Duvar Izgara Görünümü WordPress Teması Nasıl Oluşturulur
Yayınlanan: 2022-10-23Duvar ızgara görünümü , wordpress temalarında yaygın olarak kullanılan bir ızgara görünümü türüdür. Elemanları bir ızgarada, her eleman farklı boyutta olacak şekilde düzenleyen bir düzendir. Duvar ızgarası görünümü, temiz ve düzenli bir görünüm sağladığı için wordpress temaları için popüler bir seçimdir.
Sabitlenebilir sütunlar, gönderilerinizi Pinterest benzeri bir ızgara biçiminde görüntüler ve bir duvar düzeni aynı şeyi yapar. Bir fotoğrafçıysanız veya çok sayıda öne çıkan fotoğrafınız varsa özellikle yararlıdır. Bir duvar veya Pinterest düzeni oluşturmak için bu beş adımı izlemelisiniz. Üçüncü adım, her bir görüntü ayarının altında Sütun Oluk Genişliği ve Kenar Boşluğu'nu ayarlamaktır. Aşağıdaki seçeneklerde hem resimler arasındaki boşluk boyutu hem de resimler arasındaki karakter sayısı 10 olarak ayarlanmalıdır. Adım 5, İzotop/Yuvarlama Resim Galerisi Düzenini etkinleştirmektir. Altıncı adım, sitenize bir Masonry Image Gallery eklemektir.
WordPress'te Nasıl Özel Bir Izgara Oluşturabilirim?

WordPress'te özel bir ızgara oluşturmanın en iyi yolu projenizin özel ihtiyaçlarına bağlı olarak değişeceğinden, bu sorunun tek bir cevabı yoktur. Ancak, başlamanıza yardımcı olabilecek birkaç genel ipucu vardır: 1. İlk olarak, WordPress'teki mevcut ızgara seçeneklerine bir göz atın ve bunlardan herhangi birinin ihtiyaçlarınızı karşılayacak şekilde özelleştirilip özelleştirilemeyeceğine bakın. 2. Uygun bir ızgara seçeneği bulamazsanız, sıfırdan yeni bir tane oluşturmanız gerekebilir. Bu durumda, ızgaranızı oluşturmak için bir WordPress eklentisi veya özel kod kullanmanız gerekir. 3. Özel tablonuzu oluşturduktan sonra, onu WordPress sitenizde düzgün görüntülenecek şekilde yapılandırmanız gerekir. Bu, biraz deneme yanılma gerektirebilir, ancak sonuçta, ızgaranızın tüm cihazlarda ve ekran boyutlarında iyi göründüğünden ve düzgün çalıştığından emin olmak isteyeceksiniz.
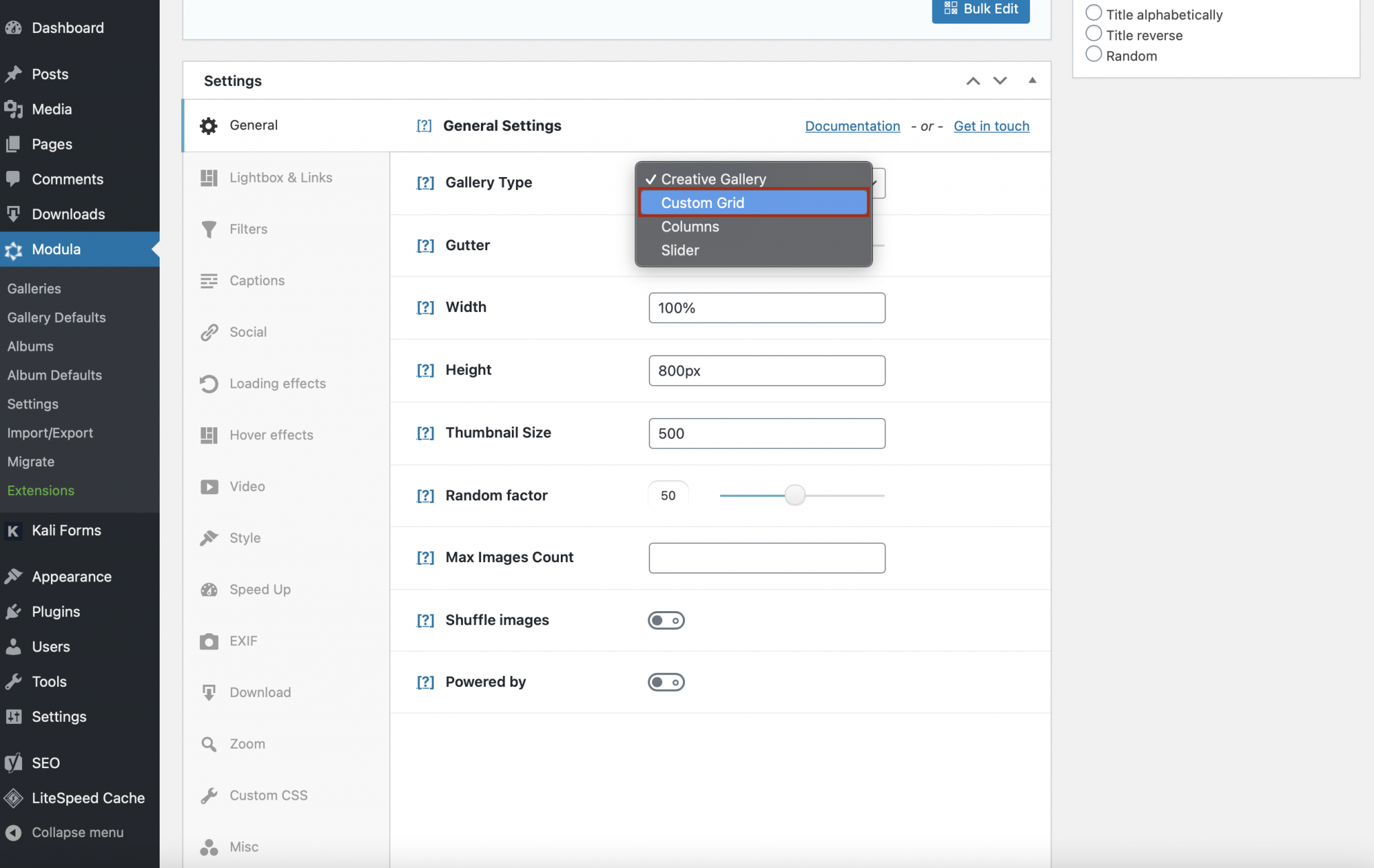
WordPress kullanarak herhangi bir kodlama gerektirmeden görüntüleri ızgara düzeninde görüntülemek kolaydır. WordPress ızgara galerilerini temel alan eklenti, iş akışınızı artırmanıza ve oluşturma sürecinizi kolaylaştırmanıza olanak tanır. Diğer galeri eklentilerinin aksine Modula, görüntülerin boyutunu özelleştirmenize ve daha küçük hale getirmenize olanak tanır. WordPress'te bir ızgara galerisi oluşturma süreci düşündüğünüz kadar zor değil. Modula'da web sitenizin görünümünü geliştirmek için kullanılabilecek çeşitli galeriler oluşturabilirsiniz. Modula PRO galeri yönetim yazılımı, galerilerinizi geliştirmek için kullanılabilecek çok çeşitli özelleştirme seçenekleri içerir.
Duvar Izgarası WordPress Nedir?

Masonry grid, bir sürükle ve bırak arayüzü kullanarak ızgara düzenleri oluşturmanıza izin veren bir WordPress ızgara eklentisidir. WordPress siteniz için duyarlı ızgara düzenleri oluşturmanın harika bir yolunu sağlayan basit ama güçlü bir eklentidir.
Duvar kullandığımız için, HTML öğelerimizi yerleştirmek için kılavuz olarak mevcut dikey alanı kullanırız. Bu, ekranın büyütülmesini sağlamak amacıyla kullanışlıdır. Pinterest, bu tür ızgara düzenine bir örnektir. Bu yazıda, WordPress web sitenize bir duvar ızgara düzeninin nasıl kurulacağı konusunda size yol göstereceğim. WP_enqueue_script('masonry') ifadesini function.php dosyasına ekleyin; bu ifade, WordPress ortamınızda kullanılabilecek bir duvarcılık JS dosyası içerir. Ayrıca, arama ve yazma için kod görevi görecek bir script.js dosyası da ekledim. Duvar ızgara düzenini başlatın.

CSS kuralı 1. Aşağıdaki CSS kuralını kullanarak ızgara öğelerinin genişliğini ayarlayın. Bu genişliği gereksinimlerinizi belirterek değiştirebilirsiniz.
WordPress'te Özel Bir Izgara Oluşturma
Bir gönderi veya sayfa için özel bir ızgara oluşturmak istiyorsanız, ızgaranızın genişliğini, yüksekliğini ve sütunlarını değiştirmek için Izgara Sonrası ayarlarını kullanabilirsiniz. Yeni Sütun Ekle bölümünden Yeni Sütunlar'ı seçerek sütun ekleyebilirsiniz.
WordPress Post Duvar Izgarası
Bir duvar ızgarası, öğeleri bir ızgarada düzenleyen bir düzendir. Izgara öğeleri farklı boyutlardadır ve boş alanı en aza indirecek şekilde düzenlenmiştir.
Essential Grid, bir ışık kutusu ve tam genişlik ile gelen bir duvar ızgarasıdır. Eklentimiz temiz ve şişkinlik içermediği için web sitenizi yavaşlatmanıza gerek yoktur. Essential Grid'den memnun değilseniz, [email protected] adresine bir e-posta göndererek kolayca geri ödeme talebinde bulunabilirsiniz.
Duvarcılık Dinamik Izgara Düzeni
Masonry, jQuery için dinamik bir ızgara düzeni eklentisidir . Elemanları mevcut dikey alana göre en uygun konuma yerleştirerek, onları bir duvar tuğla duvar gibi ayarlayarak çalışır. Duvarcılık, resim galerileri, portföyler ve e-ticaret siteleri gibi kaynak yoğun uygulamalar için idealdir.
Duvarcılık, içeriğin tasarımda herhangi bir boşluk yaratmadan çeşitli boyutlarda düzenlenmesini sağlayan popüler bir düzendir. CSS Izgarası ve az miktarda JavaScript içeren Duvar stili mizanpajlar yapmak için bir yöntem üzerinde çalışıyorum. CSS Grid sayesinde esnek ve duyarlı kalırken Masonry'nin tüm işlevlerini çoğaltmayı amaçlıyoruz. Gerekli olan tek ek JavaScript, küçük bir miktardır. Önerilen çözümle tam Duvar esnekliği elde etmek mümkün değildir. Bununla birlikte, CSS Izgarası, ızgara gereksinimlerinin çoğunu zarif bir şekilde ele aldığından, bir Duvar stili düzeni için bir şablon olarak kullanılmalıdır. Bu Codepencial'daki her öğe, içeriğinin tüm bileşenlerinin aynı anda görülebilmesi için yeterince uzun görüntülenebilmesi için onu kapsayan satırlara sahip olacaktır.
İhtiyacımız olan tüm öğeler aynı anda yeniden boyutlandırılmalıdır. Bir öğenin içeriği de bu işlev onu ayrı ayrı ölçeklediğinden ve yüksekliğini hesaba kattığından dikkate alınır. Bir öğe, resimler yüklediğinde, bir işlev oluşturmak için imagesLoaded.js kitaplığını kullanabiliriz. İşlev, ızgara boyunca döner ve ayrı bir yeniden boyutlandırma işlevine sahip tüm öğeleri döndürür. Sonuç olarak, tarayıcı büyütüldüğünde sütunların genişliği değiştiğinden, bu işlev pencerenin yeniden boyutlandırılmasında kullanılacaktır. CSS Grid kullanarak, artık sadece birkaç satır kodla hızlı ve kolay bir şekilde bir Masonry düzeni oluşturabiliyoruz. Her öğenin yüksekliği ve kapsadığı ızgara satırlarının sayısı hesaplanır. Herhangi bir resim yüklendiğinde veya bir sayfa yeniden boyutlandırıldığında, sığdığından emin olmak için öğenin yüksekliği yeniden ölçülür.
Web Tasarımında Duvarcılık Nedir?
Duvar ızgara düzeni sütunlardan oluşur. Diğer düzenlerde sabit yükseklik satırlarına sahip olmak yerine, ızgara düzeni sonsuz sayıda seçeneğe sahiptir. Duvar düzeninin amacı, alan kullanımını optimize ederek bir web sayfasındaki gereksiz alanı azaltmaktır. Bu tür bir yerleşim olmadan bir yerleşim düzeninin yapısını sağlam tutmak için belirli kısıtlamalar getirilmelidir.
