Cara Membuat Tema WordPress Tampilan Masonry Grid
Diterbitkan: 2022-10-23Tampilan grid Masonry adalah jenis tampilan grid yang umum digunakan dalam tema wordpress. Ini adalah tata letak yang mengatur elemen dalam kotak, dengan setiap elemen memiliki ukuran yang berbeda. Tampilan grid masonry adalah pilihan populer untuk tema wordpress karena memberikan tampilan yang bersih dan terorganisir.
Kolom yang dapat disematkan menampilkan posting Anda dalam format kisi seperti Pinterest, dan tata letak pasangan bata melakukan hal yang sama. Ini sangat berguna jika Anda seorang fotografer atau memiliki banyak foto unggulan. Untuk membuat pasangan bata, atau tata letak Pinterest, Anda harus mengikuti lima langkah berikut. Langkah ketiga adalah mengatur Column Gutter Width dan Margin di bawah masing-masing pengaturan gambar. Baik ukuran spasi antara gambar dan jumlah karakter di antara gambar harus diatur ke 10 dalam opsi di bawah ini. Langkah 5 adalah mengaktifkan Tata Letak Galeri Gambar Isotop/Masonry. Langkah keenam adalah memasukkan Galeri Gambar Masonry di situs Anda.
Bagaimana Cara Membuat Kotak Kustom Di WordPress?

Tidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena cara terbaik untuk membuat kisi khusus di WordPress akan bervariasi tergantung pada kebutuhan spesifik proyek Anda. Namun, ada beberapa tip umum yang dapat membantu Anda memulai: 1. Pertama, lihat opsi kisi yang ada di WordPress dan lihat apakah ada yang dapat disesuaikan untuk memenuhi kebutuhan Anda. 2. Jika Anda tidak dapat menemukan opsi kisi yang sesuai, Anda mungkin perlu membuat yang baru dari awal. Dalam hal ini, Anda harus menggunakan plugin WordPress atau kode khusus untuk membuat kisi Anda. 3. Setelah Anda membuat kisi khusus, Anda harus mengonfigurasinya agar ditampilkan dengan benar di situs WordPress Anda. Ini mungkin memerlukan beberapa percobaan dan kesalahan, tetapi pada akhirnya Anda harus memastikan bahwa kisi Anda terlihat bagus dan berfungsi dengan baik di semua perangkat dan ukuran layar.
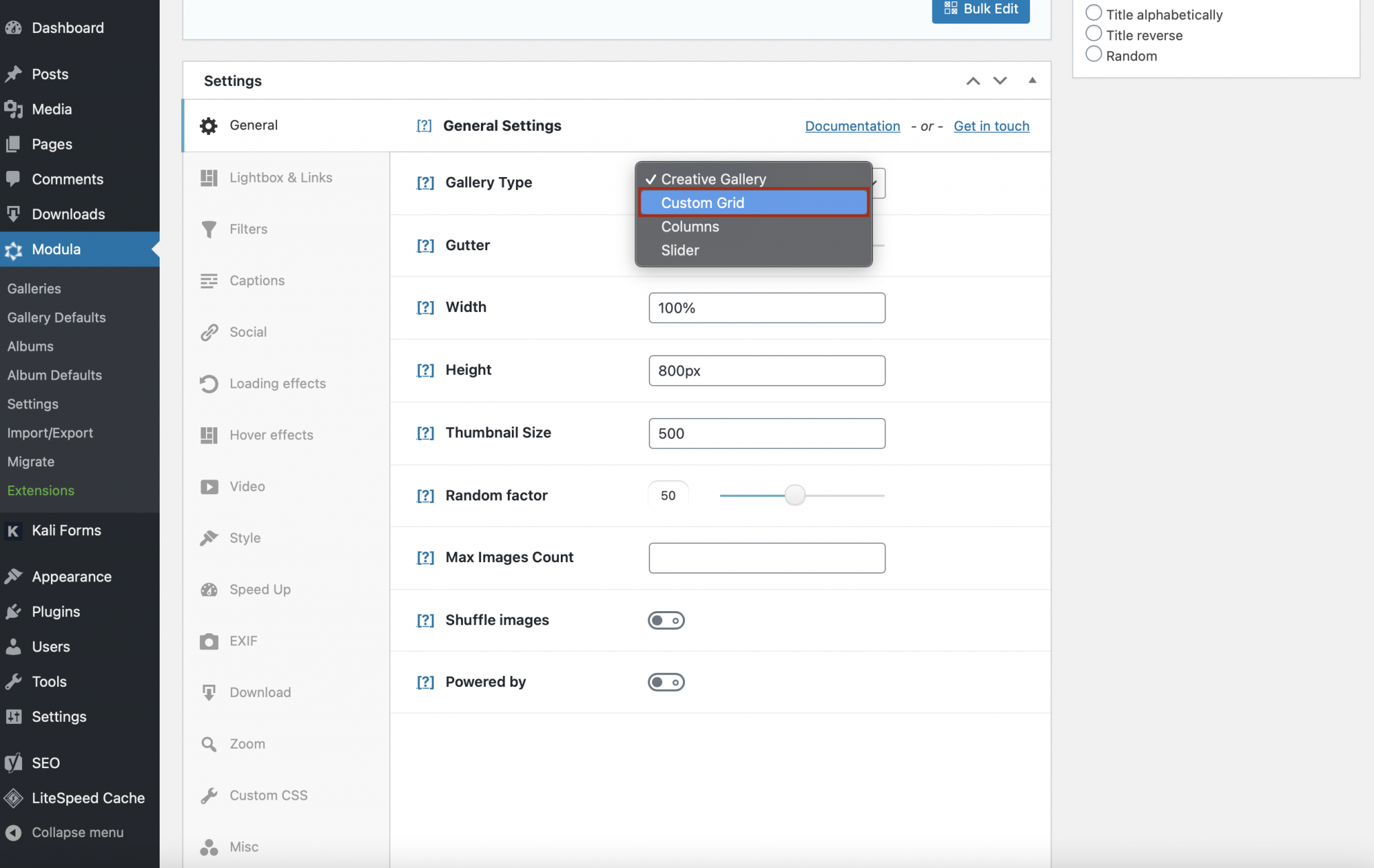
Sangat mudah untuk menampilkan gambar dalam tata letak kotak menggunakan WordPress tanpa memerlukan pengkodean apa pun. Plugin, yang didasarkan pada galeri grid WordPress, memungkinkan Anda untuk meningkatkan alur kerja dan merampingkan proses pembuatan Anda. Berbeda dengan plugin galeri lainnya, Modula memungkinkan Anda untuk menyesuaikan ukuran gambar dan membuatnya lebih kecil. Proses membuat galeri grid di WordPress tidak sesulit yang Anda bayangkan. Anda dapat membuat berbagai galeri di Modula yang dapat digunakan untuk mempercantik tampilan website Anda. Perangkat lunak manajemen galeri Modula PRO mencakup berbagai opsi penyesuaian yang dapat digunakan untuk menyempurnakan galeri Anda.
Apa itu WordPress Masonry Grid?

Masonry grid adalah plugin grid WordPress yang memungkinkan Anda membuat tata letak grid menggunakan antarmuka seret dan lepas. Ini adalah plugin sederhana, namun kuat, yang menyediakan cara hebat untuk membuat tata letak grid responsif untuk situs WordPress Anda.
Karena kami menggunakan batu, kami menggunakan ruang vertikal yang tersedia sebagai panduan untuk menempatkan elemen HTML kami. Hal ini berguna untuk tujuan memastikan bahwa layar dimaksimalkan. Pinterest adalah contoh dari jenis tata letak kotak ini. Pada artikel ini, saya akan memandu Anda melalui cara memasang tata letak kotak batu di situs web WordPress Anda. Tambahkan pernyataan WP_enqueue_script('masonry') ke file functions.php; pernyataan ini berisi file JS dari pasangan bata yang dapat digunakan di lingkungan WordPress Anda. Saya juga menyertakan file script.js, yang akan berfungsi sebagai kode untuk menelepon dan menulis. Dalam menginisialisasi tata letak kotak batu.

Aturan CSS 1. Tetapkan lebar untuk item kisi menggunakan aturan CSS di bawah ini. Anda dapat mengubah lebar ini dengan menentukan kebutuhan Anda.
Membuat Kotak Kustom Di WordPress
Jika Anda ingin membuat kisi khusus untuk posting atau halaman, Anda dapat menggunakan pengaturan Kisi Pos untuk mengubah lebar, tinggi, dan kolom kisi Anda. Anda dapat menambahkan kolom dengan memilih Kolom Baru dari bagian Tambahkan Kolom Baru.
Kotak Masonry Post WordPress
Kotak batu adalah tata letak yang mengatur elemen dalam kotak. Item kisi memiliki ukuran yang berbeda, dan disusun sedemikian rupa sehingga meminimalkan ruang kosong.
Essential Grid adalah kotak batu yang dilengkapi dengan lightbox dan lebar penuh. Anda tidak perlu memperlambat situs web Anda karena plugin kami bersih dan bebas dari bloat. Jika Anda tidak puas dengan Essential Grid, Anda dapat dengan mudah meminta pengembalian dana dengan mengirimkan email ke [email protected].
Tata Letak Grid Dinamis Masonry
Masonry adalah plugin tata letak grid dinamis untuk jQuery. Ia bekerja dengan menempatkan elemen pada posisi optimal berdasarkan ruang vertikal yang tersedia, mengaturnya seperti dinding bata. Masonry sangat ideal untuk aplikasi intensif sumber daya seperti galeri gambar, portofolio, dan situs e-niaga.
Masonry adalah tata letak populer yang memungkinkan konten ditata dalam berbagai ukuran tanpa menimbulkan celah dalam desain. Saya telah mengerjakan metode untuk membuat tata letak gaya Masonry yang menyertakan CSS Grid dan sejumlah kecil JavaScript. Kami bermaksud untuk mereplikasi semua fungsi Masonry sambil tetap fleksibel dan responsif berkat CSS Grid. Satu-satunya tambahan JavaScript yang dibutuhkan adalah jumlah yang kecil. Tidak mungkin mencapai fleksibilitas Masonry penuh dengan solusi yang diusulkan. Meskipun demikian, karena Grid CSS menangani sebagian besar persyaratan grid dengan elegan, itu harus digunakan sebagai template untuk tata letak gaya Masonry. Setiap item dalam Codepencial ini akan memiliki baris yang membentang sehingga kontennya dapat ditampilkan cukup tinggi sehingga semua komponennya dapat dilihat secara bersamaan.
Semua item juga harus diubah ukurannya pada saat yang sama, seperti yang kami butuhkan. Konten item juga diperhitungkan karena fungsi ini menskalakannya secara individual dan memperhitungkan tingginya. Ketika sebuah elemen telah memuat gambar, kita dapat menggunakan perpustakaan imagesLoaded.js untuk menghasilkan sebuah fungsi. Fungsi loop melalui kisi dan mengembalikan semua item yang memiliki fungsi pengubahan ukuran individual. Akibatnya, fungsi ini akan digunakan pada pengubahan ukuran jendela, karena lebar kolom berubah saat browser diperbesar. Dengan menggunakan CSS Grid, sekarang kita dapat dengan cepat dan mudah membuat tata letak Masonry hanya dengan beberapa baris kode. Tinggi setiap item dihitung, begitu pula jumlah baris kisi yang terbentang. Saat gambar apa pun dimuat atau halaman diubah ukurannya, tinggi item diukur ulang untuk memastikannya masih pas.
Apa Itu Masonry Dalam Desain Web?
Tata letak kotak batu terdiri dari kolom. Alih-alih memiliki baris ketinggian tetap di tata letak lain, tata letak kisi memiliki jumlah opsi yang tak terbatas. Tujuan tata letak pasangan bata adalah untuk mengurangi ruang yang tidak perlu di dalam halaman web dengan mengoptimalkan penggunaan ruang. Untuk menjaga struktur tata letak tetap utuh tanpa jenis tata letak ini, batasan tertentu harus diterapkan.
