IbiliWordPress にツールチップを追加する方法
公開: 2022-10-01WordPress にツールチップを追加することは、投稿やページを乱雑にすることなく、読者に追加情報を提供する優れた方法です。 WordPress にツールチップを追加する方法はいくつかありますが、最も一般的な 2 つの方法に焦点を当てます: プラグインを使用する方法と、ツールチップ コードをテーマに追加する方法です。 開発者でない場合やコードの操作に慣れていない場合は、プラグインを使用して WordPress にツールチップを追加するのが最善の方法です。 WordPress プラグイン リポジトリから無料で入手できる Simple Tooltips プラグインをお勧めします。 プラグインをインストールして有効にすると、[tooltip] ショートコードでラップすることで、単語やフレーズにツールチップを追加できます。 たとえば、「WordPress」という単語にツールチップを追加する場合は、次のショートコードを使用します: [tooltip]WordPress[/tooltip] ユーザーが「WordPress」という単語にカーソルを合わせると、ツールチップが表示されます。 ツールチップ コンテンツに HTML を追加することもできます。これは、リンクやその他のフォーマットを追加するのに役立ちます。 コードの操作に慣れている場合は、ツールチップ コードをテーマに追加することもできます。 まず、次の CSS をテーマのスタイルシートに追加する必要があります。 表示: インラインブロック; border-bottom: 1px 点線 #000; } .tooltip .tooltiptext { 可視性: 非表示; 幅: 120px; 背景色: #555; 色: #fff; テキスト整列: 中央; ボーダー半径: 6px; パディング: 5px 0; 位置: 絶対; Z インデックス: 1; 不透明度: 0; トランジション: 不透明度 0.3s; } .tooltip .tooltiptext::after { コンテンツ: ""; 位置: 絶対; 上: 50%; 左: 50%; マージントップ: -5px; マージン左: -5px; ボーダー幅: 5px; 境界線のスタイル: 無地; border-color: #555 透明 透明 透明; } .tooltip:hover .tooltiptext { vis
ツールチップは、WordPress の領域にマウスを置いたときに表示される小さな追加情報です。 ツールチップは手動で追加できますが、プラグインを使用して追加することもできます。 コンテンツは、画像、ビデオ、さらには QR コードなど、あらゆる種類のメディアにすることができます。 読者が最高のエクスペリエンスを得るためには、コンテンツを非表示にし、コンテナーのサイズを大きくしすぎないようにする必要があります。 背景色、border-radius、text-align など、他のスタイル オプションを追加することもできますが、ユーザー エクスペリエンスは常に最優先事項である必要があります。 ツールチップに最適な WordPress プラグインのリストをまとめました。 WordPress ツールチップをインストールするためにお金を使う必要はありません。
ツールチップは投稿やページのテキストに追加できますが、このプラグインを使用してアーカイブ、タグ、メニュー項目、およびタイトルにも追加できます. プレミアムバージョンを支払うことを選択した場合、あなたはあなたのお金のためにかなりの金額を手に入れるでしょう. Tooltip CK はさまざまな画面サイズをサポートしているため、すべてのデバイスに最適です。 開発者が CSS 効果のみを使用して、CSS 効果によるページの高速化を防いでいるという事実にもかかわらず、多数のカスタマイズ オプションを利用できます。 このプラグインは、10 の異なる位置、50 の異なるツールチップ スタイル、オンハンドおよびオンクリック効果、調整可能なツールチップ遅延、およびマルチメディア サポートをサポートします。 WordPress のツールチップは非常に複雑ですが、本当に楽しいものです。 ドロップダウン メニューからスタイル、効果、またはデザインを選択すると、スタイル、効果、アニメーション、およびデザインを表示できます。 Gravity Forms と Contact 7 は最も人気のある 2 つのフォームで、どちらにもプラグインが付属しています。 手動で何もする必要はありません。 プラグインを使えばさらに簡単です。
ツールチップにアクセスするには、ツールチップが必要なブロック エディター ページに移動します。 WordPress ツールチップは、親テキストから選択する必要があります。 [編集] で、[HTML] オプションをクリックします。
フォームは、Visual Studio のToolTip コンポーネントに結合する必要があります。 ツールヒントをフォームに表示するか、挿入するかを選択できます。 [プロパティ] ウィンドウで、ToolTip1 値の ToolTip をテキストの文字列に設定します。
ツールチップ プラグインでは、コンテンツとマークアップがオンデマンドで作成されるため、ほとんどの場合、ツールチップはトリガー要素の後に残されます。
WordPress のツールチップはどこにありますか?
 クレジット: www.wppluginsforyou.com
クレジット: www.wppluginsforyou.comWordPress にはツールチップがありません。
これは、WordPress 用のシンプルで軽量、かつ強力な jQuery ツールチップ ソリューションです。 PDF ダウンロード リンク、ビデオ、オーディオ トラック、またはソーシャル リンクなどの HTML コンテンツを含める必要がある場合は、WordPress プラットフォームで WYSWYG エディターを使用するだけです。 用語集の追加に加えて、WordPress ツールチップにはショートコード オプションが含まれています。 [glossary] という語句を含むページまたは投稿。 ワードプレス ツールチップ プラグインは、ツールチップ用語のツールチップ効果を自動的に追加できるため、ショートコードを用意する必要はありません。 WYSWYG プラグインを使用すると、WYSWYG エディターを使用して WordPress ページに HTML コンテンツを簡単に追加でき、ページごとに最大 3 種類のツールチップを追加できます。 利用可能なカスタマイズ オプションにより、優れたツールチップを作成できます。
ツールチップを使用する場合、フロントエンドで高度なカスタム フィールド (ACF) フィールドのツールチップを表示して選択するか、バックエンドで画像またはビデオのツールチップを表示して選択できます。 ビデオのツールチップ ディレクトリをツールチップ エディターに挿入できますが、「ツールチップにビデオを挿入」メタボックスはより簡単なオプションです。 これらのサードパーティ プラグインに加えて、WooCommerce の WooCommerce 製品仕様、WooCommerce 製品バンドルなどを含めることができます。 WikiPedia ツールチップは、WikiPedia ツールチップを使用して、ウィキペディアのコンテンツをツールチップに自動的に導入できます。 複数のツールチップをサポートすることで、ポップアップ アニメーション効果を簡単に追加できます。 このプラグインは、各 Polylang 言語にツールチップを自動的に追加し、Polylang 言語にツールチップがないようにします。 WPML 文字列翻訳機能を使用して、各 WPML ツールチップ設定を自分の言語に翻訳できます。
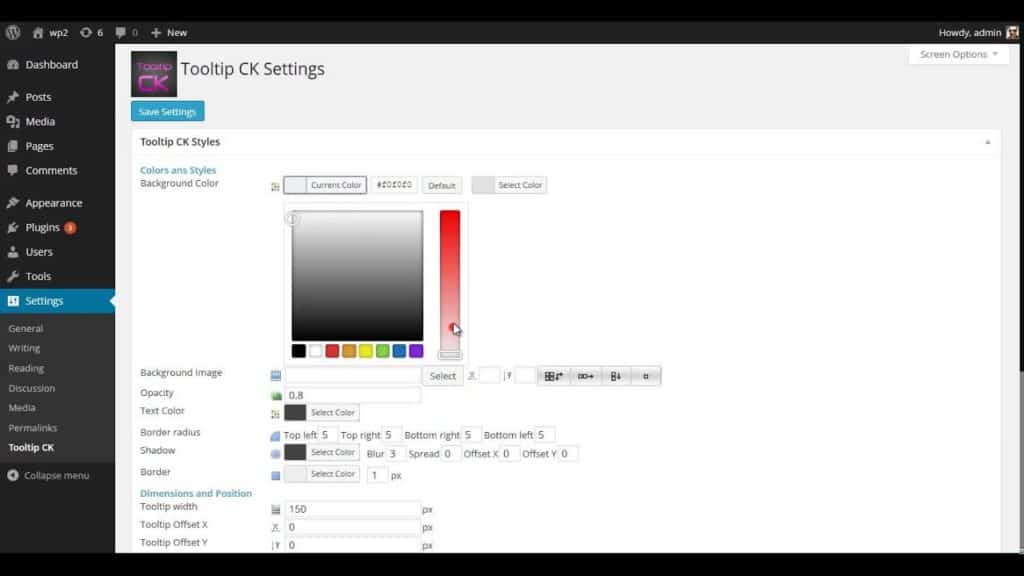
7 つのプリセット スタイルシートと素敵なツールチップ カラー スキームがたくさんあります。 WordPress ツールチップを追加することで、他の WordPress プラグインの使用体験を向上させることができます。 他のプラグインには、それらによって生成されたコンテンツを変更する機能があります。 ボックスの背景、フォントの色、およびツールチップの境界線を選択することで、カラー ピッカーから色を選択できます。 特定のページの特定の wordpress.tooltipsを無効または有効にすることができます。 データベースから投稿のコンテンツにツールチップを自動的に追加しないように選択することもできます。 ショートコード [tooltips] を使用してツールチップを手動で追加することは引き続き可能です。
さらに、ウィキペディア、Google 翻訳などの他の素晴らしいテーマ/プラグイン/プラットフォームを統合することもできます。 カスタマイズ スタイル パネルに入力するときに色または幅を入力し忘れた場合、プラグインがそれを検出します。 カスタマイズ スタイル パネルの色または幅を入力し忘れた場合でも、プラグインはそれを検出します。 WordPress ツールチップ プラグインである Tooltips は、標準の WordPress 言語に準拠したすべての投稿タイプとページで動作するように設計されており、あらゆるタイプの投稿またはページで the_content API を使用できます。 バックエンドで各ツールチップに使用されている履歴の数を確認でき、サイトのどのツールチップがユーザー側で最も人気があるかを知ることができます. さまざまなブラウザを使用できます。 ツールチップ管理システムにより、新しいカテゴリの追加、ツールチップの割り当て、および各ツールチップの各カテゴリへの画像、ビデオ、音声、投票、およびリンクの組み込みが簡単になります。 高度な WordPress ツールチップ ショートコード モードを有効にするオプション。これにより、ユーザーは WordPress エディターで高度なツールチップ ショートコードを手動で有効にする必要がなくなります。
ショートコードを使用すると、カテゴリ ID を使用するか、特定の用語集のタイトルを使用して、指定した用語集カテゴリの用語集をページに表示できます。 用語集ページは、ショートコード [tooltipstable] を使用して、左、右、およびコンテンツが表示された 2 列の表を作成する表またはリスト スタイルで記述できます。 ウィジェットを有効/無効にすると、WordPress の標準検索結果に用語集用語やツールチップ用語が表示されなくなります。 SEOに強いので、検索エンジンでの上位表示に役立ちます。 独自の言語アルファベットを作成することも、言語アルファベット ジェネレーターを使用して作成することもできます。 各用語集項目には、Web サイト上に独自のページがあります。 各項目のリンク構造を以下に示します。 www.yourdomain.com/glossary/terms1、および www.scribblefirefly.net 2013/01/29069072/Glossaries-Index-Page-Wordpress-Tooltip-Tooltips-Toolkits-Optimized-For-Size 一生アップグレードでき、無制限に獲得できますダウンロードし、1 つの価格ですべてのチケット サポートにアクセスできます。

ツールチップは、人々が製品の仕組みを理解するのに役立ちます。 それらを使用することで、より多くの情報を提供でき、より多くの人を見つけることができ、時間を節約できます。 ツールチップを作成するには、最初にそのタイトルを書く必要があります。 ツールチップは、このタイトルを表示されるテキストとして参照します。 TITLE 属性は、ツールチップが強調表示するために使用するリンクまたは画像に追加する必要があります。 このリンクをクリックすると、ツールチップにテキストが表示されます。 DESCRIPTION 属性を使用して、リンクまたは画像のサイズを指定することもできます。 この方法を使用すると、リンクまたは画像のより長い説明が表示されます。 また、ツールチップ ファイルを作成する必要があります。 ツールチップのテキスト、画像、HTML を含むこのファイルをダウンロードして保存する必要があります。 ツールチップに含めるリンクまたは画像と同じフォルダーにファイルを配置することも、別のフォルダーにファイルを配置することもできます。 タイトル、説明、ツールチップ ファイルの属性などを使用すると、製品に最適なツールチップを作成できます。
ツールチップを設定するにはどうすればよいですか?
 クレジット: Qt
クレジット: Qt ツールチップを設定する最適な方法は、ツールチップが使用されるコンテキストによって異なるため、この質問に対する万能の答えはありません。 ただし、効果的でユーザーフレンドリーなツールチップを設定する方法に関するいくつかのヒントは次のとおりです。
– 明確で簡潔な言葉を使用して、ツールチップの内容を短く要点を保ちます。
– ツールチップがユーザーの操作 (要素の上にカーソルを合わせるなど) によってトリガーされるようにして、邪魔になったり混乱を招いたりしないようにします。
– ツールチップは、ページ上の重要なコンテンツを覆い隠すことなく、見やすく読みやすい位置に配置します。
ユーザーがグラフィカル ユーザー インターフェイス (GUI) の要素を操作すると、ツールヒントが画面に表示されます。 ページでは、アクティブな要素 (アイコン、テキスト リンク、ボタンなど) でツールチップを使用できます。 この記事の目的は、デスクトップ サイトでのツールチップの有用性を探ることです。 それらは、自給自足のコンテンツ ソースを提供することを目的としたテキストの小さな断片です。 何に使用したいのかわからない場合は、ツールチップを含めないでください。 キーボードを使用しているユーザーは、マウス ホバー時にのみ表示されるツールチップを利用できません。 キーボードを使用してツールチップが表示され、デザインが包括的であることを確認してください。
経験の浅いユーザーが機能を理解できない場合、ツールの使用に失敗することがよくあります。 ツールチップはテキストの鮮明な画像を提供しないため、ユーザーに確実に表示するには適度なコントラストが必要です。 視覚障碍のあるユーザーにとって特に読みにくいため、明るい灰色のツールヒントを含む白いページを読むことは特に困難です。
Html と Jquery を使用したツールチップの作成
前に述べたように、ツールチップ テキストを作成するために hover-text 要素で使用したのと同じ基本的な HTML 構造を使用します。 この場合、スパンに 1 行のテキストを配置すると、クラスのツールチップが追加されます。 次の手順では、id=tooltip-text 属性をスパンに追加し、前に作成した hover-text 要素に名前を付けます。 誰かが hover-text 要素にカーソルを合わせたときにツールチップを表示するには、jQuery プラグインのツールチップを使用します。 プラグインは、hover-text 要素のツールチップ テキストを、要素の名前を引数として動的に生成します。 このツールチップを追加した後、jQuery プラグインの addTo() メソッドを使用して、このツールチップを Web サイトに含めます。
プラグインなしで WordPress にツールチップを追加する方法
プラグインなしで WordPress にツールチップを追加するのは簡単なプロセスです。 まず、ツールヒントのコンテンツを処理する関数を作成する必要があります。 次に、WordPress テーマで関数をエンキューする必要があります。 最後に、ツールチップ コンテンツを WordPress の投稿またはページに追加する必要があります。
(WordPress ツールチップを追加する 2 つの方法): 無料のプラグインまたは CSS。 Mac と Windows の両方でツールチップとプラグインを追加する方法を紹介します。 ホバー ツールチップは、メニュー内の特定の要素でボタンを押すと表示されるフローティング コンテナーです。 さらに、通常のデザインでは得られない情報を提供してくれます。 新しい [ショートコードを挿入] ボタンが既存のブロックのメニューに表示され、[ツールヒント] を選択します。 マウスオーバーした要素の上に表示されるツールチップのスタイルを選択して変更できるようになりました。 親要素をクリックしなくてもツールチップが表示されるように構成することもできます。
WordPress カスタマイザーは、新しい CSS クラスをテーマに追加する最も簡単な方法です。 テーマにカスタム CSS を設定すると、Web サイトのどのページからでもツールチップを呼び出すことができます。 CSS ホバー ツールチップは、外観に応じて、他のすべてのサイト要素に対してカスタマイズできます。 WordPress サイトにCSS ツールチップを追加するには、2 つの方法のいずれかを使用できます。
ツールチップ WordPress Elementor
tooltip wordpress elementor は、Web サイトに追加情報を追加するための優れた方法です。 これは、製品やサービスに関する詳細情報を提供したり、既存のページに追加情報を少し追加したりするために使用できます。 tooltip wordpress elementor は、さまざまな方法で使用できる非常に用途の広いツールです。
ユーザーが Web サイトの要素にカーソルを合わせると、その要素を説明するテキスト ボックスが表示されます。 ElementsKit の高度なツールチップ モジュールを使用すると、ホバーとクリックの両方で Elementor ツールチップを配置できます。 5 つの簡単な手順で、このモジュールを使用してツールヒントを追加する方法を学びます。 訪問者は、高度なツールチップを使用して、製品の詳細をすばやく簡単に確認できます。 コンテンツの調整に加えて、サブコンテンツも変更される場合があります。 すべての変更を行ったら、[更新] をクリックしてすべてを保存します。 以下の手順に従って、Elementor ツールチップを適切に使用できるはずです。
WordPressでホバーテキストを追加する方法
WordPress サイトにホバー テキストを追加する場合は、Hoverintent などのプラグインを使用できます。 これにより、サイトの任意の要素にホバー テキストを追加できます。
ユーザーが投稿またはページ内の単語またはフレーズの上にマウスを移動すると、テキスト ホバーによってヘルプ テキストが表示されます。 フィルタには、投稿コンテンツ、投稿抜粋フィールド、ウィジェット テキスト、コメント、およびコメント抜粋が含まれ、これらはすべてデフォルトで設定されています。 この動作を変更するには、「c2c_text_hover_filters」フィルターを使用します。 処理されたフィルターのリストにテキスト ホバー用語をプログラムで追加することができます。 the_title (またはその他のフィルター名) を [その他のフィルター] 設定の行として追加する最も簡単な方法は、別の行として追加することです。 このプラグインは、投稿やウィジェットのテキストを変更する他の多くのプラグインと組み合わせて使用できます。 カスタム フィールドと要素をコンテンツ領域に追加して、これらの機能を明示的にサポートできます。
カスタム ロールまたはカスタマイズされたロールを持つカスタム ロールがある場合、両方の機能が存在しないため、プラグインを構成できません。 空白 (スペース間の) は、常に単語の区切りに使用されるとは限りません (たとえば、中国語、日本語など)。 それは犠牲ですが、目標を達成するために必要です。 Text Hover ソフトウェアは無料のオープン ソースです。 以下の方々が作成されています。 このリリースでは、セキュリティが強化され、ツールヒントのホバー テキストとして使用できる HTML タグが制限されました。 これを行うには、一重引用符と二重引用符を再入力する必要がある場合があります。
WordPressでホバーテキストを変更するにはどうすればよいですか?
ホバーは、テーマ駆動型のサイトであるかどうかにかかわらず、ほとんどの場合、サイトのタイトルと一致するように設定されます. ブログ ダッシュボードでは、メイン設定ページから Web サイトのタイトルを変更できます。 ブログの管理ページで、[設定] * [一般] * [サイト タイトル] フィールドを探します。
Woocommerce ツールチップ
WooCommerce は、WordPress Web サイトで e コマース機能を有効にする WordPress プラグインです。 その機能の 1 つは、製品ページにツールチップを追加する機能です。 これは、寸法、素材、配送情報など、製品に関する追加情報を提供するために使用できます。
Woocommerce Tooltip デモは、WooCommerce にツールチップを追加できる WordPress ツールチップのプラグインです。 Woocomcommerce の商品説明には、商品タイトル、簡単な説明、および商品の詳細が含まれます。 ビデオやオーディオのツールチップなど、その他の機能もまもなく追加される予定です。
