IbiliJak dodać podpowiedź w WordPress
Opublikowany: 2022-10-01Dodanie podpowiedzi w WordPressie to świetny sposób na dostarczenie czytelnikom dodatkowych informacji bez zaśmiecania postu lub strony. Istnieje kilka różnych sposobów dodawania podpowiedzi w WordPressie, ale skupimy się na dwóch najpopularniejszych metodach: użyciu wtyczki lub dodaniu kodu podpowiedzi do motywu. Jeśli nie jesteś programistą lub nie czujesz się komfortowo w pracy z kodem, najlepszym sposobem dodania podpowiedzi do WordPressa jest użycie wtyczki. Polecamy wtyczkę Simple Tooltips, która jest dostępna bezpłatnie w repozytorium wtyczek WordPress. Po zainstalowaniu i aktywacji wtyczki możesz dodać podpowiedź do dowolnego słowa lub frazy, zawijając ją w krótki kod [podpowiedź]. Na przykład, jeśli chcesz dodać podpowiedź do słowa „WordPress”, użyj następującego krótkiego kodu: [podpowiedź]WordPress[/podpowiedź] Podpowiedź pojawi się, gdy użytkownik najedzie kursorem na słowo „WordPress”. Możesz także dodać kod HTML do treści podpowiedzi , co może być przydatne do dodawania linków lub innego formatowania. Jeśli nie masz nic przeciwko pracy z kodem, możesz również dodać kod podpowiedzi do swojego motywu. Najpierw musisz dodać następujący kod CSS do arkusza stylów Twojego motywu: .tooltip { position: relative; wyświetlacz: inline-block; border-bottom: 1px z kropkami #000; } .tooltip .tooltiptext { widoczność: ukryty; szerokość: 120px; kolor tła: #555; kolor: #fff; wyrównanie tekstu: środek; promień obramowania: 6px; dopełnienie: 5px 0; pozycja: bezwzględna; indeks z: 1; krycie: 0; przejście: krycie 0,3s; } .tooltip .tooltiptext::after { content: “”; pozycja: bezwzględna; góra: 50%; po lewej: 50%; margines górny: -5px; margines lewy: -5px; szerokość obramowania: 5px; styl obramowania: solidny; kolor obramowania: #555 przezroczysty przezroczysty przezroczysty; } .tooltip:najedź .tooltiptext { widoczn
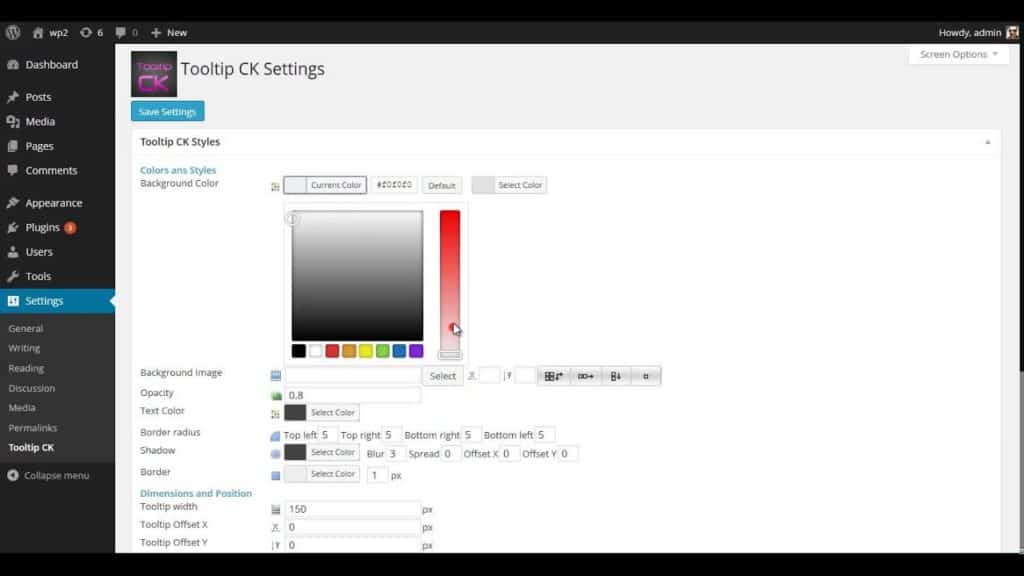
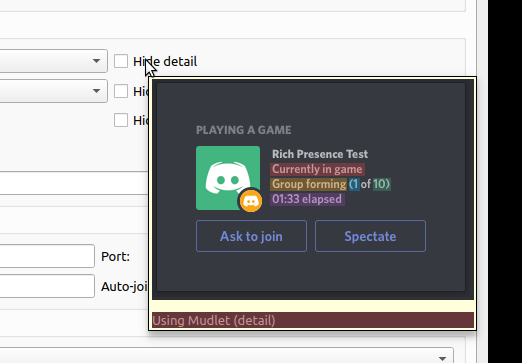
podpowiedzi to małe dodatkowe informacje, które pojawiają się po najechaniu myszą na obszar WordPress. Możesz dodać podpowiedzi ręcznie, ale możesz też użyć do tego wtyczek. Treścią może być dowolny rodzaj mediów, w tym obrazy, filmy, a nawet kody QR. Treść powinna być ukryta, a rozmiar kontenera nie powinien być zbyt duży, aby czytelnik mógł uzyskać najlepsze wrażenia. Chociaż możesz dodać inne opcje stylizacji, takie jak kolor tła, promień obramowania lub wyrównanie tekstu, komfort użytkownika zawsze powinien być Twoim priorytetem. Przygotowaliśmy listę najlepszych wtyczek WordPress do podpowiedzi. Nie musisz wydawać pieniędzy, aby zainstalować podpowiedzi WordPress .
Podpowiedź można dodać do tekstu postów i stron, ale można ją również dodać do archiwów, tagów, pozycji menu i tytułów za pomocą tej wtyczki. Dostaniesz dobrą ofertę za swoje pieniądze, jeśli zdecydujesz się zapłacić wersję premium. Tooltip CK obsługuje różne rozmiary ekranu, dzięki czemu jest idealny dla wszystkich urządzeń. Pomimo tego, że programiści używali tylko efektów CSS, aby zapobiec przyspieszaniu strony przez efekty CSS, dostępnych jest wiele opcji dostosowywania. Wtyczka obsługuje dziesięć różnych pozycji, 50 różnych stylów podpowiedzi, efekty ręczne i po kliknięciu, regulowane opóźnienie podpowiedzi i obsługę multimediów. Podpowiedź WordPressa może być prawdziwą przyjemnością, pomimo swojej ogromnej złożoności. Style, efekty, animacje i projekty można przeglądać, wybierając styl, efekt lub projekt z menu rozwijanych. Formularze Gravity i Contact 7 to dwa najpopularniejsze formularze, z których oba są dostarczane z wtyczkami. Nie trzeba nic robić ręcznie; jest to jeszcze łatwiejsze dzięki wtyczkom.
Aby uzyskać dostęp do podpowiedzi, przejdź do strony Edytor bloku, gdzie są one wymagane. Podpowiedź WordPress należy wybrać z tekstu nadrzędnego. W Edytuj kliknij opcję HTML.
Formularz należy dołączyć do składnika ToolTip w programie Visual Studio. Możesz wybrać, czy podpowiedź ma być wyświetlana w formularzu, czy możesz ją wstawić. Gdy jesteś w oknie Właściwości, ustaw etykietkę narzędzia w podpowiedzi1 wartość na ciąg tekstu.
We wtyczce podpowiedzi treść i znaczniki są tworzone na żądanie, więc w większości przypadków podpowiedzi są pozostawiane po elementach wyzwalających.
Gdzie jest podpowiedź w WordPressie?
 Źródło: www.wppluginsforyou.com
Źródło: www.wppluginsforyou.comW WordPressie nie ma podpowiedzi.
Jest to proste, lekkie i wydajne rozwiązanie podpowiedzi jQuery dla WordPress. Jeśli potrzebujesz dołączyć zawartość HTML, taką jak link do pobrania PDF, wideo, ścieżka audio lub link społecznościowy, po prostu użyj edytora WYSWYG na swojej platformie WordPress. Oprócz dodania glosariusza, WordPress Tooltip zawiera opcję shortcode. Każda strona lub post zawierający wyrażenie [słowniczek]. Ponieważ wtyczki podpowiedzi wordpress są w stanie automatycznie dodawać efekty podpowiedzi do terminów podpowiedzi, nie musisz mieć skróconego kodu. Wtyczki WYSWYG umożliwiają łatwe dodawanie treści HTML do strony WordPress za pomocą edytora WYSWYG i możesz dodać do trzech typów podpowiedzi na stronę. Dostępne opcje dostosowywania umożliwiają tworzenie wyjątkowych podpowiedzi.
Korzystając z podpowiedzi, można wyświetlić i wybrać podpowiedź dla pola Zaawansowane pola niestandardowe (ACF) w interfejsie użytkownika lub etykietę dla obrazu lub wideo w zapleczu. Możesz wstawić katalog podpowiedzi wideo do edytora podpowiedzi, podczas gdy metabox „wstaw wideo do podpowiedzi” jest prostszą opcją. Oprócz tych wtyczek innych firm możesz dołączyć specyfikacje produktów WooCommerce dla WooCommerce, pakiety produktów WooCommerce… i wiele innych. Wikipedia Tooltip może automatycznie wprowadzać zawartość Wikipedii do etykietek narzędzi za pomocą WikiPedia Tooltip. Ułatw sobie dodawanie wyskakujących efektów animacji, obsługując wiele podpowiedzi. Ta wtyczka automatycznie doda podpowiedzi do każdego języka Polylang, zapewniając, że twój język Polylang nigdy nie będzie miał podpowiedzi. Możesz przetłumaczyć każde ustawienie podpowiedzi WPML na swój język za pomocą funkcji tłumaczenia ciągów WPML.
Dostępnych jest siedem gotowych arkuszy stylów i wiele uroczych schematów kolorów podpowiedzi. Dodając podpowiedzi WordPress, możesz ulepszyć korzystanie z innych wtyczek WordPress. Inne wtyczki mają możliwość zmiany generowanej przez nie treści. Możesz wybrać kolor z selektora kolorów, wybierając tło pola, kolor czcionki i obramowanie podpowiedzi. Możesz wyłączyć lub włączyć określone podpowiedzi wordpress.tooltips dla określonych stron. Możesz także zrezygnować z automatycznego dodawania podpowiedzi z bazy danych do treści posta. Nadal możliwe jest ręczne dodawanie podpowiedzi za pomocą krótkiego kodu [podpowiedzi].
Co więcej, jest w stanie zintegrować inne niesamowite motywy/wtyczki/platformy, takie jak Wikipedia, Tłumacz Google i tak dalej. Jeśli zapomnisz wpisać kolor lub szerokość podczas wypełniania panelu dostosowywania stylu, nasza wtyczka to wykryje; jeśli zapomniałeś wprowadzić kolor lub szerokość panelu dostosowania stylu, nasza wtyczka nadal to wykryje. Tooltips, wtyczka podpowiedzi dla WordPressa , została zaprojektowana do pracy na wszystkich typach postów i stronach zgodnych ze standardowym językiem WordPress, umożliwiając korzystanie z interfejsu API the_content na dowolnym typie postu lub strony. Możesz zobaczyć, ile hist jest używanych dla każdej podpowiedzi na zapleczu, i będziesz w stanie określić, które podpowiedzi w Twojej witrynie są najpopularniejsze po stronie użytkownika. Możesz korzystać z różnych przeglądarek. System zarządzania podpowiedziami ułatwia dodawanie nowych kategorii, przypisywanie do nich podpowiedzi i dołączanie obrazów, filmów, audio, ankiet i linków w każdej kategorii dla każdej podpowiedzi. Opcje włączania zaawansowanego trybu krótkich podpowiedzi WordPressa, dzięki czemu użytkownicy nie muszą ręcznie włączać zaawansowanego krótkiego kodu podpowiedzi w edytorze WordPress.
Używając skróconego kodu, możesz wyświetlić glosariusz określonych kategorii glosariuszy na stronie, używając identyfikatora kategorii lub używając tytułu określonego glosariusza. Strona słownika może być napisana w formie tabeli lub listy przy użyciu shortcode [tooltipstable], aby utworzyć dwukolumnową tabelę z terminami lewa, prawa i wyświetlana zawartość. Jeśli włączysz / wyłączysz widżet, nie będziesz mógł zobaczyć terminów glosariusza i terminów podpowiedzi w standardowych wynikach wyszukiwania WordPress. Ponieważ jest przyjazny dla SEO, może pomóc Ci osiągnąć wyższą pozycję w wyszukiwarkach. Możesz stworzyć swój własny alfabet językowy lub użyć do tego generatora alfabetu językowego. Każdy element glosariusza ma swoją własną stronę w witrynie internetowej; struktura linków dla każdego elementu jest podana poniżej. www.twojadomena.com/glossary/terms1 i www.scribblefirefly.net 2013/01/29069072/Glossaries-Index-Page-Wordpress-Tooltip-Tooltips-Toolkits-Optimized-For-Size Możesz aktualizować na całe życie, zyskać bez ograniczeń pobrań i uzyskaj dostęp do wsparcia biletowego za cenę jednego.

Etykietki narzędzi mogą pomóc ludziom zorientować się, jak działa produkt. Można podać więcej informacji, można znaleźć więcej osób i oszczędzić czas, korzystając z nich. Aby utworzyć podpowiedź, musisz najpierw napisać jej tytuł. Etykietka będzie odnosić się do tego tytułu jako do wyświetlanego tekstu. Atrybut TITLE musi zostać dodany do łącza lub obrazu, który będzie podświetlany przez etykietkę. Po kliknięciu tego linku zobaczysz tekst, który pojawi się w podpowiedzi. Atrybutu OPIS można również użyć do określenia wymiarów linku lub obrazu. Jeśli skorzystasz z tej metody, otrzymasz dłuższy opis linku lub obrazu. Niezbędne jest również utworzenie pliku podpowiedzi . Musisz pobrać i zapisać ten plik, który zawiera tekst, obrazy i kod HTML podpowiedzi. Możesz umieścić plik w tym samym folderze, co łącze lub obraz, który chcesz umieścić w etykiecie, lub możesz umieścić plik w innym. Tytuł, opis i atrybuty pliku podpowiedzi umożliwiają między innymi utworzenie najlepszej podpowiedzi dla Twojego produktu.
Jak skonfigurować podpowiedź?
 Źródło: Qt
Źródło: Qt Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób na skonfigurowanie podpowiedzi będzie się różnić w zależności od kontekstu, w którym będzie używany. Jednak kilka wskazówek, jak skonfigurować podpowiedź, która jest zarówno skuteczna, jak i przyjazna dla użytkownika, obejmuje:
– Treść podpowiedzi powinna być krótka i rzeczowa, używając jasnego i zwięzłego języka.
– Upewnij się, że podpowiedź jest wyzwalana przez czynność użytkownika, taką jak najechanie kursorem na element, aby nie była nachalna ani destrukcyjna.
– Umieść podpowiedź tak, aby była widoczna i łatwa do odczytania, nie zasłaniając żadnej ważnej treści na stronie.
Gdy użytkownik wchodzi w interakcję z elementem w graficznym interfejsie użytkownika (GUI), na ekranie pojawi się podpowiedź. Na stronie możesz używać podpowiedzi na dowolnym aktywnym elemencie (ikonach, linkach tekstowych, przyciskach itp.). Celem tego artykułu jest zbadanie użyteczności etykietek narzędzi w witrynach komputerowych. Są to niewielkie fragmenty tekstu, które mają stanowić samowystarczalne źródło treści. Powinieneś unikać dołączania podpowiedzi, jeśli nie wiesz, do czego chcesz jej użyć. Etykietki narzędzi, które pojawiają się tylko po najechaniu myszą, nie są dostępne dla użytkowników korzystających z klawiatur. Upewnij się, że podpowiedzi są widoczne za pomocą klawiatury, a projekt zawiera wszystkie elementy.
Gdy niedoświadczony użytkownik nie może zrozumieć funkcji, często nie korzysta z narzędzi. Ponieważ podpowiedzi nie zapewniają wyraźnego obrazu tekstu, wymagany jest umiarkowany kontrast, aby użytkownik mógł go zobaczyć. Szczególnie trudno jest czytać białą stronę z jasnoszarymi podpowiedziami, ponieważ są one szczególnie trudne do odczytania dla osób z wadami wzroku.
Tworzenie podpowiedzi za pomocą HTML i Jquery
Jak wspomniano wcześniej, do tworzenia tekstu podpowiedzi użyjemy tej samej podstawowej struktury HTML, co w przypadku elementu tekstu najechania. W naszym przypadku umieścimy linię tekstu w zakresie, a następnie dodamy etykietkę klasy. W następnym kroku dodamy atrybut id=tooltip-text do span i nazwiemy utworzony wcześniej element hover-text. Aby wyświetlić podpowiedź, gdy ktoś najedzie kursorem na nasz element tekstowy, użyjemy podpowiedzi wtyczki jQuery. Wtyczka będzie dynamicznie generować tekst podpowiedzi elementu tekstu najechanego kursorem, przyjmując nazwę elementu jako argument. Umieścimy tę podpowiedź na naszej stronie internetowej za pomocą metody addTo() wtyczki jQuery po jej dodaniu.
Jak dodać podpowiedź w WordPress bez wtyczki?
Dodanie podpowiedzi w WordPressie bez wtyczki to prosty proces. Najpierw musisz utworzyć funkcję do obsługi zawartości podpowiedzi. Następnie musisz umieścić funkcję w kolejce w swoim motywie WordPress. Na koniec musisz dodać treść podpowiedzi do swoich postów lub stron WordPress.
(2 sposoby dodania podpowiedzi WordPressa): darmowa wtyczka lub CSS. Pokażemy, jak dodawać podpowiedzi oraz wtyczki na komputerach Mac i Windows. Podpowiedzi po najechaniu kursorem to pływające kontenery, które pojawiają się po naciśnięciu przycisku na określonych elementach menu. Ponadto mogą dostarczyć informacji, których normalnie nie można uzyskać z oryginalnego projektu. W menu istniejącego bloku pojawi się nowy przycisk Wstaw krótki kod i wybierz opcję Tooltip. Możesz teraz zmienić styl podpowiedzi, która pojawia się nad elementem, nad którym znajdujesz się kursorem, wybierając go. Podpowiedź można również skonfigurować tak, aby pojawiała się bez klikania elementu nadrzędnego.
WordPress Customizer to najprostszy sposób na dodanie nowych klas CSS do Twojego motywu. Możesz wywoływać podpowiedzi z dowolnej strony w swojej witrynie po skonfigurowaniu niestandardowego CSS w swoim motywie. Podpowiedzi CSS można dostosować do wszystkich innych elementów witryny, w zależności od ich wyglądu. Możesz użyć jednej z dwóch metod, aby dodać podpowiedzi CSS do swojej witryny WordPress.
Podpowiedź WordPress Elementor
Elementor wordpress podpowiedzi to świetny sposób na dodanie dodatkowych informacji do Twojej witryny. Można to wykorzystać, aby podać więcej informacji o produkcie lub usłudze lub po prostu dodać trochę dodatkowych informacji do istniejącej strony. Elementor wordpress podpowiedzi jest bardzo wszechstronnym narzędziem, którego można używać na wiele sposobów.
Gdy użytkownik najedzie kursorem na element w witrynie, zostanie wyświetlone pole tekstowe opisujące ten element. Zaawansowany moduł podpowiedzi w ElementsKit umożliwia umieszczenie podpowiedzi Elementora zarówno po najechaniu myszą, jak i kliknięciu. W pięciu prostych krokach naucz się używać tego modułu do dodawania podpowiedzi. Odwiedzający mogą szybko i łatwo zobaczyć szczegóły produktu, korzystając z zaawansowanej podpowiedzi. Treść podrzędna może być również zmieniana poza dostosowywaniem treści. Po wprowadzeniu wszystkich zmian kliknij uaktualnij, aby je wszystkie zapisać. Powinieneś być w stanie prawidłowo korzystać z podpowiedzi Elementora, postępując zgodnie z poniższymi instrukcjami.
Jak dodać tekst najechania na WordPress
Jeśli chcesz dodać tekst najechania do witryny Wordpress, możesz użyć wtyczki takiej jak Hoverintent. Umożliwi to dodanie tekstu najechania do dowolnego elementu w Twojej witrynie.
Gdy użytkownik najedzie kursorem myszy na słowo lub frazę w poście lub na stronie, funkcja Text Hover wyświetla tekst pomocy. Filtry obejmują treść postów, pola fragmentów postów, tekst widżetów, komentarze i fragmenty komentarzy, z których wszystkie są ustawione domyślnie. Aby zmienić to zachowanie, użyj filtra „c2c_text_hover_filters”. Możliwe jest programowe dodawanie terminów tekstowych do listy przetworzonych filtrów. Najprostszym sposobem dodania the_title (lub nazwy innego filtra) jako linii w ustawieniu Więcej filtrów jest zrobienie tego jako osobnej linii. Ta wtyczka może być używana w połączeniu z wieloma innymi wtyczkami, które modyfikują tekst postu i widżetu. Do obszaru zawartości można dodać niestandardowe pola i elementy z wyraźnym wsparciem dla tych funkcji.
Jeśli masz rolę niestandardową lub rolę niestandardową z rolami niestandardowymi, wtyczki nie można skonfigurować, ponieważ obie te funkcje nie istnieją. Spacje (między spacjami) nie zawsze są używane do oddzielania wyrazów (na przykład chiński, japoński itd.). To poświęcenie, ale konieczne do osiągnięcia celu. Oprogramowanie Text Hover jest bezpłatne i otwarte. Została wykonana przez następujące osoby. W tej wersji poprawiono zabezpieczenia, aby ograniczyć znaczniki HTML, które mogą być używane jako tekst w podpowiedziach. W tym celu może być konieczne ponowne wpisanie pojedynczych i podwójnych cudzysłowów.
Jak zmienić tekst najechania na WordPress?
Po najechaniu kursorem prawie zawsze będzie pasował do tytułu witryny, niezależnie od tego, czy jest to witryna oparta na motywie, czy nie. Pulpit nawigacyjny bloga umożliwia zmianę tytułu witryny z głównej strony ustawień. Na stronach administracyjnych bloga poszukaj pola Ustawienia * Ogólne * Tytuł witryny.
Etykietka Woocommerce
WooCommerce to wtyczka WordPress, która włącza funkcje eCommerce w witrynie WordPress. Jedną z jego funkcji jest możliwość dodawania podpowiedzi do stron produktów. Może to służyć do podania dodatkowych informacji o produkcie, takich jak jego wymiary, materiały lub informacje o wysyłce.
Demo Woocommerce Tooltip to wtyczki do podpowiedzi WordPress, które umożliwiają dodawanie podpowiedzi do Twojego WooCommerce. Opisy produktów Woocomcommerce zawierają tytuł produktu, krótki opis i szczegóły produktu. Oczekuje się, że wkrótce zostaną dodane inne funkcje, takie jak podpowiedzi wideo i audio.
