Jak stworzyć motyw WordPress z widokiem siatki murarskiej
Opublikowany: 2022-10-23Widok siatki murowanej to typ widoku siatki, który jest powszechnie używany w motywach Wordpress. Jest to układ, który układa elementy w siatkę, przy czym każdy element ma inny rozmiar. Widok siatki murowanej jest popularnym wyborem dla motywów wordpress, ponieważ zapewnia przejrzysty i uporządkowany wygląd.
Kolumny, które można przypinać, wyświetlają Twoje posty w formacie siatki podobnym do Pinteresta, a układ murowany robi to samo. Jest to szczególnie przydatne, jeśli jesteś fotografem lub masz dużo polecanych zdjęć. Aby utworzyć układ murowany lub układ Pinteresta, musisz wykonać te pięć kroków. Trzecim krokiem jest ustawienie szerokości rynny kolumny i marginesu poniżej każdego z ustawień obrazu. Zarówno wielkość odstępu między obrazami, jak i liczbę znaków między obrazami należy ustawić na 10 w poniższych opcjach. Krok 5 polega na włączeniu układu galerii obrazów izotopów/murów. Szóstym krokiem jest umieszczenie w witrynie galerii obrazów murowanych.
Jak stworzyć niestandardową siatkę w WordPress?

Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób na stworzenie niestandardowej siatki w WordPressie będzie się różnić w zależności od konkretnych potrzeb Twojego projektu. Istnieje jednak kilka ogólnych wskazówek, które mogą pomóc w rozpoczęciu pracy: 1. Najpierw spójrz na istniejące opcje siatki w WordPressie i sprawdź, czy którekolwiek z nich można dostosować do własnych potrzeb. 2. Jeśli nie możesz znaleźć odpowiedniej opcji siatki, może być konieczne utworzenie nowej od podstaw. W takim przypadku musisz użyć wtyczki WordPress lub niestandardowego kodu, aby utworzyć swoją siatkę. 3. Po utworzeniu niestandardowej siatki musisz skonfigurować ją tak, aby wyświetlała się poprawnie w witrynie WordPress. Może to wymagać pewnych prób i błędów, ale ostatecznie będziesz chciał się upewnić, że twoja siatka wygląda dobrze i działa poprawnie na wszystkich urządzeniach i rozmiarach ekranu.
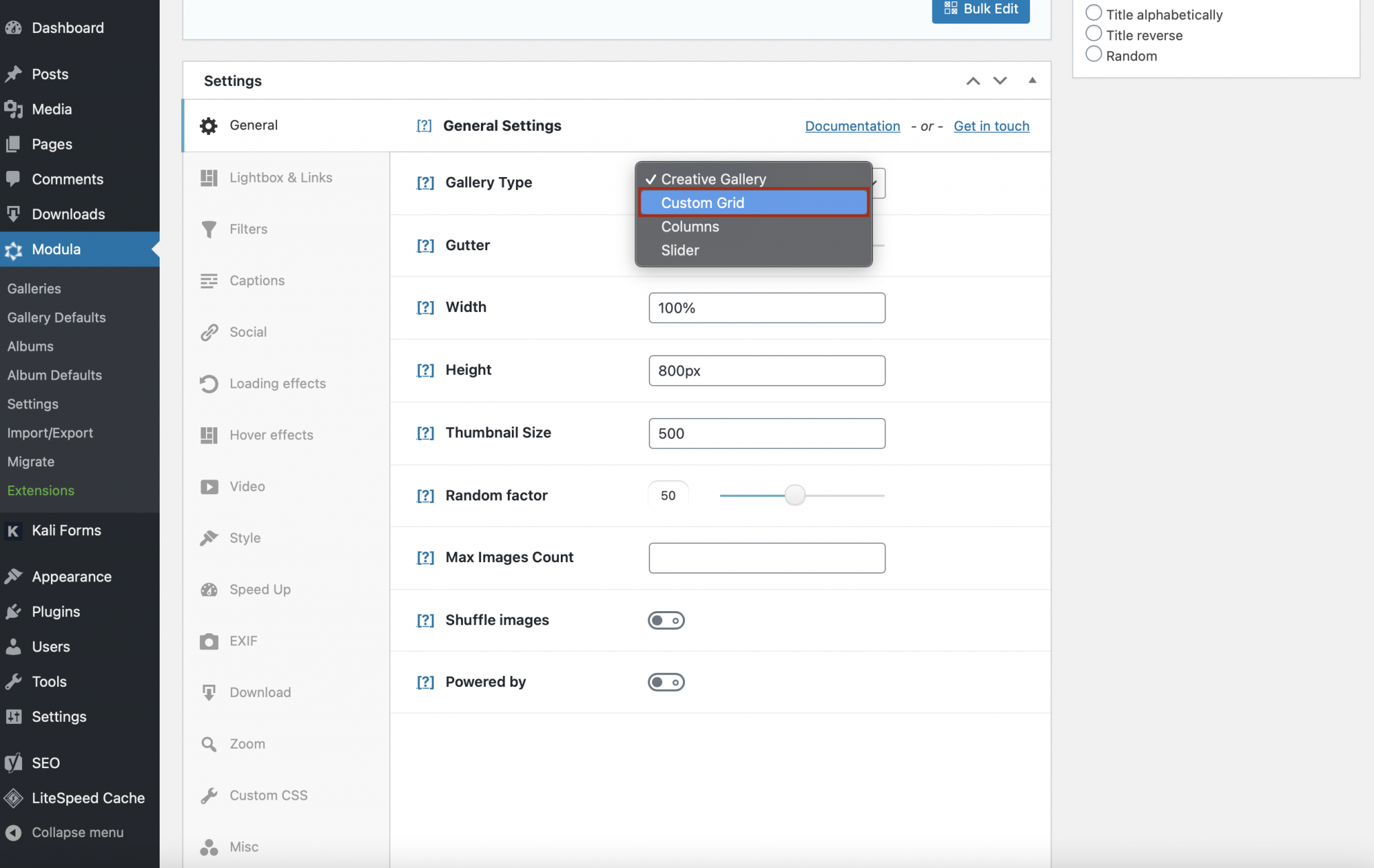
Wyświetlanie obrazów w układzie siatki za pomocą WordPressa jest proste i nie wymaga żadnego kodowania. Wtyczka, która jest oparta na galeriach siatek WordPress, pozwala zwiększyć przepływ pracy i usprawnić proces tworzenia. W przeciwieństwie do innych wtyczek galerii, Modula pozwala dostosować rozmiar obrazów i zmniejszyć je. Proces tworzenia galerii siatki w WordPressie nie jest tak trudny, jak mogłoby się wydawać. W Modula możesz tworzyć różne galerie, które można wykorzystać do poprawy wyglądu Twojej witryny. Oprogramowanie do zarządzania galeriami Modula PRO zawiera szeroką gamę opcji dostosowywania, które można wykorzystać do ulepszenia galerii.
Co to jest siatka murarska WordPress?

Masonry grid to wtyczka do siatki WordPress, która umożliwia tworzenie układów siatki za pomocą interfejsu przeciągnij i upuść. Jest to prosta, ale potężna wtyczka, która zapewnia świetny sposób na tworzenie responsywnych układów siatki dla witryny WordPress.
Ponieważ używamy muru, używamy dostępnej pionowej przestrzeni jako przewodnika do umieszczania naszych elementów HTML. Jest to przydatne w celu zapewnienia zmaksymalizowania ekranu. Przykładem tego typu układu siatki jest Pinterest. W tym artykule przeprowadzę Cię przez proces instalacji układu siatki murowanej w witrynie WordPress. Dodaj instrukcję WP_enqueue_script('masonry') do pliku functions.php; to oświadczenie zawiera plik JS masonry, którego można użyć w środowisku WordPress. Dołączyłem również plik script.js, który posłuży jako kod do wywoływania i pisania. Zainicjuj układ siatki murowanej.

Reguła CSS 1. Ustaw szerokość elementów siatki za pomocą poniższej reguły CSS. Możesz zmienić tę szerokość, określając swoje wymagania.
Tworzenie niestandardowej siatki w WordPress
Jeśli chcesz utworzyć niestandardową siatkę dla posta lub strony, możesz użyć ustawień Siatka postów, aby zmienić szerokość, wysokość i kolumny siatki. Możesz dodać kolumny, wybierając Nowe kolumny w sekcji Dodaj nowe kolumny.
Siatka murarska WordPress
Siatka murowana to układ, który porządkuje elementy w siatce. Elementy siatki mają różne rozmiary i są ułożone w sposób minimalizujący pustą przestrzeń.
Essential Grid to murowana siatka z podświetleniem i pełną szerokością. Nie musisz spowalniać swojej witryny, ponieważ nasza wtyczka jest czysta i wolna od wzdęć. Jeśli nie jesteś zadowolony z Essential Grid, możesz łatwo poprosić o zwrot pieniędzy, wysyłając wiadomość e-mail na adres [email protected].
Dynamiczny układ siatki murowanej
Masonry to wtyczka do dynamicznego układu siatki dla jQuery. Działa poprzez umieszczenie elementów w optymalnej pozycji w oparciu o dostępną pionową przestrzeń, ustawiając je jak mur z cegły. Masonry jest idealnym rozwiązaniem dla aplikacji intensywnie korzystających z zasobów, takich jak galerie obrazów, portfolio i witryny e-commerce.
Masonry to popularny układ, który umożliwia układanie treści w różnych rozmiarach bez powodowania jakichkolwiek luk w projekcie. Pracuję nad metodą tworzenia układów w stylu Masonry, która zawiera CSS Grid i niewielką ilość JavaScript. Zamierzamy powielić wszystkie funkcje Masonry, pozostając elastycznym i responsywnym dzięki CSS Grid. Jedyny potrzebny dodatkowy JavaScript to niewielka ilość. Przy proponowanym rozwiązaniu nie jest możliwe osiągnięcie pełnej elastyczności muru . Niemniej jednak, ponieważ CSS Grid elegancko radzi sobie z większością wymagań dotyczących siatki, powinien być używany jako szablon dla układu w stylu Masonry. Każdy element w tym Codepencial będzie miał rzędy, które go obejmują, dzięki czemu jego zawartość może być wyświetlana na tyle wysoko, aby wszystkie jej składniki były widoczne w tym samym czasie.
Wszystkie elementy powinny być również zmieniane w tym samym czasie, zgodnie z naszymi wymaganiami. Uwzględniana jest również zawartość elementu, ponieważ ta funkcja skaluje go indywidualnie i uwzględnia jego wysokość. Gdy element ma załadowane obrazy, możemy użyć biblioteki imagesLoaded.js do wygenerowania funkcji. Funkcja przechodzi w pętlę przez siatkę i zwraca wszystkie elementy, które mają indywidualną funkcję zmiany rozmiaru. W rezultacie funkcja ta będzie używana przy zmianie rozmiaru okna, ponieważ szerokość kolumn zmienia się, gdy przeglądarka jest powiększana. Używając CSS Grid, możemy teraz szybko i łatwo stworzyć układ Masonry za pomocą zaledwie kilku linijek kodu. Obliczana jest wysokość każdego elementu, podobnie jak liczba rzędów siatki, które obejmuje. Po załadowaniu dowolnego obrazu lub zmianie rozmiaru strony wysokość elementu jest ponownie mierzona, aby upewnić się, że nadal pasuje.
Co to jest murarstwo w projektowaniu stron internetowych?
Układ siatki murowanej składa się z kolumn. Zamiast wierszy o stałej wysokości w innych układach, układ siatki ma nieskończoną liczbę opcji. Celem układu murów jest zmniejszenie niepotrzebnej przestrzeni na stronie internetowej poprzez optymalizację wykorzystania przestrzeni. Aby struktura layoutu pozostała nienaruszona bez tego typu layoutu, należy nałożyć pewne ograniczenia.
