วิธีเพิ่มตัวแก้ไข TinyMCE ใน WordPress
เผยแพร่แล้ว: 2022-10-01หากคุณต้องการเพิ่มตัวแก้ไข TinyMCE ให้กับ WordPress จริงๆ แล้วมันค่อนข้างง่าย สิ่งที่คุณต้องทำคือติดตั้งและเปิดใช้งาน ปลั๊กอิน TinyMCE Advanced เมื่อคุณทำเสร็จแล้ว คุณจะพบรายการเมนู “TinyMCE” ใหม่ภายใต้เมนูการตั้งค่าในพื้นที่ผู้ดูแลระบบ WordPress ของคุณ การคลิกที่จะนำคุณไปยังหน้าการตั้งค่าของปลั๊กอิน ซึ่งคุณสามารถกำหนดค่าวิธีการทำงานของตัวแก้ไข TinyMCE ได้
โปรแกรมแก้ไขภาพ WordPress เวอร์ชัน 3.9 ให้ผลตอบรับที่ดี เมื่อเปิดอ่างล้างจาน จะมีเพียง 14 ปุ่มหรือ 26 ปุ่มเมื่อไม่ได้เปิด คุณสามารถแสดงโปรแกรมแก้ไขข้อความ TinyMCE แบบเต็มได้โดยการเพิ่มโค้ดต่อไปนี้ลงในไฟล์ functions.php ของคุณ: ขณะนี้คุณสามารถเลือกแถวที่สามของปุ่มจากโปรแกรมแก้ไขภาพได้
ใช้ปลั๊กอินแบบกำหนดเองกับ TinyMCE คัดลอกไฟล์จุดเริ่มต้น (พร้อมกับไฟล์อื่น ๆ ) ลงในโฟลเดอร์ปลั๊กอินของ โค้ด TinyMCE ที่แจกจ่ายพร้อมกับปลั๊กอิน ปลั๊กอินสามารถใช้โดยป้อนลงในรายการปลั๊กอินที่ระบุโดยตัวเลือกปลั๊กอิน
สามารถใช้ Python หรือ Django เพื่อเรียกใช้ได้ ไฟล์ setup.py เป็นไฟล์เชลล์ ใน settings.py ให้คัดลอกและวางโค้ด tinymce ลงในโปรเจ็กต์ของคุณ: INSTALLED_APPS = tinymce “จิ๋ว” [จิ๋ว] เป็นอีกคำหนึ่งสำหรับมัน Tinymce ถูกเพิ่มเข้าไป
สร้างเนื้อหาและตั้งค่าเนื้อหาโดยใช้เมธอด TinyMCE getContent และ setContent หากคุณได้เริ่มต้นตัวแก้ไขเป็น myTextarea คุณจะต้องส่งคืนคุณสมบัติ id=”myTextarea” ส่งคืนเนื้อหาในตัวแก้ไขที่ทำเครื่องหมายเป็น HTML ให้กับผู้ใช้
เมื่อคลิกจุดสามจุด (ตัวเลือก) ที่มุมบนขวาของหน้าจอ คุณจะสามารถเข้าถึง โปรแกรมแก้ไขข้อความ Gutenberg เมื่อคลิกแท็บข้อความในแถบเครื่องมือ คุณจะสามารถเข้าถึงโปรแกรมแก้ไขข้อความ WordPress Classic ได้
WordPress ใช้ Tinymce หรือไม่?
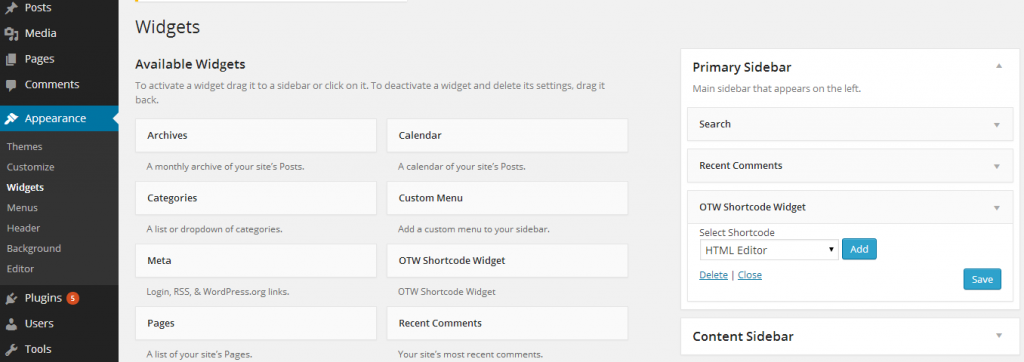
 เครดิต: otwthemes.com
เครดิต: otwthemes.comWordPress ใช้ TinyMCE เป็นตัว แก้ไขเริ่มต้น TinyMCE เป็นเครื่องมือแก้ไขแบบ WYSIWYG (สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ) ที่ให้ผู้ใช้สร้างและจัดรูปแบบเนื้อหาได้อย่างง่ายดาย มีการใช้กันอย่างแพร่หลายโดยนักพัฒนาเว็บและบล็อกเกอร์
Moxiecode Systems AB ซึ่งเป็นบริษัทในสวีเดน ให้บริการ TinyMCE ตัวแก้ไข HTML WYSIWYG แบบโอเพ่นซอร์สของ WordPress คุณยังสามารถปลดล็อกปุ่มต่างๆ ได้โดยคลิกแถบเครื่องมือตัวแก้ไขขั้นสูง (แถวที่ 2 ของตัวแก้ไข) ใน WP เวอร์ชัน 3.3.1 คำสั่งสลับที่ถูกต้องสำหรับ IE และ Firefox คือ Shift-Alt-Z; โปรดดูข้อมูลเพิ่มเติมที่ปลั๊กอิน API Rich Text Editor Filters บทช่วยสอนโดยละเอียดยังมีอยู่ใน WP Tuts เมื่อใช้ WordPress โปรแกรมแก้ไข TinyMCE WYSIWYG จะเพิ่มแท็กย่อหน้า (แท็ก P) รอบๆ ตัวแบ่งบรรทัดโดยอัตโนมัติ มีสามวิธีพื้นฐานในการลบแท็ก P ใน /WP-includes/class-WP-editor.php คุณสามารถเข้าถึงการตั้งค่าเริ่มต้นได้
WordPress ใช้ Tinymce เวอร์ชันใด?
ตั้งแต่ WordPress 5.0 โปรแกรมแก้ไขภาพ TinyMCE อยู่ที่เวอร์ชัน 4.9.4
WordPress Tinymce Create
สิ่งที่ยอดเยี่ยมอย่างหนึ่งเกี่ยวกับ WordPress คือทำให้การจัดรูปแบบบทความและหน้าของคุณเป็นเรื่องง่ายด้วยโปรแกรมแก้ไข TinyMCE ในตัว แต่คุณรู้หรือไม่ว่าคุณสามารถใช้ TinyMCE เพื่อสร้างปุ่มที่คุณกำหนดเองได้
การสร้างปุ่มแบบกำหนดเองสำหรับ TinyMCE เป็นวิธีที่ยอดเยี่ยมในการขยายฟังก์ชันการทำงานของไซต์ WordPress ของคุณ ตัวอย่างเช่น คุณสามารถสร้างปุ่มที่แทรกรหัสย่อหรือแท็ก HTML ที่กำหนดเองได้ หรือคุณสามารถสร้างปุ่มที่แทรกลิงก์ไปยังไฟล์หรือรูปภาพ
การสร้างปุ่มแบบกำหนดเองสำหรับ TinyMCE นั้นค่อนข้างง่าย ขั้นแรก คุณต้องสร้างปลั๊กอินที่จะเพิ่มปุ่มที่กำหนดเองลงในโปรแกรมแก้ไข TinyMCE จากนั้น คุณต้องเพิ่มโค้ดลงในปลั๊กอินของคุณเพื่อบอกให้ TinyMCE ทราบว่าต้องทำอย่างไรเมื่อคลิกปุ่ม
หากคุณไม่ใช่นักพัฒนา คุณสามารถค้นหาปลั๊กอินที่จะเพิ่มปุ่มแบบกำหนดเองให้กับ TinyMCE ปลั๊กอินเหล่านี้มักมาพร้อมกับอินเทอร์เฟซผู้ใช้ที่ทำให้ง่ายต่อการเพิ่มและกำหนดค่าปุ่มที่กำหนดเอง

TinyMCE สร้างขึ้นเพื่อทำงานกับปลั๊กอินและการตั้งค่าแบบกำหนดเองที่หลากหลาย TinyMCE ไม่ต้องการโครงสร้างไฟล์พิเศษหรือเครื่องมือในการทำงาน นอกเหนือจากข้อกำหนดเหล่านี้ ในกรณีส่วนใหญ่ คุณสามารถสร้างปลั๊กอินแบบกำหนดเองได้โดยใช้กรอบงานหรือเครื่องมือ Yeoman Generator สามารถสร้างไฟล์และโค้ดสำเร็จรูปที่จำเป็นสำหรับปลั๊กอินที่กำหนดเองได้ เช่นเดียวกับคำสั่งที่มีประโยชน์บางอย่าง นักแปล TinyMCE สามารถพบได้ในหลายภาษา รวมทั้งภาษาอังกฤษ ฝรั่งเศส เยอรมัน อิตาลี และสเปน หากคุณต้องการเพิ่มสตริงในภาษาที่รองรับ โปรดใช้ขั้นตอนต่อไปนี้ สร้างไฟล์การแปลสำหรับทุกภาษาที่ปลั๊กอินรองรับ คุณสามารถเพิ่มปุ่มแถบเครื่องมือและรายการเมนูอย่างง่ายได้โดยใช้ปลั๊กอินตัวอย่างนี้
ตัวแก้ไข Wp การตั้งค่า Tinymce
การ ตั้งค่า tinymce ตัวแก้ไข wp ช่วยให้คุณสามารถเปลี่ยนการตั้งค่าเริ่มต้นสำหรับโปรแกรมแก้ไขภาพ WordPress สิ่งนี้มีประโยชน์หากคุณต้องการเปลี่ยนขนาดฟอนต์ สี หรือลักษณะอื่นๆ ของตัวแก้ไข
เราจะแสดงวิธีดัดโค้งตัวแก้ไข TinyMCE ของ WordPress โดยแบ่งออกเป็นส่วนต่างๆ ตัวแก้ไขมีค่าเริ่มต้นที่จะให้ปุ่มสองแถวสำหรับสร้าง แก้ไข และจัดรูปแบบเนื้อหาโพสต์ สามารถอัปเดตปลั๊กอินที่มีอยู่ได้ตั้งแต่หนึ่งรายการขึ้นไป เพื่อให้มีฟังก์ชันการทำงานขั้นสูงที่หลากหลาย TinyMCE API ช่วยให้นักพัฒนาสามารถควบคุมตัวแก้ไขได้อย่างสมบูรณ์ การใช้ตัวกรองที่ให้ไว้ด้านล่างทำให้เราสามารถเปิดใช้งานปุ่มได้ถึงสี่แถว องค์ประกอบเดียว ซึ่งสามารถเป็นองค์ประกอบใดๆ ก็ได้ ตั้งค่าพารามิเตอร์ของรายการเมนู หากเราต้องการการแสดงตัวอย่างแบบเรียลไทม์ เราจะต้องสร้างสไตล์ชีตที่กำหนดเอง
ในหลายกรณี เราไม่จำเป็นต้องสร้างปุ่มแบบกำหนดเองเพราะ TinyMCE มีปุ่มที่ซ่อนอยู่จำนวนมากซึ่งเราสามารถเปิดใช้งานได้อย่างง่ายดาย ตัวกรองที่มีตัวกรอง mce_buttons_*n* สามารถใช้กรองอาร์เรย์ของปุ่มได้ หากไม่มีปุ่มใดที่เหมาะสมกับความต้องการของเรา ตัวแก้ไขอาจได้รับฟังก์ชันการทำงานมากขึ้นด้วยปลั๊กอินอย่างเป็นทางการจำนวนหนึ่ง เรารู้วิธีสร้างปลั๊กอินและเพิ่มปุ่มใน WordPress TinyMCE แล้ว ให้เราสร้างปลั๊กอินต่อไปนี้ ใน /mce/prism/ มีไฟล์ชื่อ /mce/prism/ วิธีการ addButton เพิ่มรายการเมนูสำหรับองค์ประกอบแต่ละรายการของอาร์เรย์รายการโดยใช้ปุ่มเมนูปริซึม คุณจะเห็นปุ่มเมนูดรอปดาวน์ทันทีที่คุณบันทึก อัปโหลด และรีเฟรช
ปลั๊กอิน TinyMCE Advanced WordPress เพิ่มฟังก์ชันการทำงานของปลั๊กอิน TinyMCE สิบห้าตัวให้กับโปรแกรมแก้ไขภาพเริ่มต้น คุณลักษณะขั้นสูงจำนวนหนึ่ง เช่น ตารางและตัวเลือกตระกูลฟอนต์ มีให้ใช้งานจากหน้าตัวเลือกปลั๊กอิน นอกจากตัวแก้ไขที่จะได้รับผลกระทบจากการตั้งค่าใหม่ ผู้ใช้สามารถเลือกตัวเลือกอื่นๆ
