Masonry Grid View WordPress テーマの作成方法
公開: 2022-10-23Masonryグリッド ビューは、wordpress のテーマで一般的に使用されるグリッド ビューの一種です。 各要素のサイズが異なるグリッドに要素を配置するレイアウトです。 組積造グリッド ビューは、きれいで整理された外観を提供するため、wordpress のテーマでよく使用されます。
ピン留め可能な列には投稿が Pinterest のようなグリッド形式で表示され、石造りのレイアウトも同じように表示されます。 あなたが写真家であるか、注目の写真がたくさんある場合に特に便利です。 石積み、または Pinterest レイアウトを作成するには、次の 5 つの手順に従う必要があります。 3 番目のステップは、各画像設定の下にある [列の余白の幅] と [余白] を設定することです。 以下のオプションで、画像間のスペースのサイズと画像間の文字数の両方を 10 に設定する必要があります。 ステップ 5 では、Isotope/Masonry イメージ ギャラリー レイアウトを有効にします。 6 番目のステップは、あなたのサイトに Masonry イメージ ギャラリーを含めることです。
WordPress でカスタム グリッドを作成するにはどうすればよいですか?

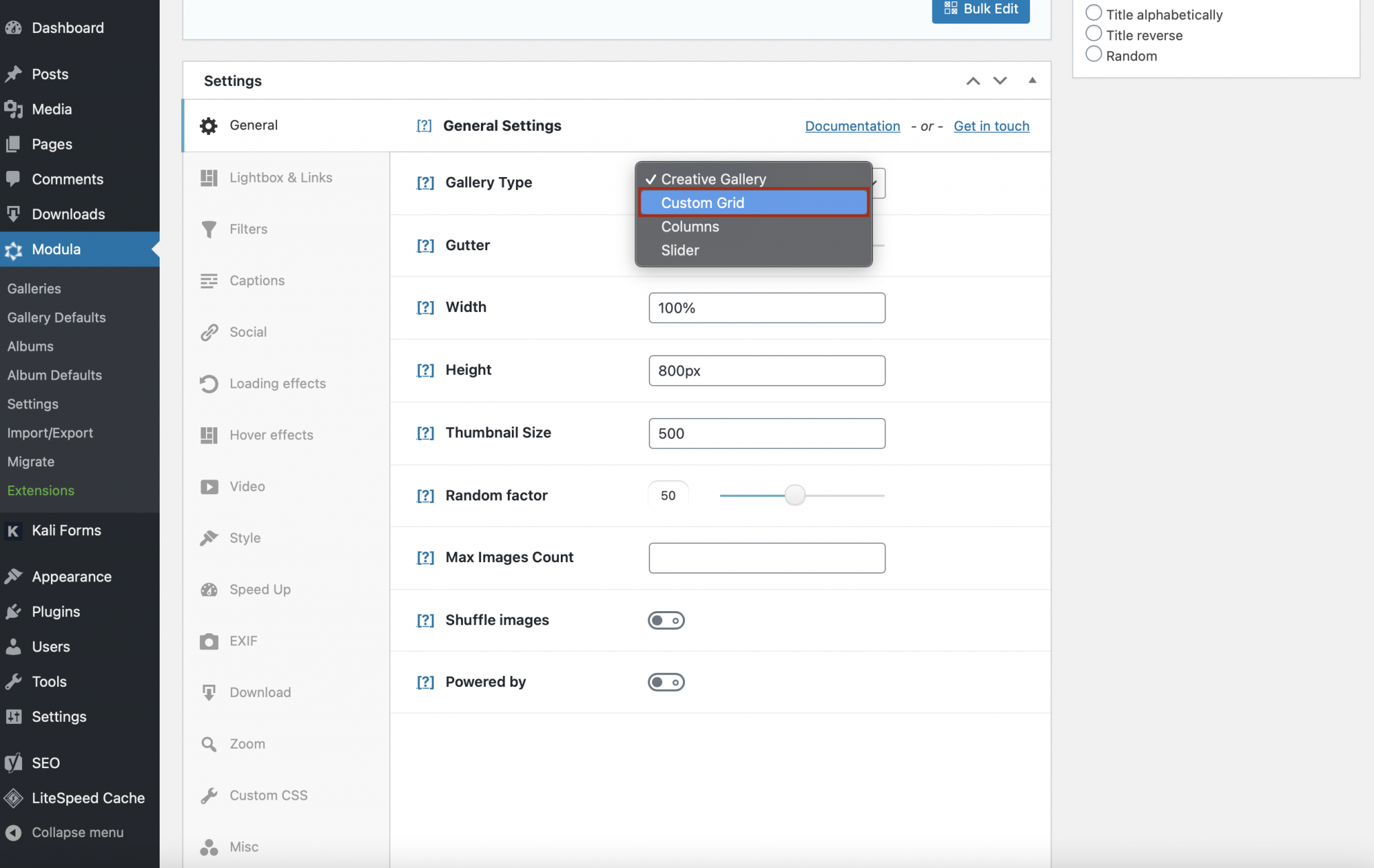
WordPress でカスタム グリッドを作成する最善の方法は、プロジェクトの特定のニーズによって異なるため、この質問に対する万能の答えはありません。 ただし、開始に役立つ一般的なヒントがいくつかあります。 1. まず、WordPress の既存のグリッド オプションを調べて、ニーズに合わせてカスタマイズできるものがあるかどうかを確認します。 2. 適切なグリッド オプションが見つからない場合は、新しいオプションを最初から作成する必要がある場合があります。 この場合、WordPress プラグインまたはカスタム コードを使用してグリッドを作成する必要があります。 3. カスタム グリッドを作成したら、WordPress サイトで適切に表示されるように構成する必要があります。 これには多少の試行錯誤が必要になる場合がありますが、最終的には、すべてのデバイスと画面サイズでグリッドが適切に表示され、適切に機能することを確認する必要があります。
コーディングを必要とせずに、WordPress を使用してグリッド レイアウトで画像を表示するのは簡単です。 WordPress グリッド ギャラリーに基づくプラグインを使用すると、ワークフローを増やし、作成プロセスを合理化できます。 他のギャラリー プラグインとは対照的に、Modula では画像のサイズをカスタマイズして小さくすることができます。 WordPress でグリッド ギャラリーを作成するプロセスは、思ったほど難しくありません。 Modula でさまざまなギャラリーを作成して、Web サイトの外観を向上させることができます。 Modula PRO ギャラリー管理ソフトウェアには、ギャラリーを強化するために使用できる幅広いカスタマイズ オプションが含まれています。
Masonry Grid WordPress とは?

Masonry grid は、ドラッグ アンド ドロップ インターフェイスを使用してグリッド レイアウトを作成できる WordPress グリッド プラグインです。 これは、WordPress サイトのレスポンシブ グリッド レイアウトを作成する優れた方法を提供する、シンプルでありながら強力なプラグインです。
石積みを使用しているため、使用可能な垂直スペースをガイドとして使用して、HTML 要素を配置します。 これは、画面を確実に最大化する目的で役立ちます。 Pinterest は、このタイプのグリッド レイアウトの例です。 この記事では、WordPress Web サイトに組積造グリッド レイアウトをインストールする方法について説明します。 functions.php ファイルにステートメント WP_enqueue_script('masonry') を追加します。 このステートメントには、WordPress 環境で使用できる組積造の JS ファイルが含まれています。 また、呼び出しと書き込みのコードとして機能する script.js ファイルも含めました。 組積造グリッド レイアウトを初期化します。

CSS ルール 1. 以下の CSS ルールを使用して、グリッド アイテムの幅を設定します。 この幅は、要件を指定して変更できます。
WordPress でカスタム グリッドを作成する
投稿またはページのカスタム グリッドを作成する場合は、投稿グリッド設定を使用して、グリッドの幅、高さ、および列を変更できます。 [新しい列の追加] セクションから [新しい列] を選択して、列を追加できます。
WordPress ポスト組積造グリッド
組積造グリッドは、要素をグリッドに配置するレイアウトです。 グリッド アイテムはさまざまなサイズであり、空きスペースが最小限になるように配置されています。
エッセンシャル グリッドは、ライトボックスと全幅が付属する石積みグリッドです。 私たちのプラグインはクリーンで肥大化していないので、あなたのウェブサイトを遅くする必要はありません. Essential Grid に満足できない場合は、[email protected] にメールを送信して、簡単に払い戻しをリクエストできます。
組積造ダイナミック グリッド レイアウト
Masonry は、jQuery の動的グリッド レイアウト プラグインです。 使用可能な垂直方向のスペースに基づいて要素を最適な位置に配置し、石積みのレンガの壁のように設定することで機能します。 Masonry は、画像ギャラリー、ポートフォリオ、e コマース サイトなど、リソースを集中的に使用するアプリケーションに最適です。
組積造は、コンテンツをさまざまなサイズでデザインの隙間を作らずにレイアウトできる人気のレイアウトです。 私は、CSS グリッドと少量の JavaScript を含む Masonry スタイルのレイアウトを作成する方法に取り組んできました。 CSS Grid のおかげで柔軟性と応答性を維持しながら、Masonry のすべての機能を複製する予定です。 必要な追加の JavaScript は少量だけです。 提案されたソリューションでは、 Masonry の完全な柔軟性を実現することはできません。 それにもかかわらず、CSS グリッドはグリッド要件の大部分をエレガントに処理するため、Masonry スタイルのレイアウトのテンプレートとして使用する必要があります。 この Codepencial の各項目には、すべてのコンポーネントを同時に表示するのに十分な高さでコンテンツを表示できるように、複数の行が含まれます。
必要に応じて、すべてのアイテムを同時にサイズ変更する必要があります。 この関数はアイテムを個別にスケーリングし、高さを考慮に入れるため、アイテムのコンテンツも考慮されます。 要素が画像をロードしたら、imagesLoaded.js ライブラリを使用して関数を生成できます。 関数はグリッドをループし、個々のサイズ変更関数を持つすべてのアイテムを返します。 その結果、ブラウザが拡大されると列の幅が変化するため、この関数はウィンドウのサイズ変更で使用されます。 CSS Grid を使用すると、数行のコードで Masonry レイアウトをすばやく簡単に作成できます。 各アイテムの高さが計算され、アイテムがまたがるグリッド行の数も計算されます。 画像が読み込まれたり、ページのサイズが変更されたりすると、アイテムの高さが再測定され、サイズが収まるように調整されます。
ウェブデザインにおけるメイソンリーとは?
組積造グリッド レイアウトは、列で構成されます。 他のレイアウトで高さを固定した行を使用する代わりに、グリッド レイアウトには無数のオプションがあります。 組積造レイアウトの目標は、スペースの使用を最適化することにより、Web ページ内の不要なスペースを削減することです。 このタイプのレイアウトを使用せずにレイアウトの構造をそのまま維持するには、特定の制限を課す必要があります。
