IbiliCómo agregar información sobre herramientas en WordPress
Publicado: 2022-10-01Agregar una información sobre herramientas en WordPress es una excelente manera de proporcionar información adicional a sus lectores sin saturar su publicación o página. Hay algunas formas diferentes de agregar una información sobre herramientas en WordPress, pero nos centraremos en dos de los métodos más populares: usar un complemento o agregar el código de información sobre herramientas a su tema. Si no es un desarrollador o no se siente cómodo trabajando con código, usar un complemento es la mejor manera de agregar información sobre herramientas en WordPress. Recomendamos el complemento Simple Tooltips, que está disponible de forma gratuita en el repositorio de complementos de WordPress. Una vez que haya instalado y activado el complemento, puede agregar una información sobre herramientas a cualquier palabra o frase envolviéndola en el código abreviado [información sobre herramientas]. Por ejemplo, si quisiera agregar una información sobre herramientas a la palabra "WordPress", usaría el siguiente código abreviado: [información sobre herramientas]WordPress[/información sobre herramientas] La información sobre herramientas aparecerá cuando el usuario pase el cursor sobre la palabra "WordPress". También puede agregar HTML al contenido de información sobre herramientas , que puede ser útil para agregar enlaces u otro formato. Si se siente cómodo trabajando con código, también puede agregar el código de información sobre herramientas a su tema. Primero, deberá agregar el siguiente CSS a la hoja de estilo de su tema: .tooltip { posición: relativa; pantalla: bloque en línea; borde inferior: 1px punteado #000; } .tooltip .tooltiptext { visibilidad: oculto; ancho: 120px; color de fondo: #555; color: #fff; alineación de texto: centro; borde-radio: 6px; relleno: 5px 0; posición: absoluta; índice z: 1; opacidad: 0; transición: opacidad 0.3s; } .tooltip .tooltiptext::after { contenido: “”; posición: absoluta; arriba: 50%; izquierda: 50%; margen superior: -5px; margen izquierdo: -5px; ancho del borde: 5px; estilo de borde: sólido; border-color: #555 transparente transparente transparente; } .tooltip: hover .tooltiptext { vis
La información sobre herramientas son pequeños fragmentos de información adicionales que aparecen cuando pasa el mouse sobre un área en WordPress. Puede agregar información sobre herramientas manualmente, pero también puede usar complementos para hacerlo. El contenido puede ser cualquier tipo de medio, incluidas imágenes, videos e incluso códigos QR. El contenido debe estar oculto y el tamaño del contenedor no debe ser demasiado grande para que el lector obtenga la mejor experiencia. Aunque puede agregar otras opciones de estilo, como el color de fondo, el radio del borde o la alineación del texto, la experiencia del usuario siempre debe ser su prioridad número uno. Hemos compilado una lista de los mejores complementos de WordPress para información sobre herramientas. No tiene que gastar dinero para instalar la información sobre herramientas de WordPress .
Se puede agregar información sobre herramientas al texto de las publicaciones y páginas, pero también se puede agregar a archivos, etiquetas, elementos de menú y títulos usando este complemento. Obtendrá una buena oferta por su dinero si elige pagar la versión premium. Tooltip CK admite una variedad de tamaños de pantalla, lo que lo hace ideal para todos los dispositivos. A pesar de que los desarrolladores usaron solo efectos CSS para evitar que los efectos CSS aceleraran la página, existen numerosas opciones de personalización disponibles para usted. El complemento admite diez posiciones diferentes, 50 estilos de información sobre herramientas diferentes, efectos en la mano y al hacer clic, un retraso de información sobre herramientas ajustable y soporte multimedia. Una información sobre herramientas de WordPress puede ser un verdadero placer, a pesar de su inmensa complejidad. Los estilos, efectos, animaciones y diseños se pueden ver seleccionando un estilo, efecto o diseño de los menús desplegables. Gravity Forms y Contact 7 son dos de los formularios más populares y ambos vienen con complementos. No hay necesidad de hacer nada manualmente; es aún más fácil con complementos.
Para acceder a la información sobre herramientas, vaya a la página del Editor de bloques donde se requieren. La información sobre herramientas de WordPress debe seleccionarse del texto principal. En Editar, haga clic en la opción HTML.
El formulario debe unirse al componente ToolTip en Visual Studio. Puede elegir si la información sobre herramientas debe mostrarse en el formulario o puede insertarla. Cuando esté en la ventana Propiedades, establezca el valor ToolTip on ToolTip1 en una cadena de texto.
En el complemento de información sobre herramientas , el contenido y el marcado se crean a pedido, por lo que en la mayoría de los casos, la información sobre herramientas se deja después de los elementos desencadenantes.
¿Dónde está la información sobre herramientas en WordPress?
 Crédito: www.wppluginsforyou.com
Crédito: www.wppluginsforyou.comNo hay información sobre herramientas en WordPress.
Esta es una solución de información sobre herramientas jQuery simple, liviana y poderosa para WordPress. Si necesita incluir contenido HTML, como un enlace de descarga de PDF, un video, una pista de audio o un enlace social, simplemente use el editor WYSWYG en su plataforma de WordPress. Además de agregar un glosario, la información sobre herramientas de WordPress incluye una opción de código abreviado. Cualquier página o publicación que contenga la frase [glosario]. Debido a que los complementos de información sobre herramientas de wordpress son capaces de agregar automáticamente efectos de información sobre herramientas para términos de información sobre herramientas, no necesita tener un código abreviado. Los complementos WYSWYG le permiten agregar fácilmente contenido HTML a su página de WordPress utilizando el editor WYSWYG, y puede agregar hasta tres tipos de información sobre herramientas por página. Las opciones de personalización disponibles le permiten crear información sobre herramientas excepcional.
Al usar información sobre herramientas, puede ver y seleccionar una información sobre herramientas para un campo de Campos personalizados avanzados (ACF) en la parte frontal, o una información sobre herramientas para una imagen o un video en la parte posterior. Puede insertar el directorio de información sobre herramientas de videos en el editor de información sobre herramientas, mientras que el metabox 'insertar video en información sobre herramientas' es una opción más simple. Además de estos complementos de terceros, puede incluir especificaciones de productos de WooCommerce para WooCommerce, paquetes de productos de WooCommerce... y muchos más. La información sobre herramientas de WikiPedia puede introducir automáticamente el contenido de Wikipedia en la información sobre herramientas utilizando la información sobre herramientas de WikiPedia. Facilite la adición de efectos de animación emergentes mediante la compatibilidad con varias sugerencias de herramientas. Este complemento agregará automáticamente información sobre herramientas a cada idioma Polylang, lo que garantiza que su idioma Polylang nunca tenga información sobre herramientas. Puede traducir cada configuración de información sobre herramientas de WPML a su idioma utilizando la función de traducción de cadenas de WPML.
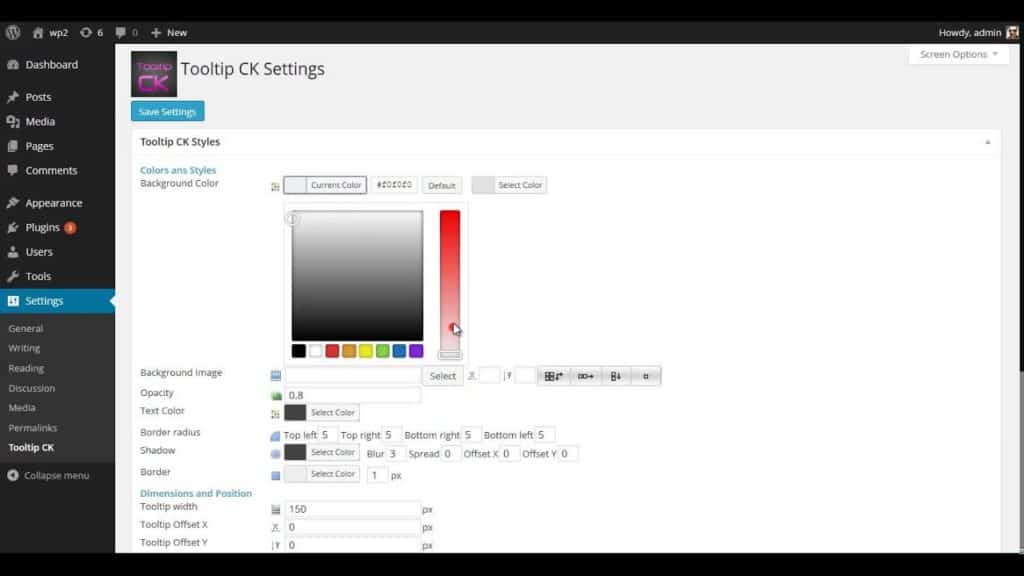
Hay siete hojas de estilo preestablecidas y muchos esquemas de color de información sobre herramientas encantadores. Al agregar información sobre herramientas de WordPress, puede mejorar la experiencia de usar otros complementos de WordPress. Otros complementos tienen la capacidad de alterar el contenido generado por ellos. Puede seleccionar el color del selector de color seleccionando el fondo del cuadro, el color de fuente y el borde de la información sobre herramientas. Puede deshabilitar o habilitar wordpress.tooltips específicos para páginas específicas. También puede optar por no agregar información sobre herramientas de la base de datos al contenido de la publicación automáticamente. Todavía es posible agregar información sobre herramientas manualmente con un código abreviado [información sobre herramientas].
Además, es capaz de integrar otros temas/complementos/plataformas sorprendentes como Wikipedia, Google Translate, etc. Si olvida ingresar el color o el ancho al completar el panel de estilo personalizado, nuestro complemento lo detectará; si olvidó ingresar el color o el ancho del panel de estilo personalizado, nuestro complemento aún lo detectará. Tooltips, un complemento de información sobre herramientas de WordPress , está diseñado para funcionar en todos los tipos de publicaciones y páginas que siguen el lenguaje estándar de WordPress, lo que le permite usar la API_content en cualquier tipo de publicación o página. Puede ver cuántos hists se utilizan para cada información sobre herramientas en el back-end, y podrá saber qué información sobre herramientas en su sitio es más popular en el lado del usuario. Puede utilizar una variedad de navegadores. El sistema de administración de información sobre herramientas facilita agregar nuevas categorías, asignarles información sobre herramientas e incluir imágenes, videos, audio, encuestas y enlaces en cada categoría para cada información sobre herramientas. Opciones para habilitar el modo de código abreviado de información sobre herramientas avanzada de WordPress, de modo que los usuarios no necesiten habilitar manualmente el código abreviado de información sobre herramientas avanzada en el editor de WordPress.
Usando un shortcode, puede mostrar un glosario de categorías de glosario específicas en la página, usando una ID de categoría o usando el título de un glosario específico. Una página de glosario se puede escribir en una tabla o en un estilo de lista usando shortcode [tooltipstable] para crear una tabla de dos columnas con los términos izquierdo, derecho y contenido mostrados. Si activa o desactiva el widget, no podrá ver los términos del glosario ni los términos de información sobre herramientas en los resultados de búsqueda estándar de WordPress. Debido a que es compatible con SEO, puede ayudarlo a lograr una clasificación más alta en los motores de búsqueda. Puede crear su propio alfabeto de idioma o puede usar un generador de alfabeto de idioma para hacerlo. Cada elemento del glosario tiene su propia página en el sitio web; a continuación se proporciona una estructura de enlace para cada elemento. www.yourdomain.com/glossary/terms1 y www.scribblefirefly.net 2013/01/29069072/Glossaries-Index-Page-Wordpress-Tooltip-Tooltips-Toolkits-Optimized-For-Size Puede actualizar de por vida, obtener ganancias ilimitadas descargas y acceso a Ticket Support, todo por el precio de uno.

La información sobre herramientas puede ayudar a las personas a tener una idea de cómo funciona un producto. Se puede proporcionar más información, se pueden encontrar más personas y se puede ahorrar tiempo al usarlos. Para crear una información sobre herramientas, primero debe escribir su título. La información sobre herramientas se referirá a este título como el texto que aparece. El atributo TÍTULO debe agregarse al enlace o la imagen que la información sobre herramientas utilizará para resaltar. Verá el texto que aparece en la información sobre herramientas después de hacer clic en este enlace. El atributo DESCRIPCIÓN también se puede utilizar para especificar las dimensiones del enlace o de la imagen. Si usa este método, obtendrá una descripción más larga del enlace o la imagen. También es necesario crear un archivo de información sobre herramientas . Deberá descargar y guardar este archivo, que contiene el texto, las imágenes y el código HTML para la información sobre herramientas. Puede colocar el archivo en la misma carpeta que el enlace o la imagen que desea incluir en la información sobre herramientas, o puede colocar el archivo en otra. Los atributos del archivo de título, descripción e información sobre herramientas, entre otras cosas, le permiten crear la mejor información sobre herramientas para su producto.
¿Cómo configuro la información sobre herramientas?
 Crédito: Qt
Crédito: Qt No hay una respuesta única para esta pregunta, ya que la mejor manera de configurar una información sobre herramientas variará según el contexto en el que se utilice. Sin embargo, algunos consejos sobre cómo configurar una información sobre herramientas que sea efectiva y fácil de usar incluyen:
– Mantenga el contenido de la información sobre herramientas corto y directo, utilizando un lenguaje claro y conciso.
– Asegúrese de que la información sobre herramientas se active por una acción del usuario, como pasar el cursor sobre un elemento, para que no sea intrusivo o disruptivo.
– Coloque la información sobre herramientas de modo que sea visible y fácil de leer, sin ocultar ningún contenido importante en la página.
Cuando un usuario interactúa con un elemento en una interfaz gráfica de usuario (GUI), aparecerá una información sobre herramientas en la pantalla. En una página, puede usar información sobre herramientas en cualquier elemento activo (iconos, enlaces de texto, botones, etc.). El objetivo de este artículo es explorar la utilidad de la información sobre herramientas en los sitios de escritorio. Son pequeños fragmentos de texto que pretenden proporcionar una fuente de contenido autosuficiente. Debe evitar incluir información sobre herramientas si no sabe para qué desea usarla. La información sobre herramientas que aparece solo al pasar el mouse por encima no está disponible para los usuarios que dependen de los teclados. Asegúrese de que la información sobre herramientas esté visible con los teclados y de que su diseño sea inclusivo.
Cuando un usuario sin experiencia no puede comprender una función, con frecuencia no usa las herramientas. Debido a que la información sobre herramientas no proporciona una imagen clara del texto, se requiere un contraste moderado para garantizar que el usuario lo vea. Es especialmente difícil leer una página en blanco con información sobre herramientas de color gris claro porque son especialmente difíciles de leer para las personas con problemas de visión.
Crear una información sobre herramientas con Html y Jquery
Como se indicó anteriormente, usaremos la misma estructura HTML básica que usamos para el elemento de texto flotante para crear el texto de información sobre herramientas. En nuestro caso, pondremos una línea de texto en el lapso y luego se agregará la información sobre herramientas de la clase. En el siguiente paso, agregaremos el atributo id=tooltip-text al intervalo y nombraremos el elemento de texto flotante creado anteriormente. Para mostrar la información sobre herramientas cuando alguien se desplaza sobre nuestro elemento de texto flotante, usaremos la información sobre herramientas del complemento jQuery. El complemento generará dinámicamente el texto de información sobre herramientas del elemento de texto flotante tomando el nombre del elemento como argumento. Incluiremos esta información sobre herramientas en nuestro sitio web utilizando el método addTo() del complemento jQuery después de que ya lo hayamos agregado.
Cómo agregar información sobre herramientas en WordPress sin complemento
Agregar una información sobre herramientas en WordPress sin un complemento es un proceso simple. Primero, debe crear una función para manejar el contenido de la información sobre herramientas. A continuación, debe poner en cola la función en su tema de WordPress. Finalmente, debe agregar el contenido de información sobre herramientas a sus publicaciones o páginas de WordPress.
(2 formas de agregar una información sobre herramientas de WordPress): un complemento gratuito o CSS. Demostraremos cómo agregar información sobre herramientas y complementos tanto en Mac como en Windows. La información sobre herramientas flotante son contenedores flotantes que aparecen cuando presiona un botón en elementos específicos de un menú. Además, pueden brindarle información que normalmente no podría obtener del diseño original. Aparecerá un nuevo botón Insertar código abreviado en el menú de un bloque existente y seleccione Información sobre herramientas. Ahora puede cambiar el estilo de la información sobre herramientas que aparece en la parte superior del elemento sobre el que pasa el mouse seleccionándolo. También se puede configurar una información sobre herramientas para que aparezca sin hacer clic en el elemento principal.
El Personalizador de WordPress es la forma más sencilla de agregar nuevas clases de CSS a su tema. Puede obtener información sobre herramientas desde cualquier página de su sitio web una vez que haya configurado un CSS personalizado en su tema. La información sobre herramientas de CSS se puede personalizar para todos los demás elementos del sitio, dependiendo de cómo se vean. Puede usar cualquiera de los dos métodos para agregar información sobre herramientas de CSS a su sitio de WordPress.
Información sobre herramientas WordPress Elementor
La información sobre herramientas wordpress elementor es una excelente manera de agregar información adicional a su sitio web. Esto se puede usar para proporcionar más información sobre un producto o servicio, o simplemente para agregar un poco de información adicional a una página existente. La información sobre herramientas wordpress elementor es una herramienta muy versátil que se puede usar de varias maneras.
Cuando un usuario se desplaza sobre un elemento en un sitio web, se muestra un cuadro de texto que describe ese elemento. El módulo de información sobre herramientas avanzada de ElementsKit le permite colocar la información sobre herramientas de Elementor tanto al pasar el mouse como al hacer clic. En cinco sencillos pasos, aprenda a usar este módulo para agregar información sobre herramientas. Los visitantes pueden ver rápida y fácilmente los detalles de un producto utilizando una información sobre herramientas avanzada. El subcontenido también se puede cambiar además de ajustar el contenido. Después de realizar todos los cambios, haga clic en actualizar para guardarlos todos. Debería poder usar su información sobre herramientas de Elementor correctamente siguiendo las instrucciones a continuación.
Cómo agregar texto flotante en WordPress
Si desea agregar texto flotante a un sitio de wordpress, puede usar un complemento como Hoverintent. Esto le permitirá agregar texto flotante a cualquier elemento de su sitio.
Cuando un usuario pasa el mouse sobre una palabra o frase en una publicación o página, Text Hover muestra texto de ayuda. Los filtros incluyen contenido de publicación, campos de extracto de publicación, texto de widget, comentarios y extractos de comentarios, todos los cuales están configurados de forma predeterminada. Para cambiar este comportamiento, use el filtro 'c2c_text_hover_filters'. Es posible agregar mediante programación términos flotantes de texto a la lista de filtros que se han procesado. La forma más sencilla de agregar the_title (o algún otro nombre de filtro) como una línea en la configuración Más filtros es hacerlo como una línea separada. Este complemento se puede usar junto con una serie de otros complementos que modifican la publicación y el texto del widget. Los campos y elementos personalizados se pueden agregar al área de contenido con soporte explícito para estas características.
Si tiene una función personalizada o una función personalizada con funciones personalizadas, el complemento no se puede configurar porque sus capacidades no existen. Los espacios en blanco (entre espacios) no siempre se utilizan para la separación de palabras (por ejemplo, chino, japonés, etc.). Es un sacrificio, pero es necesario para lograr el objetivo. El software Text Hover es gratuito y de código abierto. Ha sido realizado por las siguientes personas. En esta versión, se mejoró la seguridad para restringir las etiquetas HTML que se pueden usar como texto flotante en la información sobre herramientas. Es posible que tenga que volver a escribir las comillas simples y dobles para lograr esto.
¿Cómo cambio el texto flotante en WordPress?
El cursor casi siempre se configurará para que coincida con el título del sitio, ya sea que se trate de un sitio basado en temas o no. El tablero del blog le permite cambiar el título de su sitio web desde la página de configuración principal. En las páginas de administración de su blog, busque el campo Configuración * General * Título del sitio.
Información sobre herramientas de Woocommerce
WooCommerce es un complemento de WordPress que habilita las capacidades de comercio electrónico en un sitio web de WordPress. Una de sus características es la capacidad de agregar información sobre herramientas a las páginas de productos. Esto se puede utilizar para proporcionar información adicional sobre un producto, como sus dimensiones, materiales o información de envío.
La demostración de información sobre herramientas de Woocommerce es un complemento para información sobre herramientas de WordPress que le permite agregar información sobre herramientas a su WooCommerce. Las descripciones de productos de Woocomcommerce incluyen el título del producto, una breve descripción y los detalles del producto. Se espera que pronto se agreguen otras funciones, como información sobre herramientas de video y audio.
