Jak dodać edytor TinyMCE do WordPress
Opublikowany: 2022-10-01Jeśli chcesz dodać edytor TinyMCE do WordPressa, jest to całkiem proste. Wszystko, co musisz zrobić, to zainstalować i aktywować wtyczkę TinyMCE Advanced . Gdy to zrobisz, znajdziesz nowy element menu „TinyMCE” w menu Ustawienia w obszarze administracyjnym WordPress. Kliknięcie tego spowoduje przejście do strony ustawień wtyczki, gdzie możesz skonfigurować sposób działania edytora TinyMCE.
Wersja 3.9 edytora wizualnego WordPress zapewnia dobre opinie. Gdy zlewozmywak jest włączony, ma tylko 14 przycisków lub 26, gdy nie jest. Pełny edytor tekstu TinyMCE można wyświetlić, dodając następujący kod do pliku functions.php: Możesz teraz wybrać trzeci rząd przycisków z edytora wizualnego.
Użyj niestandardowych wtyczek z TinyMCE Skopiuj plik punktu wejścia (wraz z innymi plikami) do folderu wtyczek kodu TinyMCE, który był dystrybuowany z wtyczką. Wtyczki można następnie użyć, wpisując ją na listę wtyczek określoną przez opcję wtyczek.
Do jego uruchomienia można użyć Pythona lub Django. Plik setup.py jest plikiem powłoki. W settings.py skopiuj i wklej kod tinymce do swojego projektu: INSTALLED_APPS = tinymce. „A tinymce”, [a tinymce] to inne określenie. Dodaje się do nich Tinymce.
Twórz zawartość i ustawiaj zawartość za pomocą metod TinyMCE getContent i setContent. Jeśli zainicjalizowałeś edytor do myTextarea, będziesz musiał zwrócić właściwość id=”myTextarea”. Zwróć użytkownikowi zawartość w edytorze, która została oznaczona jako HTML.
Klikając trzy kropki (Opcje) w prawym górnym rogu ekranu, możesz uzyskać dostęp do edytora tekstu Gutenberg . Klikając kartę Tekst na pasku narzędzi, możesz uzyskać dostęp do edytora tekstu WordPress Classic.
Czy WordPress używa Tinymce?
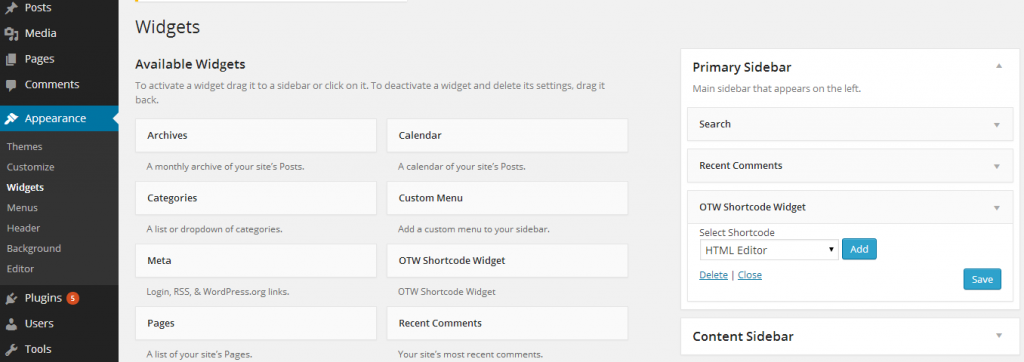
 Źródło: otwthemes.com
Źródło: otwthemes.comWordPress używa TinyMCE jako domyślnego edytora . TinyMCE to edytor WYSIWYG (What You See Is What You Get), który umożliwia użytkownikom łatwe tworzenie i formatowanie treści. Jest szeroko stosowany przez twórców stron internetowych i blogerów.
Szwedzka firma Moxiecode Systems AB dostarcza WordPressowi otwarty edytor HTML WYSIWYG TinyMCE. Możesz także odblokować kilka przycisków, klikając pasek narzędzi edytora zaawansowanego (wiersz 2 edytora). W WP w wersji 3.3.1 poprawnym poleceniem przełączania dla IE i Firefox jest Shift-Alt-Z; zobacz także plugin API Rich Text Editor Filters, aby uzyskać więcej informacji. Szczegółowy samouczek można również znaleźć na WP Tuts. Podczas korzystania z WordPressa edytor TinyMCE WYSIWYG automatycznie dodaje znaczniki akapitów (znaczniki P) wokół podziałów wierszy. Istnieją trzy podstawowe sposoby usuwania znaczników P. W /WP-includes/class-WP-editor.php możesz uzyskać dostęp do ustawień domyślnych.
Jakiej wersji Tinymce używa WordPress?
Od WordPress 5.0 edytor wizualny TinyMCE jest w wersji 4.9.4.
Tworzenie WordPressa Tinymce
Jedną z wielkich zalet WordPressa jest to, że ułatwia formatowanie postów i stron za pomocą wbudowanego edytora TinyMCE. Ale czy wiesz, że możesz również użyć TinyMCE do tworzenia własnych niestandardowych przycisków?
Tworzenie niestandardowych przycisków dla TinyMCE to świetny sposób na rozszerzenie funkcjonalności witryny WordPress. Na przykład możesz utworzyć przycisk, który wstawia niestandardowy krótki kod lub tag HTML. Możesz też utworzyć przycisk, który wstawia łącze do pliku lub obrazu.
Tworzenie niestandardowych przycisków dla TinyMCE jest stosunkowo łatwe. Najpierw musisz stworzyć wtyczkę, która doda niestandardowe przyciski do edytora TinyMCE. Następnie musisz dodać kod do swojej wtyczki, który powie TinyMCE, co zrobić po kliknięciu przycisku.
Jeśli nie jesteś programistą, możesz również znaleźć wtyczki, które dodadzą niestandardowe przyciski do TinyMCE. Te wtyczki zazwyczaj są dostarczane z interfejsem użytkownika, który ułatwia dodawanie i konfigurowanie przycisków niestandardowych.

TinyMCE jest zbudowany do pracy z szeroką gamą wtyczek i niestandardowych ustawień. TinyMCE nie wymaga do uruchomienia żadnych specjalnych struktur plików ani narzędzi, oprócz tych wymagań. W większości przypadków możesz tworzyć niestandardowe wtyczki za pomocą frameworka lub narzędzia. Yeoman Generator może generować pliki i standardowy kod wymagany dla niestandardowej wtyczki, a także kilka przydatnych poleceń. Tłumacze TinyMCE można znaleźć w wielu językach, w tym angielskim, francuskim, niemieckim, włoskim i hiszpańskim. Jeśli chcesz dodać ciągi do obsługiwanego języka, skorzystaj z poniższej procedury. Utwórz plik tłumaczenia dla każdego języka obsługiwanego przez wtyczkę. Za pomocą tej przykładowej wtyczki można dodać prosty przycisk paska narzędzi i element menu.
Ustawienia edytora Wp Tinymce
Ustawienia edytora wp tinymce pozwalają zmienić domyślne ustawienia edytora wizualnego WordPress. Może to być przydatne, jeśli chcesz zmienić rozmiar czcionki, kolory lub inne aspekty edytora.
Pokażemy Ci, jak zgiąć edytor WordPress TinyMCE, dzieląc go na różne części. Edytor domyślnie udostępnia dwa rzędy przycisków do tworzenia, edytowania i formatowania treści posta. Jedną lub więcej istniejących wtyczek można zaktualizować, aby zapewnić nam szereg zaawansowanych funkcji. TinyMCE API umożliwia programistom pełną kontrolę nad edytorem. Korzystając z poniższych filtrów, możemy zezwolić na włączenie do czterech rzędów przycisków. Pojedynczy element, który może być dowolnym elementem, ustawia parametry pozycji menu. Jeśli potrzebujemy podglądu w czasie rzeczywistym, musimy utworzyć niestandardowy arkusz stylów.
W wielu przypadkach nie musimy tworzyć niestandardowego przycisku, ponieważ TinyMCE ma dużą liczbę ukrytych przycisków, które możemy łatwo aktywować. Filtr z filtrem mce_buttons_*n* może być użyty do filtrowania tablicy przycisków. Jeśli żaden z tych przycisków nie jest odpowiedni dla naszych potrzeb, edytor może zyskać większą funkcjonalność dzięki szeregowi oficjalnych wtyczek. Wiemy już, jak stworzyć wtyczkę i dodać przycisk w WordPress TinyMCE. Stwórzmy teraz następującą wtyczkę. W /mce/prism/ znajduje się plik o nazwie /mce/prism/. Metoda addButton dodaje pozycję menu dla każdego elementu tablicy items za pomocą przycisku menu Prism. Po zapisaniu, przesłaniu i odświeżeniu zobaczysz przycisk menu rozwijanego.
Wtyczka TinyMCE Advanced WordPress dodaje funkcjonalność piętnastu wtyczek TinyMCE do domyślnego edytora wizualnego. Na stronie opcji wtyczek dostępnych jest wiele zaawansowanych funkcji, takich jak tabela i opcje rodziny czcionek. Oprócz edytora, na który będą miały wpływ nowe ustawienia, użytkownicy mogą wybrać inne opcje.
