Como criar um tema WordPress de visualização de grade de alvenaria
Publicados: 2022-10-23O modo de exibição de grade de alvenaria é um tipo de exibição de grade que é comumente usado em temas do wordpress. É um layout que organiza os elementos em uma grade, sendo cada elemento de um tamanho diferente. A visualização de grade de alvenaria é uma escolha popular para temas wordpress porque fornece uma aparência limpa e organizada.
As colunas que podem ser fixadas exibem suas postagens em um formato de grade semelhante ao Pinterest, e um layout de alvenaria faz o mesmo. É especialmente útil se você for um fotógrafo ou tiver muitas fotos em destaque. Para criar um layout de alvenaria ou Pinterest, você deve seguir estes cinco passos. A terceira etapa é definir a largura e a margem da calha da coluna abaixo de cada uma das configurações da imagem. Tanto o tamanho do espaço entre as imagens quanto o número de caracteres entre as imagens devem ser definidos para 10 nas opções abaixo. O passo 5 é habilitar o Layout da Galeria de Imagens de Isótopo/Masonry. O sexto passo é incluir uma Galeria de Imagens de Maçonaria em seu site.
Como faço para criar uma grade personalizada no WordPress?

Não há uma resposta única para essa pergunta, pois a melhor maneira de criar uma grade personalizada no WordPress varia de acordo com as necessidades específicas do seu projeto. No entanto, existem algumas dicas gerais que podem ajudá-lo a começar: 1. Primeiro, dê uma olhada nas opções de grade existentes no WordPress e veja se alguma delas pode ser personalizada para atender às suas necessidades. 2. Se você não encontrar uma opção de grade adequada, talvez seja necessário criar uma nova do zero. Nesse caso, você precisará usar um plugin do WordPress ou um código personalizado para criar sua grade. 3. Depois de criar sua grade personalizada, você precisará configurá-la para ser exibida corretamente em seu site WordPress. Isso pode exigir algumas tentativas e erros, mas, em última análise, você deve certificar-se de que sua grade tenha uma boa aparência e funcione corretamente em todos os dispositivos e tamanhos de tela.
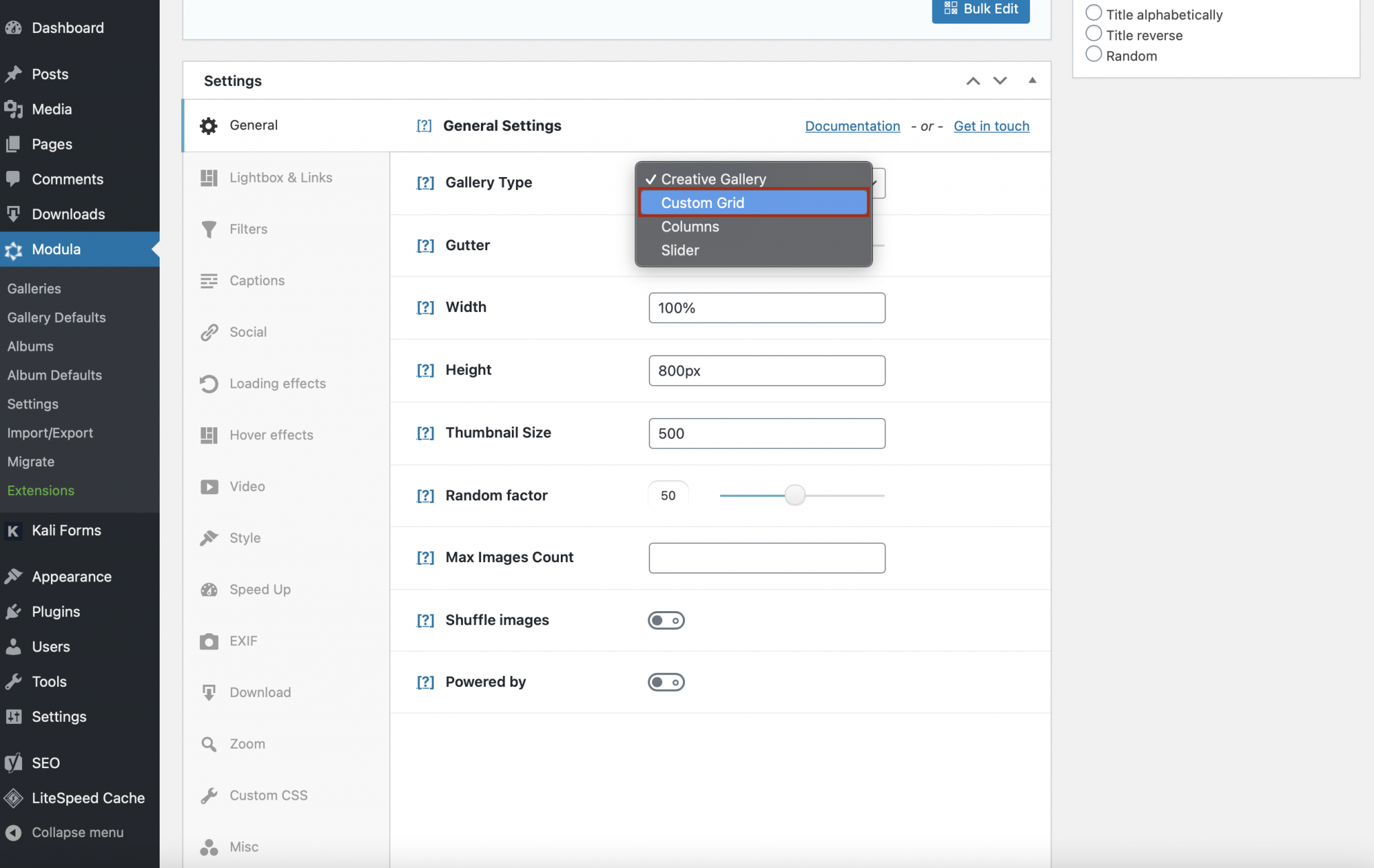
É simples exibir imagens em um layout de grade usando o WordPress sem exigir nenhuma codificação. O plugin, que é baseado em galerias de grade do WordPress, permite aumentar seu fluxo de trabalho e otimizar seu processo de criação. Ao contrário de outros plugins de galeria, o Modula permite personalizar o tamanho das imagens e torná-las menores. O processo de criação de uma galeria de grade no WordPress não é tão difícil quanto você imagina. Você pode criar várias galerias no Modula que podem ser usadas para melhorar a aparência do seu site. O software de gerenciamento de galeria Modula PRO inclui uma ampla gama de opções de personalização que podem ser usadas para aprimorar suas galerias.
O que é o WordPress de grade de alvenaria?

Masonry grid é um plugin de grade do WordPress que permite criar layouts de grade usando uma interface de arrastar e soltar. É um plugin simples, mas poderoso, que fornece uma ótima maneira de criar layouts de grade responsivos para o seu site WordPress.
Como usamos alvenaria, usamos o espaço vertical disponível como guia para colocar nossos elementos HTML. Isso é útil para garantir que a tela seja maximizada. O Pinterest é um exemplo desse tipo de layout de grade. Neste artigo, mostrarei como instalar um layout de grade de alvenaria em seu site WordPress. Adicione a instrução WP_enqueue_script('masonry') ao arquivo functions.php; esta declaração contém um arquivo JS de alvenaria que pode ser usado em seu ambiente WordPress. Também incluí um arquivo script.js, que servirá como código para chamar e escrever. Em inicialize o layout da grade de alvenaria.

Regra CSS 1. Defina a largura dos itens da grade usando a regra CSS abaixo. Você pode alterar essa largura especificando seus requisitos.
Criando uma grade personalizada no WordPress
Se você deseja criar uma grade personalizada para um post ou página, pode usar as configurações de Post Grid para alterar a largura, a altura e as colunas de sua grade. Você pode adicionar colunas selecionando Novas Colunas na seção Adicionar Novas Colunas.
Grade de alvenaria do WordPress
Uma grade de alvenaria é um layout que organiza elementos em uma grade. Os itens da grade são de tamanhos diferentes e são organizados de forma a minimizar o espaço vazio.
A Grade Essencial é uma grade de alvenaria que vem com uma caixa de luz e largura total. Não é necessário desacelerar seu site porque nosso plugin é limpo e livre de inchaço. Se você não estiver satisfeito com o Essential Grid, poderá solicitar um reembolso facilmente enviando um e-mail para [email protected].
Layout de Grade Dinâmica de Alvenaria
Masonry é um plugin de layout de grade dinâmico para jQuery. Funciona colocando os elementos na posição ideal com base no espaço vertical disponível, configurando-os como uma parede de tijolos de alvenaria. O Masonry é ideal para aplicações com uso intensivo de recursos, como galerias de imagens, portfólios e sites de comércio eletrônico.
A alvenaria é um layout popular que permite que o conteúdo seja disposto em vários tamanhos sem causar lacunas no design. Eu tenho trabalhado em um método para fazer layouts no estilo Masonry que inclui CSS Grid e uma pequena quantidade de JavaScript. Pretendemos replicar todas as funções do Masonry mantendo-nos flexíveis e responsivos graças ao CSS Grid. O único JavaScript adicional necessário é uma pequena quantidade. Não é possível atingir a flexibilidade total da Alvenaria com a solução proposta. No entanto, como o CSS Grid lida com a maioria dos requisitos de grid de forma elegante, ele deve ser usado como um modelo para um layout no estilo Masonry. Cada item neste Codepencial terá linhas que o abrangem para que seu conteúdo possa ser exibido em altura suficiente para que todos os seus componentes sejam vistos ao mesmo tempo.
Todos os itens também devem ser redimensionados ao mesmo tempo, conforme exigimos. O conteúdo de um item também é levado em consideração, pois essa função o dimensiona individualmente e leva em consideração sua altura. Quando um elemento carrega imagens, podemos usar a biblioteca imagesLoaded.js para gerar uma função. A função percorre a grade e retorna todos os itens que possuem uma função de redimensionamento individual. Como resultado, esta função será utilizada no redimensionamento da janela, pois a largura das colunas muda quando o navegador é ampliado. Usando CSS Grid, agora podemos criar de forma rápida e fácil um layout Masonry com apenas algumas linhas de código. A altura de cada item é calculada, assim como o número de linhas de grade que ele abrange. Quando qualquer imagem é carregada ou uma página é redimensionada, a altura do item é medida novamente para garantir que ainda caiba.
O que é alvenaria em Web Design?
O layout da grade de alvenaria consiste em colunas. Em vez de ter linhas de altura fixa em outros layouts, o layout de grade tem um número infinito de opções. O objetivo do layout de alvenaria é reduzir o espaço desnecessário dentro de uma página da web, otimizando o uso do espaço. Para manter a estrutura de um layout intacta sem este tipo de layout, certas restrições devem ser impostas.
