So erstellen Sie ein WordPress-Thema für die Masonry Grid View
Veröffentlicht: 2022-10-23Die Masonry- Rasteransicht ist eine Art Rasteransicht, die häufig in WordPress-Designs verwendet wird. Es ist ein Layout, das Elemente in einem Raster anordnet, wobei jedes Element eine andere Größe hat. Die Mauerwerk-Rasteransicht ist eine beliebte Wahl für WordPress-Themen, da sie ein sauberes und organisiertes Aussehen bietet.
Pinnbare Spalten zeigen Ihre Posts in einem Pinterest-ähnlichen Rasterformat an, und ein Mauerwerk-Layout macht dasselbe. Dies ist besonders nützlich, wenn Sie Fotograf sind oder viele ausgewählte Fotos haben. Um ein Mauerwerk oder ein Pinterest-Layout zu erstellen, müssen Sie diese fünf Schritte befolgen. Der dritte Schritt besteht darin, die Spaltenstegbreite und den Rand unter jeder der Bildeinstellungen festzulegen. Sowohl die Größe des Abstands zwischen den Bildern als auch die Anzahl der Zeichen zwischen den Bildern müssen in den Optionen unten auf 10 eingestellt werden. Schritt 5 besteht darin, das Isotope/Mauerwerk-Bildergalerie-Layout zu aktivieren. Der sechste Schritt besteht darin, eine Mauerwerk-Bildergalerie auf Ihrer Website einzufügen.
Wie erstelle ich ein benutzerdefiniertes Raster in WordPress?

Auf diese Frage gibt es keine allgemeingültige Antwort, da der beste Weg, ein benutzerdefiniertes Raster in WordPress zu erstellen, von den spezifischen Anforderungen Ihres Projekts abhängt. Es gibt jedoch ein paar allgemeine Tipps, die Ihnen beim Einstieg helfen können: 1. Sehen Sie sich zunächst die vorhandenen Rasteroptionen in WordPress an und prüfen Sie, ob einige davon an Ihre Bedürfnisse angepasst werden können. 2. Wenn Sie keine geeignete Rasteroption finden, müssen Sie möglicherweise eine neue von Grund auf neu erstellen. In diesem Fall müssen Sie ein WordPress-Plugin oder benutzerdefinierten Code verwenden, um Ihr Raster zu erstellen. 3. Nachdem Sie Ihr benutzerdefiniertes Raster erstellt haben, müssen Sie es so konfigurieren, dass es auf Ihrer WordPress-Site richtig angezeigt wird. Dies erfordert möglicherweise einige Versuche und Irrtümer, aber letztendlich möchten Sie sicherstellen, dass Ihr Raster gut aussieht und auf allen Geräten und Bildschirmgrößen ordnungsgemäß funktioniert.
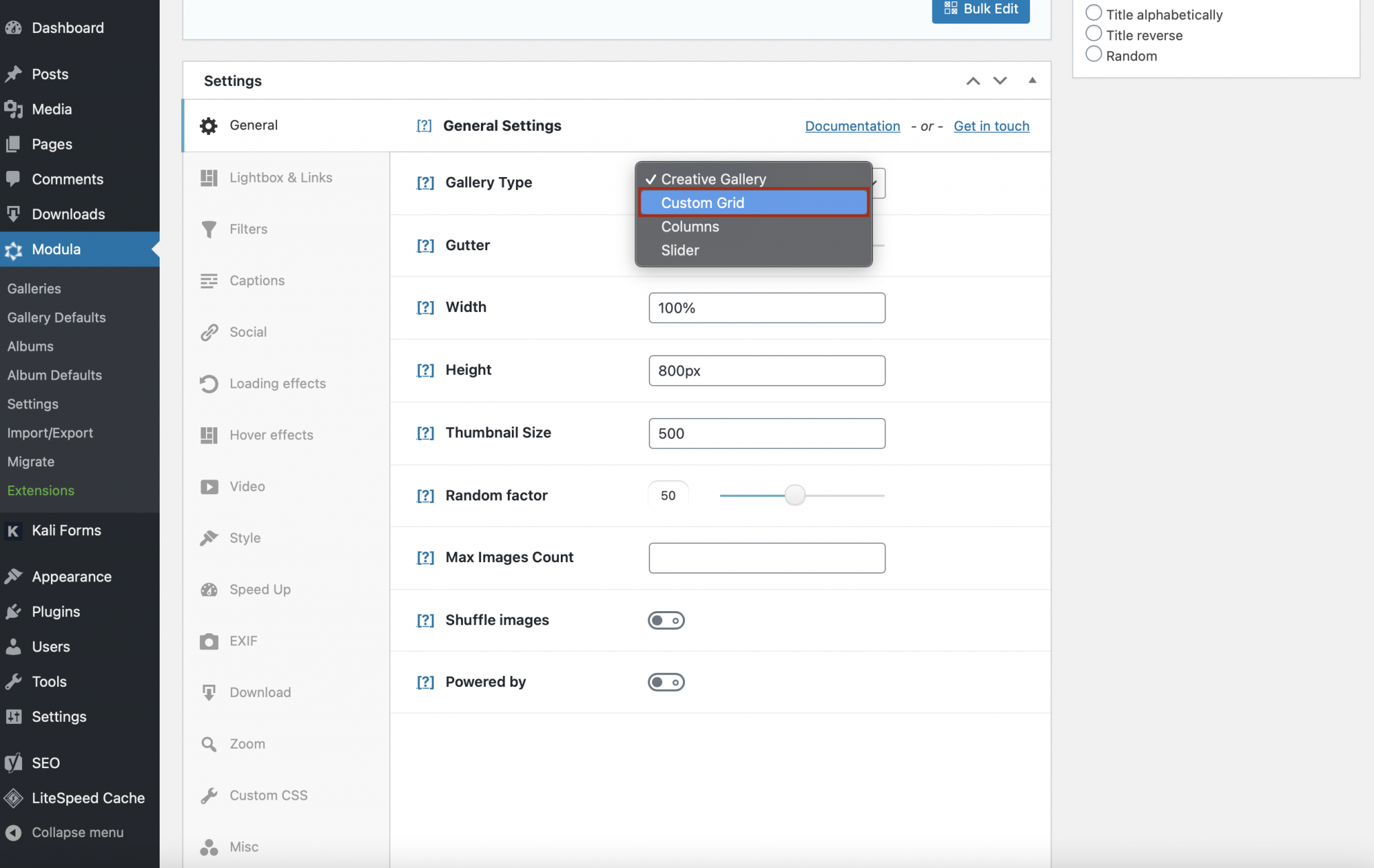
Es ist einfach, Bilder in einem Rasterlayout mit WordPress anzuzeigen, ohne dass eine Codierung erforderlich ist. Das Plugin, das auf WordPress-Grid-Galerien basiert, ermöglicht es Ihnen, Ihren Workflow zu verbessern und Ihren Erstellungsprozess zu rationalisieren. Im Gegensatz zu anderen Galerie-Plugins können Sie mit Modula die Größe von Bildern anpassen und sie verkleinern. Das Erstellen einer Grid-Galerie in WordPress ist nicht so schwierig, wie Sie vielleicht denken. Sie können in Modula verschiedene Galerien erstellen, mit denen Sie das Erscheinungsbild Ihrer Website verbessern können. Die Modula PRO-Galerieverwaltungssoftware enthält eine breite Palette von Anpassungsoptionen, mit denen Sie Ihre Galerien verbessern können.
Was ist Masonry Grid WordPress?

Masonry Grid ist ein WordPress-Grid-Plugin, mit dem Sie Grid-Layouts über eine Drag-and-Drop-Oberfläche erstellen können. Es ist ein einfaches, aber leistungsstarkes Plugin, das eine großartige Möglichkeit bietet, ansprechende Rasterlayouts für Ihre WordPress-Site zu erstellen.
Da wir Mauerwerk verwenden, verwenden wir den verfügbaren vertikalen Platz als Richtlinie, um unsere HTML-Elemente zu platzieren. Dies ist nützlich, um sicherzustellen, dass der Bildschirm maximiert ist. Pinterest ist ein Beispiel für diese Art von Rasterlayout. In diesem Artikel werde ich Sie durch die Installation eines Mauerwerk-Rasterlayouts auf Ihrer WordPress-Website führen. Fügen Sie der Datei functions.php die Anweisung WP_enqueue_script('masonry') hinzu; Diese Anweisung enthält eine JS-Datei mit Mauerwerk, die in Ihrer WordPress-Umgebung verwendet werden kann. Ich habe auch eine script.js-Datei eingefügt, die als Code zum Aufrufen und Schreiben dient. In initialisieren Sie das Mauerwerksrasterlayout.

CSS-Regel 1. Legen Sie die Breite für Rasterelemente mithilfe der folgenden CSS-Regel fest. Sie können diese Breite ändern, indem Sie Ihre Anforderungen angeben.
Erstellen eines benutzerdefinierten Rasters in WordPress
Wenn Sie ein benutzerdefiniertes Raster für einen Beitrag oder eine Seite erstellen möchten, können Sie die Post-Rastereinstellungen verwenden, um die Breite, Höhe und Spalten Ihres Rasters zu ändern. Sie können Spalten hinzufügen, indem Sie im Abschnitt „Neue Spalten hinzufügen“ die Option „Neue Spalten“ auswählen.
WordPress Post Masonry Grid
Ein Mauerwerksraster ist ein Layout, das Elemente in einem Raster anordnet. Die Rasterelemente haben unterschiedliche Größen und sind so angeordnet, dass Leerraum minimiert wird.
Das Essential Grid ist ein Mauerwerksgitter, das mit einer Lightbox und voller Breite geliefert wird. Es ist nicht notwendig, Ihre Website zu verlangsamen, da unser Plugin sauber und frei von Aufblähungen ist. Wenn Sie mit Essential Grid nicht zufrieden sind, können Sie ganz einfach eine Rückerstattung anfordern, indem Sie eine E-Mail an [email protected] senden.
Dynamisches Rasterlayout für Mauerwerk
Masonry ist ein dynamisches Grid-Layout-Plugin für jQuery. Es funktioniert, indem Elemente basierend auf dem verfügbaren vertikalen Raum in optimaler Position platziert und wie eine gemauerte Ziegelwand aufgestellt werden. Masonry ist ideal für ressourcenintensive Anwendungen wie Bildergalerien, Portfolios und E-Commerce-Sites.
Mauerwerk ist ein beliebtes Layout, das es ermöglicht, Inhalte in verschiedenen Größen anzulegen, ohne dass Lücken in der Gestaltung entstehen. Ich habe an einer Methode zum Erstellen von Layouts im Masonry-Stil gearbeitet, die CSS Grid und eine kleine Menge JavaScript enthält. Wir beabsichtigen, alle Funktionen von Masonry zu replizieren und dabei dank CSS Grid flexibel und reaktionsschnell zu bleiben. Das einzige zusätzliche JavaScript, das benötigt wird, ist eine kleine Menge. Mit der vorgeschlagenen Lösung ist es nicht möglich, die volle Mauerwerksflexibilität zu erreichen. Da das CSS-Grid den Großteil der Grid-Anforderungen elegant bewältigt, sollte es dennoch als Vorlage für ein Layout im Masonry-Stil verwendet werden. Jeder Artikel in diesem Codepencial hat Zeilen, die ihn überspannen, sodass sein Inhalt groß genug angezeigt werden kann, damit alle seine Komponenten gleichzeitig gesehen werden können.
Alle Artikel sollten auch gleichzeitig in der Größe geändert werden, wie wir es wünschen. Auch der Inhalt eines Artikels wird berücksichtigt, da diese Funktion ihn individuell skaliert und seine Höhe berücksichtigt. Wenn ein Element Bilder geladen hat, können wir die Bibliothek imagesLoaded.js verwenden, um eine Funktion zu generieren. Die Funktion durchläuft das Raster und gibt alle Elemente zurück, die eine individuelle Größenänderungsfunktion haben. Daher wird diese Funktion beim Ändern der Fenstergröße verwendet, da sich die Breite der Spalten ändert, wenn der Browser vergrößert wird. Mit CSS Grid können wir jetzt schnell und einfach ein Masonry-Layout mit nur wenigen Codezeilen erstellen. Die Höhe jedes Elements wird berechnet, ebenso wie die Anzahl der Rasterzeilen, die es überspannt. Wenn ein Bild geladen oder die Größe einer Seite geändert wird, wird die Höhe des Elements neu gemessen, um sicherzustellen, dass es noch passt.
Was ist Mauerwerk im Webdesign?
Das Mauerwerksraster besteht aus Stützen. Anstatt Zeilen mit fester Höhe in anderen Layouts zu haben, bietet das Rasterlayout eine unendliche Anzahl von Optionen. Das Ziel des Mauerwerkslayouts ist es, unnötigen Platz innerhalb einer Webseite zu reduzieren, indem die Raumnutzung optimiert wird. Um die Struktur eines Layouts ohne diese Art von Layout intakt zu halten, müssen bestimmte Einschränkungen auferlegt werden.
