Come creare una griglia in muratura Visualizza il tema WordPress
Pubblicato: 2022-10-23La visualizzazione a griglia in muratura è un tipo di visualizzazione a griglia comunemente utilizzata nei temi di wordpress. È un layout che dispone gli elementi in una griglia, con ogni elemento di dimensioni diverse. La vista griglia in muratura è una scelta popolare per i temi wordpress perché fornisce un aspetto pulito e organizzato.
Le colonne bloccabili mostrano i tuoi post in un formato a griglia simile a Pinterest e un layout in muratura fa lo stesso. È particolarmente utile se sei un fotografo o hai molte foto in primo piano. Per creare un layout in muratura o Pinterest, devi seguire questi cinque passaggi. Il terzo passaggio consiste nell'impostare la larghezza e il margine della grondaia della colonna sotto ciascuna delle impostazioni dell'immagine. Sia la dimensione dello spazio tra le immagini che il numero di caratteri tra le immagini devono essere impostati su 10 nelle opzioni seguenti. Il passaggio 5 consiste nell'abilitare il layout della galleria di immagini isotopi/murature. Il sesto passo è includere una galleria di immagini in muratura sul tuo sito.
Come posso creare una griglia personalizzata in WordPress?

Non esiste una risposta valida per tutti a questa domanda, poiché il modo migliore per creare una griglia personalizzata in WordPress varia a seconda delle esigenze specifiche del tuo progetto. Tuttavia, ci sono alcuni suggerimenti generali che possono aiutarti a iniziare: 1. Innanzitutto, dai un'occhiata alle opzioni della griglia esistenti in WordPress e verifica se qualcuna di esse può essere personalizzata per soddisfare le tue esigenze. 2. Se non riesci a trovare un'opzione di griglia adatta, potrebbe essere necessario crearne una nuova da zero. In questo caso, dovrai utilizzare un plug-in WordPress o un codice personalizzato per creare la tua griglia. 3. Dopo aver creato la tua griglia personalizzata, dovrai configurarla per visualizzarla correttamente sul tuo sito WordPress. Ciò potrebbe richiedere alcuni tentativi ed errori, ma alla fine vorrai assicurarti che la tua griglia abbia un bell'aspetto e funzioni correttamente su tutti i dispositivi e le dimensioni dello schermo.
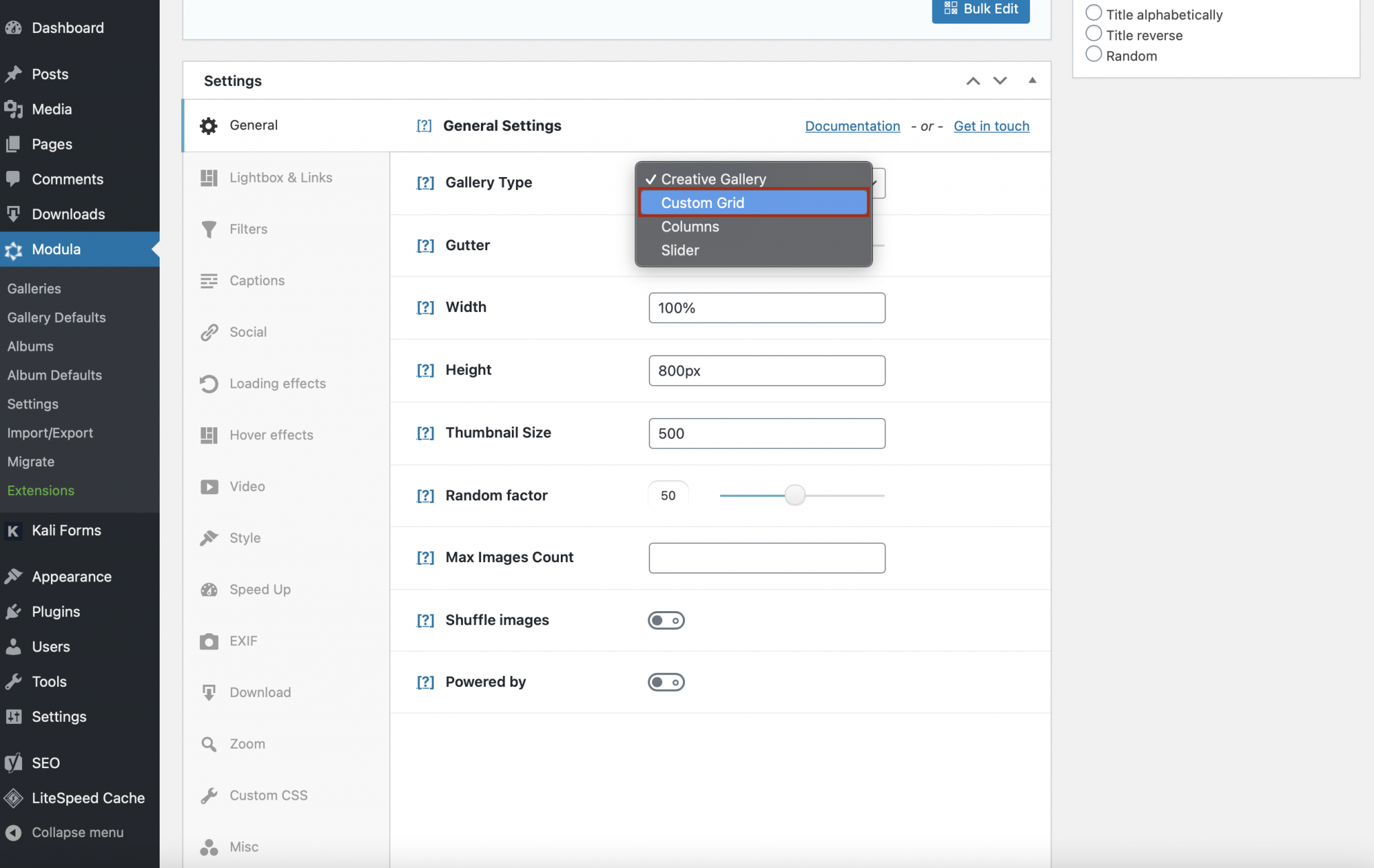
È semplice visualizzare le immagini in un layout a griglia utilizzando WordPress senza richiedere alcuna codifica. Il plug-in, che si basa sulle gallerie della griglia di WordPress, ti consente di aumentare il flusso di lavoro e semplificare il processo di creazione. A differenza di altri plugin per gallerie, Modula ti consente di personalizzare le dimensioni delle immagini e renderle più piccole. Il processo di creazione di una galleria di griglie in WordPress non è così difficile come potresti pensare. Puoi creare varie gallerie in Modula che possono essere utilizzate per migliorare l'aspetto del tuo sito web. Il software di gestione delle gallerie Modula PRO include un'ampia gamma di opzioni di personalizzazione che possono essere utilizzate per migliorare le tue gallerie.
Che cos'è la griglia in muratura WordPress?

La griglia in muratura è un plug-in di griglia di WordPress che consente di creare layout di griglia utilizzando un'interfaccia di trascinamento della selezione. È un plug-in semplice ma potente che fornisce un ottimo modo per creare layout di griglia reattivi per il tuo sito WordPress.
Poiché utilizziamo la muratura, utilizziamo lo spazio verticale disponibile come guida per posizionare i nostri elementi HTML. Ciò è utile allo scopo di garantire che lo schermo sia ingrandito. Pinterest è un esempio di questo tipo di layout della griglia. In questo articolo, ti illustrerò come installare un layout a griglia in muratura sul tuo sito Web WordPress. Aggiungi l'istruzione WP_enqueue_script('masonry') al file functions.php; questa dichiarazione contiene un file JS di muratura che può essere utilizzato nel tuo ambiente WordPress. Ho incluso anche un file script.js, che fungerà da codice per chiamare e scrivere. In inizializzare il layout della griglia in muratura.

Regola CSS 1. Imposta la larghezza per gli elementi della griglia usando la regola CSS sottostante. È possibile modificare questa larghezza specificando le proprie esigenze.
Creazione di una griglia personalizzata in WordPress
Se desideri creare una griglia personalizzata per un post o una pagina, puoi utilizzare le impostazioni della griglia dei post per modificare la larghezza, l'altezza e le colonne della griglia. Puoi aggiungere colonne selezionando Nuove colonne dalla sezione Aggiungi nuove colonne.
Griglia in muratura di WordPress
Una griglia in muratura è un layout che dispone gli elementi in una griglia. Gli elementi della griglia sono di dimensioni diverse e sono disposti in modo da ridurre al minimo lo spazio vuoto.
Essential Grid è una griglia in muratura fornita con un lightbox e a tutta larghezza. Non è necessario rallentare il tuo sito web perché il nostro plugin è pulito e privo di rigonfiamenti. Se non sei soddisfatto di Essential Grid, puoi facilmente richiedere un rimborso inviando un'e-mail a [email protected].
Layout a griglia dinamica in muratura
Masonry è un plug-in dinamico per il layout della griglia per jQuery. Funziona posizionando gli elementi in posizione ottimale in base allo spazio verticale disponibile, disponendoli come un muro di mattoni in muratura. La muratura è ideale per applicazioni ad alta intensità di risorse come gallerie di immagini, portafogli e siti di e-commerce.
La muratura è un layout popolare che consente di disporre il contenuto in una varietà di dimensioni senza causare lacune nel design. Ho lavorato su un metodo per creare layout in stile Masonry che include CSS Grid e una piccola quantità di JavaScript. Intendiamo replicare tutte le funzioni della Massoneria rimanendo flessibili e reattivi grazie a CSS Grid. L'unico JavaScript aggiuntivo necessario è una piccola quantità. Non è possibile ottenere la piena flessibilità della Massoneria con la soluzione proposta. Tuttavia, poiché la griglia CSS gestisce la maggior parte dei requisiti della griglia in modo elegante, dovrebbe essere utilizzata come modello per un layout in stile Masonry. Ogni elemento in questo Codepencial avrà righe che lo abbracciano in modo che il suo contenuto possa essere visualizzato abbastanza in alto da poter vedere tutti i suoi componenti contemporaneamente.
Tutti gli articoli dovrebbero anche essere ridimensionati contemporaneamente, come richiesto. Viene preso in considerazione anche il contenuto di un articolo poiché questa funzione lo ridimensiona individualmente e tiene conto della sua altezza. Quando un elemento ha caricato immagini, possiamo utilizzare la libreria imagesLoaded.js per generare una funzione. La funzione scorre la griglia e restituisce tutti gli elementi che hanno una funzione di ridimensionamento individuale. Di conseguenza, questa funzione verrà utilizzata per il ridimensionamento delle finestre, poiché la larghezza delle colonne cambia quando il browser viene ingrandito. Utilizzando CSS Grid, ora possiamo creare rapidamente e facilmente un layout in muratura con poche righe di codice. Viene calcolata l'altezza di ogni elemento, così come il numero di righe della griglia su cui si estende. Quando un'immagine viene caricata o una pagina viene ridimensionata, l'altezza dell'elemento viene rimisurata per garantire che si adatti ancora.
Che cos'è la muratura nel web design?
La disposizione della griglia in muratura è composta da colonne. Invece di avere righe ad altezza fissa in altri layout, il layout della griglia ha un numero infinito di opzioni. L'obiettivo del layout in muratura è ridurre lo spazio non necessario all'interno di una pagina Web ottimizzando l'uso dello spazio. Per mantenere intatta la struttura di un layout senza questo tipo di layout, devono essere imposte alcune restrizioni.
