IbiliSo fügen Sie einen Tooltip in WordPress hinzu
Veröffentlicht: 2022-10-01Das Hinzufügen eines Tooltips in WordPress ist eine großartige Möglichkeit, Ihren Lesern zusätzliche Informationen bereitzustellen, ohne Ihren Beitrag oder Ihre Seite zu überladen. Es gibt ein paar verschiedene Möglichkeiten, einen Tooltip in WordPress hinzuzufügen, aber wir konzentrieren uns auf zwei der beliebtesten Methoden: die Verwendung eines Plugins oder das Hinzufügen des Tooltip-Codes zu Ihrem Design. Wenn Sie kein Entwickler sind oder nicht gerne mit Code arbeiten, ist die Verwendung eines Plugins die beste Möglichkeit, einen Tooltip in WordPress hinzuzufügen. Wir empfehlen das Simple Tooltips-Plugin, das kostenlos im WordPress-Plugin-Repository erhältlich ist. Sobald Sie das Plugin installiert und aktiviert haben, können Sie jedem Wort oder Satz einen Tooltip hinzufügen, indem Sie ihn in den Shortcode [tooltip] einschließen. Wenn Sie beispielsweise dem Wort „WordPress“ einen Tooltip hinzufügen möchten, würden Sie den folgenden Shortcode verwenden: [tooltip]WordPress[/tooltip] Der Tooltip wird angezeigt, wenn der Benutzer mit der Maus über das Wort „WordPress“ fährt. Sie können dem Tooltip-Inhalt auch HTML hinzufügen, was beim Hinzufügen von Links oder anderen Formatierungen hilfreich sein kann. Wenn Sie mit der Arbeit mit Code vertraut sind, können Sie den Tooltip-Code auch zu Ihrem Design hinzufügen. Zuerst müssen Sie das folgende CSS zum Stylesheet Ihres Designs hinzufügen: .tooltip { position: relative; Anzeige: Inline-Block; Rand unten: 1px gepunktet #000; } .tooltip .tooltiptext { Sichtbarkeit: versteckt; Breite: 120px; Hintergrundfarbe: #555; Farbe: #fff; Textausrichtung: Mitte; Randradius: 6px; Polsterung: 5px 0; Position: absolut; Z-Index: 1; Deckkraft: 0; Übergang: Deckkraft 0,3 s; } .tooltip .tooltiptext::after { Inhalt: „“; Position: absolut; oben: 50 %; links: 50 %; Rand oben: -5px; Rand links: -5px; Rahmenbreite: 5px; Rahmenstil: solide; Rahmenfarbe: #555 transparent transparent transparent; } .tooltip:hover .tooltiptext { vis
Tooltips sind kleine zusätzliche Informationen, die erscheinen, wenn Sie mit der Maus über einen Bereich in WordPress fahren. Sie können QuickInfos manuell hinzufügen, aber Sie können dazu auch Plugins verwenden. Der Inhalt kann jede Art von Medien sein, einschließlich Bilder, Videos und sogar QR-Codes. Der Inhalt sollte versteckt und die Containergröße nicht zu groß sein, damit der Leser das beste Erlebnis erhält. Obwohl Sie andere Gestaltungsoptionen wie Hintergrundfarbe, Rahmenradius oder Textausrichtung hinzufügen können, sollte die Benutzererfahrung immer Ihre oberste Priorität sein. Wir haben eine Liste der besten WordPress-Plugins für Tooltips zusammengestellt. Sie müssen kein Geld ausgeben, um WordPress-Tooltips installieren zu lassen.
Ein Tooltip kann dem Text der Beiträge und Seiten hinzugefügt werden, aber er kann mit diesem Plugin auch zu Archiven, Tags, Menüpunkten und Titeln hinzugefügt werden. Wenn Sie sich für die Premium-Version entscheiden, erhalten Sie ein gutes Angebot für Ihr Geld. Tooltip CK unterstützt eine Vielzahl von Bildschirmgrößen und ist somit ideal für alle Geräte. Obwohl die Entwickler nur CSS-Effekte verwendet haben, um zu verhindern, dass die CSS-Effekte die Seite beschleunigen, stehen Ihnen zahlreiche Anpassungsmöglichkeiten zur Verfügung. Das Plugin unterstützt zehn verschiedene Positionen, 50 verschiedene Tooltip-Stile, On-Hand- und On-Click-Effekte, eine einstellbare Tooltip-Verzögerung und Multimedia-Unterstützung. Ein WordPress-Tooltip kann trotz seiner immensen Komplexität eine wahre Freude sein. Stile, Effekte, Animationen und Designs können angezeigt werden, indem Sie einen Stil, einen Effekt oder ein Design aus den Dropdown-Menüs auswählen. Gravity Forms und Contact 7 sind zwei der beliebtesten Formulare, die beide mit Plugins geliefert werden. Es besteht keine Notwendigkeit, irgendetwas manuell zu tun; Noch einfacher geht es mit Plugins.
Um auf die QuickInfos zuzugreifen, gehen Sie zur Blockeditor-Seite, wo sie benötigt werden. Der WordPress-Tooltip sollte aus dem übergeordneten Text ausgewählt werden. Klicken Sie unter Bearbeiten auf die Option HTML.
Das Formular sollte mit der ToolTip-Komponente in Visual Studio verknüpft werden. Sie können wählen, ob der ToolTip auf dem Formular angezeigt werden soll, oder Sie können ihn einfügen. Wenn Sie sich im Eigenschaftenfenster befinden, legen Sie den Wert QuickInfo auf ToolTip1 auf eine Textzeichenfolge fest.
Im Tooltip-Plug- in werden Inhalt und Markup nach Bedarf erstellt, sodass in den meisten Fällen QuickInfos nach Auslöseelementen hinterlassen werden.
Wo ist der Tooltip in WordPress?
 Quelle: www.wppluginsforyou.com
Quelle: www.wppluginsforyou.comEs gibt keinen Tooltip in WordPress.
Dies ist eine einfache, leichte und leistungsstarke jQuery-Tooltip-Lösung für WordPress. Wenn Sie HTML-Inhalte wie einen PDF-Download-Link, ein Video, eine Audiospur oder einen sozialen Link einfügen müssen, verwenden Sie einfach den WYSWYG-Editor auf Ihrer WordPress-Plattform. Zusätzlich zum Hinzufügen eines Glossars enthält WordPress Tooltip eine Shortcode-Option. Jede Seite oder jeder Beitrag, der den Ausdruck [Glossar] enthält. Da Wordpress-Tooltips-Plugins in der Lage sind, Tooltip-Effekte für Tooltip-Begriffe automatisch hinzuzufügen, benötigen Sie keinen Shortcode. Mit den WYSWYG-Plug-ins können Sie mithilfe des WYSWYG-Editors ganz einfach HTML-Inhalte zu Ihrer WordPress-Seite hinzufügen, und Sie können bis zu drei Arten von QuickInfos pro Seite hinzufügen. Mit den verfügbaren Anpassungsoptionen können Sie hervorragende QuickInfos erstellen.
Wenn Sie QuickInfos verwenden, können Sie im Frontend einen QuickInfo für ein Advanced Custom Fields (ACF)-Feld oder im Backend einen QuickInfo für ein Bild oder ein Video anzeigen und auswählen. Sie können das Tooltip-Verzeichnis von Videos in den Tooltip-Editor einfügen, während die Option „Video in Tooltip-Metabox einfügen“ eine einfachere Option ist. Zusätzlich zu diesen Plugins von Drittanbietern können Sie WooCommerce-Produktspezifikationen für WooCommerce, WooCommerce-Produktpakete … und viele mehr einbinden. WikiPedia Tooltip kann mithilfe des WikiPedia Tooltip automatisch Wikipedia-Inhalte in Tooltips einfügen. Machen Sie es einfach, Popup-Animationseffekte hinzuzufügen, indem Sie mehrere QuickInfos unterstützen. Dieses Plugin fügt automatisch Tooltips zu jeder Polylang-Sprache hinzu und stellt sicher, dass Ihre Polylang-Sprache nie einen Tooltip hat. Sie können jede WPML-Tooltip-Einstellung mithilfe der WPML-String-Übersetzungsfunktion in Ihre Sprache übersetzen.
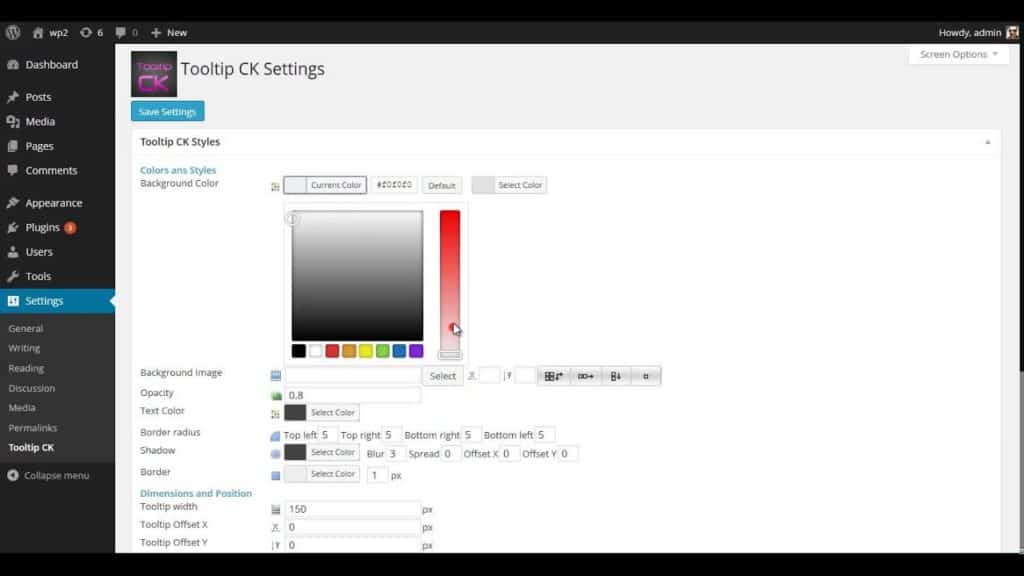
Es gibt sieben voreingestellte Stylesheets und viele schöne Tooltip-Farbschemata. Durch das Hinzufügen von WordPress-Tooltips können Sie die Erfahrung bei der Verwendung anderer WordPress-Plugins verbessern. Andere Plugins haben die Möglichkeit, den von ihnen generierten Inhalt zu ändern. Sie können die Farbe aus dem Farbwähler auswählen, indem Sie den Hintergrund des Felds, die Schriftfarbe und den Rand des Tooltips auswählen. Sie können bestimmte wordpress.tooltips für bestimmte Seiten deaktivieren oder aktivieren. Sie können sich auch dafür entscheiden, Tooltips aus der Datenbank nicht automatisch zum Inhalt des Beitrags hinzuzufügen. Es ist weiterhin möglich, Tooltips manuell mit einem Shortcode [tooltips] hinzuzufügen.
Darüber hinaus ist es in der Lage, andere erstaunliche Themen/Plugins/Plattformen wie Wikipedia, Google Translate usw. zu integrieren. Wenn Sie vergessen, die Farbe oder Breite beim Ausfüllen des Bedienfelds zum Anpassen des Stils einzugeben, wird unser Plugin dies erkennen; Wenn Sie vergessen haben, die Farbe oder Breite des Bedienfelds zum Anpassen des Stils einzugeben, wird unser Plugin dies dennoch erkennen. Tooltips, ein WordPress-Tooltips-Plugin , wurde entwickelt, um auf allen Beitragstypen und Seiten zu funktionieren, die der Standard-WordPress-Sprache folgen, sodass Sie die the_content-API für jede Art von Beitrag oder Seite verwenden können. Sie können sehen, wie viele Hists für jeden Tooltip im Backend verwendet werden, und Sie können feststellen, welche Tooltips auf Ihrer Website auf der Benutzerseite am beliebtesten sind. Sie können eine Vielzahl von Browsern verwenden. Das Tooltip-Verwaltungssystem macht es einfach, neue Kategorien hinzuzufügen, ihnen Tooltips zuzuweisen und Bilder, Videos, Audio, Umfragen und Links in jede Kategorie für jeden Tooltip aufzunehmen. Optionen zum Aktivieren des Shortcode-Modus für erweiterte WordPress-Tooltips, sodass Benutzer den Shortcode für erweiterte Tooltips im WordPress-Editor nicht manuell aktivieren müssen.
Mit einem Shortcode können Sie ein Glossar bestimmter Glossarkategorien auf der Seite anzeigen, indem Sie eine Kategorie-ID verwenden oder den Titel eines bestimmten Glossars verwenden. Eine Glossarseite kann entweder im Tabellen- oder Listenstil geschrieben werden, indem der Shortcode [tooltipstable] verwendet wird, um eine zweispaltige Tabelle mit den Begriffen links, rechts und angezeigtem Inhalt zu erstellen. Wenn Sie das Widget aktivieren/deaktivieren, können Sie keine Glossarbegriffe und Tooltipp-Begriffe in den Standardsuchergebnissen von WordPress sehen. Da es SEO-freundlich ist, kann es Ihnen helfen, ein höheres Ranking in den Suchmaschinen zu erreichen. Sie können Ihr eigenes Sprachalphabet erstellen oder einen Sprachalphabetgenerator verwenden. Jeder Glossareintrag hat eine eigene Seite auf der Website; eine Linkstruktur für jedes Element ist unten angegeben. www.yourdomain.com/glossary/terms1 und www.scribblefirefly.net 2013/01/29069072/Glossaries-Index-Page-Wordpress-Tooltip-Tooltips-Toolkits-Optimized-For-Size Sie können ein Leben lang upgraden und unbegrenzt profitieren Downloads und Zugang zum Ticket-Support zum Preis von einem.
Tooltips können Menschen helfen, ein Gefühl dafür zu bekommen, wie ein Produkt funktioniert. Es können mehr Informationen bereitgestellt, mehr Personen gefunden und Zeit gespart werden, indem sie verwendet werden. Um einen Tooltip zu erstellen, müssen Sie zuerst seinen Titel schreiben. Der Tooltip verweist auf diesen Titel als den angezeigten Text. Das TITLE-Attribut muss dem Link oder Bild hinzugefügt werden, das der Tooltip zum Hervorheben verwendet. Sie sehen den Text, der im Tooltip erscheint, nachdem Sie auf diesen Link geklickt haben. Das Attribut DESCRIPTION kann auch verwendet werden, um die Abmessungen des Links oder Bildes anzugeben. Wenn Sie diese Methode verwenden, erhalten Sie eine längere Beschreibung des Links oder Bildes. Außerdem muss eine Tooltip-Datei erstellt werden . Sie müssen diese Datei herunterladen und speichern, die den Text, die Bilder und den HTML-Code für die QuickInfo enthält. Sie können die Datei im selben Ordner ablegen wie den Link oder das Bild, das Sie in die QuickInfo aufnehmen möchten, oder Sie können die Datei in einem anderen ablegen. Mit den Dateiattributen Titel, Beschreibung und Tooltip können Sie unter anderem den besten Tooltip für Ihr Produkt erstellen.

Wie richte ich QuickInfos ein?
 Kredit: Qt
Kredit: Qt Auf diese Frage gibt es keine allgemeingültige Antwort, da die beste Art und Weise, einen Tooltip einzurichten, vom Kontext abhängt, in dem er verwendet wird. Einige Tipps zur Einrichtung eines sowohl effektiven als auch benutzerfreundlichen Tooltips sind:
– Halten Sie den Inhalt des Tooltips kurz und prägnant und verwenden Sie eine klare und prägnante Sprache.
– Stellen Sie sicher, dass der Tooltip durch eine Benutzeraktion ausgelöst wird, z. B. das Bewegen der Maus über ein Element, damit er nicht aufdringlich oder störend ist.
– Positionieren Sie den Tooltip so, dass er sichtbar und gut lesbar ist, ohne wichtige Inhalte auf der Seite zu verdecken.
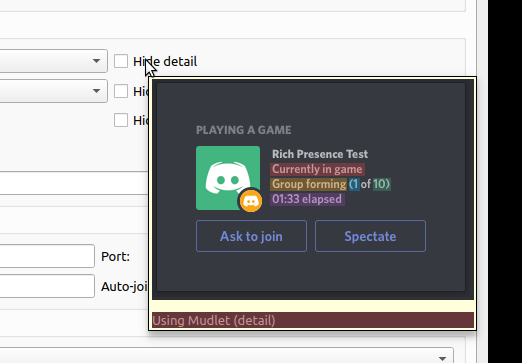
Wenn ein Benutzer mit einem Element in einer grafischen Benutzeroberfläche (GUI) interagiert, wird ein Tooltip auf dem Bildschirm angezeigt. Auf einer Seite können Sie QuickInfos für jedes aktive Element (Symbole, Textlinks, Schaltflächen usw.) verwenden. Das Ziel dieses Artikels ist es, den Nutzen von QuickInfos auf Desktop-Sites zu untersuchen. Es sind kleine Textfragmente, die eine autarke Quelle für Inhalte bieten sollen. Sie sollten vermeiden, einen Tooltip hinzuzufügen, wenn Sie nicht wissen, wofür Sie ihn verwenden möchten. QuickInfos, die nur beim Bewegen der Maus angezeigt werden, sind für Benutzer, die auf Tastaturen angewiesen sind, nicht verfügbar. Stellen Sie sicher, dass Ihre QuickInfos über Tastaturen sichtbar sind und dass Ihr Design inklusiv ist.
Wenn ein unerfahrener Benutzer eine Funktion nicht verstehen kann, versäumt er es häufig, Tools zu verwenden. Da Tooltips kein klares Bild des Textes liefern, ist ein moderater Kontrast erforderlich, um sicherzustellen, dass der Benutzer ihn sieht. Eine weiße Seite mit hellgrauen Tooltips ist besonders schwer lesbar, da sie für Sehbehinderte besonders schwer lesbar sind.
Erstellen eines Tooltip mit HTML und Jquery
Wie bereits erwähnt, verwenden wir zum Erstellen des Tooltip-Texts dieselbe grundlegende HTML-Struktur wie für das Hover-Text-Element. In unserem Fall fügen wir eine Textzeile in die Spanne ein, und dann wird der Klassen-Tooltip hinzugefügt. Im folgenden Schritt fügen wir dem Span das Attribut id=tooltip-text hinzu und benennen das zuvor erstellte Hover-Text-Element. Um den Tooltip anzuzeigen, wenn jemand mit der Maus über unser Hover-Text-Element fährt, verwenden wir den Tooltip des jQuery-Plugins. Das Plugin generiert den Tooltip-Text des Hover-Text-Elements dynamisch, indem es den Namen des Elements als Argument verwendet. Wir fügen diesen Tooltip mithilfe der addTo()-Methode des jQuery-Plugins in unsere Website ein, nachdem wir ihn bereits hinzugefügt haben.
So fügen Sie Tooltip in WordPress ohne Plugin hinzu
Das Hinzufügen eines Tooltips in WordPress ohne ein Plugin ist ein einfacher Vorgang. Zuerst müssen Sie eine Funktion erstellen, um den Tooltip-Inhalt zu verarbeiten. Als nächstes müssen Sie die Funktion in Ihr WordPress-Theme einreihen. Schließlich müssen Sie den Tooltip-Inhalt zu Ihren WordPress-Beiträgen oder -Seiten hinzufügen.
(2 Möglichkeiten, einen WordPress-Tooltip hinzuzufügen): ein kostenloses Plugin oder CSS. Wir zeigen, wie man Tooltips sowie Plugins sowohl auf Macs als auch auf Windows hinzufügt. Hover-QuickInfos sind schwebende Container, die angezeigt werden, wenn Sie auf bestimmte Elemente in einem Menü eine Schaltfläche drücken. Darüber hinaus können sie Ihnen Informationen liefern, die Sie normalerweise nicht aus dem ursprünglichen Design erhalten würden. Im Menü eines vorhandenen Blocks wird eine neue Schaltfläche Shortcode einfügen angezeigt, und wählen Sie Tooltip. Sie können jetzt den Stil des Tooltips ändern, der über dem Element angezeigt wird, über das Sie die Maus bewegen, indem Sie es auswählen. Ein Tooltip kann auch so konfiguriert werden, dass er erscheint, ohne dass auf das übergeordnete Element geklickt wird.
Der WordPress Customizer ist die einfachste Möglichkeit, Ihrem Theme neue CSS-Klassen hinzuzufügen. Sie können Tooltips von jeder Seite Ihrer Website aufrufen, sobald Sie ein benutzerdefiniertes CSS in Ihrem Design eingerichtet haben. CSS-Hover-Tooltips können für alle anderen Website-Elemente angepasst werden, je nachdem, wie sie aussehen. Sie können eine von zwei Methoden verwenden, um Ihrer WordPress-Site CSS-Tooltips hinzuzufügen.
Tooltip WordPress Elementor
Der Tooltip WordPress Elementor ist eine großartige Möglichkeit, Ihrer Website zusätzliche Informationen hinzuzufügen. Dies kann verwendet werden, um weitere Informationen zu einem Produkt oder einer Dienstleistung bereitzustellen oder um einfach ein paar zusätzliche Informationen zu einer vorhandenen Seite hinzuzufügen. Der Tooltip WordPress Elementor ist ein sehr vielseitiges Tool, das auf vielfältige Weise eingesetzt werden kann.
Wenn ein Benutzer mit der Maus über ein Element auf einer Website fährt, wird ein Textfeld angezeigt, das dieses Element beschreibt. Das erweiterte Tooltip-Modul von ElementsKit ermöglicht es Ihnen, den Elementor-Tooltip sowohl beim Hover als auch beim Klicken zu platzieren. Erfahren Sie in fünf einfachen Schritten, wie Sie mit diesem Modul QuickInfos hinzufügen. Besucher können die Details eines Produkts schnell und einfach anzeigen, indem sie einen erweiterten Tooltip verwenden. Zusätzlich zum Anpassen des Inhalts können auch untergeordnete Inhalte geändert werden. Nachdem Sie alle Ihre Änderungen vorgenommen haben, klicken Sie auf Aktualisieren, um sie alle zu speichern. Sie sollten in der Lage sein, Ihren Elementor-Tooltip richtig zu verwenden, indem Sie die folgenden Anweisungen befolgen.
So fügen Sie Hover-Text in WordPress hinzu
Wenn Sie Hover-Text zu einer WordPress-Site hinzufügen möchten, können Sie ein Plugin wie Hoverintent verwenden. Auf diese Weise können Sie Hover-Text zu jedem Element auf Ihrer Website hinzufügen.
Wenn ein Benutzer mit der Maus über ein Wort oder einen Satz in einem Beitrag oder einer Seite fährt, zeigt Text Hover Hilfetext an. Zu den Filtern gehören Beitragsinhalt, Beitragsauszugsfelder, Widget-Text, Kommentare und Kommentarauszüge, die alle standardmäßig festgelegt sind. Um dieses Verhalten zu ändern, verwenden Sie den Filter „c2c_text_hover_filters“. Es ist möglich, der Liste der verarbeiteten Filter programmgesteuert Text-Hover-Begriffe hinzuzufügen. Der einfachste Weg, the_title (oder den Namen eines anderen Filters) als Zeile in der Einstellung Weitere Filter hinzuzufügen, besteht darin, dies als separate Zeile zu tun. Dieses Plug-in kann in Verbindung mit einer Reihe anderer Plug-ins verwendet werden, die den Post- und Widget-Text ändern. Dem Inhaltsbereich können benutzerdefinierte Felder und Elemente mit ausdrücklicher Unterstützung für diese Funktionen hinzugefügt werden.
Wenn Sie eine benutzerdefinierte Rolle oder eine benutzerdefinierte Rolle mit benutzerdefinierten Rollen haben, kann das Plugin nicht konfiguriert werden, da beide Ihrer Funktionen nicht vorhanden sind. Leerzeichen (zwischen Leerzeichen) werden nicht immer zur Worttrennung verwendet (z. B. Chinesisch, Japanisch usw.). Es ist ein Opfer, aber es ist notwendig, um das Ziel zu erreichen. Die Text Hover-Software ist kostenlos und Open Source. Es wurde von den folgenden Personen erstellt. In dieser Version wurde die Sicherheit verbessert, um HTML-Tags einzuschränken, die als Hover-Text in QuickInfos verwendet werden können. Möglicherweise müssen Sie die einfachen und doppelten Anführungszeichen erneut eingeben, um dies zu erreichen.
Wie ändere ich Hover-Text in WordPress?
Der Hover wird fast immer so eingestellt, dass er mit dem Seitentitel übereinstimmt, unabhängig davon, ob es sich um eine themenorientierte Website handelt oder nicht. Mit dem Blog-Dashboard können Sie den Titel Ihrer Website auf der Haupteinstellungsseite ändern. Suchen Sie auf Ihren Blog-Admin-Seiten nach dem Feld Einstellungen * Allgemein * Seitentitel.
Woocommerce-Tooltip
WooCommerce ist ein WordPress-Plugin, das E-Commerce-Funktionen auf einer WordPress-Website ermöglicht. Eine seiner Funktionen ist die Möglichkeit, Tooltips zu Produktseiten hinzuzufügen. Dies kann verwendet werden, um zusätzliche Informationen zu einem Produkt bereitzustellen, z. B. Abmessungen, Materialien oder Versandinformationen.
Die Woocommerce Tooltip-Demo ist ein Plugin für WordPress Tooltips, mit dem Sie Tooltips zu Ihrem WooCommerce hinzufügen können. Die Produktbeschreibungen von Woocomcommerce enthalten den Produkttitel, eine kurze Beschreibung und Produktdetails. Weitere Funktionen wie Video- und Audio-Tooltips werden voraussichtlich bald hinzugefügt.
