IbiliComo adicionar uma dica de ferramenta no WordPress
Publicados: 2022-10-01Adicionar uma dica de ferramenta no WordPress é uma ótima maneira de fornecer informações adicionais aos seus leitores sem sobrecarregar sua postagem ou página. Existem algumas maneiras diferentes de adicionar uma dica de ferramenta no WordPress, mas vamos nos concentrar em dois dos métodos mais populares: usar um plug-in ou adicionar o código da dica de ferramenta ao seu tema. Se você não é um desenvolvedor ou não se sente à vontade para trabalhar com código, usar um plug-in é a melhor maneira de adicionar uma dica de ferramenta no WordPress. Recomendamos o plugin Simple Tooltips, que está disponível gratuitamente no repositório de plugins do WordPress. Depois de instalar e ativar o plug-in, você pode adicionar uma dica de ferramenta a qualquer palavra ou frase envolvendo-a no código de acesso [dica de ferramenta]. Por exemplo, se você quiser adicionar uma dica de ferramenta à palavra “WordPress”, você usaria o seguinte código de acesso: [tooltip]WordPress[/tooltip] A dica de ferramenta aparecerá quando o usuário passar o mouse sobre a palavra “WordPress”. Você também pode adicionar HTML ao conteúdo da dica de ferramenta , o que pode ser útil para adicionar links ou outra formatação. Se você se sentir à vontade para trabalhar com código, também poderá adicionar o código da dica de ferramenta ao seu tema. Primeiro, você precisará adicionar o seguinte CSS à folha de estilo do seu tema: .tooltip { position: relative; exibição: bloco em linha; borda inferior: 1px pontilhado #000; } .tooltip .tooltiptext { visibilidade: oculto; largura: 120px; cor de fundo: #555; cor: #ff; alinhamento de texto: centro; raio da borda: 6px; preenchimento: 5px 0; posição: absoluta; índice z: 1; opacidade: 0; transição: opacidade 0,3s; } .tooltip .tooltiptext::after { content: “”; posição: absoluta; topo: 50%; esquerda: 50%; margem superior: -5px; margem esquerda: -5px; largura da borda: 5px; estilo de borda: sólido; border-color: #555 transparente transparente transparente; } .tooltip:hover .tooltiptext { vis
dicas de ferramentas são pequenas informações extras que aparecem quando você passa o mouse sobre uma área no WordPress. Você pode adicionar dicas de ferramentas manualmente, mas também pode usar plugins para fazer isso. O conteúdo pode ser qualquer tipo de mídia, incluindo imagens, vídeos e até códigos QR. O conteúdo deve estar oculto e o tamanho do contêiner não deve ser muito grande para que o leitor tenha a melhor experiência. Embora você possa adicionar outras opções de estilo, como cor de fundo, raio de borda ou alinhamento de texto, a experiência do usuário deve sempre ser sua prioridade número um. Compilamos uma lista dos melhores plugins do WordPress para dicas de ferramentas. Você não precisa gastar dinheiro para instalar as dicas de ferramentas do WordPress .
Uma dica de ferramenta pode ser adicionada ao texto das postagens e páginas, mas também pode ser adicionada a arquivos, tags, itens de menu e títulos usando este plug-in. Você receberá um bom negócio pelo seu dinheiro se optar por pagar a versão premium. O Tooltip CK suporta uma variedade de tamanhos de tela, tornando-o ideal para todos os dispositivos. Apesar do fato de que os desenvolvedores usaram apenas efeitos CSS para evitar que os efeitos CSS acelerem a página, existem inúmeras opções de personalização disponíveis para você. O plug-in suporta dez posições diferentes, 50 estilos de dicas de ferramentas diferentes, efeitos na mão e ao clicar, um atraso de dica de ferramenta ajustável e suporte multimídia. Uma dica de ferramenta do WordPress pode ser um verdadeiro prazer, apesar de sua imensa complexidade. Estilos, efeitos, animações e designs podem ser visualizados selecionando um estilo, efeito ou design nos menus suspensos. Gravity Forms e Contact 7 são dois dos formulários mais populares, ambos vêm com plugins. Não há necessidade de fazer nada manualmente; é ainda mais fácil com plugins.
Para acessar as dicas de ferramentas, vá para a página do Editor de Blocos onde elas são necessárias. A dica de ferramenta do WordPress deve ser selecionada no texto pai. Em Editar, clique na opção HTML.
O formulário deve ser associado ao componente ToolTip no Visual Studio. Você pode escolher se a dica de ferramenta deve ser exibida no formulário ou pode inseri-la. Quando estiver na janela Propriedades, defina o valor ToolTip on ToolTip1 como uma sequência de texto.
No plugin de dica de ferramenta, o conteúdo e a marcação são criados sob demanda, portanto, na maioria dos casos, as dicas de ferramenta são deixadas após os elementos de gatilho.
Onde está a dica de ferramenta no WordPress?
 Crédito: www.wppluginsforyou.com
Crédito: www.wppluginsforyou.comNão há dica de ferramenta no WordPress.
Esta é uma solução de dica de ferramenta jQuery simples, leve e poderosa para WordPress. Se você precisar incluir conteúdo HTML, como um link de download de PDF, um vídeo, uma faixa de áudio ou um link social, basta usar o editor WYSWYG em sua plataforma WordPress. Além de adicionar um glossário, o WordPress Tooltip inclui uma opção de código de acesso. Qualquer página ou post que contenha a frase [glossário]. Como os plugins de dicas de ferramentas do wordpress são capazes de adicionar automaticamente efeitos de dicas de ferramentas para termos de dicas de ferramentas, você não precisa ter um código de acesso. Os plugins WYSWYG permitem que você adicione facilmente conteúdo HTML à sua página do WordPress usando o editor WYSWYG, e você pode adicionar até três tipos de dicas de ferramentas por página. As opções de personalização disponíveis permitem que você crie excelentes dicas de ferramentas.
Ao usar dicas de ferramentas, você pode exibir e selecionar uma dica de ferramenta para um campo Campos personalizados avançados (ACF) no front end ou uma dica de ferramenta para uma imagem ou vídeo no back end. Você pode inserir o diretório de dicas de ferramentas dos vídeos no editor de dicas de ferramentas, enquanto a metabox 'inserir vídeo nas dicas de ferramentas' é uma opção mais simples. Além desses plugins de terceiros, você pode incluir especificações de produtos WooCommerce para WooCommerce, pacotes de produtos WooCommerce… e muito mais. A dica de ferramenta WikiPedia pode introduzir automaticamente o conteúdo da Wikipedia em dicas de ferramentas usando a dica de ferramenta WikiPedia. Simplifique a adição de efeitos de animação pop-up suportando várias dicas de ferramentas. Este plug-in adicionará automaticamente dicas de ferramentas para cada idioma Polylang, garantindo que seu idioma Polylang nunca tenha uma dica de ferramenta. Você pode traduzir cada configuração de dica de ferramenta do WPML para seu idioma usando o recurso WPML String Translation.
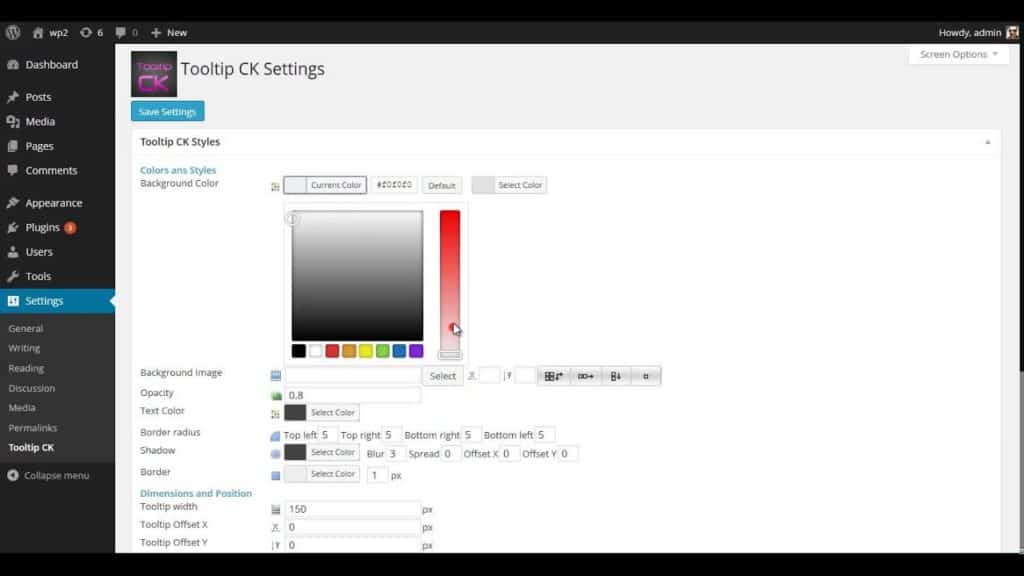
Existem sete folhas de estilo predefinidas e muitos esquemas de cores de dicas de ferramentas adoráveis. Ao adicionar dicas de ferramentas do WordPress, você pode melhorar a experiência de usar outros plugins do WordPress. Outros plugins têm a capacidade de alterar o conteúdo gerado por eles. Você pode selecionar a cor no seletor de cores selecionando o fundo da caixa, a cor da fonte e a borda da dica de ferramenta. Você pode desabilitar ou habilitar wordpress.tooltips específicos para páginas específicas. Você também pode optar por não adicionar dicas de ferramentas do banco de dados ao conteúdo da postagem automaticamente. Ainda é possível adicionar dicas de ferramentas manualmente com um shortcode [dicas de ferramentas].
Além disso, é capaz de integrar outros temas/plugins/plataformas incríveis como Wikipedia, Google Translate e assim por diante. Se você esquecer de inserir a cor ou a largura ao preencher o painel de estilo de personalização, nosso plugin irá detectá-lo; se você esqueceu de inserir a cor ou a largura do painel de estilo personalizado, nosso plug-in ainda o detectará. Tooltips, um plug-in de dicas de ferramentas do WordPress , foi projetado para funcionar em todos os tipos de postagem e páginas que seguem a linguagem padrão do WordPress, permitindo que você use the_content API em qualquer tipo de postagem ou página. Você pode ver quantos hists são usados para cada dica de ferramenta no back-end e poderá dizer quais dicas de ferramenta em seu site são mais populares no lado do usuário. Você pode usar uma variedade de navegadores. O sistema de gerenciamento de dicas de ferramentas simplifica a adição de novas categorias, atribuir dicas de ferramentas a elas e incluir imagens, vídeos, áudio, pesquisas e links em cada categoria para cada dica de ferramenta. Opções para habilitar o modo de atalho de dicas de ferramentas avançadas do WordPress, para que os usuários não precisem habilitar manualmente o código de atalho de dicas de ferramentas avançadas no editor do WordPress.
Usando um código de acesso, você pode exibir um glossário de categorias de glossário especificadas na página, usando um ID de categoria ou usando o título de um glossário específico. Uma página de glossário pode ser escrita em uma tabela ou em um estilo de lista usando o shortcode [tooltipstable] para criar uma tabela de duas colunas com os termos esquerdo, direito e conteúdo exibidos. Se você ativar/desativar o widget, não poderá ver os termos do glossário e os termos das dicas de ferramentas nos resultados de pesquisa padrão do WordPress. Por ser amigável ao SEO, pode ajudá-lo a obter uma classificação mais alta nos mecanismos de pesquisa. Você pode criar seu próprio alfabeto de idioma ou usar um gerador de alfabeto de idioma para fazer isso. Cada item do glossário tem sua própria página no site; uma estrutura de links para cada item é fornecida abaixo. www.yourdomain.com/glossary/terms1 e www.scribblefirefly.net 2013/01/29069072/Glossaries-Index-Page-Wordpress-Tooltip-Tooltips-Toolkits-Optimized-For-Size Você pode atualizar por toda a vida, ganhar downloads e tenha acesso ao Ticket Support, tudo pelo preço de um.

As dicas de ferramentas podem ajudar as pessoas a ter uma noção de como um produto funciona. Mais informações podem ser fornecidas, mais pessoas podem ser encontradas e tempo pode ser economizado usando-as. Para criar uma dica de ferramenta, você deve primeiro escrever seu título. A dica de ferramenta se referirá a este título como o texto que aparece. O atributo TITLE deve ser adicionado ao link ou imagem que a dica de ferramenta usará para destacar. Você verá o texto que aparece na dica de ferramenta depois de clicar neste link. O atributo DESCRIPTION também pode ser usado para especificar as dimensões do link ou da imagem. Se você usar esse método, obterá uma descrição mais longa do link ou da imagem. Também é necessário criar um arquivo de dica de ferramenta. Você precisará baixar e salvar este arquivo, que contém o texto, as imagens e o HTML da dica de ferramenta. Você pode colocar o arquivo na mesma pasta que o link ou imagem que deseja incluir na dica de ferramenta ou pode colocar o arquivo em outra. Os atributos de arquivo de título, descrição e dica de ferramenta, entre outras coisas, permitem que você crie a melhor dica de ferramenta para seu produto.
Como configuro a dica de ferramenta?
 Crédito: Qt
Crédito: Qt Não há uma resposta única para essa pergunta, pois a melhor maneira de configurar uma dica de ferramenta varia de acordo com o contexto em que ela será usada. No entanto, algumas dicas sobre como configurar uma dica de ferramenta eficaz e fácil de usar incluem:
– Mantenha o conteúdo da dica de ferramenta curto e direto ao ponto, usando uma linguagem clara e concisa.
– Certifique-se de que a dica de ferramenta seja acionada por uma ação do usuário, como passar o mouse sobre um elemento, para que não seja intrusiva ou disruptiva.
– Posicione a dica de ferramenta de forma que fique visível e fácil de ler, sem obscurecer nenhum conteúdo importante na página.
Quando um usuário interage com um elemento em uma interface gráfica do usuário (GUI), uma dica de ferramenta aparecerá na tela. Em uma página, você pode usar dicas de ferramentas em qualquer elemento ativo (ícones, links de texto, botões etc.). O objetivo deste artigo é explorar a utilidade das dicas de ferramentas em sites de desktop. São pequenos fragmentos de texto que se destinam a fornecer uma fonte de conteúdo auto-suficiente. Você deve evitar incluir uma dica de ferramenta se não souber para que deseja usá-la. As dicas de ferramentas que aparecem apenas ao passar o mouse não estão disponíveis para usuários que dependem de teclados. Certifique-se de que suas dicas de ferramentas sejam visíveis usando teclados e que seu design seja inclusivo.
Quando um usuário inexperiente não consegue compreender um recurso, ele frequentemente deixa de usar as ferramentas. Como as dicas de ferramentas não fornecem uma imagem clara do texto, é necessário um contraste moderado para garantir que o usuário o veja. É especialmente difícil ler uma página em branco com dicas de ferramentas em cinza claro porque são particularmente difíceis de ler para pessoas com deficiência visual.
Criando uma dica de ferramenta com HTML e Jquery
Como dito anteriormente, usaremos a mesma estrutura HTML básica que usamos para o elemento hover-text para criar o texto da dica de ferramenta. No nosso caso, colocaremos uma linha de texto no intervalo e, em seguida, a dica de ferramenta da classe será adicionada. Na etapa a seguir, adicionaremos o atributo id=tooltip-text ao span e nomearemos o elemento hover-text criado anteriormente. Para exibir a dica de ferramenta quando alguém passar o mouse sobre nosso elemento de texto flutuante, usaremos a dica de ferramenta do plugin jQuery. O plugin irá gerar o texto da dica de ferramenta do elemento hover-text dinamicamente tomando o nome do elemento como um argumento. Incluiremos esta dica de ferramenta em nosso site usando o método addTo() do plugin jQuery depois de já adicioná-la.
Como adicionar dica de ferramenta no WordPress sem plug-in
Adicionar uma dica de ferramenta no WordPress sem um plugin é um processo simples. Primeiro, você precisa criar uma função para lidar com o conteúdo da dica de ferramenta. Em seguida, você precisa enfileirar a função no seu tema WordPress. Por fim, você precisa adicionar o conteúdo da dica de ferramenta às suas postagens ou páginas do WordPress.
(2 maneiras de adicionar uma dica de ferramenta do WordPress): um plugin ou CSS gratuito. Demonstraremos como adicionar dicas de ferramentas e plug-ins em Macs e Windows. As dicas de ferramentas flutuantes são contêineres flutuantes que aparecem quando você pressiona um botão em elementos específicos em um menu. Além disso, eles podem fornecer informações que você normalmente não conseguiria obter do projeto original. Um novo botão Insert Shortcode aparecerá no menu de um bloco existente e escolha Tooltip. Agora você pode alterar o estilo da dica de ferramenta que aparece na parte superior do elemento sobre o qual você passa o mouse, selecionando-o. Uma dica de ferramenta também pode ser configurada para aparecer sem que o elemento pai seja clicado.
O WordPress Customizer é a maneira mais direta de adicionar novas classes CSS ao seu tema. Você pode chamar dicas de ferramentas de qualquer página do seu site assim que tiver um CSS personalizado configurado em seu tema. As dicas de ferramentas de foco CSS podem ser personalizadas para todos os outros elementos do site, dependendo de sua aparência. Você pode usar um dos dois métodos para adicionar dicas de ferramentas CSS ao seu site WordPress.
Dica de ferramenta WordPress Elementor
A dica de ferramenta wordpress elementor é uma ótima maneira de adicionar informações extras ao seu site. Isso pode ser usado para fornecer mais informações sobre um produto ou serviço ou simplesmente adicionar um pouco de informação extra a uma página existente. A dica de ferramenta wordpress elementor é uma ferramenta muito versátil que pode ser usada de várias maneiras.
Quando um usuário passa o mouse sobre um elemento em um site, uma caixa de texto é exibida descrevendo esse elemento. O módulo de dica de ferramenta avançada do ElementsKit permite que você coloque a dica de ferramenta do Elementor ao passar o mouse e clicar. Em cinco etapas simples, saiba como usar este módulo para adicionar dicas de ferramentas. Os visitantes podem ver de forma rápida e fácil os detalhes de um produto usando uma dica de ferramenta avançada. O subconteúdo também pode ser alterado além de ajustar o conteúdo. Depois de fazer todas as alterações, clique em atualizar para salvá-las. Você deve ser capaz de usar sua dica de ferramenta Elementor corretamente seguindo as instruções abaixo.
Como adicionar texto flutuante no WordPress
Se você deseja adicionar texto flutuante a um site wordpress, pode usar um plug-in como o Hoverintent. Isso permitirá que você adicione texto flutuante a qualquer elemento em seu site.
Quando um usuário passa o mouse sobre uma palavra ou frase em uma postagem ou página, o Text Hover exibe o texto de ajuda. Os filtros incluem conteúdo de postagem, campos de trecho de postagem, texto de widget, comentários e trechos de comentários, todos definidos por padrão. Para alterar esse comportamento, use o filtro 'c2c_text_hover_filters'. É possível adicionar programaticamente termos de foco de texto à lista de filtros que foram processados. A maneira mais simples de adicionar the_title (ou o nome de algum outro filtro) como uma linha na configuração Mais filtros é fazê-lo como uma linha separada. Este plugin pode ser usado em conjunto com vários outros plugins que modificam o texto do post e do widget. Campos e elementos personalizados podem ser adicionados à área de conteúdo com suporte explícito para esses recursos.
Se você tiver uma função personalizada ou uma função personalizada com funções personalizadas, o plug-in não poderá ser configurado porque seus dois recursos não existem. Espaços em branco (entre espaços) nem sempre são usados para separação de palavras (por exemplo, chinês, japonês e assim por diante). É um sacrifício, mas é necessário para atingir o objetivo. O software Text Hover é gratuito e de código aberto. Foi feito pelas seguintes pessoas. Nesta versão, a segurança foi aprimorada para restringir as tags HTML que podem ser usadas como texto flutuante nas dicas de ferramentas. Você pode ter que redigitar as aspas simples e duplas para fazer isso.
Como faço para alterar o texto do hover no WordPress?
O foco quase sempre será definido para corresponder ao título do site, seja um site baseado em tema ou não. O painel do blog permite que você altere o título do seu site na página de configurações principal. Nas páginas de administração do seu blog, procure o campo Configurações * Geral * Título do site.
Dica de ferramenta do Woocommerce
WooCommerce é um plugin do WordPress que permite recursos de comércio eletrônico em um site WordPress. Um de seus recursos é a capacidade de adicionar dicas de ferramentas às páginas do produto. Isso pode ser usado para fornecer informações adicionais sobre um produto, como dimensões, materiais ou informações de envio.
A demonstração do Woocommerce Tooltip é um plugin para o WordPress Tooltips que permite adicionar dicas de ferramentas ao seu WooCommerce. As descrições de produtos do Woocomcommerce incluem o título do produto, uma breve descrição e detalhes do produto. Outros recursos, como dicas de ferramentas de vídeo e áudio, devem ser adicionados em breve.
