WordPress lainnya menjadi lebih baik. Plugin lain memiliki kemampuan untuk mengubah konten yang dihasilkan oleh mereka. Anda dapat memilih warna dari pemilih warna dengan memilih latar belakang kotak, warna font, dan batas tooltip. Anda dapat menonaktifkan atau mengaktifkan wordpress.tooltips tertentu untuk halaman tertentu. Anda juga dapat memilih untuk tidak menambahkan tooltips dari database ke konten posting secara otomatis. Masih dimungkinkan untuk menambahkan tooltips secara manual dengan shortcode [tooltips].
Selain itu, ia mampu mengintegrasikan tema/plugin/platform luar biasa lainnya seperti Wikipedia, Google Terjemahan, dan sebagainya. Jika Anda lupa memasukkan warna atau lebar saat mengisi panel gaya kustomisasi, plugin kami akan mendeteksinya; jika Anda lupa memasukkan warna atau lebar panel gaya kustomisasi, plugin kami akan tetap mendeteksinya. Tooltips, plugin tooltips WordPress , dirancang untuk bekerja pada semua jenis posting dan halaman yang mengikuti bahasa WordPress standar, memungkinkan Anda untuk menggunakan the_content API pada semua jenis posting atau halaman. Anda dapat melihat berapa banyak hist yang digunakan untuk setiap tooltip di bagian belakang, dan Anda akan dapat mengetahui tooltip mana di situs Anda yang paling populer di sisi pengguna. Anda dapat menggunakan berbagai browser. Sistem manajemen tooltip memudahkan untuk menambahkan kategori baru, menetapkan tooltips untuk mereka, dan menyertakan gambar, video, audio, polling, dan link di setiap kategori untuk setiap tooltip. Opsi untuk mengaktifkan mode kode pendek tooltips WordPress lanjutan, sehingga pengguna tidak perlu secara manual mengaktifkan kode pendek aktifkan tooltip lanjutan di editor WordPress.
Dengan menggunakan kode pendek, Anda dapat menampilkan glosarium kategori glosarium tertentu pada halaman, menggunakan ID kategori, atau menggunakan judul glosarium tertentu. Halaman Glosarium dapat ditulis dalam bentuk tabel atau gaya daftar menggunakan kode pendek [tooltipstable] untuk membuat tabel dua kolom dengan istilah kiri, kanan, dan konten yang ditampilkan. Jika Anda mengaktifkan / menonaktifkan widget, Anda tidak akan dapat melihat istilah glosarium dan istilah tooltips di hasil pencarian standar WordPress. Karena SEO-friendly, ini dapat membantu Anda mencapai peringkat yang lebih tinggi di mesin pencari. Anda dapat membuat alfabet bahasa Anda sendiri, atau Anda dapat menggunakan generator alfabet bahasa untuk melakukannya. Setiap item glosarium memiliki halamannya sendiri di situs web; struktur tautan untuk setiap item diberikan di bawah ini. www.yourdomain.com/glossary/terms1, dan www.scribblefirefly.net 2013/01/29069072/Glossaries-Index-Page-Wordpress-Tooltip-Tooltips-Toolkits-Optimized-For-Size unduhan, dan memiliki akses ke Dukungan Tiket semuanya dengan harga satu.

Tooltips dapat membantu orang memahami cara kerja suatu produk. Lebih banyak informasi dapat diberikan, lebih banyak orang dapat ditemukan, dan waktu dapat dihemat dengan menggunakannya. Untuk membuat tooltip, Anda harus menulis judulnya terlebih dahulu. Tooltip akan merujuk ke judul ini sebagai teks yang muncul. Atribut TITLE harus ditambahkan ke tautan atau gambar yang akan digunakan tooltip untuk disorot. Anda akan melihat teks yang muncul di tooltip setelah Anda mengklik link ini. Atribut DESCRIPTION juga dapat digunakan untuk menentukan tautan atau dimensi gambar. Jika Anda menggunakan metode ini, Anda akan mendapatkan deskripsi tautan atau gambar yang lebih panjang. Anda juga perlu membuat file tooltip . Anda perlu mengunduh dan menyimpan file ini, yang berisi teks, gambar, dan HTML untuk tooltip. Anda dapat menempatkan file di folder yang sama dengan tautan atau gambar yang ingin Anda sertakan di tooltip, atau Anda dapat menempatkan file di tempat lain. Judul, deskripsi, dan atribut file tooltip, antara lain, memungkinkan Anda membuat tooltip terbaik untuk produk Anda.
Bagaimana Saya Mengatur Tooltip?
 Kredit: Qt
Kredit: Qt Tidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena cara terbaik untuk menyiapkan tooltip akan bervariasi tergantung pada konteks penggunaannya. Namun, beberapa tip tentang cara menyiapkan tooltip yang efektif dan ramah pengguna meliputi:
– Jauhkan konten tooltip singkat dan to the point, menggunakan bahasa yang jelas dan ringkas.
– Pastikan tooltip dipicu oleh tindakan pengguna, seperti melayang di atas elemen, sehingga tidak mengganggu atau mengganggu.
– Posisikan tooltip sehingga terlihat dan mudah dibaca, tanpa mengaburkan konten penting apa pun di halaman.
Ketika pengguna berinteraksi dengan elemen dalam antarmuka pengguna grafis (GUI), tooltip akan muncul di layar. Pada halaman, Anda dapat menggunakan tooltips pada elemen aktif apa pun (ikon, tautan teks, tombol, dll.). Tujuan artikel ini adalah untuk mengeksplorasi utilitas tooltips di situs desktop. Mereka adalah fragmen kecil teks yang dimaksudkan untuk menyediakan sumber konten mandiri. Anda harus menghindari menyertakan tooltip jika Anda tidak tahu untuk apa Anda ingin menggunakannya. Tooltips yang hanya muncul pada kursor mouse tidak tersedia untuk pengguna yang mengandalkan keyboard. Pastikan tooltip Anda terlihat menggunakan keyboard, dan desain Anda inklusif.
Ketika pengguna yang tidak berpengalaman tidak dapat memahami fitur, mereka sering gagal menggunakan alat. Karena tooltips tidak memberikan gambar teks yang jelas, kontras yang moderat diperlukan untuk memastikan bahwa pengguna melihatnya. Sangat sulit untuk membaca halaman putih dengan tooltip abu-abu muda karena sangat sulit dibaca bagi mereka yang memiliki gangguan penglihatan.
Membuat Tooltip Dengan Html Dan Jquery
Seperti yang dinyatakan sebelumnya, kita akan menggunakan struktur HTML dasar yang sama seperti yang kita lakukan untuk elemen teks-hover untuk membuat teks tooltip. Dalam kasus kami, kami akan menempatkan sebaris teks dalam rentang, dan kemudian tooltip kelas akan ditambahkan. Pada langkah berikut, kita akan menambahkan atribut id=tooltip-text ke span dan memberi nama elemen hover-text yang dibuat sebelumnya. Untuk menampilkan tooltip ketika seseorang mengarahkan kursor ke elemen teks hover kita, kita akan menggunakan tooltip plugin jQuery. Plugin akan menghasilkan teks tooltip dari elemen hover-text secara dinamis dengan mengambil nama elemen sebagai argumen. Kami akan menyertakan tooltip ini di situs web kami menggunakan metode addTo() plugin jQuery setelah kami menambahkannya.
Cara Menambahkan Tooltip Di WordPress Tanpa Plugin
Menambahkan tooltip di WordPress tanpa plugin adalah proses yang sederhana. Pertama, Anda perlu membuat fungsi untuk menangani konten tooltip. Selanjutnya, Anda perlu mengantrekan fungsi di tema WordPress Anda. Terakhir, Anda perlu menambahkan konten tooltip ke posting atau halaman WordPress Anda.
(2 Cara Menambahkan Tooltip WordPress): plugin atau CSS gratis. Kami akan mendemonstrasikan cara menambahkan tooltips serta plugin di Mac dan Windows. Hover tooltips adalah wadah mengambang yang muncul saat Anda menekan tombol pada elemen tertentu dalam menu. Selain itu, mereka dapat memberi Anda informasi yang biasanya tidak dapat Anda peroleh dari desain aslinya. Tombol Insert Shortcode baru akan muncul pada menu blok yang ada, dan pilih Tooltip. Anda sekarang dapat mengubah gaya tooltip yang muncul di atas elemen yang Anda arahkan dengan memilihnya. Tooltip juga dapat dikonfigurasi untuk muncul tanpa elemen induk diklik.
Penyesuai WordPress adalah cara paling mudah untuk menambahkan kelas CSS baru ke tema Anda. Anda dapat memanggil tooltips dari halaman mana pun di situs web Anda setelah Anda memiliki CSS khusus yang disiapkan di tema Anda. Tooltips hover CSS dapat disesuaikan untuk semua elemen situs lainnya, tergantung pada tampilannya. Anda dapat menggunakan salah satu dari dua metode untuk menambahkan tooltip CSS ke situs WordPress Anda.
Tooltip WordPress Elementor
Elementor wordpress tooltip adalah cara yang bagus untuk menambahkan informasi tambahan ke situs web Anda. Ini dapat digunakan untuk memberikan lebih banyak informasi tentang produk atau layanan, atau hanya menambahkan sedikit informasi tambahan ke halaman yang ada. Elementor wordpress tooltip adalah alat yang sangat serbaguna yang dapat digunakan dalam berbagai cara.
Saat pengguna mengarahkan kursor ke elemen di situs web, kotak teks akan ditampilkan yang menjelaskan elemen tersebut. Modul Tooltip Lanjutan dari ElementsKit memungkinkan Anda untuk menempatkan tooltip Elementor baik saat mengarahkan kursor maupun mengklik. Dalam lima langkah sederhana, pelajari cara menggunakan modul ini untuk menambahkan tooltips. Pengunjung dapat dengan cepat dan mudah melihat detail produk dengan menggunakan tooltip tingkat lanjut. Sub-konten juga dapat diubah selain menyesuaikan konten. Setelah melakukan semua perubahan, klik perbarui untuk menyimpan semuanya. Anda harus dapat menggunakan Elementor Tooltip Anda dengan benar mengikuti petunjuk di bawah ini.
Cara Menambahkan Teks Arahkan ke WordPress
Jika Anda ingin menambahkan teks hover ke situs wordpress, Anda dapat menggunakan plugin seperti Hoverintent. Ini akan memungkinkan Anda untuk menambahkan teks hover ke elemen apa pun di situs Anda.
Saat pengguna mengarahkan mouse ke kata atau frasa di postingan atau halaman, Text Hover menampilkan teks bantuan. Filter termasuk konten posting, bidang kutipan posting, teks widget, komentar, dan kutipan komentar, yang semuanya diatur secara default. Untuk mengubah perilaku ini, gunakan filter 'c2c_text_hover_filters'. Dimungkinkan untuk secara terprogram menambahkan istilah kursor teks ke daftar filter yang telah diproses. Cara paling sederhana untuk menambahkan the_title (atau nama filter lainnya) sebagai baris dalam pengaturan Filter lainnya adalah dengan melakukannya sebagai baris terpisah. Plugin ini dapat digunakan bersama dengan sejumlah plugin lain yang memodifikasi teks posting dan widget. Bidang dan elemen khusus dapat ditambahkan ke area konten dengan dukungan eksplisit untuk fitur ini.
Jika Anda memiliki peran khusus atau peran khusus dengan peran yang disesuaikan, plugin tidak dapat dikonfigurasi karena kedua kemampuan Anda tidak ada. Spasi kosong (antar spasi) tidak selalu digunakan untuk pemisahan kata (misalnya Cina, Jepang, dan sebagainya). Ini adalah pengorbanan, tetapi perlu untuk mencapai tujuan. Perangkat lunak Text Hover gratis dan open source. Itu telah dibuat oleh orang-orang berikut. Dalam rilis ini, keamanan telah ditingkatkan untuk membatasi tag HTML yang dapat digunakan sebagai teks hover di tooltips. Anda mungkin harus mengetik ulang tanda kutip tunggal dan ganda untuk melakukannya.
Bagaimana Saya Mengubah Teks Arahkan Di WordPress?
Arahan kursor hampir selalu disetel agar sesuai dengan judul situs, apakah itu situs berbasis tema atau tidak. Dasbor blog memungkinkan Anda untuk mengubah judul situs web Anda dari halaman pengaturan utama. Di halaman admin blog Anda, cari bidang Pengaturan * Umum * Judul Situs.
Tooltip Woocommerce
WooCommerce adalah plugin WordPress yang memungkinkan kemampuan eCommerce di situs WordPress. Salah satu fiturnya adalah kemampuan untuk menambahkan tooltips ke halaman produk. Ini dapat digunakan untuk memberikan informasi tambahan tentang suatu produk, seperti dimensi, bahan, atau informasi pengirimannya.
Demo Tooltip Woocommerce adalah plugin untuk WordPress Tooltips yang memungkinkan Anda menambahkan tooltips ke WooCommerce Anda. Deskripsi produk Woocomcommerce mencakup judul produk, deskripsi singkat, dan detail produk. Fitur lain, seperti tooltips video dan audio, diharapkan akan segera ditambahkan.
