IbiliComment ajouter une info-bulle dans WordPress
Publié: 2022-10-01L'ajout d'une info-bulle dans WordPress est un excellent moyen de fournir des informations supplémentaires à vos lecteurs sans encombrer votre article ou votre page. Il existe plusieurs façons d'ajouter une info-bulle dans WordPress, mais nous nous concentrerons sur deux des méthodes les plus populaires : utiliser un plugin ou ajouter le code de l'info-bulle à votre thème. Si vous n'êtes pas un développeur ou si vous n'êtes pas à l'aise avec le code, l'utilisation d'un plugin est le meilleur moyen d'ajouter une info-bulle dans WordPress. Nous recommandons le plugin Simple Tooltips, qui est disponible gratuitement dans le référentiel de plugins WordPress. Une fois que vous avez installé et activé le plugin, vous pouvez ajouter une info-bulle à n'importe quel mot ou phrase en l'enveloppant dans le shortcode [tooltip]. Par exemple, si vous vouliez ajouter une info-bulle au mot "WordPress", vous utiliseriez le shortcode suivant : [tooltip]WordPress[/tooltip] L'info-bulle apparaîtra lorsque l'utilisateur survolera le mot "WordPress". Vous pouvez également ajouter du code HTML au contenu de l'info -bulle , ce qui peut être utile pour ajouter des liens ou d'autres mises en forme. Si vous êtes à l'aise avec le code, vous pouvez également ajouter le code d'info-bulle à votre thème. Tout d'abord, vous devrez ajouter le CSS suivant à la feuille de style de votre thème : .tooltip { position : relative ; affichage : bloc en ligne ; bordure inférieure : 1px en pointillé #000 ; } .tooltip .tooltiptext { visibilité : masqué ; largeur : 120 pixels ; couleur de fond : #555 ; couleur : #fff ; aligner le texte : centrer ; rayon de bordure : 6 px ; rembourrage : 5px 0 ; position : absolue ; indice z : 1 ; opacité : 0 ; transition : opacité 0,3s ; } .tooltip .tooltiptext::after { contenu : "" ; position : absolue ; haut : 50 % ; gauche : 50 % ; marge supérieure : -5px ; marge gauche : -5px ; largeur de bordure : 5 px ; style de bordure : solide ; border-color: #555 transparent transparent transparent; } .tooltip:hover .tooltiptext { vis
Les info-bulles sont de petits éléments d'information supplémentaires qui apparaissent lorsque vous passez votre souris sur une zone de WordPress. Vous pouvez ajouter des info-bulles manuellement, mais vous pouvez également utiliser des plugins pour le faire. Le contenu peut être n'importe quel type de média, y compris des images, des vidéos et même des codes QR. Le contenu doit être masqué et la taille du conteneur ne doit pas être trop grande pour que le lecteur obtienne la meilleure expérience. Bien que vous puissiez ajouter d'autres options de style, telles que la couleur d'arrière-plan, le rayon de bordure ou l'alignement du texte, l'expérience utilisateur doit toujours être votre priorité numéro un. Nous avons compilé une liste des meilleurs plugins WordPress pour les info-bulles. Vous n'avez pas à dépenser d'argent pour installer les info- bulles WordPress .
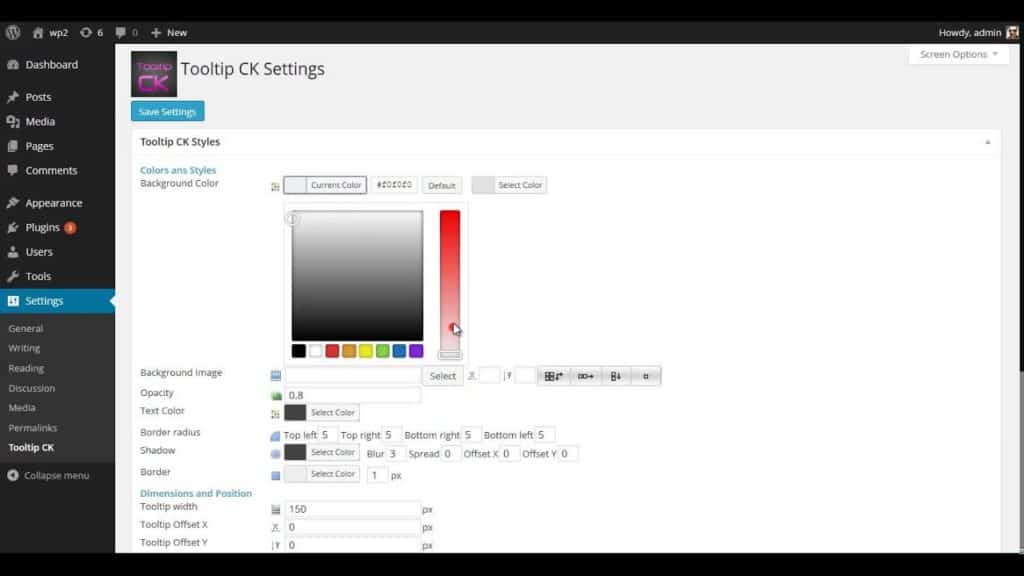
Une info-bulle peut être ajoutée au texte des publications et des pages, mais elle peut également être ajoutée aux archives, aux balises, aux éléments de menu et aux titres à l'aide de ce plugin. Vous en aurez pour votre argent si vous choisissez de payer la version premium. Tooltip CK prend en charge une variété de tailles d'écran, ce qui le rend idéal pour tous les appareils. Malgré le fait que les développeurs n'ont utilisé que des effets CSS pour empêcher les effets CSS d'accélérer la page, de nombreuses options de personnalisation s'offrent à vous. Le plug-in prend en charge dix positions différentes, 50 styles d'info-bulle différents, des effets à la main et au clic, un délai d'info-bulle réglable et une prise en charge multimédia. Une infobulle WordPress peut être un vrai plaisir, malgré son immense complexité. Les styles, effets, animations et conceptions peuvent être affichés en sélectionnant un style, un effet ou une conception dans les menus déroulants. Gravity Forms et Contact 7 sont deux des formulaires les plus populaires, tous deux fournis avec des plugins. Il n'est pas nécessaire de faire quoi que ce soit manuellement ; c'est encore plus facile avec les plugins.
Pour accéder aux info-bulles, accédez à la page de l'éditeur de blocs où elles sont requises. L'info-bulle WordPress doit être sélectionnée dans le texte parent. Dans Modifier, cliquez sur l'option HTML.
Le formulaire doit être joint au composant ToolTip dans Visual Studio. Vous pouvez choisir si l'info-bulle doit être affichée sur le formulaire ou vous pouvez l'insérer. Lorsque vous êtes dans la fenêtre Propriétés, définissez la valeur ToolTip on ToolTip1 sur une chaîne de texte.
Dans le plugin d'info -bulle, le contenu et le balisage sont créés à la demande, donc dans la plupart des cas, les info-bulles sont laissées après les éléments déclencheurs.
Où est l'info-bulle dans WordPress ?
 Crédit : www.wppluginsforyou.com
Crédit : www.wppluginsforyou.comIl n'y a pas d'info-bulle dans WordPress.
Il s'agit d'une solution d'info-bulle jQuery simple, légère et puissante pour WordPress. Si vous devez inclure du contenu HTML, tel qu'un lien de téléchargement PDF, une vidéo, une piste audio ou un lien social, utilisez simplement l'éditeur WYSWYG sur votre plateforme WordPress. En plus d'ajouter un glossaire, WordPress Tooltip inclut une option de shortcode. Toute page ou publication contenant la phrase [glossaire]. Étant donné que les plugins d'info-bulles wordpress sont capables d'ajouter automatiquement des effets d'info-bulle pour les termes d'info-bulle, vous n'avez pas besoin d'avoir un shortcode. Les plugins WYSWYG vous permettent d'ajouter facilement du contenu HTML à votre page WordPress à l'aide de l'éditeur WYSWYG, et vous pouvez ajouter jusqu'à trois types d'info-bulles par page. Les options de personnalisation disponibles vous permettent de créer des info-bulles exceptionnelles.
Lorsque vous utilisez des info-bulles, vous pouvez afficher et sélectionner une info-bulle pour un champ Champs personnalisés avancés (ACF) dans le frontal, ou une info-bulle pour une image ou une vidéo dans le back-end. Vous pouvez insérer le répertoire d'info-bulles des vidéos dans l'éditeur d'info-bulles, tandis que la métabox "insérer une vidéo dans les info-bulles" est une option plus simple. En plus de ces plugins tiers, vous pouvez inclure des spécifications de produits WooCommerce pour WooCommerce, des offres groupées de produits WooCommerce… et bien d'autres. L'info-bulle WikiPedia peut introduire automatiquement le contenu de Wikipédia dans les info-bulles à l'aide de l'info-bulle WikiPedia. Simplifiez l'ajout d'effets d'animation contextuels en prenant en charge plusieurs info-bulles. Ce plugin ajoutera automatiquement des info-bulles à chaque langue Polylang, garantissant que votre langue Polylang n'a jamais d'info-bulle. Vous pouvez traduire chaque paramètre d'info-bulle WPML dans votre langue à l'aide de la fonctionnalité de traduction de chaînes WPML.
Il existe sept feuilles de style prédéfinies et de nombreux schémas de couleurs d'info-bulles. En ajoutant des info-bulles WordPress, vous pouvez améliorer l'expérience d'utilisation d'autres plugins WordPress. D'autres plugins ont la capacité de modifier le contenu généré par eux. Vous pouvez sélectionner la couleur dans le sélecteur de couleurs en sélectionnant l'arrière-plan de la boîte, la couleur de la police et la bordure de l'info-bulle. Vous pouvez désactiver ou activer des wordpress.tooltips spécifiques pour des pages spécifiques. Vous pouvez également choisir de ne pas ajouter automatiquement les info-bulles de la base de données au contenu de la publication. Il est toujours possible d'ajouter des info-bulles manuellement avec un shortcode [tooltips].
De plus, il est capable d'intégrer d'autres thèmes/plugins/plateformes incroyables comme Wikipedia, Google Translate, etc. Si vous oubliez de saisir la couleur ou la largeur lors du remplissage du panneau de style personnalisé, notre plugin le détectera ; si vous avez oublié d'entrer la couleur ou la largeur du panneau de style personnalisé, notre plugin le détectera quand même. Tooltips, un plugin d'infobulles WordPress , est conçu pour fonctionner sur tous les types de publication et toutes les pages qui suivent le langage WordPress standard, vous permettant d'utiliser l'API the_content sur n'importe quel type de publication ou de page. Vous pouvez voir combien de hists sont utilisés pour chaque info-bulle sur le back-end, et vous serez en mesure de dire quelles info-bulles sur votre site sont les plus populaires du côté utilisateur. Vous pouvez utiliser une variété de navigateurs. Le système de gestion des info-bulles permet d'ajouter facilement de nouvelles catégories, de leur attribuer des info-bulles et d'inclure des images, des vidéos, de l'audio, des sondages et des liens dans chaque catégorie pour chaque info-bulle. Options pour activer le mode de shortcode avancé des info-bulles WordPress, afin que les utilisateurs n'aient pas besoin d'activer manuellement le code court d'activation de l'info-bulle avancée dans l'éditeur WordPress.
À l'aide d'un shortcode, vous pouvez afficher un glossaire des catégories de glossaire spécifiées sur la page, en utilisant un ID de catégorie ou en utilisant le titre d'un glossaire spécifique. Une page de glossaire peut être écrite dans un style de tableau ou de liste en utilisant le shortcode [tooltipstable] pour créer un tableau à deux colonnes avec les termes gauche, droite et contenu affichés. Si vous activez / désactivez le widget, vous ne pourrez pas voir les termes du glossaire et les termes des info-bulles dans les résultats de recherche standard de WordPress. Parce qu'il est optimisé pour le référencement, il peut vous aider à obtenir un meilleur classement sur les moteurs de recherche. Vous pouvez créer votre propre alphabet de langue ou vous pouvez utiliser un générateur d'alphabet de langue pour le faire. Chaque élément du glossaire a sa propre page sur le site Web ; une structure de liens pour chaque élément est donnée ci-dessous. www.yourdomain.com/glossary/terms1 et www.scribblefirefly.net 2013/01/29069072/Glossaries-Index-Page-Wordpress-Tooltip-Tooltips-Toolkits-Optimized-For-Size téléchargements et avez accès à Ticket Support pour le prix d'un.

Les info-bulles peuvent aider les utilisateurs à se faire une idée du fonctionnement d'un produit. Plus d'informations peuvent être fournies, plus de personnes peuvent être trouvées et du temps peut être gagné en les utilisant. Pour créer une info-bulle, vous devez d'abord écrire son titre. L'info-bulle fera référence à ce titre en tant que texte qui apparaît. L'attribut TITLE doit être ajouté au lien ou à l'image que l'info-bulle utilisera pour mettre en évidence. Vous verrez le texte qui apparaît dans l'info-bulle après avoir cliqué sur ce lien. L'attribut DESCRIPTION peut également être utilisé pour spécifier les dimensions du lien ou de l'image. Si vous utilisez cette méthode, vous obtiendrez une description plus longue du lien ou de l'image. Il est également nécessaire de créer un fichier d'infobulle . Vous devrez télécharger et enregistrer ce fichier, qui contient le texte, les images et le code HTML de l'info-bulle. Vous pouvez placer le fichier dans le même dossier que le lien ou l'image que vous souhaitez inclure dans l'info-bulle, ou vous pouvez placer le fichier dans un autre. Les attributs de titre, de description et d'info-bulle, entre autres, vous permettent de créer la meilleure info-bulle pour votre produit.
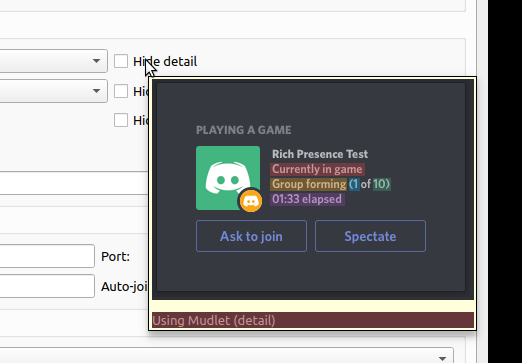
Comment configurer l'info-bulle ?
 Crédit : Qt
Crédit : Qt Il n'y a pas de réponse unique à cette question, car la meilleure façon de configurer une info-bulle varie en fonction du contexte dans lequel elle sera utilisée. Cependant, voici quelques conseils pour configurer une info-bulle à la fois efficace et conviviale :
– Gardez le contenu de l'info-bulle court et précis, en utilisant un langage clair et concis.
– Assurez-vous que l'info-bulle est déclenchée par une action de l'utilisateur, telle que le survol d'un élément, afin qu'elle ne soit pas intrusive ou perturbatrice.
– Positionnez l'info-bulle de manière à ce qu'elle soit visible et facile à lire, sans masquer le contenu important de la page.
Lorsqu'un utilisateur interagit avec un élément dans une interface utilisateur graphique (GUI), une info-bulle apparaît à l'écran. Sur une page, vous pouvez utiliser des info-bulles sur n'importe quel élément actif (icônes, liens texte, boutons, etc.). Le but de cet article est d'explorer l'utilité des info-bulles sur les sites de bureau. Ce sont de petits fragments de texte destinés à fournir une source de contenu autosuffisante. Vous devez éviter d'inclure une info-bulle si vous ne savez pas à quoi vous voulez l'utiliser. Les info-bulles qui s'affichent uniquement au survol de la souris ne sont pas disponibles pour les utilisateurs qui utilisent des claviers. Assurez-vous que vos info-bulles sont visibles à l'aide des claviers et que votre conception est inclusive.
Lorsqu'un utilisateur inexpérimenté ne peut pas comprendre une fonctionnalité, il échoue souvent à utiliser les outils. Étant donné que les info-bulles ne fournissent pas une image claire du texte, un contraste modéré est nécessaire pour s'assurer que l'utilisateur le voit. Il est particulièrement difficile de lire une page blanche avec des info-bulles gris clair car elles sont particulièrement difficiles à lire pour les personnes ayant une déficience visuelle.
Créer une info-bulle avec Html et Jquery
Comme indiqué précédemment, nous utiliserons la même structure HTML de base que celle que nous avons utilisée pour l'élément de texte de survol pour créer le texte de l'info-bulle. Dans notre cas, nous allons mettre une ligne de texte dans le span, puis l'info-bulle de la classe sera ajoutée. Dans l'étape suivante, nous ajouterons l'attribut id=tooltip-text à l'étendue et nommerons l'élément hover-text créé précédemment. Pour afficher l'info-bulle lorsque quelqu'un survole notre élément de texte de survol, nous utiliserons l'info-bulle du plugin jQuery. Le plugin générera dynamiquement le texte de l'info-bulle de l'élément de texte de survol en prenant le nom de l'élément comme argument. Nous inclurons cette info-bulle dans notre site Web en utilisant la méthode addTo() du plugin jQuery après l'avoir déjà ajoutée.
Comment ajouter une info-bulle dans WordPress sans plugin
Ajouter une info-bulle dans WordPress sans plugin est un processus simple. Tout d'abord, vous devez créer une fonction pour gérer le contenu de l'info-bulle. Ensuite, vous devez mettre la fonction en file d'attente dans votre thème WordPress. Enfin, vous devez ajouter le contenu de l'info-bulle à vos articles ou pages WordPress.
(2 façons d'ajouter une info-bulle WordPress) : un plugin gratuit ou CSS. Nous montrerons comment ajouter des info-bulles ainsi que des plugins sur Mac et Windows. Les info- bulles de survol sont des conteneurs flottants qui apparaissent lorsque vous appuyez sur un bouton sur des éléments spécifiques d'un menu. De plus, ils peuvent vous fournir des informations que vous ne pourriez normalement pas obtenir à partir de la conception originale. Un nouveau bouton Insérer un code court apparaîtra dans le menu d'un bloc existant, et choisissez Info-bulle. Vous pouvez maintenant modifier le style de l'info-bulle qui apparaît au-dessus de l'élément sur lequel vous passez la souris en le sélectionnant. Une info-bulle peut également être configurée pour apparaître sans que l'élément parent ne soit cliqué.
Le personnalisateur WordPress est le moyen le plus simple d'ajouter de nouvelles classes CSS à votre thème. Vous pouvez appeler des info-bulles à partir de n'importe quelle page de votre site Web une fois que vous avez configuré un CSS personnalisé dans votre thème. Les info-bulles de survol CSS peuvent être personnalisées pour tous les autres éléments du site, en fonction de leur apparence. Vous pouvez utiliser l'une des deux méthodes pour ajouter des info- bulles CSS à votre site WordPress.
Info-bulle WordPress Elementor
L'info-bulle wordpress elementor est un excellent moyen d'ajouter des informations supplémentaires à votre site Web. Cela peut être utilisé pour fournir plus d'informations sur un produit ou un service, ou simplement pour ajouter un peu d'informations supplémentaires à une page existante. L'infobulle wordpress elementor est un outil très polyvalent qui peut être utilisé de différentes manières.
Lorsqu'un utilisateur survole un élément d'un site Web, une zone de texte décrivant cet élément s'affiche. Le module d'info-bulle avancé d'ElementsKit vous permet de placer l'info-bulle Elementor à la fois au survol et au clic. En cinq étapes simples, apprenez à utiliser ce module pour ajouter des info-bulles. Les visiteurs peuvent voir rapidement et facilement les détails d'un produit à l'aide d'une info-bulle avancée. Le sous-contenu peut également être modifié en plus d'ajuster le contenu. Après avoir effectué toutes vos modifications, cliquez sur mettre à jour pour les enregistrer toutes. Vous devriez pouvoir utiliser votre info-bulle Elementor correctement en suivant les instructions ci-dessous.
Comment ajouter du texte de survol dans WordPress
Si vous souhaitez ajouter du texte de survol à un site wordpress, vous pouvez utiliser un plugin comme Hoverintent. Cela vous permettra d'ajouter du texte de survol à n'importe quel élément de votre site.
Lorsqu'un utilisateur passe sa souris sur un mot ou une phrase dans un article ou une page, Text Hover affiche un texte d'aide. Les filtres incluent le contenu de la publication, les champs d'extrait de publication, le texte du widget, les commentaires et les extraits de commentaire, qui sont tous définis par défaut. Pour modifier ce comportement, utilisez le filtre 'c2c_text_hover_filters'. Il est possible d'ajouter par programmation des termes de survol de texte à la liste des filtres qui ont été traités. Le moyen le plus simple d'ajouter the_title (ou le nom d'un autre filtre) en tant que ligne dans le paramètre Plus de filtres consiste à le faire sur une ligne distincte. Ce plugin peut être utilisé en conjonction avec un certain nombre d'autres plugins qui modifient le texte de la publication et du widget. Des champs et des éléments personnalisés peuvent être ajoutés à la zone de contenu avec une prise en charge explicite de ces fonctionnalités.
Si vous avez un rôle personnalisé ou un rôle personnalisé avec des rôles personnalisés, le plug-in ne peut pas être configuré car vos deux capacités n'existent pas. Les espaces vides (entre les espaces) ne sont pas toujours utilisés pour la séparation des mots (par exemple, chinois, japonais, etc.). C'est un sacrifice, mais il est nécessaire pour atteindre l'objectif. Le logiciel Text Hover est gratuit et open source. Il a été réalisé par les personnes suivantes. Dans cette version, la sécurité a été améliorée pour restreindre les balises HTML pouvant être utilisées comme texte de survol dans les info-bulles. Vous devrez peut-être retaper les guillemets simples et doubles pour y parvenir.
Comment changer le texte de survol dans WordPress ?
Le survol sera presque toujours défini pour correspondre au titre du site, qu'il s'agisse d'un site thématique ou non. Le tableau de bord du blog vous permet de modifier le titre de votre site Web à partir de la page principale des paramètres. Sur les pages d'administration de votre blog, recherchez le champ Paramètres * Général * Titre du site.
Info-bulle Woocommerce
WooCommerce est un plugin WordPress qui active les fonctionnalités de commerce électronique sur un site Web WordPress. L'une de ses fonctionnalités est la possibilité d'ajouter des info-bulles aux pages de produits. Cela peut être utilisé pour fournir des informations supplémentaires sur un produit, telles que ses dimensions, ses matériaux ou ses informations d'expédition.
La démo Woocommerce Tooltip est un plugin pour les infobulles WordPress qui vous permet d'ajouter des infobulles à votre WooCommerce. Les descriptions de produits de Woocomcommerce incluent le titre du produit, une courte description et les détails du produit. D'autres fonctionnalités, telles que des info-bulles vidéo et audio, devraient être ajoutées prochainement.
