كيفية إنشاء موضوع الماسونية عرض الشبكة وورد
نشرت: 2022-10-23عرض شبكة البناء هو نوع من عرض الشبكة الذي يشيع استخدامه في سمات Wordpress. إنه تخطيط يرتب العناصر في شبكة ، بحيث يكون لكل عنصر حجم مختلف. يعد عرض شبكة البناء خيارًا شائعًا لموضوعات WordPress لأنه يوفر مظهرًا نظيفًا ومنظمًا.
تعرض الأعمدة القابلة للتثبيت مشاركاتك بتنسيق شبكة يشبه Pinterest ، ويفعل تخطيط البناء الشيء نفسه. إنه مفيد بشكل خاص إذا كنت مصورًا فوتوغرافيًا أو لديك الكثير من الصور المميزة. من أجل إنشاء تخطيط بناء أو Pinterest ، يجب عليك اتباع هذه الخطوات الخمس. الخطوة الثالثة هي ضبط Column Gutter Width and Margin أسفل كل من إعدادات الصورة. يجب ضبط كل من حجم المسافة بين الصور وعدد الأحرف بين الصور على 10 في الخيارات أدناه. الخطوة 5 هي تمكين مخطط معرض صور النظائر / الماسونية. الخطوة السادسة هي تضمين معرض صور الماسونية على موقعك.
كيف يمكنني إنشاء شبكة مخصصة في WordPress؟

لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لإنشاء شبكة مخصصة في WordPress ستختلف وفقًا للاحتياجات المحددة لمشروعك. ومع ذلك ، هناك بعض النصائح العامة التي يمكن أن تساعدك على البدء: 1. أولاً ، ألق نظرة على خيارات الشبكة الحالية في WordPress ومعرفة ما إذا كان يمكن تخصيص أي منها لتلبية احتياجاتك. 2. إذا لم تتمكن من العثور على خيار شبكة مناسب ، فقد تحتاج إلى إنشاء خيار جديد من البداية. في هذه الحالة ، ستحتاج إلى استخدام مكون WordPress الإضافي أو رمز مخصص لإنشاء شبكتك. 3. بمجرد إنشاء شبكتك المخصصة ، ستحتاج إلى تكوينها لتُعرض بشكل صحيح على موقع WordPress الخاص بك. قد يتطلب هذا بعض التجربة والخطأ ، ولكن في النهاية ستحتاج إلى التأكد من أن شبكتك تبدو جيدة وتعمل بشكل صحيح على جميع الأجهزة وأحجام الشاشات.
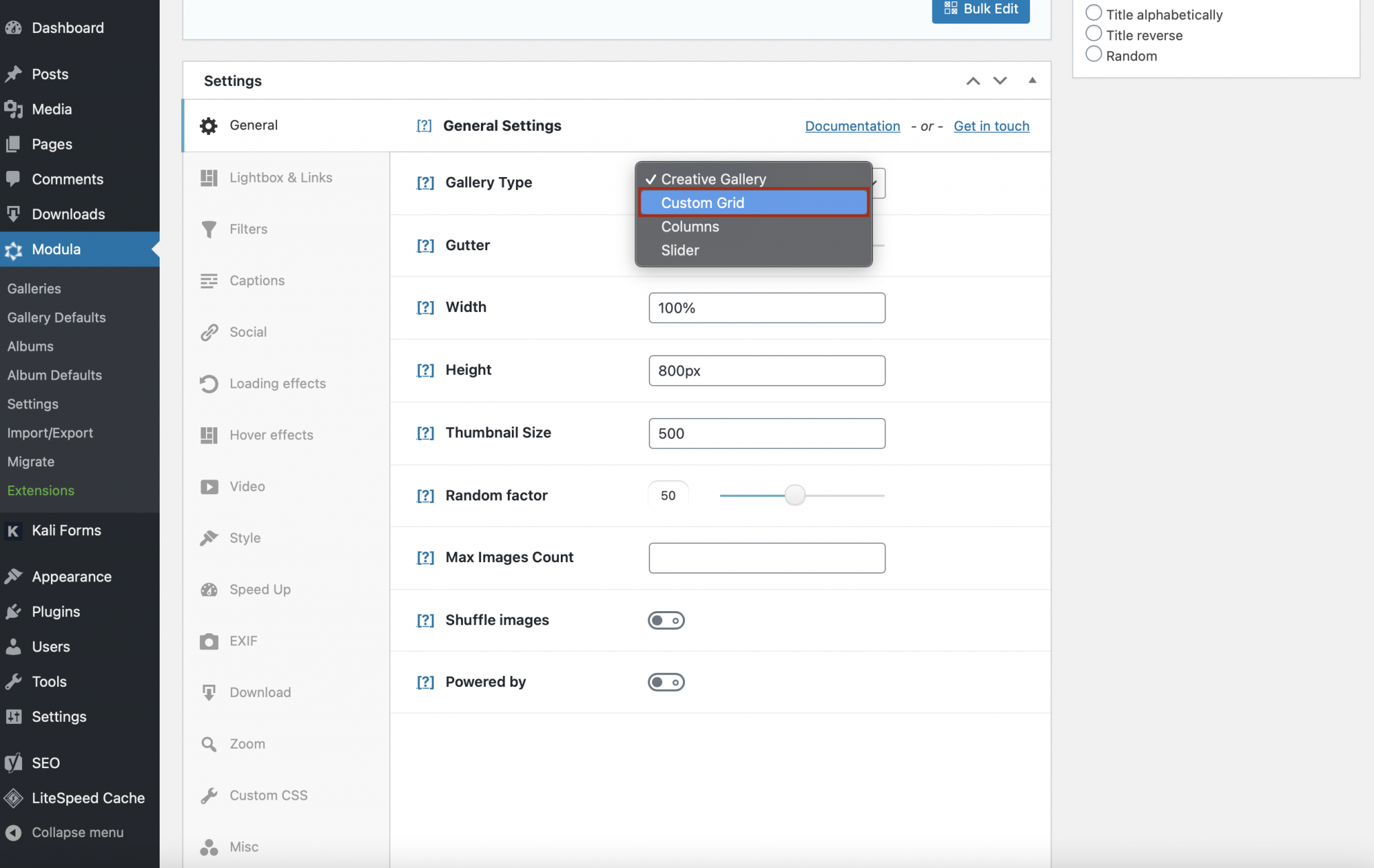
من السهل عرض الصور في تخطيط شبكي باستخدام WordPress دون الحاجة إلى أي تشفير. يمكّنك المكون الإضافي ، الذي يعتمد على معارض شبكة WordPress ، من زيادة سير العمل وتبسيط عملية الإنشاء الخاصة بك. على عكس المكونات الإضافية الأخرى للمعرض ، يسمح لك Modula بتخصيص حجم الصور وتصغيرها. إن عملية إنشاء معرض شبكي في WordPress ليست صعبة كما قد تعتقد. يمكنك إنشاء معارض متنوعة في Modula يمكن استخدامها لتحسين مظهر موقع الويب الخاص بك. يتضمن برنامج إدارة معرض Modula PRO مجموعة واسعة من خيارات التخصيص التي يمكن استخدامها لتحسين المعارض الخاصة بك.
ما هي شبكة البناء وورد؟

Masonry Grid هو مكون إضافي لشبكة WordPress يسمح لك بإنشاء تخطيطات للشبكة باستخدام واجهة السحب والإفلات. إنه مكون إضافي بسيط ولكنه قوي يوفر طريقة رائعة لإنشاء تخطيطات شبكة متجاوبة لموقع WordPress الخاص بك.
نظرًا لأننا نستخدم البناء ، فإننا نستخدم المساحة الرأسية المتاحة كدليل لوضع عناصر HTML الخاصة بنا. هذا مفيد لأغراض ضمان تكبير الشاشة. Pinterest هو مثال على هذا النوع من تخطيط الشبكة. في هذه المقالة ، سوف أطلعك على كيفية تثبيت تخطيط شبكة البناء على موقع WordPress الخاص بك. أضف العبارة WP_enqueue_script ('masonry') إلى ملف functions.php ؛ يحتوي هذا البيان على ملف JS للبناء يمكن استخدامه في بيئة WordPress الخاصة بك. لقد قمت أيضًا بتضمين ملف script.js ، والذي سيكون بمثابة رمز للاتصال والكتابة. في تهيئة تخطيط شبكة البناء.

قاعدة CSS 1. عيّن عرض عناصر الشبكة باستخدام قاعدة CSS أدناه. يمكنك تغيير هذا العرض بتحديد متطلباتك.
إنشاء شبكة مخصصة في ووردبريس
إذا كنت تريد إنشاء شبكة مخصصة لمنشور أو صفحة ، فيمكنك استخدام إعدادات Post Grid لتغيير عرض شبكتك وارتفاعها وأعمدةها. يمكنك إضافة أعمدة عن طريق تحديد أعمدة جديدة من قسم إضافة أعمدة جديدة.
ووردبريس ماسونري الشبكة
شبكة البناء هي تخطيط يرتب العناصر في شبكة. عناصر الشبكة بأحجام مختلفة ، وهي مرتبة بطريقة تقلل المساحة الفارغة.
الشبكة الأساسية هي شبكة بناء تأتي مع صندوق ضوئي وعرض كامل. ليس من الضروري إبطاء موقع الويب الخاص بك لأن المكون الإضافي الخاص بنا نظيف وخالي من سخام. إذا لم تكن راضيًا عن Essential Grid ، فيمكنك بسهولة طلب استرداد الأموال عن طريق إرسال بريد إلكتروني إلى [email protected].
تخطيط الشبكة الديناميكية للبناء
Masonry هو ملحق تخطيط شبكة ديناميكي لـ jQuery. إنه يعمل عن طريق وضع العناصر في الوضع الأمثل بناءً على المساحة الرأسية المتاحة ، وإعدادها مثل جدار من الطوب الحجري. يعتبر Masonry مثاليًا للتطبيقات كثيفة الاستخدام للموارد مثل معارض الصور والمحافظ ومواقع التجارة الإلكترونية.
البناء هو تصميم شائع يسمح بوضع المحتوى في مجموعة متنوعة من الأحجام دون التسبب في أي ثغرات في التصميم. لقد كنت أعمل على طريقة لعمل تخطيطات لأسلوب Masonry تتضمن CSS Grid وكمية صغيرة من JavaScript. نعتزم تكرار جميع وظائف الماسونية مع الحفاظ على المرونة والاستجابة بفضل شبكة CSS. جافا سكريبت الإضافي الوحيد المطلوب هو كمية صغيرة. ليس من الممكن تحقيق مرونة كاملة في البناء مع الحل المقترح. ومع ذلك ، نظرًا لأن CSS Grid تتعامل مع غالبية متطلبات الشبكة بأناقة ، فيجب استخدامها كقالب لتخطيط نمط Masonry. سيكون لكل عنصر في Codepencial صفوف تمتد عليه بحيث يمكن عرض محتواه طويلاً بما يكفي لرؤية جميع مكوناته في نفس الوقت.
يجب أيضًا تغيير حجم جميع العناصر في نفس الوقت ، كما نطلب. يتم أيضًا أخذ محتوى العنصر في الاعتبار حيث تقوم هذه الوظيفة بتوسيع نطاقه بشكل فردي وتأخذ ارتفاعه في الاعتبار. عندما يقوم عنصر بتحميل الصور ، يمكننا استخدام مكتبة imagesLoaded.js لإنشاء وظيفة. تدور الدالة عبر الشبكة وتعيد جميع العناصر التي لها وظيفة تغيير حجم فردية. نتيجة لذلك ، سيتم استخدام هذه الوظيفة في تغيير حجم النافذة ، حيث يتغير عرض الأعمدة عند تكبير المتصفح. باستخدام CSS Grid ، يمكننا الآن بسرعة وسهولة إنشاء تخطيط Masonry ببضعة أسطر من التعليمات البرمجية. يتم حساب ارتفاع كل عنصر ، وكذلك عدد صفوف الشبكة التي يمتد عليها. عند تحميل أي صورة أو تغيير حجم الصفحة ، يتم إعادة قياس ارتفاع العنصر للتأكد من أنه لا يزال مناسبًا.
ما هو البناء في تصميم المواقع؟
يتكون تخطيط شبكة البناء من أعمدة. بدلاً من وجود صفوف ارتفاع ثابتة في تخطيطات أخرى ، يحتوي تخطيط الشبكة على عدد لا حصر له من الخيارات. الهدف من تخطيط البناء هو تقليل المساحة غير الضرورية داخل صفحة الويب عن طريق تحسين استخدام المساحة. للحفاظ على بنية التخطيط سليمة بدون هذا النوع من التخطيط ، يجب فرض قيود معينة.
