Как создать тему WordPress Masonry Grid View
Опубликовано: 2022-10-23Представление сетки Masonry — это тип представления сетки, который обычно используется в темах WordPress. Это макет, который упорядочивает элементы в сетке, причем каждый элемент имеет разный размер. Представление сетки каменной кладки является популярным выбором для тем WordPress, потому что оно обеспечивает чистый и организованный вид.
Столбцы с возможностью закрепления отображают ваши сообщения в формате сетки, похожем на Pinterest, и макет каменной кладки делает то же самое. Это особенно полезно, если вы фотограф или у вас много избранных фотографий. Чтобы создать каменную кладку или макет Pinterest, вы должны выполнить следующие пять шагов. Третий шаг — установить ширину поля столбца и поле под каждым из параметров изображения. Как размер пространства между изображениями, так и количество символов между изображениями должны быть установлены на 10 в параметрах ниже. Шаг 5 — включить макет галереи изображений Isotope/Masonry. Шестой шаг — добавить на сайт галерею изображений Masonry.
Как создать пользовательскую сетку в WordPress?

На этот вопрос нет универсального ответа, так как лучший способ создать пользовательскую сетку в WordPress зависит от конкретных потребностей вашего проекта. Тем не менее, есть несколько общих советов, которые помогут вам начать работу: 1. Во-первых, взгляните на существующие параметры сетки в WordPress и посмотрите, можно ли настроить какой-либо из них в соответствии с вашими потребностями. 2. Если вы не можете найти подходящий вариант сетки, вам может потребоваться создать новый с нуля. В этом случае вам нужно будет использовать плагин WordPress или пользовательский код для создания сетки. 3. После того, как вы создали свою собственную сетку, вам необходимо настроить ее для правильного отображения на вашем сайте WordPress. Это может потребовать некоторых проб и ошибок, но в конечном итоге вы захотите убедиться, что ваша сетка выглядит хорошо и правильно работает на всех устройствах и размерах экрана.
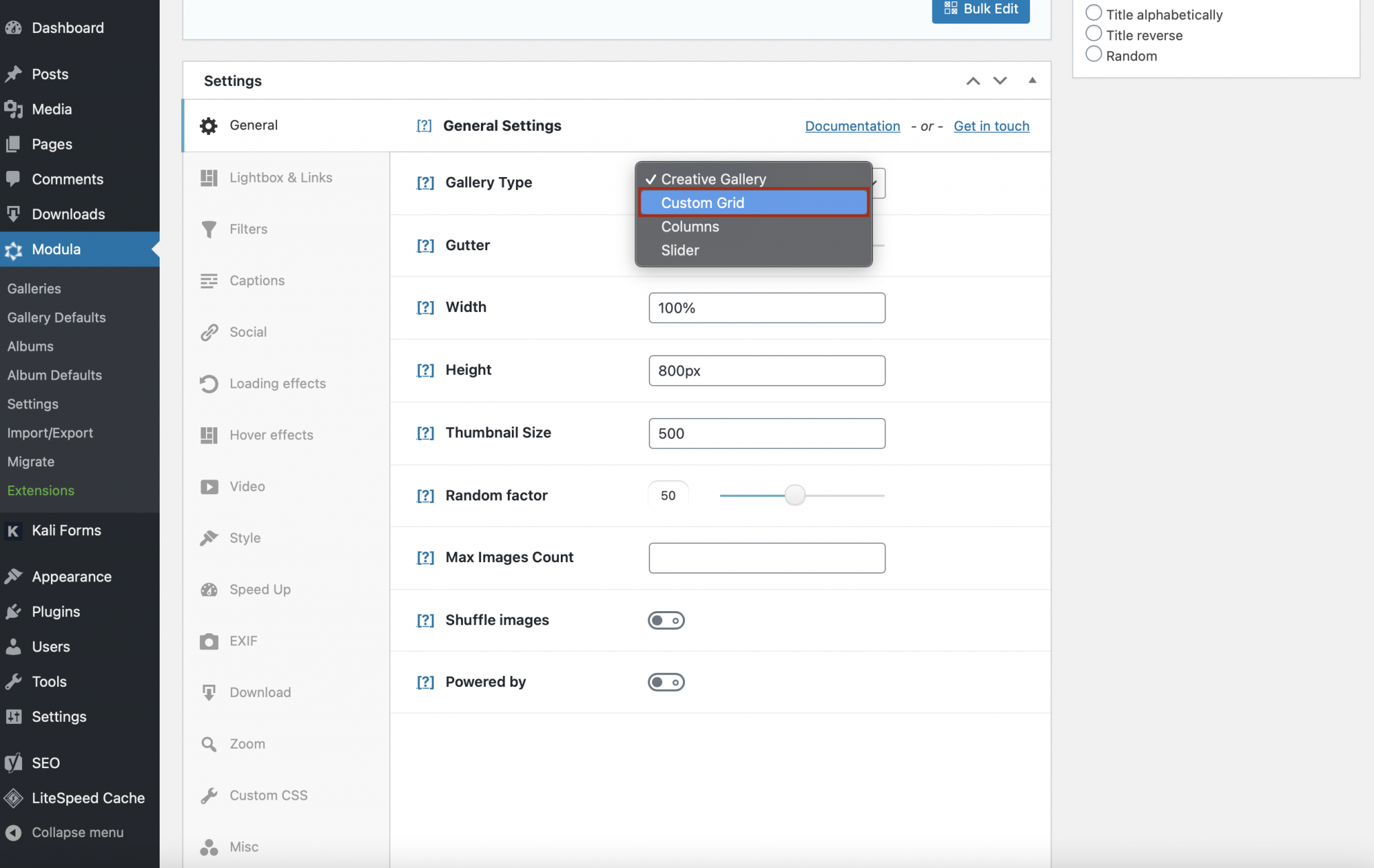
Отображать изображения в виде сетки с помощью WordPress очень просто, не требуя программирования. Плагин, основанный на галереях сетки WordPress, позволяет вам увеличить рабочий процесс и упростить процесс создания. В отличие от других плагинов галереи, Modula позволяет настраивать размер изображений и уменьшать их. Процесс создания галереи сетки в WordPress не так сложен, как вы думаете. Вы можете создавать различные галереи в Modula, которые можно использовать для улучшения внешнего вида вашего сайта. Программное обеспечение для управления галереей Modula PRO включает в себя широкий спектр параметров настройки, которые можно использовать для улучшения ваших галерей.
Что такое Masonry Grid WordPress?

Masonry grid — это плагин сетки WordPress, который позволяет создавать макеты сетки с помощью интерфейса перетаскивания. Это простой, но мощный плагин, который обеспечивает отличный способ создания адаптивных макетов сетки для вашего сайта WordPress.
Поскольку мы используем кирпичную кладку, мы используем доступное вертикальное пространство в качестве ориентира для размещения наших HTML-элементов. Это полезно для обеспечения того, чтобы экран был максимальным. Pinterest является примером такого типа макета сетки. В этой статье я расскажу вам, как установить сетку каменной кладки на ваш веб-сайт WordPress. Добавьте оператор WP_enqueue_script('masonry') в файл functions.php; этот оператор содержит файл кладки JS, который можно использовать в вашей среде WordPress. Я также включил файл script.js, который будет служить кодом для вызова и записи. Инициализируйте макет сетки каменной кладки.

Правило CSS 1. Установите ширину элементов сетки, используя приведенное ниже правило CSS. Вы можете изменить эту ширину, указав свои требования.
Создание пользовательской сетки в WordPress
Если вы хотите создать собственную сетку для публикации или страницы, вы можете использовать настройки сетки публикации, чтобы изменить ширину, высоту и столбцы вашей сетки. Вы можете добавить столбцы, выбрав «Новые столбцы» в разделе «Добавить новые столбцы».
Масонская сетка для постов WordPress
Масонская сетка — это компоновка, которая упорядочивает элементы в сетке. Элементы сетки имеют разный размер и расположены таким образом, чтобы свести к минимуму пустое пространство.
Essential Grid — это каменная сетка с лайтбоксом и полной шириной. Нет необходимости замедлять работу вашего сайта, потому что наш плагин чист и не содержит наворотов. Если вас не устраивает Essential Grid, вы можете легко запросить возврат средств, отправив электронное письмо на адрес [email protected].
Макет динамической сетки Masonry
Masonry — это плагин динамической сетки для jQuery. Он работает, размещая элементы в оптимальном положении в зависимости от доступного вертикального пространства, устанавливая их как каменную кирпичную стену. Masonry идеально подходит для ресурсоемких приложений, таких как галереи изображений, портфолио и сайты электронной коммерции.
Masonry — это популярный макет, который позволяет размещать контент в разных размерах, не создавая пробелов в дизайне. Я работал над методом создания макетов в стиле Masonry, который включает CSS Grid и небольшое количество JavaScript. Мы намерены воспроизвести все функции Masonry, оставаясь при этом гибкими и отзывчивыми благодаря CSS Grid. Единственный необходимый дополнительный JavaScript — это небольшое количество. Предлагаемое решение не позволяет достичь полной гибкости Masonry . Тем не менее, поскольку CSS Grid элегантно справляется с большинством требований к сетке, его следует использовать в качестве шаблона для макета в стиле Masonry. Каждый элемент в этом Codepencial будет иметь строки, которые охватывают его, чтобы его содержимое могло отображаться достаточно высоко, чтобы все его компоненты были видны одновременно.
Все элементы также должны быть изменены в размерах одновременно, как мы требуем. Содержимое элемента также принимается во внимание, так как эта функция масштабирует его индивидуально и учитывает его высоту. Когда элемент загрузил изображения, мы можем использовать библиотеку imagesLoaded.js для создания функции. Функция перебирает сетку и возвращает все элементы, для которых есть индивидуальная функция изменения размера. В результате эта функция будет использоваться при изменении размера окна, так как ширина столбцов изменяется при увеличении браузера. Используя CSS Grid, теперь мы можем быстро и легко создать макет Masonry, написав всего несколько строк кода. Вычисляется высота каждого элемента, а также количество строк сетки, которые он охватывает. При загрузке любого изображения или изменении размера страницы высота элемента повторно измеряется, чтобы убедиться, что он по-прежнему подходит.
Что такое масонство в веб-дизайне?
Макет сетки кладки состоит из столбцов. Вместо строк с фиксированной высотой в других макетах макет сетки имеет бесконечное количество вариантов. Цель каменной кладки — уменьшить ненужное пространство на веб-странице за счет оптимизации использования пространства. Чтобы сохранить структуру макета без этого типа макета, должны быть наложены определенные ограничения.
