Comment créer un thème WordPress avec vue en grille de maçonnerie
Publié: 2022-10-23La vue de grille de maçonnerie est un type de vue de grille couramment utilisée dans les thèmes wordpress. C'est une mise en page qui organise les éléments dans une grille, chaque élément ayant une taille différente. La vue en grille de maçonnerie est un choix populaire pour les thèmes WordPress car elle offre un aspect propre et organisé.
Les colonnes pouvant être épinglées affichent vos publications dans un format de grille de type Pinterest, et une mise en page en maçonnerie fait de même. C'est particulièrement utile si vous êtes photographe ou si vous avez beaucoup de photos en vedette. Afin de créer une maçonnerie ou une mise en page Pinterest, vous devez suivre ces cinq étapes. La troisième étape consiste à définir la largeur et la marge de la gouttière de colonne sous chacun des paramètres d'image. La taille de l'espace entre les images et le nombre de caractères entre les images doivent être définis sur 10 dans les options ci-dessous. L'étape 5 consiste à activer la mise en page de la galerie d'images isotope/maçonnerie. La sixième étape consiste à inclure une galerie d'images de maçonnerie sur votre site.
Comment créer une grille personnalisée dans WordPress ?

Il n'y a pas de réponse unique à cette question, car la meilleure façon de créer une grille personnalisée dans WordPress variera en fonction des besoins spécifiques de votre projet. Cependant, il existe quelques conseils généraux qui peuvent vous aider à démarrer : 1. Tout d'abord, jetez un œil aux options de grille existantes dans WordPress et voyez si l'une d'entre elles peut être personnalisée pour répondre à vos besoins. 2. Si vous ne trouvez pas d'option de grille appropriée, vous devrez peut-être en créer une nouvelle à partir de zéro. Dans ce cas, vous devrez utiliser un plugin WordPress ou un code personnalisé pour créer votre grille. 3. Une fois que vous avez créé votre grille personnalisée, vous devrez la configurer pour qu'elle s'affiche correctement sur votre site WordPress. Cela peut nécessiter quelques essais et erreurs, mais en fin de compte, vous voudrez vous assurer que votre grille est belle et fonctionne correctement sur tous les appareils et tailles d'écran.
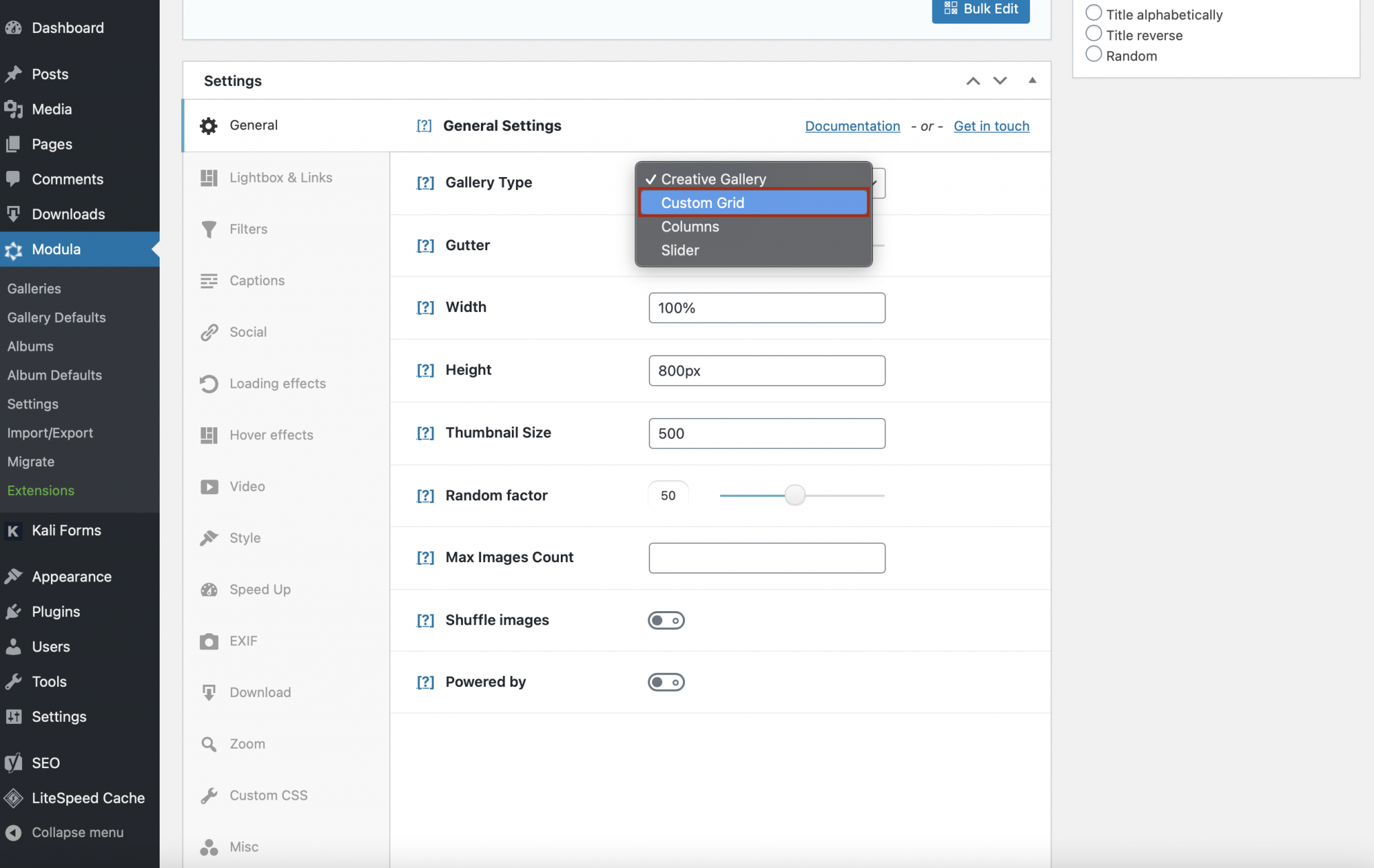
Il est simple d'afficher des images dans une disposition de grille à l'aide de WordPress sans nécessiter de codage. Le plugin, qui est basé sur les galeries de grille WordPress, vous permet d'augmenter votre flux de travail et de rationaliser votre processus de création. Contrairement aux autres plugins de galerie, Modula vous permet de personnaliser la taille des images et de les réduire. Le processus de création d'une galerie de grilles dans WordPress n'est pas aussi difficile que vous pourriez le penser. Vous pouvez créer diverses galeries dans Modula qui peuvent être utilisées pour améliorer l'apparence de votre site Web. Le logiciel de gestion de galeries Modula PRO comprend un large éventail d'options de personnalisation qui peuvent être utilisées pour améliorer vos galeries.
Qu'est-ce que la grille de maçonnerie WordPress?

La grille de maçonnerie est un plugin de grille WordPress qui vous permet de créer des dispositions de grille à l'aide d'une interface glisser-déposer. Il s'agit d'un plugin simple mais puissant qui offre un excellent moyen de créer des mises en page de grille réactives pour votre site WordPress.
Parce que nous utilisons la maçonnerie, nous utilisons l'espace vertical disponible comme guide pour placer nos éléments HTML. Ceci est utile pour s'assurer que l'écran est maximisé. Pinterest est un exemple de ce type de disposition de grille. Dans cet article, je vais vous expliquer comment installer une disposition de grille de maçonnerie sur votre site Web WordPress. Ajoutez la déclaration WP_enqueue_script('masonry') au fichier functions.php ; cette déclaration contient un fichier JS de maçonnerie qui peut être utilisé dans votre environnement WordPress. J'ai également inclus un fichier script.js, qui servira de code pour l'appel et l'écriture. Dans initialiser la disposition de la grille de maçonnerie.

Règle CSS 1. Définissez la largeur des éléments de la grille à l'aide de la règle CSS ci-dessous. Vous pouvez modifier cette largeur en précisant vos besoins.
Créer une grille personnalisée dans WordPress
Si vous souhaitez créer une grille personnalisée pour une publication ou une page, vous pouvez utiliser les paramètres de la grille de publication pour modifier la largeur, la hauteur et les colonnes de votre grille. Vous pouvez ajouter des colonnes en sélectionnant Nouvelles colonnes dans la section Ajouter de nouvelles colonnes.
Grille de post-maçonnerie WordPress
Une grille de maçonnerie est une mise en page qui organise les éléments dans une grille. Les éléments de la grille sont de tailles différentes et sont disposés de manière à minimiser l'espace vide.
L'Essential Grid est une grille de maçonnerie livrée avec une lightbox et pleine largeur. Il n'est pas nécessaire de ralentir votre site Web car notre plugin est propre et sans ballonnement. Si vous n'êtes pas satisfait d'Essential Grid, vous pouvez facilement demander un remboursement en envoyant un e-mail à [email protected].
Disposition de la grille dynamique de maçonnerie
Masonry est un plugin de disposition de grille dynamique pour jQuery. Il fonctionne en plaçant les éléments dans une position optimale en fonction de l'espace vertical disponible, en les installant comme un mur de briques de maçonnerie. La maçonnerie est idéale pour les applications gourmandes en ressources telles que les galeries d'images, les portfolios et les sites de commerce électronique.
La maçonnerie est une mise en page populaire qui permet de disposer le contenu dans une variété de tailles sans causer de lacunes dans la conception. J'ai travaillé sur une méthode pour créer des mises en page de style Masonry qui inclut CSS Grid et une petite quantité de JavaScript. Nous avons l'intention de répliquer l'ensemble des fonctions de Masonry tout en restant flexible et réactif grâce à CSS Grid. Le seul JavaScript supplémentaire nécessaire est une petite quantité. Il n'est pas possible d'obtenir une flexibilité totale de la maçonnerie avec la solution proposée. Néanmoins, étant donné que la grille CSS gère la majorité des exigences de la grille avec élégance, elle doit être utilisée comme modèle pour une mise en page de style maçonnerie. Chaque élément de ce Codepencial aura des lignes qui le couvrent afin que son contenu puisse être affiché suffisamment haut pour que tous ses composants soient vus en même temps.
Tous les éléments doivent également être redimensionnés en même temps, comme nous l'exigeons. Le contenu d'un élément est également pris en compte car cette fonction le redimensionne individuellement et tient compte de sa hauteur. Lorsqu'un élément a chargé des images, nous pouvons utiliser la bibliothèque imagesLoaded.js pour générer une fonction. La fonction parcourt la grille et renvoie tous les éléments qui ont une fonction de redimensionnement individuelle. Par conséquent, cette fonction sera utilisée lors du redimensionnement de la fenêtre, car la largeur des colonnes change lorsque le navigateur est agrandi. À l'aide de CSS Grid, nous pouvons désormais créer rapidement et facilement une mise en page Masonry avec seulement quelques lignes de code. La hauteur de chaque élément est calculée, ainsi que le nombre de lignes de grille qu'il couvre. Lorsqu'une image est chargée ou qu'une page est redimensionnée, la hauteur de l'élément est re-mesurée pour s'assurer qu'il tient toujours.
Qu'est-ce que la maçonnerie dans la conception Web ?
La disposition de la grille de maçonnerie se compose de colonnes. Au lieu d'avoir des lignes à hauteur fixe dans d'autres mises en page, la mise en page en grille a un nombre infini d'options. L'objectif de la disposition en maçonnerie est de réduire l'espace inutile dans une page Web en optimisant l'utilisation de l'espace. Pour conserver intacte la structure d'une mise en page sans ce type de mise en page, certaines restrictions doivent être imposées.
