IbiliКак добавить всплывающую подсказку в WordPress
Опубликовано: 2022-10-01Добавление всплывающей подсказки в WordPress — отличный способ предоставить дополнительную информацию вашим читателям, не загромождая ваш пост или страницу. Есть несколько разных способов добавить всплывающую подсказку в WordPress, но мы сосредоточимся на двух самых популярных: использование плагина или добавление кода всплывающей подсказки в вашу тему. Если вы не разработчик или не умеете работать с кодом, то использование плагина — лучший способ добавить всплывающую подсказку в WordPress. Мы рекомендуем плагин Simple Tooltips, который доступен бесплатно в репозитории плагинов WordPress. После того, как вы установили и активировали плагин, вы можете добавить всплывающую подсказку к любому слову или фразе, поместив их в шорткод [tooltip]. Например, если вы хотите добавить всплывающую подсказку к слову «WordPress», вы должны использовать следующий шорткод: [tooltip]WordPress[/tooltip] Подсказка появится, когда пользователь наведет курсор на слово «WordPress». Вы также можете добавить HTML к содержимому всплывающей подсказки , что может быть полезно для добавления ссылок или другого форматирования. Если вам удобно работать с кодом, вы также можете добавить код всплывающей подсказки в свою тему. Во-первых, вам нужно добавить следующий CSS в таблицу стилей вашей темы: .tooltip { position: relative; отображение: встроенный блок; нижняя граница: 1px с точкой #000; } .tooltip .tooltiptext { видимость: скрыто; ширина: 120 пикселей; цвет фона: #555; цвет: #fff; выравнивание текста: по центру; радиус границы: 6px; отступ: 5px 0; положение: абсолютное; z-индекс: 1; непрозрачность: 0; переход: непрозрачность 0,3 с; } .tooltip .tooltiptext::after { содержимое: «»; положение: абсолютное; верх: 50%; слева: 50%; верхнее поле: -5px; поле слева: -5px; ширина границы: 5px; стиль границы: сплошной; цвет границы: #555 прозрачный прозрачный прозрачный; } .tooltip:hover .tooltiptext { по отношению к
всплывающие подсказки — это небольшие дополнительные биты информации, которые появляются, когда вы наводите указатель мыши на область в WordPress. Вы можете добавить всплывающие подсказки вручную, но вы также можете использовать для этого плагины. Контент может быть любым типом мультимедиа, включая изображения, видео и даже QR-коды. Контент должен быть скрыт, а размер контейнера не должен быть слишком большим, чтобы читатель получил наилучшие впечатления. Хотя вы можете добавить другие параметры стиля, такие как цвет фона, радиус границы или выравнивание текста, взаимодействие с пользователем всегда должно быть вашим приоритетом номер один. Мы составили список лучших плагинов WordPress для всплывающих подсказок. Вам не нужно тратить деньги на установку всплывающих подсказок WordPress .
Всплывающую подсказку можно добавить в текст постов и страниц, а также в архивы, теги, пункты меню и заголовки с помощью этого плагина. Вы получите хорошую сделку за свои деньги, если решите заплатить за премиум-версию. Tooltip CK поддерживает различные размеры экрана, что делает его идеальным для всех устройств. Несмотря на то, что разработчики использовали только эффекты CSS, чтобы предотвратить ускорение страницы эффектами CSS, вам доступно множество вариантов настройки. Плагин поддерживает десять различных позиций, 50 различных стилей всплывающих подсказок, эффекты «на руке» и «при щелчке», регулируемую задержку всплывающей подсказки и поддержку мультимедиа. Всплывающая подсказка WordPress может доставить истинное удовольствие, несмотря на ее огромную сложность. Стили, эффекты, анимацию и оформление можно просмотреть, выбрав стиль, эффект или оформление в раскрывающихся меню. Gravity Forms и Contact 7 — две самые популярные формы, обе из которых поставляются с плагинами. Нет необходимости делать что-либо вручную; с плагинами еще проще.
Чтобы получить доступ к всплывающим подсказкам, перейдите на страницу редактора блоков, где они необходимы. Всплывающая подсказка WordPress должна быть выбрана из родительского текста. В разделе «Редактировать» выберите параметр HTML.
Форма должна быть присоединена к компоненту ToolTip в Visual Studio. Вы можете выбрать, должна ли всплывающая подсказка отображаться в форме, или вы можете вставить ее. Когда вы находитесь в окне свойств, задайте для всплывающей подсказки на всплывающей подсказке1 значение строки текста.
В плагине всплывающих подсказок контент и разметка создаются по требованию, поэтому в большинстве случаев всплывающие подсказки оставляются после триггерных элементов.
Где всплывающая подсказка в WordPress?
 Кредит: www.wppluginsforyou.com
Кредит: www.wppluginsforyou.comВ WordPress нет всплывающей подсказки.
Это простое, легкое и мощное решение для всплывающих подсказок jQuery для WordPress. Если вам нужно включить HTML-контент, например ссылку для скачивания в формате PDF, видео, аудиодорожку или ссылку на социальную сеть, просто используйте редактор WYSWYG на своей платформе WordPress. Помимо добавления глоссария, подсказка WordPress включает опцию шорткода. Любая страница или запись, содержащая фразу [глоссарий]. Поскольку плагины всплывающих подсказок Wordpress способны автоматически добавлять эффекты всплывающих подсказок для терминов всплывающей подсказки, вам не нужен шорткод. Плагины WYSWYG позволяют легко добавлять HTML-контент на страницу WordPress с помощью редактора WYSWYG, и вы можете добавлять до трех типов всплывающих подсказок на страницу. Доступные параметры настройки позволяют создавать выдающиеся всплывающие подсказки.
При использовании всплывающих подсказок вы можете просмотреть и выбрать всплывающую подсказку для поля «Дополнительные настраиваемые поля» (ACF) во внешнем интерфейсе или всплывающую подсказку для изображения или видео в админке. Вы можете вставить каталог всплывающих подсказок видео в редактор всплывающих подсказок, тогда как метабокс «вставить видео в всплывающие подсказки» является более простым вариантом. В дополнение к этим сторонним плагинам вы можете включить спецификации продуктов WooCommerce для WooCommerce, наборы продуктов WooCommerce… и многое другое. WikiPedia Tooltip может автоматически добавлять содержимое Википедии во всплывающие подсказки с помощью WikiPedia Tooltip. Упростите добавление эффектов анимации всплывающих окон, поддерживая несколько всплывающих подсказок. Этот плагин автоматически добавит всплывающие подсказки для каждого языка Polylang, гарантируя, что ваш язык Polylang никогда не будет иметь всплывающей подсказки. Вы можете перевести каждую настройку всплывающей подсказки WPML на свой язык с помощью функции перевода строк WPML.
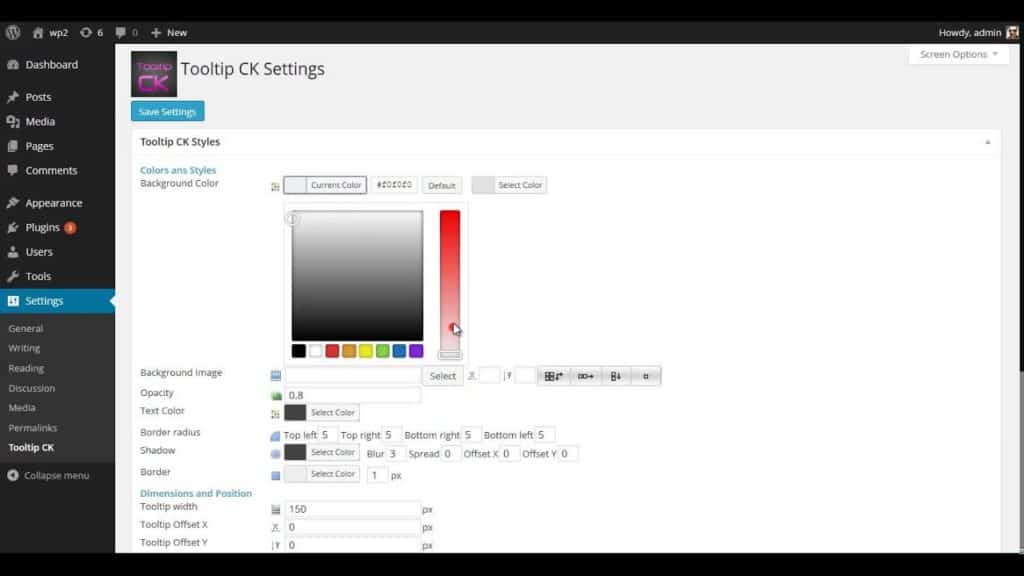
Есть семь предустановленных таблиц стилей и множество прекрасных цветовых схем всплывающих подсказок. Добавляя всплывающие подсказки WordPress, вы можете сделать использование других плагинов WordPress более удобным. Другие плагины имеют возможность изменять генерируемый ими контент. Вы можете выбрать цвет из палитры цветов, выбрав фон поля, цвет шрифта и границу всплывающей подсказки. Вы можете отключить или включить определенные wordpress.tooltips для определенных страниц. Вы также можете не добавлять всплывающие подсказки из базы данных к содержимому публикации автоматически. По-прежнему можно добавлять всплывающие подсказки вручную с помощью шорткода [tooltips].
Кроме того, он способен интегрировать другие удивительные темы/плагины/платформы, такие как Википедия, Google Translate и так далее. Если вы забудете ввести цвет или ширину при заполнении панели настройки стиля, наш плагин обнаружит это; если вы забыли ввести цвет или ширину панели настройки стиля, наш плагин все равно обнаружит это. Tooltips, плагин всплывающих подсказок WordPress , предназначен для работы со всеми типами сообщений и страницами, которые соответствуют стандартному языку WordPress, что позволяет вам использовать API the_content для любого типа сообщений или страниц. Вы можете увидеть, сколько историй используется для каждой всплывающей подсказки в админке, и вы сможете сказать, какие всплывающие подсказки на вашем сайте наиболее популярны на стороне пользователя. Вы можете использовать различные браузеры. Система управления всплывающими подсказками позволяет легко добавлять новые категории, назначать им всплывающие подсказки и включать изображения, видео, аудио, опросы и ссылки в каждую категорию для каждой всплывающей подсказки. Параметры для включения расширенного режима шорткода всплывающих подсказок WordPress, чтобы пользователям не нужно было вручную включать шорткод включения расширенных всплывающих подсказок в редакторе WordPress.
Используя шорткод, вы можете отобразить глоссарий указанных категорий глоссария на странице, используя идентификатор категории или заголовок определенного глоссария. Страница глоссария может быть написана либо в виде таблицы, либо в виде списка с использованием шорткода [tooltipstable] для создания таблицы из двух столбцов с отображаемыми терминами слева, справа и содержимым. Если вы включите / отключите виджет, вы не сможете увидеть термины глоссария и термины всплывающих подсказок в стандартных результатах поиска WordPress. Поскольку он оптимизирован для SEO, он может помочь вам достичь более высокого рейтинга в поисковых системах. Вы можете создать свой собственный языковой алфавит или использовать для этого генератор языковых алфавитов. Каждый пункт глоссария имеет свою страницу на веб-сайте; структура ссылок для каждого элемента приведена ниже. www.yourdomain.com/glossary/terms1 и www.scribblefirefly.net 2013/01/29069072/Glossaries-Index-Page-Wordpress-Tooltip-Tooltips-Toolkits-Optimized-For-Size Вы можете обновить на всю жизнь, получить неограниченный загрузки и получить доступ к поддержке билетов по цене одного.
Всплывающие подсказки могут помочь людям понять, как работает продукт. С их помощью можно предоставить больше информации, найти больше людей и сэкономить время. Чтобы создать всплывающую подсказку, вы должны сначала написать ее заголовок. Подсказка будет ссылаться на этот заголовок как на появившийся текст. Атрибут TITLE должен быть добавлен к ссылке или изображению, которое всплывающая подсказка будет использовать для выделения. Вы увидите текст, который появится во всплывающей подсказке после нажатия на эту ссылку. Атрибут DESCRIPTION также можно использовать для указания размеров ссылки или изображения. Если вы используете этот метод, вы получите более длинное описание ссылки или изображения. Также необходимо создать файл всплывающей подсказки . Вам нужно будет загрузить и сохранить этот файл, который содержит текст, изображения и HTML для всплывающей подсказки. Вы можете поместить файл в ту же папку, что и ссылка или изображение, которые вы хотите включить во всплывающую подсказку, или вы можете поместить файл в другую. Атрибуты файла заголовка, описания и всплывающей подсказки, среди прочего, позволяют вам создать лучшую всплывающую подсказку для вашего продукта.

Как настроить всплывающую подсказку?
 1 кредит
1 кредит На этот вопрос нет универсального ответа, так как лучший способ настроить всплывающую подсказку зависит от контекста, в котором она будет использоваться. Тем не менее, некоторые советы о том, как настроить всплывающую подсказку, которая будет эффективной и удобной для пользователя, включают:
– Содержание всплывающей подсказки должно быть кратким и точным, используя ясный и лаконичный язык.
– Убедитесь, что всплывающая подсказка вызывается действием пользователя, например, наведением курсора на элемент, чтобы она не была навязчивой или разрушительной.
– Расположите всплывающую подсказку так, чтобы она была видна и легко читалась, но не закрывала важный контент на странице.
Когда пользователь взаимодействует с элементом в графическом пользовательском интерфейсе (GUI), на экране появляется всплывающая подсказка. На странице вы можете использовать всплывающие подсказки для любого активного элемента (иконки, текстовые ссылки, кнопки и т. д.). Цель этой статьи — изучить полезность всплывающих подсказок на настольных сайтах. Это небольшие фрагменты текста, предназначенные для обеспечения самодостаточного источника контента. Вам следует избегать включения всплывающей подсказки, если вы не знаете, для чего вы хотите ее использовать. Всплывающие подсказки, которые появляются только при наведении курсора мыши, недоступны для пользователей, использующих клавиатуру. Убедитесь, что ваши всплывающие подсказки видны с помощью клавиатуры, и что ваш дизайн инклюзивен.
Когда неопытный пользователь не может понять функцию, он часто не может использовать инструменты. Поскольку всплывающие подсказки не дают четкого изображения текста, требуется умеренный контраст, чтобы пользователь мог его увидеть. Особенно трудно читать белую страницу со светло-серыми всплывающими подсказками, потому что их особенно трудно читать людям с нарушениями зрения.
Создание всплывающей подсказки с помощью Html и Jquery
Как указывалось ранее, мы будем использовать ту же базовую структуру HTML, что и для элемента hover-text для создания текста всплывающей подсказки. В нашем случае мы поместим строку текста в диапазон, а затем будет добавлена всплывающая подсказка класса. На следующем шаге мы добавим атрибут id=tooltip-text в диапазон и назовем созданный ранее элемент hover-text. Чтобы отображать всплывающую подсказку, когда кто-то наводит курсор на наш элемент hover-text, мы будем использовать всплывающую подсказку плагина jQuery. Плагин будет динамически генерировать текст всплывающей подсказки элемента hover-text, принимая имя элемента в качестве аргумента. Мы включим эту всплывающую подсказку на наш веб-сайт с помощью метода addTo() подключаемого модуля jQuery после того, как мы уже добавили ее.
Как добавить всплывающую подсказку в WordPress без плагина
Добавление всплывающей подсказки в WordPress без плагина — простой процесс. Во-первых, вам нужно создать функцию для обработки содержимого всплывающей подсказки. Затем вам нужно поставить функцию в очередь в вашей теме WordPress. Наконец, вам нужно добавить содержимое всплывающей подсказки к вашим сообщениям или страницам WordPress.
(2 способа добавить всплывающую подсказку WordPress): бесплатный плагин или CSS. Мы покажем, как добавлять всплывающие подсказки, а также плагины как на Mac, так и на Windows. Всплывающие подсказки — это плавающие контейнеры, которые появляются, когда вы нажимаете кнопку на определенных элементах меню. Кроме того, они могут предоставить вам информацию, которую вы обычно не смогли бы получить из исходного проекта. В меню существующего блока появится новая кнопка «Вставить шорткод» и выберите «Подсказка». Теперь вы можете изменить стиль всплывающей подсказки, которая появляется поверх элемента, на который вы наводите курсор, выбрав его. Всплывающую подсказку также можно настроить так, чтобы она появлялась без щелчка по родительскому элементу.
Настройщик WordPress — это самый простой способ добавить новые классы CSS в вашу тему. Вы можете вызывать всплывающие подсказки с любой страницы вашего веб-сайта, если в вашей теме настроен собственный CSS. Всплывающие подсказки CSS можно настроить для всех остальных элементов сайта в зависимости от того, как они выглядят. Вы можете использовать любой из двух методов, чтобы добавить всплывающие подсказки CSS на свой сайт WordPress.
Подсказка WordPress Elementor
Всплывающая подсказка wordpress elementor — отличный способ добавить дополнительную информацию на ваш сайт. Это можно использовать для предоставления дополнительной информации о продукте или услуге или просто для добавления дополнительной информации на существующую страницу. Всплывающая подсказка wordpress elementor — очень универсальный инструмент, который можно использовать по-разному.
Когда пользователь наводит курсор на элемент веб-сайта, отображается текстовое поле с описанием этого элемента. Расширенный модуль всплывающей подсказки ElementsKit позволяет размещать всплывающую подсказку Elementor как при наведении, так и при щелчке. За пять простых шагов узнайте, как использовать этот модуль для добавления всплывающих подсказок. Посетители могут быстро и легко просмотреть подробную информацию о продукте с помощью расширенной всплывающей подсказки. Подконтент также может быть изменен в дополнение к корректировке контента. После внесения всех изменений нажмите «Обновить», чтобы сохранить их все. Вы сможете правильно использовать всплывающую подсказку Elementor, следуя приведенным ниже инструкциям.
Как добавить текст при наведении в WordPress
Если вы хотите добавить текст при наведении курсора на сайт WordPress, вы можете использовать такой плагин, как Hoverintent. Это позволит вам добавить текст при наведении на любой элемент вашего сайта.
Когда пользователь наводит указатель мыши на слово или фразу в сообщении или на странице, Text Hover отображает текст справки. Фильтры включают в себя содержимое публикации, поля выдержки из публикации, текст виджета, комментарии и выдержки из комментариев, все из которых установлены по умолчанию. Чтобы изменить это поведение, используйте фильтр c2c_text_hover_filters. В список обработанных фильтров можно программно добавить условия наведения текста. Самый простой способ добавить the_title (или имя другого фильтра) в качестве строки в настройках «Дополнительные фильтры» — сделать это отдельной строкой. Этот плагин можно использовать в сочетании с рядом других плагинов, которые изменяют текст сообщения и виджета. Пользовательские поля и элементы могут быть добавлены в область содержимого с явной поддержкой этих функций.
Если у вас есть пользовательская роль или пользовательская роль с настроенными ролями, плагин нельзя настроить, поскольку обе ваши возможности не существуют. Пробелы (между пробелами) не всегда используются для разделения слов (например, китайский, японский и т. д.). Это жертва, но она необходима для достижения цели. Программное обеспечение Text Hover является бесплатным и с открытым исходным кодом. Это было сделано следующими людьми. В этом выпуске улучшена безопасность, чтобы ограничить HTML-теги, которые можно использовать в качестве всплывающего текста во всплывающих подсказках. Возможно, вам придется повторно ввести одинарные и двойные кавычки, чтобы выполнить это.
Как изменить текст при наведении в WordPress?
Наведение почти всегда будет соответствовать названию сайта, независимо от того, тематический это сайт или нет. Панель инструментов блога позволяет изменить название вашего веб-сайта на главной странице настроек. На страницах администратора вашего блога найдите поле «Настройки» * «Общие» * «Название сайта».
Подсказка Woocommerce
WooCommerce — это плагин WordPress, который включает возможности электронной коммерции на веб-сайте WordPress. Одной из его особенностей является возможность добавлять всплывающие подсказки на страницы продуктов. Это может быть использовано для предоставления дополнительной информации о продукте, такой как его размеры, материалы или информация о доставке.
Демонстрация Woocommerce Tooltip — это плагины для всплывающих подсказок WordPress, которые позволяют добавлять всплывающие подсказки в ваш WooCommerce. Описание продукта Woocomcommerce включает название продукта, краткое описание и сведения о продукте. Ожидается, что в ближайшее время будут добавлены и другие функции, такие как всплывающие подсказки для видео и аудио.
