IbiliCum se adaugă un sfat instrument în WordPress
Publicat: 2022-10-01Adăugarea unui sfat explicativ în WordPress este o modalitate excelentă de a oferi informații suplimentare cititorilor dvs. fără a vă aglomera postarea sau pagina. Există câteva moduri diferite de a adăuga un tooltip în WordPress, dar ne vom concentra pe două dintre cele mai populare metode: utilizarea unui plugin sau adăugarea codului tooltip la tema dvs. Dacă nu sunteți un dezvoltator sau nu vă simțiți confortabil să lucrați cu codul, atunci folosirea unui plugin este cea mai bună modalitate de a adăuga un tooltip în WordPress. Vă recomandăm pluginul Simple Tooltips, care este disponibil gratuit din depozitul de pluginuri WordPress. Odată ce ați instalat și activat pluginul, puteți adăuga un sfat explicativ la orice cuvânt sau expresie prin includerea acestuia în codul scurt [tooltip]. De exemplu, dacă doriți să adăugați un sfat explicativ la cuvântul „WordPress”, ați folosi următorul cod scurt: [tooltip]WordPress[/tooltip] Indicatorul va apărea când utilizatorul trece cu mouse-ul peste cuvântul „WordPress”. De asemenea, puteți adăuga HTML la conținutul descrierii explicative , care poate fi util pentru adăugarea de linkuri sau alte formatări. Dacă vă simțiți confortabil să lucrați cu codul, puteți adăuga, de asemenea, codul de explicație la tema dvs. Mai întâi, va trebui să adăugați următorul CSS la foaia de stil a temei dvs.: .tooltip { position: relative; display: inline-block; chenar-jos: 1px punctat #000; } .tooltip .tooltiptext { vizibilitate: ascuns; latime: 120px; culoare de fundal: #555; culoare: #fff; text-align: centru; chenar-rază: 6px; umplutură: 5px 0; poziție: absolută; indicele z: 1; opacitate: 0; tranziție: opacitate 0,3s; } .tooltip .tooltiptext::după { conținut: „”; poziție: absolută; sus: 50%; stânga: 50%; margine-sus: -5px; margine-stânga: -5px; lățime chenar: 5px; chenar-stil: solid; border-color: #555 transparent transparent transparent; } .tooltip:hover .tooltiptext { vis
sfaturile instrumente sunt mici informații suplimentare care apar atunci când treceți mouse-ul peste o zonă din WordPress. Puteți adăuga manual sfaturi, dar puteți utiliza și pluginuri pentru a face acest lucru. Conținutul poate fi orice tip de media, inclusiv imagini, videoclipuri și chiar coduri QR. Conținutul trebuie ascuns, iar dimensiunea containerului nu trebuie să fie prea mare pentru ca cititorul să aibă cea mai bună experiență. Deși puteți adăuga alte opțiuni de stil, cum ar fi culoarea de fundal, raza marginii sau alinierea textului, experiența utilizatorului ar trebui să fie întotdeauna prioritatea dvs. numărul unu. Am întocmit o listă cu cele mai bune pluginuri WordPress pentru sfaturi. Nu trebuie să cheltuiți bani pentru a avea instalate tooltips WordPress .
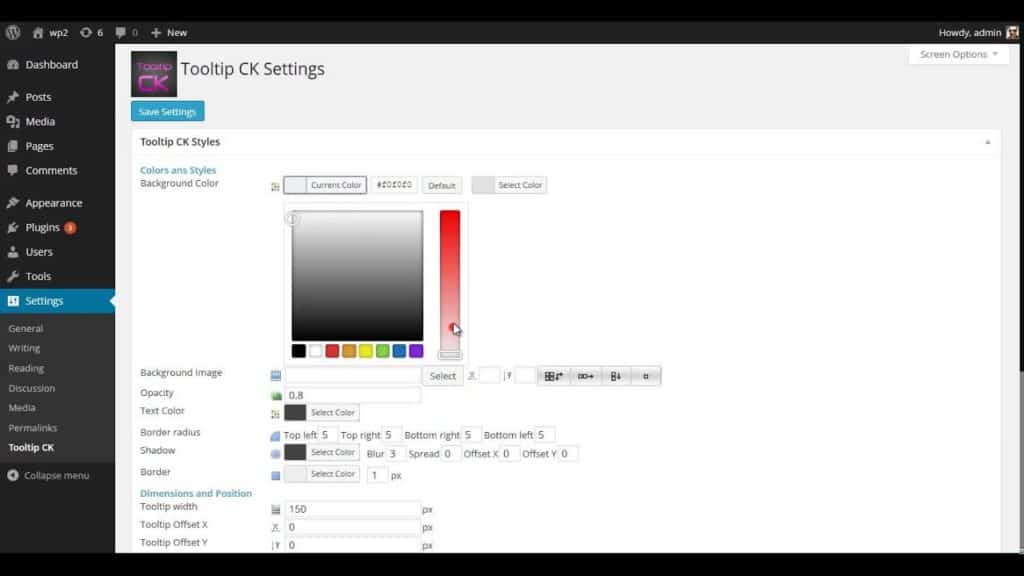
Un sfat explicativ poate fi adăugat la textul postărilor și paginilor, dar poate fi adăugat și la arhive, etichete, elemente de meniu și titluri folosind acest plugin. Veți primi o ofertă bună pentru banii dvs. dacă alegeți să plătiți versiunea premium. Tooltip CK acceptă o varietate de dimensiuni de ecran, ceea ce îl face ideal pentru toate dispozitivele. În ciuda faptului că dezvoltatorii au folosit numai efecte CSS pentru a împiedica efectele CSS să accelereze pagina, există numeroase opțiuni de personalizare disponibile pentru tine. Plugin-ul acceptă zece poziții diferite, 50 de stiluri diferite de sfaturi instrumente, efecte la îndemână și la clic, o întârziere reglabilă pentru indicarea instrumentelor și suport multimedia. Un tooltip WordPress poate fi o adevărată plăcere, în ciuda complexității sale imense. Stilurile, efectele, animațiile și desenele pot fi vizualizate selectând un stil, un efect sau un design din meniurile drop-down. Gravity Forms și Contact 7 sunt două dintre cele mai populare forme, ambele vin cu pluginuri. Nu este nevoie să faceți nimic manual; este și mai ușor cu pluginuri.
Pentru a accesa sfaturile instrumente, accesați pagina Editor de blocuri unde sunt necesare. Sfatul cu instrumente WordPress ar trebui selectat din textul părinte. În Editare, faceți clic pe opțiunea HTML.
Formularul ar trebui să fie alăturat la componenta ToolTip din Visual Studio. Puteți alege dacă ToolTip trebuie să fie afișat în formular sau îl puteți insera. Când vă aflați în fereastra Proprietăți, setați valoarea ToolTip on ToolTip1 la un șir de text.
În plugin-ul tooltip , conținutul și marcajul sunt create la cerere, așa că, în majoritatea cazurilor, tooltips sunt lăsate după elementele de declanșare.
Unde este balonul în WordPress?
 Credit: www.wppluginsforyou.com
Credit: www.wppluginsforyou.comNu există nicio informație în WordPress.
Aceasta este o soluție simplă, ușoară și puternică jQuery tooltip pentru WordPress. Dacă trebuie să includeți conținut HTML, cum ar fi un link de descărcare PDF, un videoclip, o pistă audio sau un link social, pur și simplu utilizați editorul WYSWYG de pe platforma dvs. WordPress. Pe lângă adăugarea unui glosar, WordPress Tooltip include o opțiune de cod scurt. Orice pagină sau postare care conține expresia [glosar]. Deoarece pluginurile pentru sfaturi cu instrumente pentru wordpress sunt capabile să adauge automat efecte de indicații cu instrumente pentru termenii din balonul informativ, nu este nevoie să aveți un cod scurt. Pluginurile WYSWYG vă permit să adăugați cu ușurință conținut HTML la pagina dvs. WordPress utilizând editorul WYSWYG și puteți adăuga până la trei tipuri de sfaturi pentru fiecare pagină. Opțiunile de personalizare disponibile vă permit să creați sfaturi instrumente remarcabile.
Când utilizați sfaturi cu instrumente, puteți vizualiza și selecta un balon explicativ pentru un câmp Câmpuri personalizate avansate (ACF) în partea din față sau un balon explicativ pentru o imagine sau un videoclip în partea din spate. Puteți insera directorul de sfaturi cu instrumente pentru videoclipuri în editorul de indicații, în timp ce metaboxul „inserați videoclipul în indicații” este o opțiune mai simplă. Pe lângă aceste pluginuri terță parte, puteți include specificații de produs WooCommerce pentru WooCommerce, pachete de produse WooCommerce... și multe altele. WikiPedia Tooltip poate introduce automat conținut Wikipedia în tooltips folosind WikiPedia Tooltip. Simplifică adăugarea de efecte de animație pop-up acceptând mai multe sfaturi cu instrumente. Acest plugin va adăuga automat indicații pentru fiecare limbă Polylang, asigurându-se că limba dvs. Polylang nu are niciodată un balon. Puteți traduce fiecare setare WPML tooltip în limba dvs. utilizând caracteristica WPML String Translation.
Există șapte foi de stil prestabilite și o mulțime de scheme de culori minunate pentru indicații. Adăugând sfaturi despre instrumente WordPress, puteți îmbunătăți experiența utilizării altor pluginuri WordPress. Alte plugin-uri au capacitatea de a modifica conținutul generat de acestea. Puteți selecta culoarea din selectorul de culori selectând fundalul casetei, culoarea fontului și chenarul balonului. Puteți dezactiva sau activa anumite wordpress.tooltips pentru anumite pagini. De asemenea, puteți alege să nu adăugați automat sfaturi din baza de date la conținutul postării. Este încă posibil să adăugați manual sfaturi cu instrumente cu un shortcode [tooltips].
În plus, este capabil să integreze alte teme/plugin-uri/platforme uimitoare precum Wikipedia, Google Translate și așa mai departe. Dacă uitați să introduceți culoarea sau lățimea atunci când completați panoul de personalizare stil, pluginul nostru o va detecta; dacă ați uitat să introduceți culoarea sau lățimea panoului de stil personalizat, pluginul nostru o va detecta în continuare. Tooltips, un plugin WordPress tooltips , este conceput pentru a funcționa pe toate tipurile de postări și pagini care urmează limbajul standard WordPress, permițându-vă să utilizați API-ul_content pe orice tip de postare sau pagină. Puteți vedea câte hist-uri sunt folosite pentru fiecare sfat cu instrumente în partea din spate și veți putea spune care sfaturi cu instrumente de pe site-ul dvs. sunt cele mai populare din partea utilizatorului. Puteți utiliza o varietate de browsere. Sistemul de gestionare a baloanelor explicative simplifică adăugarea de noi categorii, atribuirea acestora de indicații și includerea imaginilor, videoclipurilor, audio, sondajelor și link-urilor în fiecare categorie pentru fiecare indicație. Opțiuni pentru activarea modului de cod scurt pentru indicații cu instrumente WordPress avansate, astfel încât utilizatorii să nu fie nevoiți să activeze manual codul scurt pentru indicații cu instrumente avansate de activare în editorul WordPress.
Folosind un cod scurt, puteți afișa un glosar al categoriilor specificate de glosar pe pagină, folosind un ID de categorie sau folosind titlul unui anumit glosar. O pagină de glosar poate fi scrisă fie într-un tabel, fie într-un stil de listă folosind codul scurt [tooltipstable] pentru a crea un tabel cu două coloane cu termenii stânga, dreapta și conținutul afișați. Dacă activați/dezactivați widget-ul, nu veți putea vedea termenii glosar și termenii sfaturi instrumente în rezultatele căutării standard ale WordPress. Deoarece este prietenos cu SEO, vă poate ajuta să obțineți un clasament mai ridicat pe motoarele de căutare. Puteți să vă creați propriul alfabet lingvistic sau puteți utiliza un generator de alfabet lingvistic pentru a face acest lucru. Fiecare articol de glosar are propria pagină pe site; o structură de legături pentru fiecare articol este dată mai jos. www.yourdomain.com/glossary/terms1 și www.scribblefirefly.net 2013/01/29069072/Glossaries-Index-Page-Wordpress-Tooltip-Tooltips-Toolkits-Optimized-For-Size Puteți să faceți upgrade pentru o viață nelimitată, să câștigați descărcări și au acces la Ticket Support toate pentru prețul unuia.
Sfaturile instrumente pot ajuta oamenii să-și facă o idee despre cum funcționează un produs. Pot fi furnizate mai multe informații, pot fi găsite mai multe persoane și se poate economisi timp folosindu-le. Pentru a crea un tooltip, trebuie mai întâi să-i scrieți titlul. Sfatul explicativ se va referi la acest titlu ca textul care apare. Atributul TITLE trebuie adăugat la linkul sau imaginea pe care balonul explicativ o va folosi pentru a evidenția. Veți vedea textul care apare în sfatul explicativ după ce faceți clic pe acest link. Atributul DESCRIPTION poate fi folosit și pentru a specifica dimensiunile linkului sau imaginii. Dacă utilizați această metodă, veți obține o descriere mai lungă a linkului sau a imaginii. Este, de asemenea, necesar să creați un fișier cu indicații. Va trebui să descărcați și să salvați acest fișier, care conține textul, imaginile și HTML pentru sfatul instrument. Puteți plasa fișierul în același dosar cu linkul sau imaginea pe care doriți să o includeți în sfatul explicativ sau puteți plasa fișierul într-un altul. Titlul, descrierea și atributele fișierului cu explicații, printre altele, vă permit să creați cel mai bun balon explicativ pentru produsul dvs.

Cum configurez Tooltip?
 Credit: Qt
Credit: Qt Nu există un răspuns unic la această întrebare, deoarece cea mai bună modalitate de a configura un tooltip va varia în funcție de contextul în care va fi utilizat. Cu toate acestea, câteva sfaturi despre cum să configurați un sfat instrument care este atât eficient, cât și ușor de utilizat includ:
– Păstrați conținutul descrierii explicative scurt și la obiect, folosind un limbaj clar și concis.
– Asigurați-vă că balonul este declanșat de o acțiune a utilizatorului, cum ar fi trecerea cu mouse-ul peste un element, astfel încât să nu fie intruziv sau perturbator.
– Poziționați tooltip astfel încât să fie vizibil și ușor de citit, fără a ascunde conținutul important al paginii.
Când un utilizator interacționează cu un element dintr-o interfață grafică cu utilizatorul (GUI), pe ecran va apărea un sfat explicativ. Pe o pagină, puteți utiliza sfaturi cu instrumente pentru orice element activ (pictograme, linkuri text, butoane etc.). Scopul acestui articol este de a explora utilitatea sfaturile instrumente pe site-urile desktop. Sunt mici fragmente de text care sunt menite să ofere o sursă de conținut autosuficientă. Ar trebui să evitați includerea unui sfat explicativ dacă nu știți pentru ce doriți să îl utilizați. Sfaturile instrumente care apar numai la trecerea mouse-ului nu sunt disponibile pentru utilizatorii care se bazează pe tastaturi. Asigurați-vă că sfaturile cu instrumente sunt vizibile folosind tastaturi și că designul dvs. este incluziv.
Atunci când un utilizator fără experiență nu poate înțelege o caracteristică, adesea nu reușește să folosească instrumente. Deoarece sfaturile instrumente nu oferă o imagine clară a textului, este necesar un contrast moderat pentru a se asigura că utilizatorul îl vede. Este deosebit de dificil să citiți o pagină albă cu sfaturi gri deschis, deoarece acestea sunt deosebit de greu de citit pentru cei care au deficiențe de vedere.
Crearea unui tooltip cu Html și Jquery
După cum s-a menționat anterior, vom folosi aceeași structură HTML de bază ca și pentru elementul de tip hover-text pentru a crea textul descrierii. În cazul nostru, vom pune o linie de text în span, iar apoi va fi adăugat indicația pentru clasă. În pasul următor, vom adăuga atributul id=tooltip-text la span și vom numi elementul hover-text creat anterior. Pentru a afișa balonul cu instrumente atunci când cineva trece cu mouse-ul peste elementul nostru de tip hover-text, vom folosi sfatul explicativ al pluginului jQuery. Pluginul va genera în mod dinamic textul indicativ al elementului de tip hover-text, luând numele elementului ca argument. Vom include acest sfat explicativ pe site-ul nostru folosind metoda addTo() a pluginului jQuery după ce l-am adăugat deja.
Cum se adaugă sfaturi instrumente în WordPress fără plugin
Adăugarea unui tooltip în WordPress fără un plugin este un proces simplu. În primul rând, trebuie să creați o funcție pentru a gestiona conținutul descrierii. Apoi, trebuie să puneți în coadă funcția în tema dvs. WordPress. În cele din urmă, trebuie să adăugați conținutul descrierii la postările sau paginile dvs. WordPress.
(2 moduri de a adăuga un Tooltip WordPress): un plugin gratuit sau CSS. Vom demonstra cum să adăugați sfaturi despre instrumente, precum și pluginuri atât pe Mac-uri, cât și pe Windows. Indicațiile instrumente de trecere cu mouse-ul sunt containere plutitoare care apar atunci când apăsați un buton pe anumite elemente dintr-un meniu. În plus, vă pot furniza informații pe care în mod normal nu le-ați putea obține din designul original. Un nou buton Insert Shortcode va apărea în meniul unui bloc existent și alegeți Tooltip. Acum puteți schimba stilul balonului explicativ care apare deasupra elementului peste care treceți cu mouse-ul selectându-l. Un sfat explicativ poate fi, de asemenea, configurat să apară fără ca elementul părinte să fie făcut clic.
Personalizatorul WordPress este cel mai simplu mod de a adăuga noi clase CSS la tema ta. Puteți apela sfaturi despre instrumente de pe orice pagină de pe site-ul dvs. după ce aveți un CSS personalizat configurat în tema dvs. Sfaturile instrumente de trecere cu mouse-ul CSS pot fi personalizate pentru toate celelalte elemente ale site-ului, în funcție de modul în care arată. Puteți utiliza oricare dintre cele două metode pentru a adăuga sfaturi CSS pe site-ul dvs. WordPress.
Tooltip WordPress Elementor
Info-ul wordpress elementor este o modalitate excelentă de a adăuga informații suplimentare pe site-ul dvs. Aceasta poate fi folosită pentru a oferi mai multe informații despre un produs sau serviciu sau pur și simplu pentru a adăuga puține informații suplimentare la o pagină existentă. Tooltip wordpress elementor este un instrument foarte versatil care poate fi folosit într-o varietate de moduri.
Când un utilizator trece cu mouse-ul pe un element dintr-un site web, este afișată o casetă de text care descrie acel element. Modulul Advanced Tooltip din ElementsKit vă permite să plasați tooltip Elementor atât la trecerea cu mouse-ul, cât și la clic. În cinci pași simpli, aflați cum să utilizați acest modul pentru a adăuga informații despre instrumente. Vizitatorii pot vedea rapid și ușor detaliile unui produs utilizând un tooltip avansat. Subconținutul poate fi modificat și pe lângă ajustarea conținutului. După ce ați făcut toate modificările, faceți clic pe actualizare pentru a le salva pe toate. Ar trebui să puteți utiliza corect Elementor Tooltip urmând instrucțiunile de mai jos.
Cum să adăugați text Hover în WordPress
Dacă doriți să adăugați text de tip hover pe un site wordpress, puteți utiliza un plugin precum Hoverintent. Acest lucru vă va permite să adăugați text de trecere la orice element de pe site-ul dvs.
Când un utilizator trece mouse-ul peste un cuvânt sau o expresie dintr-o postare sau pagină, Text Hover afișează text de ajutor. Filtrele includ conținutul postării, câmpurile pentru extrase de postare, textul widgetului, comentariile și extrase de comentarii, toate acestea fiind setate în mod implicit. Pentru a modifica acest comportament, utilizați filtrul „c2c_text_hover_filters”. Este posibil să adăugați în mod programatic termeni de trecere a textului la lista de filtre care au fost procesate. Cea mai simplă modalitate de a adăuga the_title (sau un alt nume de filtru) ca linie în setarea Mai multe filtre este să faceți acest lucru ca o linie separată. Acest plugin poate fi folosit împreună cu o serie de alte plugin-uri care modifică postarea și textul widget-ului. Câmpurile și elementele personalizate pot fi adăugate zonei de conținut cu suport explicit pentru aceste caracteristici.
Dacă aveți un rol personalizat sau un rol personalizat cu roluri personalizate, pluginul nu poate fi configurat, deoarece ambele capabilități nu există. Spațiile goale (între spații) nu sunt întotdeauna folosite pentru separarea cuvintelor (de exemplu, chineză, japoneză și așa mai departe). Este un sacrificiu, dar este necesar pentru atingerea scopului. Software-ul Text Hover este gratuit și open source. A fost realizat de următoarele persoane. În această ediție, securitatea a fost îmbunătățită pentru a restricționa etichetele HTML care pot fi folosite ca text de trecere cu mouse-ul în sfaturi cu instrumente. Este posibil să fie necesar să reintroduceți ghilimele simple și duble pentru a realiza acest lucru.
Cum schimb textul hover în WordPress?
Hover-ul va fi aproape întotdeauna setat pentru a se potrivi cu titlul site-ului, indiferent dacă este un site bazat pe o temă sau nu. Tabloul de bord blog vă permite să schimbați titlul site-ului dvs. din pagina principală de setări. Pe paginile dvs. de administrare a blogului, căutați câmpul Setări * General * Titlul site-ului.
Woocommerce Tooltip
WooCommerce este un plugin WordPress care permite capabilități de comerț electronic pe un site web WordPress. Una dintre caracteristicile sale este abilitatea de a adăuga sfaturi instrumente la paginile de produse. Aceasta poate fi folosită pentru a furniza informații suplimentare despre un produs, cum ar fi dimensiunile, materialele sau informațiile despre expediere.
Demo-ul Woocommerce Tooltip este un plugin pentru WordPress Tooltips care vă permite să adăugați tooltips la WooCommerce. Descrierile produselor Woocomcommerce includ titlul produsului, o scurtă descriere și detaliile produsului. Se așteaptă să fie adăugate în curând și alte funcții, cum ar fi sfaturi video și audio.
