Ibiliวิธีการเพิ่มคำแนะนำเครื่องมือใน WordPress
เผยแพร่แล้ว: 2022-10-01การเพิ่มคำแนะนำเครื่องมือใน WordPress เป็นวิธีที่ดีในการให้ข้อมูลเพิ่มเติมแก่ผู้อ่านของคุณโดยไม่ทำให้โพสต์หรือหน้าของคุณรก มีหลายวิธีในการเพิ่มคำแนะนำเครื่องมือใน WordPress แต่เราจะมุ่งเน้นไปที่สองวิธีที่ได้รับความนิยมมากที่สุด: การใช้ปลั๊กอินหรือการเพิ่มโค้ดคำแนะนำเครื่องมือในธีมของคุณ หากคุณไม่ใช่นักพัฒนาหรือคุ้นเคยกับการใช้โค้ด การใช้ปลั๊กอินเป็นวิธีที่ดีที่สุดในการเพิ่มคำแนะนำเครื่องมือใน WordPress เราขอแนะนำปลั๊กอิน Simple Tooltips ซึ่งมีให้ใช้งานฟรีจากที่เก็บปลั๊กอินของ WordPress เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถเพิ่มคำแนะนำเครื่องมือให้กับคำหรือวลีใดก็ได้โดยใส่ไว้ในรหัสย่อ [Tooltip] ตัวอย่างเช่น หากคุณต้องการเพิ่มคำแนะนำเครื่องมือให้กับคำว่า "WordPress" คุณจะใช้รหัสย่อต่อไปนี้: [tooltip]WordPress[/tooltip] คำแนะนำเครื่องมือจะปรากฏขึ้นเมื่อผู้ใช้วางเมาส์เหนือคำว่า "WordPress" คุณยังสามารถเพิ่ม HTML ลงใน เนื้อหาคำแนะนำเครื่องมือ ซึ่งอาจเป็นประโยชน์สำหรับการเพิ่มลิงก์หรือการจัดรูปแบบอื่นๆ หากคุณพอใจกับโค้ด คุณสามารถเพิ่มโค้ดคำแนะนำเครื่องมือลงในธีมของคุณได้ ขั้นแรก คุณจะต้องเพิ่ม CSS ต่อไปนี้ในสไตล์ชีตของธีมของคุณ: .tooltip { ตำแหน่ง: ญาติ; แสดง: บล็อกอินไลน์; ขอบล่าง: 1px จุด #000; } .tooltip .tooltiptext { การมองเห็น: ซ่อน; ความกว้าง: 120px; สีพื้นหลัง: #555; สี: #ffff; จัดข้อความ: ศูนย์; รัศมีเส้นขอบ: 6px; ช่องว่างภายใน: 5px 0; ตำแหน่ง: สัมบูรณ์; ดัชนี z: 1; ความทึบ: 0; การเปลี่ยนแปลง: ความทึบ 0.3s; } .tooltip .tooltiptext::after { เนื้อหา: “”; ตำแหน่ง: สัมบูรณ์; ด้านบน: 50%; ซ้าย: 50%; ขอบบน: -5px; ระยะขอบซ้าย: -5px; ความกว้างของเส้นขอบ: 5px; สไตล์เส้นขอบ: แข็ง; เส้นขอบสี: #555 โปร่งใส โปร่งใส โปร่งใส; } .tooltip:hover .tooltiptext { vis
คำแนะนำเครื่องมือคือข้อมูลพิเศษเล็กๆ น้อยๆ ที่ปรากฏขึ้นเมื่อคุณวางเมาส์เหนือพื้นที่บน WordPress คุณสามารถเพิ่มคำแนะนำเครื่องมือได้ด้วยตนเอง แต่คุณยังสามารถใช้ปลั๊กอินเพื่อดำเนินการดังกล่าวได้ เนื้อหาอาจเป็นสื่อประเภทใดก็ได้ รวมถึงรูปภาพ วิดีโอ และแม้แต่รหัส QR ควรซ่อนเนื้อหาและขนาดคอนเทนเนอร์ไม่ควรใหญ่เกินไปเพื่อให้ผู้อ่านได้รับประสบการณ์ที่ดีที่สุด แม้ว่าคุณสามารถเพิ่มตัวเลือกการจัดสไตล์อื่นๆ ได้ เช่น สีพื้นหลัง รัศมีเส้นขอบ หรือการจัดแนวข้อความ ประสบการณ์ผู้ใช้ควรมีความสำคัญเป็นอันดับหนึ่งของคุณเสมอ เราได้รวบรวมรายการปลั๊กอิน WordPress ที่ดีที่สุดสำหรับคำแนะนำเครื่องมือ คุณไม่ต้องเสียเงินเพื่อติดตั้ง คำแนะนำเครื่องมือ WordPress
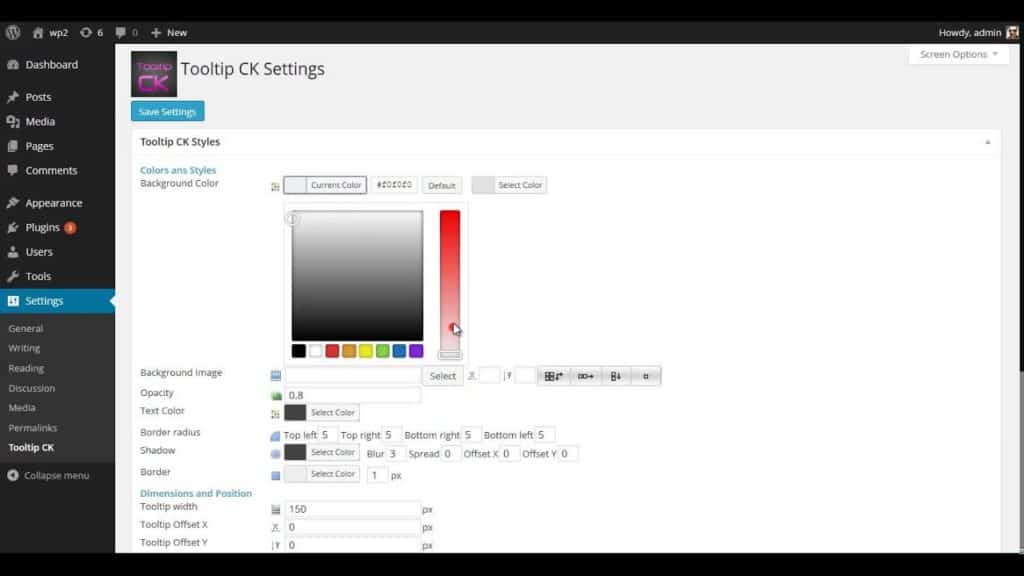
คุณสามารถเพิ่มคำแนะนำเครื่องมือลงในข้อความของโพสต์และหน้าได้ แต่สามารถเพิ่มไปยังคลังข้อมูล แท็ก รายการเมนู และชื่อโดยใช้ปลั๊กอินนี้ คุณจะได้รับข้อเสนอที่ดีสำหรับเงินของคุณหากคุณเลือกชำระเงินแบบพรีเมียม Tooltip CK รองรับขนาดหน้าจอที่หลากหลาย ทำให้เหมาะสำหรับทุกอุปกรณ์ แม้ว่านักพัฒนาจะใช้เฉพาะเอฟเฟกต์ CSS เพื่อป้องกันไม่ให้เอฟเฟกต์ CSS เร่งความเร็วของเพจ แต่ก็มีตัวเลือกการปรับแต่งมากมายให้คุณเลือก ปลั๊กอินรองรับตำแหน่งที่แตกต่างกัน 10 ตำแหน่ง 50 สไตล์คำแนะนำเครื่องมือที่แตกต่างกัน เอฟเฟกต์ในมือและเมื่อคลิก ความล่าช้าของคำแนะนำเครื่องมือที่ปรับได้ และการสนับสนุนมัลติมีเดีย คำแนะนำเครื่องมือ WordPress อาจเป็นเรื่องที่น่ายินดี แม้จะมีความซับซ้อนอย่างมากก็ตาม คุณสามารถดูสไตล์ เอฟเฟกต์ แอนิเมชั่น และการออกแบบได้โดยการเลือกสไตล์ เอฟเฟกต์ หรือการออกแบบจากเมนูดรอปดาวน์ Gravity Forms และ Contact 7 เป็นสองรูปแบบที่ได้รับความนิยมมากที่สุด ซึ่งทั้งสองรูปแบบมาพร้อมกับปลั๊กอิน ไม่จำเป็นต้องดำเนินการใดๆ ด้วยตนเอง มันง่ายยิ่งขึ้นด้วยปลั๊กอิน
หากต้องการเข้าถึงคำแนะนำเครื่องมือ ให้ไปที่หน้าตัวแก้ไขบล็อกที่จำเป็นต้องใช้ ควรเลือกคำแนะนำเครื่องมือ WordPress จากข้อความหลัก ใน แก้ไข ให้คลิกตัวเลือก HTML
แบบฟอร์มควรเข้าร่วมกับ คอมโพเนนต์ คำแนะนำเครื่องมือใน Visual Studio คุณสามารถเลือกได้ว่าจะให้แสดงคำแนะนำเครื่องมือบนแบบฟอร์ม หรือจะแทรกก็ได้ เมื่อคุณอยู่ในหน้าต่าง Properties ให้ตั้งค่า ToolTip บน ToolTip1 เป็นสตริงข้อความ
ใน ปลั๊กอินคำแนะนำเครื่องมือ เนื้อหาและมาร์กอัปจะถูกสร้างขึ้นตามความต้องการ ดังนั้นโดยส่วนใหญ่ คำแนะนำเครื่องมือจะเหลือหลังจากองค์ประกอบทริกเกอร์
เคล็ดลับเครื่องมือใน WordPress อยู่ที่ไหน
 เครดิต: www.wppluginsforyou.com
เครดิต: www.wppluginsforyou.comไม่มีคำแนะนำเครื่องมือใน WordPress
นี่เป็นโซลูชันคำแนะนำเครื่องมือ jQuery ที่เรียบง่าย เบา และทรงพลังสำหรับ WordPress หากคุณต้องการรวมเนื้อหา HTML เช่น ลิงก์ดาวน์โหลด PDF วิดีโอ แทร็กเสียง หรือลิงก์โซเชียล เพียงใช้ตัวแก้ไข WYSWYG บนแพลตฟอร์ม WordPress ของคุณ นอกจากการเพิ่มอภิธานศัพท์แล้ว WordPress Tooltip ยังมีตัวเลือกรหัสย่ออีกด้วย หน้าหรือโพสต์ใดๆ ที่มีวลี [อภิธานศัพท์] เนื่องจากปลั๊กอิน wordpress tooltips สามารถเพิ่มเอฟเฟกต์คำแนะนำเครื่องมือสำหรับเงื่อนไขคำแนะนำเครื่องมือได้โดยอัตโนมัติ คุณไม่จำเป็นต้องมีรหัสย่อ ปลั๊กอิน WYSWYG ช่วยให้คุณเพิ่มเนื้อหา HTML ในหน้า WordPress ของคุณได้อย่างง่ายดายโดยใช้ตัวแก้ไข WYSWYG และคุณสามารถเพิ่มคำแนะนำเครื่องมือได้สูงสุดสามประเภทต่อหน้า ตัวเลือกการปรับแต่งที่มีให้ช่วยให้คุณสร้างคำแนะนำเครื่องมือที่โดดเด่นได้
เมื่อใช้คำแนะนำเครื่องมือ คุณสามารถดูและเลือกคำแนะนำเครื่องมือสำหรับฟิลด์ Advanced Custom Fields (ACF) ที่ส่วนหน้า หรือคำแนะนำเครื่องมือสำหรับรูปภาพหรือวิดีโอในส่วนหลัง คุณสามารถแทรกไดเร็กทอรีคำแนะนำเครื่องมือของวิดีโอลงในเครื่องมือแก้ไขคำแนะนำเครื่องมือ ในขณะที่เมตาบ็อกซ์ 'แทรกวิดีโอลงในคำแนะนำเครื่องมือ' จะเป็นตัวเลือกที่ง่ายกว่า นอกจากปลั๊กอินของบุคคลที่สามเหล่านี้แล้ว คุณยังสามารถรวมข้อกำหนดผลิตภัณฑ์ WooCommerce สำหรับ WooCommerce, ชุดผลิตภัณฑ์ WooCommerce... และอื่นๆ อีกมากมาย WikiPedia Tooltip สามารถแนะนำเนื้อหา Wikipedia ลงในคำแนะนำเครื่องมือได้โดยอัตโนมัติโดยใช้ WikiPedia Tooltip ทำให้ง่ายต่อการเพิ่มเอฟเฟกต์แอนิเมชั่นป๊อปอัปโดยรองรับคำแนะนำเครื่องมือหลายรายการ ปลั๊กอินนี้จะเพิ่มคำแนะนำเครื่องมือให้กับภาษา Polylang แต่ละภาษาโดยอัตโนมัติ เพื่อให้แน่ใจว่าภาษา Polylang ของคุณจะไม่มีคำแนะนำเครื่องมือ คุณสามารถแปลการตั้งค่าคำแนะนำเครื่องมือ WPML แต่ละรายการเป็นภาษาของคุณโดยใช้คุณลักษณะการแปลสตริงของ WPML
สไตล์ชีตที่ตั้งไว้ล่วงหน้าเจ็ดแบบและชุดสีคำแนะนำเครื่องมือที่น่ารักมากมาย ด้วยการเพิ่มคำแนะนำเครื่องมือ WordPress คุณสามารถสร้างประสบการณ์การใช้ปลั๊กอิน WordPress อื่น ๆ ได้ดียิ่งขึ้น ปลั๊กอินอื่น ๆ มีความสามารถในการเปลี่ยนแปลงเนื้อหาที่สร้างขึ้นโดยพวกเขา คุณสามารถเลือกสีจากตัวเลือกสีได้โดยการเลือกพื้นหลังของกล่อง สีแบบอักษร และเส้นขอบของคำแนะนำเครื่องมือ คุณสามารถปิดใช้งานหรือเปิดใช้งาน wordpress.tooltips เฉพาะสำหรับหน้าที่ต้องการได้ คุณยังสามารถเลือกที่จะไม่เพิ่มคำแนะนำเครื่องมือจากฐานข้อมูลไปยังเนื้อหาของโพสต์ได้โดยอัตโนมัติ ยังคงสามารถเพิ่มคำแนะนำเครื่องมือด้วยตนเองด้วยรหัสย่อ [คำแนะนำเครื่องมือ]
นอกจากนี้ยังสามารถรวมธีม/ปลั๊กอิน/แพลตฟอร์มที่น่าทึ่งอื่นๆ เช่น Wikipedia, Google Translate และอื่นๆ หากคุณลืมใส่สีหรือความกว้างเมื่อกรอกข้อมูลในแผงปรับแต่งสไตล์ ปลั๊กอินของเราจะตรวจจับมัน หากคุณลืมป้อนสีหรือความกว้างของแผงสไตล์การปรับแต่ง ปลั๊กอินของเราจะยังตรวจจับได้ Tooltips ปลั๊กอินคำแนะนำเครื่องมือของ WordPress ได้รับการออกแบบมาเพื่อทำงานกับโพสต์ทุกประเภทและหน้าที่ใช้ภาษา WordPress มาตรฐาน ทำให้คุณสามารถใช้ the_content API กับโพสต์หรือหน้าประเภทใดก็ได้ คุณสามารถดูจำนวนฮิสท์ที่ใช้สำหรับคำแนะนำเครื่องมือแต่ละอันที่ส่วนหลัง และคุณจะสามารถบอกได้ว่าคำแนะนำเครื่องมือใดในไซต์ของคุณเป็นที่นิยมมากที่สุดในฝั่งผู้ใช้ คุณสามารถใช้เบราว์เซอร์ได้หลากหลาย ระบบการจัดการคำแนะนำเครื่องมือทำให้ง่ายต่อการเพิ่มหมวดหมู่ใหม่ กำหนดคำแนะนำเครื่องมือ และรวมรูปภาพ วิดีโอ เสียง โพล และลิงก์ในแต่ละหมวดหมู่สำหรับแต่ละคำแนะนำเครื่องมือ ตัวเลือกในการเปิดใช้งานโหมดรหัสย่อของคำแนะนำเครื่องมือขั้นสูงของ WordPress เพื่อให้ผู้ใช้ไม่จำเป็นต้องเปิดใช้งานรหัสย่อของคำแนะนำเครื่องมือขั้นสูงในโปรแกรมแก้ไข WordPress ด้วยตนเอง
เมื่อใช้รหัสย่อ คุณสามารถแสดงอภิธานศัพท์ของหมวดหมู่อภิธานศัพท์ที่ระบุบนหน้า โดยใช้รหัสหมวดหมู่ หรือใช้ชื่อเรื่องของอภิธานศัพท์เฉพาะ หน้าอภิธานศัพท์สามารถเขียนได้ทั้งแบบตารางหรือแบบรายการโดยใช้รหัสย่อ [tooltipstable] เพื่อสร้างตารางแบบสองคอลัมน์ที่มีคำศัพท์ทางซ้าย ขวา และเนื้อหาที่แสดง หากคุณเปิด / ปิดวิดเจ็ต คุณจะไม่สามารถเห็นคำศัพท์และคำแนะนำเครื่องมือในผลการค้นหามาตรฐานของ WordPress เนื่องจากเป็นมิตรกับ SEO จึงสามารถช่วยให้คุณได้รับการจัดอันดับที่สูงขึ้นในเครื่องมือค้นหา คุณสามารถสร้างตัวอักษรภาษาของคุณเองหรือคุณสามารถใช้เครื่องสร้างตัวอักษรภาษาเพื่อทำเช่นนั้น อภิธานศัพท์แต่ละรายการมีหน้าของตัวเองบนเว็บไซต์ โครงสร้างลิงค์สำหรับแต่ละรายการได้รับด้านล่าง www.yourdomain.com/glossary/terms1 และ www.scribblefirefly.net 2013/01/29069072/Glossaries-Index-Page-Wordpress-Tooltip-Tooltips-Toolkits-Optimized-For-Size คุณสามารถอัปเกรดได้ตลอดชีพ รับไม่จำกัด ดาวน์โหลดและเข้าถึง Ticket Support ได้ในราคาเดียว

คำแนะนำเครื่องมือสามารถช่วยให้ผู้คนเข้าใจวิธีการทำงานของผลิตภัณฑ์ สามารถให้ข้อมูลเพิ่มเติม สามารถค้นหาผู้คนได้มากขึ้น และสามารถประหยัดเวลาได้โดยใช้พวกเขา ในการสร้างคำแนะนำเครื่องมือ คุณต้องเขียนชื่อก่อน คำแนะนำเครื่องมือจะอ้างถึงชื่อนี้เป็นข้อความที่ปรากฏขึ้น ต้องเพิ่มแอตทริบิวต์ TITLE ลงในลิงก์หรือรูปภาพที่คำแนะนำเครื่องมือจะใช้เพื่อไฮไลต์ คุณจะเห็นข้อความที่ปรากฏในคำแนะนำเครื่องมือหลังจากที่คุณคลิกลิงก์นี้ สามารถใช้แอตทริบิวต์ DESCRIPTION เพื่อระบุขนาดของลิงก์หรือรูปภาพได้ หากคุณใช้วิธีนี้ คุณจะได้รับคำอธิบายที่ยาวขึ้นของลิงก์หรือรูปภาพ นอกจากนี้ยังจำเป็นต้องสร้าง ไฟล์คำแนะนำเครื่องมือ คุณจะต้องดาวน์โหลดและบันทึกไฟล์นี้ ซึ่งมีข้อความ รูปภาพ และ HTML สำหรับคำแนะนำเครื่องมือ คุณสามารถวางไฟล์ในโฟลเดอร์เดียวกับลิงก์หรือรูปภาพที่คุณต้องการรวมไว้ในคำแนะนำเครื่องมือ หรือคุณสามารถวางไฟล์ไว้ในที่อื่น คุณลักษณะของไฟล์ชื่อ คำอธิบาย และคำแนะนำเครื่องมือ ช่วยให้คุณสร้างคำแนะนำเครื่องมือที่ดีที่สุดสำหรับผลิตภัณฑ์ของคุณได้
ฉันจะตั้งค่าคำแนะนำเครื่องมือได้อย่างไร
 เครดิต: Qt
เครดิต: Qt ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการตั้งค่าคำแนะนำเครื่องมือจะแตกต่างกันไปตามบริบทที่จะใช้ อย่างไรก็ตาม เคล็ดลับบางประการในการตั้งค่าคำแนะนำเครื่องมือที่มีประสิทธิภาพและใช้งานง่าย ได้แก่:
– จัดทำเนื้อหาคำแนะนำเครื่องมือให้สั้นและตรงประเด็น โดยใช้ภาษาที่ชัดเจนและกระชับ
– ตรวจสอบให้แน่ใจว่าคำแนะนำเครื่องมือถูกทริกเกอร์โดยการกระทำของผู้ใช้ เช่น การวางเมาส์เหนือองค์ประกอบ เพื่อไม่ให้เป็นการล่วงล้ำหรือก่อกวน
– จัดตำแหน่งคำแนะนำเครื่องมือเพื่อให้มองเห็นได้และอ่านง่าย โดยไม่บดบังเนื้อหาสำคัญบนหน้า
เมื่อผู้ใช้โต้ตอบกับองค์ประกอบในอินเทอร์เฟซผู้ใช้แบบกราฟิก (GUI) คำแนะนำเครื่องมือจะปรากฏขึ้นบนหน้าจอ บนหน้า คุณสามารถใช้คำแนะนำเครื่องมือกับองค์ประกอบที่ใช้งานอยู่ (ไอคอน ลิงก์ข้อความ ปุ่ม ฯลฯ) เป้าหมายของบทความนี้คือการสำรวจยูทิลิตี้ของคำแนะนำเครื่องมือบนไซต์เดสก์ท็อป เป็นข้อความเล็กๆ น้อยๆ ที่มีจุดประสงค์เพื่อให้เป็นแหล่งเนื้อหาแบบพอเพียง คุณควรหลีกเลี่ยงการใส่คำแนะนำเครื่องมือหากคุณไม่ทราบว่าต้องการใช้ทำอะไร คำแนะนำเครื่องมือที่ปรากฏเฉพาะเมื่อวางเมาส์ไว้จะไม่สามารถใช้ได้สำหรับผู้ใช้ที่ใช้แป้นพิมพ์ ตรวจสอบให้แน่ใจว่าคำแนะนำเครื่องมือของคุณสามารถมองเห็นได้โดยใช้คีย์บอร์ด และการออกแบบของคุณนั้นครอบคลุม
เมื่อผู้ใช้ที่ไม่มีประสบการณ์ไม่สามารถเข้าใจคุณลักษณะได้ พวกเขามักจะล้มเหลวในการใช้เครื่องมือ เนื่องจากคำแนะนำเครื่องมือไม่ได้ให้ภาพที่ชัดเจนของข้อความ จึงจำเป็นต้องมีความคมชัดปานกลางเพื่อให้แน่ใจว่าผู้ใช้จะเห็น การอ่านหน้าขาวที่มีคำแนะนำเครื่องมือสีเทาอ่อนเป็นเรื่องยากโดยเฉพาะอย่างยิ่ง เนื่องจากผู้ที่มีความบกพร่องทางสายตาอ่านได้ยากเป็นพิเศษ
การสร้างคำแนะนำเครื่องมือด้วย Html และ Jquery
ตามที่ระบุไว้ก่อนหน้านี้ เราจะใช้โครงสร้าง HTML พื้นฐานเดียวกันกับที่เราทำกับองค์ประกอบข้อความโฮเวอร์เพื่อสร้างข้อความคำแนะนำเครื่องมือ ในกรณีของเรา เราจะใส่บรรทัดข้อความในช่วงนั้น จากนั้นระบบจะเพิ่มคำแนะนำเครื่องมือของชั้นเรียน ในขั้นตอนต่อไปนี้ เราจะเพิ่มแอตทริบิวต์ id=tooltip-text ให้กับช่วงและตั้งชื่อองค์ประกอบข้อความโฮเวอร์ที่สร้างไว้ก่อนหน้านี้ ในการแสดงคำแนะนำเครื่องมือเมื่อมีคนวางเมาส์เหนือองค์ประกอบข้อความโฮเวอร์ เราจะใช้คำแนะนำเครื่องมือของปลั๊กอิน jQuery ปลั๊กอินจะสร้างข้อความคำแนะนำเครื่องมือขององค์ประกอบข้อความโฮเวอร์แบบไดนามิกโดยใช้ชื่อขององค์ประกอบเป็นอาร์กิวเมนต์ เราจะรวมคำแนะนำเครื่องมือนี้ในเว็บไซต์ของเราโดยใช้เมธอด addTo() ของปลั๊กอิน jQuery หลังจากที่เราได้เพิ่มเข้าไปแล้ว
วิธีเพิ่มคำแนะนำเครื่องมือใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
การเพิ่มคำแนะนำเครื่องมือใน WordPress โดยไม่ต้องใช้ปลั๊กอินเป็นขั้นตอนง่ายๆ ขั้นแรก คุณต้องสร้างฟังก์ชันเพื่อจัดการเนื้อหาคำแนะนำเครื่องมือ ถัดไป คุณต้องจัดคิวฟังก์ชันในธีม WordPress ของคุณ สุดท้าย คุณต้องเพิ่มเนื้อหาคำแนะนำเครื่องมือในบทความหรือหน้า WordPress ของคุณ
(2 วิธีในการเพิ่มคำแนะนำเครื่องมือ WordPress): ปลั๊กอินฟรีหรือ CSS เราจะสาธิตวิธีเพิ่มคำแนะนำเครื่องมือและปลั๊กอินทั้งบน Mac และ Windows เคล็ดลับเครื่องมือโฮเวอร์ คือคอนเทนเนอร์แบบลอยตัวที่ปรากฏขึ้นเมื่อคุณกดปุ่มบนองค์ประกอบเฉพาะในเมนู นอกจากนี้ พวกเขาสามารถให้ข้อมูลที่ปกติแล้วคุณจะไม่ได้รับจากการออกแบบดั้งเดิม ปุ่มแทรกรหัสย่อใหม่จะปรากฏบนเมนูของบล็อกที่มีอยู่ แล้วเลือกคำแนะนำเครื่องมือ ตอนนี้คุณสามารถเปลี่ยนรูปแบบของคำแนะนำเครื่องมือที่ปรากฏที่ด้านบนขององค์ประกอบที่คุณวางเมาส์ไว้โดยการเลือก คำแนะนำเครื่องมือยังสามารถกำหนดค่าให้ปรากฏโดยไม่ต้องคลิกองค์ประกอบหลัก
WordPress Customizer เป็นวิธีที่ตรงไปตรงมาที่สุดในการเพิ่มคลาส CSS ใหม่ให้กับธีมของคุณ คุณสามารถเรียกคำแนะนำเครื่องมือจากหน้าใดก็ได้ในเว็บไซต์ของคุณเมื่อคุณตั้งค่า CSS แบบกำหนดเองในธีมของคุณแล้ว คำแนะนำเครื่องมือโฮเวอร์ CSS สามารถปรับแต่งสำหรับองค์ประกอบอื่น ๆ ของไซต์ได้ ขึ้นอยู่กับลักษณะที่ปรากฏ คุณสามารถใช้วิธีใดวิธีหนึ่งจากสองวิธีในการเพิ่ม คำแนะนำเครื่องมือ CSS ให้กับไซต์ WordPress ของคุณ
คำแนะนำเครื่องมือ WordPress Elementor
คำแนะนำเครื่องมือ wordpress elementor เป็นวิธีที่ยอดเยี่ยมในการเพิ่มข้อมูลเพิ่มเติมในเว็บไซต์ของคุณ สามารถใช้เพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์หรือบริการ หรือเพียงเพิ่มข้อมูลเพิ่มเติมเล็กน้อยในหน้าที่มีอยู่ คำแนะนำเครื่องมือ wordpress elementor เป็นเครื่องมืออเนกประสงค์ที่สามารถใช้งานได้หลากหลายวิธี
เมื่อผู้ใช้วางเมาส์เหนือองค์ประกอบในเว็บไซต์ กล่องข้อความจะแสดงคำอธิบายองค์ประกอบนั้น โมดูลคำแนะนำเครื่องมือขั้นสูง ของ ElementsKit ช่วยให้คุณสามารถวางคำแนะนำเครื่องมือ Elementor ได้ทั้งบนโฮเวอร์และคลิก ในห้าขั้นตอนง่ายๆ เรียนรู้วิธีใช้โมดูลนี้เพื่อเพิ่มคำแนะนำเครื่องมือ ผู้เข้าชมสามารถดูรายละเอียดของผลิตภัณฑ์ได้อย่างรวดเร็วและง่ายดายโดยใช้คำแนะนำเครื่องมือขั้นสูง เนื้อหาย่อยอาจมีการเปลี่ยนแปลงนอกเหนือจากการปรับเนื้อหา หลังจากทำการเปลี่ยนแปลงทั้งหมดแล้ว ให้คลิกที่อัปเดตเพื่อบันทึกทั้งหมด คุณควรจะสามารถใช้ Elementor Tooltip ได้อย่างถูกต้องตามคำแนะนำด้านล่าง
วิธีเพิ่มข้อความโฮเวอร์ใน WordPress
หากคุณต้องการเพิ่มข้อความโฮเวอร์ลงในไซต์ wordpress คุณสามารถใช้ปลั๊กอินเช่น Hoverintent วิธีนี้จะทำให้คุณสามารถเพิ่มข้อความโฮเวอร์ไปยังองค์ประกอบใดๆ บนไซต์ของคุณได้
เมื่อผู้ใช้วางเมาส์เหนือคำหรือวลีในโพสต์หรือหน้า Text Hover จะแสดงข้อความช่วยเหลือ ตัวกรองรวมถึงเนื้อหาโพสต์ ฟิลด์ข้อความที่ตัดตอนมา ข้อความวิดเจ็ต ความคิดเห็น และข้อความที่ตัดตอนมาจากความคิดเห็น ซึ่งทั้งหมดถูกกำหนดโดยค่าเริ่มต้น หากต้องการเปลี่ยนพฤติกรรมนี้ ให้ใช้ตัวกรอง 'c2c_text_hover_filters' เป็นไปได้ที่จะเพิ่มเงื่อนไขโฮเวอร์ข้อความลงในรายการตัวกรองที่ได้รับการประมวลผลโดยทางโปรแกรม วิธีที่ง่ายที่สุดในการเพิ่ม the_title (หรือชื่อตัวกรองอื่นๆ) เป็นบรรทัดในการตั้งค่าตัวกรองเพิ่มเติมคือให้แยกบรรทัด ปลั๊กอินนี้สามารถใช้ร่วมกับปลั๊กอินอื่นๆ จำนวนหนึ่งที่แก้ไขข้อความโพสต์และวิดเจ็ต ฟิลด์และองค์ประกอบที่กำหนดเองสามารถเพิ่มลงในพื้นที่เนื้อหาด้วยการสนับสนุนอย่างชัดเจนสำหรับคุณลักษณะเหล่านี้
หากคุณมีบทบาทที่กำหนดเองหรือบทบาทที่กำหนดเองที่มีบทบาทที่กำหนดเอง ปลั๊กอินจะไม่สามารถกำหนดค่าได้เนื่องจากความสามารถของคุณทั้งสองไม่มีอยู่จริง ช่องว่าง (ระหว่างช่องว่าง) ไม่ได้ใช้สำหรับการแยกคำเสมอไป (เช่น จีน ญี่ปุ่น และอื่นๆ) เป็นการเสียสละ แต่จำเป็นต้องบรรลุเป้าหมาย ซอฟต์แวร์ Text Hover เป็นซอฟต์แวร์โอเพ่นซอร์สฟรี ได้จัดทำขึ้นโดยบุคคลดังต่อไปนี้ ในรุ่นนี้ ความปลอดภัยได้รับการปรับปรุงเพื่อจำกัดแท็ก HTML ที่สามารถใช้เป็นข้อความโฮเวอร์ในคำแนะนำเครื่องมือ คุณอาจต้องพิมพ์เครื่องหมายคำพูดเดี่ยวและคู่ใหม่เพื่อให้สำเร็จ
ฉันจะเปลี่ยนข้อความโฮเวอร์ใน WordPress ได้อย่างไร
โฮเวอร์มักจะถูกตั้งค่าให้ตรงกับชื่อไซต์ ไม่ว่าจะเป็นไซต์ที่ขับเคลื่อนด้วยธีมหรือไม่ก็ตาม แดชบอร์ดของบล็อกช่วยให้คุณเปลี่ยนชื่อเว็บไซต์ได้จากหน้าการตั้งค่าหลัก บนหน้าผู้ดูแลบล็อกของคุณ ให้มองหาฟิลด์ การตั้งค่า * ทั่วไป * ชื่อไซต์
เคล็ดลับเครื่องมือ Woocommerce
WooCommerce เป็นปลั๊กอิน WordPress ที่เปิดใช้งานความสามารถอีคอมเมิร์ซบนเว็บไซต์ WordPress คุณลักษณะหนึ่งคือความสามารถในการเพิ่มคำแนะนำเครื่องมือในหน้าผลิตภัณฑ์ สามารถใช้เพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ เช่น ขนาด วัสดุ หรือข้อมูลการจัดส่ง
การสาธิต Woocommerce Tooltip เป็นปลั๊กอินสำหรับ WordPress Tooltips ที่ช่วยให้คุณสามารถเพิ่มคำแนะนำเครื่องมือไปยัง WooCommerce ของคุณได้ คำอธิบายผลิตภัณฑ์ของ Woocomcommerce ประกอบด้วยชื่อผลิตภัณฑ์ คำอธิบายสั้นๆ และรายละเอียดผลิตภัณฑ์ คาดว่าจะเพิ่มฟีเจอร์อื่นๆ เช่น คำแนะนำเครื่องมือวิดีโอและเสียงในเร็วๆ นี้
