如何創建砌體網格視圖 WordPress 主題
已發表: 2022-10-23Masonry網格視圖是一種在 wordpress 主題中常用的網格視圖。 它是一種將元素排列在網格中的佈局,每個元素的大小不同。 砌體網格視圖是 wordpress 主題的流行選擇,因為它提供了乾淨和有組織的外觀。
Pinnable 列以類似 Pinterest 的網格格式顯示您的帖子,砌體佈局也是如此。 如果您是攝影師或有很多精選照片,這將特別有用。 為了創建磚石或 Pinterest 佈局,您必須遵循以下五個步驟。 第三步是在每個圖像設置下方設置 Column Gutter Width 和 Margin。 圖像之間的空間大小和圖像之間的字符數必須在下面的選項中設置為 10。 第 5 步是啟用同位素/砌體圖像庫佈局。 第六步是在您的網站上包含一個砌體圖像庫。
如何在 WordPress 中創建自定義網格?

這個問題沒有萬能的答案,因為在 WordPress 中創建自定義網格的最佳方式會因項目的具體需求而異。 但是,有一些通用提示可以幫助您入門: 1. 首先,查看 WordPress 中現有的網格選項,看看是否可以自定義它們以滿足您的需求。 2. 如果找不到合適的網格選項,您可能需要從頭開始創建一個新的。 在這種情況下,您需要使用 WordPress 插件或自定義代碼來創建網格。 3. 創建自定義網格後,您需要對其進行配置以在您的 WordPress 網站上正確顯示。 這可能需要一些試驗和錯誤,但最終您需要確保您的網格看起來不錯並且在所有設備和屏幕尺寸上都能正常運行。
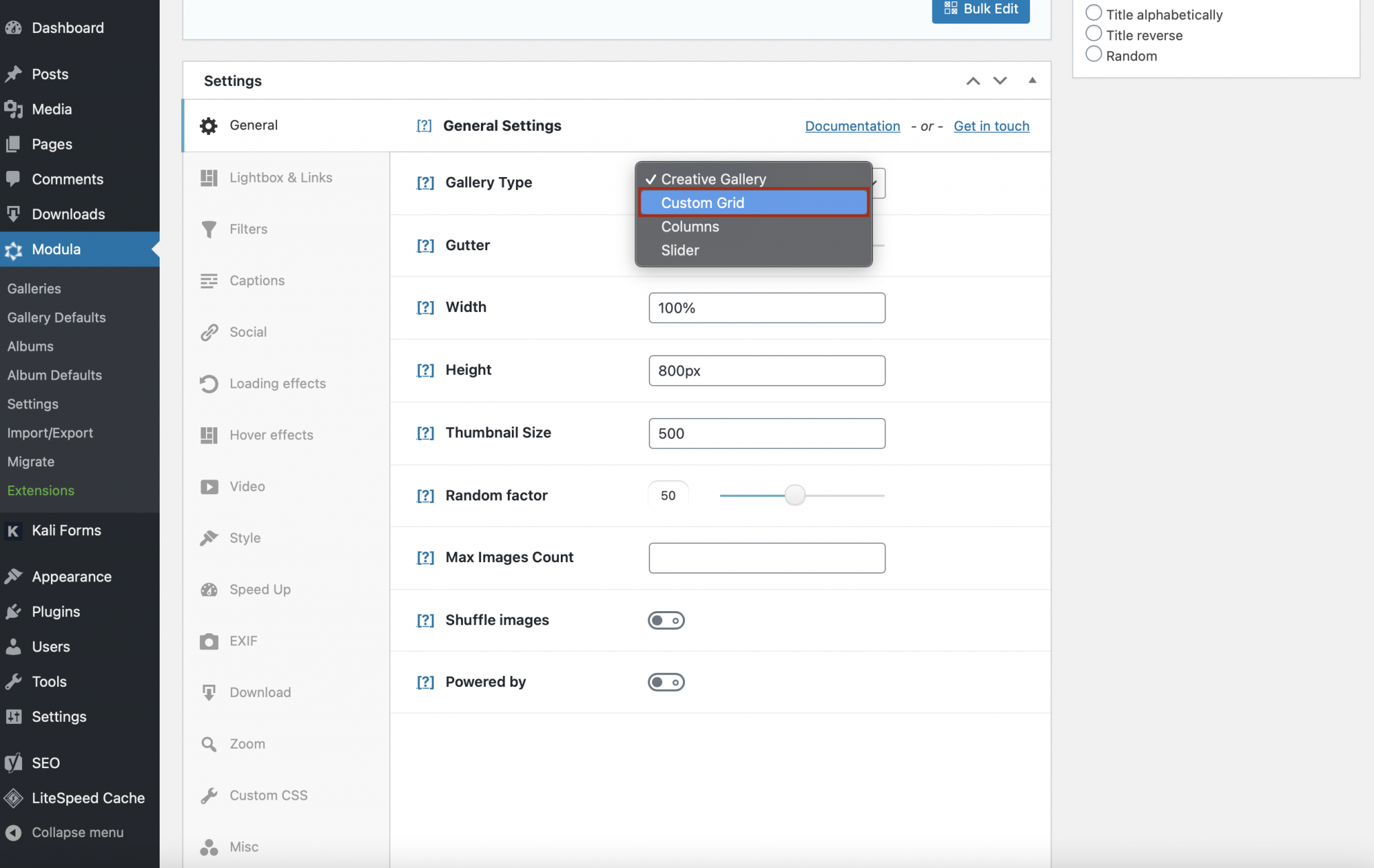
使用 WordPress 在網格佈局中顯示圖像很簡單,無需任何編碼。 該插件基於 WordPress 網格畫廊,可讓您增加工作流程並簡化創建過程。 與其他圖庫插件相比,Modula 允許您自定義圖像的大小並使它們更小。 在 WordPress 中創建網格畫廊的過程並不像您想像的那麼困難。 您可以在 Modula 中創建各種畫廊,用於增強您網站的外觀。 Modula PRO 畫廊管理軟件包括廣泛的自定義選項,可用於增強您的畫廊。
什麼是砌體網格 WordPress?

Masonry grid 是一個 WordPress 網格插件,允許您使用拖放界面創建網格佈局。 這是一個簡單但功能強大的插件,它提供了一種為您的 WordPress 網站創建響應式網格佈局的好方法。
因為我們使用磚石結構,所以我們使用可用的垂直空間作為放置 HTML 元素的指南。 這對於確保屏幕最大化的目的很有用。 Pinterest 就是這種類型的網格佈局的一個例子。 在本文中,我將向您介紹如何在您的 WordPress 網站上安裝磚石網格佈局。 將語句 WP_enqueue_script('masonry') 添加到 functions.php 文件中; 此語句包含一個 JS 砌體文件,可在您的 WordPress 環境中使用。 我還包含了一個 script.js 文件,它將作為調用和編寫的代碼。 在初始化砌體網格佈局。

CSS 規則 1. 使用以下 CSS 規則設置網格項的寬度。 您可以通過指定您的要求來更改此寬度。
在 WordPress 中創建自定義網格
如果要為帖子或頁面創建自定義網格,可以使用帖子網格設置來更改網格的寬度、高度和列。 您可以通過從“添加新列”部分選擇“新列”來添加列。
WordPress 後砌體網格
砌體網格是在網格中排列元素的佈局。 網格項目具有不同的大小,它們的排列方式使空白空間最小化。
基本網格是帶有燈箱和全寬的磚石網格。 沒有必要減慢您的網站速度,因為我們的插件乾淨且沒有臃腫。 如果您對 Essential Grid 不滿意,您可以通過發送電子郵件至 [email protected] 輕鬆申請退款。
砌體動態網格佈局
Masonry 是一個 jQuery 的動態網格佈局插件。 它的工作原理是根據可用的垂直空間將元素放置在最佳位置,像砌磚牆一樣設置它們。 Masonry 是資源密集型應用程序的理想選擇,例如圖片庫、作品集和電子商務網站。
砌體是一種流行的佈局,它允許以各種尺寸佈置內容,而不會在設計中造成任何間隙。 我一直在研究一種製作 Masonry 樣式佈局的方法,其中包括 CSS Grid 和少量 JavaScript。 由於 CSS Grid,我們打算複製 Masonry 的所有功能,同時保持靈活性和響應性。 唯一需要的額外 JavaScript 是少量。 建議的解決方案不可能實現完整的砌體靈活性。 儘管如此,由於 CSS Grid 可以優雅地處理大多數網格需求,因此應該將其用作 Masonry 樣式佈局的模板。 此 Codepencial 中的每個項目都有跨越它的行,以便它的內容可以顯示得足夠高,以便同時看到它的所有組件。
根據我們的要求,所有項目也應同時調整大小。 項目的內容也被考慮在內,因為這個函數單獨縮放它並考慮它的高度。 當一個元素加載了圖片時,我們可以使用 imagesLoaded.js 庫來生成一個函數。 該函數循環遍歷網格並返回具有單獨調整大小功能的所有項目。 因此,此功能將用於調整窗口大小,因為當瀏覽器放大時列的寬度會發生變化。 使用 CSS Grid,我們現在只需幾行代碼即可快速輕鬆地創建 Masonry 佈局。 計算每個項目的高度,以及它跨越的網格行數。 加載任何圖像或調整頁面大小時,都會重新測量項目的高度以確保它仍然適合。
什麼是網頁設計中的砌體?
砌體網格佈局由列組成。 與其他佈局中的固定高度行不同,網格佈局具有無限數量的選項。 砌體佈局的目標是通過優化空間的使用來減少網頁內不必要的空間。 為了在沒有這種佈局的情況下保持佈局結構完整,必須施加某些限制。
