Ibili워드프레스에 툴팁을 추가하는 방법
게시 됨: 2022-10-01WordPress에 도구 설명을 추가하면 게시물이나 페이지를 복잡하게 만들지 않고 독자에게 추가 정보를 제공할 수 있습니다. 워드프레스에 툴팁을 추가하는 몇 가지 다른 방법이 있지만 가장 널리 사용되는 두 가지 방법인 플러그인을 사용하거나 테마에 툴팁 코드를 추가하는 방법에 중점을 둘 것입니다. 개발자가 아니거나 코드 작업에 익숙하지 않은 경우 플러그인을 사용하는 것이 WordPress에 도구 설명을 추가하는 가장 좋은 방법입니다. WordPress 플러그인 저장소에서 무료로 제공되는 Simple Tooltips 플러그인을 권장합니다. 플러그인을 설치하고 활성화한 후에는 [tooltip] 단축 코드로 래핑하여 단어나 구에 도구 설명을 추가할 수 있습니다. 예를 들어 "WordPress"라는 단어에 도구 설명을 추가하려면 다음 단축 코드를 사용합니다. [tooltip]WordPress[/tooltip] 사용자가 단어 "WordPress" 위에 마우스를 올리면 도구 설명이 나타납니다. 링크나 기타 서식을 추가하는 데 유용할 수 있는 도구 설명 콘텐츠 에 HTML을 추가할 수도 있습니다. 코드 작업에 익숙하다면 테마에 도구 설명 코드를 추가할 수도 있습니다. 먼저 테마의 스타일시트에 다음 CSS를 추가해야 합니다. .tooltip { position: relative; 디스플레이: 인라인 블록; border-bottom: 1px 점선 #000; } .tooltip .tooltiptext { 가시성: 숨김; 너비: 120px; 배경색: #555; 색상: #fff; 텍스트 정렬: 가운데; 테두리 반경: 6px; 패딩: 5px 0; 위치: 절대; z-인덱스: 1; 불투명도: 0; 전환: 불투명도 0.3초; } .tooltip .tooltiptext::after { 내용: ""; 위치: 절대; 상단: 50%; 왼쪽: 50%; 여백 상단: -5px; 여백-왼쪽: -5px; 테두리 너비: 5px; 테두리 스타일: 솔리드; border-color: #555 transparent transparent transparent; } .tooltip:hover .tooltiptext { vis
툴팁은 WordPress의 영역 위로 마우스를 가져갈 때 표시되는 작은 추가 정보입니다. 도구 설명을 수동으로 추가할 수 있지만 플러그인을 사용하여 추가할 수도 있습니다. 콘텐츠는 이미지, 비디오 및 QR 코드를 포함한 모든 유형의 미디어가 될 수 있습니다. 독자가 최상의 경험을 할 수 있도록 콘텐츠를 숨겨야 하고 컨테이너 크기가 너무 커서는 안 됩니다. 배경색, 테두리 반경 또는 텍스트 정렬과 같은 다른 스타일 옵션을 추가할 수 있지만 사용자 경험은 항상 최우선 순위여야 합니다. 툴팁을 위한 최고의 WordPress 플러그인 목록을 작성했습니다. WordPress 툴팁 을 설치하기 위해 돈을 쓸 필요가 없습니다.
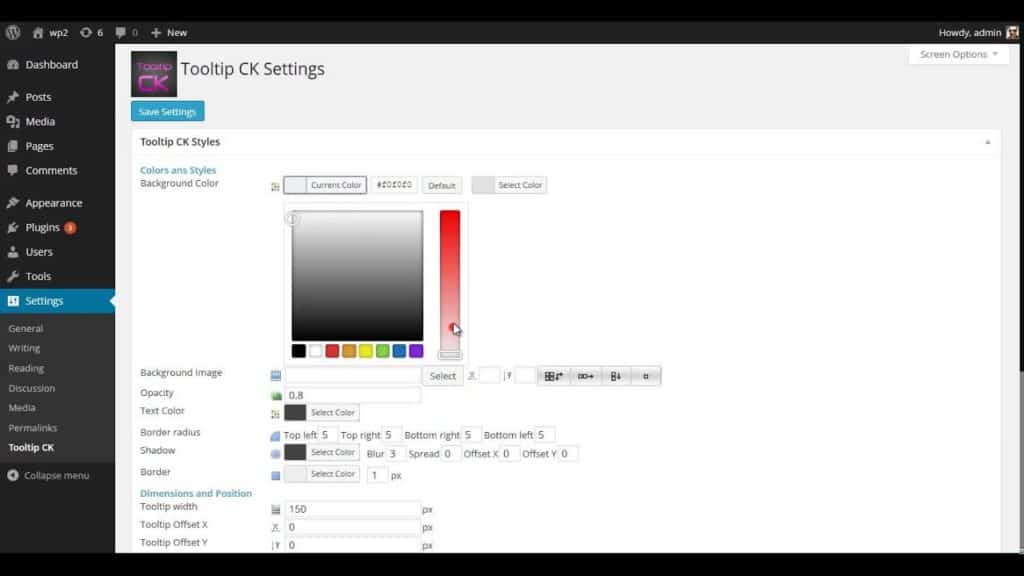
게시물 및 페이지의 텍스트에 툴팁을 추가할 수 있지만 이 플러그인을 사용하여 아카이브, 태그, 메뉴 항목 및 제목에 추가할 수도 있습니다. 프리미엄 버전을 지불하기로 선택하면 돈을 위해 좋은 거래를 얻을 것입니다. Tooltip CK는 다양한 화면 크기를 지원하므로 모든 장치에 이상적입니다. 개발자가 페이지 속도를 높이는 CSS 효과를 방지하기 위해 CSS 효과만 사용했음에도 불구하고 다양한 사용자 정의 옵션을 사용할 수 있습니다. 플러그인은 10가지 다른 위치, 50가지 다양한 툴팁 스타일, 온-핸드 및 온-클릭 효과, 조정 가능한 툴팁 지연 및 멀티미디어 지원을 지원합니다. WordPress 툴팁은 엄청난 복잡성에도 불구하고 진정한 즐거움이 될 수 있습니다. 스타일, 효과, 애니메이션 및 디자인은 드롭다운 메뉴에서 스타일, 효과 또는 디자인을 선택하여 볼 수 있습니다. Gravity Forms 및 Contact 7은 플러그인과 함께 제공되는 가장 인기 있는 두 가지 양식입니다. 수동으로 아무것도 할 필요가 없습니다. 플러그인을 사용하면 훨씬 쉽습니다.
툴팁에 액세스하려면 필요한 블록 편집기 페이지로 이동하십시오. WordPress 도구 설명은 상위 텍스트에서 선택해야 합니다. 편집에서 HTML 옵션을 클릭합니다.
양식은 Visual Studio의 ToolTip 구성 요소 에 조인되어야 합니다. 도구 설명을 양식에 표시할지 또는 삽입할지 여부를 선택할 수 있습니다. 속성 창에 있는 경우 ToolTip1 값의 도구 설명을 텍스트 문자열로 설정합니다.
툴팁 플러그인 에서 콘텐츠와 마크업은 요청 시 생성되므로 대부분의 경우 툴팁은 트리거 요소 뒤에 남습니다.
WordPress의 도구 설명은 어디에 있습니까?
 크레딧: www.wppluginsforyou.com
크레딧: www.wppluginsforyou.com워드프레스에는 툴팁이 없습니다.
이것은 WordPress용 간단하고 가볍고 강력한 jQuery 툴팁 솔루션입니다. PDF 다운로드 링크, 비디오, 오디오 트랙 또는 소셜 링크와 같은 HTML 콘텐츠를 포함해야 하는 경우 WordPress 플랫폼에서 WYSWYG 편집기를 사용하기만 하면 됩니다. 용어집을 추가하는 것 외에도 WordPress Tooltip에는 단축 코드 옵션이 포함되어 있습니다. [용어집]이라는 문구가 포함된 모든 페이지 또는 게시물. wordpress 도구 설명 플러그인은 도구 설명 용어에 대한 도구 설명 효과를 자동으로 추가할 수 있으므로 단축 코드가 필요하지 않습니다. WYSWYG 플러그인을 사용하면 WYSWYG 편집기를 사용하여 WordPress 페이지에 HTML 콘텐츠를 쉽게 추가할 수 있으며 페이지당 최대 3가지 유형의 툴팁을 추가할 수 있습니다. 사용 가능한 사용자 지정 옵션을 사용하면 뛰어난 도구 설명을 만들 수 있습니다.
도구 설명을 사용할 때 프런트 엔드에서 고급 사용자 정의 필드(ACF) 필드에 대한 도구 설명을 보고 백엔드에서 이미지 또는 비디오에 대한 도구 설명을 보고 선택할 수 있습니다. 비디오의 툴팁 디렉토리를 툴팁 편집기에 삽입할 수 있는 반면 '툴팁에 비디오 삽입' 메타박스가 더 간단한 옵션입니다. 이러한 타사 플러그인 외에도 WooCommerce, WooCommerce 제품 번들 등을 위한 WooCommerce 제품 사양을 포함할 수 있습니다. WikiPedia 도구 설명은 WikiPedia 도구 설명을 사용하여 도구 설명에 Wikipedia 콘텐츠를 자동으로 소개할 수 있습니다. 여러 툴팁을 지원하여 팝업 애니메이션 효과를 간편하게 추가할 수 있습니다. 이 플러그인은 자동으로 각 Polylang 언어에 툴팁을 추가하여 Polylang 언어에 툴팁이 없도록 합니다. WPML 문자열 번역 기능을 사용하여 각 WPML 도구 설명 설정을 사용자의 언어로 번역할 수 있습니다.
7개의 미리 설정된 스타일시트와 멋진 툴팁 색상 구성표가 많이 있습니다. WordPress 툴팁을 추가하면 다른 WordPress 플러그인을 더 잘 사용할 수 있습니다. 다른 플러그인에는 생성된 콘텐츠를 변경할 수 있는 기능이 있습니다. 상자의 배경, 글꼴 색상, 툴팁 테두리를 선택하여 색상 선택기에서 색상을 선택할 수 있습니다. 특정 페이지에 대해 특정 wordpress.tooltips 를 비활성화하거나 활성화할 수 있습니다. 데이터베이스의 도구 설명을 게시물의 콘텐츠에 자동으로 추가하지 않도록 선택할 수도 있습니다. 단축 코드 [tooltips]를 사용하여 수동으로 도구 설명을 추가하는 것은 여전히 가능합니다.
또한 Wikipedia, Google 번역 등과 같은 다른 놀라운 테마/플러그인/플랫폼을 통합할 수 있습니다. 사용자 정의 스타일 패널을 채울 때 색상이나 너비를 입력하는 것을 잊어버린 경우 플러그인이 이를 감지합니다. 사용자 정의 스타일 패널의 색상 또는 너비를 입력하는 것을 잊은 경우에도 플러그인이 이를 감지합니다. WordPress 도구 설명 플러그인 인 도구 설명은 표준 WordPress 언어를 따르는 모든 게시물 유형 및 페이지에서 작동하도록 설계되어 모든 유형의 게시물 또는 페이지에서 _content API를 사용할 수 있습니다. 백 엔드에서 각 툴팁에 사용된 히스트 수를 볼 수 있으며 사이트의 어떤 툴팁이 사용자 측에서 가장 인기가 있는지 알 수 있습니다. 다양한 브라우저를 사용할 수 있습니다. 도구 설명 관리 시스템을 사용하면 새 범주를 추가하고 도구 설명을 할당하고 각 도구 설명에 대한 각 범주에 이미지, 비디오, 오디오, 설문 조사 및 링크를 포함하는 작업을 간단하게 수행할 수 있습니다. 고급 WordPress 도구 설명 단축 코드 모드를 활성화하는 옵션으로 사용자가 WordPress 편집기에서 고급 도구 설명 단축 코드 활성화를 수동으로 활성화할 필요가 없습니다.
단축 코드를 사용하면 카테고리 ID를 사용하거나 특정 용어집의 제목을 사용하여 페이지에 지정된 용어집 카테고리의 용어집을 표시할 수 있습니다. 용어집 페이지는 단축 코드 [tooltipstable]를 사용하여 표 또는 목록 스타일로 작성하여 왼쪽, 오른쪽 및 표시된 용어가 있는 2열 표를 만들 수 있습니다. 위젯을 활성화/비활성화하면 워드프레스의 표준 검색 결과에서 용어집 및 툴팁 용어를 볼 수 없게 됩니다. SEO 친화적이기 때문에 검색 엔진에서 더 높은 순위를 얻는 데 도움이 될 수 있습니다. 자신만의 언어 알파벳을 만들거나 언어 알파벳 생성기를 사용하여 그렇게 할 수 있습니다. 각 용어집 항목에는 웹사이트에 자체 페이지가 있습니다. 각 항목에 대한 링크 구조는 다음과 같습니다. www.yourdomain.com/glossary/terms1 및 www.scribblefirefly.net 2013/01/29069072/Glossaries-Index-Page-Wordpress-Tooltip-Tooltips-Toolkits-Optimized-For-Size 평생 업그레이드할 수 있으며 무제한 다운로드하고 하나의 가격으로 모든 티켓 지원에 액세스할 수 있습니다.

도구 설명은 사람들이 제품 작동 방식을 이해하는 데 도움이 될 수 있습니다. 더 많은 정보를 제공받을 수 있고, 더 많은 사람을 찾을 수 있으며, 이를 이용하여 시간을 절약할 수 있습니다. 툴팁을 생성하려면 먼저 제목을 작성해야 합니다. 도구 설명은 이 제목을 표시되는 텍스트로 참조합니다. TITLE 속성은 툴팁이 강조 표시하는 데 사용할 링크 또는 이미지에 추가되어야 합니다. 이 링크를 클릭하면 툴팁에 나타나는 텍스트를 볼 수 있습니다. 설명 속성은 링크나 이미지의 크기를 지정하는 데에도 사용할 수 있습니다. 이 방법을 사용하면 링크나 이미지에 대한 더 자세한 설명을 얻을 수 있습니다. 툴팁 파일 도 생성해야 합니다. 툴팁에 대한 텍스트, 이미지 및 HTML이 포함된 이 파일을 다운로드하여 저장해야 합니다. 도구 설명에 포함하려는 링크 또는 이미지와 동일한 폴더에 파일을 배치하거나 다른 폴더에 파일을 배치할 수 있습니다. 무엇보다도 제목, 설명 및 도구 설명 파일 속성을 사용하여 제품에 가장 적합한 도구 설명을 작성할 수 있습니다.
툴팁은 어떻게 설정합니까?
 크레딧: Qt
크레딧: Qt 도구 설명을 설정하는 가장 좋은 방법은 도구 설명이 사용되는 컨텍스트에 따라 달라지기 때문에 이 질문에 대한 모든 경우에 적용되는 답변은 없습니다. 그러나 효과적이고 사용자 친화적인 도구 설명을 설정하는 방법에 대한 몇 가지 팁은 다음과 같습니다.
– 명확하고 간결한 언어를 사용하여 툴팁 내용을 짧고 요점으로 유지합니다.
– 도구 설명이 방해가 되거나 방해가 되지 않도록 요소 위로 마우스를 가져가는 것과 같은 사용자 작업에 의해 트리거되는지 확인합니다.
– 페이지의 중요한 내용을 가리지 않고 볼 수 있고 읽기 쉽도록 도구 설명을 배치합니다.
사용자가 GUI(그래픽 사용자 인터페이스)의 요소와 상호 작용하면 화면에 도구 설명이 나타납니다. 페이지에서 모든 활성 요소(아이콘, 텍스트 링크, 버튼 등)에 대한 도구 설명을 사용할 수 있습니다. 이 문서의 목표는 데스크톱 사이트에서 도구 설명의 유용성을 살펴보는 것입니다. 자급자족할 수 있는 콘텐츠 소스를 제공하기 위한 작은 텍스트 조각입니다. 어떤 용도로 사용하고 싶은지 모르겠다면 툴팁을 포함하지 않는 것이 좋습니다. 마우스를 가져갈 때만 나타나는 툴팁은 키보드에 의존하는 사용자는 사용할 수 없습니다. 키보드를 사용하여 툴팁이 표시되고 디자인이 포괄적인지 확인하십시오.
경험이 없는 사용자는 기능을 이해하지 못하면 도구를 사용하지 못하는 경우가 많습니다. 도구 설명은 텍스트의 명확한 이미지를 제공하지 않으므로 사용자가 텍스트를 볼 수 있도록 적절한 대비가 필요합니다. 밝은 회색 툴팁이 있는 흰색 페이지는 시각 장애가 있는 사람들이 읽기가 특히 어렵기 때문에 읽기가 특히 어렵습니다.
HTML과 Jquery로 툴팁 만들기
이전에 언급했듯이 툴팁 텍스트를 생성하기 위해 hover-text 요소에서 사용한 것과 동일한 기본 HTML 구조를 사용할 것입니다. 우리의 경우 범위에 한 줄의 텍스트를 넣은 다음 클래스 도구 설명이 추가됩니다. 다음 단계에서는 id=tooltip-text 속성을 범위에 추가하고 이전에 만든 hover-text 요소의 이름을 지정합니다. 누군가가 hover-text 요소 위로 마우스를 가져갔을 때 툴팁을 표시하기 위해 jQuery 플러그인의 툴팁을 사용할 것입니다. 플러그인은 요소의 이름을 인수로 사용하여 hover-text 요소의 툴팁 텍스트를 동적으로 생성합니다. 이 툴팁은 이미 추가한 후 jQuery 플러그인의 addTo() 메서드를 사용하여 웹사이트에 포함할 것입니다.
플러그인 없이 WordPress에 툴팁을 추가하는 방법
플러그인 없이 WordPress에 툴팁을 추가하는 것은 간단한 과정입니다. 먼저 툴팁 내용을 처리할 함수를 생성해야 합니다. 다음으로 WordPress 테마에서 기능을 대기열에 넣어야 합니다. 마지막으로 WordPress 게시물이나 페이지에 툴팁 콘텐츠를 추가해야 합니다.
(WordPress 툴팁을 추가하는 2가지 방법): 무료 플러그인 또는 CSS. Mac과 Windows에서 툴팁과 플러그인을 추가하는 방법을 보여드리겠습니다. 호버 툴팁 은 메뉴의 특정 요소에 있는 버튼을 누를 때 나타나는 부동 컨테이너입니다. 또한 원래 디자인에서 일반적으로 얻을 수 없는 정보를 제공할 수 있습니다. 기존 블록의 메뉴에 새로운 단축 코드 삽입 버튼이 나타나고 도구 설명을 선택합니다. 이제 마우스를 올려 놓은 요소 위에 표시되는 도구 설명을 선택하여 스타일을 변경할 수 있습니다. 도구 설명은 상위 요소를 클릭하지 않고 표시되도록 구성할 수도 있습니다.
WordPress Customizer는 테마에 새 CSS 클래스를 추가하는 가장 간단한 방법입니다. 테마에 사용자 정의 CSS를 설정하면 웹사이트의 모든 페이지에서 툴팁을 불러올 수 있습니다. CSS 호버 툴팁은 모양에 따라 다른 모든 사이트 요소에 대해 사용자 지정할 수 있습니다. 두 가지 방법 중 하나를 사용하여 WordPress 사이트에 CSS 도구 설명 을 추가할 수 있습니다.
툴팁 WordPress Elementor
도구 설명 wordpress 요소는 웹사이트에 추가 정보를 추가하는 좋은 방법입니다. 이것은 제품이나 서비스에 대한 추가 정보를 제공하거나 기존 페이지에 약간의 추가 정보를 추가하는 데 사용할 수 있습니다. 툴팁 wordpress elementor는 다양한 방법으로 사용할 수 있는 매우 다재다능한 도구입니다.
사용자가 웹사이트의 요소를 가리키면 해당 요소를 설명하는 텍스트 상자가 표시됩니다. ElementsKit의 고급 도구 설명 모듈 을 사용하면 Elementor 도구 설명을 호버와 클릭 모두에 배치할 수 있습니다. 간단한 5단계로 이 모듈을 사용하여 도구 설명을 추가하는 방법을 배우십시오. 방문자는 고급 툴팁을 사용하여 제품의 세부 사항을 빠르고 쉽게 볼 수 있습니다. 내용 조정 외에 하위 내용도 변경될 수 있습니다. 모든 변경 사항을 적용한 후 업데이트를 클릭하여 모두 저장합니다. 아래 지침에 따라 Elementor 도구 설명을 올바르게 사용할 수 있어야 합니다.
WordPress에 호버 텍스트를 추가하는 방법
워드프레스 사이트에 호버 텍스트를 추가하려면 Hoverintent와 같은 플러그인을 사용할 수 있습니다. 이렇게 하면 사이트의 모든 요소에 호버 텍스트를 추가할 수 있습니다.
사용자가 게시물이나 페이지의 단어나 구 위로 마우스를 가져가면 Text Hover가 도움말 텍스트를 표시합니다. 필터에는 게시물 콘텐츠, 게시물 발췌 필드, 위젯 텍스트, 댓글 및 댓글 발췌가 포함되며 모두 기본적으로 설정됩니다. 이 동작을 변경하려면 'c2c_text_hover_filters' 필터를 사용하세요. 처리된 필터 목록에 텍스트 호버 용어를 프로그래밍 방식으로 추가할 수 있습니다. 추가 필터 설정에서 _title(또는 다른 필터의 이름)을 한 줄로 추가하는 가장 간단한 방법은 별도의 줄로 추가하는 것입니다. 이 플러그인은 게시물 및 위젯 텍스트를 수정하는 여러 다른 플러그인과 함께 사용할 수 있습니다. 이러한 기능을 명시적으로 지원하여 사용자 정의 필드 및 요소를 콘텐츠 영역에 추가할 수 있습니다.
사용자 지정 역할 또는 사용자 지정 역할이 있는 사용자 지정 역할이 있는 경우 두 기능이 모두 존재하지 않기 때문에 플러그인을 구성할 수 없습니다. 공백(공백 사이)이 항상 단어 분리에 사용되는 것은 아닙니다(예: 중국어, 일본어 등). 희생이지만 목표를 달성하는 데 필요합니다. Text Hover 소프트웨어는 무료이며 오픈 소스입니다. 다음 사람들이 만들었습니다. 이 릴리스에서는 도구 설명에서 호버 텍스트로 사용할 수 있는 HTML 태그를 제한하도록 보안이 향상되었습니다. 이를 수행하려면 작은따옴표와 큰따옴표를 다시 입력해야 할 수도 있습니다.
WordPress에서 호버 텍스트를 어떻게 변경합니까?
호버는 테마 기반 사이트인지 여부에 관계없이 거의 항상 사이트 제목과 일치하도록 설정됩니다. 블로그 대시보드를 사용하면 기본 설정 페이지에서 웹사이트의 제목을 변경할 수 있습니다. 블로그 관리 페이지에서 설정 * 일반 * 사이트 제목 필드를 찾습니다.
우커머스 툴팁
WooCommerce는 WordPress 웹 사이트에서 전자 상거래 기능을 활성화하는 WordPress 플러그인입니다. 기능 중 하나는 제품 페이지에 툴팁을 추가하는 기능입니다. 치수, 재료 또는 배송 정보와 같은 제품에 대한 추가 정보를 제공하는 데 사용할 수 있습니다.
WooCommerce 도구 설명 데모는 WooCommerce에 도구 설명을 추가할 수 있는 WordPress 도구 설명용 플러그인입니다. 우컴커머스의 상품설명에는 상품명, 간략설명, 상품상세정보가 있습니다. 비디오 및 오디오 툴팁과 같은 다른 기능도 곧 추가될 예정입니다.
