วิธีการสร้างตารางก่ออิฐ ดู WordPress Theme
เผยแพร่แล้ว: 2022-10-23มุมมองกริด ก่ออิฐเป็นประเภทของมุมมองกริดที่ใช้กันทั่วไปในธีมเวิร์ดเพรส เป็นเลย์เอาต์ที่จัดเรียงองค์ประกอบในตาราง โดยแต่ละองค์ประกอบมีขนาดแตกต่างกัน มุมมองกริดสำหรับก่ออิฐเป็นตัวเลือกยอดนิยมสำหรับธีมเวิร์ดเพรส เนื่องจากให้รูปลักษณ์ที่สะอาดตาและเป็นระเบียบ
คอลัมน์ที่ปักหมุดได้จะแสดงโพสต์ของคุณในรูปแบบกริดที่เหมือน Pinterest และรูปแบบการก่ออิฐก็ทำเช่นเดียวกัน มีประโยชน์อย่างยิ่งหากคุณเป็นช่างภาพหรือมีรูปภาพเด่นจำนวนมาก ในการสร้างงานก่ออิฐหรือเลย์เอาต์ Pinterest คุณต้องปฏิบัติตามห้าขั้นตอนเหล่านี้ ขั้นตอนที่สามคือการตั้งค่าความกว้างของรางน้ำของคอลัมน์และระยะขอบด้านล่างการตั้งค่าแต่ละภาพ ต้องตั้งค่าทั้งขนาดของช่องว่างระหว่างรูปภาพและจำนวนอักขระระหว่างรูปภาพเป็น 10 ในตัวเลือกด้านล่าง ขั้นตอนที่ 5 คือการเปิดใช้งานเค้าโครงแกลเลอรีรูปภาพไอโซโทป/ก่ออิฐ ขั้นตอนที่หกคือการรวม Masonry Image Gallery ไว้ในไซต์ของคุณ
ฉันจะสร้างตารางที่กำหนดเองใน WordPress ได้อย่างไร

ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการสร้างกริดที่กำหนดเองใน WordPress จะแตกต่างกันไปตามความต้องการเฉพาะของโครงการของคุณ อย่างไรก็ตาม มีเคล็ดลับทั่วไปสองสามข้อที่สามารถช่วยให้คุณเริ่มต้นได้: 1. ขั้นแรก ดูตัวเลือกกริดที่มีอยู่ใน WordPress และดูว่ามีตัวเลือกใดบ้างที่สามารถปรับแต่งให้ตรงกับความต้องการของคุณ 2. หากคุณไม่พบตัวเลือกกริดที่เหมาะสม คุณอาจต้องสร้างตัวเลือกกริดใหม่ตั้งแต่ต้น ในกรณีนี้ คุณจะต้องใช้ปลั๊กอิน WordPress หรือโค้ดที่กำหนดเองเพื่อสร้างกริดของคุณ 3. เมื่อคุณสร้างกริดที่กำหนดเองแล้ว คุณจะต้องกำหนดค่าให้แสดงบนไซต์ WordPress ของคุณอย่างเหมาะสม การดำเนินการนี้อาจต้องใช้การลองผิดลองถูก แต่ท้ายที่สุด คุณจะต้องแน่ใจว่ากริดของคุณดูดีและทำงานอย่างถูกต้องบนอุปกรณ์และขนาดหน้าจอทั้งหมด
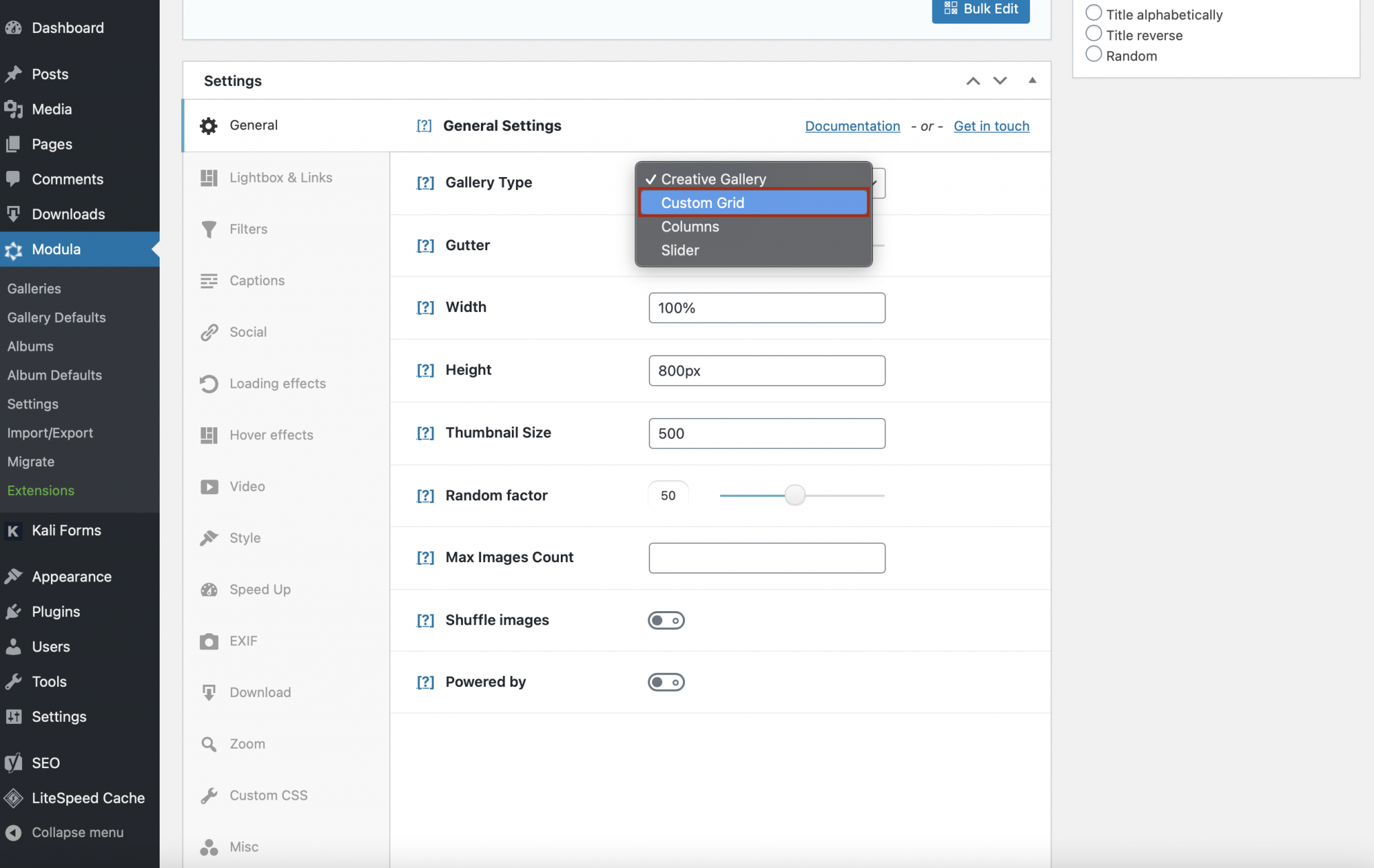
การแสดงรูปภาพในรูปแบบกริดเป็นเรื่องง่ายโดยใช้ WordPress โดยไม่ต้องเขียนโค้ดใดๆ ปลั๊กอินซึ่งอิงตามแกลเลอรีกริดของ WordPress ช่วยให้คุณเพิ่มเวิร์กโฟลว์และปรับปรุงกระบวนการสร้างของคุณ ตรงกันข้ามกับปลั๊กอินแกลเลอรีอื่นๆ Modula ช่วยให้คุณสามารถปรับแต่งขนาดของรูปภาพและทำให้มีขนาดเล็กลงได้ ขั้นตอนการสร้าง แกลเลอรีกริด ใน WordPress นั้นไม่ยากอย่างที่คิด คุณสามารถสร้างแกลเลอรีต่างๆ ใน Modula ที่สามารถใช้เพื่อปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณได้ ซอฟต์แวร์การจัดการแกลเลอรี Modula PRO มีตัวเลือกการปรับแต่งที่หลากหลายที่สามารถใช้เพื่อปรับปรุงแกลเลอรีของคุณ
Masonry Grid WordPress คืออะไร?

Masonry grid เป็นปลั๊กอินกริด WordPress ที่ให้คุณสร้างเลย์เอาต์กริดโดยใช้อินเทอร์เฟซแบบลากและวาง เป็นปลั๊กอินที่เรียบง่ายแต่ทรงพลังซึ่งเป็นวิธีที่ดีในการสร้าง เค้าโครงกริดที่ตอบสนอง สำหรับไซต์ WordPress ของคุณ
เนื่องจากเราใช้การก่ออิฐ เราจึงใช้พื้นที่แนวตั้งที่มีอยู่เป็นแนวทางในการวางองค์ประกอบ HTML ของเรา สิ่งนี้มีประโยชน์สำหรับวัตถุประสงค์เพื่อให้แน่ใจว่าหน้าจอขยายใหญ่สุด Pinterest เป็นตัวอย่างของเลย์เอาต์กริดประเภทนี้ ในบทความนี้ ผมจะแนะนำวิธีการติดตั้งเลย์เอาต์ กริดสำหรับก่ออิฐ บนเว็บไซต์ WordPress ของคุณ เพิ่มคำสั่ง WP_enqueue_script('masonry') ลงในไฟล์ functions.php คำสั่งนี้มีไฟล์ JS ของอิฐที่สามารถใช้ในสภาพแวดล้อม WordPress ของคุณ ฉันยังรวมไฟล์ script.js ซึ่งจะทำหน้าที่เป็นรหัสสำหรับการโทรและการเขียน ในการเริ่มต้นเค้าโครงตารางก่ออิฐ

กฎ CSS 1. ตั้งค่าความกว้างสำหรับรายการกริดโดยใช้กฎ CSS ด้านล่าง คุณสามารถเปลี่ยนความกว้างนี้ได้โดยระบุความต้องการของคุณ
การสร้างกริดแบบกำหนดเองใน WordPress
ถ้าคุณต้องการสร้างตารางแบบกำหนดเองสำหรับโพสต์หรือหน้า คุณสามารถใช้การตั้งค่า Post Grid เพื่อเปลี่ยนความกว้าง ความสูง และคอลัมน์ของตารางของคุณ คุณสามารถเพิ่มคอลัมน์ได้โดยการเลือกคอลัมน์ใหม่จากส่วนเพิ่มคอลัมน์ใหม่
WordPress Post Masonry Grid
กริดสำหรับก่ออิฐคือเลย์เอาต์ที่จัดเรียงองค์ประกอบในกริด รายการกริดมีขนาดแตกต่างกัน และจัดเรียงในลักษณะที่ลดพื้นที่ว่างให้เหลือน้อยที่สุด
Essential Grid เป็นตารางก่ออิฐที่มาพร้อมกับไลท์บ็อกซ์และความกว้างเต็ม ไม่จำเป็นต้องทำให้เว็บไซต์ของคุณช้าลงเพราะปลั๊กอินของเราสะอาดและปราศจากการบวม หากคุณไม่พอใจกับ Essential Grid คุณสามารถขอเงินคืนได้โดยส่งอีเมลไปที่ [email protected]
เค้าโครงกริดไดนามิกของก่ออิฐ
Masonry เป็น ปลั๊กอินเลย์เอาต์ไดนามิกกริด สำหรับ jQuery มันทำงานโดยการวางองค์ประกอบในตำแหน่งที่เหมาะสมที่สุดตามพื้นที่แนวตั้งที่มีอยู่ ตั้งค่าให้เหมือนกับกำแพงอิฐก่ออิฐ Masonry เหมาะอย่างยิ่งสำหรับการใช้งานที่ใช้ทรัพยากรมาก เช่น แกลเลอรี่ภาพ พอร์ตโฟลิโอ และไซต์อีคอมเมิร์ซ
Masonry เป็นเลย์เอาต์ยอดนิยมที่ช่วยให้วางเนื้อหาได้หลากหลายขนาดโดยไม่ทำให้เกิดช่องว่างในการออกแบบ ฉันกำลังหาวิธีสร้างเลย์เอาต์สไตล์ Masonry ที่มี CSS Grid และ JavaScript จำนวนเล็กน้อย เราตั้งใจที่จะจำลองการทำงานทั้งหมดของ Masonry ในขณะที่ยังคงความยืดหยุ่นและตอบสนองได้ด้วย CSS Grid JavaScript เพิ่มเติมเพียงอย่างเดียวที่จำเป็นคือจำนวนเล็กน้อย ไม่สามารถบรรลุ ความยืดหยุ่นของ Masonry ได้อย่างเต็มที่ด้วยโซลูชันที่เสนอ อย่างไรก็ตาม เนื่องจาก CSS Grid จัดการกับข้อกำหนดส่วนใหญ่ของกริดได้อย่างสวยงาม จึงควรใช้เป็นเทมเพลตสำหรับเลย์เอาต์สไตล์ Masonry แต่ละรายการใน Codepencial นี้จะมีแถวที่ขยายเพื่อให้เนื้อหาสามารถแสดงได้สูงพอที่จะมองเห็นส่วนประกอบทั้งหมดได้ในเวลาเดียวกัน
รายการทั้งหมดควรปรับขนาดพร้อมกันตามที่เราต้องการ เนื้อหาของรายการยังถูกนำมาพิจารณาด้วยเนื่องจากฟังก์ชันนี้จะปรับขนาดทีละรายการและคำนึงถึงความสูงด้วย เมื่อองค์ประกอบโหลดรูปภาพ เราสามารถใช้ไลบรารี imagesLoaded.js เพื่อสร้างฟังก์ชันได้ ฟังก์ชันจะวนซ้ำในตารางและส่งกลับรายการทั้งหมดที่มีฟังก์ชันการปรับขนาดแต่ละรายการ ด้วยเหตุนี้ ฟังก์ชันนี้จะใช้ในการปรับขนาดหน้าต่าง เนื่องจากความกว้างของคอลัมน์จะเปลี่ยนไปเมื่อเบราว์เซอร์ขยายใหญ่ขึ้น เมื่อใช้ CSS Grid เราสามารถสร้างเลย์เอาต์ Masonry ได้อย่างรวดเร็วและง่ายดายด้วยโค้ดเพียงไม่กี่บรรทัด ความสูงของแต่ละรายการจะคำนวณ เช่นเดียวกับจำนวนแถวกริดที่ขยาย เมื่อโหลดรูปภาพหรือปรับขนาดหน้า ความสูงของรายการจะถูกวัดใหม่เพื่อให้แน่ใจว่ายังคงพอดี
การก่ออิฐในการออกแบบเว็บคืออะไร?
เค้าโครงตารางการก่ออิฐประกอบด้วยคอลัมน์ แทนที่จะมีแถวที่มีความสูงคงที่ในเลย์เอาต์อื่น เลย์เอาต์กริดจะมีตัวเลือกมากมายไม่จำกัด เป้าหมายของการวางเลย์เอาต์คือการลดพื้นที่ที่ไม่จำเป็นภายในหน้าเว็บโดยการใช้พื้นที่ให้เกิดประโยชน์สูงสุด เพื่อให้โครงสร้างของเลย์เอาต์ไม่เสียหายโดยไม่มีเลย์เอาต์ประเภทนี้ ต้องมีข้อจำกัดบางประการ
