Cómo crear un tema de WordPress con vista de cuadrícula de mampostería
Publicado: 2022-10-23La vista de cuadrícula de mampostería es un tipo de vista de cuadrícula que se usa comúnmente en los temas de wordpress. Es un diseño que organiza los elementos en una cuadrícula, cada uno de los cuales tiene un tamaño diferente. La vista de cuadrícula de mampostería es una opción popular para los temas de wordpress porque proporciona un aspecto limpio y organizado.
Las columnas que se pueden fijar muestran sus publicaciones en un formato de cuadrícula similar a Pinterest, y un diseño de mampostería hace lo mismo. Es especialmente útil si eres fotógrafo o tienes muchas fotos destacadas. Para crear un diseño de mampostería o de Pinterest, debe seguir estos cinco pasos. El tercer paso es establecer el ancho y el margen de medianil de columna debajo de cada una de las configuraciones de imagen. Tanto el tamaño del espacio entre las imágenes como el número de caracteres entre las imágenes deben establecerse en 10 en las opciones a continuación. El paso 5 es habilitar el diseño de la galería de imágenes de isótopos/mampostería. El sexto paso es incluir una galería de imágenes de mampostería en su sitio.
¿Cómo creo una cuadrícula personalizada en WordPress?

No hay una respuesta única para esta pregunta, ya que la mejor manera de crear una cuadrícula personalizada en WordPress variará según las necesidades específicas de su proyecto. Sin embargo, hay algunos consejos generales que pueden ayudarlo a comenzar: 1. Primero, eche un vistazo a las opciones de cuadrícula existentes en WordPress y vea si alguna de ellas se puede personalizar para satisfacer sus necesidades. 2. Si no puede encontrar una opción de cuadrícula adecuada, es posible que deba crear una nueva desde cero. En este caso, deberá usar un complemento de WordPress o un código personalizado para crear su cuadrícula. 3. Una vez que haya creado su cuadrícula personalizada, deberá configurarla para que se muestre correctamente en su sitio de WordPress. Esto puede requerir un poco de prueba y error, pero en última instancia, querrá asegurarse de que su cuadrícula se vea bien y funcione correctamente en todos los dispositivos y tamaños de pantalla.
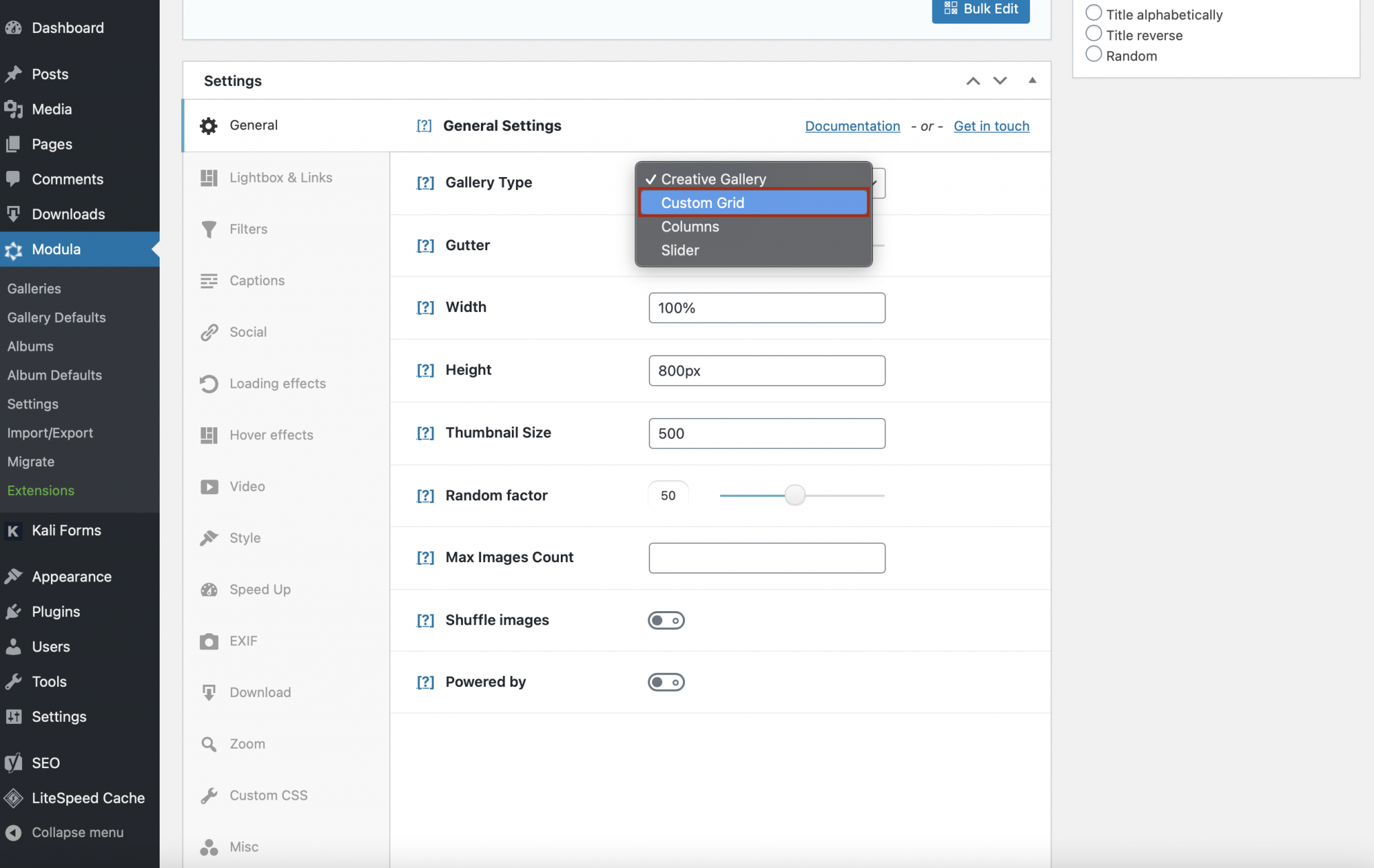
Es simple mostrar imágenes en un diseño de cuadrícula utilizando WordPress sin necesidad de codificación. El complemento, que se basa en las galerías de cuadrícula de WordPress, le permite aumentar su flujo de trabajo y agilizar su proceso de creación. A diferencia de otros complementos de galería, Modula le permite personalizar el tamaño de las imágenes y hacerlas más pequeñas. El proceso de creación de una galería de cuadrículas en WordPress no es tan difícil como podría pensar. Puede crear varias galerías en Modula que se pueden usar para mejorar la apariencia de su sitio web. El software de gestión de galerías Modula PRO incluye una amplia gama de opciones de personalización que se pueden utilizar para mejorar sus galerías.
¿Qué es Masonry Grid WordPress?

Masonry grid es un complemento de cuadrícula de WordPress que le permite crear diseños de cuadrícula utilizando una interfaz de arrastrar y soltar. Es un complemento simple pero poderoso que proporciona una excelente manera de crear diseños de cuadrícula receptivos para su sitio de WordPress.
Debido a que usamos mampostería, usamos el espacio vertical disponible como guía para colocar nuestros elementos HTML. Esto es útil para garantizar que la pantalla esté maximizada. Pinterest es un ejemplo de este tipo de diseño de cuadrícula. En este artículo, lo guiaré a través de cómo instalar un diseño de cuadrícula de mampostería en su sitio web de WordPress. Agregue la instrucción WP_enqueue_script('masonry') al archivo functions.php; esta declaración contiene un archivo JS de mampostería que se puede usar en su entorno de WordPress. También incluí un archivo script.js, que servirá como código para llamar y escribir. En inicialice el diseño de la cuadrícula de mampostería.

Regla CSS 1. Establezca el ancho de los elementos de la cuadrícula utilizando la siguiente regla CSS. Puede cambiar este ancho especificando sus requisitos.
Crear una cuadrícula personalizada en WordPress
Si desea crear una cuadrícula personalizada para una publicación o página, puede usar la configuración de Cuadrícula de publicación para cambiar el ancho, la altura y las columnas de su cuadrícula. Puede agregar columnas seleccionando Nuevas columnas en la sección Agregar nuevas columnas.
Cuadrícula de mampostería de poste de WordPress
Una cuadrícula de mampostería es un diseño que organiza los elementos en una cuadrícula. Los elementos de la cuadrícula son de diferentes tamaños y están dispuestos de forma que se minimiza el espacio vacío.
Essential Grid es una rejilla de mampostería que viene con una caja de luz y de ancho completo. No es necesario ralentizar su sitio web porque nuestro complemento está limpio y libre de hinchazón. Si no está satisfecho con Essential Grid, puede solicitar un reembolso fácilmente enviando un correo electrónico a [email protected].
Diseño de cuadrícula dinámica de mampostería
Masonry es un complemento de diseño de cuadrícula dinámica para jQuery. Funciona colocando los elementos en la posición óptima en función del espacio vertical disponible, configurándolos como una pared de ladrillos de mampostería. Masonry es ideal para aplicaciones que requieren muchos recursos, como galerías de imágenes, portafolios y sitios de comercio electrónico.
La mampostería es un diseño popular que permite que el contenido se distribuya en una variedad de tamaños sin causar espacios en el diseño. He estado trabajando en un método para hacer diseños de estilo Masonry que incluye CSS Grid y una pequeña cantidad de JavaScript. Tenemos la intención de replicar todas las funciones de Masonry sin dejar de ser flexibles y receptivos gracias a CSS Grid. El único JavaScript adicional que se necesita es una pequeña cantidad. No es posible lograr la flexibilidad total de la mampostería con la solución propuesta. No obstante, debido a que CSS Grid maneja la mayoría de los requisitos de la cuadrícula con elegancia, debe usarse como plantilla para un diseño de estilo Masonry. Cada elemento de este Codepencial tendrá filas que lo abarquen para que su contenido pueda mostrarse lo suficientemente alto como para que todos sus componentes se vean al mismo tiempo.
También se debe cambiar el tamaño de todos los elementos al mismo tiempo, como lo requerimos. El contenido de un elemento también se tiene en cuenta, ya que esta función lo escala individualmente y tiene en cuenta su altura. Cuando un elemento tiene imágenes cargadas, podemos usar la biblioteca imagesLoaded.js para generar una función. La función recorre la cuadrícula y devuelve todos los elementos que tienen una función de cambio de tamaño individual. Como resultado, esta función se utilizará en el cambio de tamaño de la ventana, ya que el ancho de las columnas cambia cuando se amplía el navegador. Usando CSS Grid, ahora podemos crear rápida y fácilmente un diseño de mampostería con solo unas pocas líneas de código. Se calcula la altura de cada elemento, al igual que el número de filas de cuadrícula que abarca. Cuando se carga una imagen o se cambia el tamaño de una página, se vuelve a medir la altura del elemento para asegurarse de que aún se ajuste.
¿Qué es la albañilería en el diseño web?
El diseño de la cuadrícula de mampostería consta de columnas. En lugar de tener filas de altura fija en otros diseños, el diseño de cuadrícula tiene una cantidad infinita de opciones. El objetivo del diseño de mampostería es reducir el espacio innecesario dentro de una página web mediante la optimización del uso del espacio. Para mantener intacta la estructura de un diseño sin este tipo de diseño, se deben imponer ciertas restricciones.
