IbiliCome aggiungere una descrizione comando in WordPress
Pubblicato: 2022-10-01L'aggiunta di una descrizione comando in WordPress è un ottimo modo per fornire informazioni aggiuntive ai tuoi lettori senza ingombrare il tuo post o la tua pagina. Esistono diversi modi per aggiungere una descrizione comando in WordPress, ma ci concentreremo su due dei metodi più popolari: utilizzare un plug-in o aggiungere il codice della descrizione comando al tema. Se non sei uno sviluppatore o ti senti a tuo agio con il codice, l'utilizzo di un plug-in è il modo migliore per aggiungere una descrizione comando in WordPress. Consigliamo il plug-in Simple Tooltips, disponibile gratuitamente dal repository dei plug-in di WordPress. Dopo aver installato e attivato il plug-in, puoi aggiungere un suggerimento a qualsiasi parola o frase racchiudendolo nello shortcode [tooltip]. Ad esempio, se si desidera aggiungere un suggerimento alla parola "WordPress", è necessario utilizzare il seguente shortcode: [tooltip]WordPress[/tooltip] Il suggerimento verrà visualizzato quando l'utente passa sopra la parola "WordPress". Puoi anche aggiungere HTML al contenuto della descrizione comando , che può essere utile per aggiungere collegamenti o altra formattazione. Se ti senti a tuo agio con il codice, puoi anche aggiungere il codice della descrizione comando al tuo tema. Per prima cosa, devi aggiungere il seguente CSS al foglio di stile del tuo tema: .tooltip { position: relative; display: blocco in linea; bordo inferiore: 1px puntato #000; } .tooltip .tooltiptext { visibilità: nascosta; larghezza: 120px; colore di sfondo: #555; colore: #fff; allineamento testo: centro; raggio di confine: 6px; imbottitura: 5px 0; posizione: assoluta; indice z: 1; opacità: 0; transizione: opacità 0,3s; } .tooltip .tooltiptext::after { contenuto: “”; posizione: assoluta; superiore: 50%; a sinistra: 50%; margine superiore: -5px; margine sinistro: -5px; larghezza del bordo: 5px; stile bordo: solido; colore bordo: #555 trasparente trasparente trasparente; } .tooltip:hover .tooltiptext { vis
i suggerimenti sono piccoli frammenti di informazioni extra che appaiono quando passi il mouse su un'area su WordPress. Puoi aggiungere descrizioni comandi manualmente, ma puoi anche utilizzare i plug-in per farlo. Il contenuto può essere qualsiasi tipo di supporto, inclusi immagini, video e persino codici QR. Il contenuto dovrebbe essere nascosto e le dimensioni del contenitore non dovrebbero essere troppo grandi per consentire al lettore di ottenere la migliore esperienza. Sebbene tu possa aggiungere altre opzioni di stile, come il colore di sfondo, il raggio del bordo o l'allineamento del testo, l'esperienza utente dovrebbe sempre essere la tua priorità numero uno. Abbiamo compilato un elenco dei migliori plugin di WordPress per i suggerimenti. Non devi spendere soldi per installare i tooltip di WordPress .
Un suggerimento può essere aggiunto al testo dei post e delle pagine, ma può anche essere aggiunto ad archivi, tag, voci di menu e titoli utilizzando questo plug-in. Otterrai un buon affare per i tuoi soldi se scegli di pagare la versione premium. Tooltip CK supporta una varietà di dimensioni dello schermo, rendendolo ideale per tutti i dispositivi. Nonostante il fatto che gli sviluppatori abbiano utilizzato solo effetti CSS per impedire agli effetti CSS di velocizzare la pagina, sono disponibili numerose opzioni di personalizzazione. Il plug-in supporta dieci diverse posizioni, 50 diversi stili di descrizione comando, effetti a portata di mano e al clic, un ritardo della descrizione comando regolabile e supporto multimediale. Un suggerimento per WordPress può essere un vero piacere, nonostante la sua immensa complessità. Stili, effetti, animazioni e design possono essere visualizzati selezionando uno stile, un effetto o un design dai menu a discesa. Gravity Forms e Contact 7 sono due dei moduli più popolari, entrambi dotati di plug-in. Non è necessario fare nulla manualmente; è ancora più facile con i plugin.
Per accedere ai suggerimenti, vai alla pagina Editor blocchi dove sono richiesti. La descrizione comando di WordPress dovrebbe essere selezionata dal testo principale. In Modifica, fai clic sull'opzione HTML.
Il modulo deve essere unito al componente ToolTip in Visual Studio. È possibile scegliere se visualizzare la descrizione comando nel modulo oppure inserirla. Quando sei nella finestra Proprietà, imposta il valore ToolTip su ToolTip1 su una stringa di testo.
Nel plug-in tooltip , contenuto e markup vengono creati su richiesta, quindi nella maggior parte dei casi i tooltip vengono lasciati dopo gli elementi trigger.
Dov'è la descrizione comando in WordPress?
 Credito: www.wppluginsforyou.com
Credito: www.wppluginsforyou.comNon ci sono suggerimenti in WordPress.
Questa è una soluzione di tooltip jQuery semplice, leggera e potente per WordPress. Se devi includere contenuto HTML, come un link per il download di PDF, un video, una traccia audio o un link social, usa semplicemente l'editor WYSWYG sulla tua piattaforma WordPress. Oltre ad aggiungere un glossario, WordPress Tooltip include un'opzione shortcode. Qualsiasi pagina o post che contiene la frase [glossario]. Poiché i plug-in delle descrizioni comandi di wordpress sono in grado di aggiungere automaticamente effetti di descrizione comandi per i termini delle descrizioni comandi, non è necessario disporre di uno shortcode. I plug-in WYSWYG ti consentono di aggiungere facilmente contenuto HTML alla tua pagina WordPress utilizzando l'editor WYSWYG e puoi aggiungere fino a tre tipi di suggerimenti per pagina. Le opzioni di personalizzazione disponibili ti consentono di creare tooltip eccezionali.
Quando si utilizzano i suggerimenti, è possibile visualizzare e selezionare un suggerimento per un campo ACF (Advanced Custom Fields) nel front-end o un suggerimento per un'immagine o un video nel back-end. Puoi inserire la directory dei suggerimenti dei video nell'editor dei suggerimenti, mentre il metabox "inserisci video nei suggerimenti" è un'opzione più semplice. Oltre a questi plugin di terze parti, puoi includere Specifiche dei prodotti WooCommerce per WooCommerce, Pacchetti di prodotti WooCommerce... e molti altri. WikiPedia Tooltip può introdurre automaticamente il contenuto di Wikipedia nei tooltip utilizzando il WikiPedia Tooltip. Semplifica l'aggiunta di effetti di animazione popup supportando più descrizioni comandi. Questo plug-in aggiungerà automaticamente suggerimenti a ciascuna lingua Polylang, assicurando che la tua lingua Polylang non abbia mai una descrizione comandi. Puoi tradurre ogni impostazione di descrizione comando WPML nella tua lingua utilizzando la funzione di traduzione di stringhe WPML.
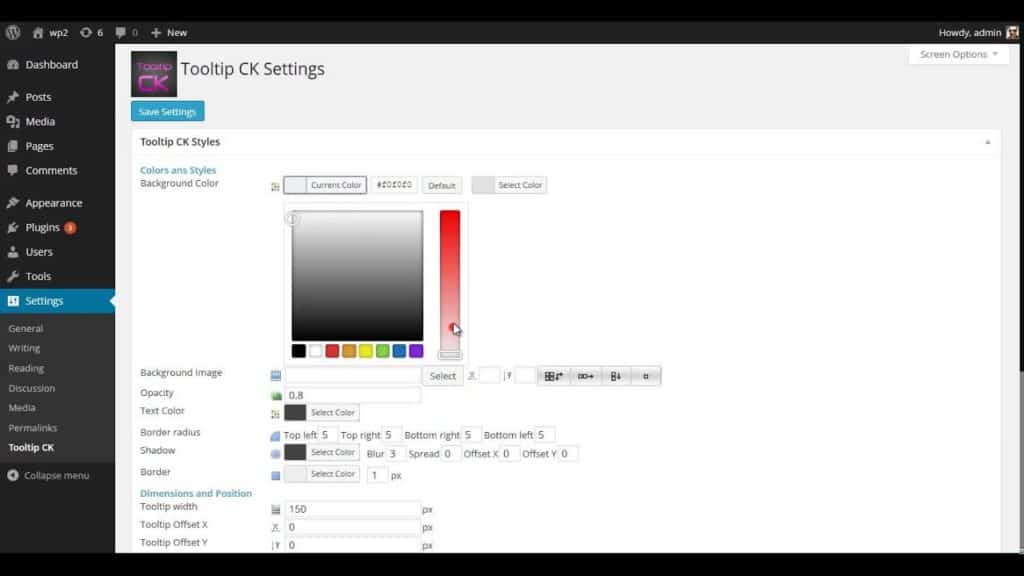
Ci sono sette fogli di stile preimpostati e molte belle combinazioni di colori per i suggerimenti. Aggiungendo i suggerimenti di WordPress, puoi migliorare l'esperienza di utilizzo di altri plugin di WordPress. Altri plugin hanno la capacità di alterare il contenuto da loro generato. Puoi selezionare il colore dal selettore colore selezionando lo sfondo della casella, il colore del carattere e il bordo della descrizione comando. Puoi disabilitare o abilitare wordpress.tooltips specifici per pagine specifiche. Puoi anche scegliere di non aggiungere automaticamente i suggerimenti dal database al contenuto del post. È ancora possibile aggiungere descrizioni comandi manualmente con uno shortcode [tooltips].
Inoltre, è in grado di integrare altri fantastici temi/plugin/piattaforme come Wikipedia, Google Translate e così via. Se dimentichi di inserire il colore o la larghezza durante la compilazione del pannello di personalizzazione dello stile, il nostro plug-in lo rileverà; se hai dimenticato di inserire il colore o la larghezza del pannello di personalizzazione dello stile, il nostro plug-in lo rileverà comunque. Tooltips, un plug-in di suggerimenti di WordPress , è progettato per funzionare su tutti i tipi di post e le pagine che seguono il linguaggio standard di WordPress, consentendoti di utilizzare l'API the_content su qualsiasi tipo di post o pagina. Puoi vedere quanti hist vengono utilizzati per ogni suggerimento sul back-end e sarai in grado di dire quali suggerimenti sul tuo sito sono più popolari dal lato utente. È possibile utilizzare una varietà di browser. Il sistema di gestione dei suggerimenti semplifica l'aggiunta di nuove categorie, l'assegnazione di suggerimenti e l'inclusione di immagini, video, audio, sondaggi e collegamenti in ogni categoria per ogni suggerimento. Opzioni per abilitare la modalità shortcode delle descrizioni comandi avanzate di WordPress, in modo che gli utenti non debbano abilitare manualmente l'abilitazione dello shortcode delle descrizioni comandi avanzate nell'editor di WordPress.
Utilizzando uno shortcode, è possibile visualizzare un glossario di categorie di glossari specificate sulla pagina, utilizzando un ID categoria o utilizzando il titolo di un glossario specifico. Una pagina del glossario può essere scritta in uno stile tabella o elenco utilizzando lo shortcode [tooltipstable] per creare una tabella a due colonne con i termini sinistra, destra e contenuto visualizzati. Se abiliti/disabilita il widget, non sarai in grado di vedere i termini del glossario e i termini dei suggerimenti nei risultati di ricerca standard di WordPress. Poiché è SEO-friendly, può aiutarti a ottenere un posizionamento più elevato sui motori di ricerca. Puoi creare il tuo alfabeto linguistico oppure puoi utilizzare un generatore di alfabeti linguistici per farlo. Ogni voce del glossario ha una propria pagina sul sito; di seguito viene fornita una struttura di collegamento per ciascun elemento. www.yourdomain.com/glossary/terms1 e www.scribblefirefly.net 2013/01/29069072/Glossaries-Index-Page-Wordpress-Tooltip-Tooltips-Toolkits-Optimized-For-Size Puoi aggiornare per tutta la vita, ottenere illimitati download e avere accesso a Ticket Support tutti al prezzo di uno.
I suggerimenti possono aiutare le persone a farsi un'idea di come funziona un prodotto. È possibile fornire maggiori informazioni, trovare più persone e risparmiare tempo utilizzandole. Per creare una descrizione comando, devi prima scriverne il titolo. La descrizione comando farà riferimento a questo titolo come al testo che appare. L'attributo TITLE deve essere aggiunto al collegamento o all'immagine che il suggerimento verrà utilizzato per evidenziare. Vedrai il testo che appare nella descrizione comando dopo aver fatto clic su questo collegamento. L'attributo DESCRIZIONE può essere utilizzato anche per specificare le dimensioni del collegamento o dell'immagine. Se utilizzi questo metodo, otterrai una descrizione più lunga del collegamento o dell'immagine. È inoltre necessario creare un file di descrizione comando . Dovrai scaricare e salvare questo file, che contiene il testo, le immagini e l'HTML per il suggerimento. Puoi posizionare il file nella stessa cartella del collegamento o dell'immagine che desideri includere nella descrizione comando oppure puoi posizionare il file in un'altra. Gli attributi del file titolo, descrizione e descrizione comando, tra le altre cose, ti consentono di creare la descrizione comando migliore per il tuo prodotto.

Come si imposta la descrizione comando?
 Credito: Qt
Credito: Qt Non esiste una risposta valida per tutti a questa domanda, poiché il modo migliore per impostare una descrizione comando varia a seconda del contesto in cui verrà utilizzata. Tuttavia, alcuni suggerimenti su come impostare una descrizione comando che sia efficace e di facile utilizzo includono:
– Mantieni il contenuto della descrizione comando breve e al punto, utilizzando un linguaggio chiaro e conciso.
– Assicurati che il suggerimento sia attivato da un'azione dell'utente, come passare il mouse sopra un elemento, in modo che non sia invadente o dirompente.
– Posizionare la descrizione comando in modo che sia visibile e di facile lettura, senza oscurare alcun contenuto importante della pagina.
Quando un utente interagisce con un elemento in un'interfaccia utente grafica (GUI), sullo schermo apparirà un suggerimento. In una pagina, puoi utilizzare i suggerimenti su qualsiasi elemento attivo (icone, collegamenti di testo, pulsanti, ecc.). L'obiettivo di questo articolo è esplorare l'utilità delle descrizioni comandi sui siti desktop. Sono piccoli frammenti di testo che hanno lo scopo di fornire una fonte di contenuto autosufficiente. Dovresti evitare di includere un suggerimento se non sai per cosa lo vuoi usare. Le descrizioni comandi che vengono visualizzate solo al passaggio del mouse non sono disponibili per gli utenti che si affidano alle tastiere. Assicurati che i tuoi suggerimenti siano visibili utilizzando le tastiere e che il tuo design sia inclusivo.
Quando un utente inesperto non riesce a comprendere una funzionalità, spesso non riesce a utilizzare gli strumenti. Poiché i suggerimenti non forniscono un'immagine chiara del testo, è necessario un contrasto moderato per garantire che l'utente lo veda. È particolarmente difficile leggere una pagina bianca con descrizioni comandi in grigio chiaro perché sono particolarmente difficili da leggere per chi ha problemi di vista.
Creazione di una descrizione comando con Html e Jquery
Come affermato in precedenza, utilizzeremo la stessa struttura HTML di base utilizzata per l'elemento hover-text per creare il testo del suggerimento. Nel nostro caso, inseriremo una riga di testo nell'intervallo e quindi verrà aggiunto il suggerimento della classe. Nel passaggio successivo, aggiungeremo l'attributo id=tooltip-text allo span e nomineremo l'elemento hover-text creato in precedenza. Per visualizzare il suggerimento quando qualcuno passa con il mouse sopra il nostro elemento di testo hover, useremo il suggerimento del plugin jQuery. Il plugin genererà il testo della descrizione comando dell'elemento hover-text in modo dinamico prendendo il nome dell'elemento come argomento. Includeremo questo suggerimento nel nostro sito Web utilizzando il metodo addTo() del plug-in jQuery dopo averlo già aggiunto.
Come aggiungere tooltip in WordPress senza plug-in
L'aggiunta di una descrizione comando in WordPress senza un plug-in è un processo semplice. Innanzitutto, devi creare una funzione per gestire il contenuto della descrizione comando. Successivamente, devi accodare la funzione nel tuo tema WordPress. Infine, devi aggiungere il contenuto della descrizione comando ai tuoi post o alle tue pagine WordPress.
(2 modi per aggiungere un suggerimento per WordPress): un plug-in o CSS gratuito. Dimostreremo come aggiungere descrizioni comandi e plug-in sia su Mac che su Windows. I suggerimenti al passaggio del mouse sono contenitori mobili che vengono visualizzati quando si preme un pulsante su elementi specifici in un menu. Inoltre, possono fornirti informazioni che normalmente non saresti in grado di ottenere dal design originale. Un nuovo pulsante Inserisci shortcode apparirà nel menu di un blocco esistente e scegli Tooltip. È ora possibile modificare lo stile della descrizione comando che appare sopra l'elemento su cui si passa il mouse selezionandolo. Una descrizione comando può anche essere configurata in modo che appaia senza che venga fatto clic sull'elemento padre.
Il Customizer di WordPress è il modo più semplice per aggiungere nuove classi CSS al tuo tema. Puoi richiamare i suggerimenti da qualsiasi pagina del tuo sito web una volta che hai impostato un CSS personalizzato nel tuo tema. I suggerimenti CSS al passaggio del mouse possono essere personalizzati per tutti gli altri elementi del sito, a seconda di come appaiono. Puoi utilizzare uno dei due metodi per aggiungere suggerimenti CSS al tuo sito WordPress.
Tooltip WordPress Elementor
Il tooltip wordpress elementor è un ottimo modo per aggiungere informazioni extra al tuo sito web. Questo può essere utilizzato per fornire maggiori informazioni su un prodotto o servizio o semplicemente per aggiungere un po' di informazioni extra a una pagina esistente. Il tooltip wordpress elementor è uno strumento molto versatile che può essere utilizzato in vari modi.
Quando un utente passa con il mouse su un elemento in un sito Web, viene visualizzata una casella di testo che descrive quell'elemento. Il modulo tooltip avanzato di ElementsKit ti consente di posizionare il tooltip di Elementor sia al passaggio del mouse che al clic. In cinque semplici passaggi, scopri come utilizzare questo modulo per aggiungere suggerimenti. I visitatori possono vedere rapidamente e facilmente i dettagli di un prodotto utilizzando un suggerimento avanzato. Il contenuto secondario può anche essere modificato oltre a regolare il contenuto. Dopo aver apportato tutte le modifiche, fai clic su Aggiorna per salvarle tutte. Dovresti essere in grado di utilizzare correttamente Elementor Tooltip seguendo le istruzioni seguenti.
Come aggiungere testo al passaggio del mouse in WordPress
Se vuoi aggiungere del testo al passaggio del mouse a un sito wordpress, puoi utilizzare un plug-in come Hoverintent. Ciò ti consentirà di aggiungere del testo al passaggio del mouse a qualsiasi elemento del tuo sito.
Quando un utente passa il mouse su una parola o una frase in un post o in una pagina, Text Hover visualizza il testo della guida. I filtri includono il contenuto dei post, i campi degli estratti dei post, il testo del widget, i commenti e gli estratti dei commenti, tutti impostati per impostazione predefinita. Per modificare questo comportamento, utilizza il filtro 'c2c_text_hover_filters'. È possibile aggiungere in modo programmatico termini di passaggio del testo all'elenco dei filtri che sono stati elaborati. Il modo più semplice per aggiungere the_title (o il nome di qualche altro filtro) come riga nell'impostazione Altri filtri è farlo come una riga separata. Questo plug-in può essere utilizzato insieme a numerosi altri plug-in che modificano il testo del post e del widget. Campi ed elementi personalizzati possono essere aggiunti all'area del contenuto con il supporto esplicito per queste funzionalità.
Se hai un ruolo personalizzato o un ruolo personalizzato con ruoli personalizzati, il plug-in non può essere configurato perché entrambe le tue capacità non esistono. Gli spazi vuoti (tra gli spazi) non vengono sempre utilizzati per la separazione delle parole (ad esempio, cinese, giapponese e così via). È un sacrificio, ma è necessario per raggiungere l'obiettivo. Il software Text Hover è gratuito e open source. È stato realizzato dalle seguenti persone. In questa versione, la sicurezza è stata migliorata per limitare i tag HTML che possono essere utilizzati come testo al passaggio del mouse nelle descrizioni comandi. Potrebbe essere necessario ridigitare le virgolette singole e doppie per ottenere ciò.
Come posso modificare il testo al passaggio del mouse in WordPress?
Il passaggio del mouse sarà quasi sempre impostato in modo che corrisponda al titolo del sito, indipendentemente dal fatto che si tratti di un sito basato su temi o meno. La dashboard del blog ti consente di modificare il titolo del tuo sito Web dalla pagina delle impostazioni principali. Nelle pagine di amministrazione del tuo blog, cerca il campo Impostazioni * Generali * Titolo del sito.
Descrizione comando Woocommerce
WooCommerce è un plugin per WordPress che abilita le funzionalità di eCommerce su un sito Web WordPress. Una delle sue caratteristiche è la possibilità di aggiungere descrizioni comandi alle pagine dei prodotti. Può essere utilizzato per fornire informazioni aggiuntive su un prodotto, come dimensioni, materiali o informazioni sulla spedizione.
La demo Woocommerce Tooltip è un plugin per WordPress Tooltip che ti consente di aggiungere tooltip al tuo WooCommerce. Le descrizioni dei prodotti di Woocomcommerce includono il titolo del prodotto, una breve descrizione e i dettagli del prodotto. Altre funzionalità, come descrizioni comandi video e audio, dovrebbero essere aggiunte a breve.
